Bu codelab'de, güvenli, erişilebilir ve kullanımı kolay bir oturum açma formu oluşturmayı öğreneceksiniz.
1. Anlamlı HTML kullanın
İş için oluşturulan şu öğeleri kullanın:
<form><section><label><button>
Göreceğiniz gibi bu öğeler yerleşik tarayıcı işlevlerini etkinleştirir, erişilebilirliği iyileştirir ve işaretlemenize anlam katar.
Projeyi düzenlemek için Remix'i (Düzenle) tıklayın.
<body>öğesine aşağıdaki kodu ekleyin:<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>index.htmldosyanız bu aşamada şu şekilde görünmelidir:Oturum açma formunuzu önizlemek için Uygulamayı Görüntüle'yi tıklayın. Eklediğiniz HTML geçerli ve doğrudur ancak varsayılan tarayıcı stili, özellikle mobil cihazlarda kötü görünmesine ve kullanılmasını zorlaştırmasına neden oluyor.
Kaynak kodunuza dönmek için Kaynak Kodu Görüntüle'yi tıklayın.
2. Parmaklar ve başparmaklar için tasarım
Girişlerinizin mobil cihazlarda düzgün çalıştığından emin olmak için dolgu, kenar boşlukları ve yazı tipi boyutlarını ayarlayın.
Aşağıdaki CSS'yi kopyalayıp
style.cssdosyanıza yapıştırın:Yeni stilize giriş formunuzu görmek için Uygulamayı Görüntüle'yi tıklayın.
style.cssdosyanıza dönmek için Kaynağı Görüntüle'yi tıklayın.
Bu oldukça fazla kod. Dikkat edilmesi gereken en önemli nokta, bedenlerde yapılan değişikliklerdir:
paddingvemargingirişlere eklenir.font-sizemobil ve masaüstü için farklıdır.
:invalid seçici, bir girişin geçersiz bir değere sahip olduğunu belirtmek için kullanılır.
Bu özellik henüz kullanılamıyor.
CSS düzeni mobil önceliklidir:
- Varsayılan CSS, 450 pikselden daha az genişlikteki görüntü alanları içindir.
- Medya sorgusu bölümü, en az 450 piksel genişliğindeki görüntü alanları için geçersiz kılma ayarları yapar.
Bu şekilde kendi formunuzu oluştururken, sürecin bu aşamasında kodunuzu masaüstü ve mobil cihazlarda gerçek cihazlarda test etmek çok önemlidir:
- Etiket ve giriş metni, özellikle az gören kişiler için okunaklı mı?
- Girişler ve Oturum aç düğmesi, başparmaklar için dokunma hedefleri olarak kullanılacak kadar büyük mü?
3. Yerleşik tarayıcı özelliklerini etkinleştirmek için giriş özellikleri ekleme
Tarayıcının giriş değerlerini depolayıp otomatik olarak doldurmasını sağlar ve yerleşik şifre yönetimi özelliklerine erişim sağlar.
Form HTML'nize aşağıdaki gibi özellikler ekleyin:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>Uygulamanızı tekrar görüntüleyin ve E-posta'yı tıklayın.
Odağın e-posta girişine nasıl taşındığını fark edin. Bunun nedeni, etiketin
for="email"özelliği aracılığıyla girişle ilişkilendirilmesidir. Ekran okuyucular, etiket veya etiketin ilişkili girişi odaklandığında etiket metnini de sesli olarak okur.Mobil cihazda e-posta girişine odaklanma.
Klavyenin, e-posta adresi yazmak için nasıl optimize edildiğine dikkat edin. Örneğin, birincil klavyede
@ve.karakterleri gösterilebilir ve işletim sistemi, saklanan e-postaları klavyenin üzerinde gösterebilir. Tüm bunlar,type="email"özelliğinin bir<input>öğesine uygulanması nedeniyle gerçekleşir.
Şifre girişine bir şeyler yazın.
Öğeye
type="password"özelliği uygulandığı için metin varsayılan olarak gizlenmiştir.
autocomplete,name,idvetypeözellikleri, tarayıcıların daha sonra otomatik doldurma için kullanılabilecek verileri depolamak amacıyla girişlerin rolünü anlamasına yardımcı olur.
- Masaüstü cihazda e-posta girişine odaklanın ve metin yazın.
Tam ekran'ı
tıkladığınızda uygulamanızın URL'sini görebilirsiniz. Tarayıcınızda e-posta adresleri depoladıysanız depolanan e-postalardan seçim yapmanızı sağlayan bir iletişim kutusu görürsünüz. Bunun nedeni,
autocomplete="username"özelliğinin e-posta girişine uygulanmasıdır.
autocomplete="username"veautocomplete="current-password", tarayıcıların girişleri otomatik olarak doldurmak için kayıtlı değerleri kullanmasına yardımcı olur.
Farklı tarayıcılar, form girişlerinin rolünü belirlemek ve çeşitli web siteleri için otomatik doldurma özelliği sunmak üzere farklı teknikler kullanır.
Bunu kendiniz denemek için özellikler ekleyin ve kaldırın.
Davranışı platformlar genelinde test etmek son derece önemlidir. Değerleri girip formu farklı cihazlardaki farklı tarayıcılarda göndermeniz gerekir. Açık kaynak projeler için ücretsiz olan BrowserStack ile çeşitli platformlarda test yapmak kolaydır. Deneyin!
index.html dosyanız bu aşamada şu şekilde görünmelidir:
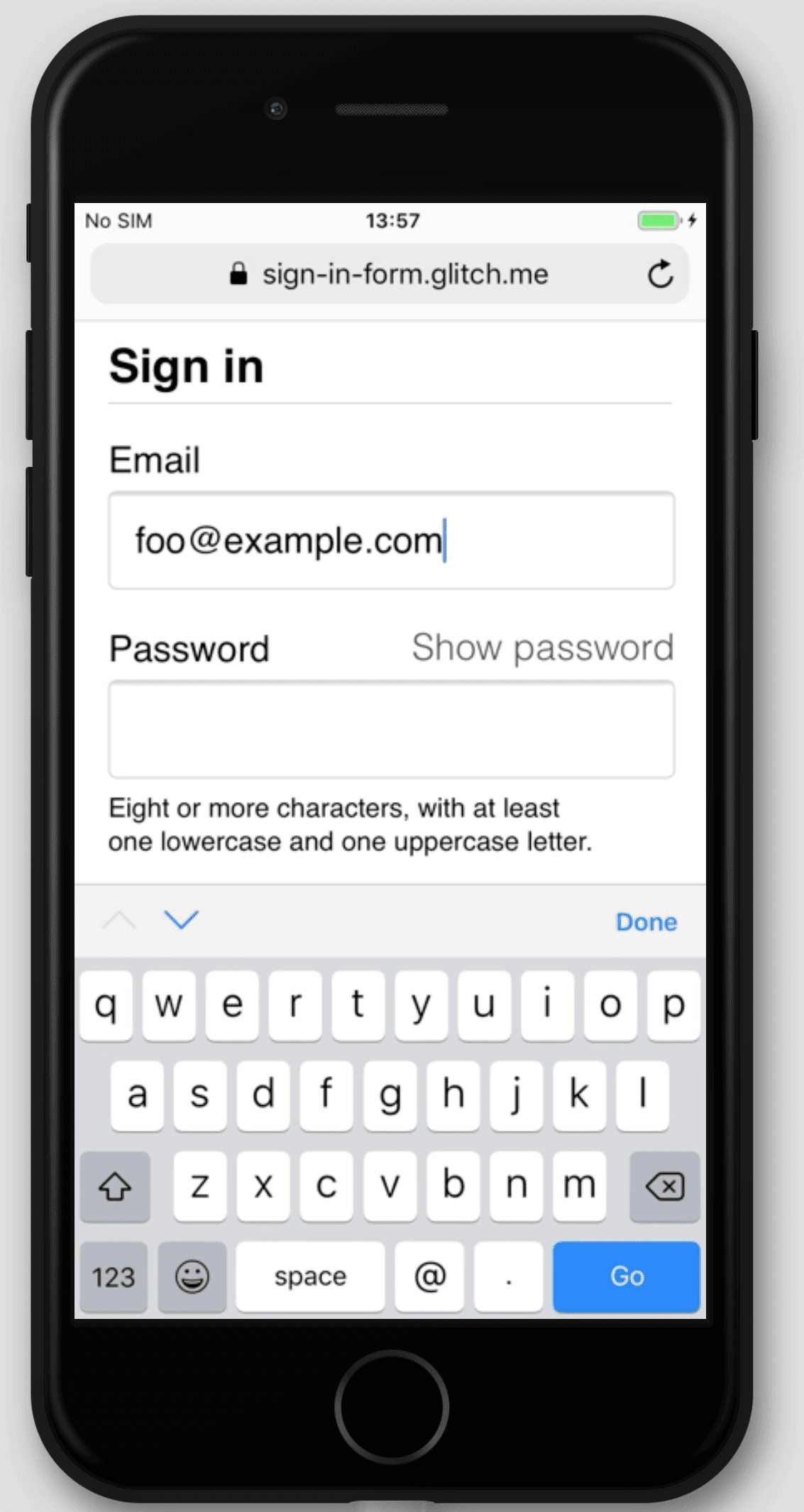
4. Şifre görüntülemeyi açma/kapatma için kullanıcı arayüzü ekleme
Kullanılabilirlik uzmanları, kullanıcıların Şifre alanına girdikleri metni görmelerini sağlayan bir simge veya düğme eklemeyi önemle tavsiye eder. Bunu yapmanın yerleşik bir yolu yoktur. Bu nedenle, JavaScript ile kendiniz uygulamanız gerekir.
Bu işlevi eklemek için kullanılacak kod basittir. Bu örnekte simge yerine metin kullanılmıştır.
index.html, style.css ve script.js dosyalarını aşağıdaki gibi güncelleyin.
index.htmldosyasındaki şifre bölümüne bir açma/kapatma düğmesi ekleyin:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>style.cssdosyasının alt kısmına aşağıdaki CSS'yi ekleyin:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Bu işlem, Şifreyi göster düğmesini düz metin gibi gösterir ve şifre bölümünün sağ üst köşesinde görüntüler.
Şifre görüntülemeyi değiştirmek ve uygun
aria-labeldeğerini ayarlamak içinscript.jsdosyasına aşağıdaki JavaScript'i ekleyin:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }Şifre gösterme mantığını hemen deneyin.
- Uygulamanızı görüntüleyin.
- Şifre alanına bir metin girin.
- Şifreyi göster'i tıklayın.
Dördüncü adımı farklı işletim sistemlerindeki birden fazla tarayıcıda tekrarlayın.
Kullanıcı deneyimi tasarımını düşünün: Kullanıcılar Şifreyi göster seçeneğini fark edecek ve anlayacak mı? Bu işlevi sunmanın daha iyi bir yolu var mı? Bu, küçük bir arkadaş veya iş arkadaşı grubuyla indirimli kullanılabilirlik testini denemek için iyi bir zamandır.
Bu işlevin ekran okuyucular için nasıl çalıştığını anlamak üzere ChromeVox Klasik Uzantısı'nı yükleyin ve formda gezinin. aria-label değerleri beklendiği gibi çalışıyor mu?
Gmail gibi bazı web siteleri, şifre görüntülemeyi değiştirmek için metin yerine simgeler kullanır. Bu codelab'i tamamladığınızda bunu SVG resimleriyle uygulayın. Materyal Tasarım, ücretsiz olarak indirebileceğiniz yüksek kaliteli simgeler sunar.
Bu noktada kodunuz şu şekilde görünmelidir:
5. Form doğrulaması ekleme
Form göndermeden önce kullanıcıların verilerini doğrulamasına izin vererek ve neleri değiştirmeleri gerektiğini göstererek kullanıcıların verilerini doğru şekilde girmesine yardımcı olabilirsiniz.
HTML form öğeleri ve özellikleri temel doğrulama için yerleşik özelliklere sahiptir ancak kullanıcılar veri girerken ve formu göndermeye çalışırken daha güçlü doğrulama yapmak için JavaScript'i de kullanmanız gerekir.
Bu adımda, yerleşik tarayıcı kullanıcı arayüzüyle odaklanmayı ayarlayan ve istemler gösteren özel doğrulama eklemek için Constraint Validation API (yaygın olarak desteklenir) kullanılır.
Kullanıcılara şifrelerle ve diğer girişlerle ilgili kısıtlamaları bildirin. Kullanıcıların tahmin etmesine izin vermeyin.
index.htmldosyasının şifre bölümünü güncelleyin:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints">At least eight characters, with at least one lowercase and one uppercase letter.</div> </section>
Bu güncellemeyle birlikte iki yeni özellik eklendi:
- Şifre kısıtlamaları hakkında bilgi
- Şifre girişi için bir
aria-describedbyözelliği (Ekran okuyucular etiket metnini, giriş türünü (şifre) ve ardından açıklamayı okur.)
style.cssdosyasının alt kısmına aşağıdaki CSS'yi ekleyin:div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }script.jsdosyasına aşağıdaki JavaScript'i ekleyin:passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Deneyin!
Son sürüm tarayıcıların tümü, form doğrulaması için yerleşik özelliklere sahiptir ve JavaScript ile doğrulamayı destekler.
- Geçersiz bir e-posta adresi girip Oturum aç'ı tıklayın. Tarayıcıda JavaScript'in gerekli olmadığına dair bir uyarı gösterilir.
- Geçerli bir e-posta adresi girin, ancak şifre değeri girmeden Oturum aç'ı tıklayın. Tarayıcı, gerekli bir değeri atladığınız konusunda sizi uyarır ve şifre girişine odaklanır.
- Geçersiz bir şifre girip Oturum aç'ı tıklayın. Artık soruna bağlı olarak farklı mesajlar görüyorsunuz.
Kullanıcıların e-posta adresleri ve şifreler girmelerine yardımcı olmak için farklı yöntemler deneyin. Daha iyi şifre formu alanları, bazı akıllıca öneriler sunar.
Bu noktada kodunuz şu şekilde görünmelidir:
Daha fazla bilgi
Bu codelab'de gösterilmese de oturum açma formunda şu dört önemli özelliğe ihtiyacınız vardır:
Kullanıcıların şifrelerini sıfırlamasını kolaylaştıran Şifrenizi mi unuttunuz? düğmesini ekleyin.
Kullanıcılarınızın verilerini nasıl koruduğunuzu bilmeleri için hizmet şartları ve gizlilik politikası belgelerinizin bağlantısını ekleyin.
Stil ve markayı göz önünde bulundurun ve bu ek özelliklerin web sitenizin geri kalanıyla uyumlu olduğundan emin olun.
Form tasarımınızın performansını ve kullanılabilirliğini test edip izleyebilmek için Analytics ve RUM'u ekleyin.


