In diesem Codelab erfahren Sie, wie Sie ein sicheres, barrierefreies und nutzerfreundliches Anmeldeformular erstellen.
1. Aussagekräftigen HTML-Code verwenden
Verwenden Sie die folgenden Elemente, die für die Aufgabe entwickelt wurden:
<form><section><label><button>
Wie Sie sehen, ermöglichen diese Elemente integrierte Browserfunktionen, verbessern die Barrierefreiheit und verleihen Ihrem Markup Bedeutung.
Klicke auf „Remix to edit“ (Remix zum Bearbeiten), um das Projekt bearbeitbar zu machen.
Fügen Sie dem Element
<body>den folgenden Code hinzu:<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Ihre
index.html-Datei sollte jetzt so aussehen:Klicken Sie auf App ansehen, um eine Vorschau des Anmeldeformulars aufzurufen. Das von Ihnen hinzugefügte HTML ist gültig und korrekt, aber das Standard-Browser-Styling lässt es besonders auf Mobilgeräten hässlich und schwer zu bedienen erscheinen.
Klicken Sie auf Quellcode ansehen, um zum Quellcode zurückzukehren.
2. Design für Finger und Daumen
Passen Sie Ränder, Abstände und Schriftgrößen an, damit die Eingaben auch auf Mobilgeräten gut funktionieren.
Kopieren Sie das folgende CSS und fügen Sie es in die Datei
style.cssein:Klicken Sie auf App ansehen, um das neu gestaltete Anmeldeformular zu sehen.
Klicken Sie auf Quellcode ansehen, um zur
style.css-Datei zurückzukehren.
Das ist ziemlich viel Code. Die wichtigsten Änderungen betreffen die Größen:
paddingundmarginwerden den Eingaben hinzugefügt.font-sizeist für Mobilgeräte und Computer unterschiedlich.
Mit der Auswahl :invalid wird angegeben, dass eine Eingabe einen ungültigen Wert hat.
Das funktioniert noch nicht.
Das CSS-Layout ist für Mobilgeräte optimiert:
- Das Standard-CSS ist für Darstellungsbereiche mit einer Breite von weniger als 450 Pixeln vorgesehen.
- Im Bereich „Media Query“ werden Überschreibungen für Darstellungsbereiche mit einer Breite von mindestens 450 Pixeln festgelegt.
Wenn Sie ein eigenes Formular wie dieses erstellen, ist es an dieser Stelle sehr wichtig, Ihren Code auf echten Computern und Mobilgeräten zu testen:
- Sind Label und Eingabetext gut lesbar, insbesondere für Personen mit eingeschränktem Sehvermögen?
- Sind die Eingabefelder und die Schaltfläche Anmelden groß genug, um als Touchziele für Daumen verwendet zu werden?
3. Eingabeattribute hinzufügen, um integrierte Browserfunktionen zu aktivieren
Ermöglichen Sie dem Browser, Eingabewerte zu speichern und automatisch auszufüllen, und gewähren Sie Zugriff auf integrierte Funktionen zur Passwortverwaltung.
Fügen Sie dem HTML-Code des Formulars Attribute hinzu, sodass es so aussieht:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>Rufen Sie Ihre App noch einmal auf und klicken Sie dann auf E-Mail.
Der Fokus wird auf das E-Mail-Eingabefeld verschoben. Das liegt daran, dass das Label über das
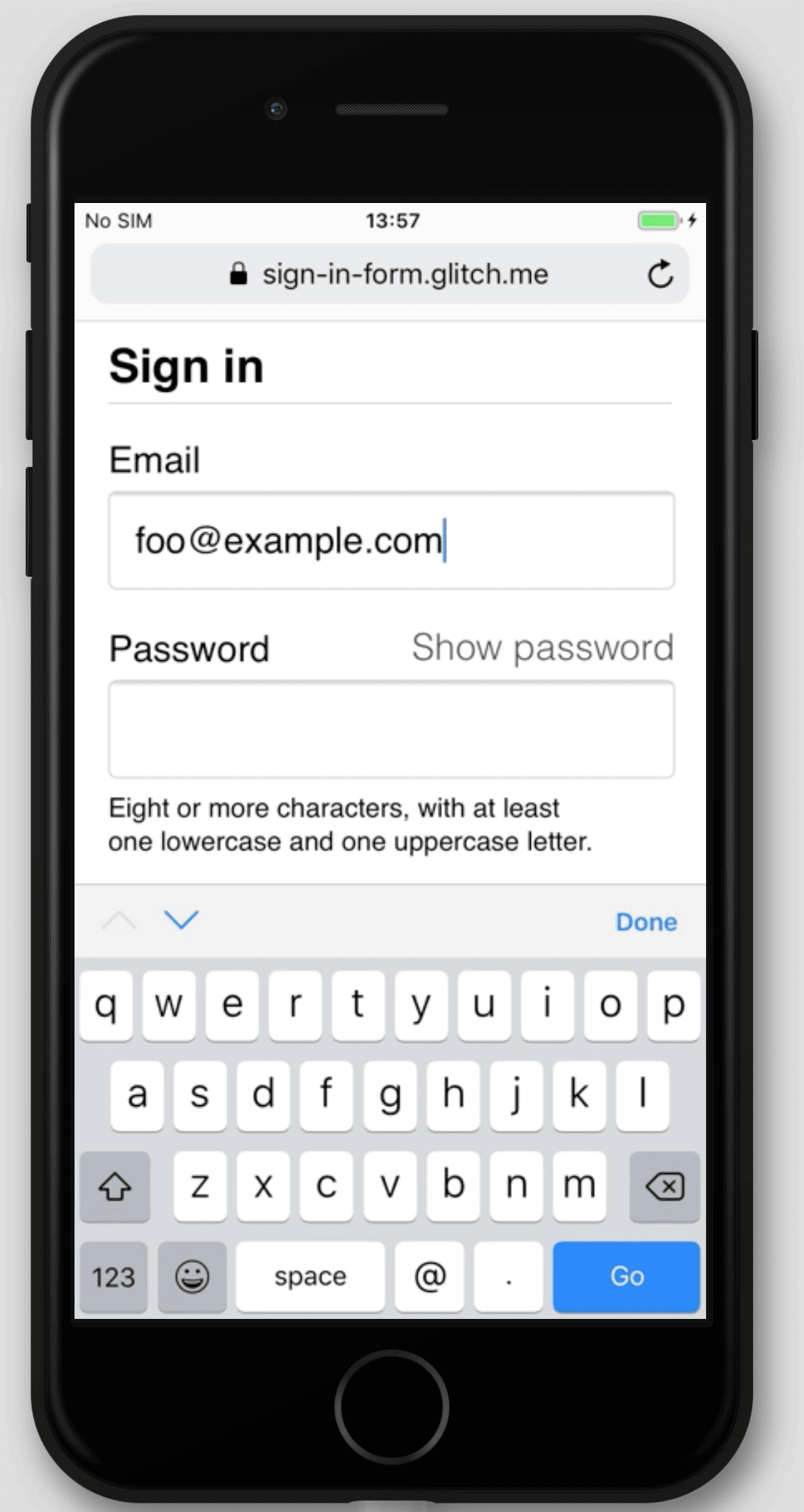
for="email"-Attribut mit der Eingabe verknüpft ist. Screenreader sprechen auch den Labeltext an, wenn der Fokus auf das Label oder die zugehörige Eingabe gelegt wird.E-Mail-Eingabe auf einem Mobilgerät fokussieren
Die Tastatur ist für die Eingabe einer E-Mail-Adresse optimiert. So werden beispielsweise die Zeichen
@und.möglicherweise auf der primären Tastatur angezeigt und das Betriebssystem zeigt gespeicherte E-Mails über der Tastatur an. Das liegt daran, dass dastype="email"-Attribut auf ein<input>-Element angewendet wird.
Geben Sie Text in das Passwortfeld ein.
Der Text ist standardmäßig ausgeblendet, weil das
type="password"-Attribut auf das Element angewendet wurde.
- Die Attribute
autocomplete,name,idundtypehelfen Browsern, die Rolle von Eingaben zu verstehen, um Daten zu speichern, die später für das automatische Ausfüllen verwendet werden können.
- Legen Sie auf einem Computer den Fokus auf die E-Mail-Eingabe und geben Sie Text ein.
Die URL Ihrer App wird angezeigt, wenn Sie auf Vollbild
klicken. Wenn Sie E-Mail-Adressen in Ihrem Browser gespeichert haben, wird wahrscheinlich ein Dialogfeld angezeigt, in dem Sie eine der gespeicherten E-Mail-Adressen auswählen können. Das liegt daran, dass das Attribut
autocomplete="username"auf die E-Mail-Eingabe angewendet wurde.
autocomplete="username"undautocomplete="current-password"helfen Browsern, gespeicherte Werte für die automatische Eingabe zu verwenden.
Unterschiedliche Browser verwenden unterschiedliche Verfahren, um die Rolle von Formulareingaben zu ermitteln und Autofill für eine Reihe verschiedener Websites bereitzustellen.
Fügen Sie Attribute hinzu und entfernen Sie sie, um das selbst zu testen.
Es ist extrem wichtig, das Verhalten plattformübergreifend zu testen. Sie sollten Werte eingeben und das Formular in verschiedenen Browsern auf verschiedenen Geräten einreichen. Mit BrowserStack können Sie ganz einfach auf einer Vielzahl von Plattformen testen. Der Dienst ist für Open-Source-Projekte kostenlos. Testen!
Ihre index.html-Datei sollte jetzt so aussehen:
4. Benutzeroberfläche zum Ein- und Ausblenden des Passworts hinzufügen
Usability-Experten empfehlen dringend, ein Symbol oder eine Schaltfläche hinzuzufügen, über die Nutzer den Text sehen können, den sie in das Feld Passwort eingeben. Es gibt keine integrierte Möglichkeit, dies zu tun. Sie müssen es also selbst mit JavaScript implementieren.
Der Code zum Hinzufügen dieser Funktion ist einfach. In diesem Beispiel wird Text und kein Symbol verwendet.
Aktualisieren Sie die Dateien index.html, style.css und script.js so:
Fügen Sie dem Passwortabschnitt in der Datei
index.htmleine Ein/Aus-Schaltfläche hinzu:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Fügen Sie der Datei
style.cssunten das folgende CSS hinzu:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Dadurch sieht die Schaltfläche Passwort anzeigen wie ein normaler Text aus und wird oben rechts im Passwortbereich angezeigt.
Fügen Sie der Datei
script.jsdas folgende JavaScript hinzu, um die Passwortanzeige zu aktivieren und den entsprechendenaria-labelfestzulegen:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }Testen Sie jetzt die Logik zum Anzeigen von Passwörtern.
- Rufen Sie Ihre App auf.
- Geben Sie einen Text in das Passwortfeld ein.
- Klicken Sie auf Passwort anzeigen.
Wiederholen Sie den vierten Schritt in mehreren Browsern unter verschiedenen Betriebssystemen.
Denken Sie an UX-Design: Werden Nutzer die Option Passwort anzeigen bemerken und verstehen? Gibt es eine bessere Möglichkeit, diese Funktion bereitzustellen? Das ist ein guter Zeitpunkt, um Discount-Usability-Tests mit einer kleinen Gruppe von Freunden oder Kollegen durchzuführen.
Wenn Sie wissen möchten, wie diese Funktion für Screenreader funktioniert, installieren Sie die ChromeVox Classic-Erweiterung und gehen Sie durch das Formular. Funktionieren die aria-label-Werte wie vorgesehen?
Auf einigen Websites, z. B. Gmail, werden Symbole anstelle von Text verwendet, um die Passwortanzeige zu aktivieren oder zu deaktivieren. Wenn Sie mit diesem Codelab fertig sind, implementieren Sie es mit SVG-Bildern. Material Design bietet hochwertige Symbole, die Sie kostenlos herunterladen können.
Ihr Code sollte jetzt so aussehen:
5. Formularvalidierung hinzufügen
Sie können Nutzern helfen, ihre Daten korrekt einzugeben, indem Sie sie vor dem Senden des Formulars ihre Daten validieren lassen und ihnen zeigen, was sie ändern müssen.
HTML-Formularelemente und ‑attribute haben integrierte Funktionen für die grundlegende Validierung. Sie sollten jedoch auch JavaScript verwenden, um eine robustere Validierung durchzuführen, während Nutzer Daten eingeben und versuchen, das Formular einzureichen.
In diesem Schritt wird die Constraint Validation API (die weithin unterstützt wird) verwendet, um eine benutzerdefinierte Validierung mit integrierter Browser-Benutzeroberfläche hinzuzufügen, die den Fokus setzt und Aufforderungen anzeigt.
Informieren Sie die Nutzer über die Einschränkungen für Passwörter und andere Eingaben. Lassen Sie sie nicht raten.
Aktualisieren Sie den Abschnitt „Passwort“ in der Datei
index.html:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints">At least eight characters, with at least one lowercase and one uppercase letter.</div> </section>
Dadurch stehen zwei neue Funktionen zur Verfügung:
- Informationen zu Passwortbeschränkungen
- Ein
aria-describedby-Attribut für die Passworteingabe (Bildschirmleseprogramme lesen den Labeltext, den Eingabetyp (Passwort) und dann die Beschreibung.)
Fügen Sie der Datei
style.cssunten das folgende CSS hinzu:div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Fügen Sie der Datei
script.jsdas folgende JavaScript hinzu:passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Testen!
Alle aktuellen Browser haben integrierte Funktionen für die Formularvalidierung und unterstützen die Validierung mit JavaScript.
- Geben Sie eine ungültige E-Mail-Adresse ein und klicken Sie auf Anmelden. Der Browser zeigt eine Warnung an: JavaScript ist nicht erforderlich.
- Geben Sie eine gültige E-Mail-Adresse ein, klicken Sie aber ohne Passwortwert auf Anmelden. Der Browser warnt, dass ein erforderlicher Wert fehlt, und legt den Fokus auf die Passworteingabe.
- Geben Sie ein ungültiges Passwort ein und klicken Sie auf Anmelden. Je nach Fehler werden jetzt unterschiedliche Meldungen angezeigt.
Bieten Sie Nutzern verschiedene Möglichkeiten, E-Mail-Adressen und Passwörter einzugeben. Better password form fields (Bessere Passwortformularfelder) bietet einige clevere Vorschläge.
Ihr Code sollte jetzt so aussehen:
Weiterführende Informationen
Sie werden in diesem Codelab nicht gezeigt, aber Sie benötigen diese vier wichtigen Funktionen für Anmeldeformulare:
Fügen Sie die Schaltfläche Passwort vergessen? hinzu, mit der Nutzer ihr Passwort ganz einfach zurücksetzen können.
Geben Sie einen Link zu Ihren Nutzungsbedingungen und Ihrer Datenschutzerklärung an, damit Nutzer wissen, wie Sie ihre Daten schützen.
Achten Sie auf Stil und Branding und achten Sie darauf, dass diese zusätzlichen Funktionen zum Rest Ihrer Website passen.
Fügen Sie Analytics und RUM hinzu, damit Sie die Leistung und Nutzerfreundlichkeit Ihres Formulardesigns testen und beobachten können.


