Bu codelab'de, kullanılmayan ve gereksiz bağımlılıkları kaldırarak aşağıdaki uygulamanın performansını artırın.

Ölçüm
Optimizasyon eklemeden önce web sitesinin performansını ölçmek her zaman iyi bir fikirdir.
- Siteyi önizlemek için Uygulamayı Görüntüle'ye basın. Ardından Tam Ekran'a basın.
En sevdiğiniz yavru kediyi tıklayın. Bu uygulamada Firebase'in Realtime Database'i kullanıldığından skor gerçek zamanlı olarak güncellenir ve uygulamayı kullanan diğer herkesle senkronize edilir. 🐈
- Geliştirici Araçları'nı açmak için `Control+Shift+J` (veya Mac'te `Command+Option+J`) tuşlarına basın.
- Ağ sekmesini tıklayın.
- Önbelleği devre dışı bırak onay kutusunu işaretleyin.
- Uygulamayı yeniden yükleyin.

Bu basit uygulamayı yüklemek için neredeyse 1 MB değerinde JavaScript gönderiliyor.
Geliştirici Araçları'ndaki proje uyarılarına göz atın.
- Konsol sekmesini tıklayın.
Filtergirişinin yanındaki seviyeler açılır listesindeWarningsseçeneğinin etkinleştirildiğinden emin olun.

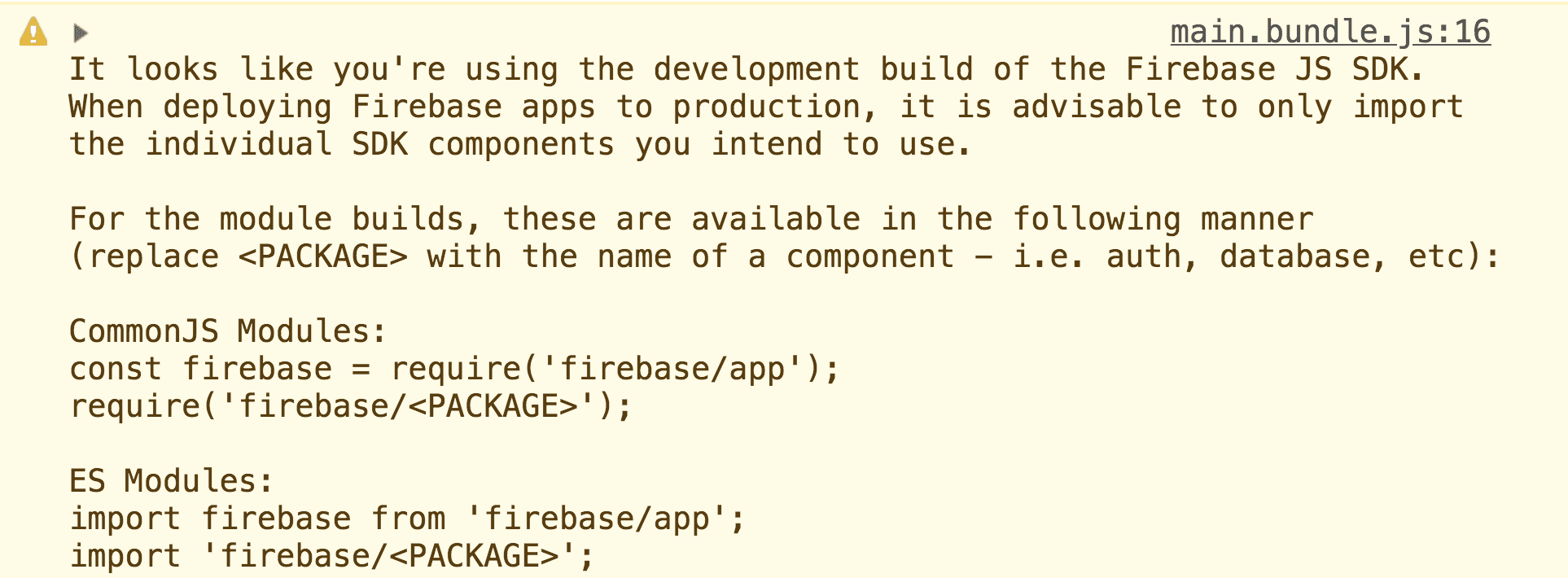
- Gösterilen uyarıya göz atın.

Bu uygulamada kullanılan kitaplıklardan biri olan Firebase, geliştiricilerin tüm paketi değil yalnızca kullanılan bileşenleri içe aktarması gerektiğini bildirmek için uyarı vererek iyi niyetli davranıyor. Diğer bir deyişle, bu uygulamada daha hızlı yüklenmesi için kaldırılabilecek kullanılmayan kitaplıklar var.
Ayrıca, belirli bir kitaplığın kullanıldığı ancak daha basit bir alternatifin olabileceği durumlar da vardır. Gereksiz kitaplıkları kaldırma kavramı, bu eğitimin ilerleyen bölümlerinde ele alınmaktadır.
Paketi analiz etme
Uygulamada iki temel bağımlılık vardır:
- Firebase: iOS, Android veya web uygulamaları için bir dizi yararlı hizmet sunan bir platformdur. Burada, her yavru kedinin bilgilerini depolamak ve gerçek zamanlı olarak senkronize etmek için Realtime Database kullanılır.
- Moment.js: JavaScript'te tarihleri işlemeyi kolaylaştıran bir yardımcı program kitaplığı. Her yavru kedinin doğum tarihi Firebase veritabanında saklanır ve yaşı haftalar cinsinden hesaplamak için
momentkullanılır.
Yalnızca iki bağımlılık nasıl olur da yaklaşık 1 MB'lık bir paket boyutuna katkıda bulunabilir? Bunun nedenlerinden biri, her bağımlılığın kendi bağımlılıkları olabilmesidir. Bu nedenle, bağımlılık "ağacının" her derinliği/dalı dikkate alındığında ikiden çok daha fazla bağımlılık vardır. Çok sayıda bağımlılık varsa bir uygulamanın nispeten hızlı bir şekilde büyümesi kolaydır.
Nelerin olup bittiğini daha iyi anlamak için paketleyiciyi analiz edin. Bu konuda yardımcı olabilecek, topluluk tarafından geliştirilmiş çeşitli araçlar vardır. Örneğin, webpack-bundle-analyzer.
Bu aracın paketi, uygulamaya devDependency olarak zaten dahil edilmiştir.
"devDependencies": {
//...
"webpack-bundle-analyzer": "^2.13.1"
},
Bu, doğrudan webpack yapılandırma dosyasında kullanılabileceği anlamına gelir.
webpack.config.js'nın en başında içe aktarın:
const path = require("path");
//...
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
Şimdi bunu plugins dizisindeki dosyanın en sonuna eklenti olarak ekleyin:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
};
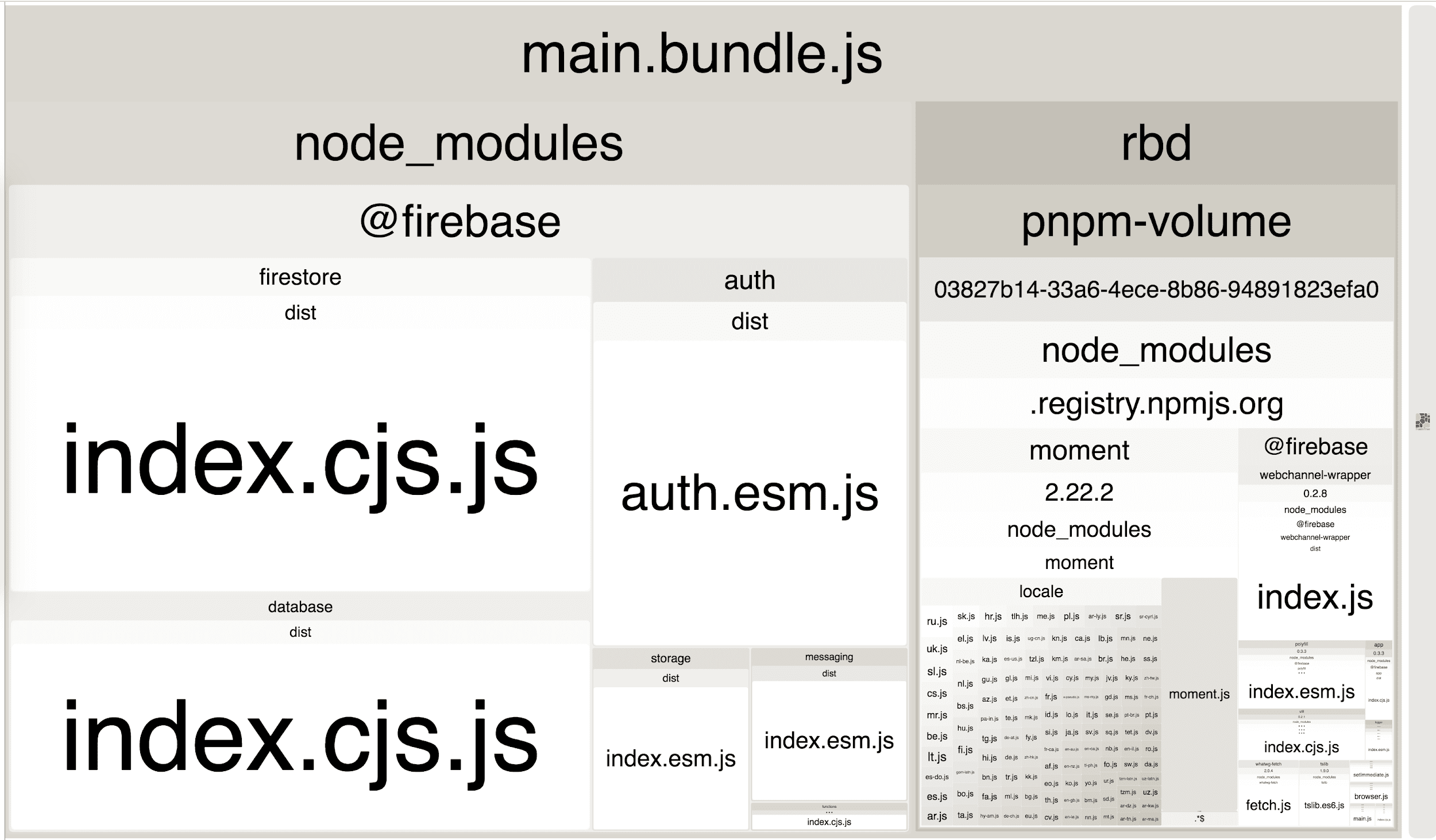
Uygulama yeniden yüklendiğinde, uygulamanın kendisi yerine paketin tamamının görselleştirilmiş halini görürsünüz.

Kedileri 🐱 görmek kadar sevimli olmasa da son derece faydalıdır. Paketlerin üzerine geldiğinizde boyutu üç farklı şekilde gösterilir:
| İstatistik boyutu | Küçültme veya sıkıştırma işleminden önceki boyut. |
|---|---|
| Ayrıştırılan boyut | Paketin derlendikten sonra paket içindeki gerçek boyutu. Bu uygulamada kullanılan webpack'in 4. sürümü, derlenen dosyaları otomatik olarak küçültür. Bu nedenle bu boyut, stat boyutundan daha küçüktür. |
| Gzip ile sıkıştırılmış boyut | Paketin gzip kodlamasıyla sıkıştırıldıktan sonraki boyutu. Bu konu ayrı bir rehberde ele alınmıştır. |
webpack-bundle-analyzer aracıyla, paketin büyük bir yüzdesini oluşturan kullanılmayan veya gereksiz paketleri belirlemek daha kolaydır.
Kullanılmayan paketleri kaldırma
Görselleştirme, firebase paketinin yalnızca bir veritabanından çok daha fazlasını içerdiğini gösteriyor. Aşağıdakiler gibi ek paketler içerir:
firestoreauthstoragemessagingfunctions
Bunların hepsi Firebase tarafından sağlanan harika hizmetlerdir (daha fazla bilgi edinmek için belgelere bakın). Ancak bunların hiçbiri uygulamada kullanılmadığından hepsinin içe aktarılmasına gerek yoktur.
Uygulamayı tekrar görmek için webpack.config.js'daki değişiklikleri geri alın:
- Eklenti listesinde
BundleAnalyzerPluginöğesini kaldırın:
plugins: [
//...
new BundleAnalyzerPlugin()
];
- Şimdi kullanılmayan içe aktarma işlemini dosyanın üst kısmından kaldırın:
const path = require("path");
//...
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
Uygulama artık normal şekilde yüklenmelidir. Firebase içe aktarma işlemlerini güncellemek için src/index.js değerini değiştirin.
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
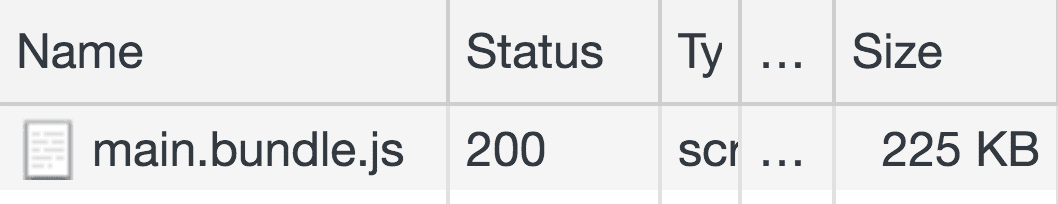
Artık uygulama yeniden yüklendiğinde Geliştirici Araçları uyarısı gösterilmiyor. Geliştirici Araçları Ağ panelinin açılmasıyla paket boyutunda önemli bir azalma da görülür:

Paket boyutunun yarısından fazlası kaldırıldı. Firebase, birçok farklı hizmet sunar ve geliştiricilere yalnızca gerçekten ihtiyaç duyulan hizmetleri dahil etme seçeneği sunar. Bu uygulamada, tüm verileri depolamak ve senkronize etmek için yalnızca firebase/database kullanıldı. Farklı hizmetlerin her biri için API yüzeyini ayarlayan firebase/app içe aktarma işlemi her zaman gereklidir.
lodash gibi diğer birçok popüler kitaplık da geliştiricilerin paketlerinin farklı bölümlerini seçerek içe aktarmasına olanak tanır. Çok fazla çalışma yapmadan,
bir uygulamadaki kitaplık içe aktarmalarını yalnızca kullanılanları içerecek şekilde güncellemek
önemli performans iyileştirmeleri sağlayabilir.
Paket boyutu önemli ölçüde küçültülse de yapılması gereken daha çok iş var. 😈
Gereksiz paketleri kaldırma
Firebase'den farklı olarak, moment kitaplığının bölümlerini içe aktarmak kolay olmasa da tamamen kaldırılabilir mi?
Her sevimli yavru kedinin doğum günü, Firebase veritabanında Unix biçiminde (milisaniye) depolanır.

Bu, 1 Ocak 1970 00:00 UTC tarihinden itibaren geçen milisaniye sayısı ile gösterilen belirli bir tarih ve saatin zaman damgasıdır. Geçerli tarih ve saat aynı biçimde hesaplanabiliyorsa her yavru kedinin yaşını haftalar içinde bulmak için küçük bir işlev oluşturulabilir.
Her zaman olduğu gibi, buradaki adımları uygularken kopyalayıp yapıştırmamaya çalışın. src/index.js içindeki içe aktarma işlemlerinden moment öğesini kaldırarak başlayın.
import firebase from 'firebase/app';
import 'firebase/database';
import * as moment from 'moment';
Veritabanımızdaki değer değişikliklerini işleyen bir Firebase etkinlik dinleyicisi vardır:
favoritesRef.on("value", (snapshot) => { ... })
Bunun üzerine, belirli bir tarihten itibaren geçen hafta sayısını hesaplamak için küçük bir işlev ekleyin:
const ageInWeeks = birthDate => {
const WEEK_IN_MILLISECONDS = 1000 * 60 * 60 * 24 * 7;
const diff = Math.abs((new Date).getTime() - birthDate);
return Math.floor(diff / WEEK_IN_MILLISECONDS);
}
Bu işlevde, geçerli tarih ve saat (new Date).getTime() ile doğum tarihi (birthDate bağımsız değişkeni, zaten milisaniye cinsinden) arasındaki milisaniye farkı hesaplanır ve tek bir haftadaki milisaniye sayısına bölünür.
Son olarak, bu işlev kullanılarak etkinlik dinleyicisindeki tüm moment örnekleri kaldırılabilir:
favoritesRef.on("value", (snapshot) => {
const { kitties, favorites, names, birthDates } = snapshot.val();
favoritesScores = favorites;
kittiesList.innerHTML = kitties.map((kittiePic, index) => {
const birthday = moment(birthDates[index]);
return `
<li>
<img src=${kittiePic} onclick="favKittie(${index})">
<div class="extra">
<div class="details">
<p class="name">${names[index]}</p>
<p class="age">${moment().diff(birthday, 'weeks')} weeks old</p>
<p class="age">${ageInWeeks(birthDates[index])} weeks old</p>
</div>
<p class="score">${favorites[index]} ❤</p>
</div>
</li>
`})
});
Şimdi uygulamayı yeniden yükleyin ve Network (Ağ) paneline bir kez daha göz atın.

Paketimizin boyutu yarıdan fazla küçüldü.
Sonuç
Bu codelab ile belirli bir paketi nasıl analiz edeceğiniz ve kullanılmayan veya gereksiz paketleri kaldırmanın neden bu kadar faydalı olabileceği konusunda yeterli bilgiye sahip olacaksınız. Bir uygulamayı bu teknikle optimize etmeye başlamadan önce bunun daha büyük uygulamalarda önemli ölçüde daha karmaşık olabileceğini bilmeniz önemlidir.
Kullanılmayan kitaplıkların kaldırılması ile ilgili olarak, bir paketin hangi bölümlerinin kullanıldığını ve hangi bölümlerinin kullanılmadığını öğrenmeye çalışın. Hiçbir yerde kullanılmıyormuş gibi görünen gizemli bir paket için bir adım geri gidip hangi üst düzey bağımlılıkların bu pakete ihtiyaç duyabileceğini kontrol edin. Bunları birbirinden ayırmanın bir yolunu bulmaya çalışın.
Gereksiz kitaplıkları kaldırma söz konusu olduğunda işler biraz daha karmaşık olabilir. Ekibinizle yakın bir şekilde çalışarak kod tabanının bazı bölümlerini basitleştirme olasılığı olup olmadığını kontrol etmeniz önemlidir. Bu uygulamada moment öğesini kaldırmak her zaman doğru bir işlem gibi görünebilir. Ancak saat dilimleri ve farklı yerel ayarların ele alınması gerekirse ne olur? Ya da daha karmaşık tarih işlemleri varsa? Tarihleri/saatleri işleme ve ayrıştırma konusunda işler çok karmaşık hale gelebilir. moment ve date-fns gibi kitaplıklar bu süreci önemli ölçüde basitleştirir.
Her şey bir değiş tokuş gibidir. Üçüncü taraf kitaplığı kullanmak yerine özel bir çözüm sunmanın karmaşıklığı ve çabasıyla uğraşmaya değip değmeyeceğini ölçmek önemlidir.