इस कोडलैब में, इस्तेमाल न की जा रही और ज़रूरी न होने वाली डिपेंडेंसी हटाकर, इस ऐप्लिकेशन की परफ़ॉर्मेंस को बेहतर बनाएं.

मापें
ऑप्टिमाइज़ेशन जोड़ने से पहले, यह मेज़र करना हमेशा अच्छा होता है कि कोई वेबसाइट कितनी अच्छी परफ़ॉर्म कर रही है.
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
आगे बढ़ें और अपनी पसंदीदा बिल्ली के बच्चे पर क्लिक करें! इस ऐप्लिकेशन में Firebase के रीयलटाइम डेटाबेस का इस्तेमाल किया जाता है. इसलिए, स्कोर रीयल टाइम में अपडेट होता है और ऐप्लिकेशन का इस्तेमाल करने वाले हर व्यक्ति के साथ सिंक होता है. 🐈
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- कैश मेमोरी बंद करें चेकबॉक्स को चुनें.
- ऐप्लिकेशन को फिर से लोड करें.

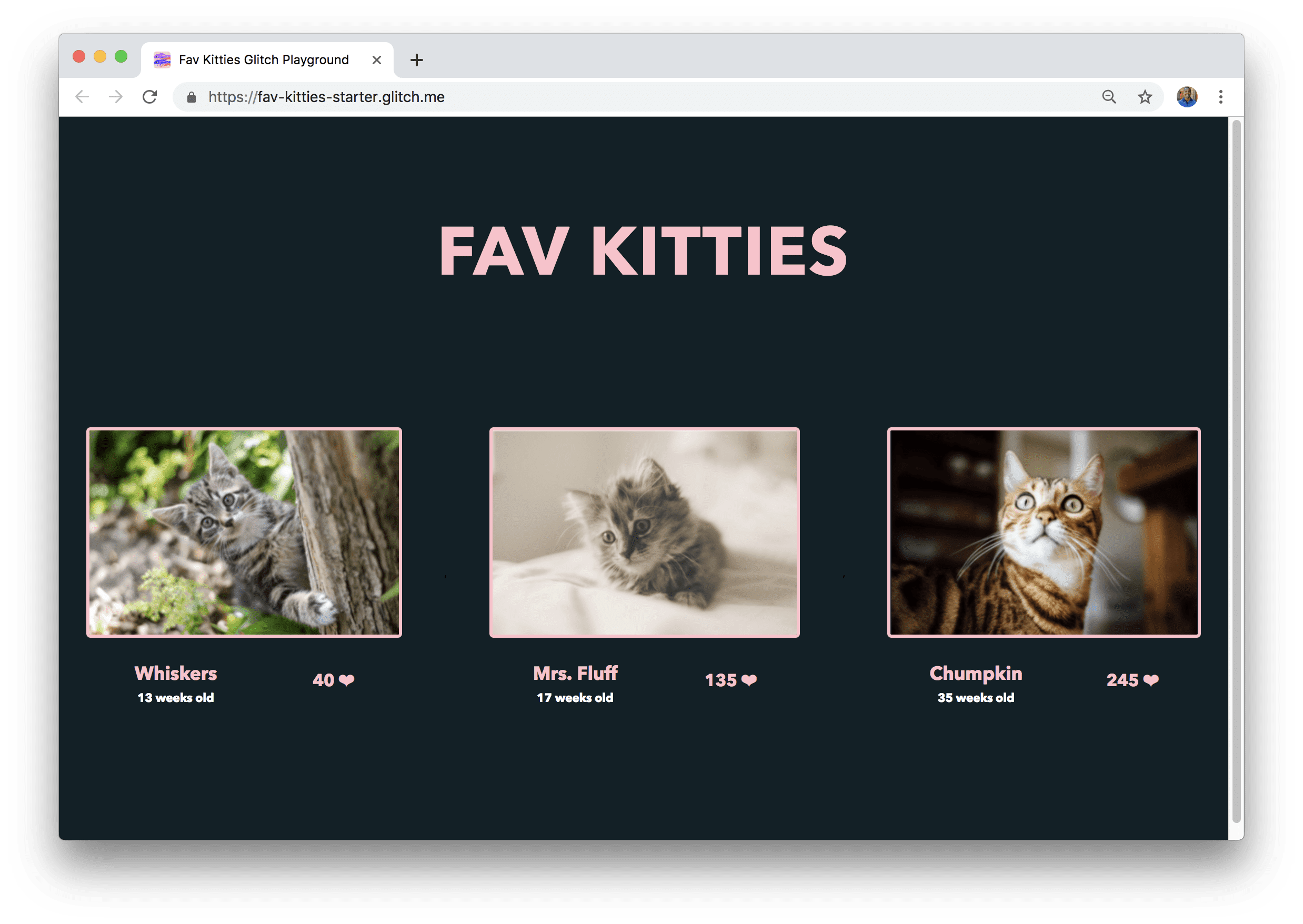
इस सामान्य ऐप्लिकेशन को लोड करने के लिए, करीब 1 एमबी की JavaScript भेजी जा रही है!
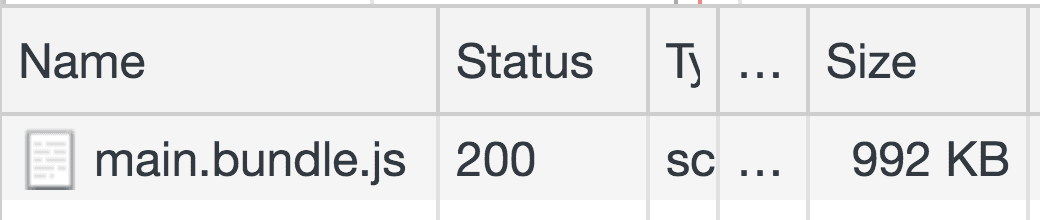
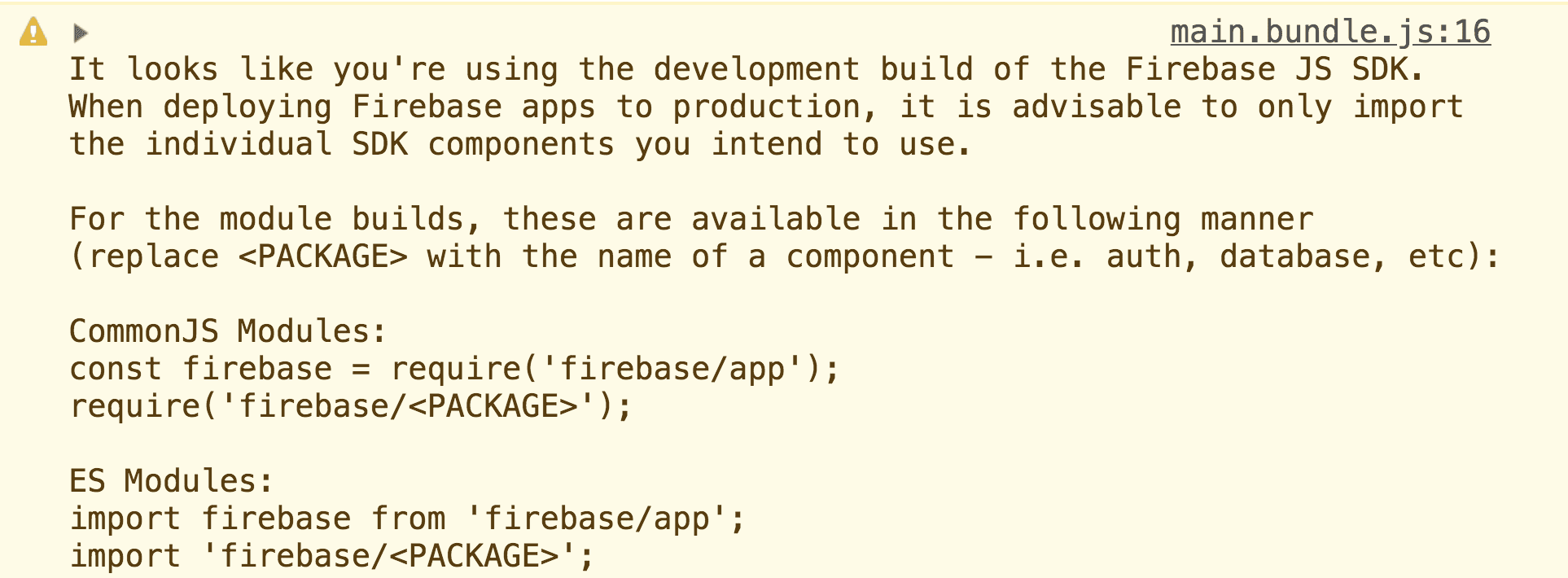
DevTools में जाकर, प्रोजेक्ट से जुड़ी चेतावनियां देखें.
- कंसोल टैब पर क्लिक करें.
- पक्का करें कि
Filterइनपुट के बगल में मौजूद लेवल वाले ड्रॉपडाउन मेंWarningsचालू हो.

- दिखाई गई चेतावनी को देखें.

इस ऐप्लिकेशन में इस्तेमाल की गई लाइब्रेरी में से एक Firebase है. यह डेवलपर को चेतावनी देकर एक अच्छा काम कर रहा है. इससे डेवलपर को यह पता चलेगा कि उसे पूरे पैकेज को इंपोर्ट नहीं करना है, बल्कि सिर्फ़ उन कॉम्पोनेंट को इंपोर्ट करना है जिनका इस्तेमाल किया जाता है. दूसरे शब्दों में कहें, तो इस ऐप्लिकेशन में ऐसी लाइब्रेरी मौजूद हैं जिनका इस्तेमाल नहीं किया गया है. इन्हें हटाया जा सकता है, ताकि ऐप्लिकेशन तेज़ी से लोड हो.
कुछ मामलों में, किसी खास लाइब्रेरी का इस्तेमाल किया जाता है. हालांकि, इसके लिए कोई आसान विकल्प भी उपलब्ध हो सकता है. इस ट्यूटोरियल में, ज़रूरत न होने वाली लाइब्रेरी हटाने के कॉन्सेप्ट के बारे में बाद में बताया गया है.
बंडल का विश्लेषण किया जा रहा है
ऐप्लिकेशन में दो मुख्य डिपेंडेंसी होती हैं:
- Firebase: यह एक ऐसा प्लैटफ़ॉर्म है जो iOS, Android या वेब ऐप्लिकेशन के लिए कई उपयोगी सेवाएं उपलब्ध कराता है. यहां Realtime Database का इस्तेमाल किया गया है. इससे हर बिल्ली के बच्चे की जानकारी को रीयल टाइम में सेव और सिंक किया जाता है.
- Moment.js: यह एक यूटिलिटी लाइब्रेरी है. इससे JavaScript में तारीखों को मैनेज करना आसान हो जाता है. हर बिल्ली के बच्चे की जन्म तारीख, Firebase डेटाबेस में सेव की जाती है. साथ ही,
momentका इस्तेमाल करके उसकी उम्र का हिसाब हफ़्तों में लगाया जाता है.
सिर्फ़ दो डिपेंडेंसी से, बंडल का साइज़ करीब 1 एमबी कैसे हो सकता है? खैर, इसकी एक वजह यह है कि किसी भी डिपेंडेंसी की अपनी डिपेंडेंसी हो सकती हैं. इसलिए, अगर डिपेंडेंसी "ट्री" की हर डेप्थ/ब्रांच पर विचार किया जाए, तो इनकी संख्या दो से कहीं ज़्यादा हो सकती है. अगर कई डिपेंडेंसी शामिल की जाती हैं, तो ऐप्लिकेशन का साइज़ काफ़ी तेज़ी से बढ़ सकता है.
बंडलर का विश्लेषण करें, ताकि आपको यह बेहतर तरीके से पता चल सके कि क्या हो रहा है. कम्यूनिटी ने ऐसे कई टूल बनाए हैं जिनकी मदद से यह काम किया जा सकता है. जैसे, webpack-bundle-analyzer.
इस टूल का पैकेज, ऐप्लिकेशन में devDependency के तौर पर पहले से ही शामिल है.
"devDependencies": {
//...
"webpack-bundle-analyzer": "^2.13.1"
},
इसका मतलब है कि इसका इस्तेमाल सीधे तौर पर webpack कॉन्फ़िगरेशन फ़ाइल में किया जा सकता है.
इसे webpack.config.js की शुरुआत में इंपोर्ट करें:
const path = require("path");
//...
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
अब इसे plugins ऐरे में फ़ाइल के आखिर में प्लगिन के तौर पर जोड़ें:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
};
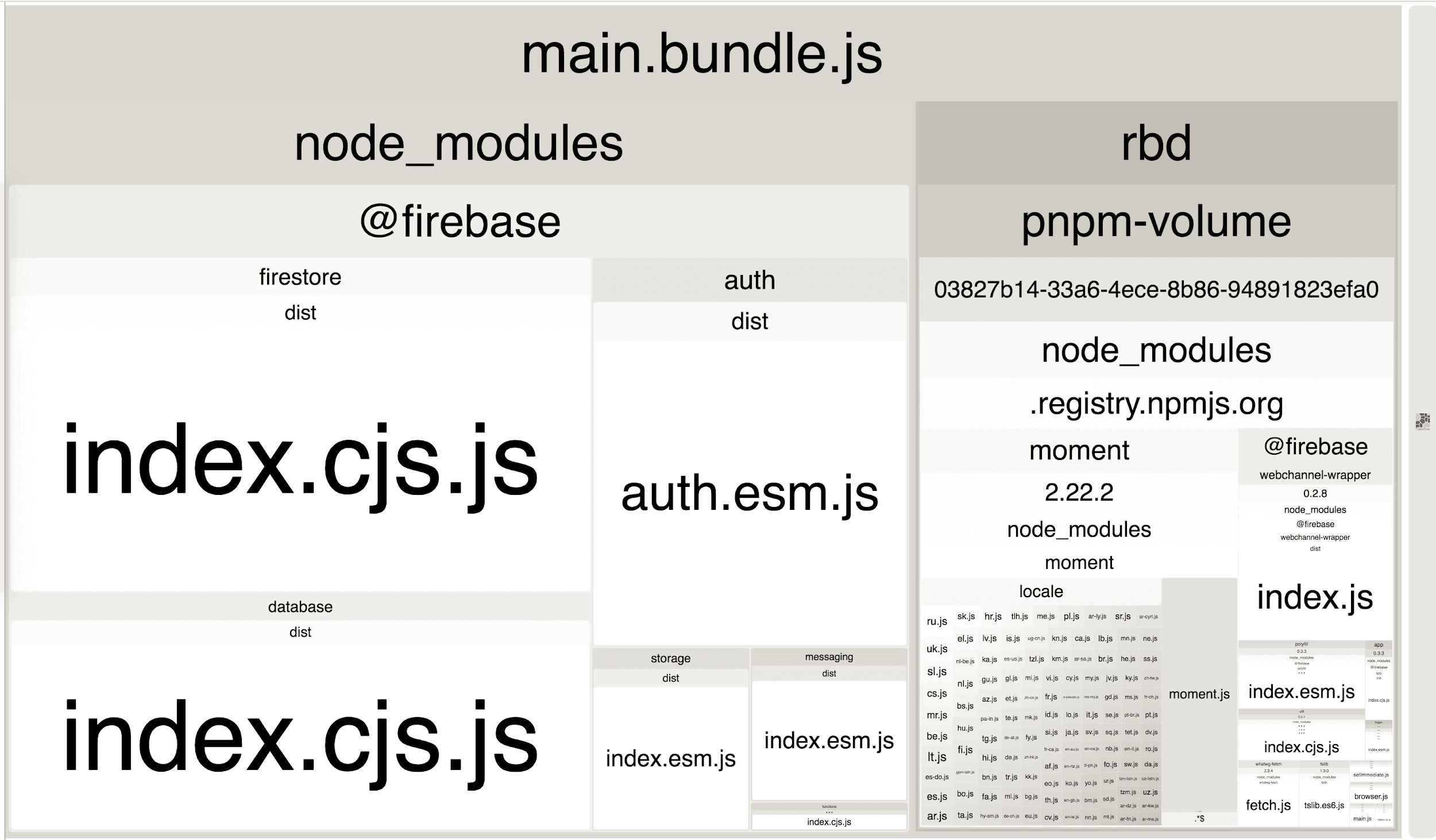
ऐप्लिकेशन के फिर से लोड होने पर, आपको ऐप्लिकेशन के बजाय पूरे बंडल का विज़ुअलाइज़ेशन दिखेगा.

यह कुछ बिल्लियों 🐱 को देखने जितना मज़ेदार नहीं है, लेकिन यह बहुत मददगार है. किसी भी पैकेज पर कर्सर घुमाने से, उसका साइज़ तीन अलग-अलग तरीकों से दिखता है:
| आंकड़े का साइज़ | छोटा करने या कंप्रेस करने से पहले का साइज़. |
|---|---|
| पार्स किया गया साइज़ | कंपाइल करने के बाद, बंडल में मौजूद असल पैकेज का साइज़. इस ऐप्लिकेशन में इस्तेमाल किया गया webpack का चौथा वर्शन, कंपाइल की गई फ़ाइलों को अपने-आप छोटा कर देता है. इसलिए, यह stat साइज़ से छोटा है. |
| Gzipped साइज़ | gzip एन्कोडिंग का इस्तेमाल करके कंप्रेस किए जाने के बाद पैकेज का साइज़. इस विषय के बारे में अलग गाइड में बताया गया है. |
webpack-bundle-analyzer टूल की मदद से, इस्तेमाल न किए गए या गैर-ज़रूरी पैकेज की पहचान करना आसान होता है. ये पैकेज, बंडल का ज़्यादातर हिस्सा बनाते हैं.
इस्तेमाल नहीं किए जा रहे पैकेज हटाना
विज़ुअलाइज़ेशन से पता चलता है कि firebase पैकेज में, सिर्फ़ एक डेटाबेस के अलावा और भी बहुत कुछ शामिल है. इसमें ये अतिरिक्त पैकेज शामिल हैं:
firestoreauthstoragemessagingfunctions
ये सभी सेवाएं, Firebase की ओर से उपलब्ध कराई जाती हैं. इनके बारे में ज़्यादा जानने के लिए, दस्तावेज़ पढ़ें. हालांकि, इनमें से किसी भी सेवा का इस्तेमाल ऐप्लिकेशन में नहीं किया जा रहा है. इसलिए, इन सभी को इंपोर्ट करने का कोई मतलब नहीं है.
ऐप्लिकेशन को फिर से देखने के लिए, webpack.config.js में किए गए बदलावों को पहले जैसा करें:
- प्लगिन की सूची में से
BundleAnalyzerPluginको हटाएं:
plugins: [
//...
new BundleAnalyzerPlugin()
];
- अब फ़ाइल के सबसे ऊपर से, इस्तेमाल न किए गए इंपोर्ट को हटाएं:
const path = require("path");
//...
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
अब ऐप्लिकेशन सामान्य रूप से लोड होना चाहिए. Firebase इंपोर्ट को अपडेट करने के लिए, src/index.js में बदलाव करें.
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
अब ऐप्लिकेशन के फिर से लोड होने पर, DevTools की चेतावनी नहीं दिखती. DevTools Network पैनल खोलने पर, बंडल के साइज़ में अच्छी कमी भी दिखती है:

बंडल के आधे से ज़्यादा साइज़ को हटा दिया गया है. Firebase कई तरह की सेवाएं उपलब्ध कराता है. साथ ही, डेवलपर को सिर्फ़ उन सेवाओं को शामिल करने का विकल्प देता है जिनकी उन्हें ज़रूरत है. इस ऐप्लिकेशन में, सिर्फ़ firebase/database का इस्तेमाल करके सभी डेटा को सेव और सिंक किया जाता था. firebase/app इंपोर्ट करना हमेशा ज़रूरी होता है. इससे अलग-अलग सेवाओं के लिए एपीआई की सुविधा सेट अप की जाती है.
lodash जैसी कई अन्य लोकप्रिय लाइब्रेरी भी डेवलपर को अपने पैकेज के अलग-अलग हिस्सों को चुनिंदा तरीके से इंपोर्ट करने की अनुमति देती हैं. ज़्यादा काम किए बिना, किसी ऐप्लिकेशन में लाइब्रेरी इंपोर्ट को अपडेट करके, सिर्फ़ इस्तेमाल की जा रही लाइब्रेरी को शामिल किया जा सकता है. इससे परफ़ॉर्मेंस में काफ़ी सुधार हो सकता है.
बंडल का साइज़ काफ़ी कम हो गया है. हालांकि, अब भी कुछ काम बाकी है! 😈
ज़रूरत न होने पर पैकेज हटाना
Firebase के उलट, moment लाइब्रेरी के कुछ हिस्सों को आसानी से इंपोर्ट नहीं किया जा सकता. हालांकि, शायद इसे पूरी तरह से हटाया जा सकता है?
हर प्यारी बिल्ली के बच्चे के जन्म की तारीख को Firebase डेटाबेस में, Unix फ़ॉर्मैट (मिलीसेकंड) में सेव किया जाता है.

यह किसी तारीख और समय का टाइमस्टैंप है. इसे 1 जनवरी, 1970 को 00:00 यूटीसी से गुज़रे हुए मिलीसेकंड की संख्या के तौर पर दिखाया जाता है. अगर मौजूदा तारीख और समय का हिसाब एक ही फ़ॉर्मैट में लगाया जा सकता है, तो हर बिल्ली के बच्चे की उम्र का पता लगाने के लिए एक छोटा फ़ंक्शन बनाया जा सकता है.
हमेशा की तरह, यहां दिए गए निर्देशों को पढ़ते समय कॉपी और चिपकाने से बचें. सबसे पहले, src/index.js में इंपोर्ट किए गए डेटा से moment को हटाएं.
import firebase from 'firebase/app';
import 'firebase/database';
import * as moment from 'moment';
हमारे डेटाबेस में वैल्यू में होने वाले बदलावों को मैनेज करने के लिए, Firebase इवेंट लिसनर मौजूद है:
favoritesRef.on("value", (snapshot) => { ... })
इसके ऊपर, दी गई तारीख से हफ़्तों की संख्या का हिसाब लगाने के लिए, एक छोटा फ़ंक्शन जोड़ें:
const ageInWeeks = birthDate => {
const WEEK_IN_MILLISECONDS = 1000 * 60 * 60 * 24 * 7;
const diff = Math.abs((new Date).getTime() - birthDate);
return Math.floor(diff / WEEK_IN_MILLISECONDS);
}
इस फ़ंक्शन में, मौजूदा तारीख और समय (new Date).getTime() और जन्म की तारीख (birthDate आर्ग्युमेंट, जो पहले से ही मिलीसेकंड में है) के बीच के अंतर को मिलीसेकंड में कैलकुलेट किया जाता है. इसके बाद, इसे एक हफ़्ते में मिलीसेकंड की संख्या से भाग दिया जाता है.
आखिर में, इस फ़ंक्शन का इस्तेमाल करके, इवेंट लिसनर में moment के सभी इंस्टेंस हटाए जा सकते हैं:
favoritesRef.on("value", (snapshot) => {
const { kitties, favorites, names, birthDates } = snapshot.val();
favoritesScores = favorites;
kittiesList.innerHTML = kitties.map((kittiePic, index) => {
const birthday = moment(birthDates[index]);
return `
<li>
<img src=${kittiePic} onclick="favKittie(${index})">
<div class="extra">
<div class="details">
<p class="name">${names[index]}</p>
<p class="age">${moment().diff(birthday, 'weeks')} weeks old</p>
<p class="age">${ageInWeeks(birthDates[index])} weeks old</p>
</div>
<p class="score">${favorites[index]} ❤</p>
</div>
</li>
`})
});
अब ऐप्लिकेशन को फिर से लोड करें और नेटवर्क पैनल को एक बार फिर देखें.

हमारे बंडल का साइज़, फिर से आधे से ज़्यादा कम हो गया!
नतीजा
इस कोडलैब से, आपको किसी बंडल का विश्लेषण करने के तरीके के बारे में अच्छी जानकारी मिलनी चाहिए. साथ ही, आपको यह भी पता होना चाहिए कि इस्तेमाल न किए गए या गैर-ज़रूरी पैकेज को हटाना क्यों इतना फ़ायदेमंद हो सकता है. इस तकनीक का इस्तेमाल करके किसी ऐप्लिकेशन को ऑप्टिमाइज़ करना शुरू करने से पहले, यह जानना ज़रूरी है कि बड़े ऐप्लिकेशन में यह प्रोसेस ज़्यादा मुश्किल हो सकती है.
इस्तेमाल न की जा रही लाइब्रेरी हटाने के लिए, यह पता लगाने की कोशिश करें कि बंडल के किन हिस्सों का इस्तेमाल किया जा रहा है और किन हिस्सों का इस्तेमाल नहीं किया जा रहा है. अगर आपको कोई ऐसा पैकेज दिखता है जिसका इस्तेमाल कहीं नहीं किया जा रहा है, तो एक बार रुकें और देखें कि किन टॉप-लेवल डिपेंडेंसी को इसकी ज़रूरत पड़ सकती है. इन दोनों को एक-दूसरे से अलग करने का तरीका ढूंढें.
ज़रूरत न होने वाली लाइब्रेरी हटाने के मामले में, चीज़ें थोड़ी ज़्यादा जटिल हो सकती हैं. अपनी टीम के साथ मिलकर काम करना ज़रूरी है. साथ ही, यह देखना ज़रूरी है कि क्या कोडबेस के कुछ हिस्सों को आसान बनाया जा सकता है. इस ऐप्लिकेशन में moment को हटाने से ऐसा लग सकता है कि हर बार ऐसा करना सही होगा. हालांकि, अगर समय क्षेत्र और अलग-अलग स्थानीय भाषाओं को मैनेज करना हो, तो क्या होगा? या
अगर तारीखों में ज़्यादा मुश्किल बदलाव किए गए हों, तो क्या होगा? तारीख/समय में बदलाव करने और उन्हें पार्स करने में काफ़ी मुश्किल हो सकती है. हालांकि, moment और date-fns जैसी लाइब्रेरी, इस काम को काफ़ी आसान बना देती हैं.
हर चीज़ में कुछ न कुछ समझौता करना पड़ता है. इसलिए, यह आकलन करना ज़रूरी है कि तीसरे पक्ष की लाइब्रेरी पर भरोसा करने के बजाय, कस्टम समाधान को रोल आउट करना जटिलता और मेहनत के हिसाब से सही है या नहीं.