Większość stron internetowych i aplikacji składa się z wielu różnych elementów. Zamiast wysyłać cały kod JavaScript, który tworzy aplikację, od razu po wczytaniu pierwszej strony, podzielenie go na kilka części zwiększa wydajność strony.
W tym samouczku dowiesz się, jak używać dzielenia kodu, aby zwiększyć wydajność prostej aplikacji, która sortuje 3 liczby.

Pomiary
Jak zawsze, zanim zaczniesz wprowadzać optymalizacje, musisz najpierw zmierzyć wydajność witryny.
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację, a następnie Pełny ekran
.
- Aby otworzyć Narzędzia dla programistów, naciśnij Ctrl+Shift+J (lub Command+Option+J na Macu).
- Kliknij kartę Sieć.
- Zaznacz pole wyboru Wyłącz pamięć podręczną.
- Ponownie załaduj aplikację.

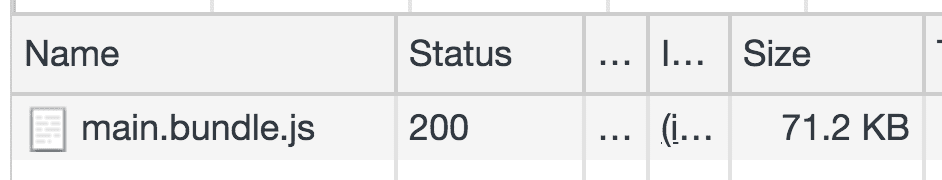
71,2 KB kodu JavaScript tylko po to, aby posortować kilka liczb w prostej aplikacji. Dlaczego?
W kodzie źródłowym (src/index.js) biblioteka lodash jest importowana i używana w tej aplikacji. Lodash udostępnia wiele przydatnych funkcji narzędziowych, ale w tym przypadku używana jest tylko jedna metoda z pakietu.
Częstym błędem jest instalowanie i importowanie całych zależności od innych firm, gdy wykorzystywana jest tylko niewielka ich część.
Optymalizuj
Rozmiar pakietu można zmniejszyć na kilka sposobów:
- Napisz własną metodę sortowania zamiast importować bibliotekę zewnętrzną
- Użyj wbudowanej metody
Array.prototype.sort(), aby posortować dane numerycznie. - Zaimportuj tylko metodę
sortByzlodash, a nie całą bibliotekę. - Pobierz kod sortowania tylko wtedy, gdy użytkownik kliknie przycisk
Opcje 1 i 2 to odpowiednie metody zmniejszania rozmiaru pakietu (w przypadku prawdziwej aplikacji prawdopodobnie miałyby największy sens). W tym samouczku nie będziemy ich jednak używać, aby nie komplikować nauki 😈.
Zarówno opcja 3, jak i 4 pomagają zwiększyć wydajność tej aplikacji. W kolejnych sekcjach tego laboratorium znajdziesz opis tych kroków. Podobnie jak w przypadku innych samouczków dotyczących kodowania, zawsze staraj się pisać kod samodzielnie, zamiast go kopiować i wklejać.
Importuj tylko to, czego potrzebujesz
Kilka plików wymaga modyfikacji, aby importować tylko jedną metodę z lodash.
Najpierw zastąp tę zależność w pliku package.json:
"lodash": "^4.7.0",
z tym:
"lodash.sortby": "^4.7.0",
Teraz w src/index.js zaimportuj ten konkretny moduł:
import "./style.css";
import _ from "lodash";
import sortBy from "lodash.sortby";
Zmień sposób sortowania wartości:
form.addEventListener("submit", e => {
e.preventDefault();
const values = [input1.valueAsNumber, input2.valueAsNumber, input3.valueAsNumber];
const sortedValues = _.sortBy(values);
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
});
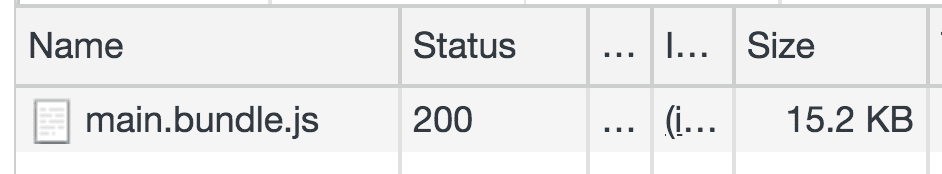
Ponownie załaduj aplikację, otwórz Narzędzia deweloperskie i jeszcze raz sprawdź panel Sieć.

W tym przypadku rozmiar pakietu został zmniejszony ponad 4-krotnie przy niewielkim nakładzie pracy, ale nadal jest miejsce na dalsze ulepszenia.
Dzielenie kodu
webpack to jeden z najpopularniejszych obecnie narzędzi open source do łączenia modułów. Krótko mówiąc, pakuje wszystkie moduły JavaScript (a także inne zasoby), które składają się na aplikację internetową, w pliki statyczne, które mogą być odczytywane przez przeglądarkę.
Pojedynczy pakiet używany w tej aplikacji można podzielić na 2 osobne części:
- odpowiedzialny za kod, który tworzy naszą początkową trasę,
- dodatkowy fragment zawierający kod sortowania.
Dzięki dynamicznemu importowi drugi fragment może być leniwie ładowany lub ładowany na żądanie. W tej aplikacji kod tworzący fragment może być wczytywany tylko wtedy, gdy użytkownik naciśnie przycisk.
Zacznij od usunięcia importu najwyższego poziomu dla metody sortowania w src/index.js:
import sortBy from "lodash.sortby";
Zaimportuj go w detektorze zdarzeń, który uruchamia się po naciśnięciu przycisku:
form.addEventListener("submit", e => {
e.preventDefault();
import('lodash.sortby')
.then(module => module.default)
.then(sortInput())
.catch(err => { alert(err) });
});
Funkcja import() jest częścią propozycji (obecnie na etapie 3 procesu TC39) dotyczącej uwzględnienia możliwości dynamicznego importowania modułu. webpack już obsługuje tę funkcję i stosuje tę samą składnię, która została określona w propozycji.
import() zwraca obietnicę, a gdy zostanie ona spełniona, udostępniany jest wybrany moduł, który jest podzielony na osobny fragment. Po zwróceniu modułu module.default służy do odwoływania się do domyślnego eksportu udostępnianego przez lodash. Obietnica jest połączona z inną obietnicą .then, która wywołuje metodę sortInput, aby posortować 3 wartości wejściowe. Na końcu łańcucha obietnic.catch() służy do obsługi przypadków, w których obietnica jest odrzucana z powodu błędu.
Ostatnią rzeczą, jaką musisz zrobić, jest wpisanie metody sortInput na końcu pliku. Musi to być funkcja, która zwraca funkcję, która przyjmuje zaimportowaną metodę z lodash.sortBy. Zagnieżdżona funkcja może następnie posortować 3 wartości wejściowe i zaktualizować DOM.
const sortInput = () => {
return (sortBy) => {
const values = [
input1.valueAsNumber,
input2.valueAsNumber,
input3.valueAsNumber
];
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
};
}
Monitoruj
Ostatni raz ponownie załaduj aplikację i ponownie obserwuj panel Sieć. Po wczytaniu aplikacji pobierany jest tylko niewielki pakiet początkowy.

Po naciśnięciu przycisku sortowania wpisanych liczb pobierany i wykonywany jest fragment zawierający kod sortowania.

Zwróć uwagę, że liczby nadal są sortowane.
Podsumowanie
Dzielenie kodu i leniwe wczytywanie mogą być bardzo przydatnymi technikami zmniejszania początkowego rozmiaru pakietu aplikacji, co może bezpośrednio przełożyć się na znacznie szybsze wczytywanie stron. Zanim jednak włączysz tę optymalizację w swojej aplikacji, musisz wziąć pod uwagę kilka ważnych kwestii.
Interfejs leniwego ładowania
Podczas leniwego wczytywania określonych modułów kodu ważne jest, aby wziąć pod uwagę, jak będzie wyglądać korzystanie z witryny przez użytkowników z wolniejszym połączeniem sieciowym. Podział i wczytywanie bardzo dużego fragmentu kodu, gdy użytkownik przesyła działanie, może sprawić, że aplikacja przestanie działać. Warto więc wyświetlić wskaźnik wczytywania.
Leniwe ładowanie modułów węzłów innych firm
Nie zawsze jest to najlepsze rozwiązanie, aby leniwie wczytywać zależności od innych firm w aplikacji. Zależy to od tego, gdzie ich używasz. Zwykle zależności od firm zewnętrznych są dzielone na osobny pakiet vendor, który można przechowywać w pamięci podręcznej, ponieważ nie jest on tak często aktualizowany. Dowiedz się więcej o tym, jak może Ci w tym pomóc SplitChunksPlugin.
Leniwe ładowanie za pomocą platformy JavaScript
Wiele popularnych platform i bibliotek, które korzystają z webpacka, udostępnia abstrakcje, które ułatwiają leniwe wczytywanie w porównaniu z używaniem dynamicznych importów w środku aplikacji.
- Leniwe ładowanie modułów w Angularze
- Dzielenie kodu za pomocą React Router
- Leniwe ładowanie za pomocą Vue Router
Chociaż warto wiedzieć, jak działają importy dynamiczne, do leniwego wczytywania konkretnych modułów zawsze używaj metody zalecanej przez framework lub bibliotekę.
Wstępne ładowanie i pobieranie z wyprzedzeniem
W miarę możliwości korzystaj z wskazówek przeglądarki, takich jak <link rel="preload">
lub <link rel="prefetch">, aby spróbować załadować krytyczne moduły jeszcze szybciej. webpack obsługuje obie wskazówki dzięki użyciu magicznych komentarzy w instrukcjach importu. Szczegółowo wyjaśniamy to w przewodniku Wstępne wczytywanie najważniejszych fragmentów.
Leniwe ładowanie większej ilości niż tylko kodu
Obrazy mogą stanowić znaczną część aplikacji. Leniwe ładowanie elementów, które znajdują się poniżej linii podziału lub poza widocznym obszarem urządzenia, może przyspieszyć działanie witryny. Więcej informacji znajdziesz w przewodniku Lazysizes.