대부분의 웹페이지와 애플리케이션은 여러 부분으로 구성됩니다. 첫 번째 페이지가 로드되자마자 애플리케이션을 구성하는 모든 JavaScript를 전송하는 대신 JavaScript를 여러 청크로 분할하면 페이지 성능이 향상됩니다.
이 Codelab에서는 코드 분할을 사용하여 세 숫자를 정렬하는 간단한 애플리케이션의 성능을 개선하는 방법을 알아봅니다.

측정
언제나처럼 최적화를 추가하기 전에 웹사이트의 성능을 먼저 측정하는 것이 중요합니다.
- 사이트를 미리 보려면 앱 보기를 누릅니다. 그런 다음 전체 화면
을 누릅니다.
- `Control+Shift+J` (또는 Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
- 캐시 사용 중지 체크박스를 선택합니다.
- 앱을 새로고침합니다.

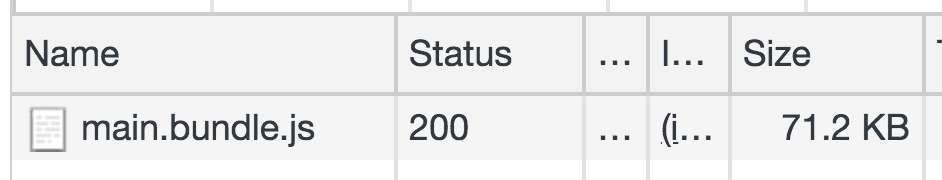
간단한 애플리케이션에서 몇 개의 숫자를 정렬하는 데만 71.2KB의 JavaScript가 필요합니다. 어떻게 된 일인가요?
소스 코드 (src/index.js)에서 lodash 라이브러리가 가져와 이 애플리케이션에서 사용됩니다. Lodash는 유용한 유틸리티 함수를 많이 제공하지만 여기서는 패키지의 단일 메서드만 사용됩니다.
일부만 사용되는 전체 서드 파티 종속 항목을 설치하고 가져오는 것은 흔한 실수입니다.
최적화
번들 크기를 줄이는 방법에는 몇 가지가 있습니다.
- 서드 파티 라이브러리를 가져오는 대신 맞춤 정렬 메서드 작성
- 기본 제공
Array.prototype.sort()메서드를 사용하여 숫자로 정렬합니다. - 전체 라이브러리가 아닌
lodash에서sortBy메서드만 가져옵니다. - 사용자가 버튼을 클릭할 때만 정렬 코드를 다운로드합니다.
옵션 1과 2는 번들 크기를 줄이는 데 적합한 방법입니다 (실제 애플리케이션에 가장 적합할 수 있음). 하지만 이 튜토리얼에서는 교육을 위해 사용하지 않습니다 😈.
옵션 3과 4는 모두 이 애플리케이션의 성능을 개선하는 데 도움이 됩니다. 이 Codelab의 다음 몇 섹션에서는 이러한 단계를 다룹니다. 다른 코딩 튜토리얼과 마찬가지로 복사하여 붙여넣는 대신 항상 직접 코드를 작성해 보세요.
필요한 항목만 가져오기
lodash에서 단일 메서드만 가져오도록 몇 개의 파일을 수정해야 합니다.
먼저 package.json에서 이 종속 항목을 바꿉니다.
"lodash": "^4.7.0",
다음과 같이 바꿉니다.
"lodash.sortby": "^4.7.0",
이제 src/index.js에서 이 특정 모듈을 가져옵니다.
import "./style.css";
import _ from "lodash";
import sortBy from "lodash.sortby";
그리고 값이 정렬되는 방식을 업데이트합니다.
form.addEventListener("submit", e => {
e.preventDefault();
const values = [input1.valueAsNumber, input2.valueAsNumber, input3.valueAsNumber];
const sortedValues = _.sortBy(values);
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
});
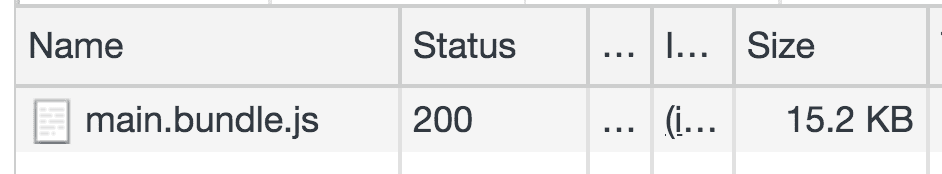
애플리케이션을 새로고침하고 DevTools를 열어 네트워크 패널을 다시 확인합니다.

이 애플리케이션의 경우 번들 크기가 작업량이 거의 없이 4배 이상 줄었지만 여전히 개선의 여지가 있습니다.
코드 분할
webpack은 오늘날 사용되는 가장 인기 있는 오픈소스 모듈 번들러 중 하나입니다. 간단히 말해 웹 애플리케이션을 구성하는 모든 JavaScript 모듈 (및 기타 애셋)을 브라우저에서 읽을 수 있는 정적 파일로 번들링합니다.
이 애플리케이션에 사용된 단일 번들은 다음과 같이 두 개의 별도 청크로 분할할 수 있습니다.
- 초기 경로를 구성하는 코드를 담당하는 사람
- 정렬 코드가 포함된 보조 청크
동적 가져오기를 사용하면 보조 청크를 지연 로드하거나 필요할 때 로드할 수 있습니다. 이 애플리케이션에서 청크를 구성하는 코드는 사용자가 버튼을 누를 때만 로드할 수 있습니다.
먼저 src/index.js에서 정렬 메서드의 최상위 가져오기를 삭제합니다.
import sortBy from "lodash.sortby";
버튼을 눌렀을 때 실행되는 이벤트 리스너 내에서 가져옵니다.
form.addEventListener("submit", e => {
e.preventDefault();
import('lodash.sortby')
.then(module => module.default)
.then(sortInput())
.catch(err => { alert(err) });
});
import() 기능은 모듈을 동적으로 가져오는 기능을 포함하는 제안서 (현재 TC39 프로세스의 3단계)의 일부입니다. webpack은 이미 이를 지원하고 제안서에 명시된 것과 동일한 구문을 따릅니다.
import()는 프로미스를 반환하고 프로미스가 해결되면 선택한 모듈이 제공되며 이 모듈은 별도의 청크로 분할됩니다. 모듈이 반환된 후 module.default는 lodash에서 제공하는 기본 내보내기를 참조하는 데 사용됩니다. 이 프라미스는 sortInput 메서드를 호출하여 세 입력 값을 정렬하는 또 다른 .then와 연결됩니다. 프로미스 체인의 끝에서 .catch()은 오류로 인해 프로미스가 거부되는 경우를 처리하는 데 사용됩니다.
마지막으로 해야 할 일은 파일 끝에 sortInput 메서드를 작성하는 것입니다. 이는 lodash.sortBy에서 가져온 메서드를 사용하는 함수를 반환하는 함수여야 합니다. 그러면 중첩된 함수가 세 개의 입력 값을 정렬하고 DOM을 업데이트할 수 있습니다.
const sortInput = () => {
return (sortBy) => {
const values = [
input1.valueAsNumber,
input2.valueAsNumber,
input3.valueAsNumber
];
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
};
}
모니터링
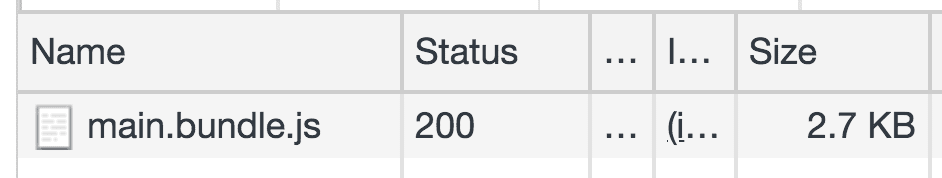
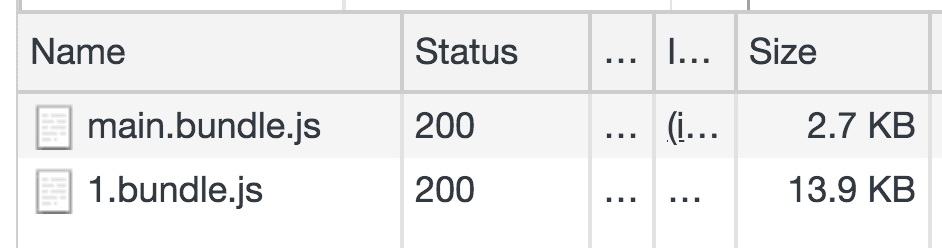
마지막으로 애플리케이션을 다시 로드하고 네트워크 패널을 다시 자세히 살펴봅니다. 앱이 로드되는 즉시 작은 초기 번들만 다운로드됩니다.

입력된 숫자를 정렬하기 위해 버튼을 누르면 정렬 코드가 포함된 청크가 가져와서 실행됩니다.

숫자가 여전히 정렬되는 것을 확인할 수 있습니다.
결론
코드 분할과 지연 로드는 애플리케이션의 초기 번들 크기를 줄이는 데 매우 유용한 기법이며, 이는 페이지 로드 시간을 훨씬 단축하는 데 직접적인 영향을 미칠 수 있습니다. 하지만 애플리케이션에 이 최적화를 포함하기 전에 고려해야 할 몇 가지 중요한 사항이 있습니다.
UI 지연 로드
코드의 특정 모듈을 지연 로드할 때는 네트워크 연결이 약한 사용자의 환경을 고려해야 합니다. 사용자가 작업을 제출할 때 매우 큰 코드 청크를 분할하고 로드하면 애플리케이션이 작동을 멈춘 것처럼 보일 수 있으므로 일종의 로드 표시기를 표시하는 것이 좋습니다.
서드 파티 노드 모듈 지연 로드
애플리케이션에서 서드 파티 종속 항목을 지연 로드하는 것이 항상 최선의 방법은 아니며, 종속 항목을 사용하는 위치에 따라 달라집니다. 일반적으로 서드 파티 종속 항목은 자주 업데이트되지 않으므로 캐시할 수 있는 별도의 vendor 번들로 분할됩니다. SplitChunksPlugin이 이 작업을 어떻게 지원하는지 자세히 알아보세요.
JavaScript 프레임워크를 사용한 지연 로드
webpack을 사용하는 많은 인기 프레임워크와 라이브러리는 애플리케이션 중간에 동적 가져오기를 사용하는 것보다 지연 로딩을 더 쉽게 할 수 있도록 추상화를 제공합니다.
동적 가져오기의 작동 방식을 이해하는 것은 유용하지만 프레임워크/라이브러리에서 권장하는 방법을 사용하여 특정 모듈을 지연 로드해야 합니다.
미리 로드 및 미리 가져오기
가능한 경우 <link rel="preload"> 또는 <link rel="prefetch">와 같은 브라우저 힌트를 활용하여 중요한 모듈을 더 빨리 로드하세요. webpack은 가져오기 문의 매직 댓글을 사용하여 두 힌트를 모두 지원합니다. 자세한 내용은 중요한 청크 미리 로드 가이드를 참고하세요.
코드보다 더 많은 항목을 지연 로드
이미지는 애플리케이션의 상당 부분을 차지할 수 있습니다. 스크롤하지 않고 보이는 부분 아래에 있거나 기기 표시 영역 밖에 있는 항목을 지연 로드하면 웹사이트 속도를 높일 수 있습니다. 자세한 내용은 Lazysizes 가이드를 참고하세요.


