ज़्यादातर वेब पेज और ऐप्लिकेशन, कई अलग-अलग हिस्सों से मिलकर बने होते हैं. पहले पेज के लोड होते ही, ऐप्लिकेशन बनाने वाली पूरी JavaScript भेजने के बजाय, JavaScript को कई हिस्सों में बांटने से पेज की परफ़ॉर्मेंस बेहतर होती है.
इस कोडलैब में, कोड स्प्लिटिंग का इस्तेमाल करके, तीन संख्याओं को क्रम से लगाने वाले किसी सामान्य ऐप्लिकेशन की परफ़ॉर्मेंस को बेहतर बनाने का तरीका बताया गया है.

मापें
हमेशा की तरह, किसी भी तरह का ऑप्टिमाइज़ेशन जोड़ने से पहले, यह मेज़र करना ज़रूरी है कि वेबसाइट कैसा परफ़ॉर्म कर रही है.
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- कैश मेमोरी बंद करें चेकबॉक्स को चुनें.
- ऐप्लिकेशन को फिर से लोड करें.

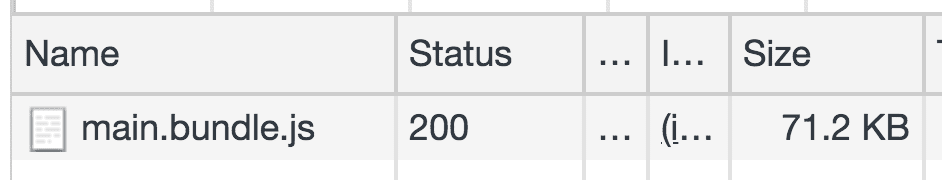
सिर्फ़ कुछ नंबरों को क्रम से लगाने के लिए, 71.2 केबी की JavaScript का इस्तेमाल किया गया है. क्या फ़ायदे मिलते हैं?
सोर्स कोड (src/index.js) में, lodash लाइब्रेरी को इंपोर्ट किया गया है और इस ऐप्लिकेशन में इसका इस्तेमाल किया गया है. Lodash कई काम के यूटिलिटी फ़ंक्शन उपलब्ध कराता है. हालांकि, यहां पैकेज के सिर्फ़ एक तरीके का इस्तेमाल किया जा रहा है.
तीसरे पक्ष की सभी डिपेंडेंसी को इंस्टॉल और इंपोर्ट करना एक आम गलती है. ऐसा तब होता है, जब सिर्फ़ उसके छोटे से हिस्से का इस्तेमाल किया जा रहा हो.
Optimize
बंडल के साइज़ को कम करने के कुछ तरीके यहां दिए गए हैं:
- तीसरे पक्ष की लाइब्रेरी इंपोर्ट करने के बजाय, क्रम से लगाने का कस्टम तरीका लिखना
- संख्या के हिसाब से क्रम लगाने के लिए,
Array.prototype.sort()वाले बिल्ट-इन तरीके का इस्तेमाल करना lodashसे सिर्फ़sortByतरीके को इंपोर्ट करें, पूरी लाइब्रेरी को नहीं- क्रम से लगाने के लिए कोड सिर्फ़ तब डाउनलोड करें, जब उपयोगकर्ता बटन पर क्लिक करे
बंडल का साइज़ कम करने के लिए, पहले और दूसरे विकल्प सबसे सही तरीके हैं. साथ ही, ये किसी असली ऐप्लिकेशन के लिए सबसे सही विकल्प हो सकते हैं. हालांकि, इस ट्यूटोरियल में उन्हें इस्तेमाल नहीं किया गया है, ताकि आपको सिखाया जा सके 😈.
तीसरे और चौथे, दोनों विकल्पों से इस ऐप्लिकेशन की परफ़ॉर्मेंस को बेहतर बनाने में मदद मिलती है. इस कोडलैब के अगले कुछ सेक्शन में, इन चरणों के बारे में बताया गया है. किसी भी कोडिंग ट्यूटोरियल की तरह, कॉपी करके चिपकाने के बजाय हमेशा कोड को खुद लिखने की कोशिश करें.
सिर्फ़ ज़रूरी डेटा इंपोर्ट करें
lodash से सिर्फ़ एक तरीका इंपोर्ट करने के लिए, कुछ फ़ाइलों में बदलाव करना होगा.
सबसे पहले, package.json में इस डिपेंडेंसी को बदलें:
"lodash": "^4.7.0",
इसे इस तरह बदलें:
"lodash.sortby": "^4.7.0",
अब src/index.js में, इस खास मॉड्यूल को इंपोर्ट करें:
import "./style.css";
import _ from "lodash";
import sortBy from "lodash.sortby";
साथ ही, वैल्यू को क्रम से लगाने का तरीका अपडेट करें::
form.addEventListener("submit", e => {
e.preventDefault();
const values = [input1.valueAsNumber, input2.valueAsNumber, input3.valueAsNumber];
const sortedValues = _.sortBy(values);
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
});
ऐप्लिकेशन को फिर से लोड करें, DevTools खोलें, और नेटवर्क पैनल को फिर से देखें.

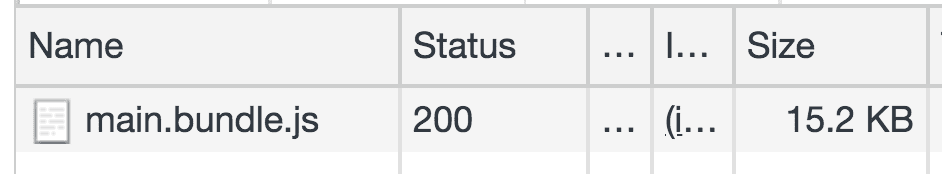
इस ऐप्लिकेशन के लिए, बंडल का साइज़ चार गुना से ज़्यादा कम किया गया. इसके लिए, बहुत कम काम करना पड़ा. हालांकि, अब भी इसमें सुधार किया जा सकता है.
कोड स्प्लिटिंग
webpack, आज इस्तेमाल किए जाने वाले सबसे लोकप्रिय ओपन-सोर्स मॉड्यूल बंडलर में से एक है. संक्षेप में कहें, तो यह वेब ऐप्लिकेशन बनाने वाले सभी JavaScript मॉड्यूल (साथ ही, अन्य ऐसेट) को ऐसी स्टैटिक फ़ाइलों में बंडल करता है जिन्हें ब्राउज़र पढ़ सकता है.
इस ऐप्लिकेशन में इस्तेमाल किए गए एक बंडल को दो अलग-अलग हिस्सों में बांटा जा सकता है:
- पहला, उस कोड के लिए ज़िम्मेदार है जो हमारे शुरुआती रूट को बनाता है
- सेकंडरी चंक, जिसमें हमारा सॉर्टिंग कोड होता है
डाइनैमिक इंपोर्ट का इस्तेमाल करके, सेकंडरी चंक को लोड होने में समय लग सकता है या मांग पर लोड किया जा सकता है. इस ऐप्लिकेशन में, चंक बनाने वाले कोड को सिर्फ़ तब लोड किया जा सकता है, जब उपयोगकर्ता बटन दबाता है.
सबसे पहले, src/index.js में सॉर्ट करने के तरीके के लिए, टॉप-लेवल का इंपोर्ट हटाएं:
import sortBy from "lodash.sortby";
इसके बाद, इसे उस इवेंट लिसनर में इंपोर्ट करें जो बटन दबाने पर ट्रिगर होता है:
form.addEventListener("submit", e => {
e.preventDefault();
import('lodash.sortby')
.then(module => module.default)
.then(sortInput())
.catch(err => { alert(err) });
});
import() सुविधा, मॉड्यूल को डाइनैमिक रूप से इंपोर्ट करने की सुविधा को शामिल करने के लिए प्रस्ताव का हिस्सा है. फ़िलहाल, यह TC39 प्रोसेस के तीसरे चरण में है. webpack ने पहले ही इस सुविधा के लिए सहायता शामिल कर ली है और यह प्रस्ताव में दिए गए एक ही सिंटैक्स का पालन करता है.
import() एक प्रॉमिस दिखाता है. जब यह रिज़ॉल्व हो जाता है, तब चुना गया मॉड्यूल उपलब्ध कराया जाता है. इसे अलग-अलग हिस्सों में बांटा जाता है. मॉड्यूल वापस मिलने के बाद, lodash से मिले डिफ़ॉल्ट एक्सपोर्ट को रेफ़रंस करने के लिए module.default का इस्तेमाल किया जाता है. प्रॉमिस को एक और .then के साथ चेन किया गया है. यह sortInput, तीन इनपुट वैल्यू को क्रम से लगाने के लिए sortInput तरीके को कॉल करता है. प्रॉमिस चेन के आखिर में .catch() का इस्तेमाल उन मामलों को हैंडल करने के लिए किया जाता है जिनमें किसी गड़बड़ी की वजह से प्रॉमिस अस्वीकार कर दिया जाता है.
आखिरी काम यह है कि फ़ाइल के आखिर में sortInput तरीका लिखें. यह ऐसा फ़ंक्शन होना चाहिए जो एक फ़ंक्शन दिखाता है. यह फ़ंक्शन, lodash.sortBy से इंपोर्ट किए गए तरीके को इनपुट के तौर पर लेता है. इसके बाद, नेस्ट किए गए फ़ंक्शन से तीन इनपुट वैल्यू को क्रम से लगाया जा सकता है और डीओएम को अपडेट किया जा सकता है.
const sortInput = () => {
return (sortBy) => {
const values = [
input1.valueAsNumber,
input2.valueAsNumber,
input3.valueAsNumber
];
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
};
}
निगरानी
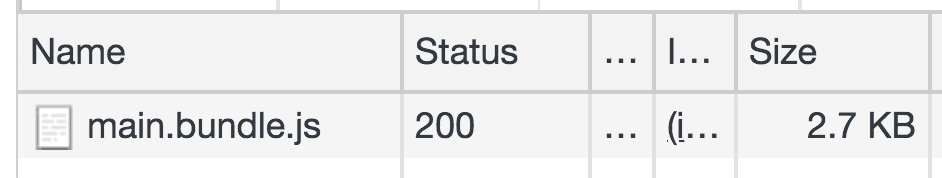
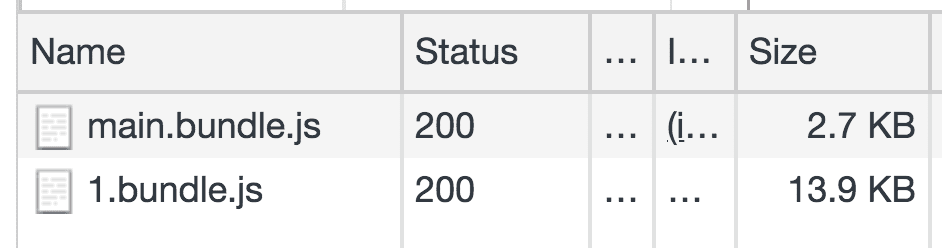
ऐप्लिकेशन को एक बार फिर से रीलोड करें और नेटवर्क पैनल पर फिर से नज़र रखें. ऐप्लिकेशन लोड होते ही, सिर्फ़ छोटा शुरुआती बंडल डाउनलोड होता है.

इनपुट किए गए नंबरों को क्रम से लगाने के लिए बटन दबाने के बाद, क्रम से लगाने वाले कोड वाला हिस्सा फ़ेच किया जाता है और उसे लागू किया जाता है.

ध्यान दें कि अब भी संख्याओं को क्रम से लगाया गया है!
नतीजा
कोड स्प्लिटिंग और लेज़ी लोडिंग, आपके ऐप्लिकेशन के शुरुआती बंडल साइज़ को कम करने के लिए बहुत मददगार तकनीकें हैं. इससे पेज लोड होने में लगने वाला समय काफ़ी कम हो सकता है. हालांकि, इस ऑप्टिमाइज़ेशन को अपने ऐप्लिकेशन में शामिल करने से पहले, कुछ ज़रूरी बातों का ध्यान रखना होगा.
यूज़र इंटरफ़ेस (यूआई) की लेज़ी लोडिंग
कोड के कुछ मॉड्यूल को लेज़ी लोड करते समय, यह ध्यान रखना ज़रूरी है कि कमज़ोर नेटवर्क कनेक्शन वाले लोगों को कैसा अनुभव मिलेगा. जब कोई उपयोगकर्ता कोई कार्रवाई सबमिट करता है, तब कोड के बहुत बड़े हिस्से को स्प्लिट और लोड करने से ऐसा लग सकता है कि ऐप्लिकेशन काम नहीं कर रहा है. इसलिए, किसी तरह का लोडिंग इंडिकेटर दिखाएं.
तीसरे पक्ष के नोड मॉड्यूल को लेज़ी लोड करना
अपने ऐप्लिकेशन में तीसरे पक्ष की डिपेंडेंसी को लेज़ी लोड करना हमेशा सबसे सही तरीका नहीं होता. यह इस बात पर निर्भर करता है कि उनका इस्तेमाल कहां किया जाता है. आम तौर पर, तीसरे पक्ष की डिपेंडेंसी को अलग vendor बंडल में बांटा जाता है. इसे कैश मेमोरी में सेव किया जा सकता है, क्योंकि ये डिपेंडेंसी अक्सर अपडेट नहीं होती हैं. इस बारे में ज़्यादा जानें कि SplitChunksPlugin आपकी मदद कैसे कर सकता है.
JavaScript फ़्रेमवर्क की मदद से लेज़ी लोडिंग
webpack का इस्तेमाल करने वाले कई लोकप्रिय फ़्रेमवर्क और लाइब्रेरी, ऐब्स्ट्रैक्शन उपलब्ध कराती हैं. इससे, ऐप्लिकेशन के बीच में डाइनैमिक इंपोर्ट का इस्तेमाल करने के बजाय, लेज़ी लोडिंग को आसान बनाया जा सकता है.
- Angular में लेज़ी लोडिंग मॉड्यूल
- React Router की मदद से कोड स्प्लिट करना
- Vue Router की मदद से लेज़ी लोडिंग
डाइनैमिक इंपोर्ट के काम करने के तरीके को समझना ज़रूरी है. हालांकि, कुछ मॉड्यूल को लेज़ी लोड करने के लिए, हमेशा अपने फ़्रेमवर्क/लाइब्रेरी के सुझाए गए तरीके का इस्तेमाल करें.
पहले से लोड करना और प्रीफ़ेच करना
जहां भी हो सके, ब्राउज़र के सुझावों का फ़ायदा लें. जैसे, <link rel="preload">
या <link rel="prefetch">. इससे ज़रूरी मॉड्यूल को और भी जल्दी लोड किया जा सकता है. webpack, import स्टेटमेंट में मैजिक कमेंट का इस्तेमाल करके, दोनों सुझावों के साथ काम करता है. इस बारे में ज़्यादा जानने के लिए, प्रीलोड क्रिटिकल चंक गाइड पढ़ें.
कोड के अलावा अन्य चीज़ों को लेज़ी लोड करना
इमेज, किसी ऐप्लिकेशन का अहम हिस्सा हो सकती हैं. फ़ोल्ड के नीचे या डिवाइस के व्यूपोर्ट के बाहर मौजूद इमेज को लेज़ी लोडिंग करने से, वेबसाइट की स्पीड बढ़ सकती है. इस बारे में ज़्यादा जानने के लिए, Lazysizes गाइड पढ़ें.


