Os usuários do Safari para iOS podem adicionar manualmente Progressive Web Apps (PWAs) à tela inicial. O ícone que aparece na tela inicial do iOS quando um PWA é adicionado é chamado de ícone de toque da Apple. Este codelab mostra como adicionar um ícone de toque da Apple a um PWA. Ele pressupõe que você tem acesso a um dispositivo iOS.
Medir
Abra o app de exemplo em uma nova guia:
Clique em Remix to Edit para tornar o projeto editável.
Para visualizar o site, pressione View App. Em seguida, pressione Fullscreen
.
Anote o URL do app de exemplo. Ele será algo como
https://example.glitch.me.
Execute uma auditoria de PWA do Lighthouse no seu app de exemplo no Chrome DevTools:
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor.
- Clique na guia Lighthouse.
- Verifique se a caixa de seleção App Web progressivo está marcada na lista Categorias.
- Clique no botão Gerar relatório.
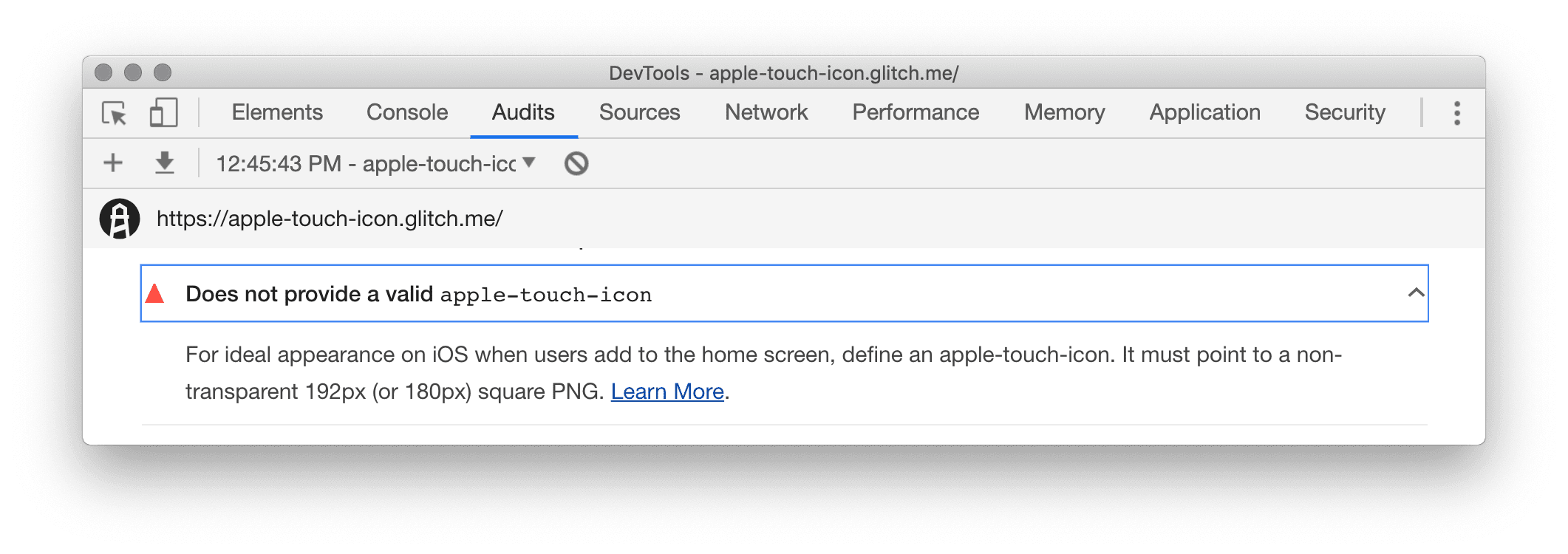
Na seção PWA otimizada, o Lighthouse informa que o app de exemplo não fornece um ícone Apple Touch válido.

Adicionar o app de exemplo a uma tela inicial do iOS
Para demonstrar como um ícone de toque da Apple oferece uma experiência de usuário mais refinada, primeiro adicione o app de exemplo à tela inicial do dispositivo iOS quando um ícone de toque da Apple não tiver sido especificado.
- Abra o Safari para iOS.
- Abra o URL do app de exemplo. Esse é o URL como
https://example.glitch.meque você observou anteriormente. - Toque em Compartilhar
 >
Adicionar à tela inicial. Talvez seja necessário deslizar para a esquerda para ver essa opção.
>
Adicionar à tela inicial. Talvez seja necessário deslizar para a esquerda para ver essa opção. - Toque em Adicionar.
Como o site não especificou um ícone do Apple Touch, o iOS gera um ícone para o site com base no conteúdo da página.

Adicionar um ícone do Apple Touch ao app de exemplo
- Remova os comentários da tag
<link rel="apple-touch-icon">na parte de baixo do<head>deindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Adicionar o app de exemplo a uma tela inicial do iOS (novamente)
- Tente adicionar o app de exemplo à tela inicial do iOS novamente. Dessa vez, um ícone adequado é gerado para
o site. Se você auditar a página novamente com o Lighthouse, também vai notar que a auditoria
Não fornece um
apple-touch-iconválido agora é aprovada.