يمكن أن تؤدي التحولات غير المتوقّعة في التنسيق إلى تعطيل تجربة المستخدم بطرق متعدّدة، بدءًا من فقدان المستخدم موضعه أثناء القراءة إذا تم نقل النص فجأة، إلى جعله ينقر على الرابط أو الزر غير الصحيح. وفي بعض الحالات، يمكن أن يؤدي ذلك إلى حدوث أضرار جسيمة.
يحدث عادةً التنقّل غير المتوقّع لمحتوى الصفحة عند تحميل الموارد بشكل غير متزامن أو عند إضافة عناصر DOM ديناميكيًا إلى الصفحة قبل المحتوى الحالي. قد يكون سبب تغييرات التنسيق هو الصور أو الفيديوهات ذات الأبعاد غير المعروفة أو الخطوط التي يتم عرضها بشكل أكبر أو أصغر من الخطوط الاحتياطية الأولية أو الإعلانات أو التطبيقات المصغّرة التابعة لجهات خارجية التي تغيّر حجمها ديناميكيًا.
وتزيد هذه المشكلة سوءًا الاختلافات بين طريقة عمل الموقع الإلكتروني أثناء تطويره وطريقة تفاعل المستخدمين معه. على سبيل المثال:
- غالبًا ما يتصرف المحتوى المخصّص أو التابع لجهات خارجية بشكل مختلف في مرحلة التطوير وفي مرحلة الإنتاج.
- غالبًا ما تكون الصور الاختبارية متوفّرة في ذاكرة التخزين المؤقت للمتصفّح لدى المطوّر، ولكنّ تحميلها يستغرق وقتًا أطول لدى المستخدم النهائي.
- غالبًا ما تكون طلبات بيانات واجهة برمجة التطبيقات التي يتم تنفيذها على الجهاز سريعة جدًا، ما قد يؤدي إلى حدوث تأخيرات غير ملحوظة في مرحلة التطوير، ولكنّها تصبح كبيرة في مرحلة الإنتاج.
يساعدك مقياس "التغيُّر التراكمي في التصميم" (CLS) في معالجة هذه المشكلة من خلال قياس معدّل تكرارها لدى المستخدمين الفعليين.
ما هو CLS؟
"متغيّرات التصميم التراكمية" هي مقياس لأكبر سلسلة من نتائج متغيّرات التصميم لكل متغيّرات تصميم غير متوقّعة تحدث خلال دورة حياة الصفحة بأكملها.
يحدث تغيُّر في التصميم في أيّ وقت يتغيّر فيه موضع عنصر مرئي من إطار معروض إلى آخر. (يتم توضيح تفاصيل حول كيفية احتساب نتائج متغيّرات التصميم الفردية لاحقًا في هذا الدليل).
إنّ سلسلة التحولات في التنسيق، والتي تُعرف باسم نافذة الجلسة، هي عندما يحدث تبديل واحد أو أكثر من التحولات الفردية في التنسيق بشكل متتابع وسريعة بفاصل أقل من ثانية واحدة بين كل تبديل وبحد أقصى 5 ثوانٍ لمدّة النافذة بالكامل.
أكبر سلسلة هي فترة الجلسة التي تسجّل الحد الأقصى للنتيجة التراكمية لجميع متغيّرات التصميم خلال تلك الفترة.
ما هي نتيجة CLS الجيدة؟
لتقديم تجربة جيدة للمستخدم، يجب أن تسعى المواقع الإلكترونية إلى أن تكون نتيجة CLS 0.1 أو أقل. لضمان تحقيق هذا المستهدف لمعظم المستخدمين، يمكنك قياس الشريحة المئوية الخامسة والسبعين من عمليات تحميل الصفحات، مقسّمة على الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي.

للاطّلاع على مزيد من المعلومات عن البحث والمنهجية المستخدَمة في هذا الاقتراح، يمكنك الاطّلاع على مقالة تحديد الحدود الدنيا لمقاييس "مؤشرات أداء الويب الأساسية".
تغييرات التصميم بالتفصيل
يتم تحديد تغيُّرات التصميم من خلال واجهة برمجة تطبيقات عدم ثبات التصميم، التي تسجِّل layout-shift إدخالًا في أي وقت يغيّر فيه عنصر مرئي ضمن مساحة العرض موضع البداية (على سبيل المثال، موضع أعلى العنصر ويساره في وضع الكتابة التلقائي) بين إطارَين. تُعتبر هذه العناصر عناصر غير مستقرة.
تجدر الإشارة إلى أنّ تغييرات التصميم لا تحدث إلا عندما تغيّر العناصر الحالية موضع البداية. إذا تمت إضافة عنصر جديد إلى DOM أو تغيّر حجم عنصر حالي، لا يتم احتساب ذلك على أنّه تغيير في التنسيق، ما دام التغيير لا يؤدي إلى تغيير موضع البداية للعناصر المرئية الأخرى.
نتيجة متغيّرات التصميم
لاحتساب نتيجة متغيّرات التصميم، يفحص المتصفّح حجم إطار العرض وحركة العناصر غير الثابتة في إطار العرض بين إطارَين معروضَين. تكون نتيجة تغيُّر التنسيق ناتجة عن مقياسَين لهذه الحركة: نسبة التأثير ونسبة المسافة (كلاهما محدّد أدناه).
layout shift score = impact fraction * distance fraction
نسبة التأثير
يقيس النسبة المئوية للتأثير مدى تأثير العناصر غير الثابتة في مساحة إطار العرض بين إطارَين.
إنّ نسبة التأثير لأي لقطة معيّنة هي عبارة عن مجموعة من المناطق المرئية لجميع العناصر غير المستقرة في تلك اللقطة واللقطة السابقة، كنسبة من إجمالي مساحة إطار العرض.

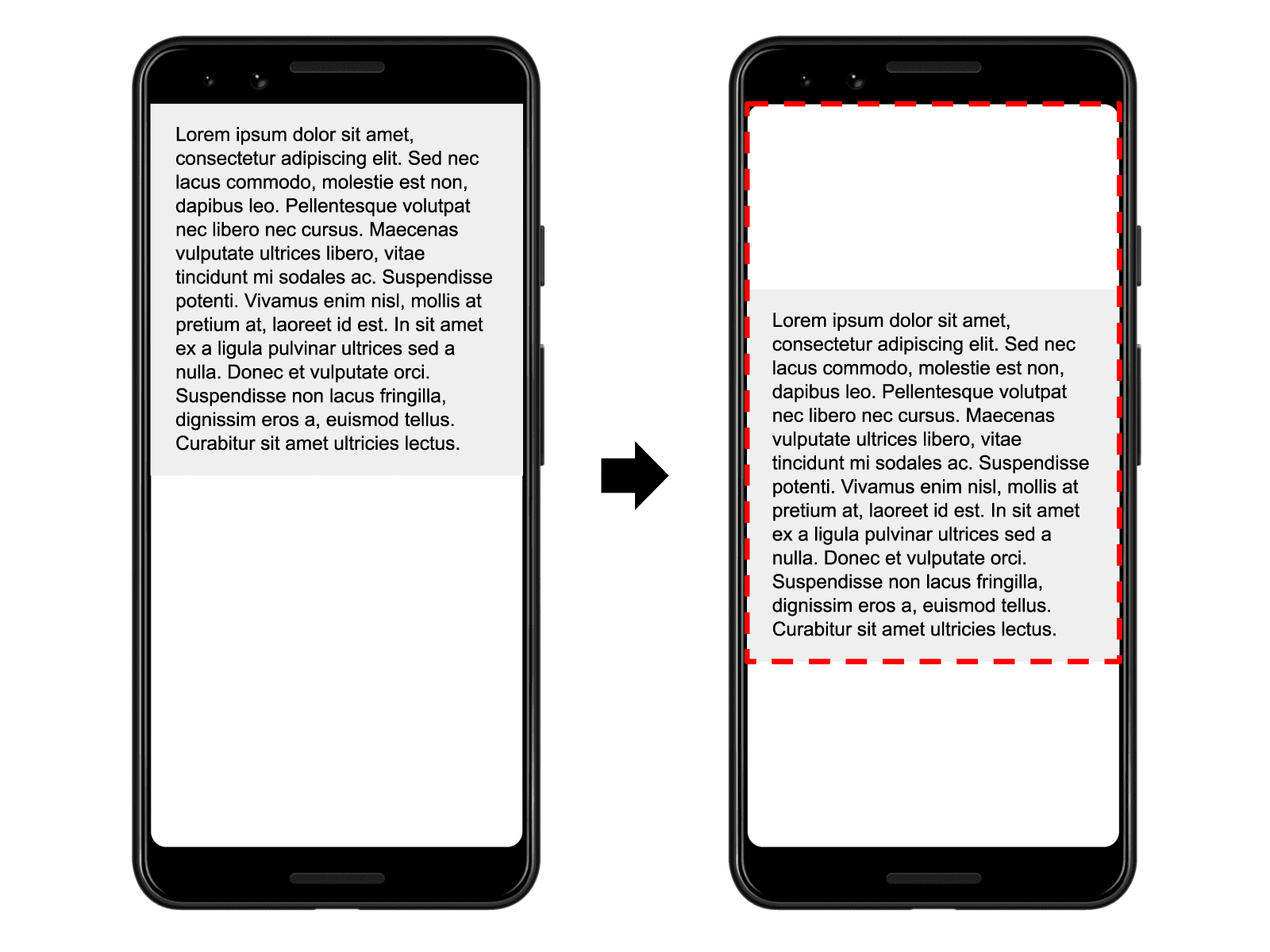
في الصورة السابقة، هناك عنصر يشغل نصف إطار العرض في إطار واحد. بعد ذلك، في الإطار التالي، ينتقل العنصر للأسفل بنسبة% 25 من ارتفاع إطار العرض. يشير المستطيل الأحمر المربّع إلى توحيد المنطقة المرئية للعنصر في كلتا اللقطتَين، والتي تبلغ في هذه الحالة% 75 من إجمالي مساحة العرض، وبالتالي فإنّ النسبة المئوية للتأثير هي 0.75.
جزء المسافة
يقيس الجزء الآخر من معادلة نتيجة تغيُّر التصميم المسافة التي تمّت بها حركة العناصر غير المستقرة بالنسبة إلى إطار العرض. جزء المسافة هو أكبر مسافة أفقية أو عمودية يقطعها أي عنصر غير ثابت في الإطار مقسومًا على أكبر سمة لمساحة العرض (العرض أو الارتفاع، أيهما أكبر).

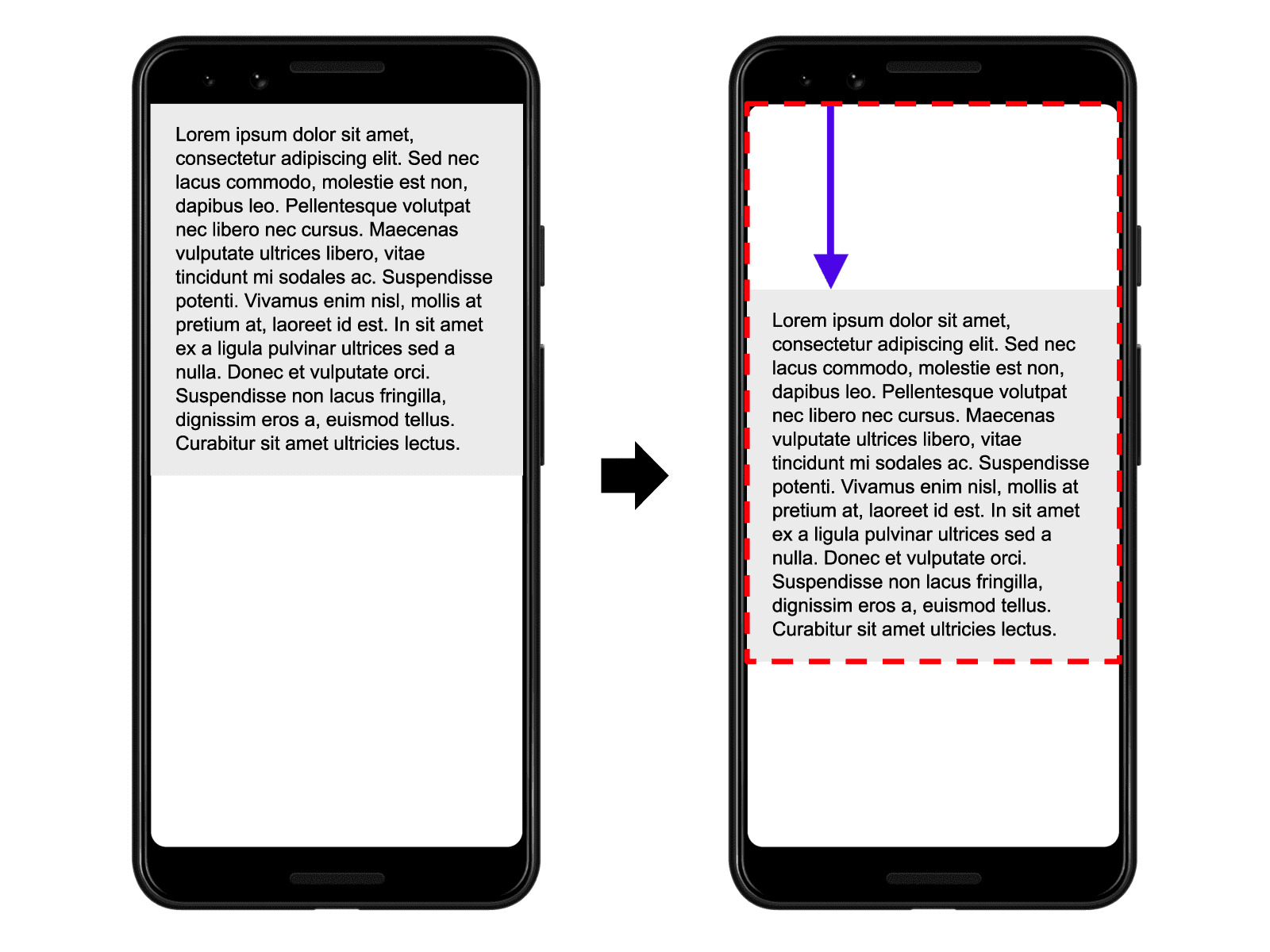
في المثال السابق، أكبر سمة لإطار العرض هي الارتفاع، وقد تم نقل العنصر غير المستقر بنسبة% 25 من ارتفاع إطار العرض، ما يجعل جزء المسافة يساوي 0.25.
في هذا المثال، يكون كسر التأثير هو 0.75 وكسر المسافة هو 0.25، وبالتالي تكون نتيجة تغيُّر التنسيق هي 0.75 * 0.25 = 0.1875.
أمثلة
يوضّح المثال التالي كيفية تأثير إضافة محتوى إلى عنصر حالي في نتيجة تغيُّر التنسيق:

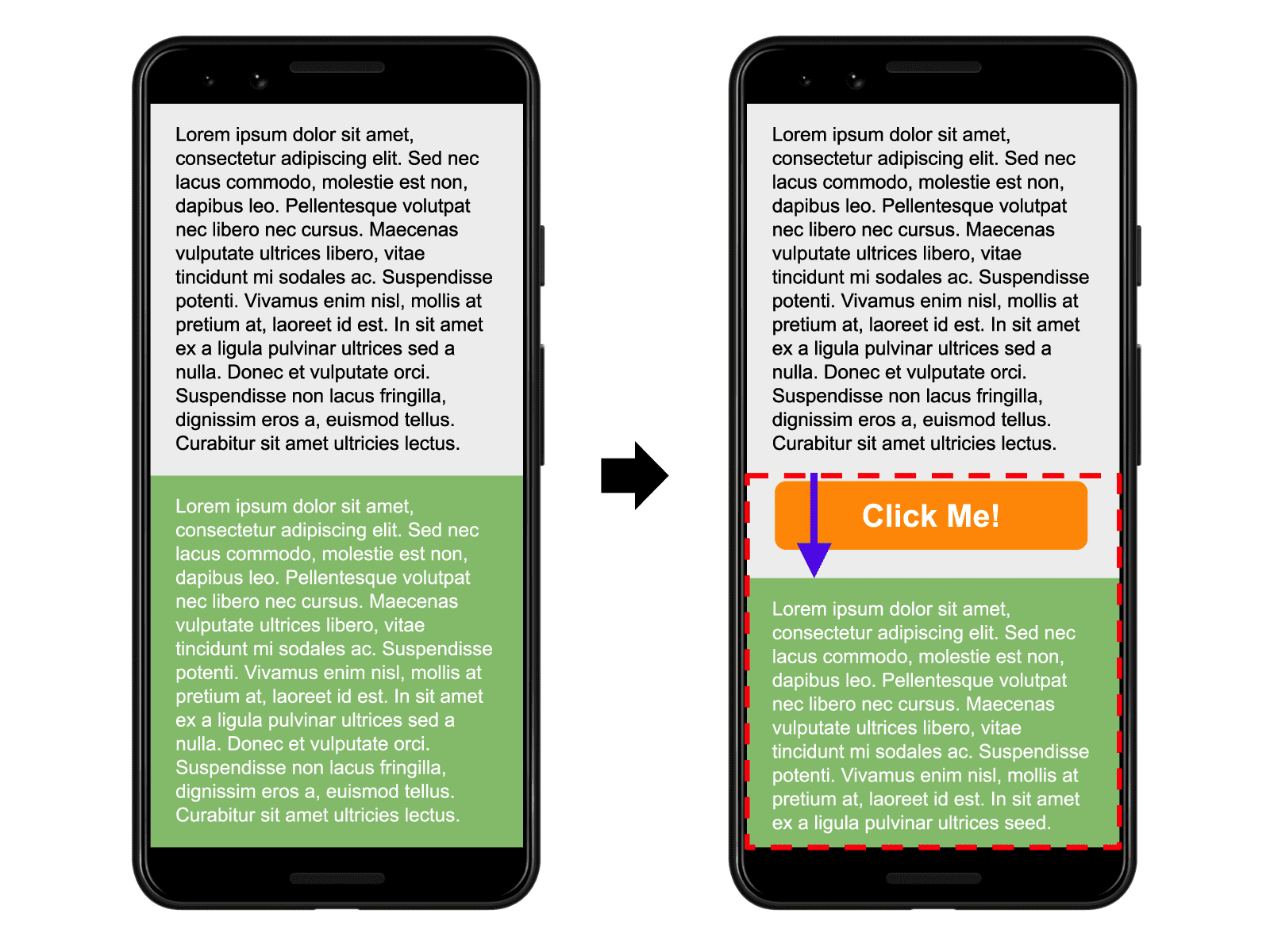
في هذا المثال، يتغيّر حجم المربّع الرمادي، ولكنّ موضع البداية لا يتغيّر، لذا فهو ليس عنصرًا غير ثابت.
لم يكن الزر "انقر عليّ" متوفّرًا في نموذج DOM سابقًا، لذا لن يتغيّر موضع بدايته أيضًا.
ومع ذلك، يتغيّر موضع بدء المربّع الأخضر، ولكن بما أنّه تم نقله جزئيًا خارج إطار العرض، لا يتمّ احتساب المنطقة غير المرئية عند احتساب نسبة التأثير. إنّ توحيد المناطق المرئية للمربّع الأخضر في كلا الإطارَين (الموضَّح بالمربّع الأحمر المنقط) هو نفسه مساحة المربّع الأخضر في الإطار الأول، أي% 50 من مساحة إطار العرض. نسبة التأثير هي 0.5.
يتم توضيح جزء المسافة بالسهم الأرجواني. تم نقل المربّع الأخضر للأسفل بنسبة% 14 تقريبًا من إطار العرض، لذا فإنّ جزء المسافة هو 0.14.
نتيجة متغيّرات التصميم هي 0.5 x 0.14 = 0.07.
يوضّح المثال التالي كيفية تأثير عناصر متعددة غير ثابتة في نقاط متغيّرات التصميم للصفحة:

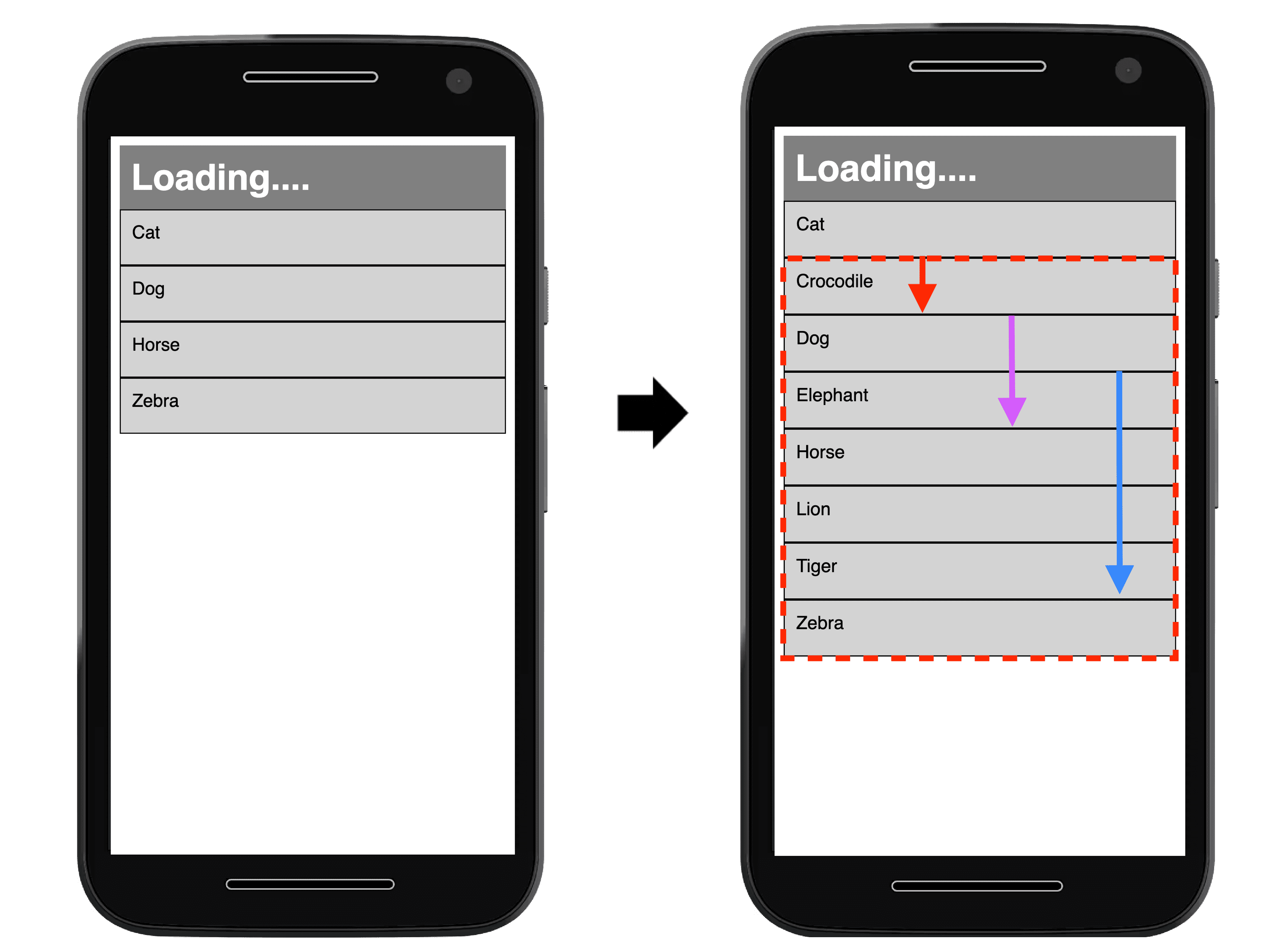
في الإطار الأول من الصورة السابقة، تظهر أربع نتائج لطلب واجهة برمجة التطبيقات عن الحيوانات، وهي مُرتَّبة أبجديًا. في اللقطة الثانية، تتم إضافة المزيد من النتائج إلى القائمة المفهرَسة.
لا يغيّر العنصر الأول في القائمة ("قطة") موضع البداية بين اللقطات، لذا فهو ثابت. وبالمثل، لم تكن العناصر الجديدة المُضافة إلى القائمة موجودة في DOM سابقًا، لذا لا تتغيّر مواضع بدؤها أيضًا. أمّا العناصر المُصنَّفة باسم "كلب" و"حصان" و "زرافة"، فتتغيّر مواضعها الأساسية، ما يجعلها عناصر غير ثابتة.
مرة أخرى، تمثّل المستطيلات الحمراء المربّعة النقاط اتحاد مناطق ما قبل وما بعد هذه العناصر غير المستقرة الثلاثة، والتي تبلغ في هذه الحالة حوالي% 60 من مساحة مساحة العرض (نسبة التأثير 0.60).
تمثل الأسهم المسافات التي تحرّكت بها العناصر غير المستقرة من مواضعها الأصلية. تحرّك عنصر "الحمار الوحشي"، الذي يمثّله السهم الأزرق، بنسبة 30% تقريبًا من ارتفاع إطار العرض. وهذا يجعل جزء المسافة في هذا المثال 0.3.
نتيجة متغيّرات التصميم هي 0.60 x 0.3 = 0.18.
التغييرات المتوقعة في التنسيق مقابل التغييرات غير المتوقّعة
ليست كلّ تغييرات التنسيق سيئة. في الواقع، تغيّر العديد من تطبيقات الويب الديناميكية موضع البداية للعناصر على الصفحة بشكل متكرّر. لا يكون متغيّر التصميم سيئًا إلا إذا لم يكن المستخدم يتوقّعه.
تغييرات التصميم التي بدأها المستخدم
إنّ تغييرات التصميم التي تحدث استجابةً لتفاعلات المستخدم (مثل النقر على رابط أو الضغط على زر أو الكتابة في مربّع بحث) تكون مقبولة بشكل عام، ما دام التغيير يحدث بالقرب من التفاعل بما يكفي لتوضيح العلاقة للمستخدم.
على سبيل المثال، إذا أدّى تفاعل المستخدم إلى إرسال طلب إلى الشبكة قد يستغرق بعض الوقت لإكماله، من الأفضل توفير بعض المساحة على الفور وعرض مؤشر تحميل لتجنّب حدوث تغيير غير مريح في التنسيق عند اكتمال الطلب. إذا لم يلاحظ المستخدم أنّه يتم تحميل محتوى معيّن أو لم يكن لديه فكرة عن وقت اكتمال تحميل المورد، قد يحاول النقر على محتوى آخر أثناء الانتظار، وهو محتوى قد لا يكون متاحًا بعد.
سيتم ضبط العلامة hadRecentInput على التحولات في التنسيق التي تحدث خلال 500 ملي ثانية من إدخال المستخدم، حتى يمكن استبعادها من العمليات الحسابية.
الحركات والانتقالات
إنّ الرسوم المتحرّكة والانتقالات، عند تنفيذها بشكل جيد، هي طريقة رائعة لتعديل المحتوى على الصفحة بدون مفاجأة المستخدم. إنّ المحتوى الذي ينتقل فجأةً وغير متوقّع على الصفحة يترك دائمًا انطباعًا سيئًا لدى المستخدم. ولكن في المقابل، يمكن أن يساعد المحتوى الذي ينتقل تدريجيًا وبشكل طبيعي من موضع إلى آخر المستخدم في فهم ما يحدث بشكل أفضل، وإرشاده بين حالات التغيير.
احرص على الالتزام prefers-reduced-motion
بإعدادات المتصفّح، لأنّ بعض زوّار الموقع الإلكتروني قد يواجهون تأثيرات سلبية أو مشاكل في انتباههم
بسبب الصور المتحركة.
تتيح لك خاصية CSS transform
إضافة تأثيرات متحركة إلى العناصر بدون بدء عمليات تغيير التنسيق:
- بدلاً من تغيير السمتَين
heightوwidth، استخدِمtransform: scale(). - لنقل العناصر، تجنَّب تغيير السمات
topأوrightأوbottomأوleftواستخدِمtransform: translate()بدلاً من ذلك.
كيفية قياس متغيّر التصميم التراكمية
يمكن قياس CLS في المختبر أو في الميدان، وهو متاح في الأدوات التالية:
أدوات الحقل
- تقرير تجربة المستخدم على Chrome
- PageSpeed Insights
- Search Console (تقرير "مؤشرات أداء الويب الأساسية")
web-vitalsمكتبة JavaScript
أدوات المختبر
قياس متغيّرات التصميم في JavaScript
لقياس تغيُّرات التصميم في JavaScript، يمكنك استخدام واجهة برمجة تطبيقات عدم ثبات التصميم.
يوضّح المثال التالي كيفية إنشاء PerformanceObserver لتسجيل إدخالات layout-shift في وحدة التحكّم:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('Layout shift:', entry);
}
}).observe({type: 'layout-shift', buffered: true});
قياس مقياس CLS في JavaScript
لقياس متغيّرات التصميم التراكمية (CLS) في JavaScript، عليك تجميع إدخالات layout-shift غير المتوقّعة هذه في جلسات، واحتساب القيمة القصوى للجلسة. يمكنك الرجوع إلى web vitals رمز مصدر مكتبة JavaScript الذي يحتوي على مرجع تنفيذ حول كيفية احتساب مقياس CLS.
في معظم الحالات، تكون قيمة CLS الحالية في وقت تفريغ الصفحة هي قيمة CLS النهائية لتلك الصفحة، ولكن هناك بعض الاستثناءات المهمة كما هو موضّح في القسم التالي. تراعي مكتبة JavaScript في web vitals هذه العوامل قدر الإمكان، ضمن قيود واجهات برمجة تطبيقات الويب.
الاختلافات بين المقياس وواجهة برمجة التطبيقات
- إذا تم تحميل صفحة في الخلفية أو إذا تم عرضها في الخلفية قبل أن يعرض المتصفّح أي محتوى، يجب ألا يتم تسجيل أي قيمة CLS.
- إذا تمت استعادة صفحة من ذاكرة التخزين المؤقت للرجوع/التقدم، يجب إعادة ضبط قيمة CLS على القيمة صفر لأنّ المستخدمين يواجهون هذه الصفحة كزيارة صفحة مختلفة.
- لا تسجِّل واجهة برمجة التطبيقات إدخالات
layout-shiftللتغييرات التي تحدث داخل إطارات iframe، ولكن يسجِّل المقياس هذه التغييرات لأنّها جزء من تجربة المستخدم للصفحة. ويمكن أن يظهر ذلك كاختلاف بين CrUX وRUM. ويجب أخذها في الاعتبار لقياس مقياس CLS بشكل صحيح. يمكن للإطارات الفرعية استخدام واجهة برمجة التطبيقات للإبلاغ عن إدخالاتlayout-shiftإلى الإطار الرئيسي من أجل التجميع.
بالإضافة إلى هذه الاستثناءات، تتسم متغيّرات التصميم التراكمية ببعض التعقيدات الإضافية لأنّها تقيس عمر الصفحة بالكامل:
- قد يبقي المستخدمون علامة تبويب مفتوحة لمدة طويلة جدًا، أي لعدة أيام أو أسابيع أو أشهر. في الواقع، قد لا يغلق المستخدم علامة تبويب أبدًا.
- في أنظمة التشغيل للأجهزة الجوّالة، لا تُشغّل المتصفّحات عادةً طلبات إعادة الاتصال لتفريغ ذاكرة الصفحة في علامات التبويب التي تعمل في الخلفية، ما يجعل من الصعب الإبلاغ عن القيمة "النهائية".
للتعامل مع هذه الحالات، يجب الإبلاغ عن مقياس CLS في أي وقت تكون فيه الصفحة في الخلفية، بالإضافة إلى أي وقت يتم فيه إلغاء تحميلها (يتناول حدث visibilitychange كلاً من هذين السيناريوهَين). وستحتاج أنظمة الإحصاءات التي تتلقّى هذه البيانات إلى احتساب القيمة النهائية لمقياس CLS في الخلفية.
بدلاً من حفظ كل هذه الحالات ومحاولة التعامل معها بنفسك، يمكن للمطوّرين استخدام web-vitals مكتبة JavaScript لقياس مقياس CLS الذي يراعي كل ما سبق ذكره، باستثناء حالة iframe:
import {onCLS} from 'web-vitals';
// Measure and log CLS in all situations
// where it needs to be reported.
onCLS(console.log);
كيفية تحسين متغيّرات التصميم التراكمية
لمزيد من الإرشادات حول تحديد عمليات تغيير التنسيق في الميدان واستخدام بيانات المختبر لتحسينها، اطّلِع على دليلنا حول تحسين مقياس CLS.
مراجع إضافية
- إرشادات علامة "ناشر Google" حول الحدّ من تغيُّر تصميم الإعلان
- فهم "التغيير التراكمي في التنسيق" من تأليف آني سوليفان وستيف كوبس في #PerfMatters (2020)
سجلّ التغييرات
في بعض الأحيان، يتم اكتشاف أخطاء في واجهات برمجة التطبيقات المستخدَمة لقياس المقاييس، وفي بعض الأحيان في تعريفات المقاييس نفسها. ونتيجةً لذلك، يجب إجراء تغييرات في بعض الأحيان، ويمكن أن تظهر هذه التغييرات كتحسينات أو تراجعات في التقارير ولوحات البيانات الداخلية.
لمساعدتك في إدارة ذلك، سيتم عرض جميع التغييرات التي تطرأ على تنفيذ هذه المقاييس أو تعريفها في سجلّ التغييرات هذا.
إذا كانت لديك ملاحظات حول هذه المقاييس، يمكنك تقديمها في مجموعة web-vitals-feedback على Google.


