Beklenmedik düzen değişiklikleri, metin aniden hareket ettiğinde kullanıcıların okuma sırasında yerlerini kaybetmelerine veya yanlış bağlantıyı ya da düğmeyi tıklamalarına neden olarak kullanıcı deneyimini birçok şekilde bozabilir. Bazı durumlarda bu durum ciddi hasarlara yol açabilir.
Sayfa içeriğinin beklenmedik şekilde hareket etmesi genellikle kaynaklar eşzamansız olarak yüklendiğinde veya DOM öğeleri mevcut içerikten önce sayfaya dinamik olarak eklendiğinde gerçekleşir. Düzen kaymalarına neden olabilecek unsurlar arasında bilinmeyen boyutlara sahip resimler veya videolar, ilk yedekinden daha büyük ya da daha küçük oluşturulan yazı tipleri ya da kendilerini dinamik olarak yeniden boyutlandıran üçüncü taraf reklamlar veya widget'lar yer alabilir.
Bir sitenin geliştirme aşamasında işleyiş şekli ile kullanıcıların siteyi kullanma deneyimi arasındaki farklılıklar bu sorunu daha da kötüleştirir. Örneğin:
- Kişiselleştirilmiş veya üçüncü taraf içerikler genellikle geliştirme ve üretim aşamalarında farklı davranır.
- Test resimleri genellikle geliştiricinin tarayıcı önbelleğine eklenmiştir ancak son kullanıcının yüklemesi daha uzun sürer.
- Yerel olarak çalıştırılan API çağrıları genellikle o kadar hızlıdır ki geliştirme aşamasında fark edilmeyen gecikmeler üretim aşamasında önemli hale gelebilir.
Kümülatif Düzen Değişikliği (CLS) metriği, gerçek kullanıcılar için ne sıklıkta gerçekleştiğini ölçerek bu sorunu gidermenize yardımcı olur.
CLS nedir?
CLS, bir sayfanın yaşam döngüsü boyunca gerçekleşen her beklenmedik düzen değişikliği için düzen değişikliği puanlarındaki en büyük artışı ölçer.
Düzen değişikliği, görünür bir öğenin konumu bir oluşturulan kareden diğerine her değiştiğinde gerçekleşir. (Tek tek düzen kayması puanlarının nasıl hesaplandığıyla ilgili ayrıntılar bu kılavuzun ilerleyen bölümlerinde ele alınmıştır.)
Oturum aralığı olarak bilinen bir düzen kaydırma patlaması, bir veya daha fazla düzen kaydırma işleminin her kaydırma işlemi arasında 1 saniyeden kısa bir süre ve toplam aralığı süresi en fazla 5 saniye olacak şekilde hızlıca art arda gerçekleşmesidir.
En büyük artış, söz konusu aralıktaki tüm düzen kaymalarının maksimum kümülatif puanına sahip oturum aralığıdır.
İyi bir CLS puanı nedir?
İyi bir kullanıcı deneyimi sağlamak için sitelerde CLS puanının 0, 1 veya daha az olması gerekir. Kullanıcılarınızın çoğu için bu hedefe ulaştığınızdan emin olmak amacıyla, mobil ve masaüstü cihazlara göre segmentlere ayrılmış sayfa yüklemelerinin yüzde 75'lik dilimi iyi bir eşiktir.

Bu önerinin temelindeki araştırma ve metodoloji hakkında daha fazla bilgi edinmek için Core Web Vitals metrik eşiklerini tanımlama başlıklı makaleyi inceleyin.
Düzen kaymaları hakkında ayrıntılı bilgi
Layout Instability API tarafından tanımlanan düzen kaymaları, görüntü alanında görünür olan bir öğenin iki kare arasında başlangıç konumunu (ör. varsayılan yazım modunda üst ve sol konumu) değiştirdiği her durumda layout-shift girişleri raporlar. Bu tür öğeler istikrarsız öğeler olarak kabul edilir.
Düzen kaymalarının yalnızca mevcut öğelerin başlangıç konumu değiştiğinde gerçekleştiğini unutmayın. DOM'a yeni bir öğe eklenirse veya mevcut bir öğenin boyutu değişirse bu, değişiklik diğer görünür öğelerin başlangıç konumunu değiştirmediği sürece düzen değişikliği olarak sayılmaz.
Düzen kayması puanı
Tarayıcı, düzen kaydırma puanını hesaplamak için görüntü alanı boyutuna ve iki oluşturulan kare arasındaki görüntü alanındaki istikrarsız öğelerin hareketine bakar. Düzen kaydırma puanı, bu hareketin iki ölçümünün bir ürünüdür: etki oranı ve mesafe oranı (her ikisi de aşağıda açıklanmıştır).
layout shift score = impact fraction * distance fraction
Etki oranı
Etki oranı, dengesiz öğelerin iki kare arasındaki görüntü alanı üzerindeki etkisini ölçer.
Belirli bir karenin etki oranı, görüntü alanının toplam alanının bir kesri olarak, söz konusu kare ve önceki kare için tüm kararsız öğelerin görünür alanlarının bir birleşimidir.

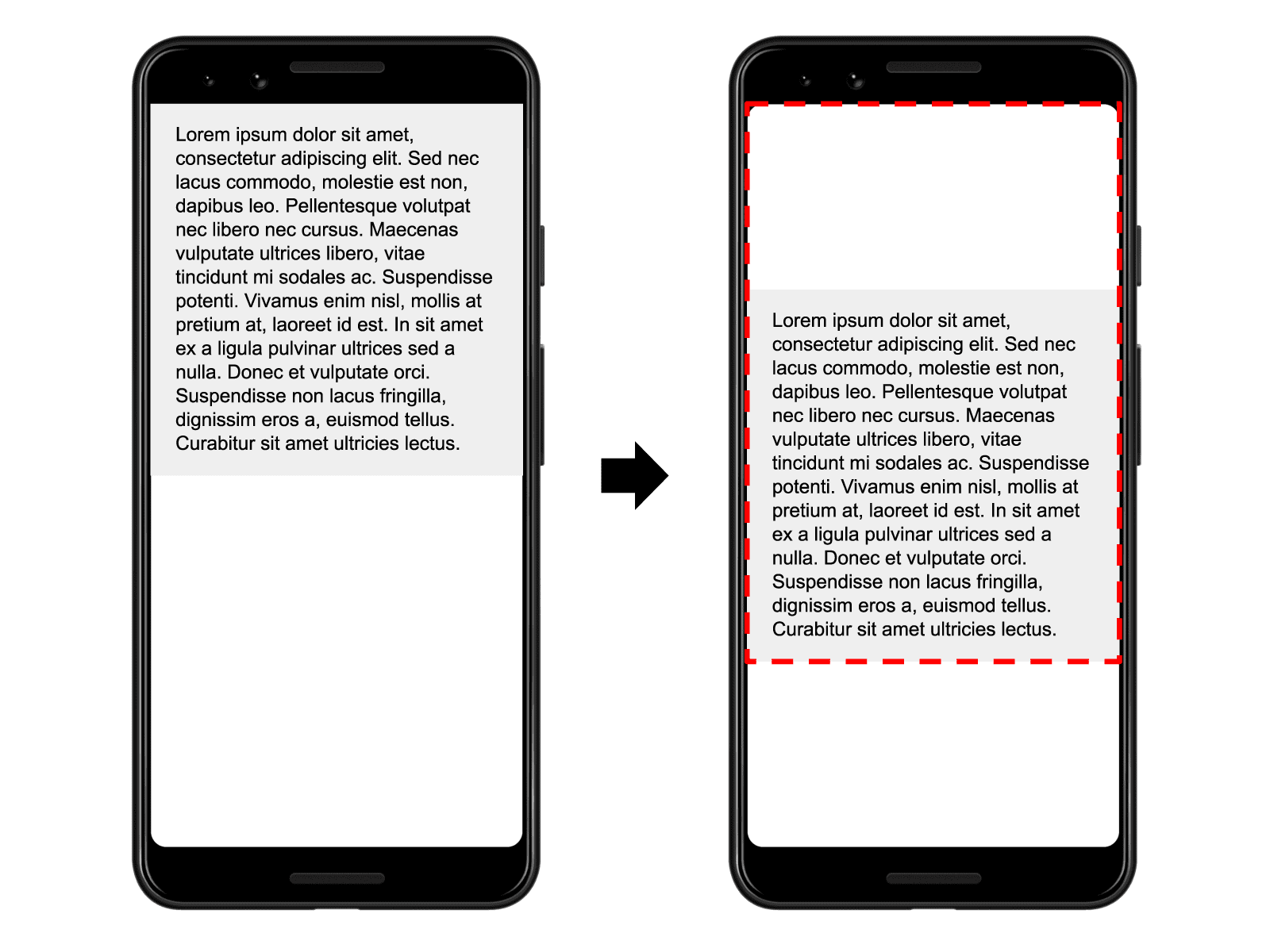
Önceki resimde, bir karede görüntü alanının yarısını kaplayan bir öğe vardır. Ardından, sonraki karede öğe, görüntü alanı yüksekliğinin% 25'i kadar aşağı kaydırılır. Kırmızı, noktalı dikdörtgen, öğenin her iki karedeki görünür alanının birleşimini gösterir. Bu durumda, toplam görüntü alanının% 75'i olduğundan etki oranı 0.75 olur.
Mesafe oranı
Sayfa düzeni kayma puanı denkleminin diğer kısmı, kararsız öğelerin görüntü alanına göre hareket ettiği mesafeyi ölçer. Mesafe kesri, çerçevede herhangi bir dengesiz öğenin hareket ettiği en büyük yatay veya dikey mesafenin, görüntü alanının en büyük boyutuna (hangisi daha büyükse genişlik veya yükseklik) bölünmesiyle elde edilen değerdir.

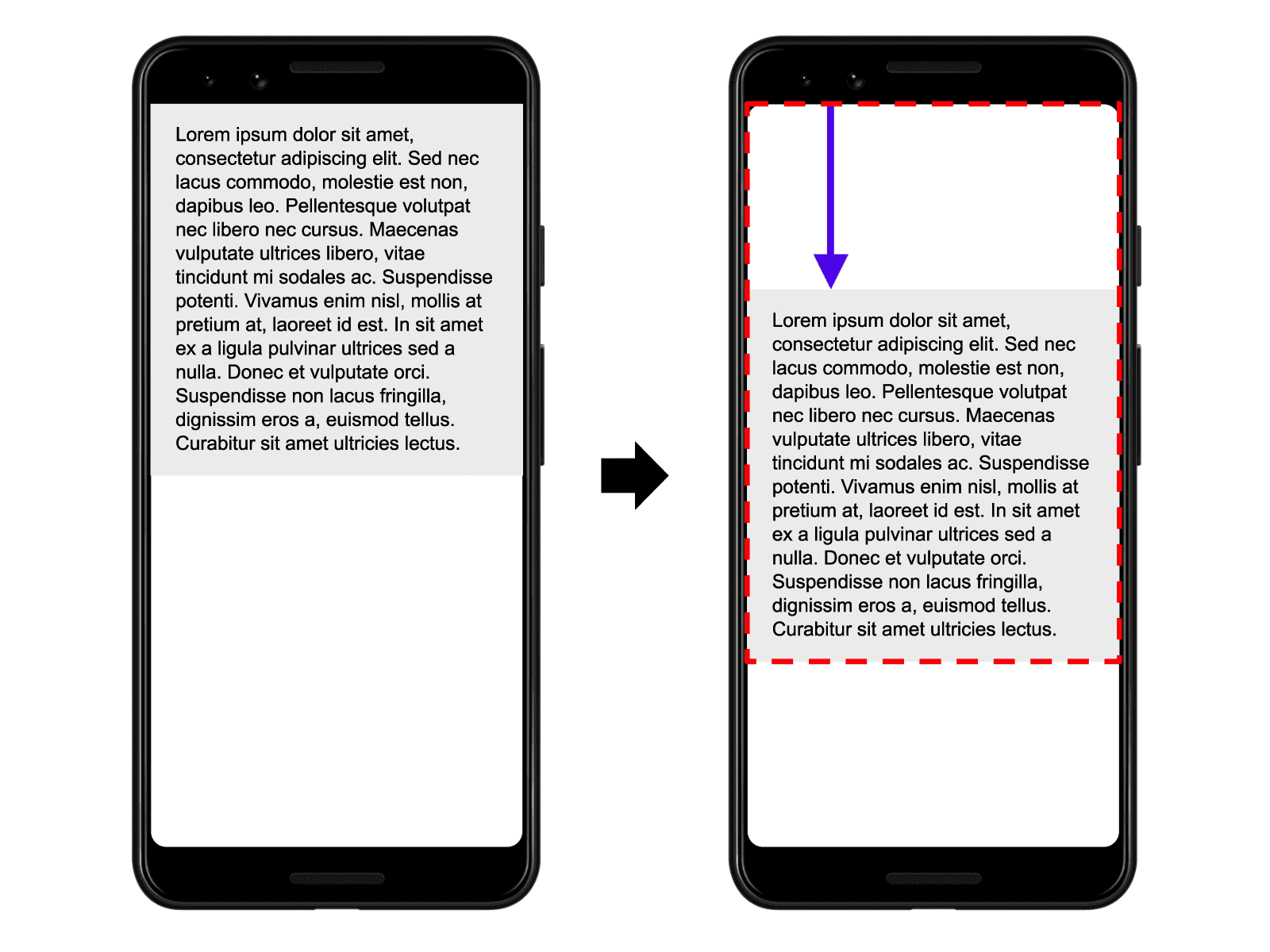
Önceki örnekte, en büyük görüntü alanı boyutu yüksekliktir ve kararsız öğe, görüntü alanı yüksekliğinin% 25'i kadar hareket etmiştir.Bu da mesafe kesrinin 0, 25 olmasını sağlar.
Bu örnekte etki oranı 0.75, mesafe oranı ise 0.25 olduğundan düzen kaydırma puanı 0.75 * 0.25 = 0.1875 olur.
Örnekler
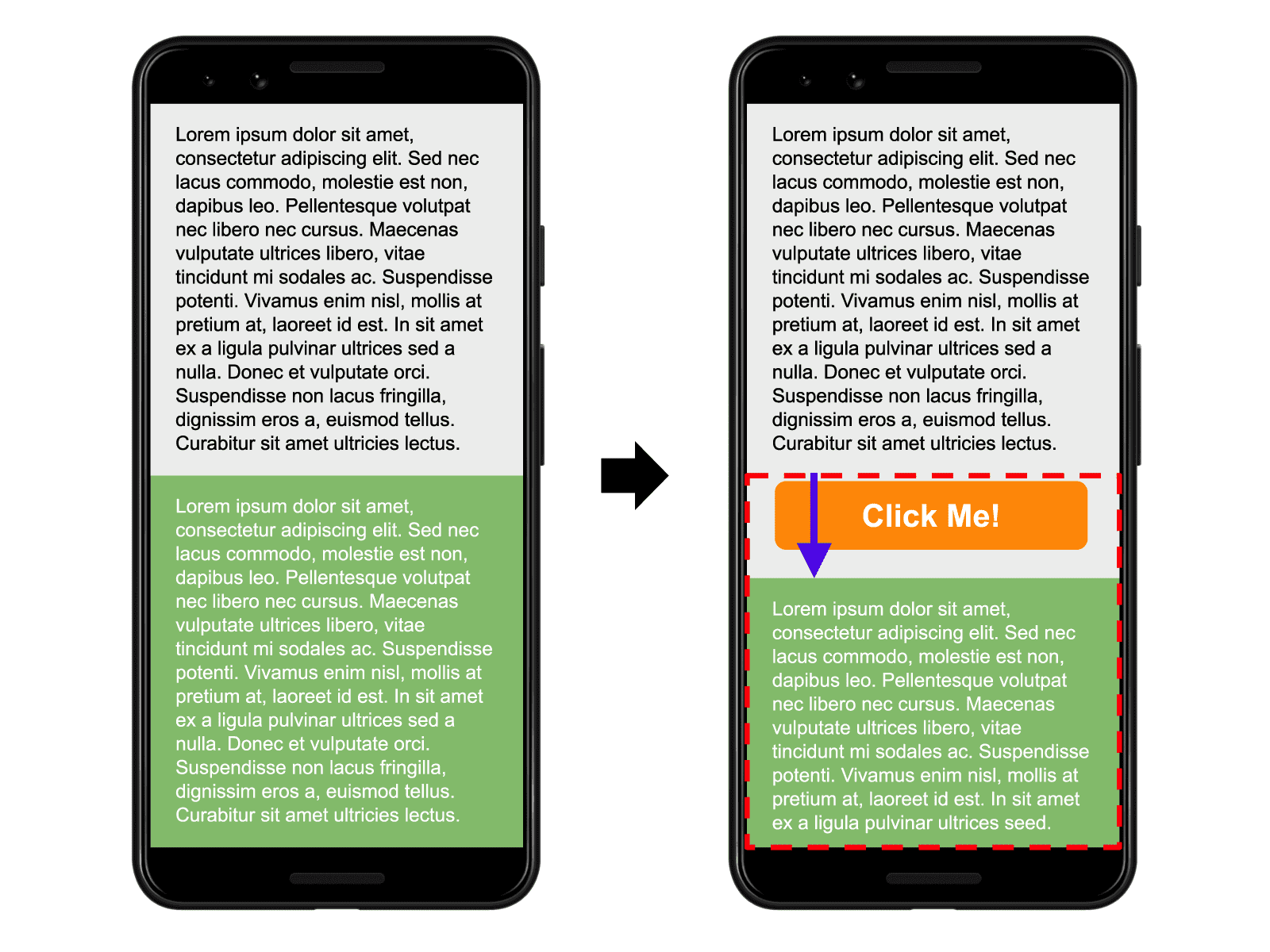
Aşağıdaki örnekte, mevcut bir öğeye içerik eklemenin düzen kayması puanını nasıl etkilediği gösterilmektedir:

Bu örnekte, gri kutunun boyutu değişir ancak başlangıç konumu değişmez. Bu nedenle, istikrarsız bir öğe değildir.
"Beni Tıkla" düğmesi daha önce DOM'da olmadığından başlangıç konumu da değişmez.
Ancak yeşil kutunun başlangıç konumu değişir. Ancak kısmen görüntü alanının dışına taşındığı için etki oranı hesaplanırken görünmeyen alan dikkate alınmaz. Her iki karedeki yeşil kutunun görünür alanlarının birleşimi (kırmızı, noktalı dikdörtgenle gösterilmiştir), ilk karedeki yeşil kutunun alanıyla (görüntü alanının% 50'si) aynıdır. Etki oranı 0.5'dir.
Mesafe kesri mor okla gösterilir. Yeşil kutu, görüntü alanının yaklaşık% 14'ü kadar aşağıya taşındığından mesafe kesri 0.14 olur.
Düzen kayması puanı 0.5 x 0.14 = 0.07.
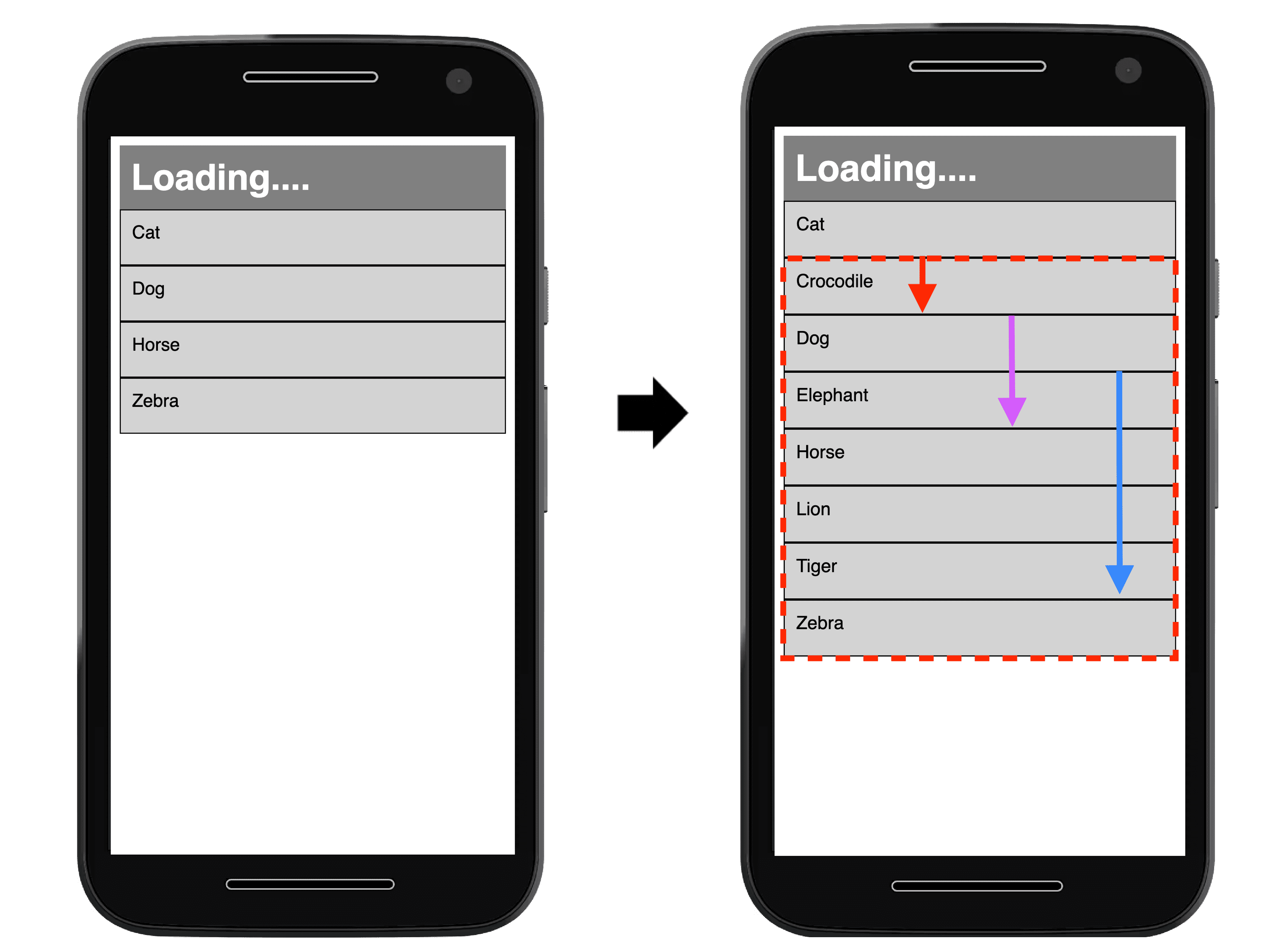
Aşağıdaki örnekte, birden fazla kararsız öğenin bir sayfanın düzen değişikliği puanını nasıl etkilediği gösterilmektedir:

Önceki resimdeki ilk karede, hayvanlarla ilgili bir API isteğinin alfabetik olarak sıralanmış dört sonucu gösterilmektedir. İkinci karede, sıralanmış listeye daha fazla sonuç eklenir.
Listedeki ilk öğe ("Kedi") kareler arasında başlangıç konumunu değiştirmediğinden sabit kalır. Benzer şekilde, listeye eklenen yeni öğeler daha önce DOM'da olmadığından başlangıç konumları da değişmez. Ancak "Köpek", "At" ve "Zebra" etiketli öğelerin başlangıç konumları değiştiğinden bunlar dengesiz öğeler haline gelir.
Yine de kırmızı, noktalı dikdörtgenler bu üç dengesiz öğenin önce ve sonra alanlarını temsil eder. Bu durumda, bu alan görüntü alanının yaklaşık% 60'ı (0.60 için etki oranı) olur.
Oklar, dengesiz öğelerin başlangıç konumlarından ne kadar hareket ettiğini gösterir. Mavi okla gösterilen "Zebra" öğesi, görüntü alanı yüksekliğinin yaklaşık% 30'u kadar hareket ederek en fazla yer değiştiren öğedir. Bu nedenle, bu örnekteki mesafe kesri 0.3 olur.
Düzen kayması puanı 0.60 x 0.3 = 0.18.
Beklenen ve beklenmedik düzen kaymaları
Tüm düzen değişiklikleri kötü değildir. Aslında birçok dinamik web uygulaması, sayfadaki öğelerin başlangıç konumunu sık sık değiştirir. Yerleşim kayması yalnızca kullanıcı bunu beklemiyorsa kötüdür.
Kullanıcı tarafından başlatılan düzen kaymaları
Kullanıcı etkileşimlerine yanıt olarak gerçekleşen düzen değişiklikleri (ör. bir bağlantıyı tıklama veya bağlantıya dokunma, bir düğmeye basma ya da arama kutusuna yazma) genellikle sorun oluşturmaz. Bunun için, değişikliğin etkileşime yeterince yakın bir yerde gerçekleşmesi ve kullanıcının ilişkiyi net bir şekilde anlayabilmesi gerekir.
Örneğin, bir kullanıcı etkileşimi, tamamlanması biraz zaman alabilecek bir ağ isteği tetiklerse istek tamamlandığında rahatsız edici bir düzen kayması yaşanmaması için hemen biraz alan oluşturmak ve bir yükleme göstergesi göstermek en iyisidir. Kullanıcı, bir şeyin yüklendiğini fark etmezse veya kaynağın ne zaman hazır olacağına dair bir fikri yoksa beklerken başka bir öğeyi tıklamaya çalışabilir. Bu öğe, kullanıcının altından kaybolabilir.
Kullanıcı girişinden sonraki 500 milisaniye içinde gerçekleşen düzen kaymalarında hadRecentInput işareti ayarlanır. Böylece bu kaymalar hesaplamalardan hariç tutulabilir.
Animasyonlar ve geçişler
İyi uygulandığında animasyonlar ve geçişler, kullanıcıyı şaşırtmadan sayfadaki içeriği güncellemenin mükemmel bir yoludur. Sayfada aniden ve beklenmedik bir şekilde kaydırılan içerikler neredeyse her zaman kötü bir kullanıcı deneyimi oluşturur. Ancak bir konumdan diğerine kademeli ve doğal bir şekilde hareket eden içerikler, kullanıcının neler olduğunu daha iyi anlamasına ve durum değişiklikleri arasında rehberlik etmesine yardımcı olabilir.
Bazı site ziyaretçileri animasyondan olumsuz etkilenebileceği veya dikkatini dağıtabileceği için prefers-reduced-motion tarayıcı ayarlarına uyduğunuzdan emin olun.
CSS transform özelliği, öğeleri düzen değişiklikleri tetiklemeden canlandırmanıza olanak tanır:
heightvewidthözelliklerini değiştirmek yerinetransform: scale()özelliğini kullanın.- Öğeleri taşımak için
top,right,bottomveyaleftözelliklerini değiştirmeyin ve bunun yerinetransform: translate()özelliğini kullanın.
CLS nasıl ölçülür?
CLS, laboratuvarda veya sahada ölçülebilir ve aşağıdaki araçlarda kullanılabilir:
Saha araçları
- Chrome Kullanıcı Deneyimi Raporu
- PageSpeed Insights
- Search Console (Core Web Vitals raporu)
web-vitalsJavaScript kitaplığı
Laboratuvar araçları
JavaScript'te düzen kaymalarını ölçme
JavaScript'te düzen kaymalarını ölçmek için Layout Instability API'yi kullanırsınız.
Aşağıdaki örnekte, layout-shift girişlerini konsola kaydetmek için nasıl PerformanceObserver oluşturulacağı gösterilmektedir:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('Layout shift:', entry);
}
}).observe({type: 'layout-shift', buffered: true});
JavaScript'te CLS'yi ölçme
JavaScript'te CLS'yi ölçmek için bu beklenmedik layout-shift girişlerini oturumlar halinde gruplandırmanız ve maksimum oturum değerini hesaplamanız gerekir. CLS'nin nasıl hesaplandığına dair referans bir uygulama içeren web vitals JavaScript kitaplığı kaynak koduna bakabilirsiniz.
Çoğu durumda, sayfanın yüklenmesi sonlandırılırken geçerli CLS değeri, söz konusu sayfanın nihai CLS değeridir. Ancak sonraki bölümde belirtildiği gibi birkaç önemli istisna vardır. web vitals JavaScript kitaplığı, Web API'lerinin sınırlamaları dahilinde bunları mümkün olduğunca hesaba katar.
Metrik ile API arasındaki farklar
- Bir sayfa arka planda yükleniyorsa veya tarayıcı herhangi bir içerik göstermeden önce arka plana alınırsa CLS değeri raporlanmamalıdır.
- Bir sayfa geri/ileri önbellekten geri yüklenirse kullanıcılar bunu farklı bir sayfa ziyareti olarak deneyimlediğinden CLS değeri sıfıra sıfırlanmalıdır.
- API, iframe'lerde gerçekleşen geçişler için
layout-shiftgirişlerini bildirmez ancak sayfanın kullanıcı deneyiminin bir parçası oldukları için metrik bu girişleri bildirir. Bu durum CrUX ile RUM arasında bir fark olarak gösterilebilir. CLS'yi doğru şekilde ölçmek için bunları dikkate almanız gerekir. Alt çerçeveler,layout-shiftgirişlerini toplamak için API'yi kullanarak üst çerçeveye bildirebilir.
Bu istisnalara ek olarak CLS, bir sayfanın yayın hayatının tamamını ölçtüğü için bazı ek karmaşıklıklara sahiptir:
- Kullanıcılar bir sekmeyi çok uzun süre (günler, haftalar, aylar) açık tutabilir. Hatta kullanıcı bir sekmeyi hiç kapatmayabilir.
- Mobil işletim sistemlerinde tarayıcılar genellikle arka plandaki sekmeler için sayfayı boşaltma geri çağırma işlevini çalıştırmaz. Bu da "nihai" değeri bildirmeyi zorlaştırır.
Bu tür durumların ele alınması için CLS, bir sayfanın arka planda olduğu her zaman ve sayfanın yüklendiği her zaman raporlanmalıdır (visibilitychange etkinliği bu iki senaryoyu da kapsar). Ardından, bu verileri alan analiz sistemlerinin arka uçta nihai CLS değerini hesaplaması gerekir.
Geliştiriciler, bu durumların tümünü ezberlemek ve bunlarla uğraşmak yerine CLS'yi ölçmek için web-vitals JavaScript kitaplığını kullanabilir. Bu kitaplık, iFrame durumu hariç daha önce bahsedilen her şeyi hesaba katar:
import {onCLS} from 'web-vitals';
// Measure and log CLS in all situations
// where it needs to be reported.
onCLS(console.log);
CLS'yi iyileştirme
Sahadaki düzen değişikliklerini belirleme ve bunları optimize etmek için laboratuvar verilerini kullanma hakkında daha fazla bilgi için CLS'yi optimize etme konulu kılavuzumuza bakın.
Ek kaynaklar
- Google Yayıncı Etiketi'nin düzen kaymasını en aza indirme ile ilgili kılavuzu
- Annie Sullivan ve Steve Kobes tarafından #PerfMatters'da (2020) yayınlanan Kümülatif Düzen Değişikliğini Anlama
Değişiklik günlüğü
Metrikleri ölçmek için kullanılan API'lerde ve bazen de metriklerin tanımlarında zaman zaman hatalar keşfedilir. Bu nedenle, bazen değişiklikler yapılması gerekir ve bu değişiklikler dahili raporlarınızda ve kontrol panellerinizde iyileştirme veya gerileme olarak görünebilir.
Bu metrikleri yönetmenize yardımcı olmak için bu metriklerin uygulanmasında veya tanımında yapılan tüm değişiklikler bu değişiklik günlüğünde gösterilir.
Bu metrikler hakkında geri bildiriminiz varsa web-vitals-feedback Google grubunda paylaşabilirsiniz.


