瞭解 ZDF 如何利用離線支援、可安裝性和夜間模式等新功能,建立漸進式網頁應用程式 (PWA)。
當廣播公司 ZDF 考慮重新設計前端技術堆疊時,他們決定仔細研究串流網站 ZDFmediathek 的漸進式網頁應用程式。開發代理商 Cellular 接受挑戰,建構與 ZDF 專屬 iOS 和 Android 應用程式同等的網頁體驗。PWA 提供安裝功能、離線影片播放、轉場動畫和深色模式。
新增服務工作站
PWA 的一項重要功能是離線支援功能。對於 ZDF,大部分的繁重工作都是由 Workbox 完成,這是一組程式庫和 Node 模組,可輕鬆支援不同的快取策略。ZDF PWA 是使用 TypeScript 和 React 建構而成,因此會使用已內建於 create-react-app 的 Workbox 程式庫,預先快取靜態素材資源。這可讓應用程式專注於讓動態內容可供離線使用,在本例中即為影片及其中繼資料。
基本概念相當簡單:擷取影片並將影片儲存為 IndexedDB 中的 blob。然後在播放期間監聽線上/離線事件,並在裝置離線時切換至已下載的版本。
很抱歉,實際情況稍微複雜一些。該專案的一項要求是使用官方 ZDF 網頁播放器,但該播放器不提供任何離線支援。播放器會將內容 ID 做為輸入內容,與 ZDF API 通訊,並播放相關影片。
這時,網頁上最強大的功能之一:service worker 便可派上用場。
服務工作者可以攔截播放器執行的各種要求,並以 IndexedDB 中的資料回應。這樣一來,您就能在不必變更播放器程式碼任何一行程式碼的情況下,新增離線功能。
由於離線影片通常相當大,因此一個重要的問題就是裝置實際上可儲存多少部影片。在 StorageManager API 的協助下,應用程式可以預估可用空間,並在開始下載前,在空間不足時通知使用者。很抱歉,Safari 並未列入實作此 API 的瀏覽器清單,且在撰寫本文時,我們沒有太多最新資訊可供您參考,瞭解其他瀏覽器如何套用配額。因此,團隊編寫了一個小型公用程式,用於測試各種裝置上的行為。目前已提供詳細文章,其中總結了所有詳細資料。
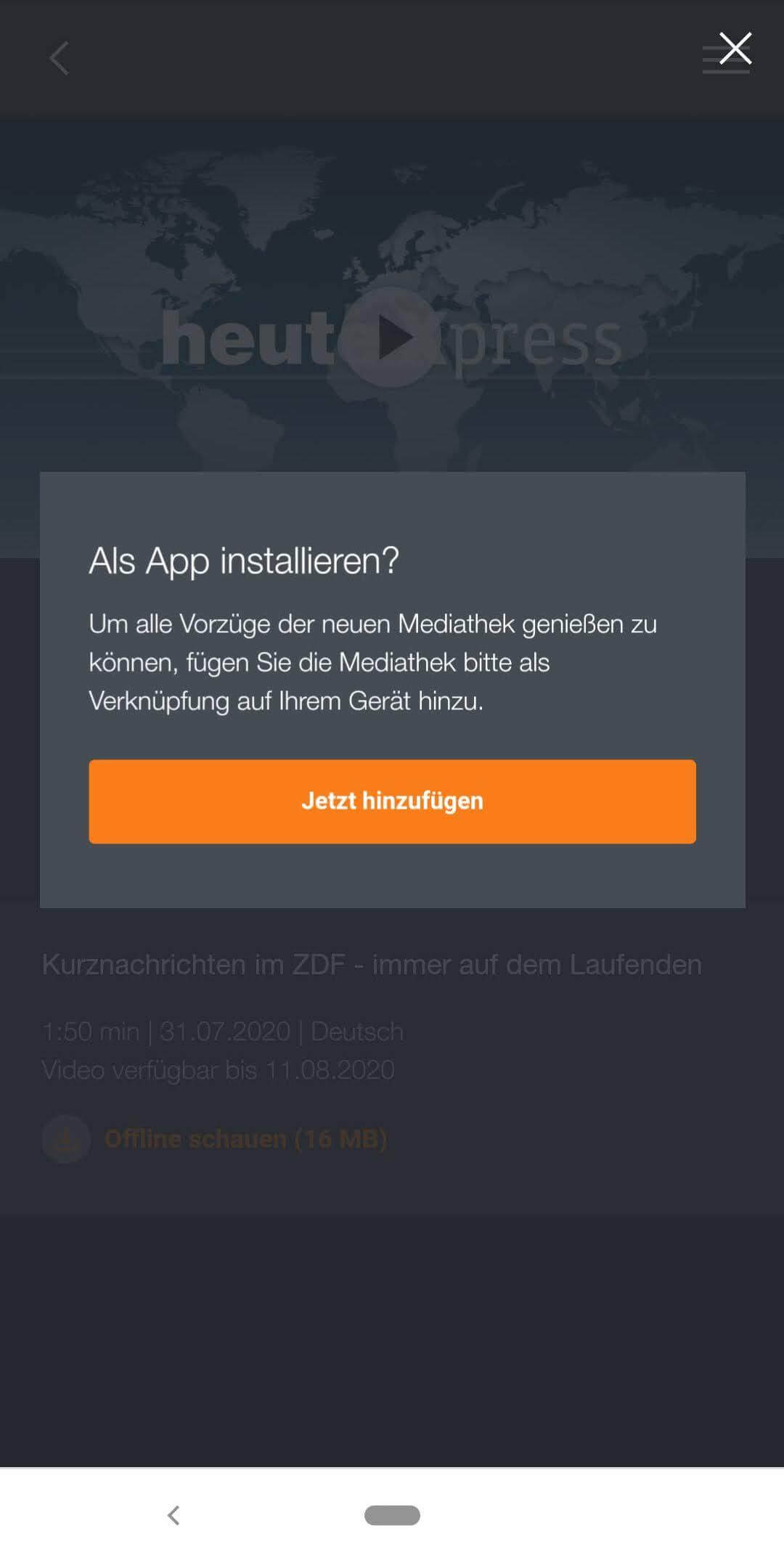
新增自訂安裝提示
ZDF PWA 提供自訂的應用程式內安裝流程,並在使用者想要下載第一部影片時,提示他們安裝應用程式。使用者已明確表示想離線使用應用程式,因此這是提示安裝的絕佳時機。


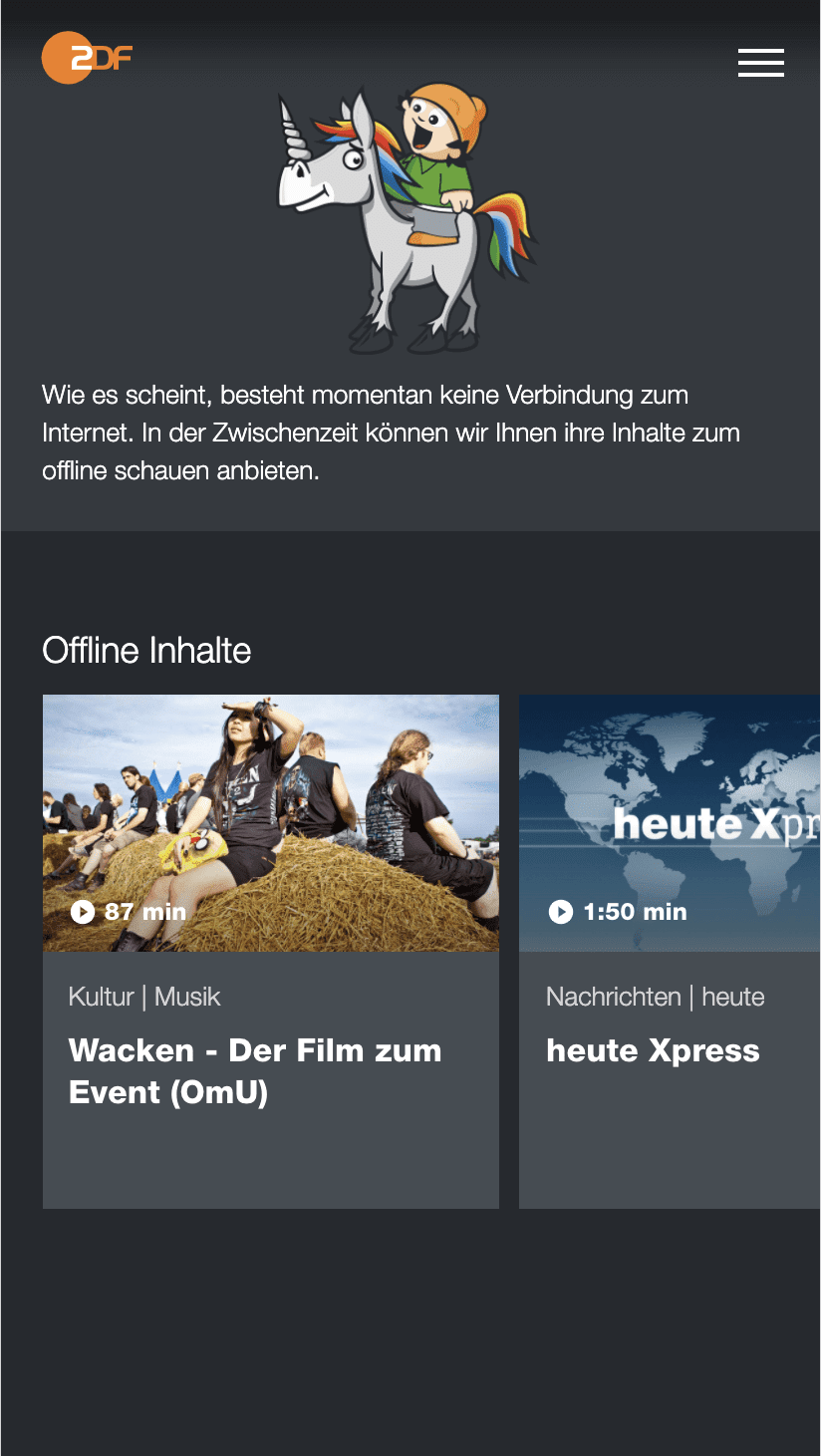
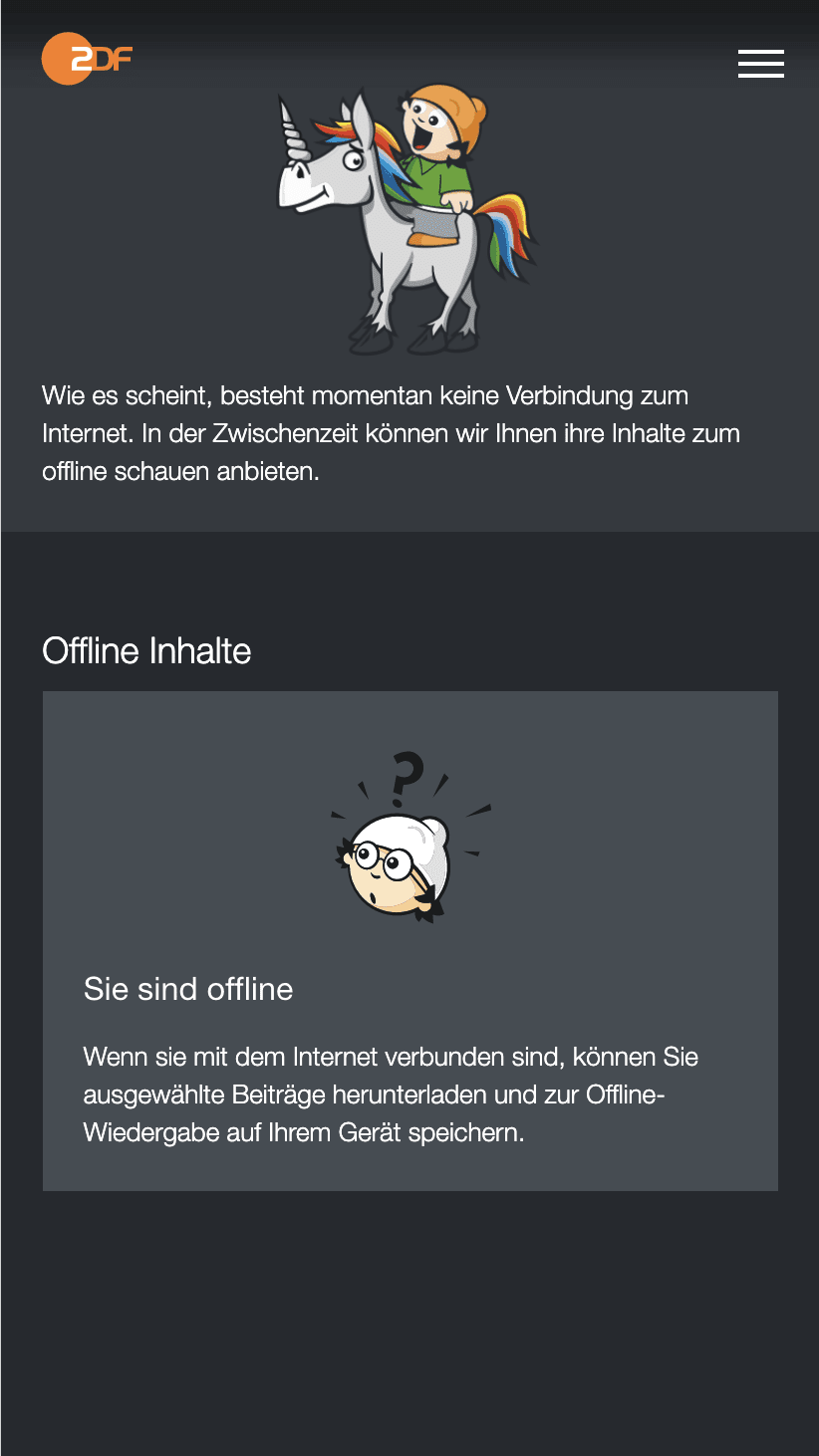
建構離線頁面以存取下載內容
如果裝置未連上網際網路,且使用者前往離線模式下無法使用的網頁,系統會改為顯示特殊網頁,列出先前下載的所有影片,或是離線功能的簡短說明 (如果尚未下載任何內容)。


使用影格載入速率來調整功能
為了提供豐富的使用者體驗,ZDF PWA 會在使用者捲動或瀏覽時加入一些細微的轉場效果。在低階裝置上,這類動畫通常會產生相反的效果,如果動畫的執行速度低於每秒 60 張,應用程式就會變得遲緩且反應速度變慢。為考量這項因素,應用程式會在載入時透過 requestAnimationFrame() 評估實際影格速率,並在值低於特定門檻時停用所有動畫。
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
即使這項測量結果僅能粗略表示裝置的效能,且每次載入時的結果都不同,仍可做為決策的良好依據。值得一提的是,視用途而定,開發人員可以實作其他自適應載入技巧。這種做法的一大優點是適用於所有平台。
深色模式
深色模式是現代行動體驗的熱門功能。尤其是在光線不足的環境中觀看影片時,許多人會偏好較暗的 UI。ZDF PWA 不僅提供切換鈕,讓使用者在淺色和深色主題之間切換,還會回應作業系統層級顏色偏好設定的變更。這樣一來,如果裝置已設定時間表,應用程式就會根據時間自動變更主題。
結果
新的漸進式網頁應用程式在 2020 年 3 月以公開 Beta 版的形式悄悄推出,自此之後就獲得許多正面評價。在 Beta 版階段持續進行期間,PWA 仍會在自己的臨時網域下執行。即使沒有公開宣傳 PWA,使用者人數仍持續成長。其中許多來自 Microsoft Store,讓 Windows 10 使用者可以探索 PWA,並像安裝特定平台應用程式一樣安裝這些應用程式。
後續步驟
ZDF 計畫繼續為 PWA 新增功能,包括登入功能 (用於個人化)、跨裝置和平台瀏覽,以及推播通知。



