ดูวิธีที่ ZDF สร้าง Progressive Web App (PWA) ที่มีฟีเจอร์ทันสมัย เช่น การรองรับการทำงานแบบออฟไลน์ ความสามารถในการติดตั้ง และโหมดมืด
เมื่อผู้ออกอากาศอย่าง ZDF กำลังพิจารณาออกแบบเทคโนโลยีส่วนหน้าใหม่ ทางบริษัทจึงตัดสินใจศึกษา Progressive Web App อย่างละเอียดสำหรับเว็บไซต์สตรีมมิง ZDFmediathek เอเจนซีพัฒนาซอฟต์แวร์ Cellular ยอมรับความท้าทายในการสร้างประสบการณ์การใช้งานบนเว็บที่เทียบเท่ากับแอป iOS และ Android สำหรับแพลตฟอร์มเฉพาะของ ZDF PWA นี้สามารถติดตั้งได้ เล่นวิดีโอแบบออฟไลน์ แสดงภาพเคลื่อนไหวการเปลี่ยนเฟรม และโหมดมืด
การเพิ่ม Service Worker
ฟีเจอร์หลักของ PWA คือการสนับสนุนการทำงานแบบออฟไลน์ สําหรับ ZDF ภาระงานส่วนใหญ่จะดำเนินการโดย Workbox ซึ่งเป็นชุดไลบรารีและโมดูล Node ที่รองรับกลยุทธ์การแคชที่แตกต่างกันได้อย่างง่ายดาย PWA ของ ZDF สร้างขึ้นด้วย TypeScript และ React จึงใช้ไลบรารี Workbox ที่รวมอยู่ใน create-react-app อยู่แล้วเพื่อแคชเนื้อหาแบบคงที่ไว้ล่วงหน้า ซึ่งจะช่วยให้แอปพลิเคชันมุ่งเน้นที่การทำเนื้อหาแบบไดนามิกให้พร้อมใช้งานแบบออฟไลน์ ซึ่งในกรณีนี้คือวิดีโอและข้อมูลเมตาของวิดีโอ
แนวคิดพื้นฐานนั้นค่อนข้างง่าย นั่นคือ ดึงข้อมูลวิดีโอและจัดเก็บเป็น Blob ใน IndexedDB จากนั้นระหว่างการเล่น ระบบจะฟังเหตุการณ์ออนไลน์/ออฟไลน์ และเปลี่ยนไปใช้เวอร์ชันที่ดาวน์โหลดไว้เมื่ออุปกรณ์ออฟไลน์
ขออภัย ปัญหานี้มีความซับซ้อนกว่าที่คิด ข้อกำหนดประการหนึ่งของโปรเจ็กต์คือการใช้เว็บเพลเยอร์อย่างเป็นทางการของ ZDF ซึ่งไม่รองรับการใช้งานแบบออฟไลน์ โปรแกรมเล่นจะรับรหัสเนื้อหาเป็นอินพุต สื่อสารกับ ZDF API และเล่นวิดีโอที่เชื่อมโยง
ฟีเจอร์ที่จะช่วยแก้ปัญหานี้ได้คือ Service Worker ซึ่งเป็นหนึ่งในฟีเจอร์ที่มีประสิทธิภาพมากที่สุดของเว็บ
บริการเวิร์กเกอร์สามารถขัดจังหวะคําขอต่างๆ ที่ผู้เล่นทํา และตอบกลับด้วยข้อมูลจาก IndexedDB ซึ่งจะเพิ่มความสามารถในการใช้งานแบบออฟไลน์อย่างโปร่งใสโดยไม่ต้องเปลี่ยนโค้ดของโปรแกรมเล่นแม้แต่บรรทัดเดียว
เนื่องจากวิดีโอแบบออฟไลน์มีขนาดใหญ่ คำถามสำคัญคืออุปกรณ์จะจัดเก็บวิดีโอแบบออฟไลน์ได้กี่รายการ StorageManager API ช่วยให้แอปประมาณพื้นที่ว่างและแจ้งให้ผู้ใช้ทราบได้เมื่อพื้นที่ไม่เพียงพอก่อนที่จะเริ่มการดาวน์โหลด ขออภัย Safari ไม่ได้อยู่ในรายการเบราว์เซอร์ที่ใช้ API นี้ และขณะที่เขียนนี้ยังไม่มีข้อมูลล่าสุดมากนักเกี่ยวกับวิธีที่เบราว์เซอร์อื่นๆ ใช้โควต้า ทีมจึงเขียนยูทิลิตีขนาดเล็กเพื่อทดสอบลักษณะการทำงานในอุปกรณ์ต่างๆ เรามีบทความที่ครอบคลุมซึ่งสรุปรายละเอียดทั้งหมดไว้แล้ว
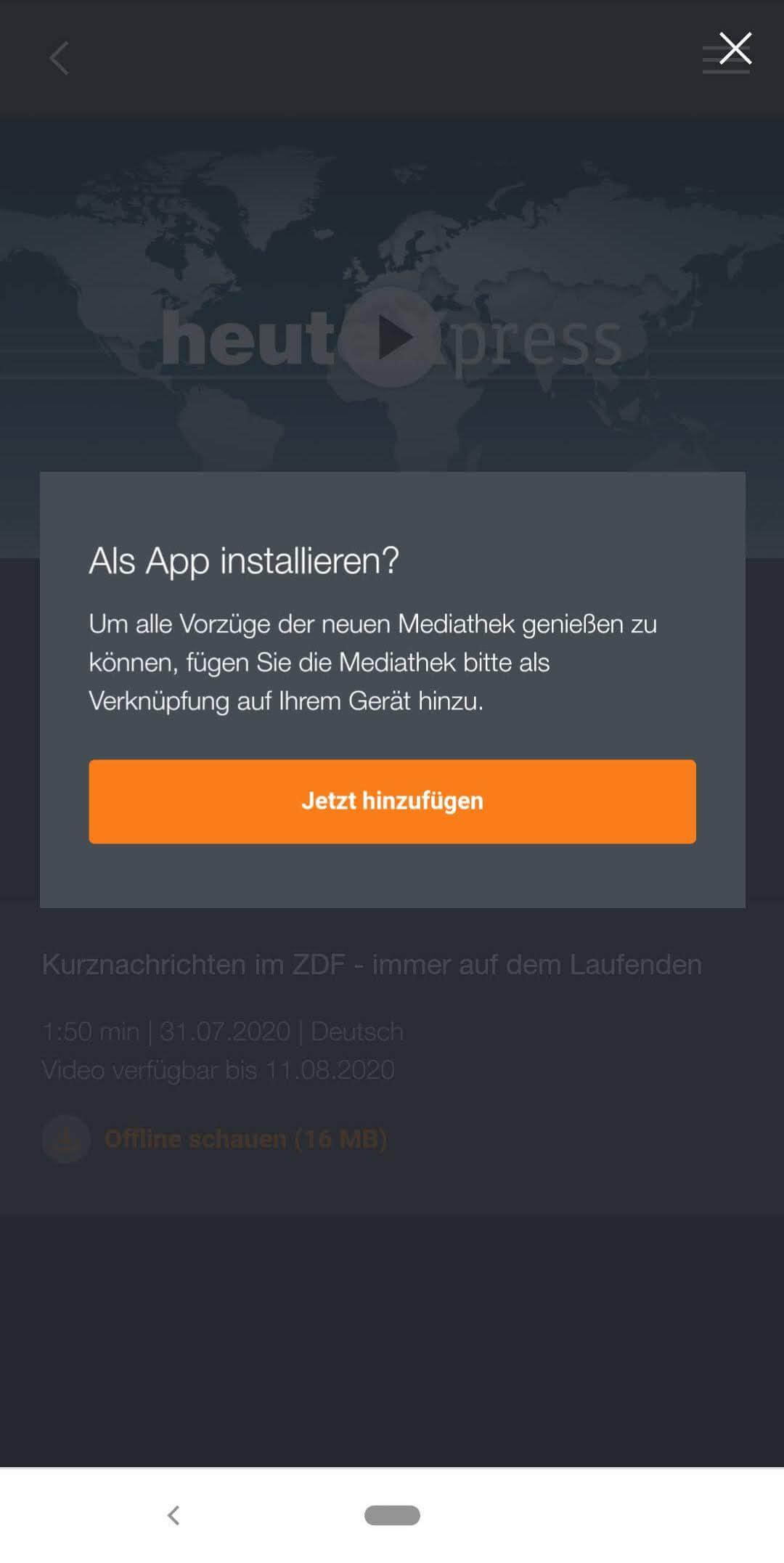
การเพิ่มข้อความแจ้งให้ติดตั้งที่กำหนดเอง
PWA ของ ZDF มีขั้นตอนการติดตั้งในแอปที่กําหนดเองและแจ้งให้ผู้ใช้ติดตั้งแอปทันทีที่ต้องการดาวน์โหลดวิดีโอแรก นี่เป็นเวลาที่เหมาะในการแจ้งให้ติดตั้งเนื่องจากผู้ใช้แสดงเจตนาอย่างชัดเจนว่าต้องการใช้แอปแบบออฟไลน์


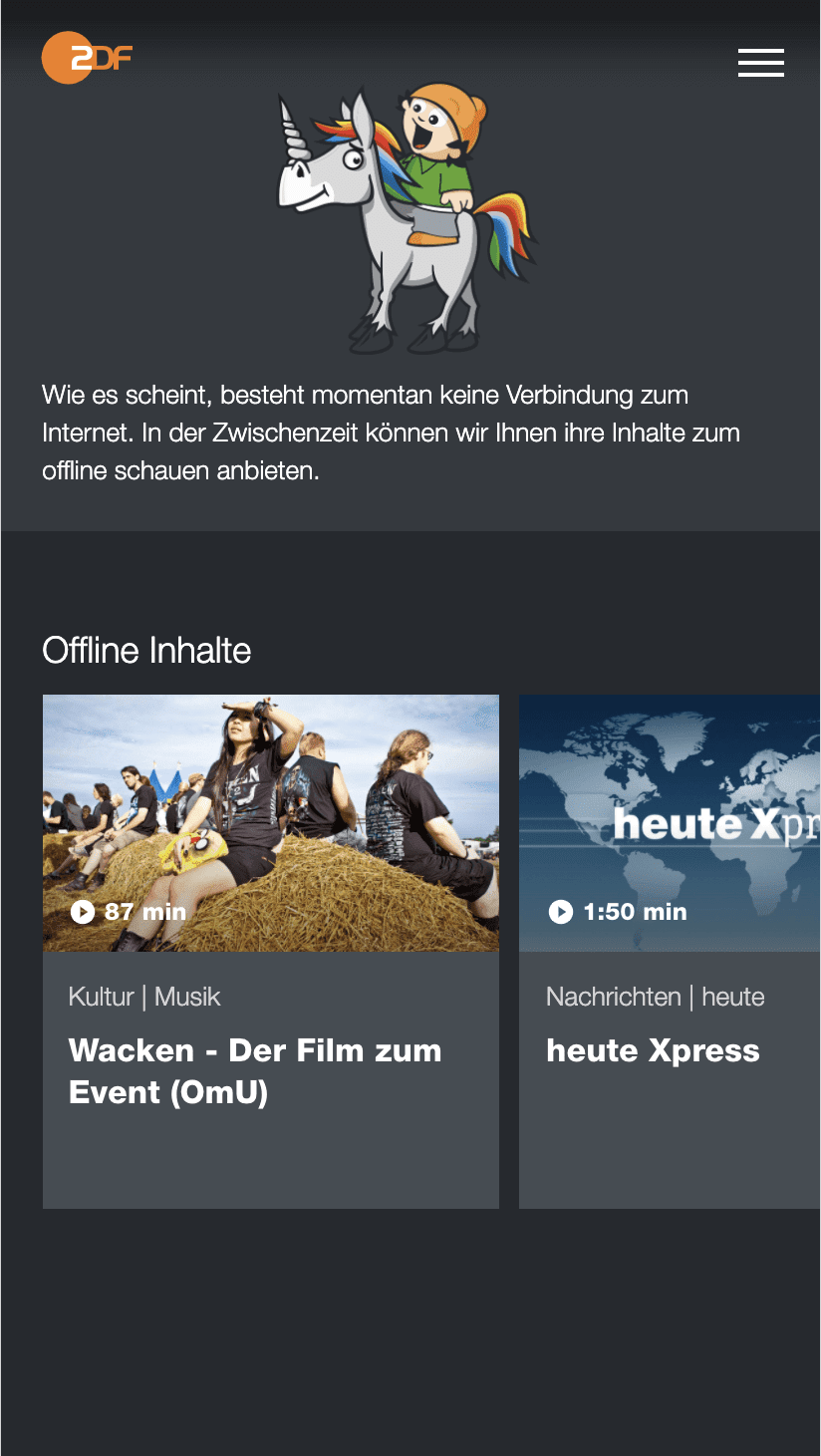
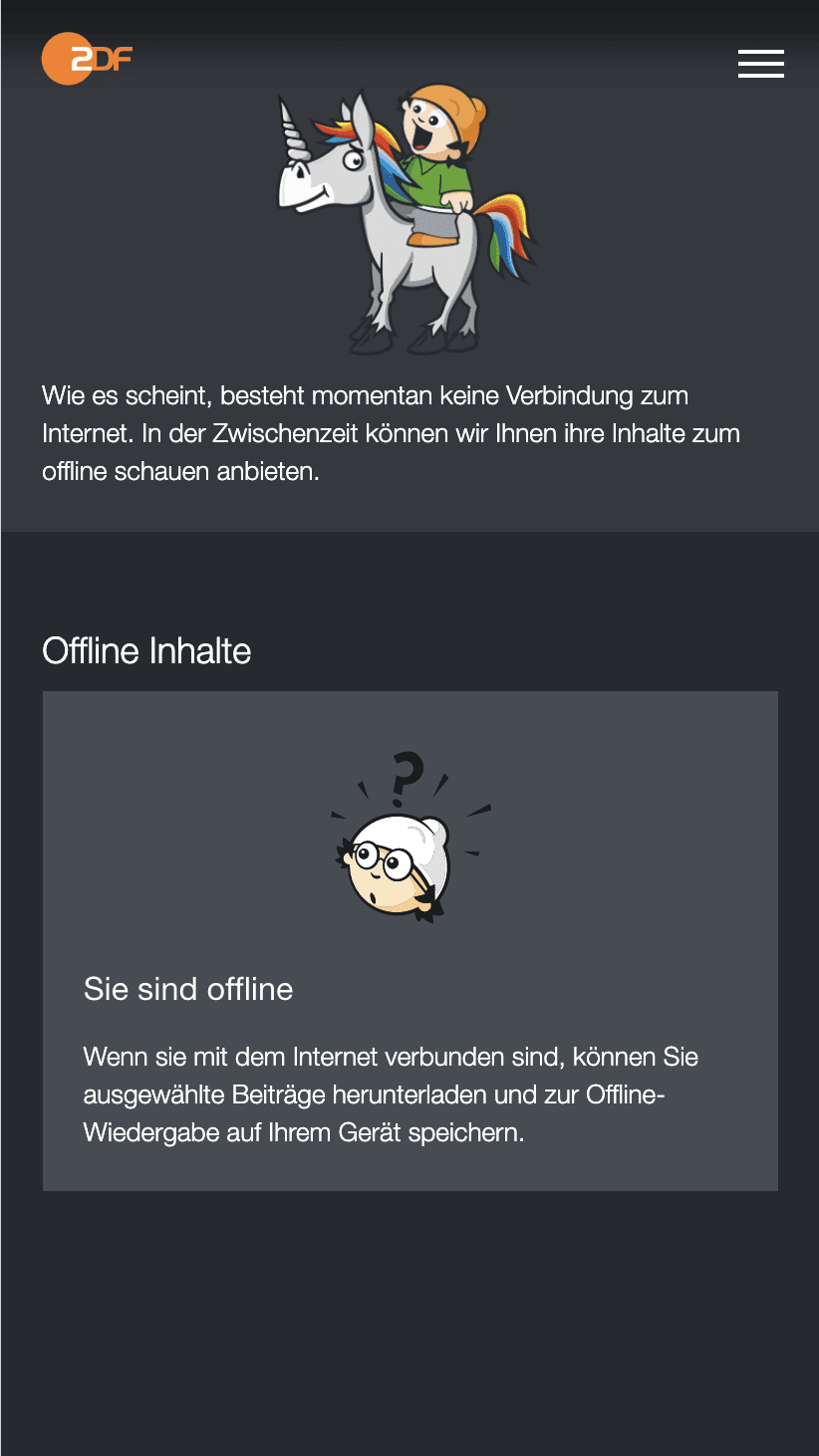
การสร้างหน้าเว็บสำหรับใช้แบบออฟไลน์เพื่อเข้าถึงรายการที่ดาวน์โหลด
เมื่ออุปกรณ์ไม่ได้เชื่อมต่ออินเทอร์เน็ตและผู้ใช้ไปยังหน้าที่ใช้งานไม่ได้ในโหมดออฟไลน์ ระบบจะแสดงหน้าพิเศษแทน ซึ่งจะแสดงรายการวิดีโอทั้งหมดที่ดาวน์โหลดไว้ก่อนหน้านี้ หรือ (ในกรณีที่ยังไม่ได้ดาวน์โหลดเนื้อหา) คำอธิบายสั้นๆ เกี่ยวกับฟีเจอร์ออฟไลน์


การใช้อัตราการโหลดเฟรมสําหรับฟีเจอร์ที่ปรับอัตโนมัติ
PWA ของ ZDF มีการเปลี่ยนภาพเล็กน้อยที่เกิดขึ้นเมื่อผู้ใช้เลื่อนหรือไปยังส่วนต่างๆ เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่สมบูรณ์ ในอุปกรณ์ระดับล่าง ภาพเคลื่อนไหวมักจะให้ผลตรงข้ามและทำให้แอปทำงานช้าและตอบสนองได้น้อยลงหากไม่ได้ทำงานที่ 60 เฟรมต่อวินาที แอปจะวัดอัตราเฟรมจริงผ่าน requestAnimationFrame() ขณะที่แอปพลิเคชันโหลด และปิดใช้ภาพเคลื่อนไหวทั้งหมดเมื่อค่าลดลงต่ำกว่าเกณฑ์ที่กำหนด
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
แม้ว่าการวัดนี้จะเป็นเพียงการบ่งชี้คร่าวๆ เกี่ยวกับประสิทธิภาพของอุปกรณ์และจะแตกต่างกันไปในแต่ละการโหลด แต่ก็ยังถือเป็นพื้นฐานที่ดีสำหรับการทําการตัดสินใจ โปรดทราบว่านักพัฒนาแอปสามารถใช้เทคนิคอื่นๆ ในการโหลดแบบปรับเปลี่ยนได้ ทั้งนี้ขึ้นอยู่กับกรณีการใช้งาน ข้อดีอย่างหนึ่งของแนวทางนี้คือใช้ได้กับทุกแพลตฟอร์ม
โหมดเข้ม
ฟีเจอร์ยอดนิยมสำหรับประสบการณ์การใช้งานอุปกรณ์เคลื่อนที่สมัยใหม่คือโหมดมืด โดยเฉพาะอย่างยิ่งเมื่อดูวิดีโอในที่ที่มีแสงน้อย ผู้คนจำนวนมากต้องการ UI ที่สลัว PWA ของ ZDF ไม่เพียงมีปุ่มสลับที่ให้ผู้ใช้สลับระหว่างธีมสว่างและธีมเข้มได้เท่านั้น แต่ยังตอบสนองต่อการเปลี่ยนแปลงค่ากําหนดสีทั้งระบบด้วย วิธีนี้จะทำให้แอปเปลี่ยนลักษณะที่ปรากฏโดยอัตโนมัติในอุปกรณ์ที่ตั้งเวลาไว้ให้เปลี่ยนธีมตามช่วงเวลาของวัน
ผลลัพธ์
เราได้เปิดตัว Progressive Web App เวอร์ชันใหม่แบบเงียบๆ เป็นเวอร์ชันเบต้าแบบสาธารณะไปเมื่อเดือนมีนาคม 2020 และได้ความคิดเห็นเชิงบวกมากมายนับตั้งแต่นั้น ในระหว่างที่ระยะเบต้าดำเนินต่อไป PWA จะยังคงทำงานภายใต้โดเมนชั่วคราวของตัวเอง แม้ว่า PWA จะไม่ได้รับการโปรโมตต่อสาธารณะ แต่ก็มีจำนวนผู้ใช้เพิ่มขึ้นอย่างต่อเนื่อง แอปเหล่านี้จำนวนมากมาจาก Microsoft Store ซึ่งช่วยให้ผู้ใช้ Windows 10 ค้นพบ PWA และติดตั้งแอปเหล่านั้นได้เหมือนแอปเฉพาะแพลตฟอร์ม
ขั้นตอนถัดไปคือ
ZDF วางแผนที่จะเพิ่มฟีเจอร์ลงใน PWA ต่อไป ซึ่งรวมถึงการเข้าสู่ระบบเพื่อปรับเปลี่ยนในแบบของคุณ การดูข้ามอุปกรณ์และแพลตฟอร์ม และการแจ้งเตือนแบบพุช



