Узнайте, как ZDF создала прогрессивное веб-приложение (PWA) с современными функциями, такими как автономная поддержка, возможность установки и темный режим.
Когда вещательная компания ZDF рассматривала возможность перепроектирования своего стека интерфейсных технологий, они решили повнимательнее присмотреться к Progressive Web Apps для своего потокового сайта ZDFmediathek . Агентство развития Cellular взяло на себя задачу создать веб-интерфейс, не уступающий платформерным приложениям ZDF для iOS и Android. PWA предлагает возможность установки, автономное воспроизведение видео, анимацию перехода и темный режим.
Добавление сервис-воркера
Ключевой особенностью PWA является автономная поддержка. Для ZDF большую часть тяжелой работы выполняет Workbox — набор библиотек и модулей Node, которые упрощают поддержку различных стратегий кэширования. ZDF PWA создан с использованием TypeScript и React, поэтому для предварительного кэширования статических ресурсов он использует библиотеку Workbox, уже встроенную в приложение create-react-app . Это позволяет приложению сосредоточиться на обеспечении доступа к динамическому контенту в автономном режиме, в данном случае к видео и их метаданным.
Основная идея довольно проста: извлеките видео и сохраните его как большой объект в IndexedDB. Затем во время воспроизведения прослушивайте онлайн-/оффлайн-события и переключайтесь на загруженную версию, когда устройство отключается от сети.
К сожалению, все оказалось немного сложнее. Одним из требований проекта было использование официального веб-плеера ZDF, который не обеспечивает автономной поддержки. Плеер принимает идентификатор контента в качестве входных данных, обращается к API ZDF и воспроизводит связанное видео.
Здесь на помощь приходит одна из самых мощных функций Интернета: сервис-воркеры .
Сервисный работник может перехватывать различные запросы игрока и отвечать данными из IndexedDB. Это прозрачно добавляет возможности автономного режима без необходимости изменения ни одной строки кода проигрывателя.
Поскольку офлайн-видео, как правило, довольно большие, большой вопрос заключается в том, сколько из них действительно можно хранить на устройстве. С помощью API StorageManager приложение может оценить доступное пространство и сообщить пользователю, когда места недостаточно, еще до начала загрузки. К сожалению, Safari нет в списке браузеров, реализующих этот API, и на момент написания не было много актуальной информации о том, как другие браузеры применяют квоты. Поэтому команда написала небольшую утилиту для проверки поведения на различных устройствах. К настоящему времени существует обширная статья , в которой суммированы все детали.
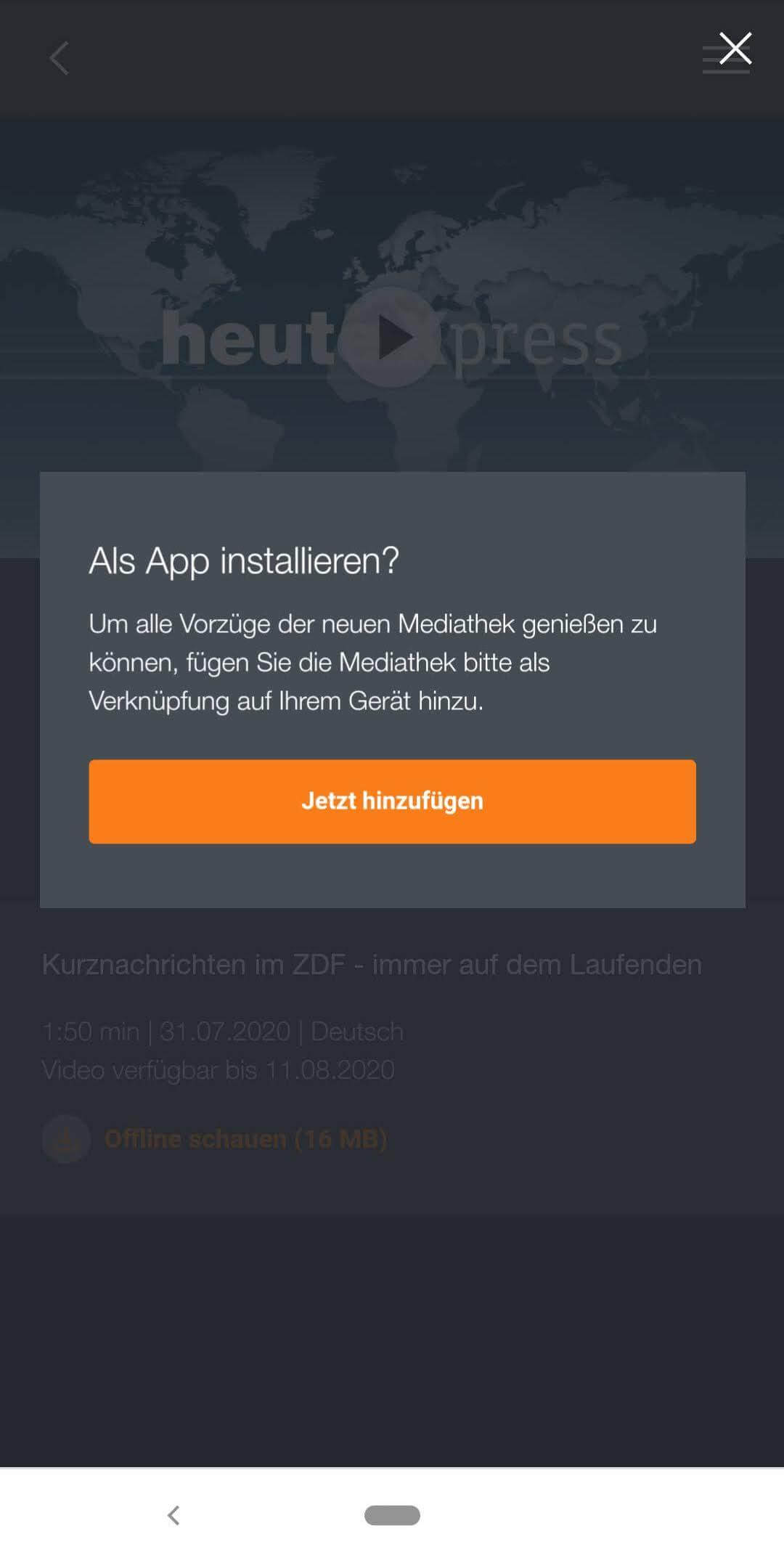
Добавление пользовательского запроса на установку
ZDF PWA предлагает настраиваемый процесс установки внутри приложения и предлагает пользователям установить приложение, как только они захотят загрузить свое первое видео. Это хороший момент для запроса на установку, поскольку пользователь выразил явное намерение использовать приложение в автономном режиме.


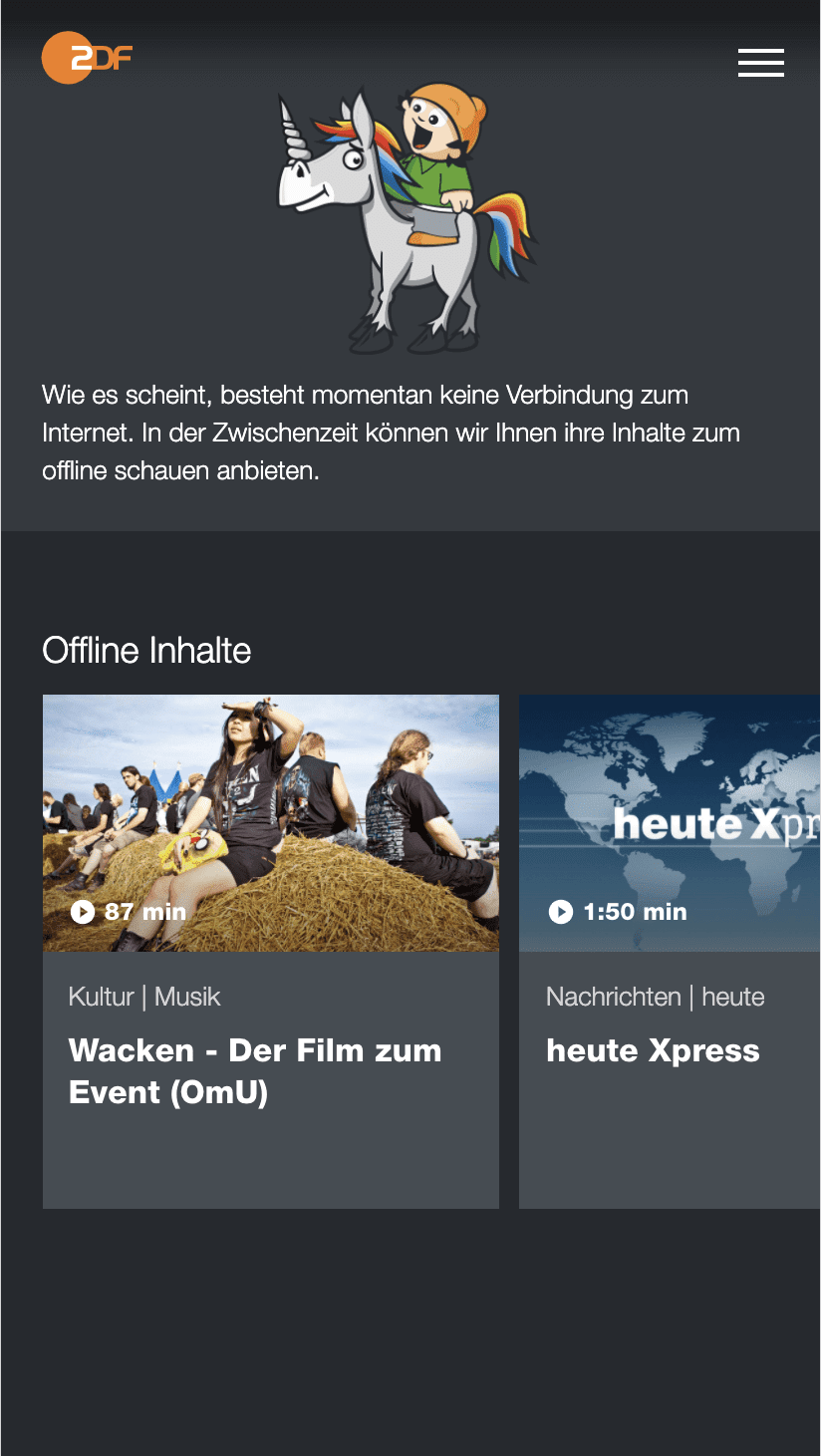
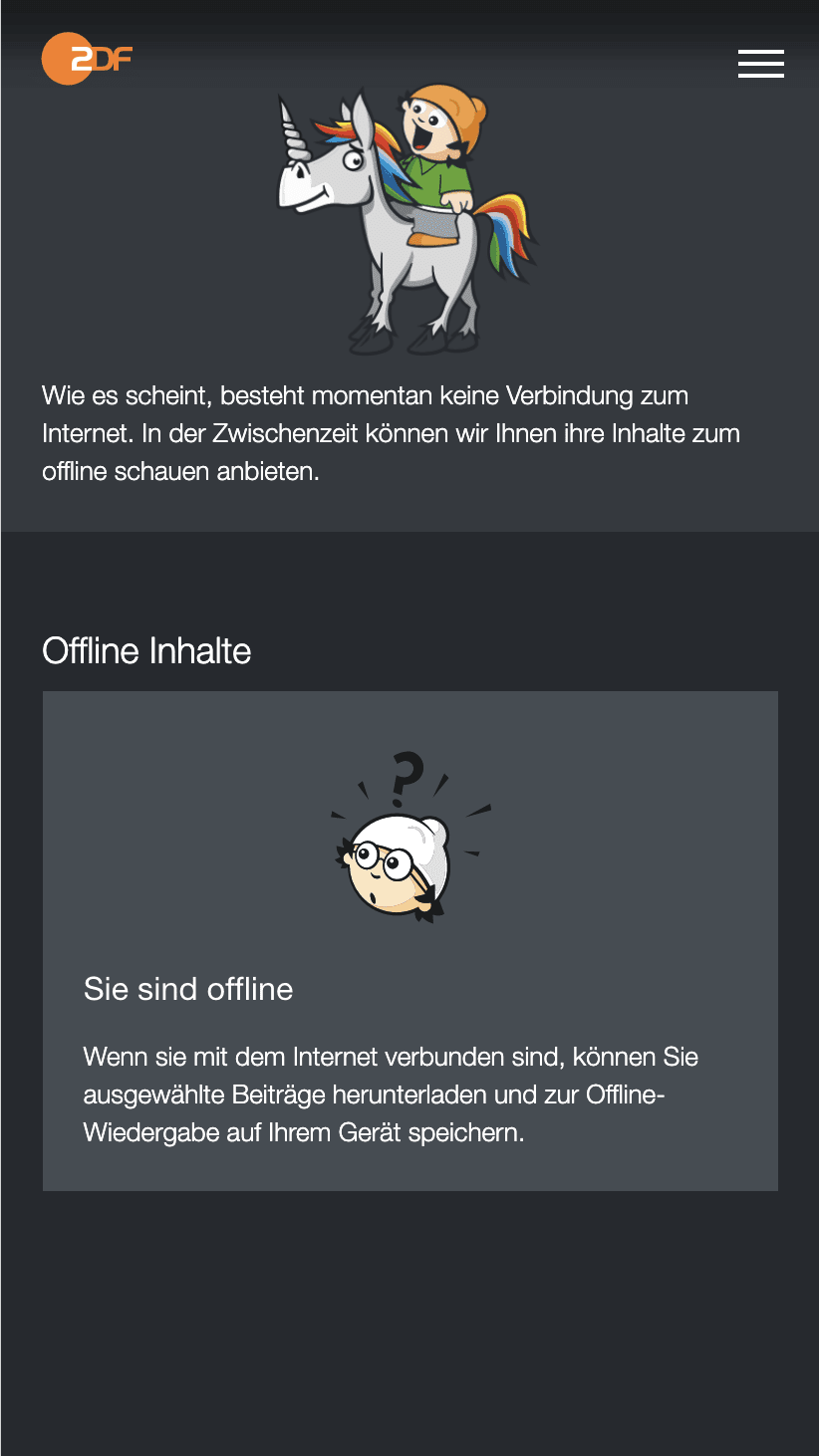
Создание автономной страницы для доступа к загрузкам
Когда устройство не подключено к Интернету и пользователь переходит на страницу, которая недоступна в автономном режиме, вместо этого отображается специальная страница, на которой перечислены все ранее загруженные видео или (в случае, если контент еще не загружен) краткое объяснение функции автономного режима.


Использование скорости загрузки кадров для адаптивных функций
Чтобы обеспечить удобство работы с пользователем, ZDF PWA включает в себя несколько тонких переходов, которые происходят, когда пользователь прокручивает или перемещается. На устройствах низкого уровня такая анимация обычно имеет противоположный эффект и делает приложение медленным и менее отзывчивым, если оно не работает со скоростью 60 кадров в секунду. Чтобы принять это во внимание, приложение измеряет фактическую частоту кадров с помощью requestAnimationFrame() в то время как приложение загружает и отключает всю анимацию, когда значение падает ниже определенного порога.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
Даже если это измерение дает лишь приблизительное представление о производительности устройства и варьируется в зависимости от каждой нагрузки, оно все равно является хорошей основой для принятия решений. Стоит отметить, что в зависимости от варианта использования разработчики могут реализовать другие методы адаптивной загрузки . Большим преимуществом этого подхода является то, что он доступен на всех платформах.
Темный режим
Популярной функцией современных мобильных устройств является темный режим . Многие люди предпочитают затемненный пользовательский интерфейс, особенно при просмотре видео при слабом освещении. ZDF PWA не только предоставляет переключатель, который позволяет пользователям переключаться между светлой и темной темой, но также реагирует на изменения цветовых предпочтений всей ОС. Таким образом, приложение будет автоматически менять свой внешний вид на устройствах, на которых настроено расписание изменения темы в зависимости от времени суток.
Результаты
Новое прогрессивное веб-приложение было незаметно запущено в виде публичной бета-версии в марте 2020 года и с тех пор получило множество положительных отзывов. Несмотря на то, что бета-фаза продолжается, PWA по-прежнему работает под собственным временным доменом. Несмотря на то, что PWA не рекламировалась публично, число пользователей постоянно растет. Многие из них находятся в Microsoft Store, который позволяет пользователям Windows 10 находить PWA и устанавливать их как приложения для конкретной платформы.
Что дальше?
ZDF планирует продолжать добавлять функции в свои PWA, включая вход в систему для персонализации, просмотр на разных устройствах и платформах, а также push-уведомления.



