Découvrez comment ZDF a créé une application Web progressive (PWA) avec des fonctionnalités modernes, comme la compatibilité hors connexion, la possibilité d'installation et le mode sombre.
Lorsque la chaîne de télévision ZDF a envisagé de repenser sa pile technologique de front-end, elle a décidé d'examiner de plus près les Progressive Web Apps pour son site de streaming ZDFmediathek. L'agence de développement Cellular s'est lancée dans le défi de créer une expérience Web à la hauteur des applications iOS et Android spécifiques à la plate-forme de ZDF. La PWA offre la possibilité d'installation, la lecture vidéo hors connexion, des animations de transition et un mode sombre.
Ajouter un service worker
Une fonctionnalité clé des PWA est la prise en charge hors connexion. Pour ZDF, la majeure partie du travail est effectuée par Workbox, un ensemble de bibliothèques et de modules Node qui facilitent la prise en charge de différentes stratégies de mise en cache. La PWA ZDF est créée avec TypeScript et React. Elle utilise donc la bibliothèque Workbox déjà intégrée à create-react-app pour précharger les éléments statiques. Cela permet à l'application de se concentrer sur la mise à disposition du contenu dynamique hors connexion, en l'occurrence les vidéos et leurs métadonnées.
L'idée de base est assez simple: récupérer la vidéo et la stocker en tant que blob dans IndexedDB. Ensuite, pendant la lecture, écoutez les événements en ligne/hors connexion et passez à la version téléchargée lorsque l'appareil est hors connexion.
Malheureusement, les choses se sont avérées un peu plus complexes. L'une des exigences du projet était d'utiliser le lecteur Web officiel de la ZDF, qui ne propose aucune fonctionnalité hors connexion. Le lecteur prend un ID de contenu en entrée, communique avec l'API ZDF et lit la vidéo associée.
C'est là qu'une des fonctionnalités les plus puissantes du Web vient à la rescousse : les service workers.
Le service worker peut intercepter les différentes requêtes effectuées par le lecteur et répondre avec les données d'IndexedDB. Cela ajoute de manière transparente des fonctionnalités hors connexion sans avoir à modifier une seule ligne du code du lecteur.
Étant donné que les vidéos hors connexion ont tendance à être assez volumineuses, la question est de savoir combien d'entre elles peuvent être stockées sur un appareil. Avec l'aide de l'API StorageManager, l'application peut estimer l'espace disponible et informer l'utilisateur en cas d'espace insuffisant avant même de commencer le téléchargement. Malheureusement, Safari ne figure pas dans la liste des navigateurs implémentant cette API. Au moment de la rédaction de cet article, il n'y avait pas beaucoup d'informations à jour sur la façon dont les autres navigateurs appliquent les quotas. L'équipe a donc écrit un petit utilitaire pour tester le comportement sur différents appareils. Un article complet récapitulant tous les détails est déjà disponible.
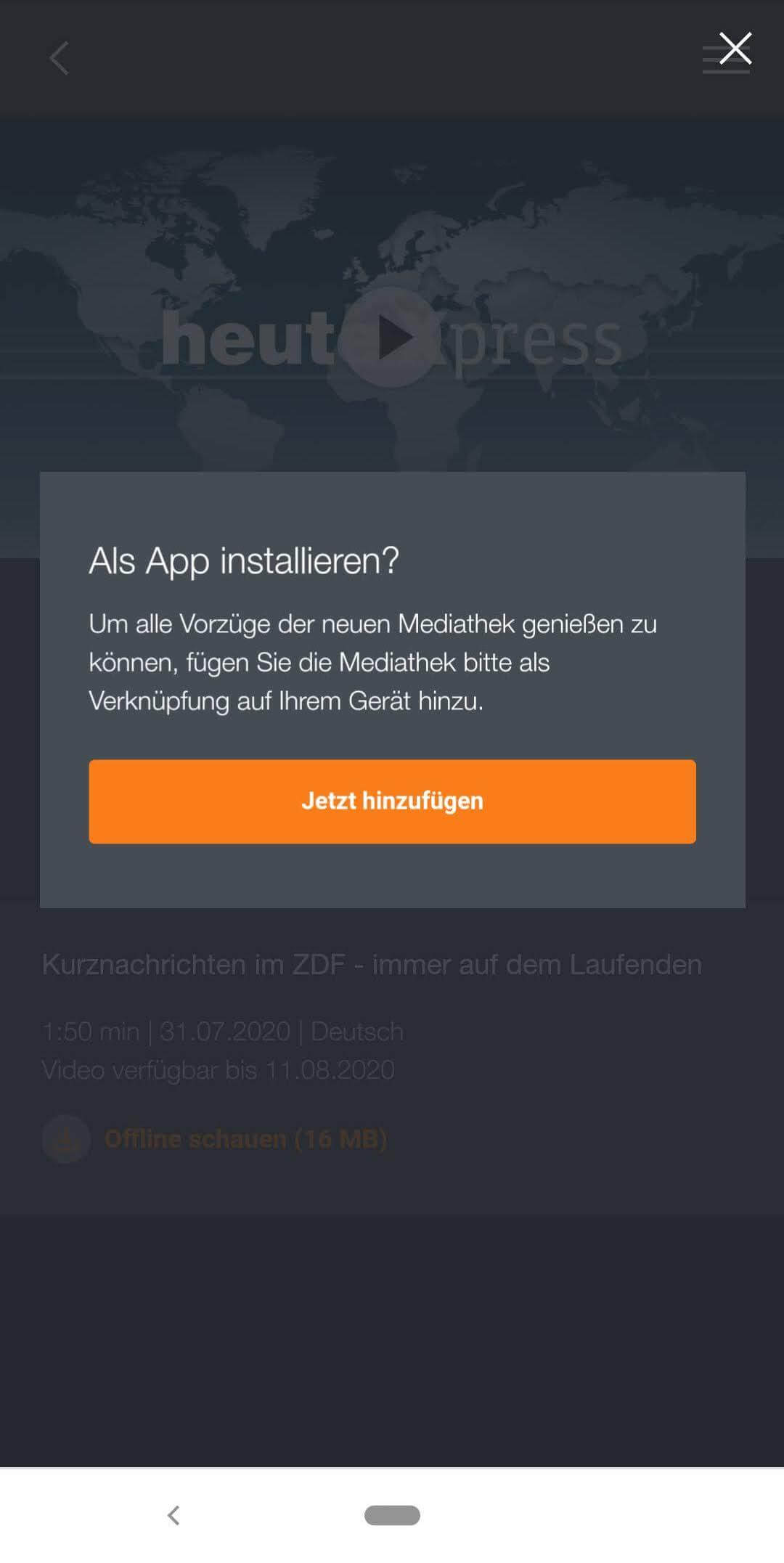
Ajouter une invite d'installation personnalisée
La PWA ZDF propose un flux d'installation personnalisé dans l'application et invite les utilisateurs à installer l'application dès qu'ils souhaitent télécharger leur première vidéo. C'est un bon moment pour inviter l'utilisateur à installer l'application, car il a clairement exprimé son intention d'utiliser l'application hors connexion.


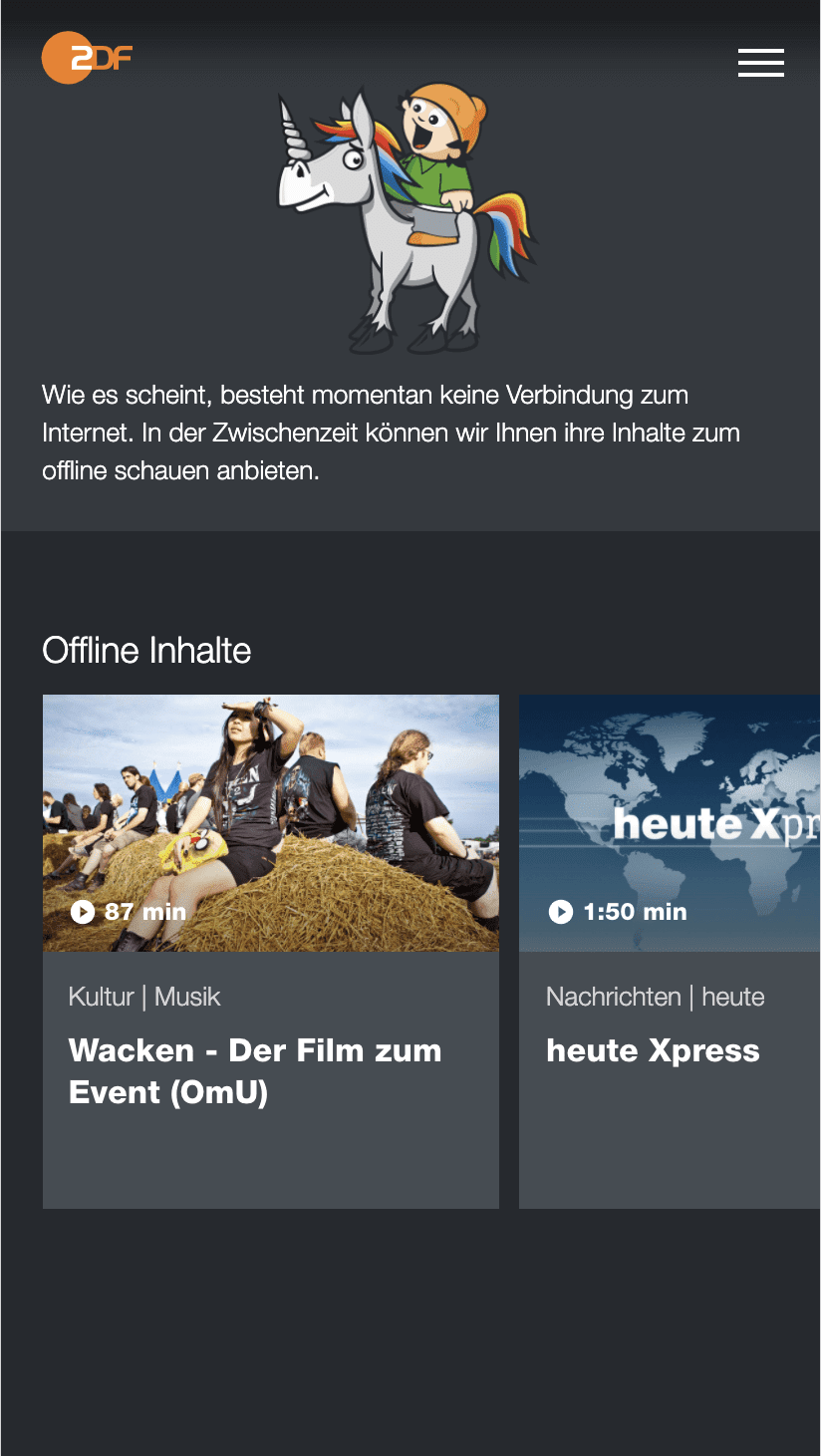
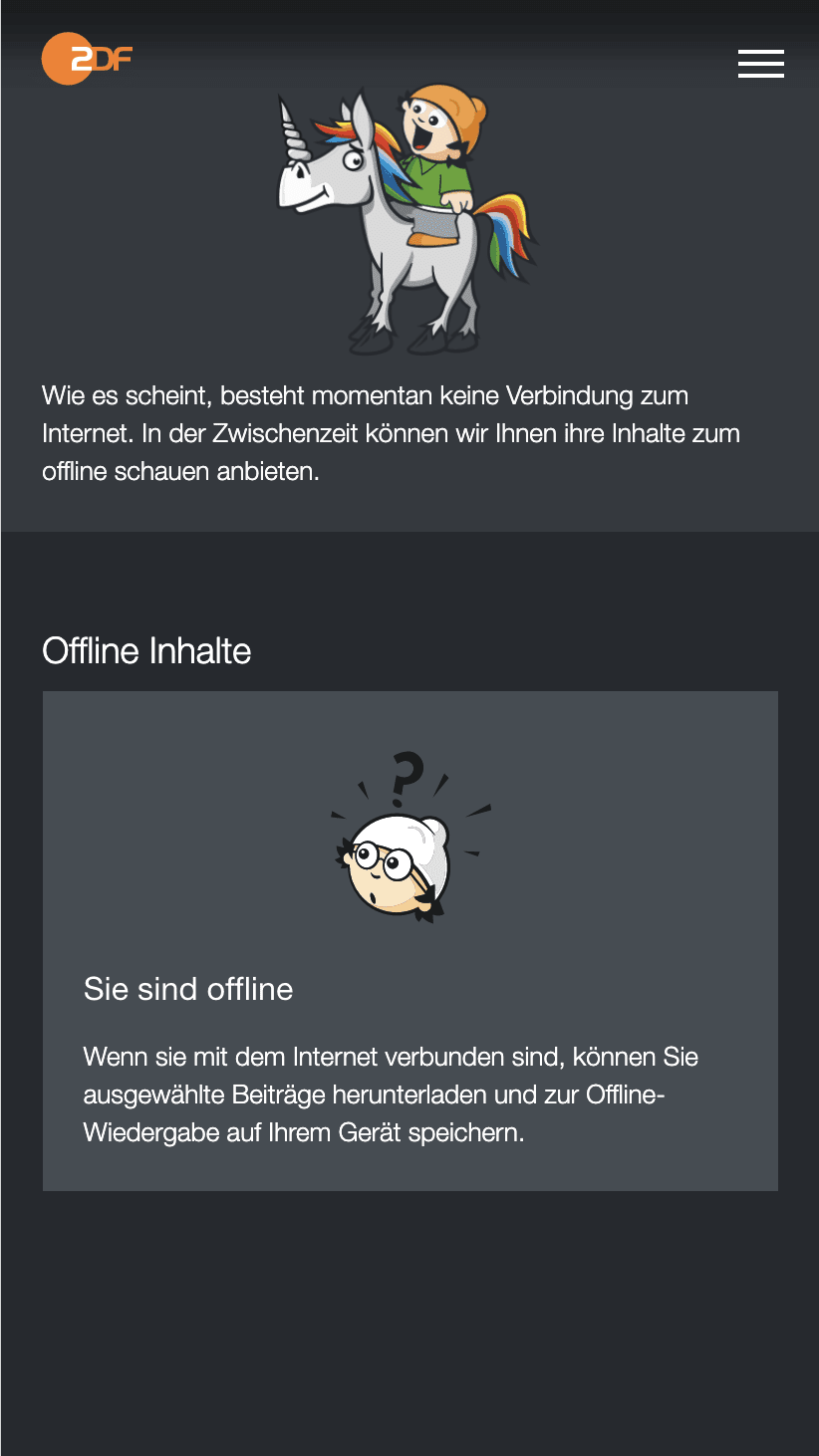
Créer une page hors connexion pour accéder aux téléchargements
Lorsque l'appareil n'est pas connecté à Internet et que l'utilisateur accède à une page qui n'est pas disponible en mode hors connexion, une page spéciale s'affiche à la place. Elle liste toutes les vidéos précédemment téléchargées ou (si aucun contenu n'a encore été téléchargé) une brève explication de la fonctionnalité hors connexion.


Utiliser la fréquence de chargement des frames pour les fonctionnalités adaptatives
Pour offrir une expérience utilisateur riche, la PWA ZDF inclut des transitions subtiles qui se produisent lorsque l'utilisateur fait défiler la page ou navigue. Sur les appareils bas de gamme, ces animations ont généralement l'effet inverse et rendent l'application lente et moins réactive si elles ne s'exécutent pas à 60 images par seconde. Pour tenir compte de cela, l'application mesure la fréquence d'images réelle via requestAnimationFrame() pendant le chargement de l'application et désactive toutes les animations lorsque la valeur passe en dessous d'un certain seuil.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
Même si cette mesure ne fournit qu'une indication approximative des performances de l'appareil et varie à chaque chargement, elle constitue tout de même une bonne base pour la prise de décision. Il est à noter que, selon le cas d'utilisation, les développeurs peuvent implémenter d'autres techniques de chargement adaptatif. L'un des grands avantages de cette approche est qu'elle est disponible sur toutes les plates-formes.
Mode sombre
Le mode sombre est une fonctionnalité populaire pour les expériences mobiles modernes. De nombreuses personnes préfèrent une interface utilisateur atténuée, en particulier lorsqu'elles regardent des vidéos dans une faible luminosité ambiante. La PWA ZDF fournit non seulement un bouton permettant aux utilisateurs de basculer entre un thème clair et un thème sombre, mais elle réagit également aux modifications des préférences de couleur à l'échelle de l'OS. L'application changera ainsi automatiquement d'apparence sur les appareils sur lesquels une programmation a été définie pour modifier le thème en fonction de l'heure de la journée.
Résultats
La nouvelle application Web progressive a été lancée en version bêta publique en mars 2020 et a reçu de nombreux commentaires positifs depuis. Pendant la phase bêta, la PWA s'exécute toujours sous son propre domaine temporaire. Même si la PWA n'a pas été promue publiquement, le nombre d'utilisateurs augmente régulièrement. Beaucoup d'entre elles proviennent du Microsoft Store, qui permet aux utilisateurs de Windows 10 de découvrir les PWA et de les installer comme des applications spécifiques à la plate-forme.
Étape suivante
ZDF prévoit de continuer à ajouter des fonctionnalités à sa PWA, y compris la connexion pour la personnalisation, la lecture multi-appareils et multiplates-formes, ainsi que les notifications push.



