了解 ZDF 如何创建具有离线支持、可安装性和深色模式等现代功能的渐进式 Web 应用 (PWA)。
当广播公司 ZDF 考虑重新设计其前端技术栈时,决定仔细研究适用于其在线播放网站 ZDFmediathek 的渐进式 Web 应用。开发代理机构 Cellular 接受了这一挑战,致力于打造与 ZDF 的平台专用 iOS 和 Android 应用相当的 Web 体验。PWA 提供可安装性、离线视频播放、转换动画和深色模式。
添加服务工件
PWA 的一项关键功能是离线支持。对于 ZDF,大部分繁重工作由 Workbox 完成,这是一个由一组库和 Node 模块组成的工具,可让您轻松支持不同的缓存策略。ZDF PWA 是使用 TypeScript 和 React 构建的,因此它使用已内置到 create-react-app 中的 Workbox 库预缓存静态资源。这样一来,应用就可以专注于让动态内容(在本例中为视频及其元数据)可供离线使用。
基本思路非常简单:提取视频并将其作为 blob 存储在 IndexedDB 中。然后,在播放期间监听在线/离线事件,并在设备离线时切换到下载的版本。
很遗憾,事情变得有点复杂。项目要求之一是使用官方 ZDF 网页播放器,但该播放器不提供任何离线支持。播放器将内容 ID 作为输入,与 ZDF API 通信,并播放关联的视频。
这时,Web 最强大的功能之一 service worker 就派上了用场。
Service Worker 可以拦截玩家发出的各种请求,并使用 IndexedDB 中的数据进行响应。这样,您无需更改播放器代码中的任何一行,即可透明地添加离线功能。
由于离线视频通常非常大,因此一个重要的问题是设备上实际可以存储多少个离线视频。借助 StorageManager API,应用可以在开始下载之前估算可用空间,并在空间不足时通知用户。遗憾的是,Safari 不在实现此 API 的浏览器列表中,并且在撰写本文时,我们还没有找到有关其他浏览器如何应用配额的最新信息。因此,该团队编写了一个小型实用程序,用于在各种设备上测试行为。目前,我们已发布一篇详细文章,其中总结了所有详细信息。
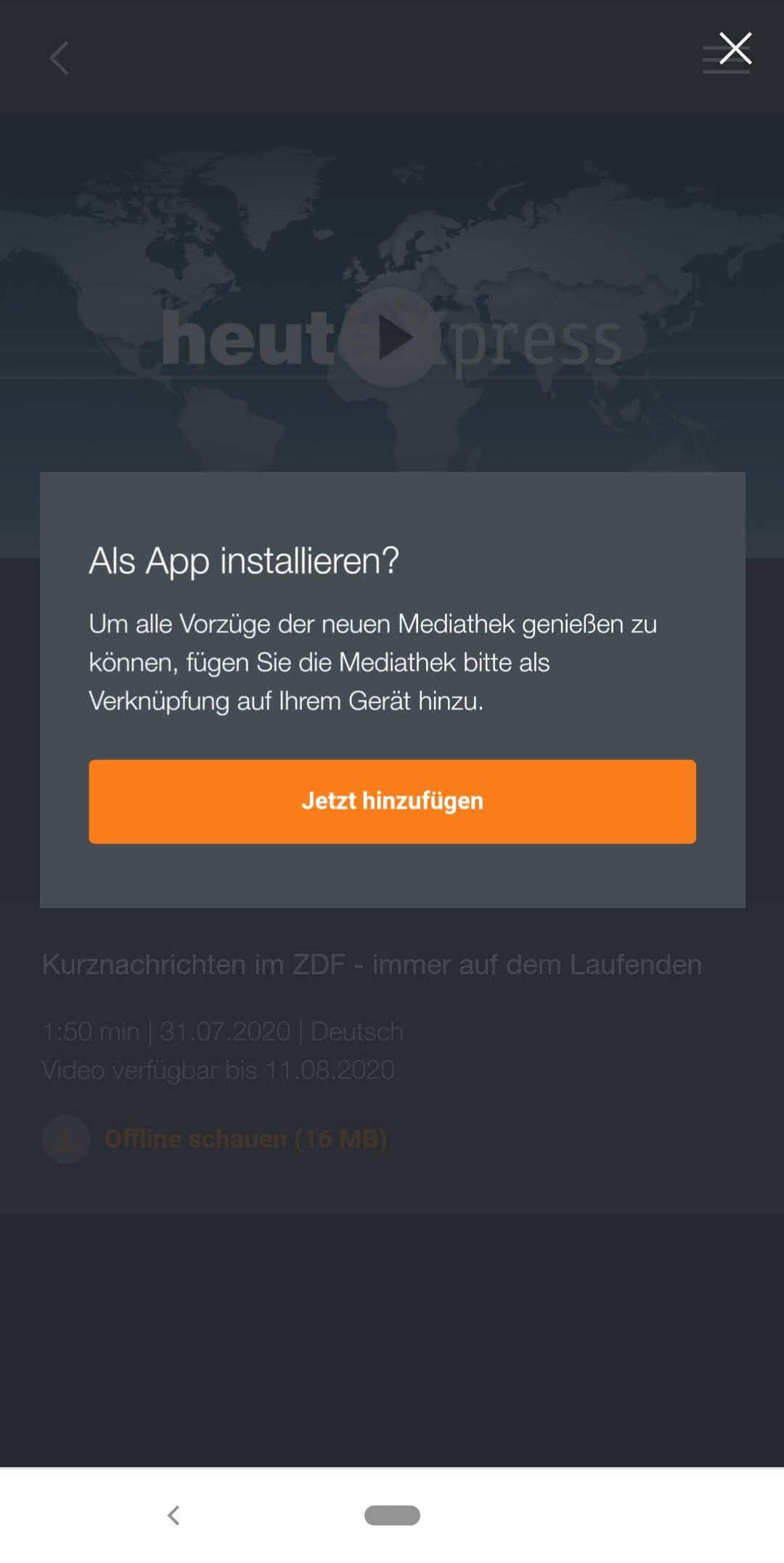
添加自定义安装提示
ZDF PWA 提供了自定义的应用内安装流程,并会在用户想要下载首个视频时提示他们安装应用。此时,用户已明确表示要离线使用应用,因此是提示用户安装应用的好时机。


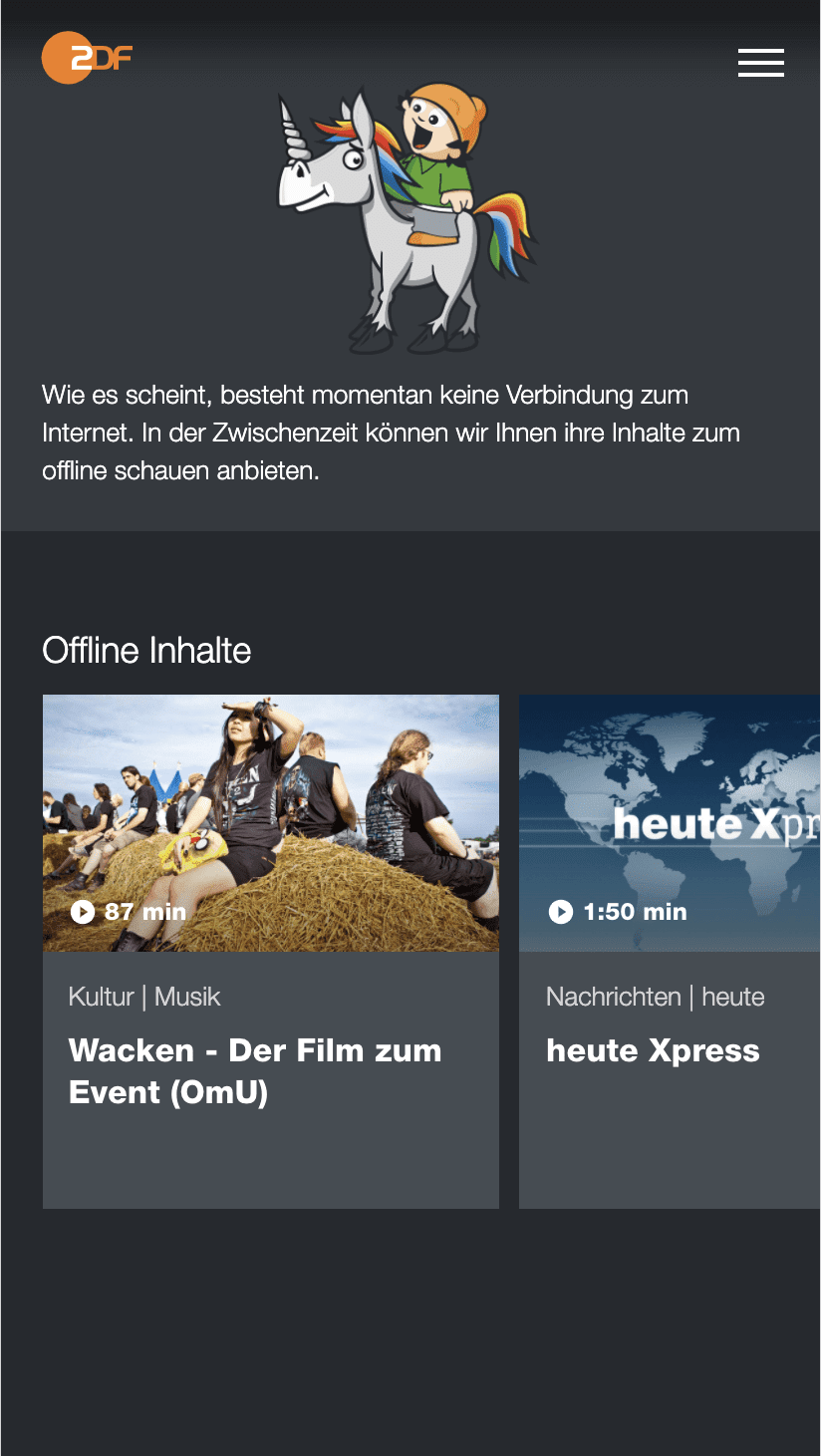
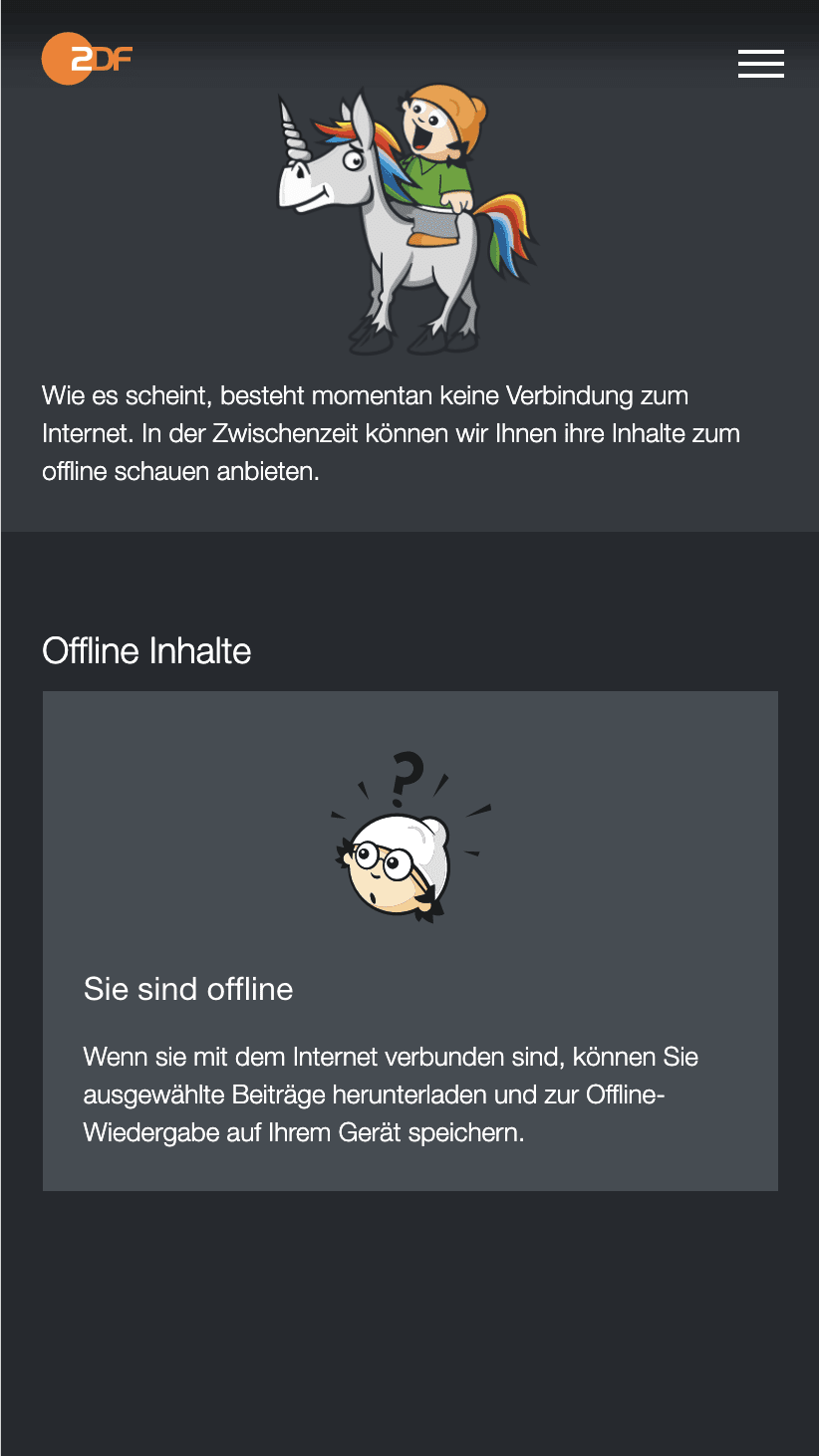
构建用于访问下载内容的离线页面
当设备未连接到互联网且用户转到离线模式下无法访问的网页时,系统会改为显示一个特殊页面,其中列出了之前下载的所有视频,或者(如果尚未下载任何内容)列出了离线功能的简短说明。


针对自适应功能使用帧加载速率
为了提供丰富的用户体验,ZDF PWA 在用户滚动或导航时会包含一些细微的转换。在低端设备上,如果此类动画的帧速率低于每秒 60 帧,通常会产生相反的效果,使应用运行缓慢且响应速度变慢。为此,应用会在加载时通过 requestAnimationFrame() 测量实际帧速率,并在该值低于特定阈值时停用所有动画。
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
即使此测量结果只能粗略地反映设备的性能,并且会因每次加载而异,但仍是制定决策的良好依据。值得注意的是,开发者可以根据用例实现其他自适应加载技术。这种方法的一个显著优势是,它适用于所有平台。
深色模式
深色模式是现代移动体验的一项热门功能。尤其是在弱光环境下观看视频时,许多用户更喜欢使用较暗的界面。ZDF PWA 不仅提供了一个切换开关,让用户能够在浅色主题和深色主题之间切换,还会对操作系统级颜色偏好设置的更改做出响应。这样一来,在设置了根据时间更改主题的定期更改的设备上,该应用就会自动更改其外观。
结果
我们于 2020 年 3 月以公开 Beta 版的形式悄悄发布了新的渐进式 Web 应用,自那以后就收到了大量积极反馈。在 Beta 版阶段持续期间,PWA 仍在其自己的临时网域下运行。尽管该 PWA 并未公开宣传,但用户数量却在稳步增长。其中许多应用来自 Microsoft Store,Windows 10 用户可以通过该商店发现 PWA 并像平台专用应用一样安装它们。
后续操作
ZDF 计划继续为其 PWA 添加功能,包括用于实现个性化的登录功能、跨设备和跨平台查看功能,以及推送通知。



