تعرَّف على كيفية إنشاء ZDF تطبيق ويب تقدّمي (PWA) يتضمن ميزات حديثة، مثل إمكانية الاستخدام بلا إنترنت وقابلية التثبيت والوضع الداكن.
عندما كان مزوّد البث ZDF يفكر في إعادة تصميم تكنولوجيا واجهة المستخدم ، قرّر إلقاء نظرة عن كثب على تطبيقات الويب التقدّمية لموقعه الإلكتروني المخصّص للبث المباشر ZDFmediathek. واجهت وكالة التطوير Cellular تحديًا في إنشاء تجربة تستند إلى الويب على قدم المساواة مع تطبيقات ZDF المخصّصة لنظامَي التشغيل iOS وAndroid. يوفّر تطبيق الويب المتقدّم (PWA) إمكانية التثبيت وتشغيل الفيديو بلا إنترنت ورسومًا متحركة للانتقالات ووضع تضاؤل الإضاءة.
إضافة عامل خدمة
من الميزات الرئيسية لتطبيقات الويب التقدّمية إمكانية استخدامها بلا اتصال بالإنترنت. بالنسبة إلى ZDF، يتم تنفيذ معظم المهام الشاقة من خلال Workbox، وهي مجموعة من المكتبات ووحدات Node التي تسهّل استخدام استراتيجيات التخزين المؤقت المختلفة. تم إنشاء تطبيق ZDF PWA باستخدام TypeScript وReact، لذا يستخدم مكتبة Workbox المضمّنة في create-react-app لتحميل مواد العرض الثابتة مسبقًا. يتيح ذلك للتطبيق التركيز على إتاحة المحتوى الديناميكي بلا إنترنت، وفي هذه الحالة الفيديوهات والبيانات الوصفية لها.
الفكرة الأساسية بسيطة جدًا: جلب الفيديو وتخزينه كمجموعة بيانات غير منتظمة في قاعدة بيانات IndexedDB. بعد ذلك، أثناء التشغيل، استمع إلى الأحداث التي يتم تسجيلها على الإنترنت أو بلا إنترنت، وانتقِل إلى الإصدار الذي تم تنزيله عندما يصبح الجهاز غير متصل بالإنترنت.
تبيّن أنّ الأمور أكثر تعقيدًا. كان أحد متطلبات المشروع هو استخدام مشغّل الويب الرسمي لـ ZDF الذي لا يقدّم أي دعم بلا إنترنت. يتلقّى المشغّل رقم تعريف محتوى كإدخال، ويتواصل مع واجهة برمجة التطبيقات ZDF API، ويشغّل الفيديو المرتبط.
في هذه الحالة، يمكنك الاستفادة من إحدى الميزات الأكثر فعالية على الويب: مشغّلات الخدمات.
يمكن لعامل الخدمة اعتراض الطلبات المختلفة التي يجريها المشغّل والردّ بالبيانات من IndexedDB. ويؤدي ذلك إلى إضافة ميزات بلا إنترنت بشكل شفاف بدون الحاجة إلى تغيير سطر واحد من رمز المشغّل.
بما أنّ الفيديوهات بلا إنترنت تكون عادةً كبيرة جدًا، يطرح السؤال الكبير نفسه: كم عدد الفيديوهات التي يمكن تخزينها على الجهاز؟ وبمساعدة واجهة برمجة التطبيقات StorageManager، يمكن للتطبيق تقدير المساحة المتوفّرة وإعلام المستخدم في حال عدم توفّر مساحة كافية قبل بدء التنزيل. لا يتوفّر Safari ضمن قائمة المتصفّحات التي تطبّق واجهة برمجة التطبيقات هذه، ولم تكن هناك معلومات محدّثة في وقت كتابة هذه المقالة عن كيفية تطبيق المتصفّحات الأخرى للحصص. لذلك، كتب الفريق أداة صغيرة لاختبار السلوك على أجهزة مختلفة. تتوفّر الآن مقالة كاملة تلخّص كل التفاصيل.
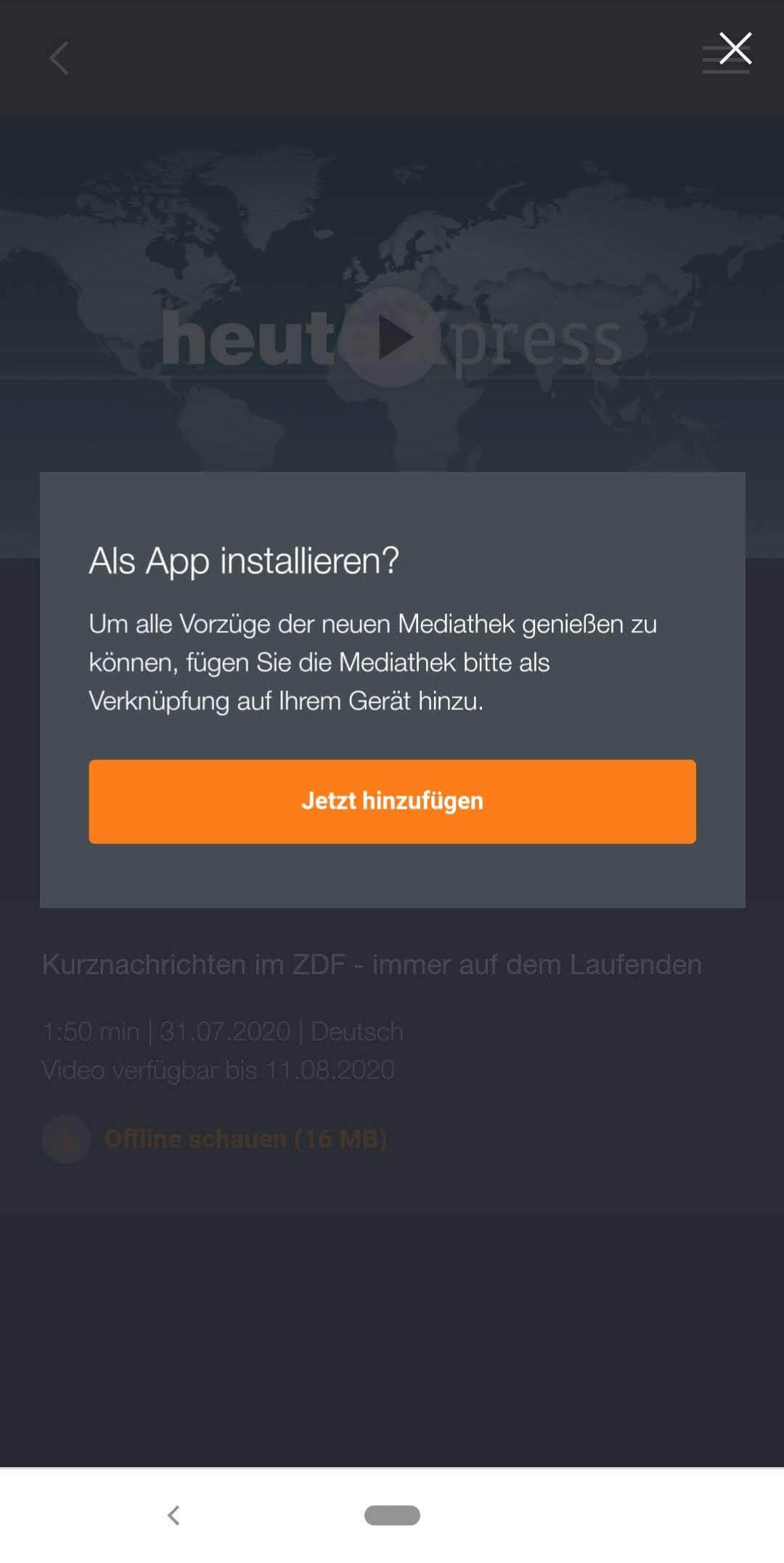
إضافة رسالة طلب تثبيت مخصّصة
يقدّم تطبيق ZDF PWA مسار تثبيت مخصّصًا داخل التطبيق ويطلب من المستخدمين تثبيت التطبيق عندما يريدون تنزيل الفيديو الأول. هذه هي اللحظة المناسبة لطلب التثبيت لأنّ المستخدم قد عبّر عن رغبته بوضوح في استخدام التطبيق بلا إنترنت.


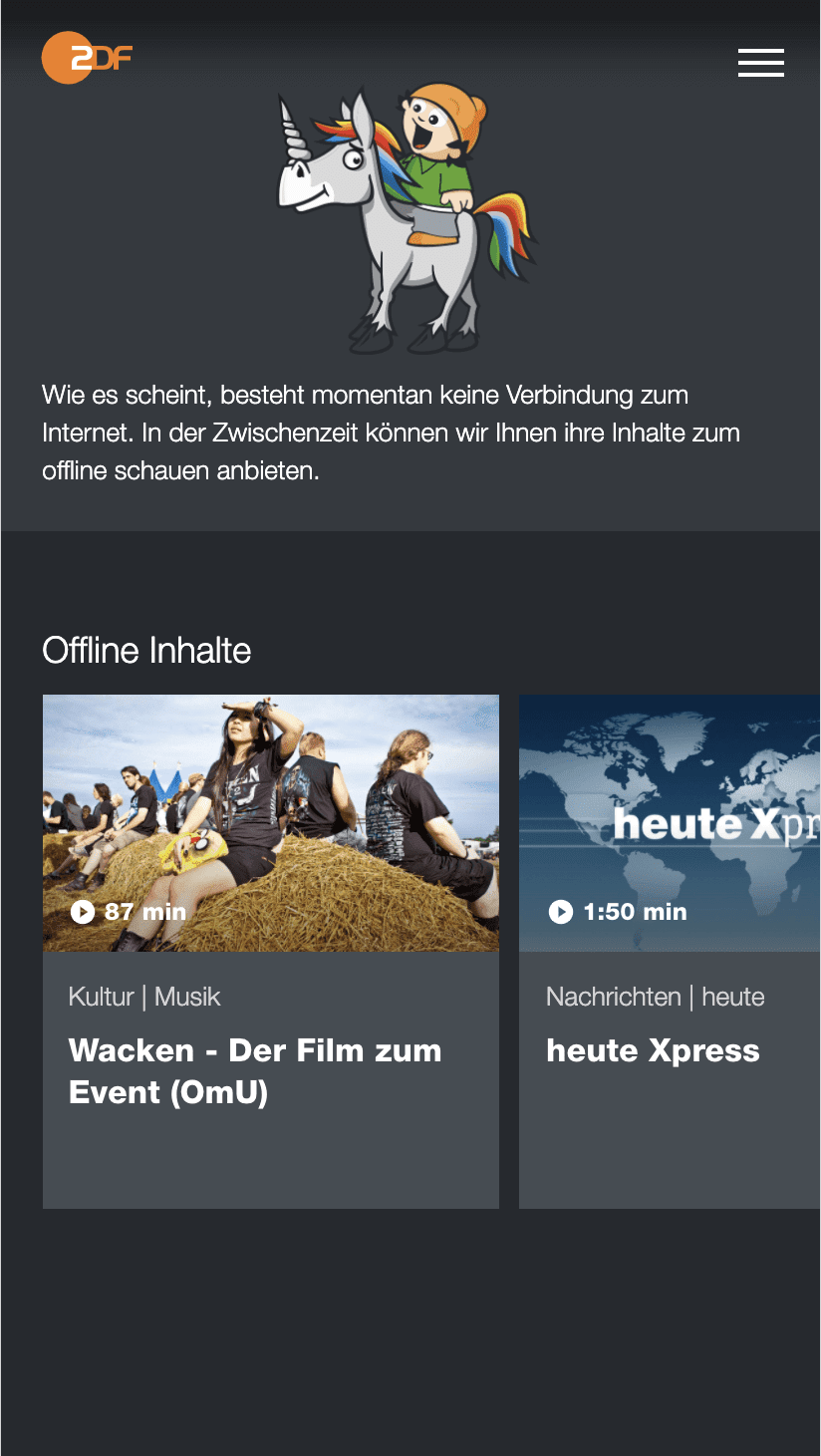
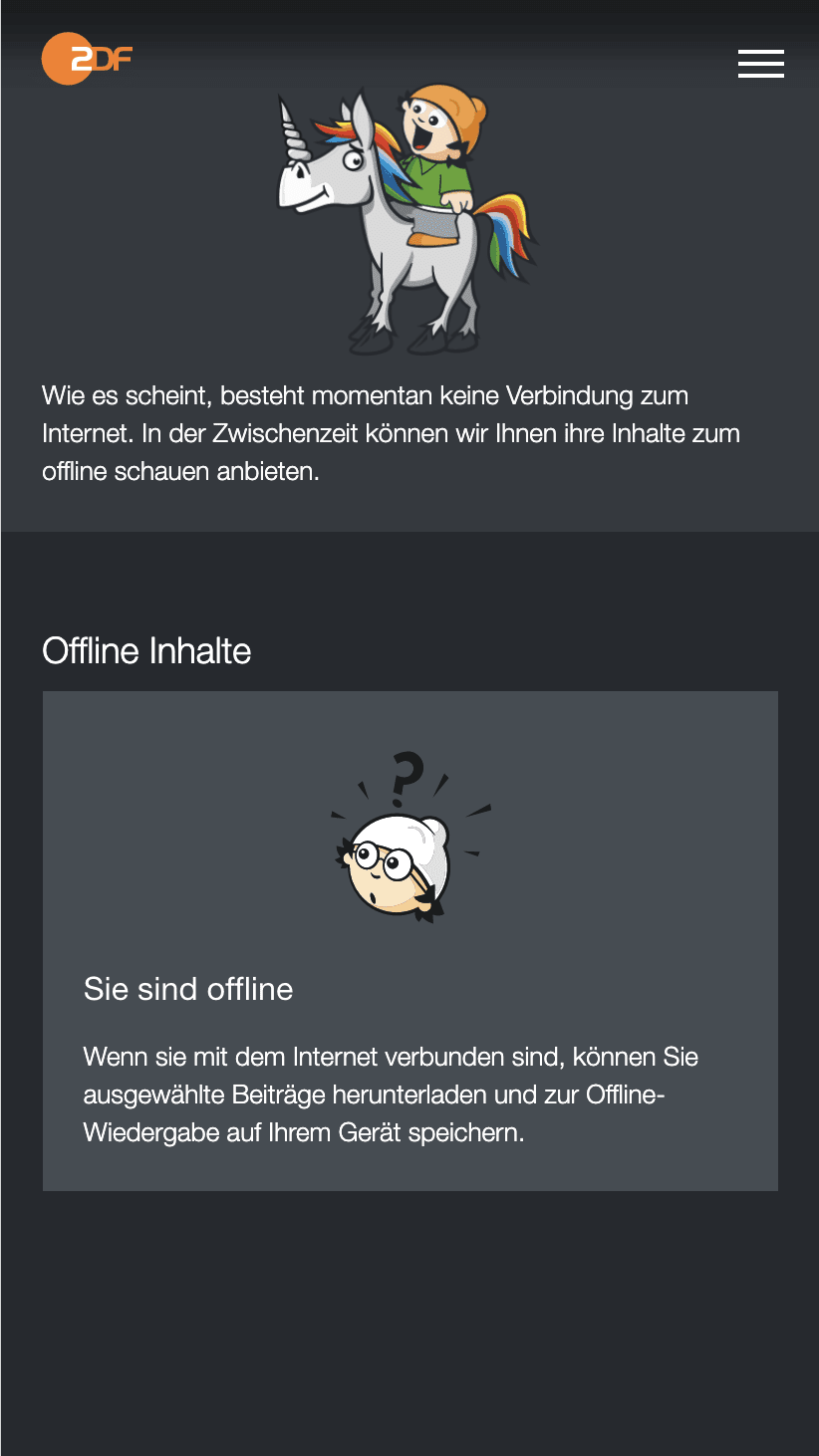
إنشاء صفحة بلا إنترنت للوصول إلى المحتوى الذي تم تنزيله
عندما لا يكون الجهاز متصلاً بالإنترنت وينتقل المستخدم إلى صفحة غير متاحة في وضع عدم الاتّصال بالإنترنت، يتم عرض صفحة خاصة بدلاً من ذلك تُدرج جميع الفيديوهات التي تم تنزيلها سابقًا أو (في حال عدم تنزيل أي محتوى حتى الآن) شرحًا موجزًا لميزة "بلا إنترنت".


استخدام معدّل تحميل اللقطات للميزات التكيُّفية
لتقديم تجربة ثرية للمستخدم، يتضمّن تطبيق ZDF PWA بعض الانتقالات الخفيفة
التي تحدث عندما ينتقل المستخدم للأسفل أو للأعلى. في الأجهزة المنخفضة الأداء، تُحدث هذه المؤثرات المتحركة عادةً تأثيرًا معاكسًا وتجعل التطبيق يبدو بطيئًا وأقل استجابةً إذا لم يتم تشغيلها بمعدّل 60 لقطة في الثانية. مع أخذ ذلك في
الاعتبار، يقيس التطبيق معدّل عرض اللقطات الفعلي من خلال requestAnimationFrame() أثناء loading ويوقف جميع الرسوم المتحرّكة عندما تنخفض القيمة عن
حدّ معيّن.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
حتى لو كان هذا القياس يقدّم مؤشرًا تقريبيًا فقط لأداء الجهاز ويختلف حسب كل عملية تحميل، يظلّ أساسًا جيدًا لصنع القرارات. تجدر الإشارة إلى أنّه استنادًا إلى حالة الاستخدام، هناك تقنيات أخرى للتحميل التكيُّفي يمكن للمطوّرين تنفيذها. من أهم مزايا هذا النهج هو أنّه متاح على جميع المنصات.
الوضع الداكن
من الميزات الشائعة لتجارب الأجهزة الجوّالة الحديثة هو وضع الظلام. يفضّل العديد من المستخدمين استخدام واجهة مستخدم خافتة، خاصةً عند مشاهدة الفيديوهات في الإضاءة المنخفضة. لا توفّر تطبيق ZDF PWA فقط مفتاح تبديل يتيح للمستخدمين التبديل بين مظهر فاتح ومظهر داكن، بل تستجيب أيضًا للتغييرات في الإعدادات المفضّلة للألوان على مستوى نظام التشغيل. بهذه الطريقة، سيغيّر التطبيق مظهره تلقائيًا على الأجهزة التي تم إعداد جدول زمني لها لتغيير المظهر استنادًا إلى الوقت من اليوم.
النتائج
تم إطلاق تطبيق الويب التقدّمي الجديد بصمت كإصدار تجريبي متاح للجميع في آذار (مارس) 2020، وقد تلقّى الكثير من الملاحظات الإيجابية منذ ذلك الحين. أثناء استمرار المرحلة التجريبية، يظل تطبيق الويب المتوافق مع الأجهزة الجوّالة يعمل ضمن نطاق مؤقت خاص به. على الرغم من أنّه لم يتم الترويج علنيًا لتطبيق الويب التقدّمي، إلا أنّ عدد المستخدمين يزداد بشكل مطرد. ويأتي العديد من هذه التطبيقات من Microsoft Store الذي يتيح لمستخدمي Windows 10 اكتشاف تطبيقات الويب المتقدّمة وتثبيتها مثل التطبيقات المخصّصة للمنصة.
ما هي الخطوات التالية؟
تخطّط ZDF لمواصلة إضافة ميزات إلى تطبيقها المتوافق مع الأجهزة الجوّالة (PWA)، بما في ذلك تسجيل الدخول من أجل التخصيص، والعرض على جميع الأجهزة والمنصات، والإشعارات الفورية.



