सीएलएस को 0.2 तक ऑप्टिमाइज़ करने से, हर सेशन के लिए पेज व्यू में 15% की बढ़ोतरी हुई. साथ ही, हर सेशन 13% ज़्यादा समय तक चला और बाउंस रेट में 1.72 प्रतिशत की कमी आई.
Yahoo! JAPAN, जापान की सबसे बड़ी मीडिया कंपनियों में से एक है. यह हर महीने 79 अरब से ज़्यादा पेज व्यू जनरेट करती है. खबरों का उनका प्लैटफ़ॉर्म, Yahoo! JAPAN News पर हर महीने 22 अरब से ज़्यादा पेज व्यू मिलते हैं. साथ ही, इसकी इंजीनियरिंग टीम, उपयोगकर्ता अनुभव को बेहतर बनाने के लिए लगातार काम करती है.
वेबसाइट की परफ़ॉर्मेंस की जानकारी को लगातार मॉनिटर करके, उन्होंने साइट के बेहतर कुल लेआउट शिफ़्ट (सीएलएस) स्कोर को हर सेशन के पेज व्यू में 15% और सेशन की अवधि में 13% की बढ़ोतरी के साथ जोड़ा.
0.2
सीएलएस में सुधार
15.1%
हर सेशन में ज़्यादा पेज व्यू
13.3%
सेशन ज़्यादा देर तक चलना
पेज का कॉन्टेंट अचानक अपनी जगह बदलने पर, अक्सर अनजाने में क्लिक हो जाते हैं. साथ ही, पेज पर मौजूद कॉन्टेंट का क्रम भी बदल जाता है. इससे उपयोगकर्ता को परेशानी होती है. परेशान उपयोगकर्ता, आम तौर पर लंबे समय तक बने नहीं रहते. उपयोगकर्ताओं को खुश रखने के लिए, पेज का लेआउट, उपयोगकर्ता के पूरे सफ़र के दौरान एक जैसा रहना चाहिए. Yahoo! के लिए JAPAN News इस सुधार से, यूज़र ऐक्टिविटी की अहम मेट्रिक पर काफ़ी अच्छा असर पड़ा.
सीएलएस को बेहतर बनाने के तरीके के बारे में तकनीकी जानकारी के लिए, Yahoo! JAPAN News की इंजीनियरिंग टीम की पोस्ट.
समस्या की पहचान करना
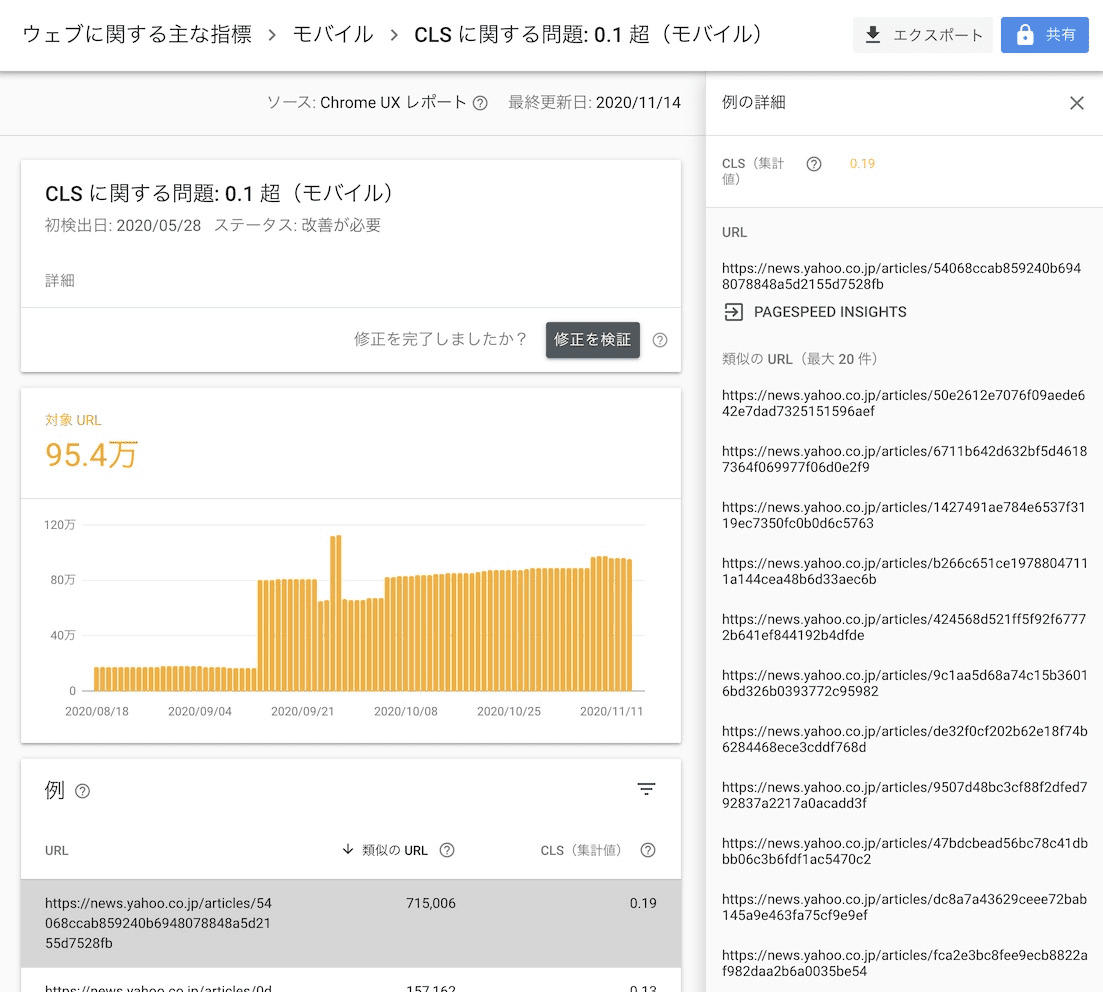
सीएलएस के साथ-साथ, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को मॉनिटर करना ज़रूरी है. इससे समस्याओं का पता चलता है और यह भी पता चलता है कि वे कहां से आ रही हैं. Yahoo! JAPAN News के लिए, Search Console ने परफ़ॉर्मेंस से जुड़ी समस्याओं वाले पेजों के ग्रुप की बेहतर जानकारी दी. साथ ही, Lighthouse ने पेज के अनुभव को बेहतर बनाने के लिए, हर पेज के अवसरों की पहचान करने में मदद की. इन टूल का इस्तेमाल करके, उन्हें पता चला कि लेख की जानकारी वाले पेज का सीएलएस खराब था.


कॉम्युलेटिव लेआउट शिफ़्ट के कुल हिस्से को ध्यान में रखना ज़रूरी है—पेज के पूरे लाइफ़साइकल के दौरान स्कोर कैप्चर किया जाता है. असल दुनिया में, स्कोर में ऐसे बदलाव शामिल हो सकते हैं जो उपयोगकर्ता के इंटरैक्शन की वजह से होते हैं. जैसे, किसी पेज को स्क्रोल करना या किसी बटन पर टैप करना. फ़ील्ड डेटा से सीएलएस स्कोर इकट्ठा करने के लिए, टीम ने वेब-वाइटल JavaScript लाइब्रेरी रिपोर्टिंग को इंटिग्रेट किया.
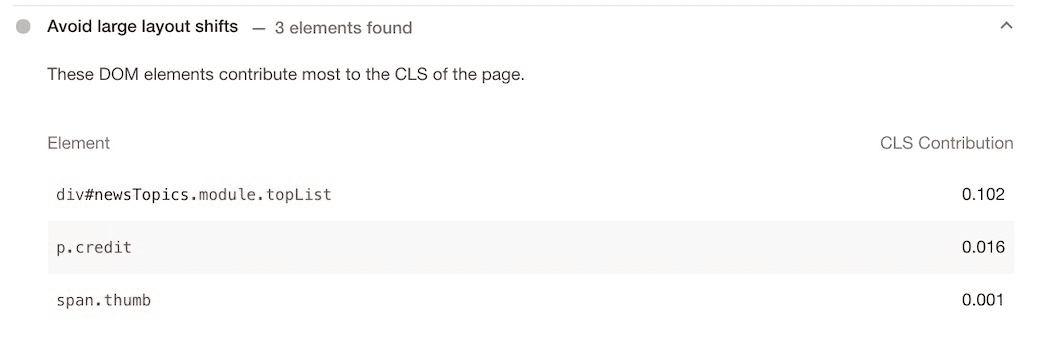
टीम ने Chrome DevTools का इस्तेमाल करके यह पता लगाया कि पेज पर कौनसे एलिमेंट लेआउट में बदलाव कर रहे थे. DevTools में लेआउट शिफ़्ट रीजन, उन एलिमेंट को विज़ुअलाइज़ करता है जिनकी वजह से सीएलएस बढ़ता है. ऐसा करने के लिए, जब भी लेआउट शिफ़्ट होता है, तो उन एलिमेंट को नीले रंग के रेक्टैंगल से हाइलाइट किया जाता है.

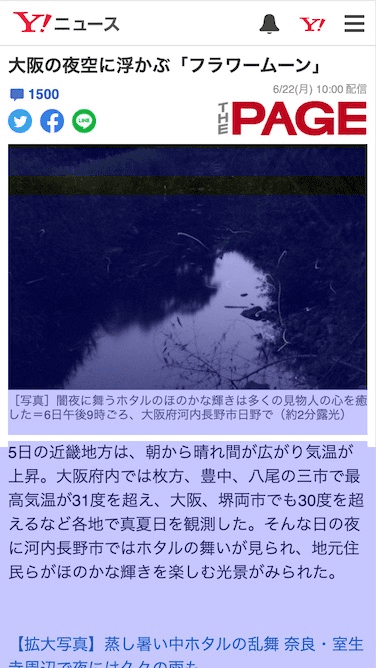
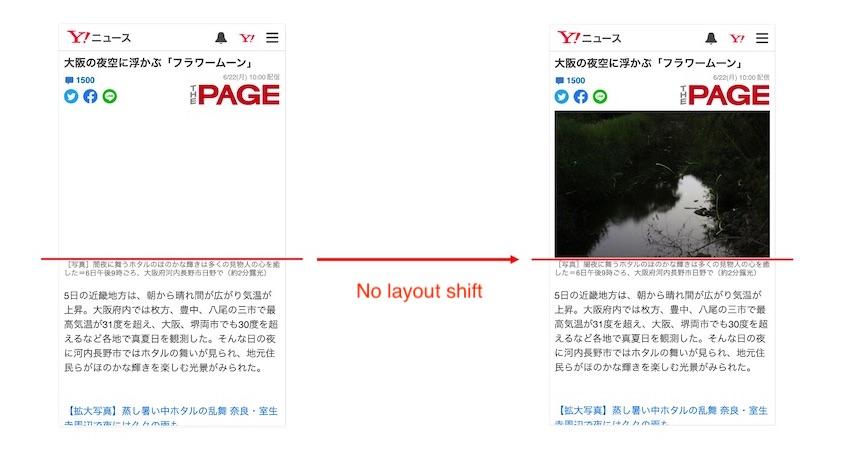
उन्होंने पाया कि लेख में सबसे ऊपर मौजूद हीरो इमेज को पहली बार देखने के लिए लोड करने के बाद, लेआउट में बदलाव हुआ.

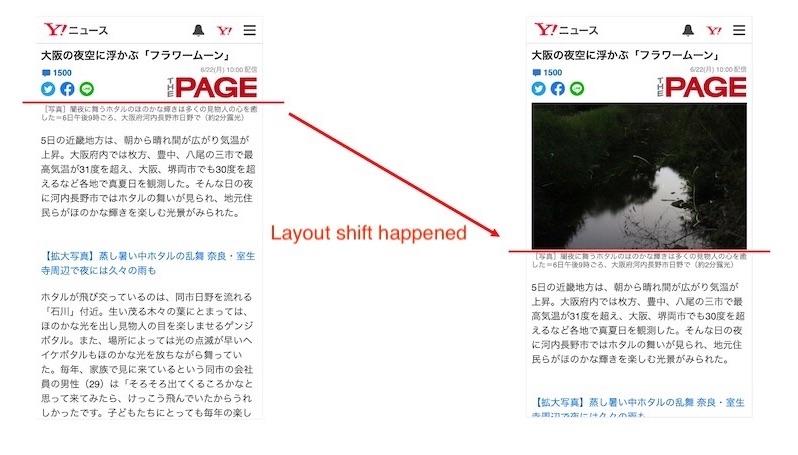
ऊपर दिए गए उदाहरण में, इमेज लोड होने के बाद टेक्स्ट नीचे की ओर चला जाता है. टेक्स्ट की जगह में हुए बदलाव को लाल रंग की लाइन से दिखाया गया है.
इमेज के लिए सीएलएस को बेहतर बनाना
तय साइज़ वाली इमेज के लिए, लेआउट में बदलाव होने से रोका जा सकता है. इसके लिए, img एलिमेंट में width और height एट्रिब्यूट की वैल्यू दें. साथ ही, आधुनिक ब्राउज़र में उपलब्ध सीएसएस aspect-ratio प्रॉपर्टी का इस्तेमाल करें. हालांकि, Yahoo! JAPAN News को न सिर्फ़ आधुनिक ब्राउज़र के साथ काम करना था, बल्कि iOS 9 जैसे पुराने ऑपरेटिंग सिस्टम में इंस्टॉल किए गए ब्राउज़र के साथ भी काम करना था.
उन्होंने आस्पेक्ट रेशियो बॉक्स का इस्तेमाल किया. यह एक ऐसा तरीका है जिसमें इमेज लोड होने से पहले, पेज पर जगह रिज़र्व करने के लिए मार्कअप का इस्तेमाल किया जाता है. इस तरीके के लिए, इमेज का आसपेक्ट रेशियो पहले से जानना ज़रूरी है. इसे बैकएंड एपीआई से पाया जा सकता है.

नतीजे
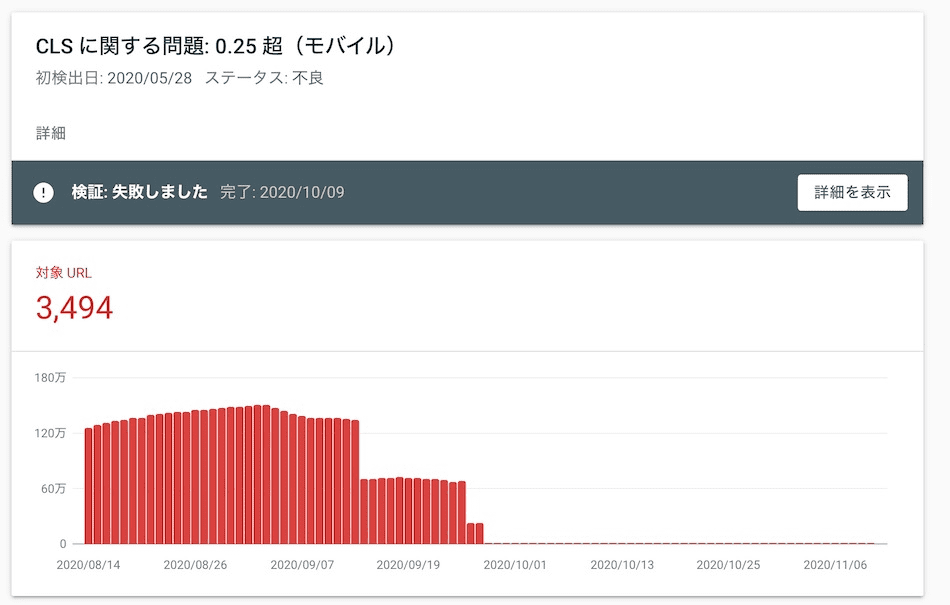
Search Console में खराब परफ़ॉर्मेंस वाले यूआरएल की संख्या में 98% की कमी आई है. साथ ही, लैब डेटा में सीएलएस की संख्या 0.2 से 0 पर आ गई है. सबसे अहम बात यह है कि कारोबार की मेट्रिक में कई तरह के सुधार हुए.

जब Yahoo! JAPAN News ने सीएलएस ऑप्टिमाइज़ेशन से पहले और बाद में, उपयोगकर्ता के जुड़ाव की मेट्रिक की तुलना की. इसमें उन्हें कई सुधार दिखे:
15.1%
हर सेशन में ज़्यादा पेज व्यू
13.3%
सेशन ज़्यादा देर तक चलना
1.72%*
बाउंस रेट कम होना (*प्रतिशत में)
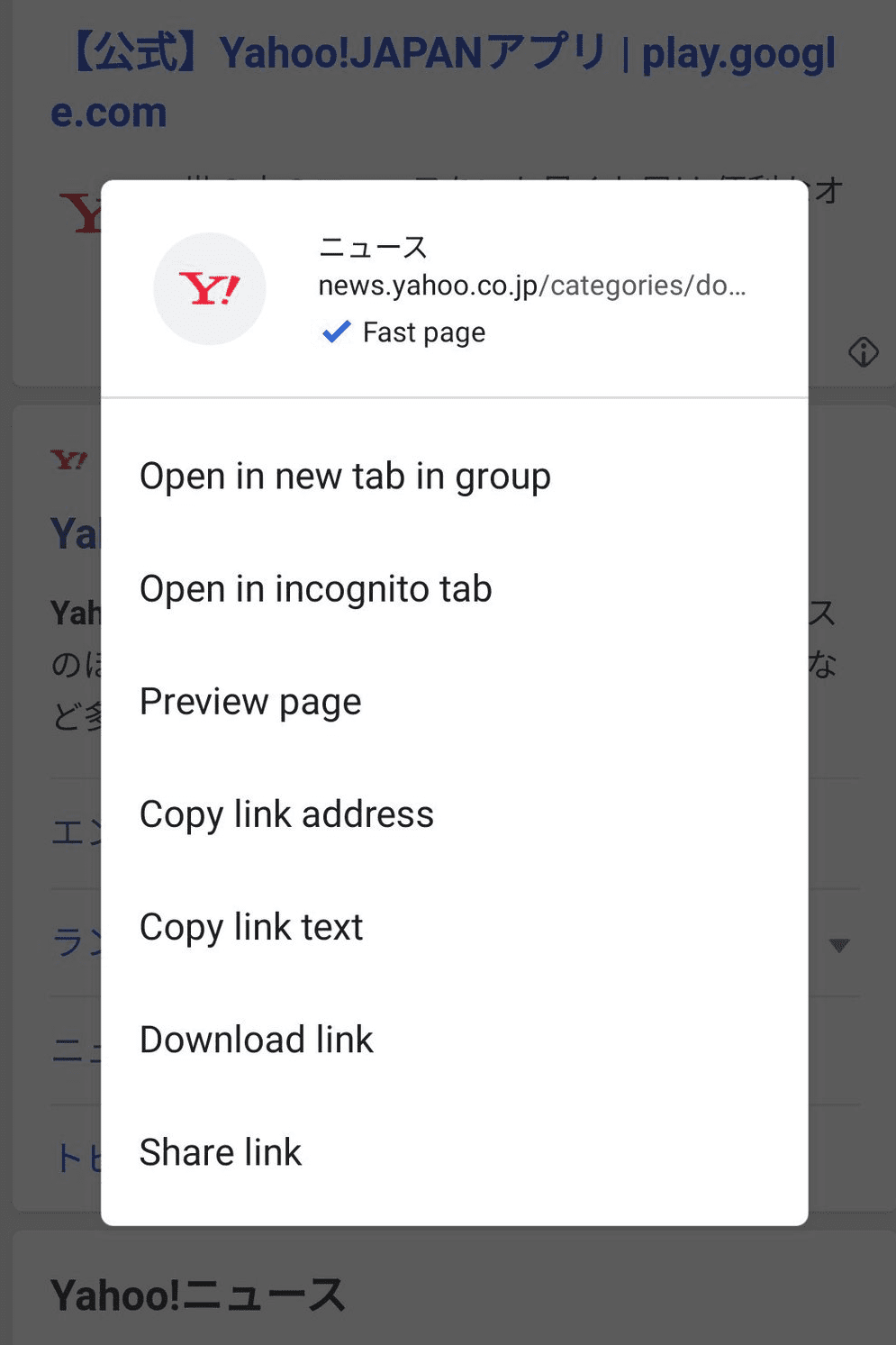
सीएलएस और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली अन्य मेट्रिक को बेहतर बनाकर, Yahoo! JAPAN News को Chrome Android के संदर्भ मेन्यू में, "फास्ट पेज" लेबल भी मिला है.

लेआउट में होने वाले बदलाव, उपयोगकर्ताओं को परेशान करते हैं और उन्हें ज़्यादा पेज पढ़ने से रोकते हैं. हालांकि, सही टूल का इस्तेमाल करके, समस्याओं की पहचान करके, और सबसे सही तरीकों को अपनाकर, इस समस्या को ठीक किया जा सकता है. सीएलएस को बेहतर बनाकर, अपने कारोबार को बेहतर बनाया जा सकता है.
ज़्यादा जानकारी के लिए, Yahoo! जापान की इंजीनियरिंग टीम की पोस्ट.




