Việc tối ưu hoá CLS thêm 0,2 điểm giúp tăng 15% số lượt xem trang mỗi phiên, thời lượng phiên kéo dài hơn 13% và tỷ lệ thoát giảm 1,72 điểm phần trăm.
Yahoo! JAPAN là một trong những công ty truyền thông lớn nhất tại Nhật Bản, cung cấp hơn 79 tỷ lượt xem trang mỗi tháng. Nền tảng tin tức của họ, Yahoo! JAPAN News có hơn 22 tỷ lượt xem trang mỗi tháng và một nhóm kỹ sư chuyên cải thiện trải nghiệm người dùng.
Bằng cách liên tục theo dõi các chỉ số quan trọng về trang web, họ đã liên hệ điểm số Mức thay đổi bố cục tích luỹ (CLS) được cải thiện của trang web với mức tăng 15% số lượt xem trang mỗi phiên và tăng 13% thời lượng phiên.
0,2
Cải thiện CLS
15,1%
Số lượt xem trang trên mỗi phiên tăng
13,3%
Thời lượng phiên dài hơn
Nội dung trang di chuyển không mong muốn thường gây ra các lượt nhấp vô tình, làm người dùng mất phương hướng trên trang và cuối cùng là gây khó chịu cho người dùng. Những người dùng thất vọng thường không ở lại lâu. Để làm hài lòng người dùng, bố cục trang phải ổn định trong toàn bộ vòng đời của hành trình người dùng. Đối với Yahoo! JAPAN News cho biết sự cải tiến này đã có tác động tích cực đáng kể đến các chỉ số tương tác quan trọng đối với hoạt động kinh doanh.
Để biết thông tin kỹ thuật về cách họ cải thiện CLS, hãy đọc bài viết Yahoo! Bài đăng của nhóm kỹ thuật JAPAN News.
Xác định vấn đề
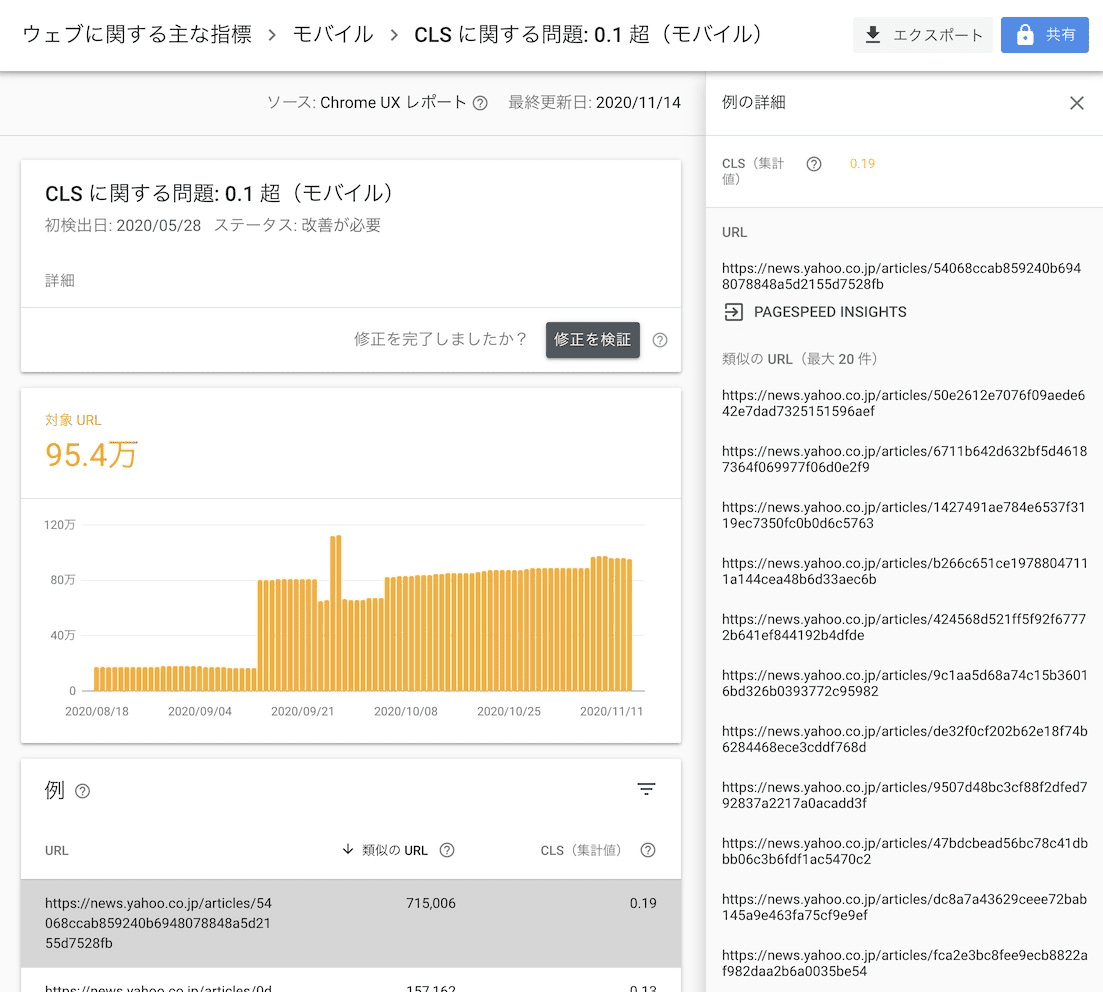
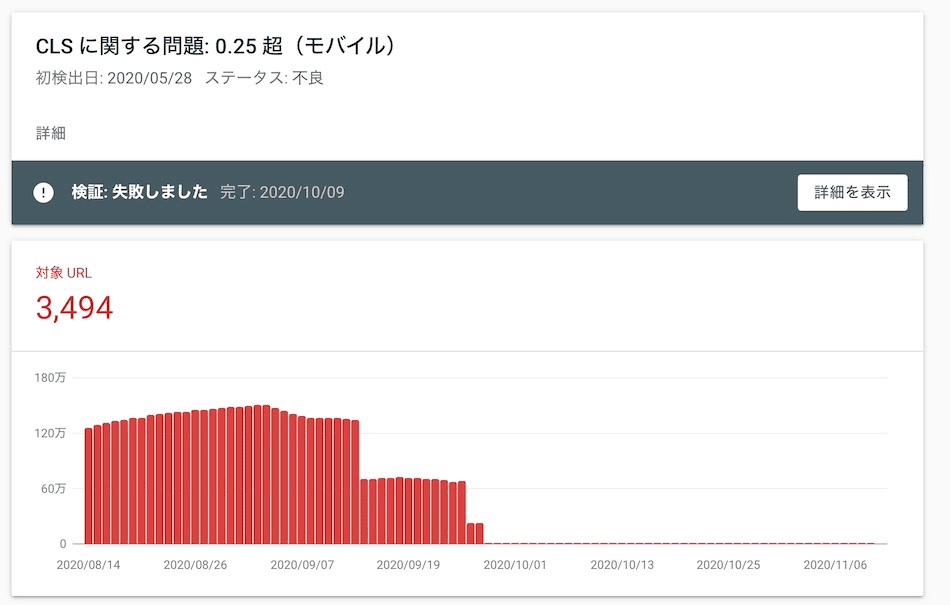
Việc theo dõi Chỉ số quan trọng chính của trang web, bao gồm cả CLS, là rất quan trọng để phát hiện vấn đề và xác định nguyên nhân gây ra vấn đề. Tại Yahoo! Đối với JAPAN News, Search Console đã cung cấp thông tin tổng quan tuyệt vời về các nhóm trang có vấn đề về hiệu suất và Lighthouse đã giúp xác định các cơ hội trên mỗi trang để cải thiện trải nghiệm trên trang. Khi sử dụng các công cụ này, họ phát hiện ra rằng trang chi tiết bài viết có CLS kém.


Điều quan trọng là bạn phải lưu ý đến phần tích luỹ của Mức thay đổi bố cục tích luỹ – điểm số được ghi lại trong toàn bộ vòng đời của trang. Trong thực tế, điểm số có thể bao gồm các thay đổi xảy ra do hoạt động tương tác của người dùng, chẳng hạn như cuộn trang hoặc nhấn vào nút. Để thu thập điểm CLS từ dữ liệu thực tế, nhóm đã tích hợp báo cáo thư viện JavaScript web-vitals.
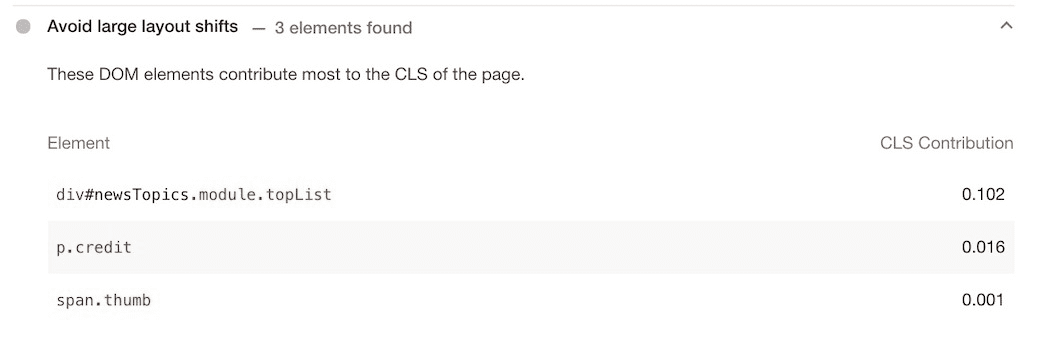
Nhóm đã sử dụng Công cụ của Chrome cho nhà phát triển để xác định những phần tử đang làm thay đổi bố cục trên trang. Layout Shift Regions (Khu vực thay đổi bố cục) trong DevTools trực quan hoá các phần tử đóng góp vào CLS bằng cách làm nổi bật các phần tử đó bằng một hình chữ nhật màu xanh dương bất cứ khi nào có sự thay đổi bố cục.

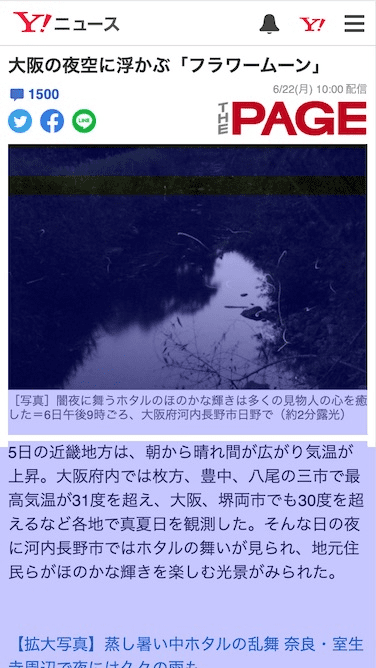
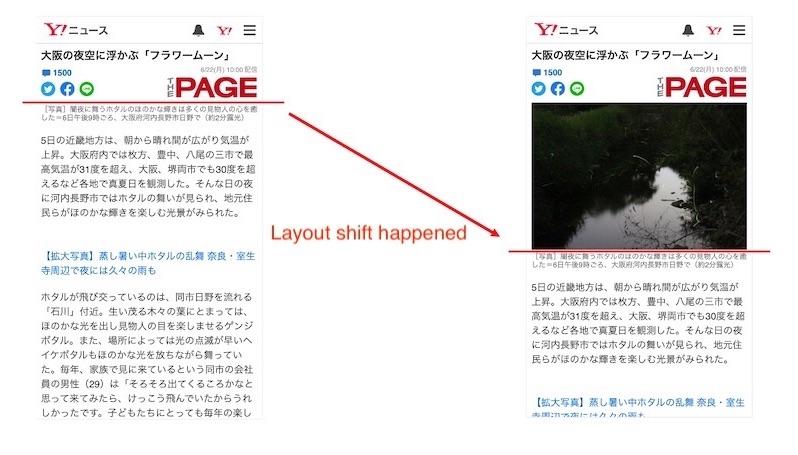
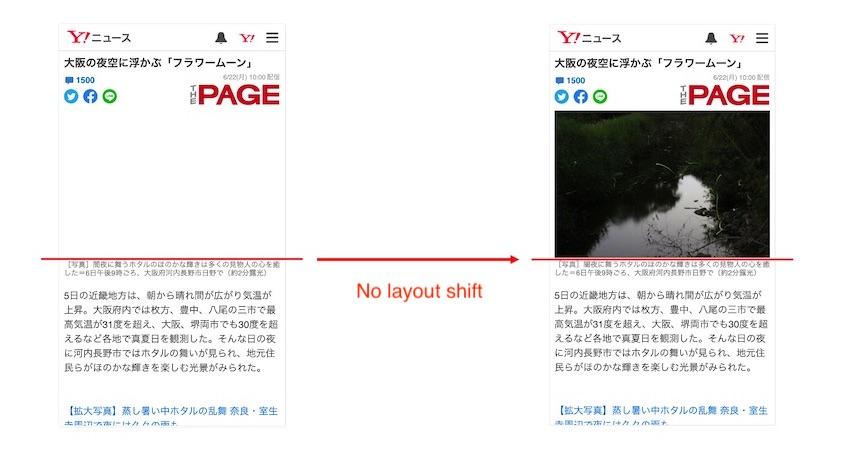
Họ nhận thấy rằng sự thay đổi bố cục đã xảy ra sau khi hình ảnh chính ở đầu bài viết được tải cho chế độ xem đầu tiên.

Trong ví dụ trên, khi hình ảnh tải xong, văn bản sẽ được đẩy xuống (thay đổi vị trí được biểu thị bằng đường màu đỏ).
Cải thiện CLS cho hình ảnh
Đối với hình ảnh có kích thước cố định, bạn có thể ngăn việc thay đổi bố cục bằng cách chỉ định thuộc tính width và height trong phần tử img và sử dụng thuộc tính CSS aspect-ratio có trong các trình duyệt hiện đại. Tuy nhiên, Yahoo! JAPAN News cần hỗ trợ không chỉ các trình duyệt hiện đại mà còn cả các trình duyệt được cài đặt trong các hệ điều hành tương đối cũ như iOS 9.
Họ đã sử dụng Hộp tỷ lệ khung hình – một phương thức sử dụng mã đánh dấu để đặt trước không gian trên trang trước khi tải hình ảnh. Phương thức này yêu cầu phải biết trước tỷ lệ khung hình của hình ảnh, mà họ có thể lấy từ API phụ trợ.

Kết quả
Số lượng URL có hiệu suất kém trong Search Console giảm 98% và CLS trong dữ liệu phòng thí nghiệm giảm từ khoảng 0,2 xuống 0. Quan trọng hơn, có một số chỉ số kinh doanh được cải thiện có liên quan.

Khi Yahoo! JAPAN News đã so sánh các chỉ số về mức độ tương tác của người dùng trước và sau khi tối ưu hoá CLS. Họ nhận thấy nhiều điểm cải thiện:
15,1%
Số lượt xem trang trên mỗi phiên tăng
13,3%
Thời lượng phiên dài hơn
1,72%*
Tỷ lệ thoát thấp hơn (*điểm phần trăm)
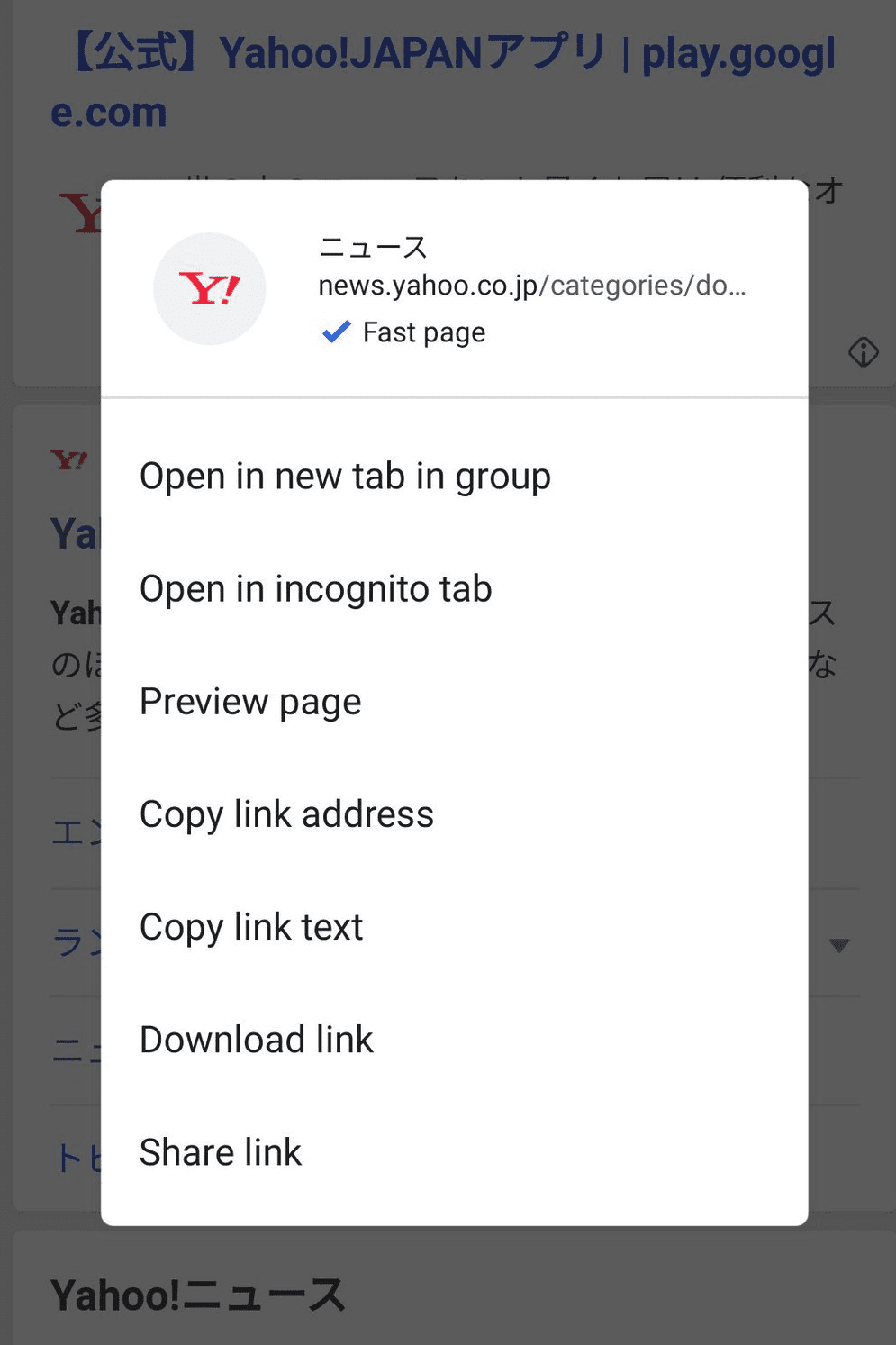
Bằng cách cải thiện CLS và các chỉ số khác của Chỉ số quan trọng chính của trang web, Yahoo! JAPAN News cũng có nhãn"Trang nhanh" trong trình đơn theo bối cảnh của Chrome Android.

Sự thay đổi bố cục gây phiền toái và khiến người dùng không muốn đọc thêm trang. Tuy nhiên, bạn có thể cải thiện vấn đề này bằng cách sử dụng các công cụ phù hợp, xác định vấn đề và áp dụng các phương pháp hay nhất. Việc cải thiện CLS là cơ hội để cải thiện công việc kinh doanh của bạn.
Để biết thêm thông tin, hãy đọc bài viết Yahoo! Bài đăng của nhóm kỹ thuật JAPAN.




