Thuộc tính CSS giúp duy trì khoảng cách trong bố cục thích ứng.
Tỷ lệ khung hình
Tỷ lệ khung hình thường được biểu thị dưới dạng 2 số nguyên và dấu hai chấm theo các kích thước: chiều rộng:chiều cao hoặc x:y. Tỷ lệ khung hình phổ biến nhất cho ảnh là 4:3 và 3:2, trong khi video và các máy ảnh tiêu dùng mới hơn thường có tỷ lệ khung hình 16:9.

Với sự ra đời của thiết kế thích ứng, việc duy trì tỷ lệ khung hình ngày càng quan trọng đối với các nhà phát triển web, đặc biệt là khi kích thước hình ảnh khác nhau và kích thước phần tử thay đổi dựa trên không gian có sẵn.
Sau đây là một số ví dụ về trường hợp cần duy trì tỷ lệ khung hình:
- Tạo iframe thích ứng, trong đó các iframe này chiếm 100% chiều rộng của phần tử mẹ và chiều cao phải giữ nguyên tỷ lệ khung nhìn cụ thể
- Tạo vùng chứa phần giữ chỗ nội tại cho hình ảnh, video và nội dung nhúng để ngăn việc bố cục lại khi các mục tải và chiếm không gian
- Tạo không gian đồng nhất, thích ứng cho các hình ảnh trực quan dữ liệu tương tác hoặc ảnh động SVG
- Tạo không gian thích ứng, đồng nhất cho các thành phần nhiều phần tử, chẳng hạn như thẻ hoặc ngày theo lịch
- Tạo không gian đồng nhất, thích ứng cho nhiều hình ảnh có kích thước khác nhau (có thể sử dụng cùng với
object-fit)
Cách bố trí vừa vặn với đối tượng
Việc xác định tỷ lệ khung hình giúp chúng ta định cỡ nội dung nghe nhìn trong ngữ cảnh thích ứng. Một công cụ khác trong bộ chứa này là thuộc tính object-fit, cho phép người dùng mô tả cách một đối tượng (chẳng hạn như hình ảnh) trong một khối sẽ lấp đầy khối đó:

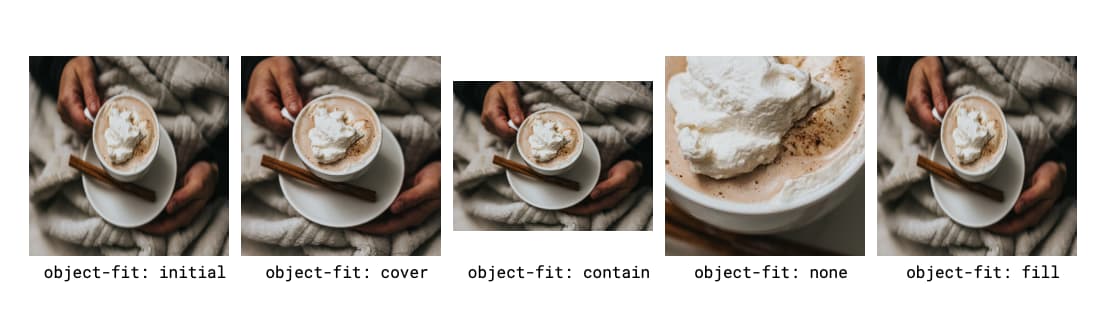
object-fit. Xem bản minh hoạ trên Codepen.Các giá trị initial và fill sẽ điều chỉnh lại hình ảnh để lấp đầy không gian. Trong ví dụ này, điều này sẽ khiến hình ảnh bị nhỏ và mờ vì điều chỉnh lại pixel. Không lý tưởng. object-fit: cover sử dụng kích thước nhỏ nhất của hình ảnh để lấp đầy không gian và cắt hình ảnh cho vừa với không gian đó dựa trên kích thước này. Nó "phóng to" ở ranh giới thấp nhất. object-fit: contain đảm bảo rằng toàn bộ hình ảnh luôn hiển thị, và do đó, ngược lại với cover, trong đó hình ảnh này lấy kích thước của ranh giới lớn nhất (trong ví dụ trên đây là chiều rộng) và đổi kích thước hình ảnh để duy trì tỷ lệ khung hình nội tại trong khi vừa với không gian. Trường hợp object-fit: none hiển thị hình ảnh được cắt ở giữa (vị trí đối tượng mặc định) ở kích thước tự nhiên.
object-fit: cover thường hoạt động trong hầu hết các tình huống để đảm bảo giao diện đồng nhất đẹp mắt khi xử lý các hình ảnh có kích thước khác nhau. Tuy nhiên, bạn sẽ mất thông tin theo cách này (hình ảnh bị cắt ở các cạnh dài nhất).
Nếu những chi tiết này quan trọng (ví dụ: khi làm việc với ảnh sản phẩm làm đẹp được chụp theo kiểu trải phẳng), bạn không được cắt bớt nội dung quan trọng. Vì vậy, trường hợp lý tưởng là hình ảnh thích ứng có nhiều kích thước vừa với không gian giao diện người dùng mà không cần cắt bớt.
Cách cũ: duy trì tỷ lệ khung hình bằng padding-top

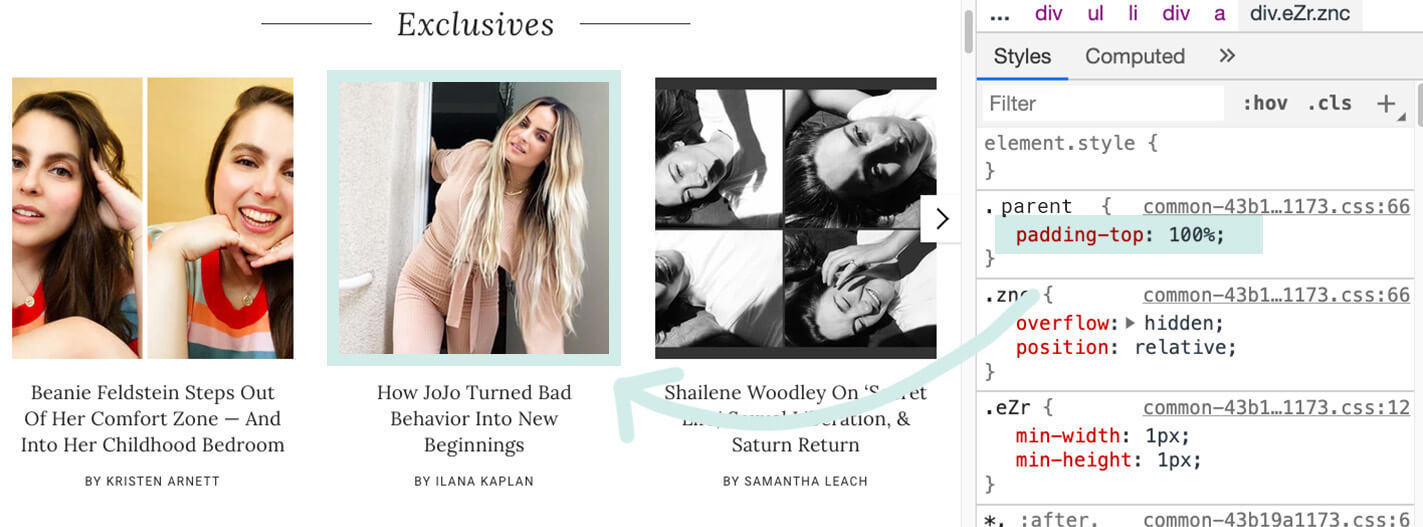
padding-top để đặt tỷ lệ khung hình 1:1 cho ảnh xem trước bài đăng trong băng chuyền.Để các thành phần này phản hồi nhanh hơn, chúng ta có thể sử dụng tỷ lệ khung hình. Điều này cho phép chúng ta đặt kích thước tỷ lệ cụ thể và đặt phần còn lại của nội dung nghe nhìn trên một trục riêng lẻ (chiều cao hoặc chiều rộng).
Một giải pháp đa trình duyệt hiện được chấp nhận rộng rãi để duy trì tỷ lệ khung hình dựa trên chiều rộng của hình ảnh được gọi là "Thủ thuật khoảng đệm trên cùng". Giải pháp này yêu cầu một vùng chứa mẹ và một vùng chứa con được đặt tuyệt đối. Sau đó, một tính năng sẽ tính toán tỷ lệ khung hình dưới dạng phần trăm để đặt làm padding-top. Ví dụ:
- Tỷ lệ khung hình 1:1 = 1 / 1 = 1 =
padding-top: 100% - Tỷ lệ khung hình 4:3 = 3/4 = 0,75 =
padding-top: 75% - Tỷ lệ khung hình 3:2 = 2 / 3 = 0,66666 =
padding-top: 66.67% - Tỷ lệ khung hình 16:9 = 9 / 16 = 0,5625 =
padding-top: 56.25%
Bây giờ, khi đã xác định được giá trị tỷ lệ khung hình, chúng ta có thể áp dụng giá trị đó cho vùng chứa mẹ. Hãy xem ví dụ sau đây:
<div class="container">
<img class="media" src="..." alt="...">
</div>
Sau đó, chúng ta có thể viết CSS sau:
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
Duy trì tỷ lệ khung hình bằng aspect-ratio

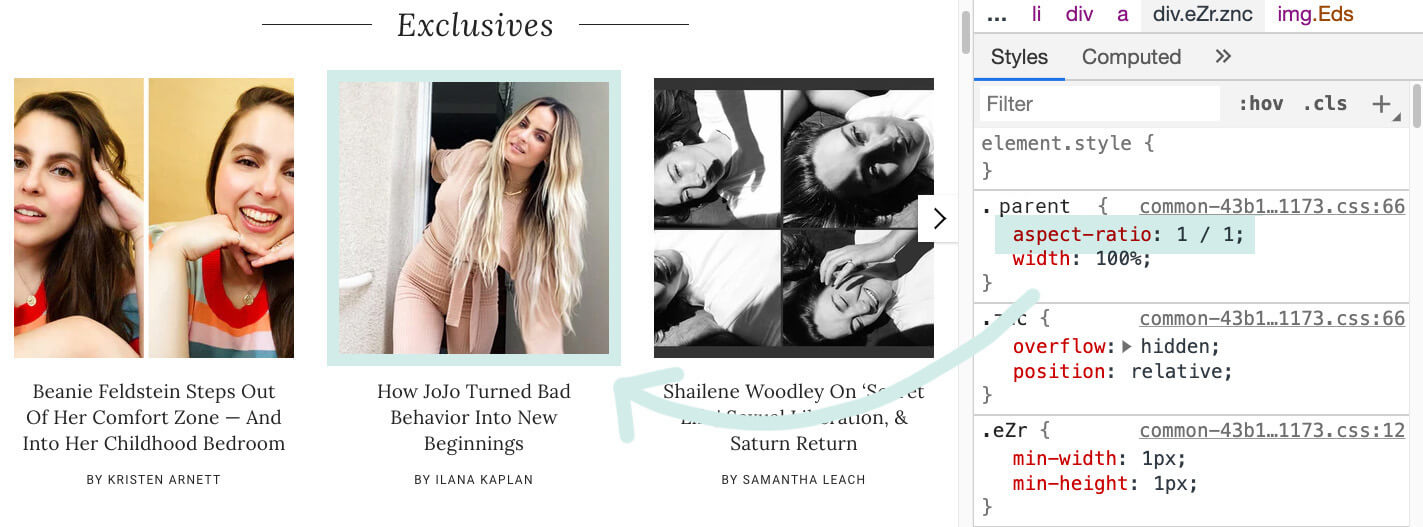
aspect-ratio để đặt tỷ lệ khung hình 1:1 cho hình ảnh xem trước bài đăng trong băng chuyền.Rất tiếc, việc tính toán các giá trị padding-top này không trực quan lắm và đòi hỏi thêm một số chi phí và vị trí. Với thuộc tính CSS aspect-ratio nội tại mới, ngôn ngữ để duy trì tỷ lệ khung hình sẽ rõ ràng hơn nhiều.
Với cùng một mã đánh dấu, chúng ta có thể thay thế: padding-top: 56.25% bằng aspect-ratio: 16 / 9, đặt
aspect-ratio thành tỷ lệ đã chỉ định là width / height.
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
Việc sử dụng aspect-ratio thay vì padding-top rõ ràng hơn nhiều và không làm thay đổi thuộc tính khoảng đệm để thực hiện một việc gì đó nằm ngoài phạm vi thông thường.
Thuộc tính mới này cũng thêm khả năng đặt tỷ lệ khung hình thành auto, trong đó "các phần tử được thay thế bằng tỷ lệ khung hình nội tại sẽ sử dụng tỷ lệ khung hình đó; nếu không, hộp không có tỷ lệ khung hình ưu tiên". Nếu cả auto và <ratio> được chỉ định cùng nhau, thì tỷ lệ khung hình ưu tiên là tỷ lệ đã chỉ định của width chia cho height, trừ phi đó là phần tử được thay thế có tỷ lệ khung hình nội tại, trong trường hợp đó, tỷ lệ khung hình đó sẽ được sử dụng.
Ví dụ: tính nhất quán trong lưới
Phương thức này cũng hoạt động rất hiệu quả với các cơ chế bố cục CSS như CSS Grid và Flexbox. Hãy cân nhắc tạo một danh sách có các phần tử con mà bạn muốn duy trì tỷ lệ khung hình 1:1, chẳng hạn như lưới các biểu tượng nhà tài trợ:
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
Ví dụ: ngăn việc thay đổi bố cục
Một tính năng tuyệt vời khác của aspect-ratio là có thể tạo không gian phần giữ chỗ để ngăn chặn Sự thay đổi bố cục tích luỹ và mang lại Core Web Vitals tốt hơn. Trong ví dụ đầu tiên này, việc tải một thành phần từ một API, chẳng hạn như Unsplash sẽ tạo ra một sự thay đổi bố cục khi nội dung nghe nhìn tải xong.
Mặt khác, việc sử dụng aspect-ratio sẽ tạo một phần giữ chỗ để ngăn việc dịch chuyển bố cục này:
img {
width: 100%;
aspect-ratio: 8 / 6;
}
Mẹo bổ sung: thuộc tính hình ảnh cho tỷ lệ khung hình
Bạn cũng có thể đặt tỷ lệ khung hình của hình ảnh thông qua thuộc tính hình ảnh. Nếu bạn biết trước kích thước của hình ảnh, thì phương pháp hay nhất là đặt các kích thước này làm width và height.
Đối với ví dụ trên, biết kích thước là 800px x 600px, mã đánh dấu hình ảnh sẽ có dạng như sau: <img src="image.jpg"
alt="..." width="800" height="600">. Nếu hình ảnh được gửi có cùng tỷ lệ khung hình nhưng không nhất thiết phải có các giá trị pixel chính xác đó, chúng ta vẫn có thể sử dụng các giá trị thuộc tính hình ảnh để đặt tỷ lệ, kết hợp với kiểu width: 100% để hình ảnh chiếm đúng không gian. Tất cả sẽ có dạng như sau:
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
height: auto;
}
Cuối cùng, hiệu ứng này cũng giống như việc đặt aspect-ratio trên hình ảnh thông qua CSS và tránh được sự dịch chuyển bố cục tích luỹ (xem bản minh hoạ trên Codepen).
Kết luận
Với thuộc tính CSS aspect-ratio mới, việc chạy trên nhiều trình duyệt hiện đại, duy trì tỷ lệ khung hình thích hợp trong vùng chứa nội dung nghe nhìn và bố cục sẽ trở nên đơn giản hơn một chút.
Ảnh của Amy Shamblen và LionelGustave qua Unsplash.

