CLS を 0.2 改善すると、セッションあたりのページビュー数が 15% 増加し、セッション継続時間が 13% 長くなり、直帰率が 1.72% 低下しました。
Yahoo! JAPAN は、月間 790 億回を超えるページビューを提供する、日本最大級のメディア企業です。ニュース プラットフォームの Yahoo!Yahoo! ニュースは、月間 220 億回を超えるページビューを誇り、ユーザー エクスペリエンスの向上に専念するエンジニアリング チームを擁しています。
ウェブに関する主な指標を継続的にモニタリングすることで、サイトのCumulative Layout Shift(CLS)スコアの改善と、セッションあたりのページビュー数の 15% の増加、セッション継続時間の 13% の増加を関連付けました。
0.2
CLS の改善
15.1%
セッションあたりのページビュー数が増加
13.3%
セッション継続時間の長さ
ページのコンテンツが予期せず移動すると、誤クリックやページの混乱を招き、最終的にはユーザーの不満につながる可能性があります。不満を抱いたユーザーは長続きしません。ユーザーの満足度を維持するには、ユーザー ジャーニーのライフサイクル全体でページ レイアウトを安定させる必要があります。Yahoo! JAPAN News では、この改善がビジネス クリティカルなエンゲージメント指標に大きなプラスの影響を与えました。
CLS を改善した方法の技術的な詳細については、Yahoo!JAPAN News エンジニアリング チームの投稿をご覧ください。
問題の特定
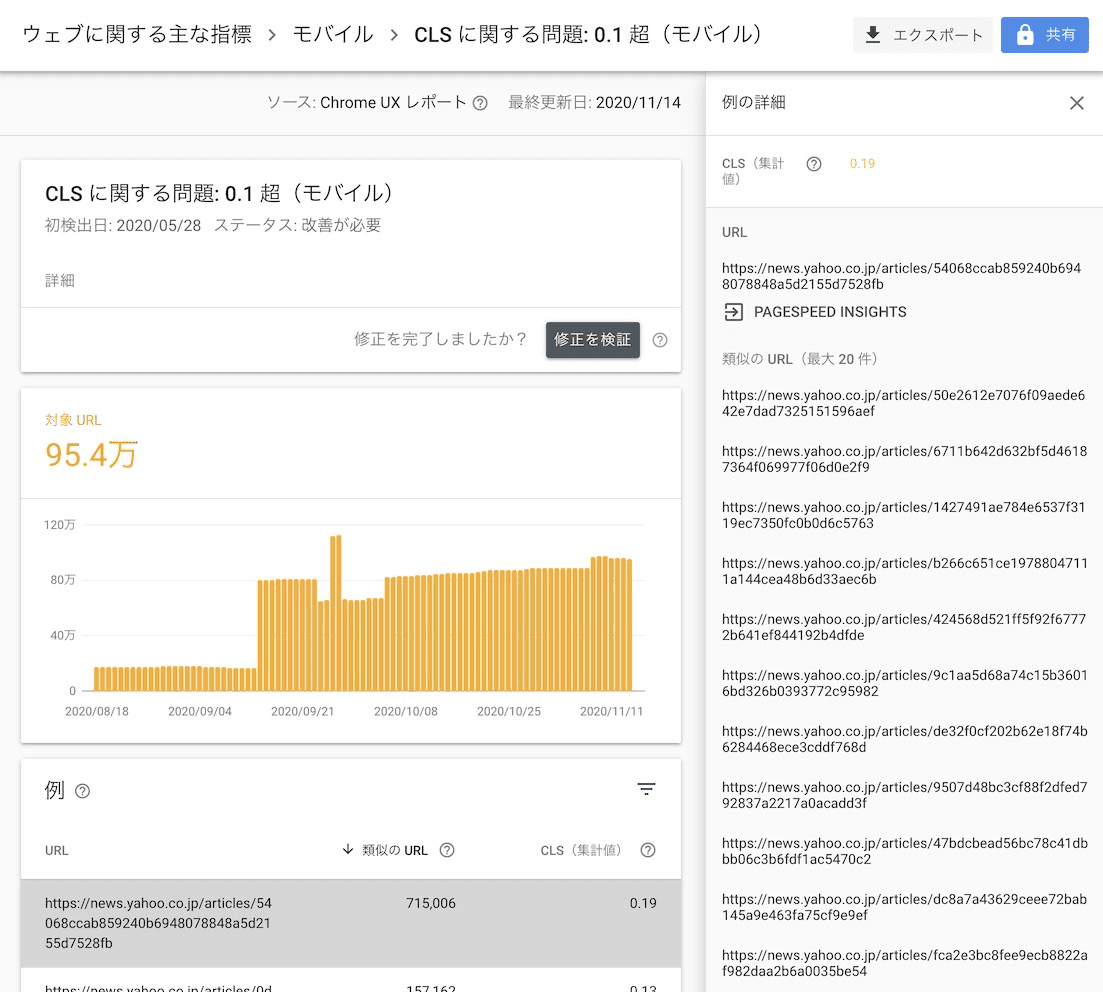
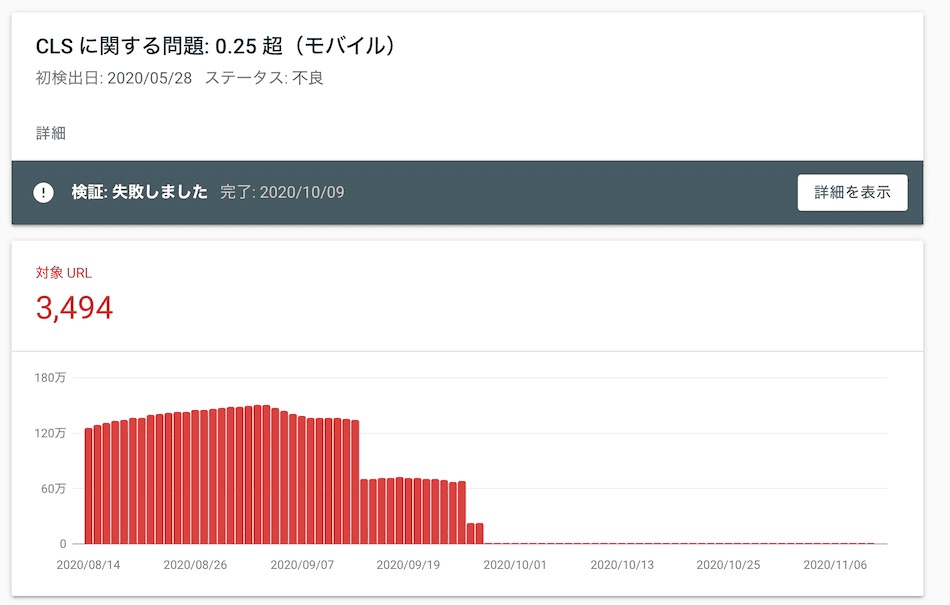
CLS などの Core Web Vitals をモニタリングすることは、問題を検出してその原因を特定するうえで重要です。Yahoo! JAPAN News では、Search Console がパフォーマンスの問題のあるページのグループの概要を把握するのに役立ち、Lighthouse はページごとのページ エクスペリエンスの改善の余地を特定するのに役立ちました。これらのツールを使用して、記事の詳細ページの CLS が低いことを発見しました。


Cumulative Layout Shift の「累積」という部分に注意してください。このスコアはページのライフサイクル全体で取得されます。実際のスコアには、ページのスクロールやボタンのタップなど、ユーザー操作の結果として発生するシフトが含まれる場合があります。フィールドデータから CLS スコアを収集するために、チームは web-vitals JavaScript ライブラリ レポートを統合しました。
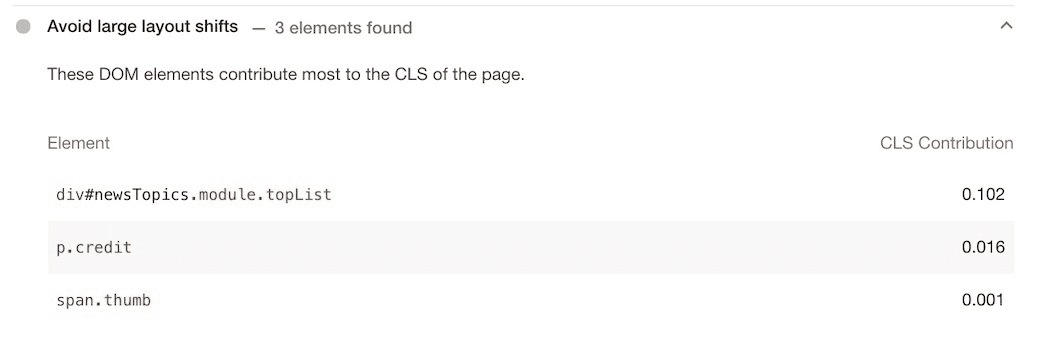
チームは Chrome DevTools を使用して、ページのレイアウトをシフトさせている要素を特定しました。DevTools の [レイアウト シフト領域] では、レイアウト シフトが発生するたびに、CLS に寄与する要素が青い長方形でハイライト表示されます。

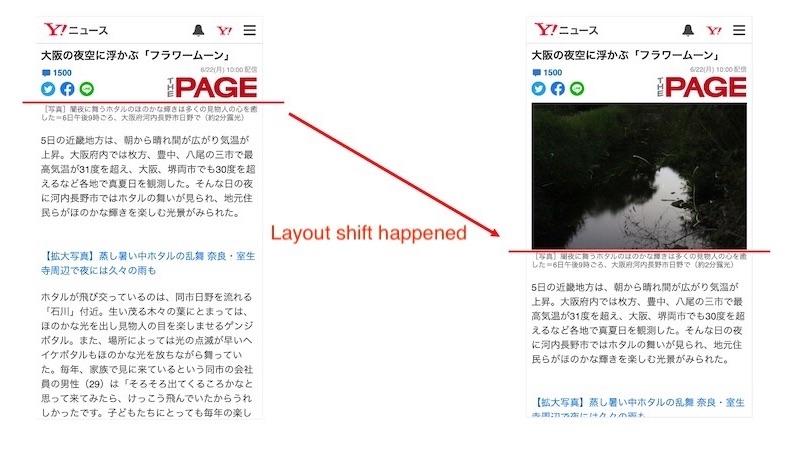
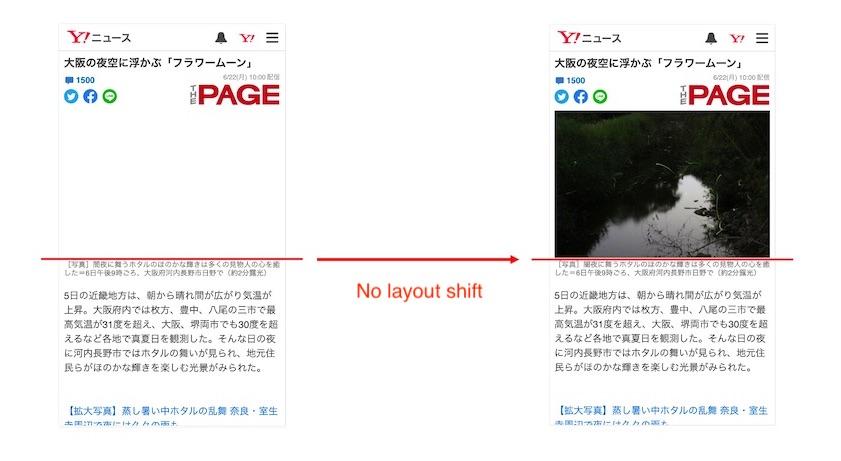
記事の上部にあるヒーロー画像が最初のビューで読み込まれた後にレイアウト シフトが発生していることが判明しました。

上記の例では、画像の読み込みが完了すると、テキストが下に移動します(位置の変化は赤い線で示されています)。
画像の CLS の改善
固定サイズの画像の場合、img 要素に width 属性と height 属性を指定し、最新のブラウザで利用可能な CSS aspect-ratio プロパティを使用すると、レイアウトのずれを防ぐことができます。ただし、Yahoo! JAPAN News では、最新のブラウザだけでなく、iOS 9 などの比較的古いオペレーティング システムにインストールされているブラウザもサポートする必要がありました。
アスペクト比ボックスを使用しました。これは、画像が読み込まれる前にマークアップを使用してページ上のスペースを予約する方法です。この方法では、画像のアスペクト比を事前に把握しておく必要があります。これはバックエンド API から取得できます。

結果
Search Console でパフォーマンスが低い URL の数は 98% 減少し、ラボデータの CLS は約 0.2 から 0 に減少しました。さらに重要なのは、ビジネス指標の改善と関連性があることが複数確認されたことです。

Yahoo! JAPAN News では、CLS の最適化前後のユーザー エンゲージメント指標を比較し、次のような改善が見られました。
15.1%
セッションあたりのページビュー数が増加
13.3%
セッション継続時間の長さ
1.72%*
直帰率の低下(*% ポイント)
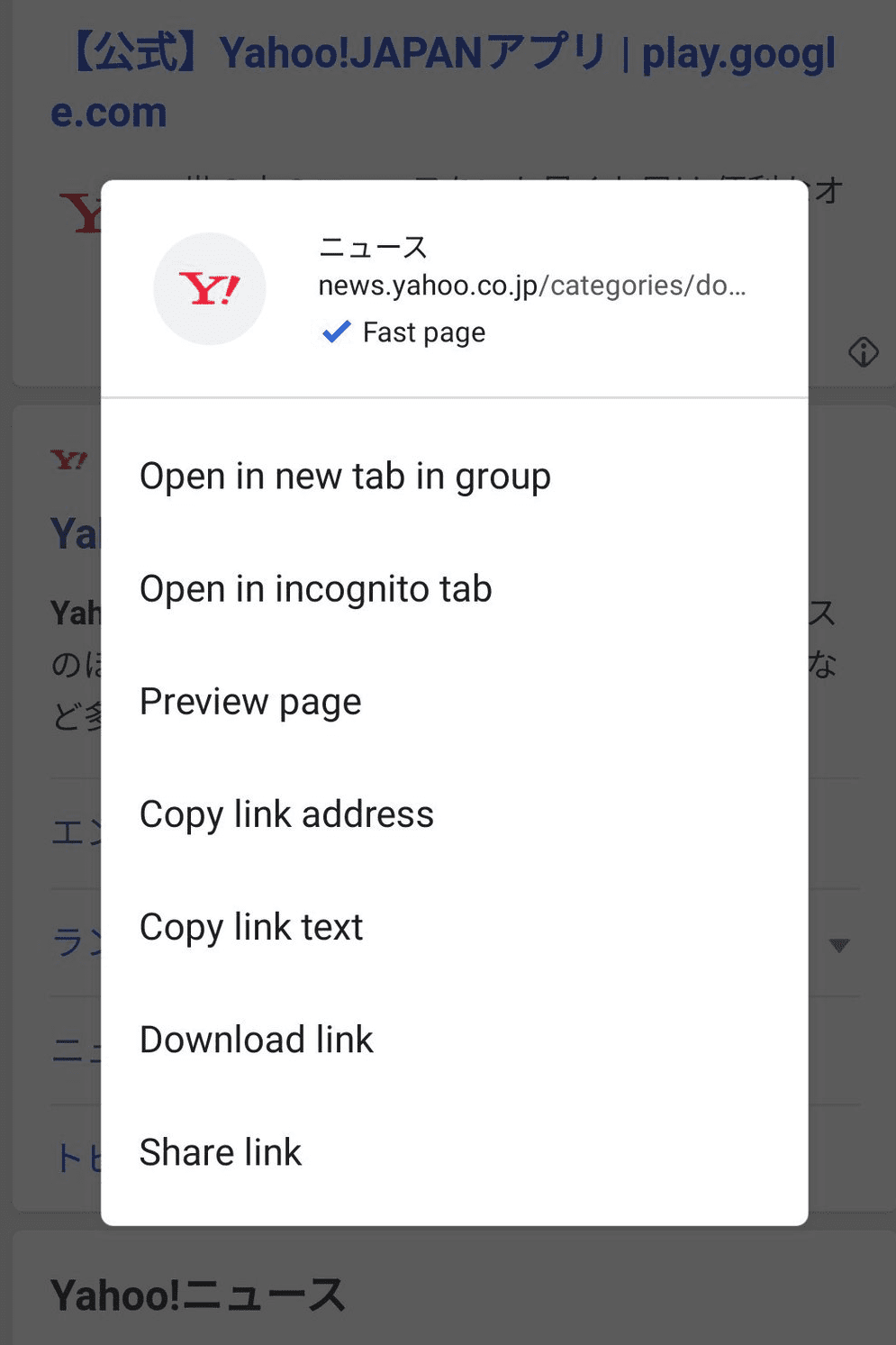
CLS やその他の Core Web Vitals 指標を改善することで、Yahoo!また、Chrome Android のコンテキスト メニューに、JAPAN News の「高速ページ」ラベルも追加されました。

レイアウトのずれはユーザーの不満を招き、ページの読み進めを妨げます。しかし、適切なツールを使用して問題を特定し、ベスト プラクティスを適用することで、この問題を改善できます。CLS を改善すると、ビジネスの改善につながります。
詳しくは、Yahoo! 日本のエンジニアリング チームの投稿をご覧ください。




