CLS'nin 0,2 oranında optimize edilmesi, oturum başına sayfa görüntüleme sayısında% 15 artışa, oturum sürelerinin% 13 oranında uzamasına ve hemen çıkma oranında 1,72 puan düşüşe yol açmıştır.
Yahoo! JAPAN, aylık 79 milyardan fazla sayfa görüntülemesi sağlayan Japonya'daki en büyük medya şirketlerinden biridir. Haber platformları Yahoo! JAPAN News, ayda 22 milyardan fazla sayfa görüntülemesi alıyor ve kullanıcı deneyimini iyileştirmeye adanmış bir mühendislik ekibine sahip.
Önemli Web Verileri'ni sürekli olarak izleyerek sitenin iyileşmiş Cumulative Layout Shift (CLS) puanını oturum başına sayfa görüntüleme sayısında %15 ve oturum süresinde% 13 artışla ilişkilendirdiler.
0,2
CLS iyileştirmesi
%15,1
Oturum başına daha fazla sayfa görüntüleme
13,3%
Daha uzun oturum süresi
Sayfa içeriğinin beklenmedik şekilde hareket etmesi genellikle yanlışlıkla tıklamalara, sayfadaki oryantasyonun kaybolmasına ve sonuç olarak kullanıcıların canını sıkmasına neden olur. Hayal kırıklığına uğrayan kullanıcılar uzun süre sitenizde kalmaz. Kullanıcıların memnuniyetini sağlamak için sayfa düzeni, kullanıcı yolculuğunun tüm yaşam döngüsü boyunca sabit kalmalıdır. Yahoo! JAPAN News, bu iyileştirmenin işletme açısından kritik etkileşim metrikleri üzerinde önemli bir olumlu etkisi olduğunu belirtti.
CLS'yi nasıl iyileştirdiklerine dair teknik ayrıntılar için Yahoo! JAPAN News mühendislik ekibinin gönderisini inceleyin.
Sorunu belirleme
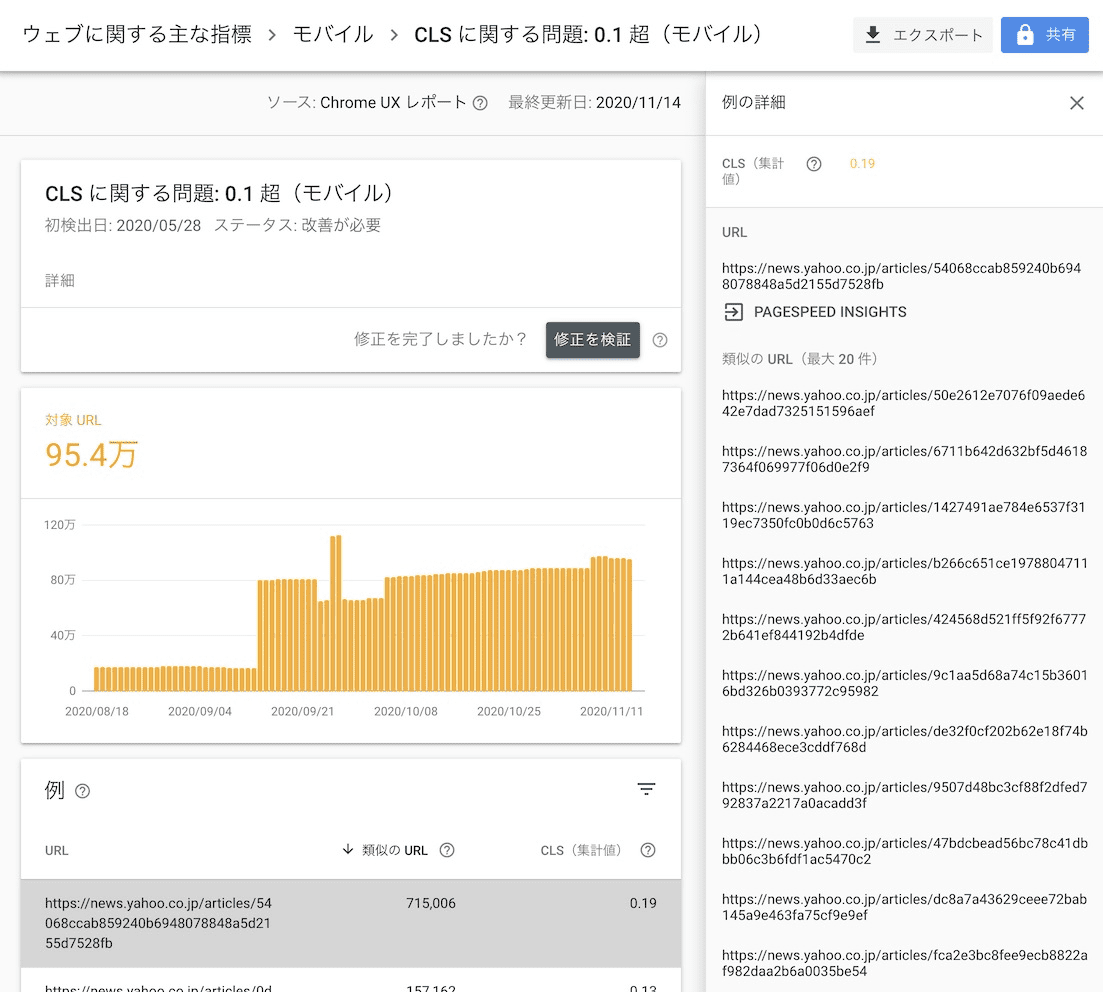
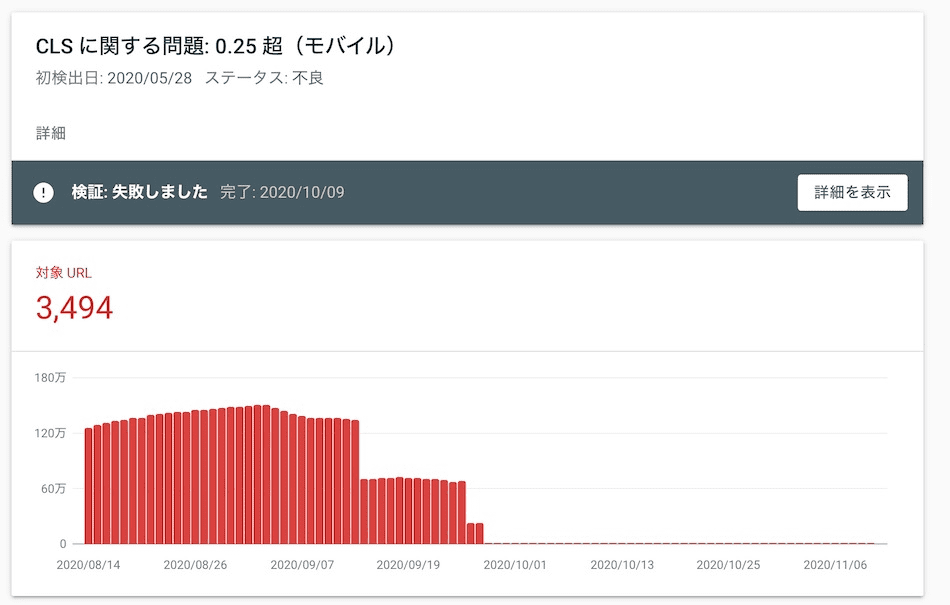
CLS dahil olmak üzere Core Web Vitals'ı izlemek, sorunları tespit etmek ve nereden kaynaklandıklarını belirlemek açısından çok önemlidir. Yahoo! JAPAN News, Search Console, performans sorunları olan sayfa gruplarına mükemmel bir genel bakış sağladı ve Lighthouse, sayfa deneyimini iyileştirmek için sayfa başına fırsatları belirlemeye yardımcı oldu. Bu araçları kullanarak makale ayrıntıları sayfasının CLS'sinin düşük olduğunu keşfettiler.


Kümülatif Düzen Değişikliği'nin kümülatif kısmını göz önünde bulundurmak önemlidir. Puan, sayfa yaşam döngüsünün tamamı boyunca yakalanır. Gerçek dünyada puan, sayfayı kaydırma veya bir düğmeye dokunma gibi kullanıcı etkileşimlerinin sonucunda gerçekleşen kaymaları içerebilir. Ekip, alan verilerinden CLS puanlarını toplamak için web-vitals JavaScript kitaplığı raporlamasını entegre etti.
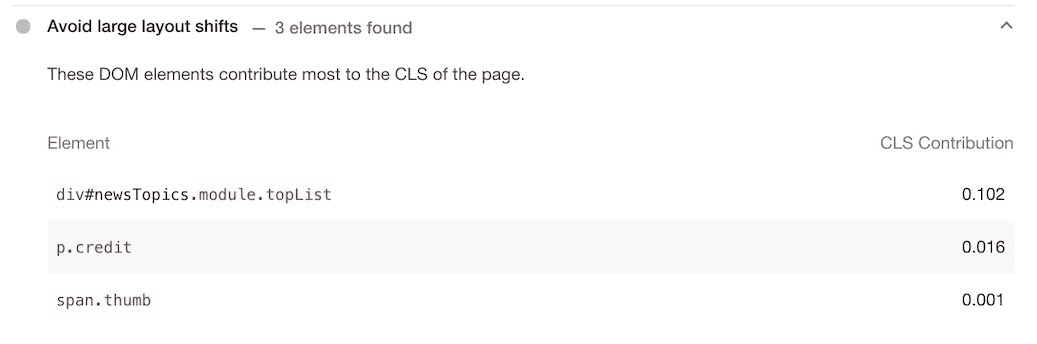
Ekip, sayfada hangi öğelerin sayfa düzeninde değişiklik yaptığını belirlemek için Chrome Geliştirici Araçları'nı kullandı. DevTools'daki Düzen Kayması Bölgeleri, düzen kayması olduğunda CLS'ye katkıda bulunan öğeleri mavi bir dikdörtgenle vurgulayarak görselleştirir.

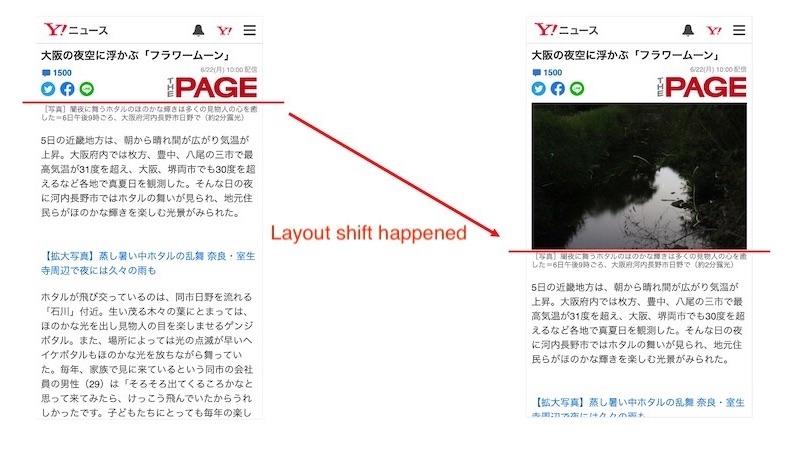
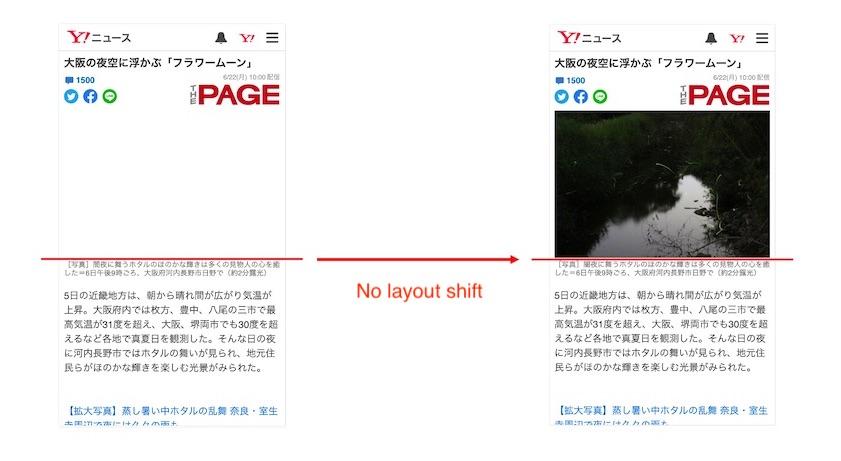
Makalenin üst kısmındaki hero görseli ilk görüntüleme için yüklendikten sonra bir düzen değişikliği olduğunu fark ettiler.

Yukarıdaki örnekte, resim yüklendikten sonra metin aşağı itilir (konum değişikliği kırmızı çizgiyle gösterilir).
Resimler için CLS'yi iyileştirme
Sabit boyutlu resimlerde, img öğesinde width ve height özelliklerini belirterek ve modern tarayıcılarda bulunan CSS aspect-ratio mülkünü kullanarak sayfa düzeni kaymalarını önleyebilirsiniz. Ancak Yahoo! JAPAN News'in yalnızca modern tarayıcıları değil, iOS 9 gibi nispeten eski işletim sistemlerine yüklenmiş tarayıcıları da desteklemesi gerekiyordu.
Resim yüklenmeden önce sayfadaki alanı ayırmak için işaretleme kullanan bir yöntem olan En Boy Oranı Kutuları'nı kullandılar. Bu yöntem, resmin en boy oranının önceden bilinmesini gerektirir. Bu bilgiyi arka uç API'sinden alabildiler.

Sonuçlar
Search Console'da düşük performans gösteren URL'lerin sayısı% 98 oranında azaldı ve lab verilerindeki CLS yaklaşık 0,2'den 0'a düştü. Daha da önemlisi, işletme metriklerinde birbiriyle ilişkili birkaç iyileştirme elde edildi.

Yahoo! JAPAN News, CLS optimizasyonundan önce ve sonra kullanıcı etkileşimi metriklerini karşılaştırdı ve birden fazla iyileştirme gördü:
%15,1
Oturum başına daha fazla sayfa görüntüleme
13,3%
Daha uzun oturum süresi
1,72%*
Daha düşük hemen çıkma oranı (*yüzdelik puan)
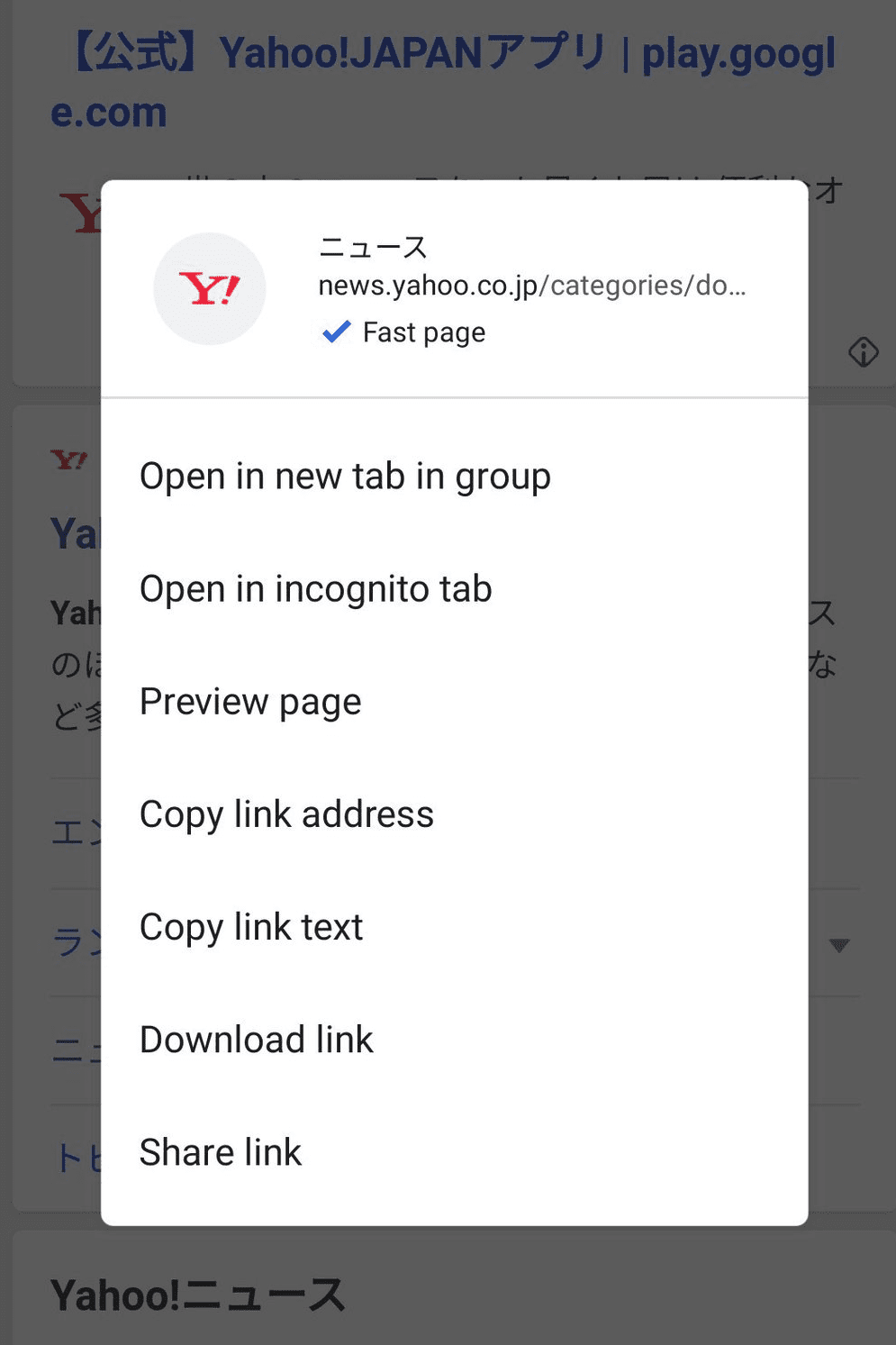
CLS ve diğer Core Web Vitals metriklerini iyileştirerek Yahoo! JAPAN News, Chrome Android'in bağlam menüsünde "Hızlı sayfa" etiketini de aldı.

Sayfa düzenindeki değişiklikler can sıkıcıdır ve kullanıcıların daha fazla sayfa okumasını engeller. Ancak bu durum, uygun araçları kullanarak, sorunları tespit ederek ve en iyi uygulamaları uygulayarak iyileştirilebilir. CLS'yi iyileştirmek, işletmenizi iyileştirmek için bir fırsattır.
Daha fazla bilgi için Yahoo! JAPAN mühendislik ekibinin gönderisini inceleyin.




