Оптимизация CLS на 0,2 привела к увеличению количества просмотров страниц за сеанс на 15 %, увеличению продолжительности сеанса на 13 % и снижению показателя отказов на 1,72 процентных пункта.
Yahoo! JAPAN — одна из крупнейших медиакомпаний Японии, обеспечивающая более 79 миллиардов просмотров страниц в месяц. Их новостная платформа Yahoo! JAPAN News имеет более 22 миллиардов просмотров страниц в месяц и команду инженеров, занимающуюся улучшением пользовательского опыта.
Постоянно отслеживая основные веб-показатели, они связали улучшенный показатель совокупного смещения макета (CLS) сайта с увеличением количества просмотров страниц за сеанс на 15 % и увеличением продолжительности сеанса на 13 %.
0,2
улучшение CLS
15,1 %
Больше просмотров страниц за сеанс
13,3 %
Более длительная продолжительность сеанса
Неожиданное перемещение содержимого страницы часто приводит к случайным щелчкам, дезориентации на странице и, в конечном итоге, к разочарованию пользователя. Разочарованные пользователи, как правило, не задерживаются надолго. Чтобы пользователи были довольны, макет страницы должен оставаться стабильным на протяжении всего жизненного цикла пользователя. Для Yahoo! JAPAN News Это улучшение оказало значительное положительное влияние на критически важные показатели вовлеченности бизнеса.
Технические подробности о том, как они улучшили CLS, можно найти на сайте Yahoo! Сообщение команды инженеров JAPAN News .
Выявление проблемы
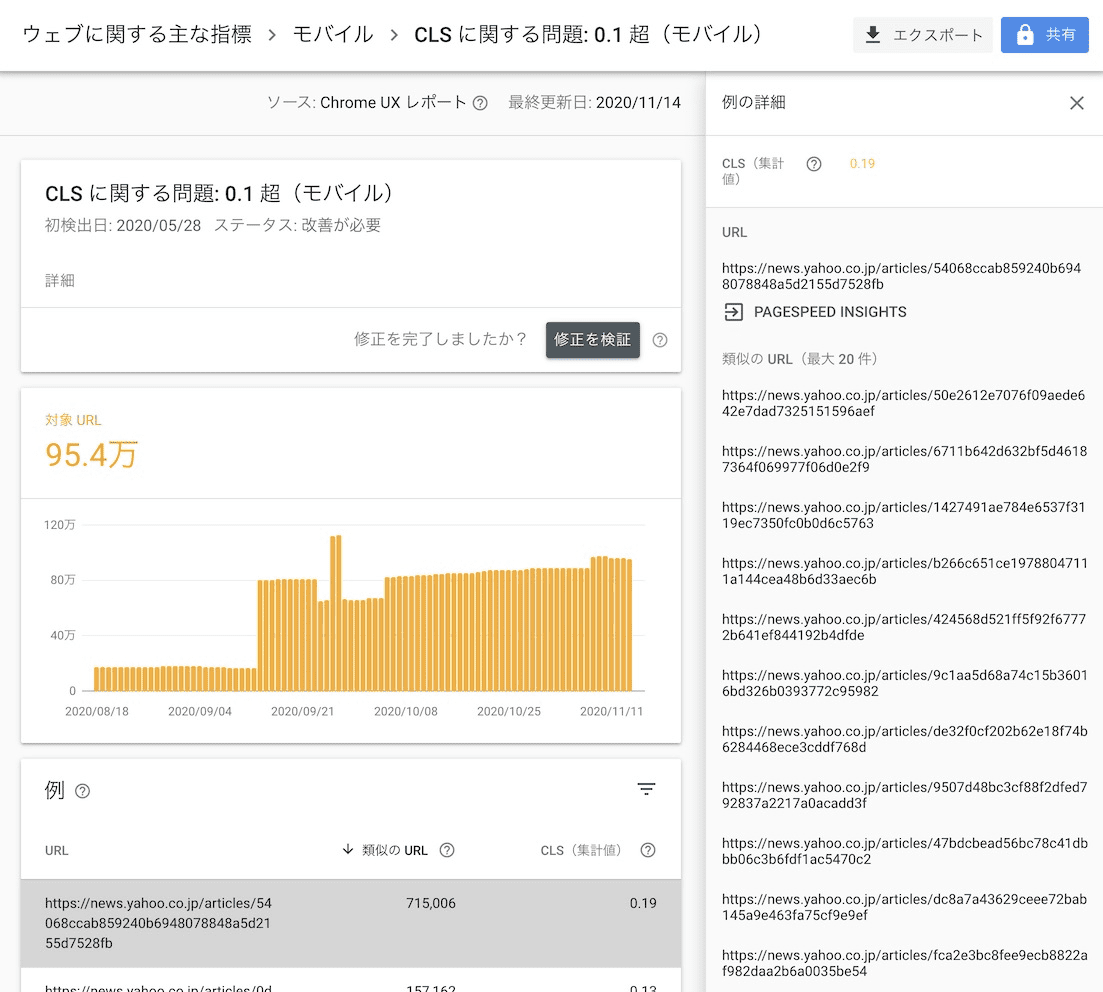
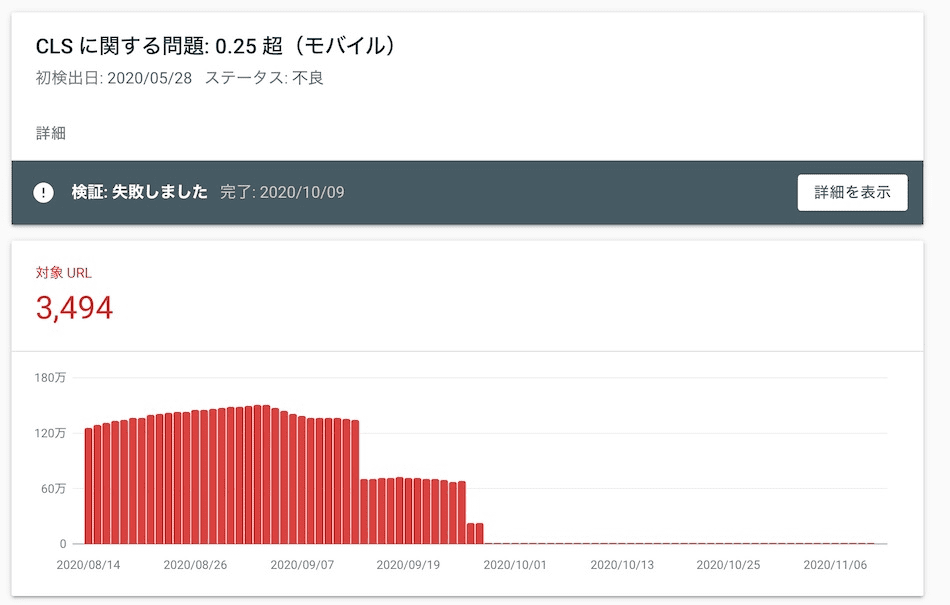
Мониторинг основных веб-показателей, включая CLS, имеет решающее значение для выявления проблем и определения их происхождения. В Yahoo! JAPAN News, Search Console предоставили отличный обзор групп страниц с проблемами производительности, а Lighthouse помог определить возможности для улучшения взаимодействия с каждой страницей. Используя эти инструменты, они обнаружили, что на странице сведений о статье был плохой CLS.


Важно помнить о накопительной части совокупного сдвига макета — оценка фиксируется на протяжении всего жизненного цикла страницы. В реальном мире оценка может включать изменения, происходящие в результате взаимодействия с пользователем, например прокрутки страницы или нажатия кнопки. Чтобы получить оценки CLS на основе полевых данных , команда интегрировала отчеты библиотеки JavaScript Web-Vitals .
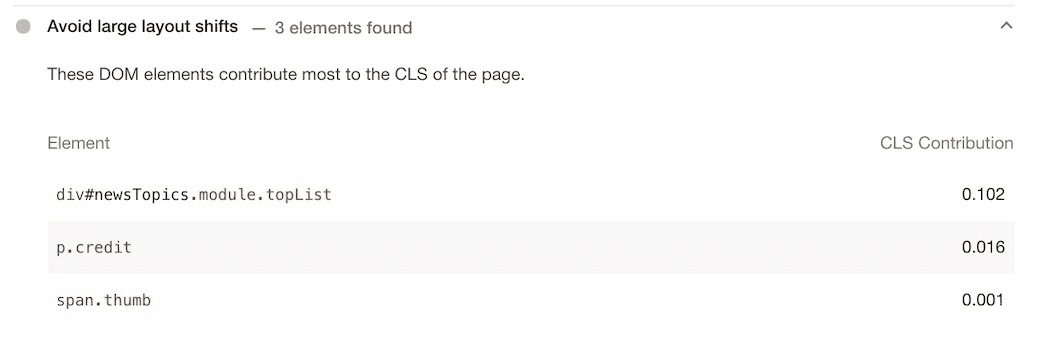
Команда использовала Chrome DevTools, чтобы определить, какие элементы вносят изменения в макет на странице. Области смещения макета в DevTools визуализируют элементы, вносящие вклад в CLS, выделяя их синим прямоугольником всякий раз, когда происходит сдвиг макета.

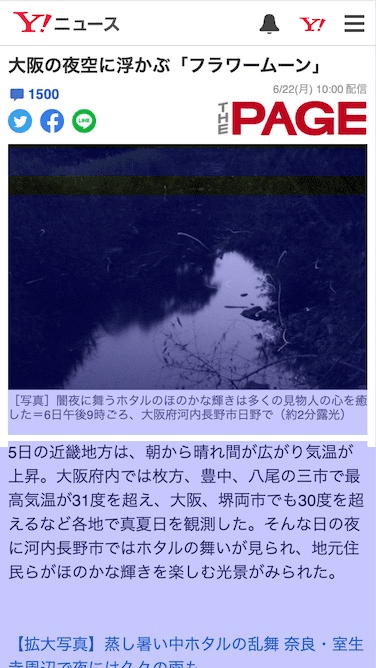
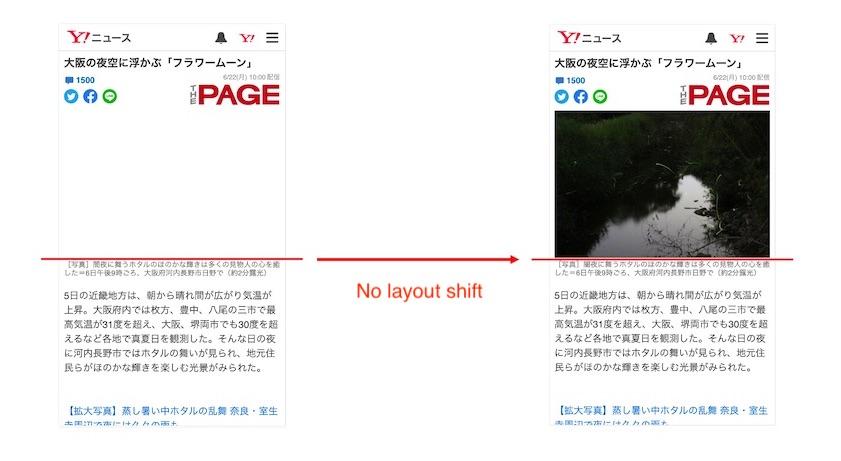
Они выяснили, что сдвиг макета произошел после того, как главное изображение вверху статьи было загружено для первого просмотра.

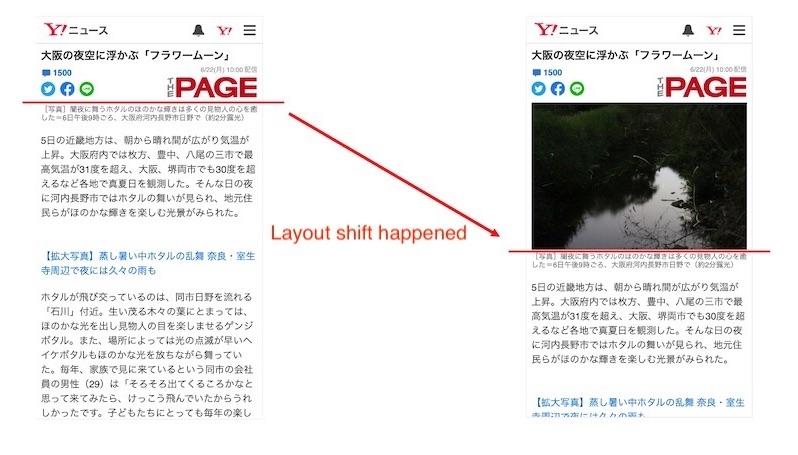
В приведенном выше примере, когда изображение завершает загрузку, текст сдвигается вниз (изменение положения обозначается красной линией).
Улучшение CLS для изображений
Для изображений фиксированного размера сдвиги макета можно предотвратить, указав атрибуты width и height в элементе img и используя свойство aspect-ratio CSS, доступное в современных браузерах. Однако Yahoo! JAPAN News необходимо было поддерживать не только современные браузеры, но и браузеры, установленные в относительно старых операционных системах, таких как iOS 9.
Они использовали поля соотношения сторон — метод, который использует разметку для резервирования места на странице перед загрузкой изображения. Этот метод требует заранее знать соотношение сторон изображения, которое они смогли получить из внутреннего API.

Результаты
Количество URL-адресов с низкой производительностью в Search Console снизилось на 98 %, а количество CLS в лабораторных данных снизилось примерно с 0,2 до 0. Что еще более важно, произошло несколько коррелирующих улучшений бизнес-показателей .

Когда Yahoo! JAPAN News сравнили показатели вовлеченности пользователей до и после оптимизации CLS и увидели несколько улучшений:
15,1 %
Больше просмотров страниц за сеанс
13,3 %
Более длительная продолжительность сеанса
1,72 %*
Более низкий показатель отказов (*процентных пунктов)
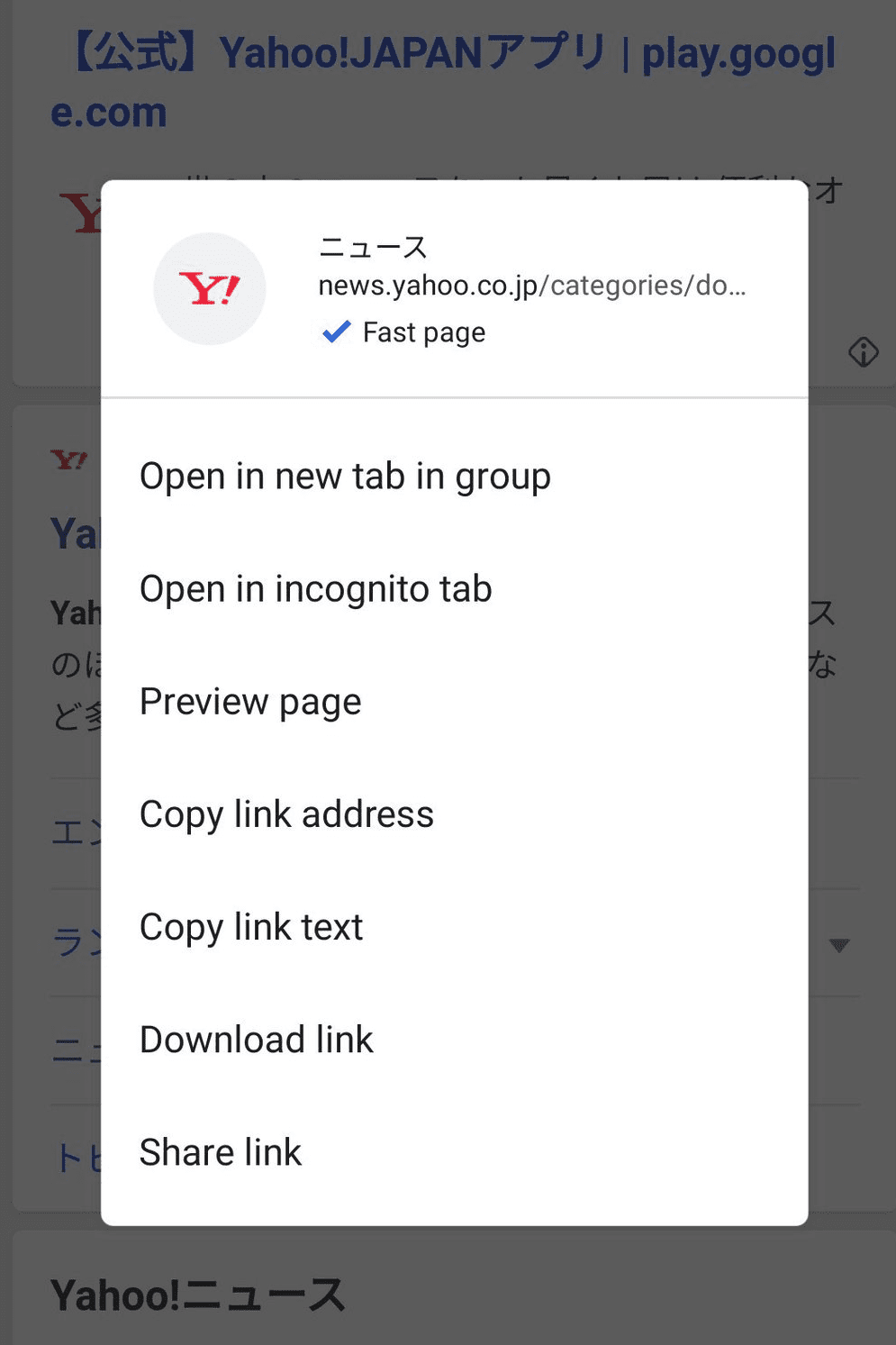
Улучшив CLS и другие показатели Core Web Vitals, Yahoo! JAPAN News также получила метку «Быстрая страница» в контекстном меню Chrome Android.

Изменения макета разочаровывают и отбивают у пользователей желание читать больше страниц, но ситуацию можно улучшить, используя соответствующие инструменты, выявляя проблемы и применяя лучшие практики. Улучшение CLS — это шанс улучшить ваш бизнес.
Для получения дополнительной информации прочитайте Yahoo! Пост инженерной команды Японии .




