אופטימיזציה של CLS ב-0.2 הובילה לעלייה של 15% במספר הצפיות בדפים בכל סשן, למשכי סשן ארוכים יותר ב-13% ולירידה של 1.72 נקודות אחוז בשיעור העזיבה.
Yahoo! JAPAN היא אחת מחברות המדיה הגדולות ביותר ביפן, שמספקת יותר מ-79 מיליארד צפיות בדפים בחודש. פלטפורמת החדשות שלהם, Yahoo! באתר JAPAN News יש יותר מ-22 מיליארד צפיות בדפים בחודש, וצוות מהנדסים שמטרתו לשפר את חוויית המשתמש.
בעקבות המעקב המתמשך אחרי המדדים הבסיסיים של חוויית המשתמש, הם זיהו קורלציה בין הציון המשופר של התזוזות המצטברות בפריסת הדף (CLS) באתר לבין עלייה של 15% במספר הצפיות בדפים בכל סשן ועלייה של 13% במשך הסשן.
0.2
שיפור ב-CLS
15.1%
יותר צפיות בדף לכל סשן
13.3%
משך סשן ארוך יותר
תוכן דף שזז באופן בלתי צפוי גורם לעתים קרובות לקליקים מקריים, לבלבול בדף ובסופו של דבר לתסכול של המשתמשים. משתמשים שמתוסכלים נוטים לא להישאר זמן רב. כדי לשמור על שביעות הרצון של המשתמשים, פריסת הדף צריכה להישאר יציבה לאורך כל מחזור החיים של חוויית המשתמש. ב-Yahoo! JAPAN News, לשיפור הזה הייתה השפעה חיובית משמעותית על מדדי ההתעניינות הקריטיים לעסק.
פרטים טכניים על האופן שבו הם שיפרו את ה-CLS מפורטים במאמר Yahoo! פוסט של צוות מהנדסי התוכנה של JAPAN News.
זיהוי הבעיה
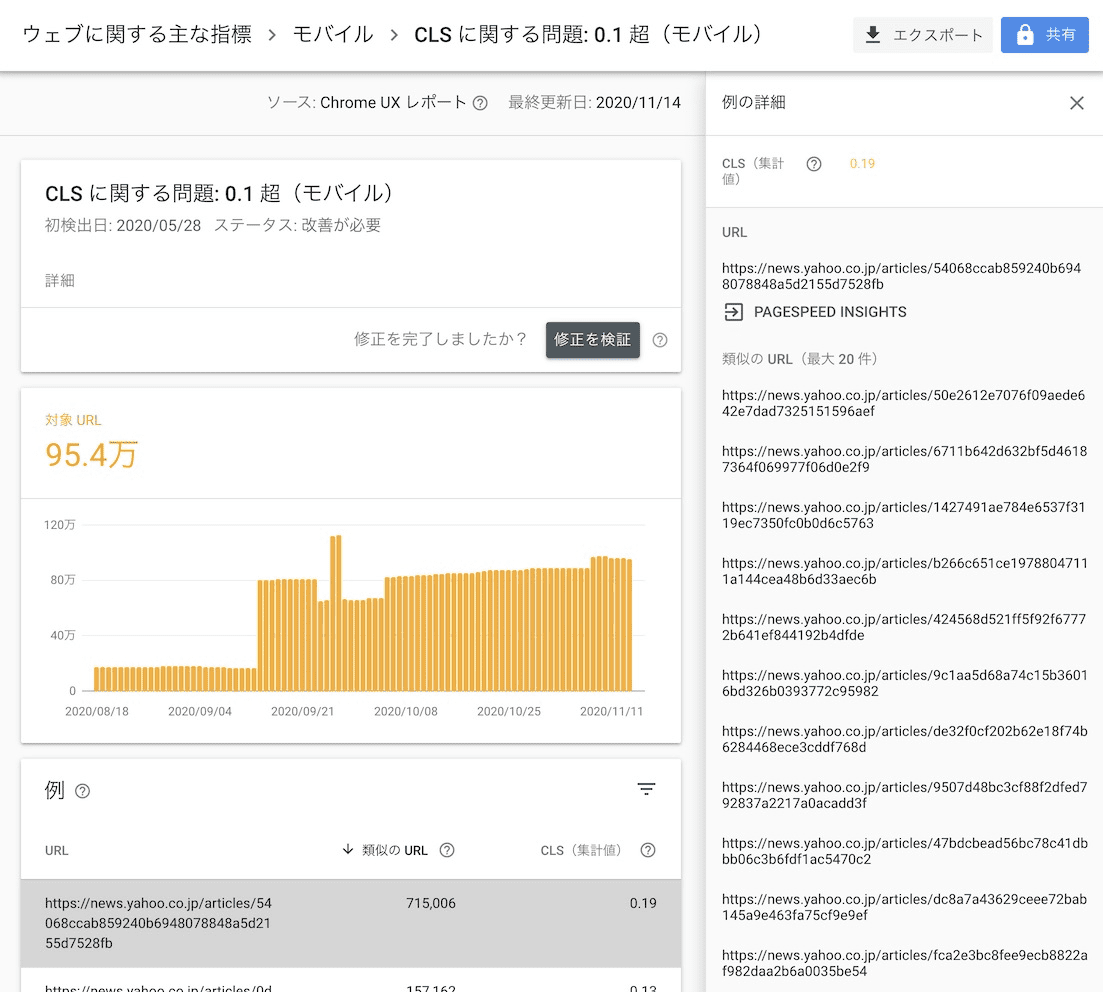
חשוב לעקוב אחרי מדדי הליבה של חוויית המשתמש (Core Web Vitals), כולל CLS, כדי לזהות בעיות ולגלות מהן המקור שלהן. ב-Yahoo! ב-JAPAN News, Search Console סיפק סקירה כללית מצוינת של קבוצות של דפים עם בעיות בביצועים, ו-Lighthouse עזר לזהות הזדמנויות לכל דף לשיפור חוויית השימוש בדף. בעזרת הכלים האלה, הם גילו שדף הפרטים של המאמר כלל CLS נמוך.


חשוב לזכור את החלק המצטבר של מדד ה-CLS – הציון מתועד במהלך כל מחזור החיים של הדף. במציאות, הציון יכול לכלול שינויים שמתרחשים כתוצאה מאינטראקציות של משתמשים, כמו גלילה בדף או הקשה על לחצן. כדי לאסוף ציונים של CLS מנתוני השדה, הצוות שילב דיווח של ספריית JavaScript של מדדי חוויית המשתמש הבסיסיים.
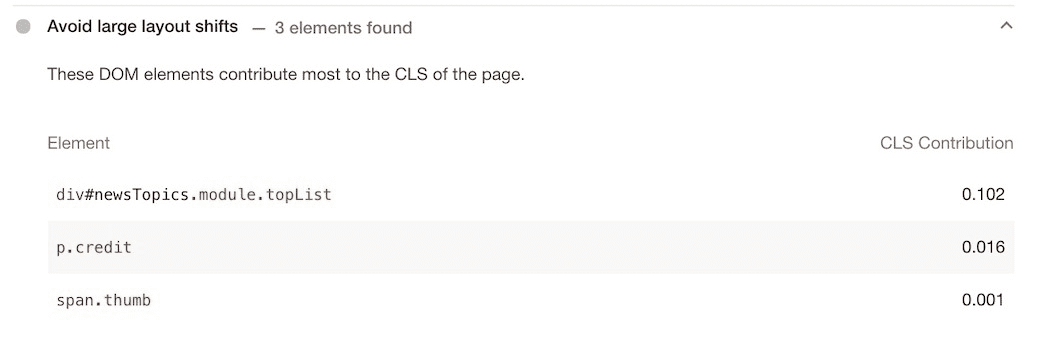
הצוות השתמש בכלים למפתחים של Chrome כדי לזהות אילו רכיבים גרמו לשינויים בפריסה בדף. התכונה אזורים שזזו בפריסה ב-DevTools מציגה באופן חזותי רכיבים שתורמים ל-CLS, על ידי הדגשה שלהם במלבן כחול בכל פעם שמתבצע שינוי בפריסה.

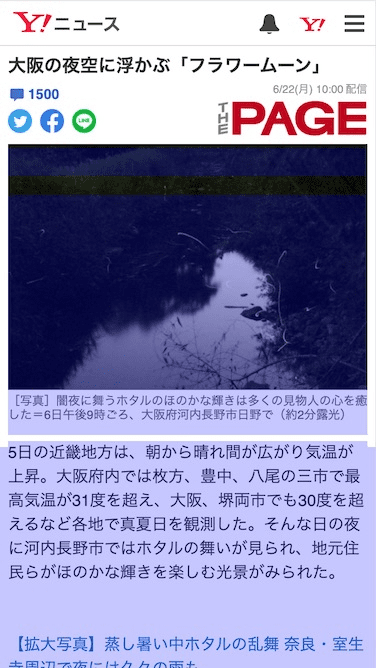
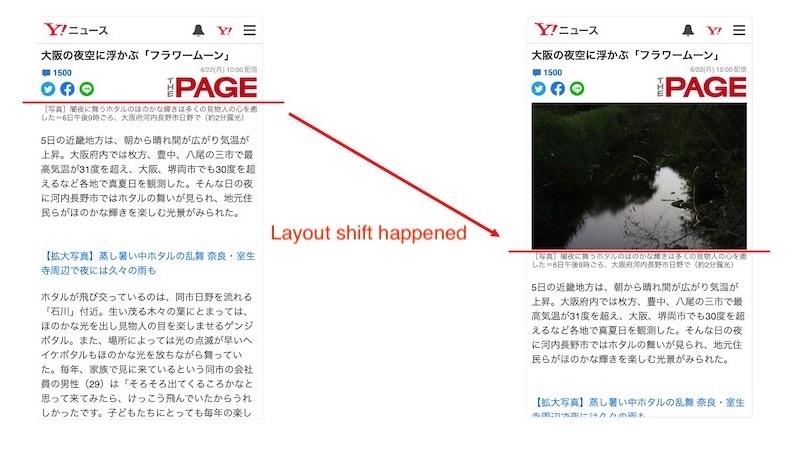
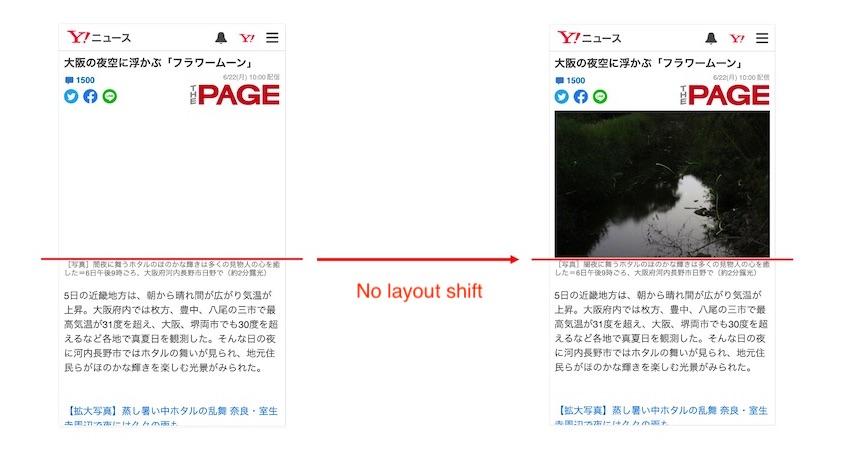
הם גילו ששינוי הפריסה התרחש אחרי שתמונת ה-Hero בחלק העליון של המאמר נטענה בתצוגה הראשונה.

בדוגמה שלמעלה, כשהתמונה מסתיימת לטעינת, הטקסט נדחף למטה (שינוי המיקום מסומן בשורה האדומה).
שיפור מדד CLS בתמונות
כדי למנוע שינויים בפריסה של תמונות בגודל קבוע, אפשר לציין את המאפיינים width ו-height ברכיב img ולהשתמש במאפיין ה-CSS aspect-ratio שזמין בדפדפנים מודרניים. עם זאת, Yahoo! אפליקציית JAPAN News נדרשה לתמוך לא רק בדפדפנים מודרניים, אלא גם בדפדפנים שמותקנים במערכות הפעלה ישנות יחסית, כמו iOS 9.
הם השתמשו בתיבות של יחס גובה-רוחב – שיטה שמשתמשת ברכיבי קוד כדי להקצות את המרחב בדף לפני שהתמונה נטענת. כדי להשתמש בשיטה הזו, צריך לדעת מראש את יחס הגובה-רוחב של התמונה, והם הצליחו לקבל את המידע הזה מ-API הקצה העורפי.

תוצאות
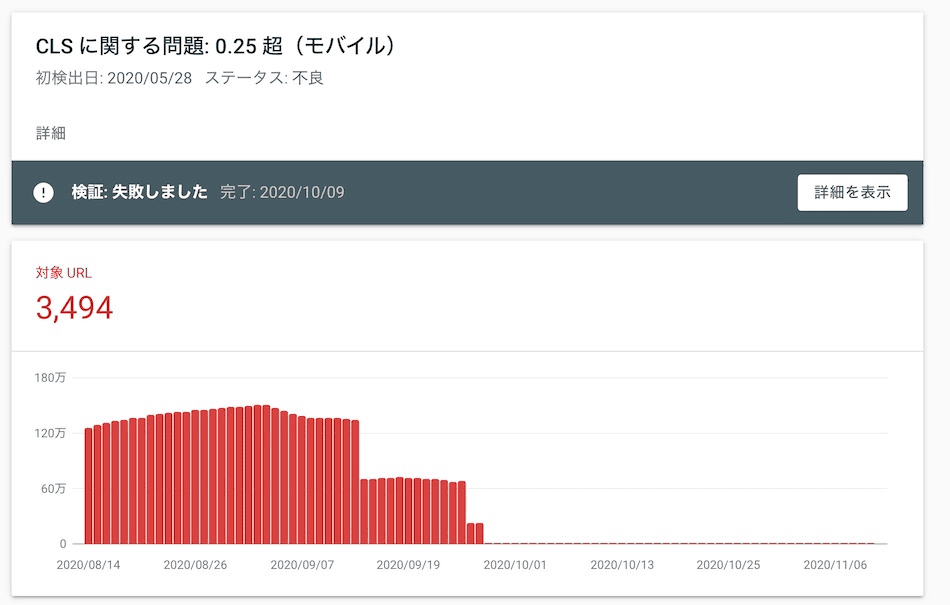
מספר כתובות ה-URL עם ביצועים נמוכים ב-Search Console ירד ב-98%, ו-CLS בנתוני המעבדה ירד מ-0.2 ל-0. חשוב יותר, היו כמה שיפורים במדדים העסקיים שקשורים לכך.

כש-Yahoo! ב-JAPAN News השוו בין מדדי ההתעניינות של המשתמשים לפני ואחרי האופטימיזציה של CLS, וראו כמה שיפורים:
15.1%
יותר צפיות בדף לכל סשן
13.3%
משך סשן ארוך יותר
1.72%*
שיעור יציאה נמוך יותר (*נקודות אחוז)
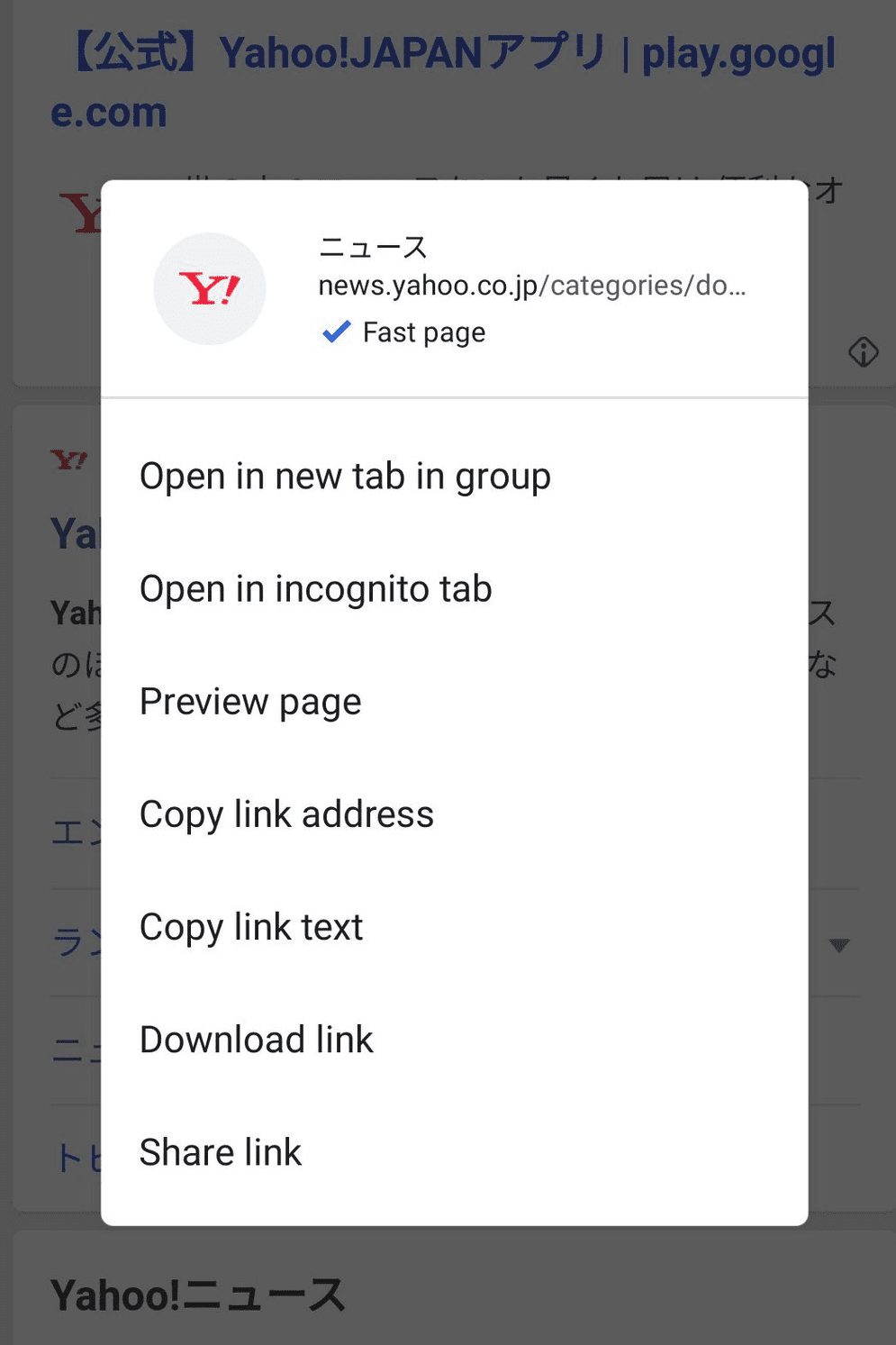
שיפור מדד ה-CLS ומדדים אחרים של Core Web Vitals ב-Yahoo! בנוסף, האתר JAPAN News קיבל את התוויות 'דף מהיר' בתפריט ההקשר של Chrome ל-Android.

שינויים בפריסה מפריעים למשתמשים ומונעים מהם לקרוא דפים נוספים. עם זאת, אפשר לשפר את המצב באמצעות הכלים המתאימים, זיהוי בעיות והטמעת שיטות מומלצות. שיפור ה-CLS הוא הזדמנות לשפר את העסק.
מידע נוסף זמין במאמר Yahoo! פוסט של צוות מהנדסי התוכנה ביפן.




