将 CLS 优化了 0.2 后,每次访问带来的网页浏览量提高了 15%,访问时长延长了 13%,跳出率下降了 1.72 个百分点。
Yahoo! JAPAN 是日本最大的媒体公司之一,每月网页浏览量超过 790 亿次。其新闻平台 Yahoo!JAPAN News 每月网页浏览量超过 220 亿次,其工程团队致力于提升用户体验。
通过持续监控核心网页指标,他们发现网站的 Cumulative Layout Shift (CLS) 得分有所提升,每次会话的网页浏览量增加了 15%,会话时长增加了 13%。
0.2
CLS 改进
15.1%
每次会话的网页浏览量更多
13.3%
更长的会话时长
页面内容意外移动通常会导致误点击、页面混乱,最终导致用户感到沮丧。感到沮丧的用户往往不会长久留在您的应用中。为了让用户满意,页面布局应在用户体验历程的整个生命周期内保持稳定。对于 Yahoo!JAPAN News 发现,这项改进对业务关键的互动指标产生了显著的积极影响。
如需详细了解他们如何提升 CLS,请参阅 Yahoo!JAPAN News 工程团队的帖子。
确定问题
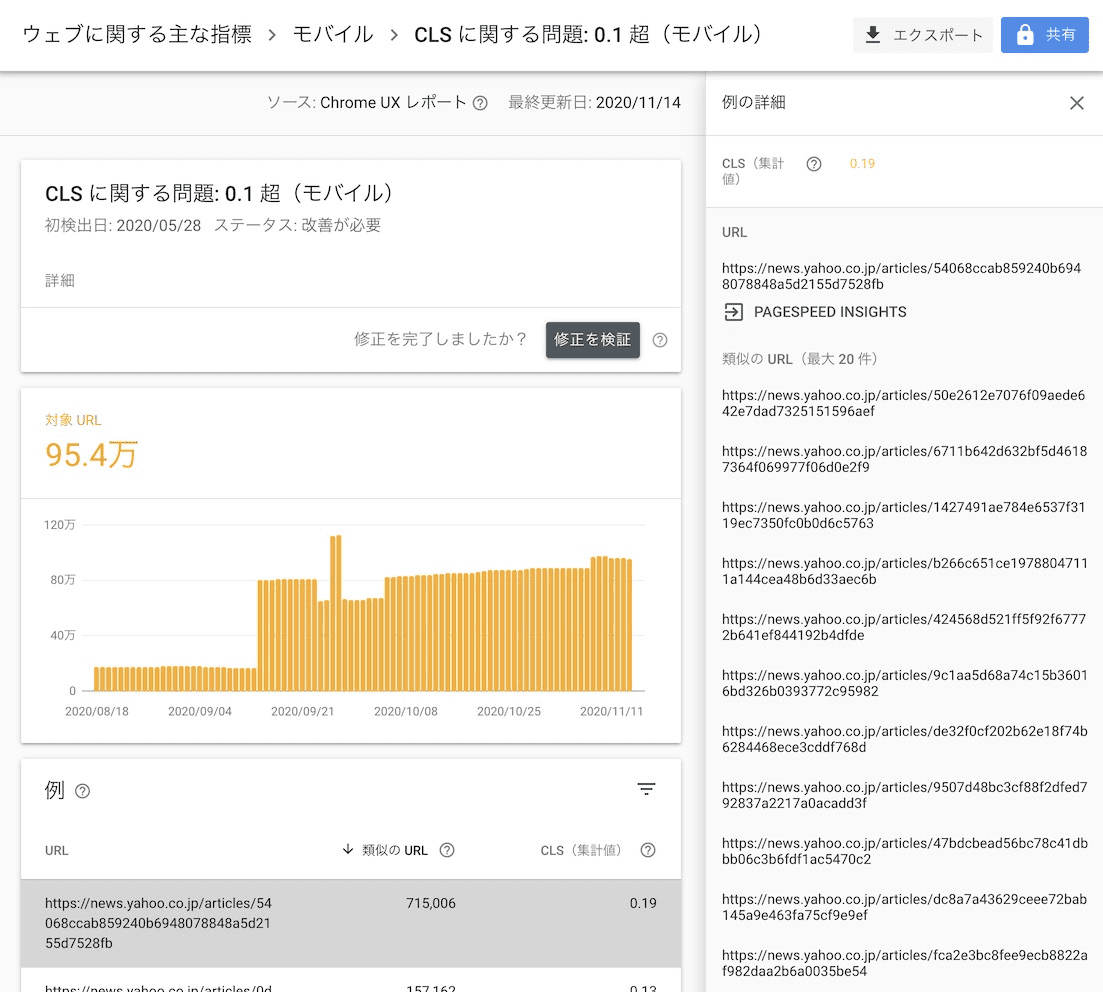
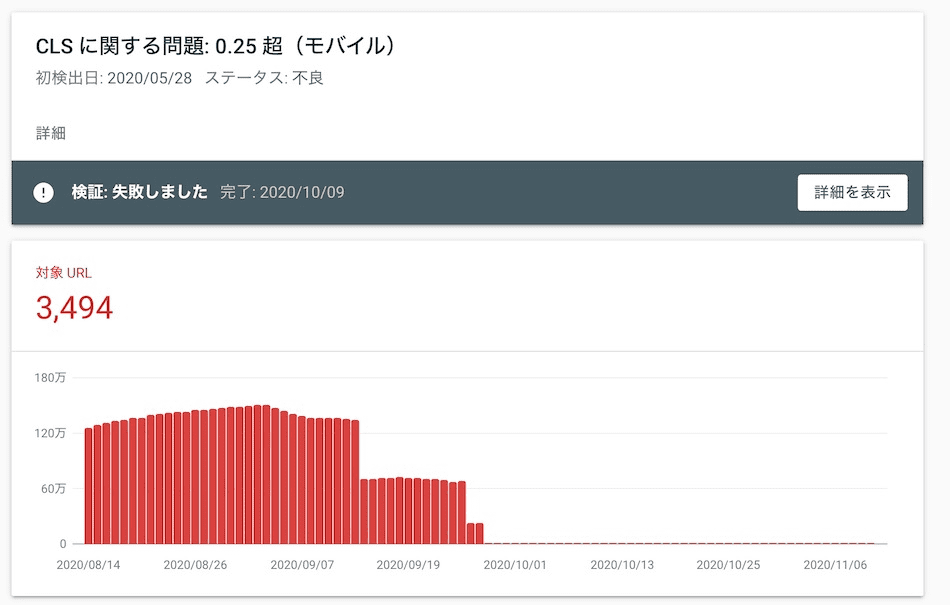
监控核心 Web 指标(包括 CLS)对于发现问题并确定问题来源至关重要。在 Yahoo!JAPAN News 网站的 Search Console 提供了有关存在性能问题的网页组的概览,Lighthouse 则帮助确定了每个网页可改进网页体验的机会。使用这些工具,他们发现文章详情页的 CLS 较差。


请务必注意累计布局偏移的累计部分 - 该得分是通过整个网页生命周期捕获的。在实际应用中,得分可能包括因用户互动(例如滚动网页或点按按钮)而发生的偏移。为了从现场数据中收集 CLS 得分,该团队集成了 web-vitals JavaScript 库报告。
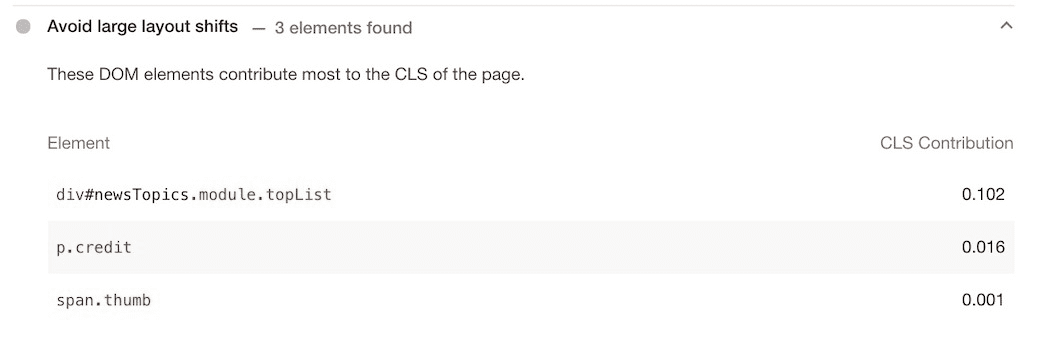
该团队使用 Chrome 开发者工具找出了导致网页布局发生变化的元素。每当发生布局偏移时,DevTools 中的布局偏移区域都会使用蓝色矩形突出显示导致 CLS 偏高的元素,以直观呈现这些元素。

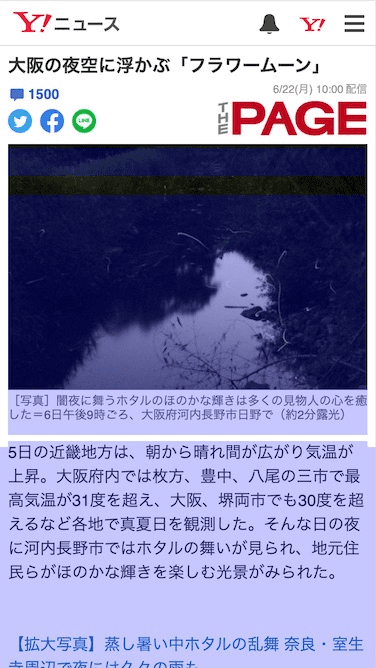
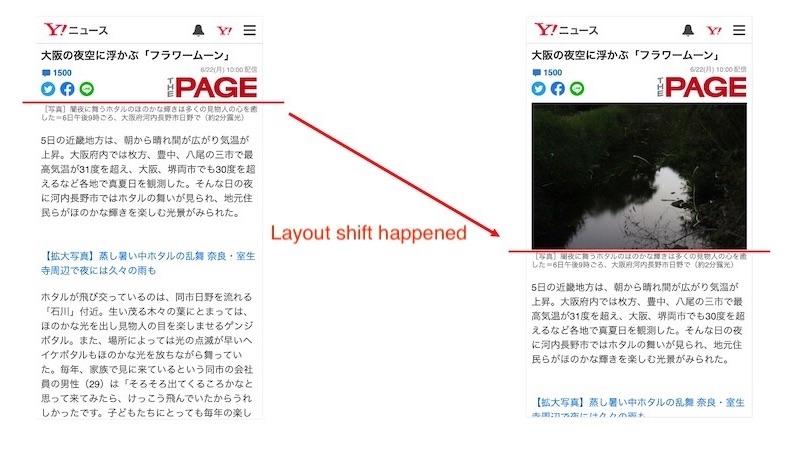
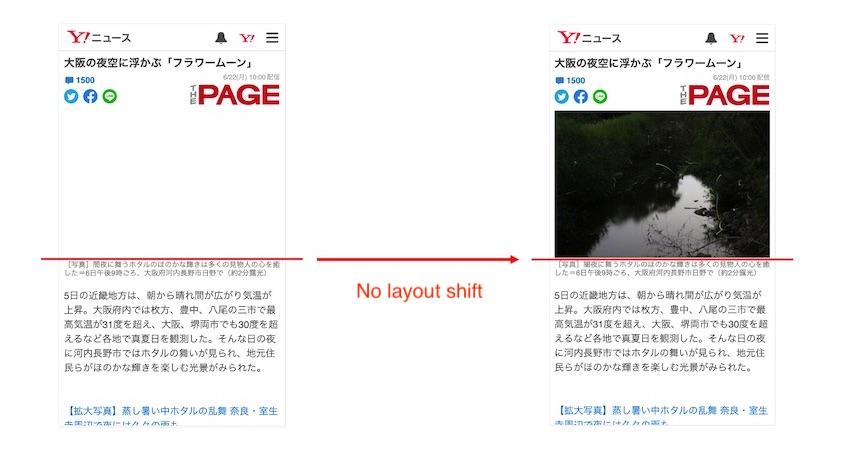
他们发现,在首次加载文章顶部的宣传图片后,出现了布局偏移。

在上面的示例中,当图片加载完毕时,文本会向下推移(红线表示位置变化)。
提高图片的 CLS
对于固定大小的图片,您可以在 img 元素中指定 width 和 height 属性,并使用现代浏览器中提供的 CSS aspect-ratio 属性,以防止布局偏移。不过,Yahoo! JAPAN News 不仅需要支持新型浏览器,还需要支持安装在相对较旧的操作系统(例如 iOS 9)中的浏览器。
他们使用了宽高比框,这种方法会在图片加载之前使用标记在网页上预留空间。此方法需要提前知道图片的宽高比,而他们可以从后端 API 获取此信息。

结果
Search Console 中效果不佳的网址数量减少了 98%,实验室数据中的 CLS 从大约 0.2 下降到了 0。更重要的是,业务指标出现了多项相关改进。

当 Yahoo! JAPAN News 比较了优化 CLS 前后的用户互动指标,发现了多项改进:
15.1%
每次会话的网页浏览量更多
13.3%
更长的会话时长
1.72%*
降低跳出率(*百分点)
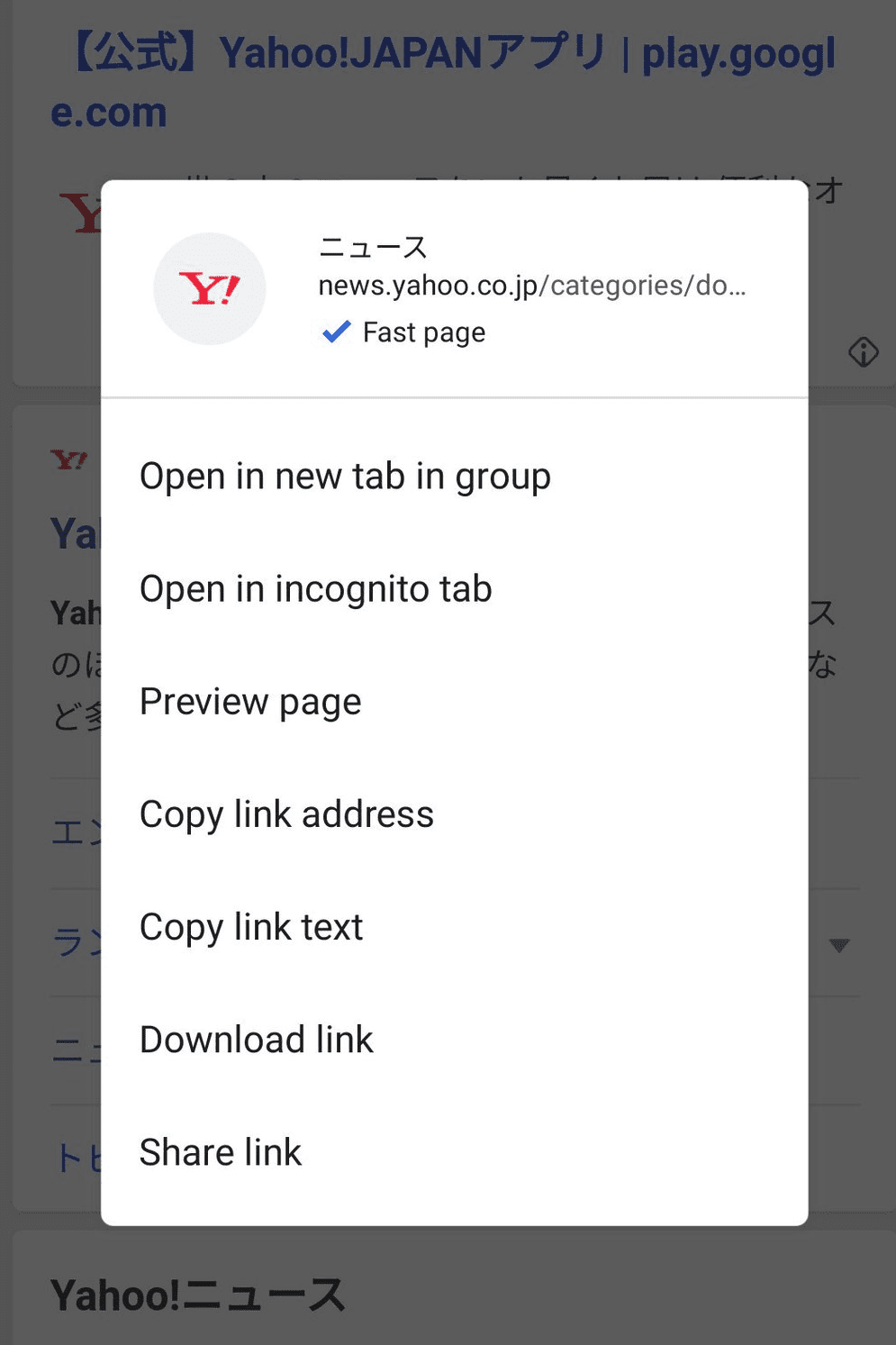
通过改进 CLS 和其他 Core Web Vitals 指标,Yahoo!JAPAN News 还在 Chrome Android 的上下文菜单中获得了“快速网页”标签。

布局偏移会让用户感到沮丧,并阻止他们阅读更多网页,但您可以通过使用适当的工具、发现问题并应用最佳实践来改进这种情况。提高 CLS 是提升业务成效的机会。
如需了解详情,请参阅 Yahoo! JAPAN 工程团队的帖子。




