Otimizar a CLS em 0,2 levou a um aumento de 15% nas visualizações de página por sessão, a durações de sessão 13% mais longas e a uma redução de 1,72 ponto percentual na taxa de rejeição.
Central de Ajuda do Yahoo! Japan é uma das maiores empresas de mídia do Japão, fornecendo mais de 79 bilhões de visualizações de página por mês. A plataforma de notícias deles, o Yahoo! JAPAN News tem mais de 22 bilhões de visualizações de página por mês e uma equipe de engenharia dedicada a melhorar a experiência do usuário.
Ao monitorar continuamente as Core Web Vitals, elas correlacionaram a pontuação aprimorada da Mudança de layout cumulativa (CLS) do site com um aumento de 15% nas visualizações de página por sessão e de 13% na duração da sessão.
0,2
Melhoria na CLS
15,1%
Mais visualizações de página por sessão
13,3%
Sessão mais longa
A movimentação inesperada do conteúdo da página geralmente causa cliques acidentais, desorientação na página e, por fim, frustração do usuário. Usuários frustrados tendem a não ficar por muito tempo. Para manter os usuários felizes, o layout da página precisa permanecer estável durante todo o ciclo de vida da jornada do usuário. Para o Yahoo! Japão Notícias que essa melhoria teve um impacto positivo significativo nas métricas de engajamento crítico dos negócios.
Para detalhes técnicos sobre como eles melhoraram o CLS, leia a documentação do Yahoo! JAPAN News da equipe de engenharia do Google Notícias.
Identificação do problema
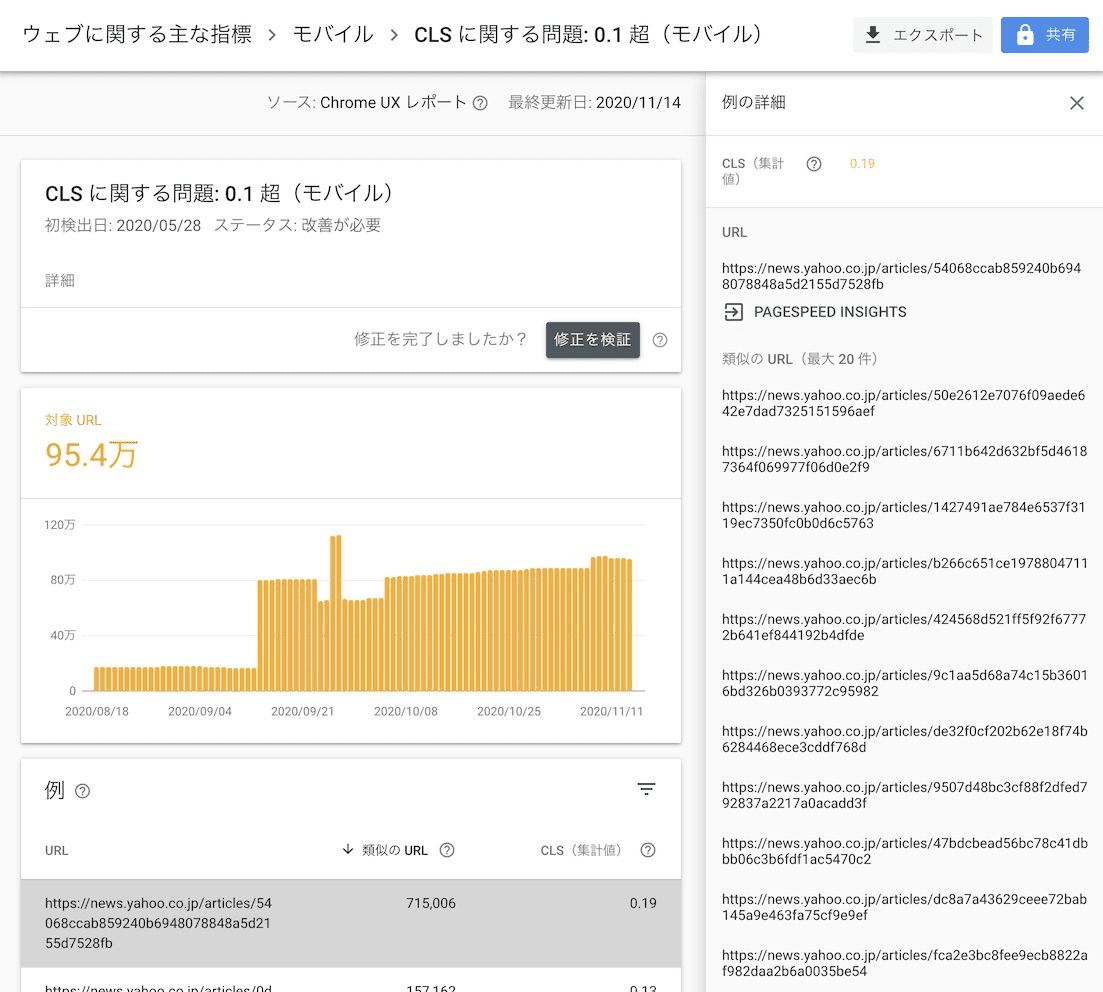
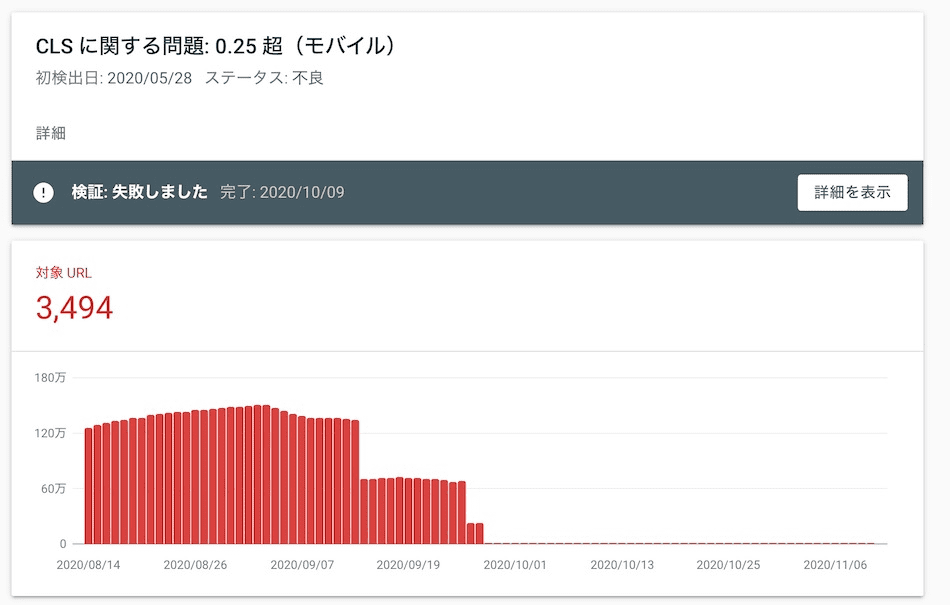
Monitorar as Core Web Vitals, incluindo o CLS, é crucial para detectar problemas e identificar a origem deles. No Yahoo! JAPAN News, o Search Console forneceu uma ótima visão geral de grupos de páginas com problemas de desempenho, e o Lighthouse ajudou a identificar oportunidades por página para melhorar a experiência na página. Usando essas ferramentas, eles descobriram que a página de detalhes do artigo tinha CLS ruim.


É importante ter em mente a parte cumulativa da mudança de layout cumulativa. A pontuação é capturada durante todo o ciclo de vida da página. No mundo real, a pontuação pode incluir mudanças que acontecem como resultado de interações do usuário, como rolar uma página ou tocar em um botão. Para coletar pontuações de CLS dos dados de campo, a equipe integrou os relatórios da biblioteca JavaScript web-vitals.
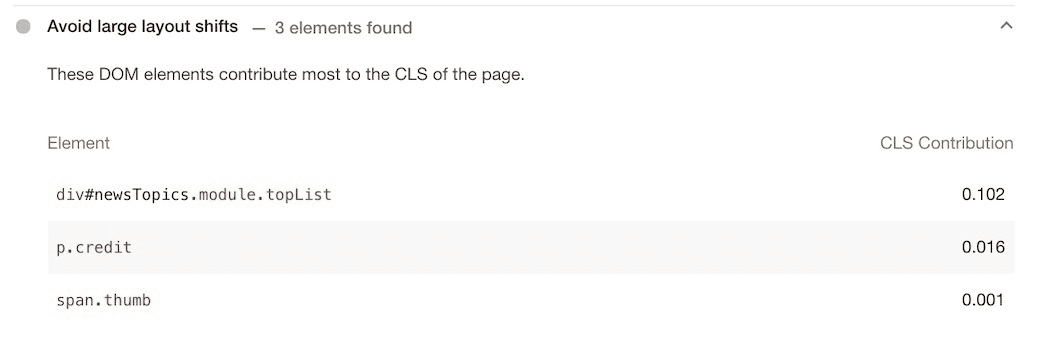
A equipe usou o Chrome DevTools para identificar quais elementos estavam fazendo mudanças de layout na página. As regiões de mudança de layout no DevTools mostram elementos que contribuem para a CLS, destacando-os com um retângulo azul sempre que ocorre uma mudança de layout.

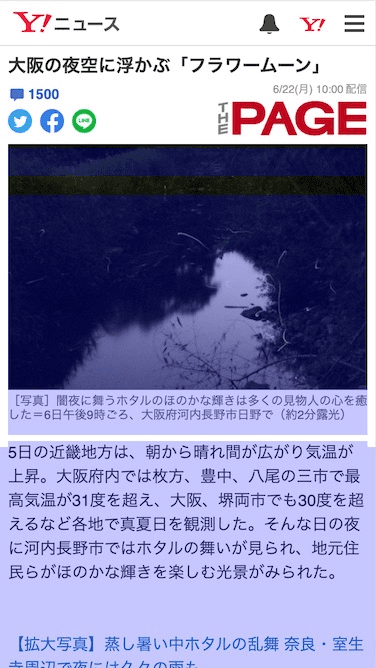
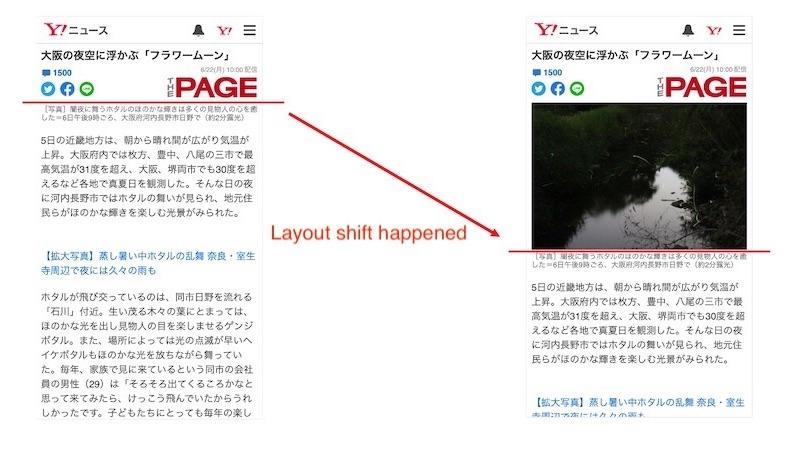
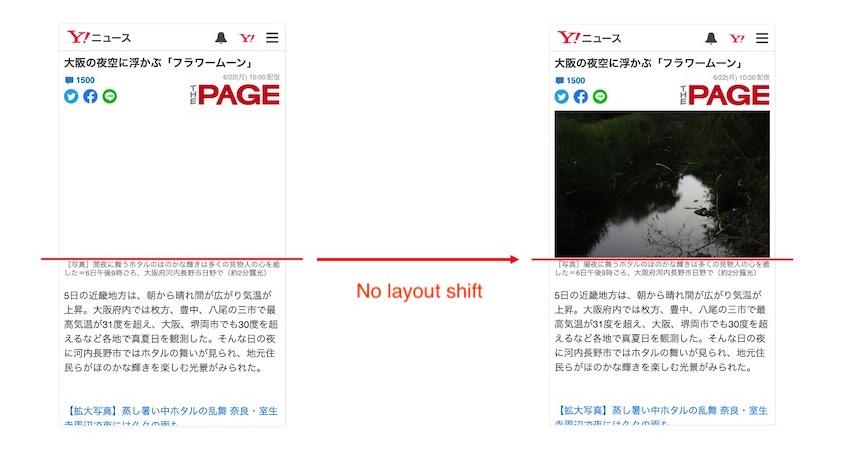
Eles descobriram que uma mudança de layout ocorria depois que a imagem principal na parte de cima do artigo era carregada na primeira visualização.

No exemplo acima, quando a imagem termina de carregar, o texto é empurrado para baixo (a mudança de posição é indicada com a linha vermelha).
Melhorar a CLS para imagens
Para imagens de tamanho fixo, as mudanças de layout podem ser impedidas especificando os atributos width
e height no elemento img e usando a propriedade CSS
aspect-ratio,
disponível em navegadores mais recentes. No entanto, o Yahoo! JAPAN News precisava oferecer suporte não apenas a navegadores modernos, mas também a navegadores instalados em sistemas operacionais relativamente antigos, como o iOS 9.
A equipe usou Caixas de proporção, um método que usa marcação para reservar o espaço na página antes que a imagem seja carregada. Para usar esse método, é preciso saber com antecedência a proporção da imagem, que era possível conseguir com a API de back-end.

Resultados
O número de URLs com baixo desempenho no Search Console diminuiu 98%, e a CLS nos dados de laboratório diminuiu de cerca de 0,2 para 0. Mais importante, houve várias melhorias correlacionadas nas métricas de negócios.

Quando o Yahoo! O JAPAN News comparou as métricas de engajamento do usuário antes e depois da otimização do CLS, percebeu várias melhorias:
15,1%
Mais visualizações de página por sessão
13,3%
Sessão mais longa
1,72%*
Taxa de rejeição mais baixa (*pontos percentuais)
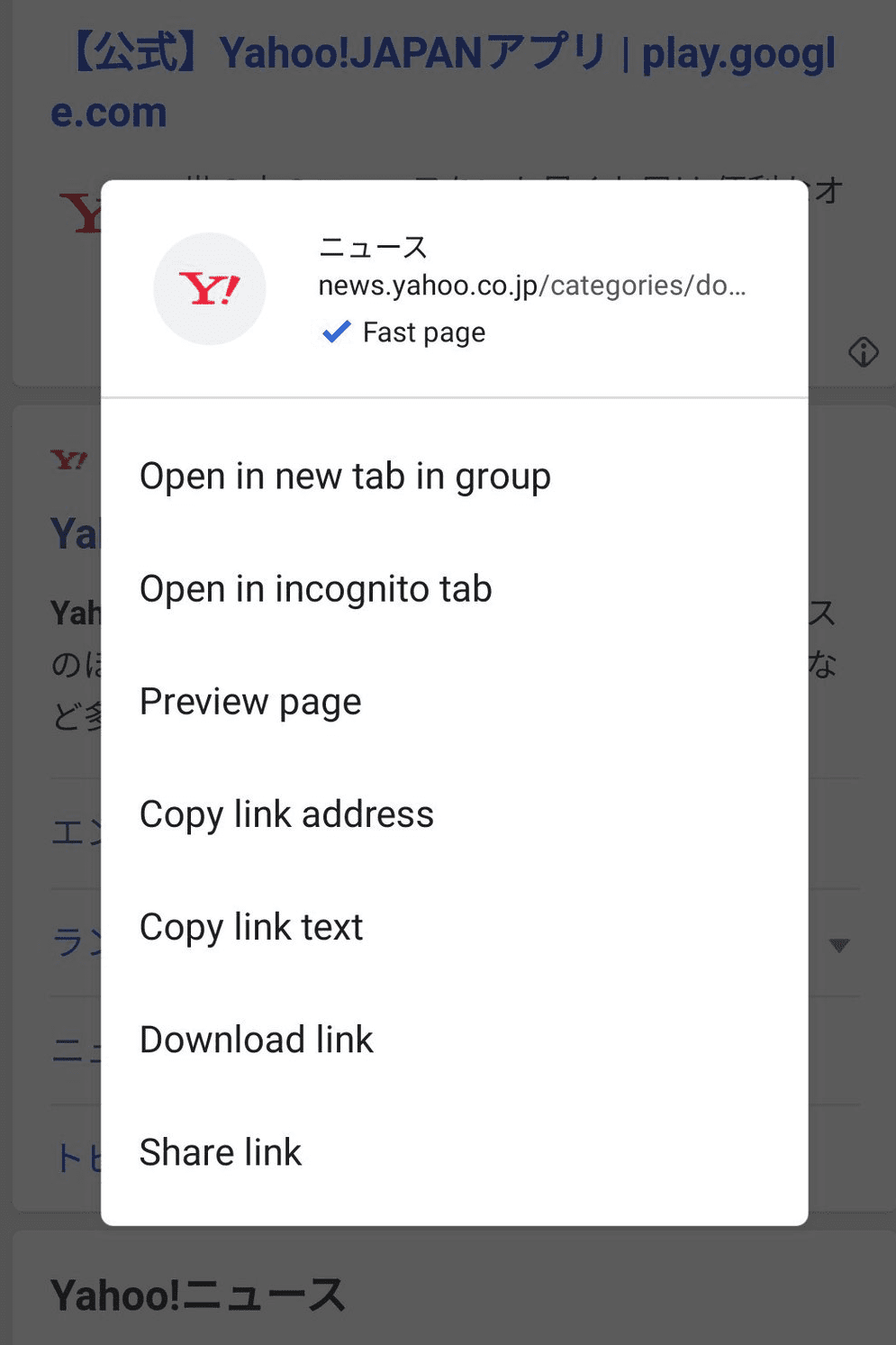
Ao melhorar a CLS e outras métricas das Core Web Vitals, o Yahoo! JAPAN News também recebeu o rótulo"Página rápida" no menu de contexto do Chrome para Android.

Mudanças de layout são frustrantes e desencorajam os usuários a ler mais páginas, mas isso pode ser melhorado com o uso das ferramentas adequadas, a identificação de problemas e a aplicação de práticas recomendadas. Melhorar a CLS é uma chance de aprimorar seus negócios.
Para mais informações, consulte a Central de Ajuda do Yahoo! Japan (link em inglês).




