सीएलएस को 0.2 तक ऑप्टिमाइज़ करने से, हर सेशन में पेज व्यू में 15% की बढ़ोतरी हुई. साथ ही, सेशन 13% ज़्यादा समय तक चला और बाउंस रेट में 1.72 प्रतिशत की कमी आई.
Yahoo! JAPAN जापान की सबसे बड़ी मीडिया कंपनियों में से एक है, जो हर महीने 79 अरब से ज़्यादा पेज व्यू देती है. उनका समाचार प्लैटफ़ॉर्म, Yahoo! JAPAN News पर हर महीने 22 अरब से ज़्यादा पेज व्यू मिलते हैं. साथ ही, एक इंजीनियरिंग टीम भी है, जो उपयोगकर्ता अनुभव को बेहतर बनाने के लिए काम करती है.
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली मेट्रिक पर लगातार नज़र रखने से, ये साइट के कुल लेआउट शिफ़्ट (सीएलएस) के स्कोर को बेहतर बनाती हैं, क्योंकि हर सेशन में पेज व्यू में 15% और सेशन की अवधि में 13% की बढ़ोतरी होती है.
0.2
सीएलएस में सुधार
15.1%
हर सेशन में ज़्यादा पेज व्यू
13.3%
सेशन की अवधि ज़्यादा है
पेज पर अचानक दिखने वाला कॉन्टेंट अक्सर अनजाने में क्लिक करने, पेज पर मतिभ्रम, और उपयोगकर्ता को परेशान करता है. ऐसे उपयोगकर्ता, साइट पर ज़्यादा देर तक बने रहते हैं. उपयोगकर्ताओं को खुश रखने के लिए, पेज का लेआउट उपयोगकर्ता की पूरी लाइफ़साइकल के दौरान एक जैसा होना चाहिए. Yahoo! के लिए JAPAN Google Ads की इस बढ़ोतरी से कारोबार की अहम यूज़र ऐक्टिविटी वाली मेट्रिक पर काफ़ी अच्छा असर पड़ा है.
सीएलएस को बेहतर बनाने के बारे में तकनीकी जानकारी के लिए, Yahoo! JAPAN News की इंजीनियरिंग टीम की पोस्ट.
समस्या की पहचान करना
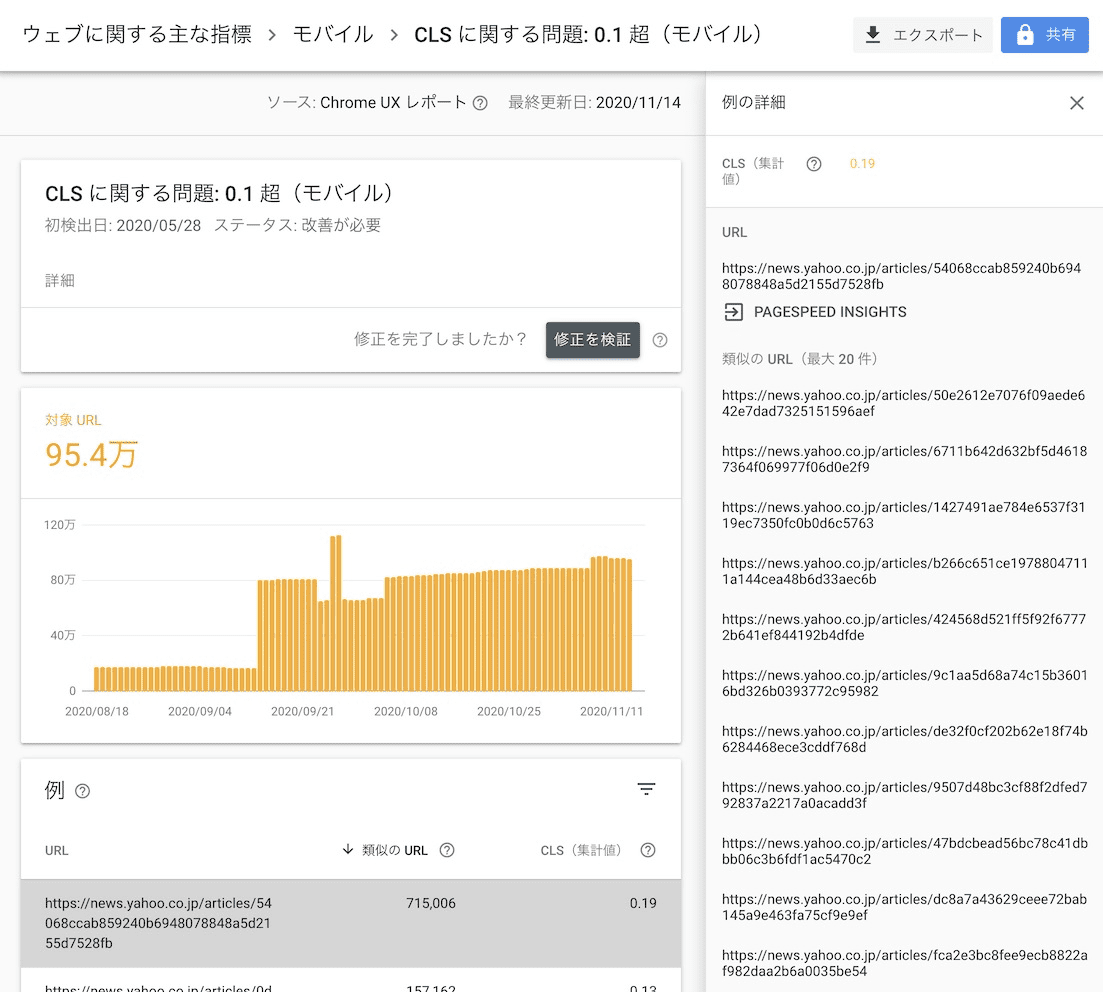
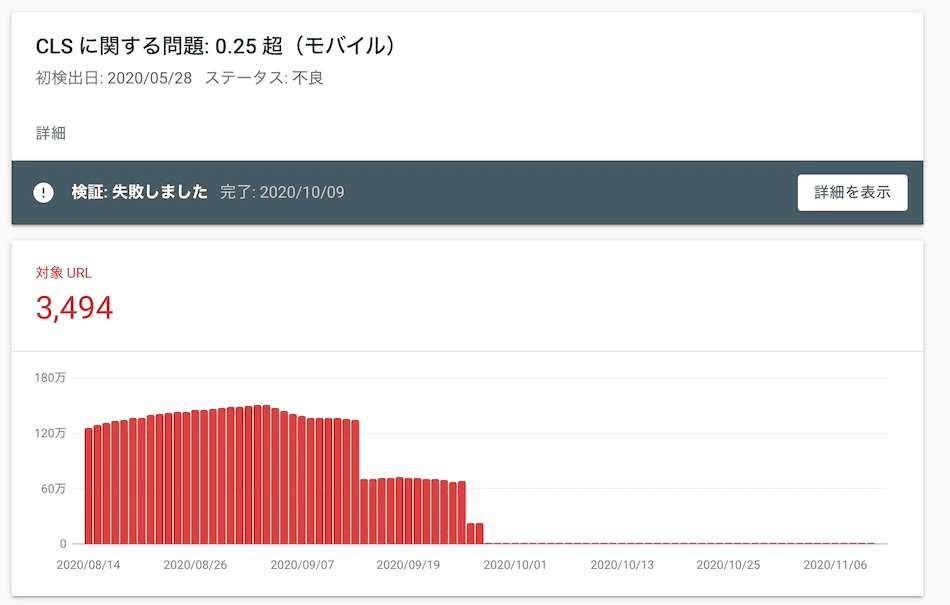
समस्याओं का पता लगाने और यह पता लगाने के लिए कि वे कहां से आ रही हैं, सीएलएस के साथ-साथ वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी पर नज़र रखना बहुत ज़रूरी है. Yahoo! जापान से जुड़ी News, Search Console की मदद से, परफ़ॉर्मेंस की समस्याओं वाले पेजों के ग्रुप की खास जानकारी मिली. साथ ही, Lighthouse ने पेज की परफ़ॉर्मेंस को बेहतर बनाने के लिए, हर पेज के अवसरों की पहचान की. इन टूल का इस्तेमाल करके, उन्हें पता चला कि लेख की ज़्यादा जानकारी वाले पेज का सीएलएस खराब था.


कुल लेआउट शिफ़्ट के कुल हिस्से का ध्यान रखना ज़रूरी है—स्कोर, पेज की पूरी लाइफ़साइकल के दौरान कैप्चर किया जाता है. असल दुनिया में, स्कोर में उन बदलावों को शामिल किया जा सकता है जो उपयोगकर्ता के इंटरैक्शन की वजह से होते हैं. इन इंटरैक्शन में, किसी पेज को स्क्रोल करना या किसी बटन पर टैप करना शामिल है. फ़ील्ड डेटा से सीएलएस स्कोर इकट्ठा करने के लिए, टीम ने वेब-वाइटल JavaScript लाइब्रेरी रिपोर्टिंग को इंटिग्रेट किया.
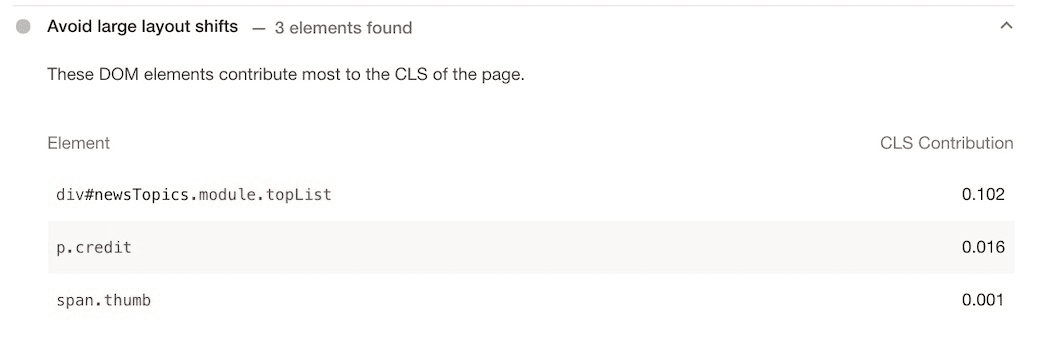
टीम ने Chrome DevTools का इस्तेमाल करके यह पता लगाया कि कौनसे एलिमेंट, पेज पर लेआउट शिफ़्ट कर रहे थे. DevTools में लेआउट शिफ़्ट रीजन, सीएलएस में योगदान देने वाले एलिमेंट को विज़ुअलाइज़ करता है. ऐसा करने के लिए, लेआउट शिफ़्ट होने पर, उन्हें नीले रेक्टैंगल से हाइलाइट किया जाता है.

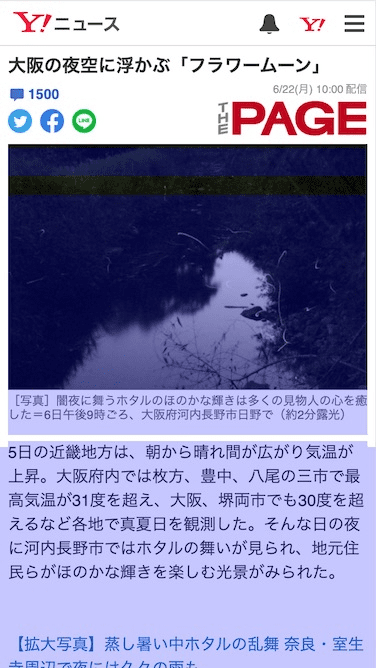
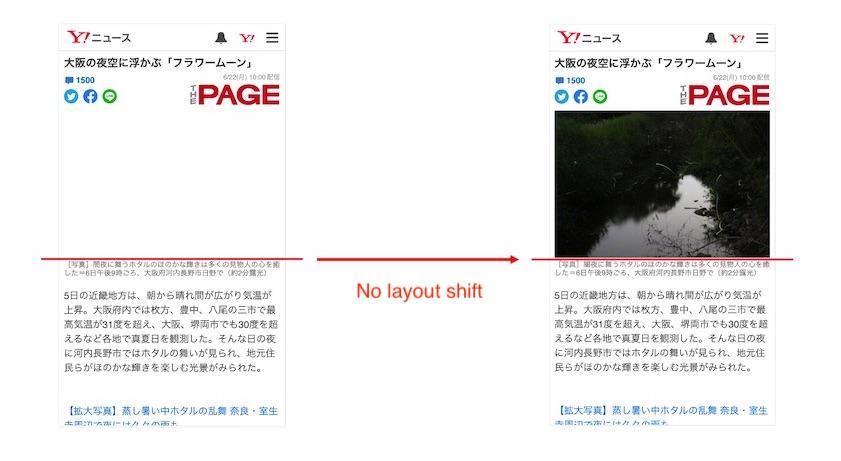
उन्हें पता चला कि लेख में सबसे ऊपर हीरो इमेज को पहली बार लोड करने के बाद, लेआउट शिफ़्ट हुआ है.

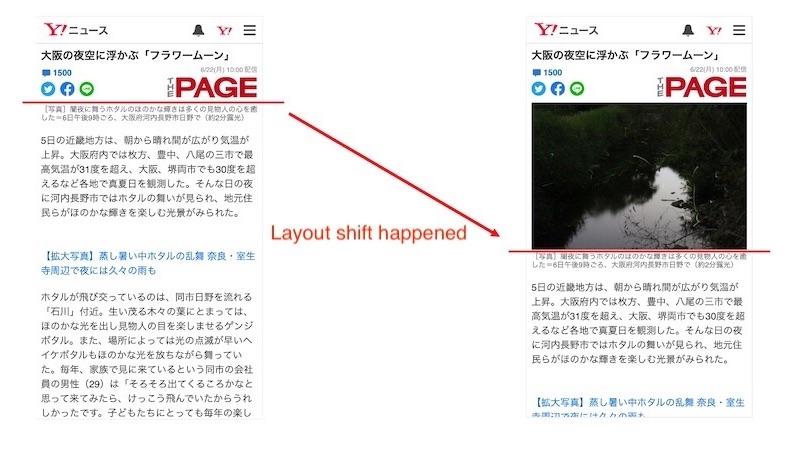
ऊपर दिए गए उदाहरण में, इमेज लोड होने के बाद, टेक्स्ट को नीचे धकेल दिया जाता है (जगह में बदलाव को लाल लाइन से दिखाया गया है).
इमेज के लिए सीएलएस में सुधार करना
तय साइज़ वाली इमेज के लिए, लेआउट शिफ़्ट को रोका जा सकता है. इसके लिए, img एलिमेंट में width और height एट्रिब्यूट की जानकारी दें और मॉडर्न ब्राउज़र में उपलब्ध सीएसएस aspect-ratio प्रॉपर्टी का इस्तेमाल करें. हालांकि, Yahoo! JAPAN News को सिर्फ़ आधुनिक ब्राउज़र के साथ-साथ, iOS 9 जैसे पुराने
ऑपरेटिंग सिस्टम में इंस्टॉल किए गए ब्राउज़र पर भी काम करने की ज़रूरत थी.
उन्होंने आसपेक्ट रेशियो बॉक्स का इस्तेमाल किया. यह एक ऐसा तरीका है जिसमें इमेज लोड होने से पहले, पेज पर जगह को रिज़र्व करने के लिए मार्कअप का इस्तेमाल किया जाता है. इस तरीके के लिए, इमेज के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को पहले से जानना ज़रूरी है, जिसे वे बैकएंड एपीआई से हासिल कर सकते थे.

नतीजे
Search Console में खराब परफ़ॉर्मेंस वाले यूआरएल की संख्या 98% गिर गई. साथ ही, लैब डेटा में सीएलएस करीब 0.2 से घटकर 0 हो गया. इससे भी अहम बात यह है कि कारोबार की मेट्रिक में, आपस में कई सुधार किए गए हैं.

जब Yahoo! JAPAN News ने सीएलएस ऑप्टिमाइज़ेशन से पहले और बाद में, यूज़र ऐक्टिविटी वाली मेट्रिक की तुलना की. इससे उसे कई सुधार दिखे:
15.1%
हर सेशन में ज़्यादा पेज व्यू
13.3%
सेशन की अवधि ज़्यादा है
1.72%*
कम बाउंस दर (*प्रतिशत अंक)
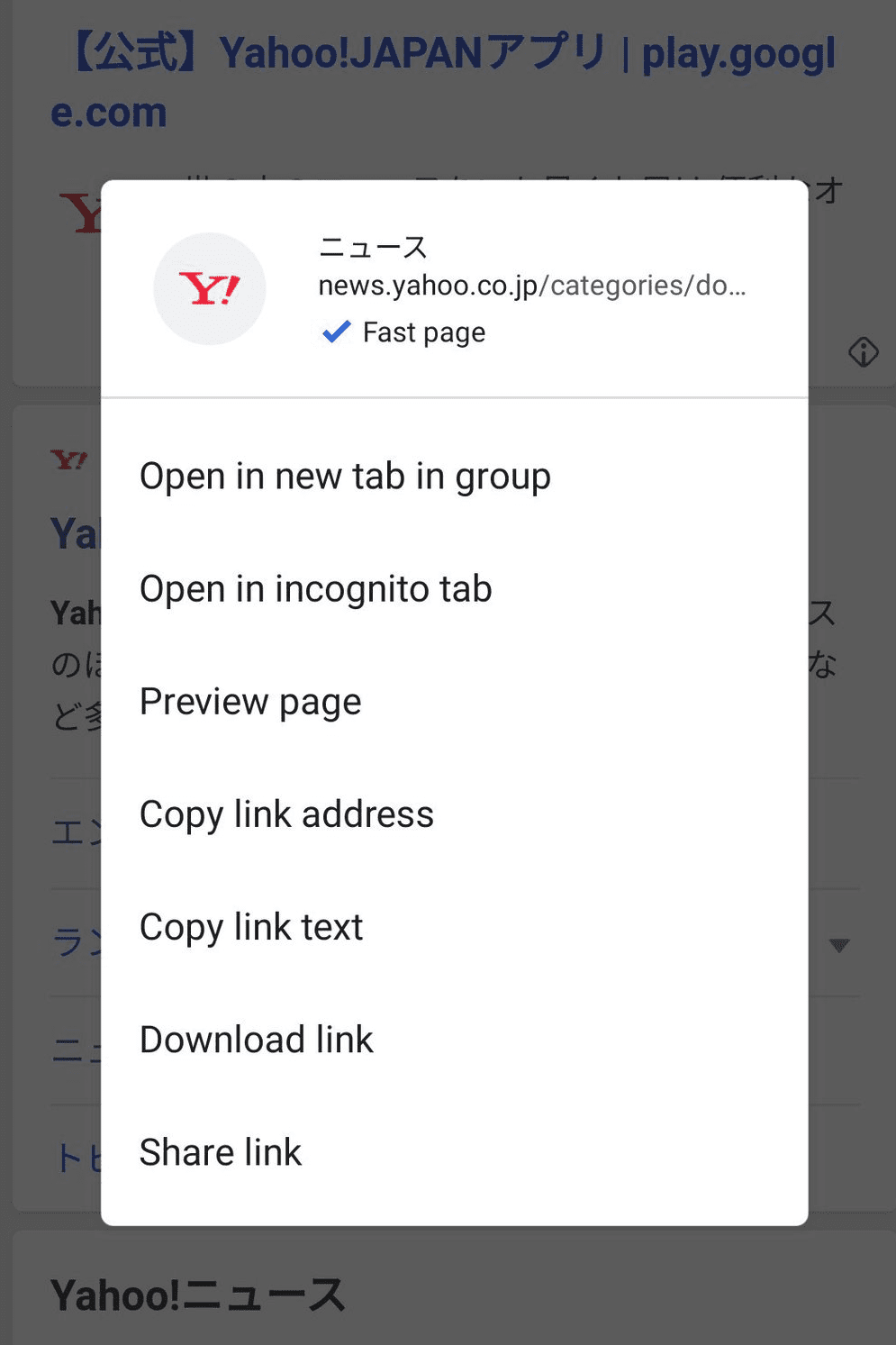
सीएलएस और वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली अन्य मेट्रिक में सुधार करके, Yahoo! JAPAN News को Chrome Android के संदर्भ मेन्यू में "फ़ास्ट पेज" लेबल भी मिला.

लेआउट शिफ़्ट परेशान करने वाली होती है और उपयोगकर्ताओं को ज़्यादा पेज पढ़ने से रोकती है. लेकिन सही टूल का इस्तेमाल करके, समस्याओं की पहचान करके, और सबसे सही तरीके लागू करके इन्हें बेहतर बनाया जा सकता है. सीएलएस में सुधार करने से आपके कारोबार को बेहतर बनाया जा सकता है.
ज़्यादा जानकारी के लिए, Yahoo! जापान की इंजीनियरिंग टीम की पोस्ट.




