将 CLS 优化 0.2 后,每次会话的网页浏览量提高了 15%,会话时长延长了 13%,跳出率降低了 1.72 个百分点。
Yahoo! JAPAN 是日本最大的媒体公司之一,每月提供超过 790 亿的网页浏览量。他们的新闻平台 Yahoo! JAPAN News 的每月网页浏览量超过 220 亿,此外还有一支致力于改善用户体验的工程团队。
通过持续监控 Core Web Vitals,他们将网站的 Cumulative Layout Shift (CLS) 得分提高,使得每次会话的网页浏览量增加了 15%,会话时长增加了 13%。
0.2
CLS 改进
15.1%
每次会话的网页浏览量增幅
13.3%
会话时长更长
网页内容意外地移动通常会导致误点击、使用户无法辨别页面方向,并最终导致用户感到沮丧。失望的用户往往不会长时间停留。为了确保用户满意,页面布局应在用户体验历程的整个生命周期内保持稳定。对于 Yahoo!日本 新闻 - 这项改进对关键业务互动指标产生了显著的积极影响。
有关他们如何改进 CLS 的技术详情,请参阅 Yahoo!JAPAN News 工程团队的博文。
确定问题
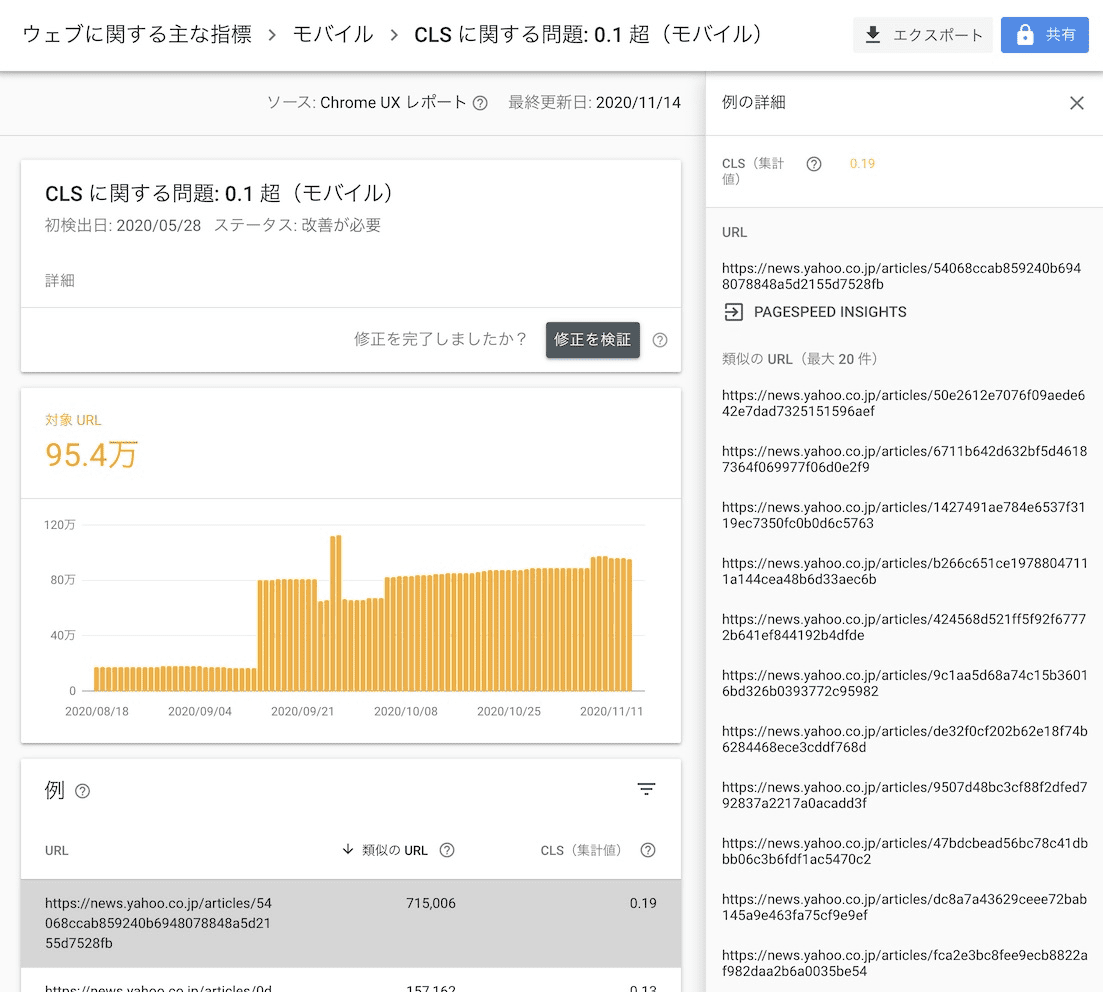
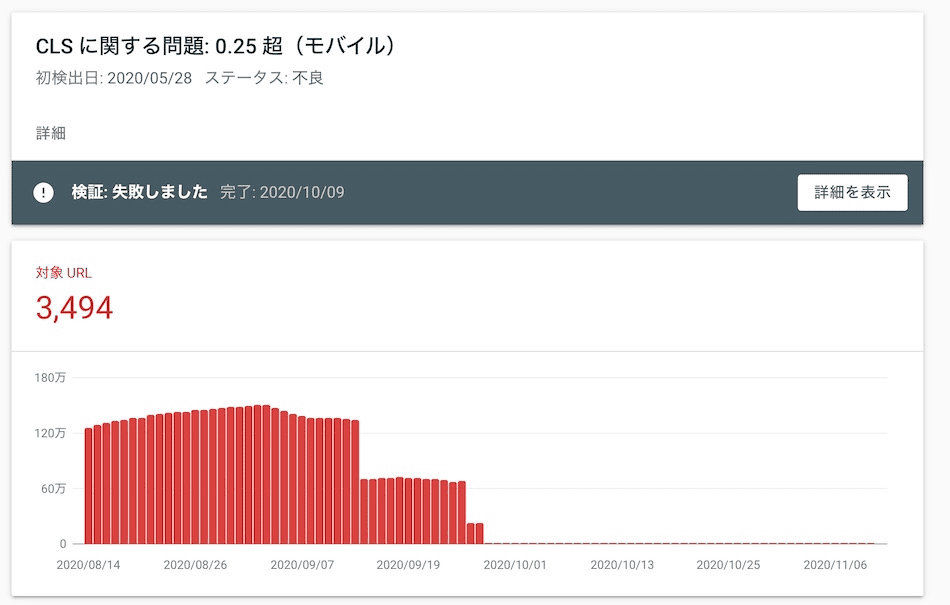
监控核心网页指标(包括 CLS)对于发现问题和确定问题的来源至关重要。在 Yahoo!Japan 新闻中,Search Console 提供了有关存在性能问题的网页组的简要介绍,而 Lighthouse 则帮助确定了各网页可改善网页体验的机会。通过使用这些工具,他们发现文章详情页面的 CLS 较差。


请务必注意 Cumulative Layout Shift 的“累积”部分:系统会在整个页面生命周期中获取得分。在现实世界中,得分可以包括因用户互动(例如滚动页面或点按按钮)而发生的变化。为了从现场数据中收集 CLS 得分,该团队集成了 web-vitals JavaScript 库报告。
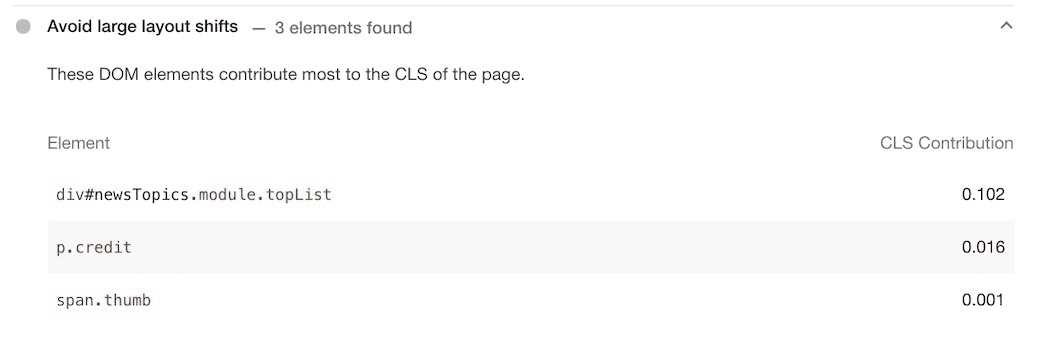
该团队使用 Chrome 开发者工具确定哪些元素导致了页面上的布局偏移。每当发生布局偏移时,开发者工具中的布局偏移区域都会以蓝色矩形突出显示影响 CLS 的元素,从而直观呈现这些元素。

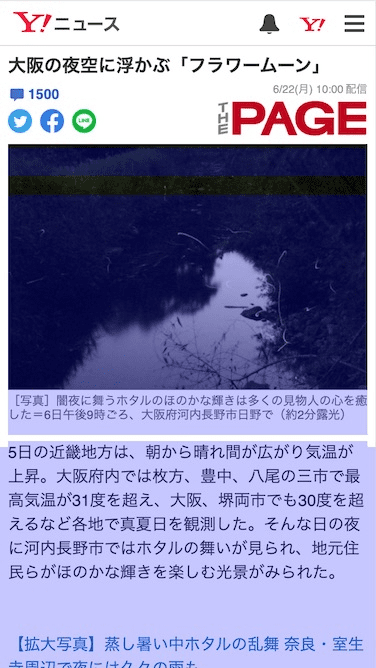
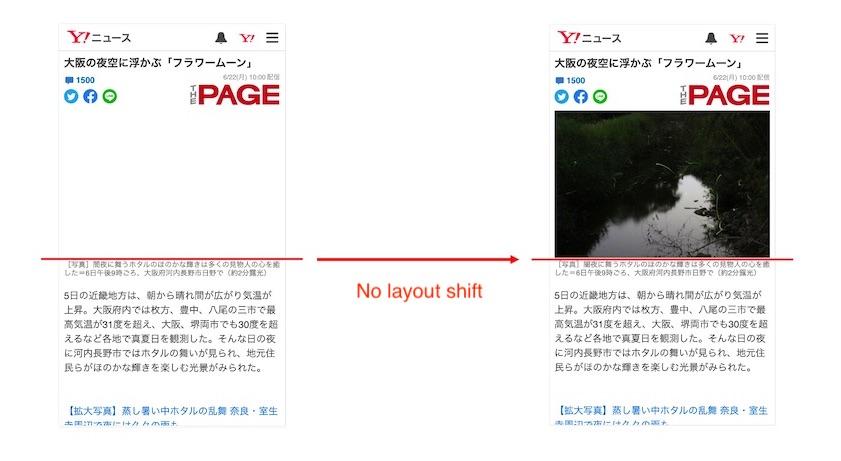
他们发现,在为第一个视图加载文章顶部的主打图片之后,出现了布局偏移。

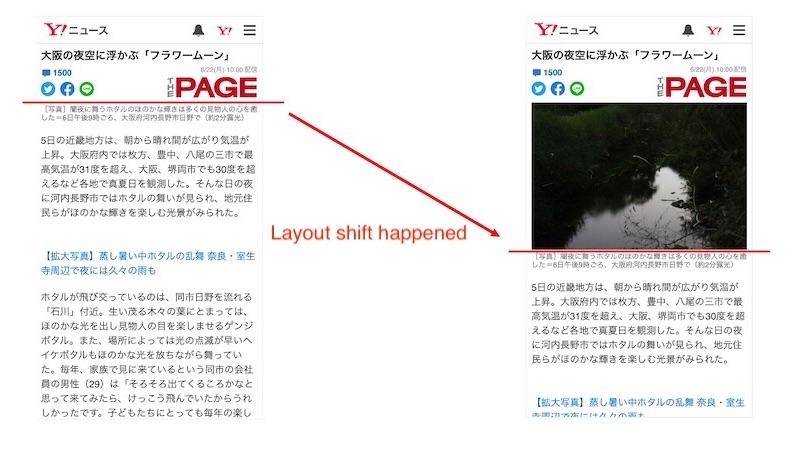
在上面的示例中,当图片加载完毕后,文本会被下推(位置变化用红线表示)。
改进映像的 CLS
对于固定尺寸的图片,可以通过在 img 元素中指定 width 和 height 属性,并使用新型浏览器中提供的 CSS aspect-ratio 属性来防止布局偏移。然而,Search Ads 360 中的 Yahoo!JAPAN News 不仅需要支持新型浏览器,还需要支持安装在相对旧的操作系统(例如 iOS 9)中的浏览器。
他们使用了宽高比框,这种方法使用标记在图片加载之前预留页面上的空间。这种方法需要提前了解图片的宽高比,他们能够从后端 API 获取此宽高比。

成果
Search Console 中性能不佳的网址数量减少了 98%,实验室数据中的 CLS 从约 0.2 降到了 0。更重要的是,业务指标有了多项相关改进。

当 Yahoo!JAPAN News 对 CLS 优化前后的用户互动度指标进行了比较,发现他们取得了多项改进:
15.1%
每次会话的网页浏览量增幅
13.3%
会话时长更长
1.72%*
更低的跳出率(*百分点)
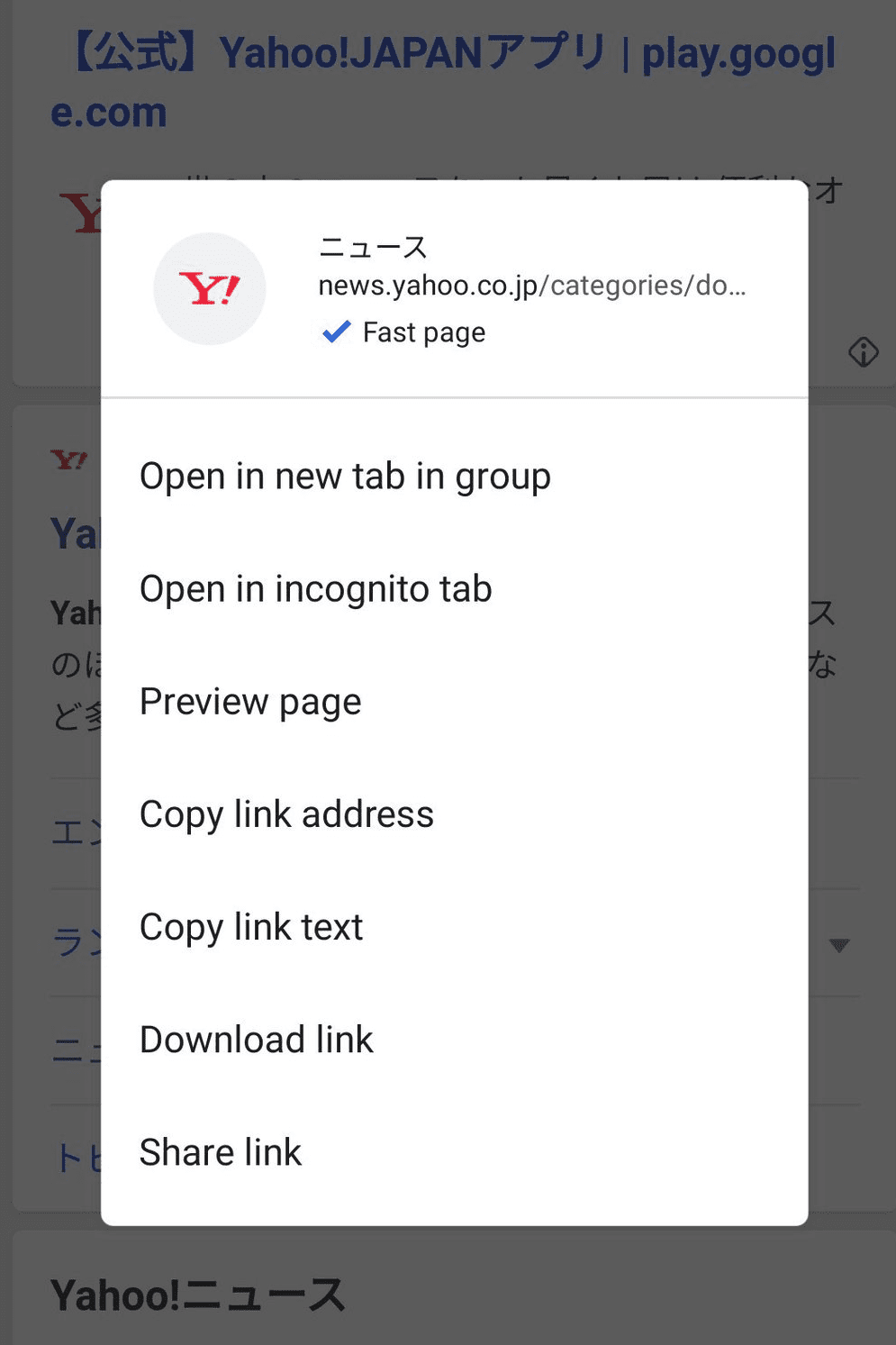
通过改进 CLS 和其他 Core Web Vitals 指标,Yahoo!JAPAN News 还在 Chrome Android 的上下文菜单中获得了“快速加载网页”标签。

布局偏移会令人沮丧,并会妨碍用户阅读更多页面,但可以通过使用适当的工具、发现问题并应用最佳实践进行改进。改善 CLS 是改善业务的一个机会。
有关详情,请参阅 Yahoo!JAPAN 工程团队的博文。




