发布日期:2021 年 3 月 17 日
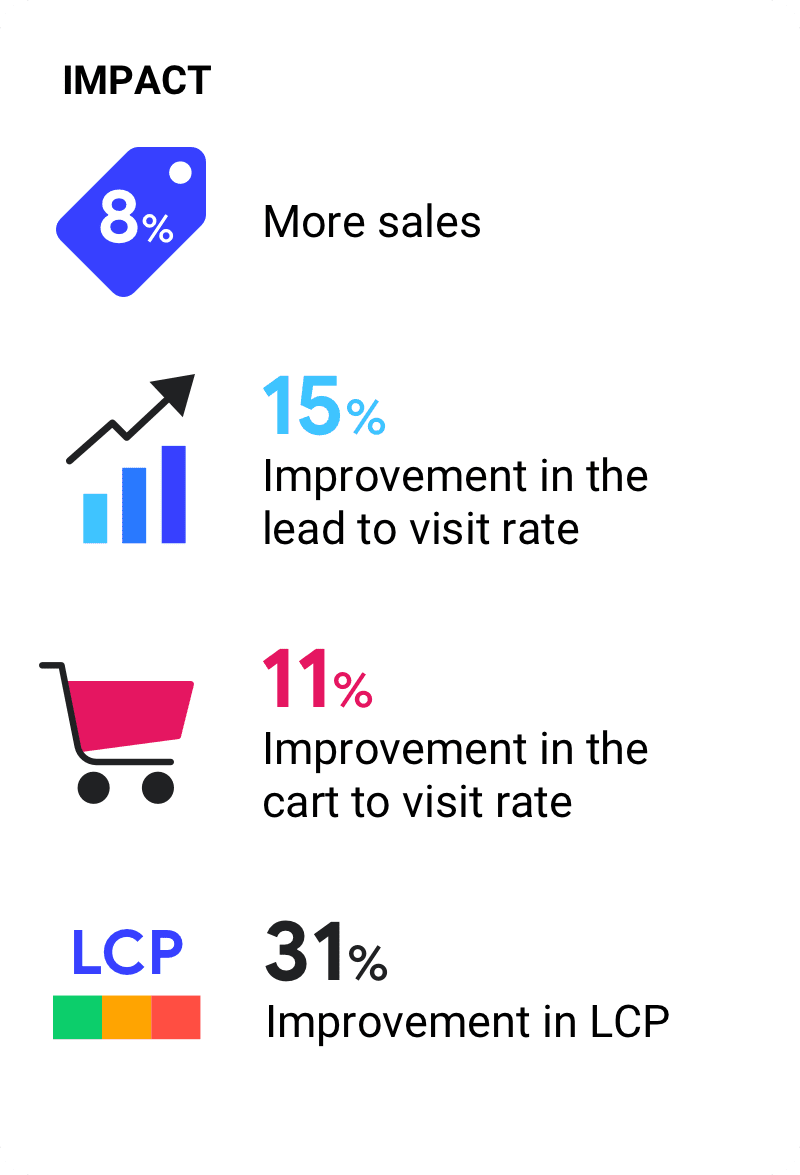
通过专门针对优化 Web 指标运行 A/B 测试,Vodafone 发现 LCP 提升 31% 后,销售额增加了 8%,潜在客户到访率提高了 15%,购物车到访率提高了 11%。
Vodafone 是欧洲和非洲领先的电信公司,在 21 个国家/地区运营固定网络和移动网络,并在另外 48 个国家/地区与移动网络运营商合作。通过对着陆页进行 A/B 测试(其中版本 A 针对 Core Web Vitals 进行了优化,在实际应用中的 LCP 得分比版本 B 高出 31%),Vodafone 确定针对 Core Web Vitals 进行优化可使销售额增加 8%。
31%
LCP 提升 31% 后,…
+8%
总销售额增幅
+15%
潜在客户到访率的提升幅度
+11%
“购物车到访问”率的升幅
突出显示机会
Vodafone 知道,网站速度越快,业务指标通常就越好,因此有意优化网页指标得分,将其作为提高销售额的潜在策略,但他们需要确切了解会获得什么样的投资回报率。

他们使用的方法
A/B 测试
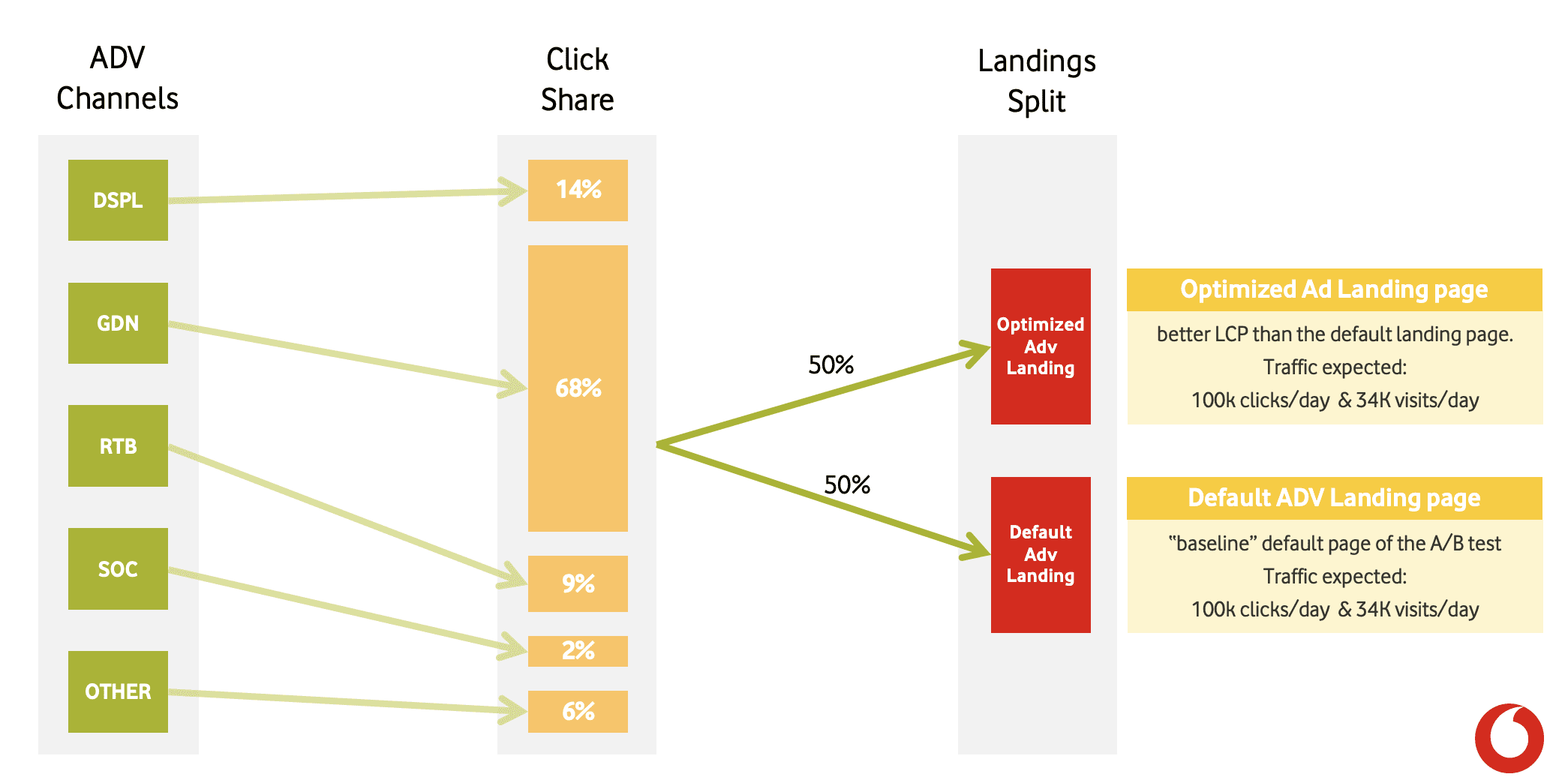
A/B 测试的流量来自不同的付费媒体渠道,包括展示广告、iOS/Android 广告、搜索广告和社交广告。50% 的流量被引导至优化后的着陆页(版本 A),50% 的流量被引导至基准网页(版本 B)。版本 A 和版本 B 每天都获得了大约 10 万次点击和 3.4 万次访问。如前所述,版本 A 和版本 B 之间的唯一区别在于,版本 A 针对 Web Vitals 进行了优化。除此之外,这两个版本在功能或视觉效果方面没有任何差异。Vodafone 使用 PerformanceObserver API 衡量真实用户会话中的 LCP,并将实地数据发送给其分析服务提供商。

优化
Vodafone 在优化后的网页(版本 A)上进行了以下更改:
- 将微件的呈现逻辑从客户端移到了服务器端,从而减少了会阻塞呈现的 JavaScript
- 服务器端渲染的关键 HTML
- 优化图片,包括调整主打图片的大小、优化 SVG 图片、使用媒体查询避免加载视口中尚未显示的图片,以及优化 PNG 图片
总体业务成果
在针对 Web 指标优化版本 A 并将其与未优化的版本 B 进行比较后,Vodafone 发现版本 A 带来了以下效果:
- 销售额增加了 8%
- 潜在客户到访问率(成为潜在客户的用户数与访问者总数之比)提高了 15%
- 购物车到访率(访问购物车的用户数与总访问者数的比率)提高了 11%

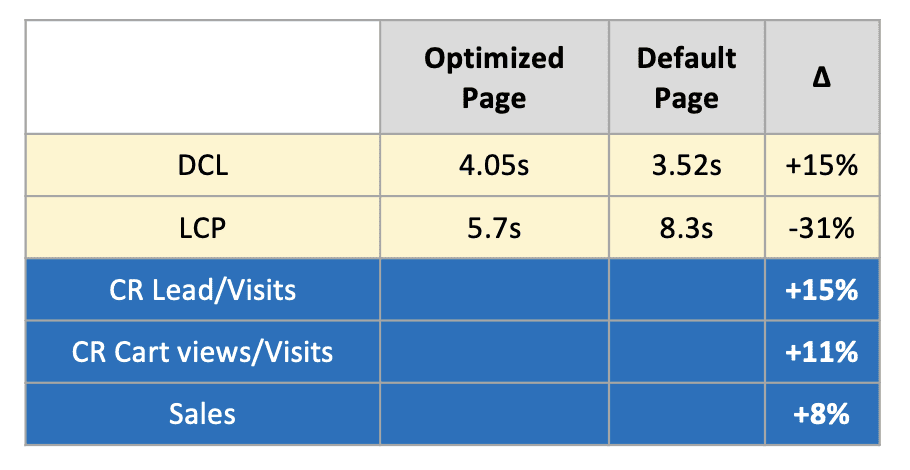
下表显示了 Vodafone 在版本 A(“优化后的网页”)和版本 B(“默认网页”)上观测到的 DOMContentLoaded(“DCL”)和 LCP 值。请注意,DCL 实际上增加了 15%。与业务指标相关的绝对值已被遮盖。

在 Vodafone,我们会测试新的解决方案、衡量效果、保留有效的方法,并质疑无效的方法,从错误中学习。我们称之为“实验,快速学习”。得益于与 Google 的合作以及将 LCP 作为网页性能的主要 KPI,我们得以显著改善电子商务网站的客户体验。
Davide Grossi,Business 数字营销主管

