本文將舉例說明,有哪些公司已透過網站體驗核心指標,為使用者和業務帶來正面影響,協助您瞭解這項指標與重要業務指標的關聯。

您是否難以說服利益相關者採用 Core Web Vitals?或者您想知道這項功能是否確實有助於您的業務?本文將透過幾個例子,說明網站體驗核心指標與重要業務指標的關聯性,這些公司已為使用者和業務帶來正面影響。
如果您偏好觀看影片,請參閱這場 Google I/O 大會演講:
Core Web Vitals 對使用者和商家的重要性
機構中的不同利害關係人可能有不同的優先順序。網站使用體驗核心指標可專注於改善以使用者為中心的指標,並帶來業務成長,讓所有人都能達成共識。

網站體驗核心指標的改善成效,會因網站在成效歷程中的位置和網站設計的複雜程度而有所不同。您可以從簡單的做法開始,取得有意義的成果;也可以導入複雜的解決方案,解決棘手的問題。無論花費多少時間,決策者都應將這項作業視為推動業務成長的長期投資。提供快速且流暢的導覽體驗,可讓使用者感到滿意,並轉變為忠實的回訪客戶。對產品經理而言,效能應是重要的評估標準,可用於判斷新產品功能的品質和成效。優異的產品和有趣的挑戰,也能提升開發人員的滿意度。
雖然網站體驗核心指標是排名信號,因此有助於您花時間改善成效,但採用網站體驗核心指標除了可提升排名,還可帶來許多其他短期和長期的好處。我們來看看幾個案例,瞭解全球和當地品牌是如何因為重視使用者體驗,而採用網站使用體驗核心指標 (在排名受到影響之前)。
個案研究
Vodafone
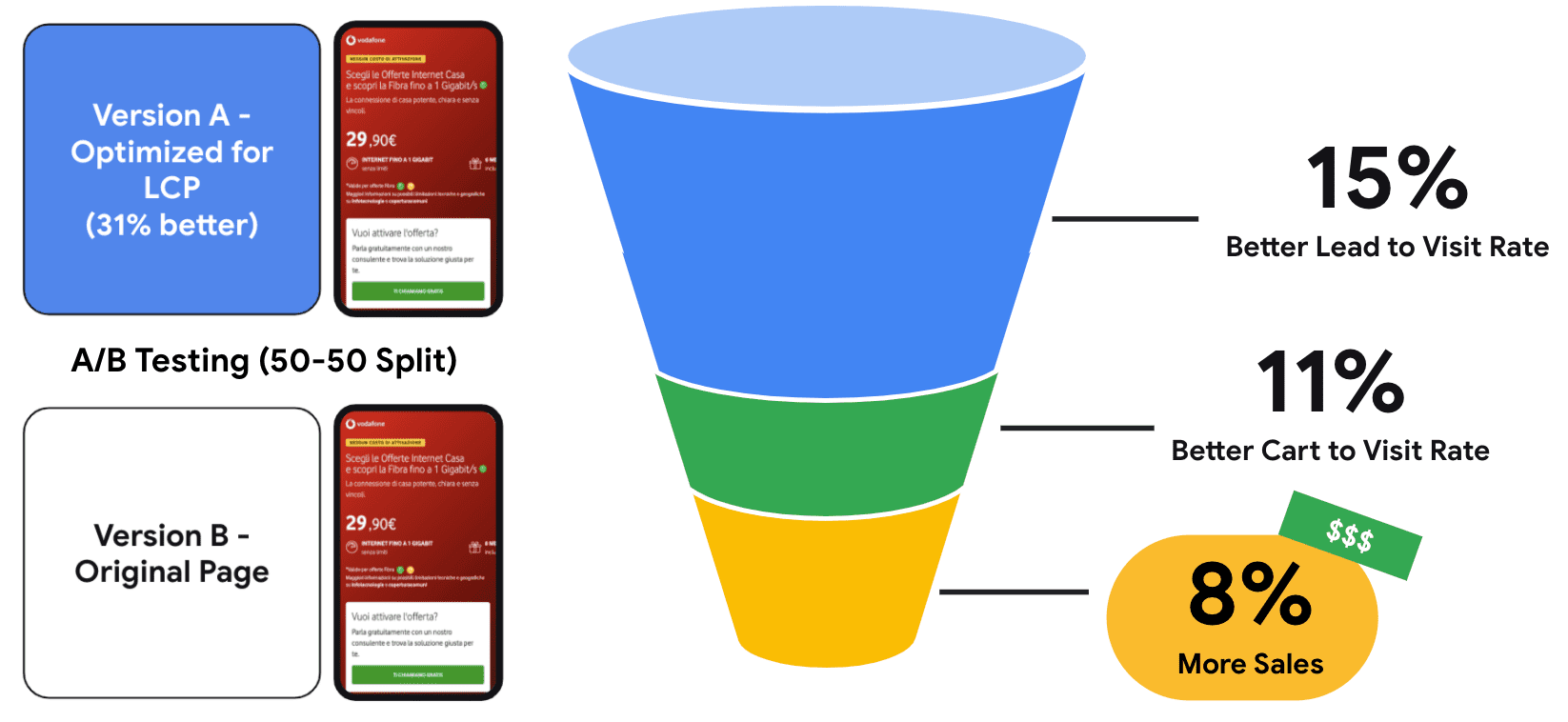
Vodafone (義大利) 的 LCP 提升了 31%,銷售額增加了 8% 。

技巧
- 伺服器端算繪重要的 HTML。
- 減少會妨礙顯示的 JavaScript。
- 圖片最佳化技巧。
- 調整主圖片大小;延後非必要資源。
重點學習
- A/B 版本測試是評估有意義影響力的最佳方式。
- A/B 應為伺服器端。
iCook
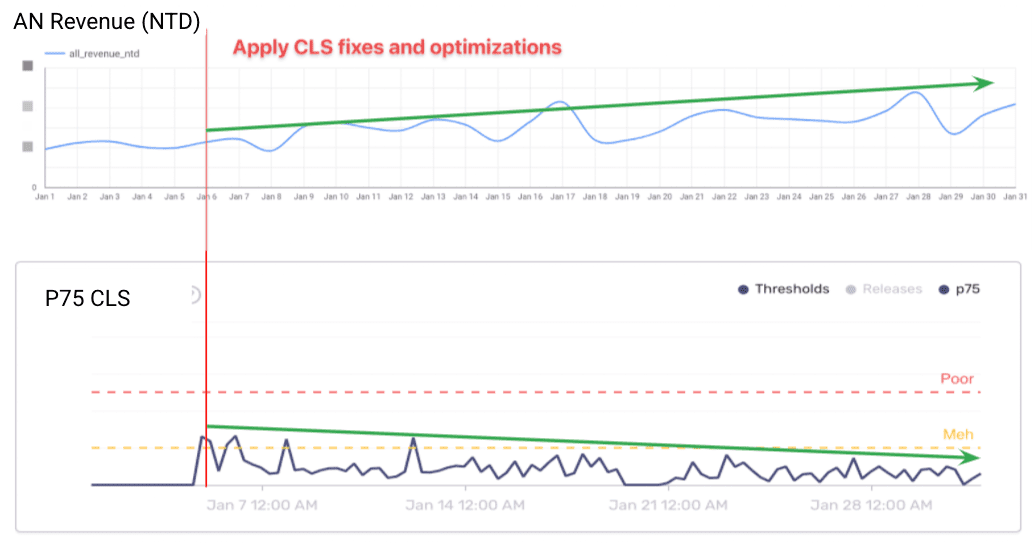
iCook 將 CLS 提高 15%,廣告收益因此增加 10%。

技巧
- 減少廣告單元大小的變化,並在 UI 中預先分配固定大小的廣告版位。
- 最佳化廣告指令碼載入邏輯,以便優先處理標頭出價,並延後載入非必要的 JS。
重點學習
填充率可能會受到影響,但廣告可視度改善後,收益最終會提升。
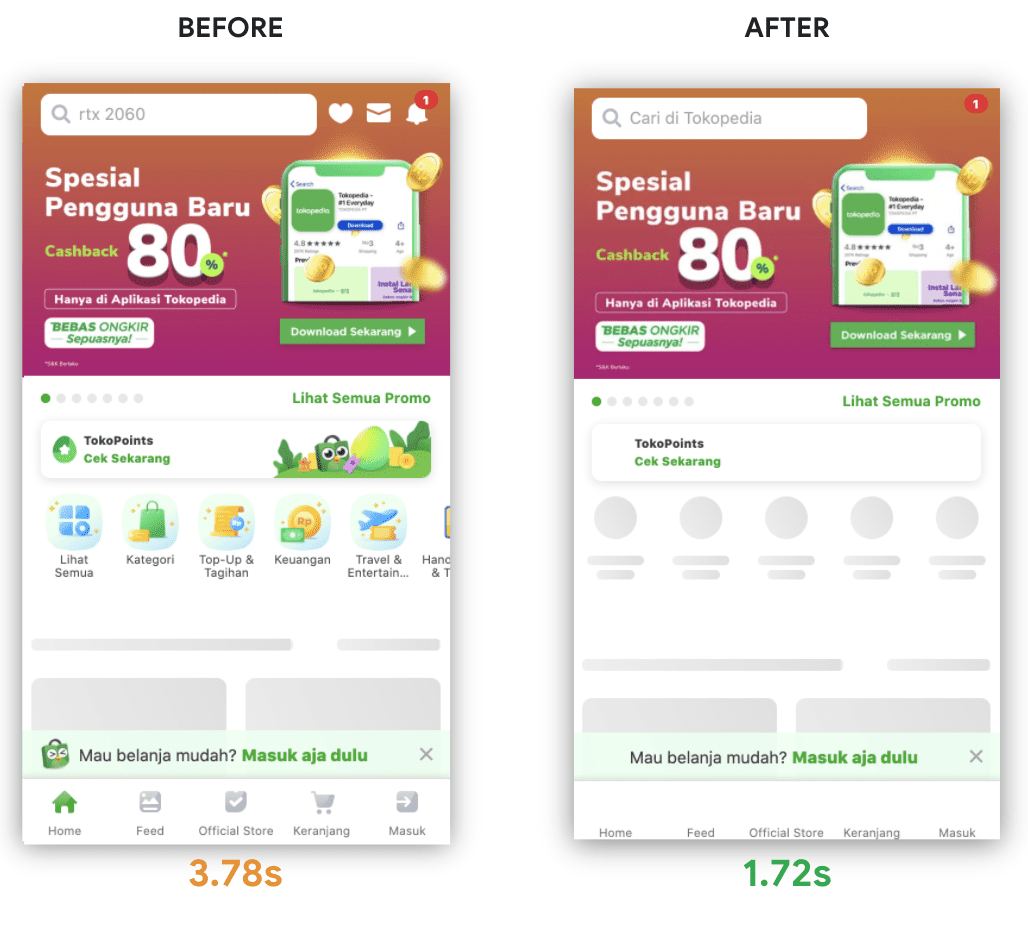
Tokopedia
Tokopedia 的 LCP 提升了 55%,平均工作階段持續時間也提高了 23%。

技巧
- 伺服器端算繪 (SSR) LCP 元素。
- 預先載入 LCP 元素。
- 圖片最佳化 (壓縮、WebP、延遲載入非必要圖片)。
重點學習
- 建立效能監控資訊主頁,監控各團隊的進度和成效。
- 測試不同的轉譯技術 (例如 SSR LCP 元素與 SSR 上層內容,以及完整的用戶端轉譯)。
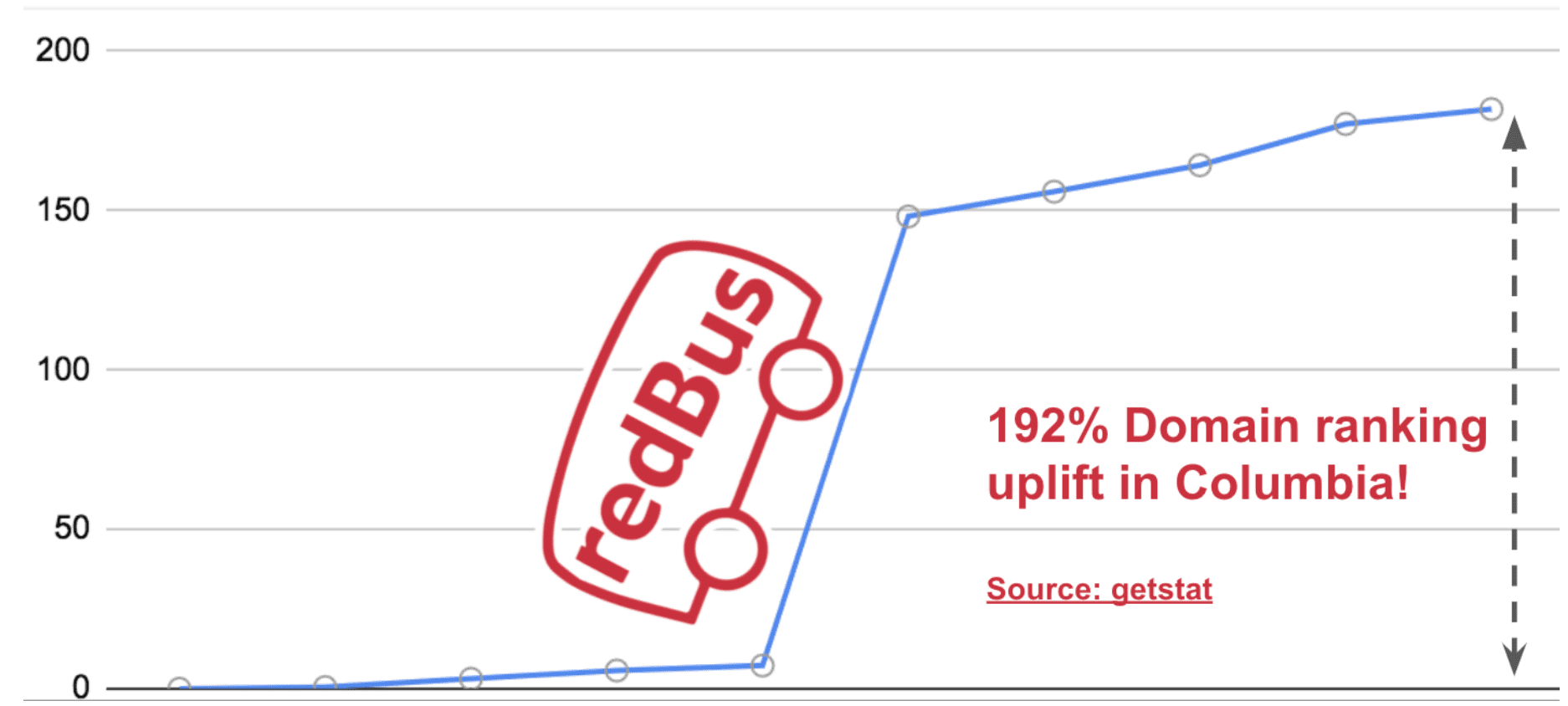
Redbus
網站使用體驗核心指標修正後,行動轉換率 (mCVR) 提升了 80% 到 100%,Redbus 的全球市場資源網域排名也大幅提升。

技巧
重點學習
- 將 CLS 從 1.65 降低至 0,使他們的網域排名在全球大幅提升。
- 將 TTI 從約 8 秒縮短至約 4 秒,並將 TBT 從約 1200 毫秒縮短至約 700 毫秒,讓全球房源的 mCVR 提升了 80% 至 100%。
- 使用 RUM 工具有助於擷取低階市場的實際成效指標。
- 採用效能文化非常重要,可避免發生回歸現象。這項功能還可改善團隊的工作效率,因為程式碼經過最佳化調整、版本發布速度加快,且實際運作時的問題也減少了。
上述個案研究顯示,只要採用最佳做法並實施快速解決方案,就能取得許多成果。以下列舉幾個實際案例。

上述成果是透過把握垂手可得的機會而達成,例如:
| 圖片最佳化 | JavaScript 最佳化 | 廣告和動態內容 |
|---|---|---|
| 使用 WebP 圖片格式 | 延後第三方 JS | 為不需捲動位置的廣告保留空間 |
| 使用圖片 CDN | 移除會妨礙顯示和未使用的 JS | 為動態內容設定高度 |
| 壓縮 | 延遲載入非必要的 JS | |
| 延後載入非必要圖片 | 預先載入重要 JS | |
| 預先載入主頁橫幅 | ||
| 指定顯示比例 |
如需更多最佳做法,請參閱 Web Vitals 指南。使用 PageSpeed Insights 稽核網站,並立即取得可行的最佳化建議。
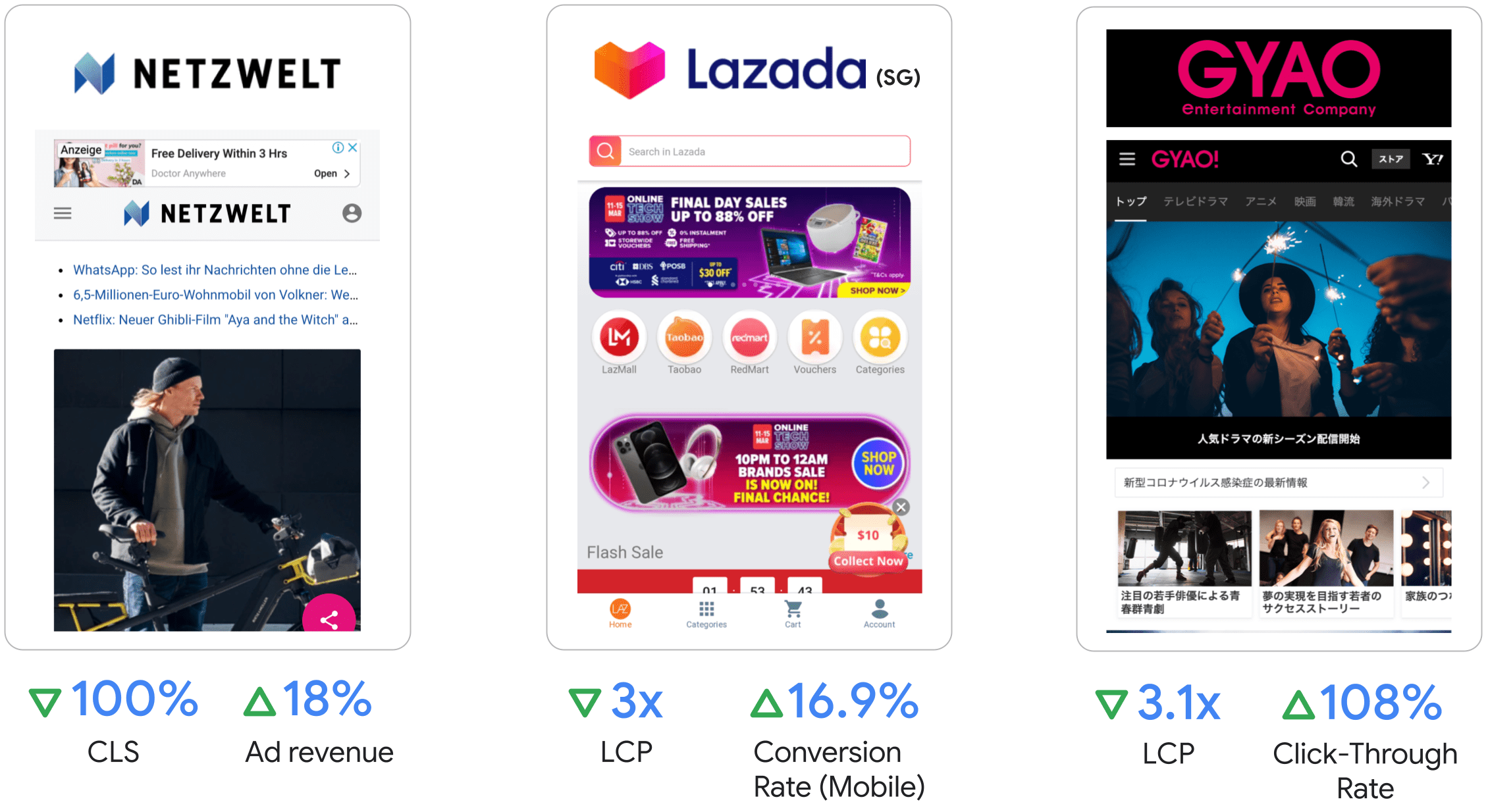
還有幾個全球品牌也因投資 Core Web Vitals 而獲益。

- 騰訊視頻通過 Core Web Vitals 後,影片的點閱率提高了 70%。
- Cdiscount 改善了所有 3 項指標,在黑色星期五促銷活動中,收益提升了 6%。
- Wix 的行動裝置來源通過網站體驗核心指標的次數,相較於去年成長超過 250%。
- Nykaa 發現,LCP 改善幅度達 40%,可帶來 28% 的自然流量成長,且來自 T2/T3 城市的流量成長幅度更高。
- NIKKEI STYLE 的 LCP 改善幅度為 18%,因此單次工作階段的網頁瀏覽量增加了 9%。
- NDTV 在 LCP 縮減一半後,加上其他產品變更,跳出率降低了 50%。
- Agrofy Market 的 LCP 提升 70% 後,載入放棄率降低了 76%。
- Flipkart 改善 Core Web Vitals 指標後,跳出率降低了 2.6%。
- Ameba Manga 將 CLS 分數提高 10 倍,讀取漫畫的次數增加 2 到 3 倍。
- Yahoo! 日本修正 CLS 後,不良網頁數量減少 98%,單次工作階段的網頁瀏覽量提升 15%。
- AliExpress 將 CLS 提升 10 倍,並將 LCP 提升 2 倍,進而降低 15% 的跳出率。
- GEDI 的 CLS 降低了 77%,跳出率降低了 8%。
如何立即開始?
步驟 1:開始評估
首先,請使用真人使用者監控 (RUM) 工具評估網站的欄位資料。目前已有多種 Google 和第三方 (3P) RUM 工具可供使用。

Google RUM 工具
- Search Console
- PageSpeed Insights
- web-vitals JavaScript 程式庫
- Chrome 使用者體驗報告 (CrUX)
第三方 RUM 工具
- Cloudflare
- New Relic
- Akamai
- Calibre
- 藍色三角形
- Sentry
- SpeedCurve
- Raygun
請選擇最適合您的工具。您可以更進一步整合 Google Analytics 4,將核心網站體驗指標與業務指標建立關聯。
步驟 2:說服利害關係人
- 向利害關係人說明採用 Core Web Vitals 的重要性,以及這項指標與公司業務指標的關聯性,以改善使用者體驗。
- 請內部贊助者協助進行小型實驗。
- 為利害關係人設定共同目標,讓各團隊都能改善 Core Web Vitals。
步驟 3:運用這些提示成功導入
- 優先順序:請選擇流量高且/或轉換意義重大的網頁,以便取得有意義的結果 (例如廣告到達網頁、轉換網頁或熱門網頁)。
- A/B 版本測試:使用伺服器端測試,避免產生任何轉譯成本。比較已最佳化和未最佳化的版本結果。
- 監控:持續監控,避免迴歸。
最後,我們認為成效是一段旅程,而非終點。因此,我們會持續更新本文,加入最新的案例研究重點。 如果你也有令人驚豔的業務成就,並希望能在本文中亮相,請提交內容提案。



