במאמר הזה נסביר איך המדדים הבסיסיים של חוויית המשתמש באתר קשורים למדדים עסקיים מרכזיים, באמצעות דוגמאות לחברות שכבר ראו השפעה חיובית על המשתמשים והעסק שלהן.

מתקשים לשכנע את בעלי העניין שלכם לאמץ את מדדי הליבה לבדיקת חוויית המשתמש באתר? או שאתם תוהים אם העסק שלכם באמת מרוויח מכך? במאמר הזה נסביר איך מדדי הליבה לבדיקת חוויית המשתמש באתר קשורים למדדים עסקיים מרכזיים, באמצעות דוגמאות לחברות שכבר זיהו השפעה חיובית על המשתמשים והעסק שלהן.
אם אתם מעדיפים לקבל הסבר בווידאו, אפשר לצפות בהרצאה הזו מ-Google I/O:
למה מדדי הליבה לבדיקת חוויית המשתמש באתר חשובים למשתמשים ולעסק
לבעלי עניין שונים בארגון יכולות להיות סדרי עדיפויות שונים. המדדים הבסיסיים של חוויית המשתמש יכולים לעזור לכם להתמקד באופטימיזציה של מדדים שמתמקדים במשתמשים ובצמיחה העסקית שתתקבל כתוצאה מכך.

הדרך לשיפור המדדים הבסיסיים של חוויית המשתמש יכולה להשתנות מאתר לאתר, בהתאם למיקום של האתר בתהליך שיפור הביצועים ומורכבות העיצוב של האתר. הדרך יכולה לנוע בין פתרון בעיות פשוטות וקלות למימוש לבין הטמעת פתרונות מורכבים לבעיות מורכבות. ללא קשר למשך הזמן שהם משקיעים בכך, מקבלי ההחלטות צריכים להתייחס לכך כהשקעה לטווח ארוך בצמיחה של העסק שלהם. חוויית ניווט מהירה וחלקה מעניקה למשתמשים חוויה חיובית ומסייעת להפוך אותם ללקוחות נאמנים וחוזרים. מנהלי מוצרים צריכים להתייחס לביצועים כקריטריון חשוב שמגדיר את האיכות וההצלחה של תכונות חדשות במוצר. בנוסף, איכות המוצרים והעבודה על אתגרים מעניינים משפרים גם את שביעות הרצון של המפתחים.
המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) בתור אות לדירוג מעודדים אתכם להשקיע זמן בביצועים, אבל יש להטמעת המדדים הבסיסיים של חוויית המשתמש יתרונות רבים נוספים לטווח הקצר ולטווח הארוך, מעבר לשיפור הדירוג. נבחן כמה מחקרים מעשיים של מותגים גלובליים ומקומיים שהשתמשו במדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) (לפני שהם השפיעו על הדירוג) בגלל ההתמקדות שלהם בחוויית המשתמש.
מקרים לדוגמה
Vodafone
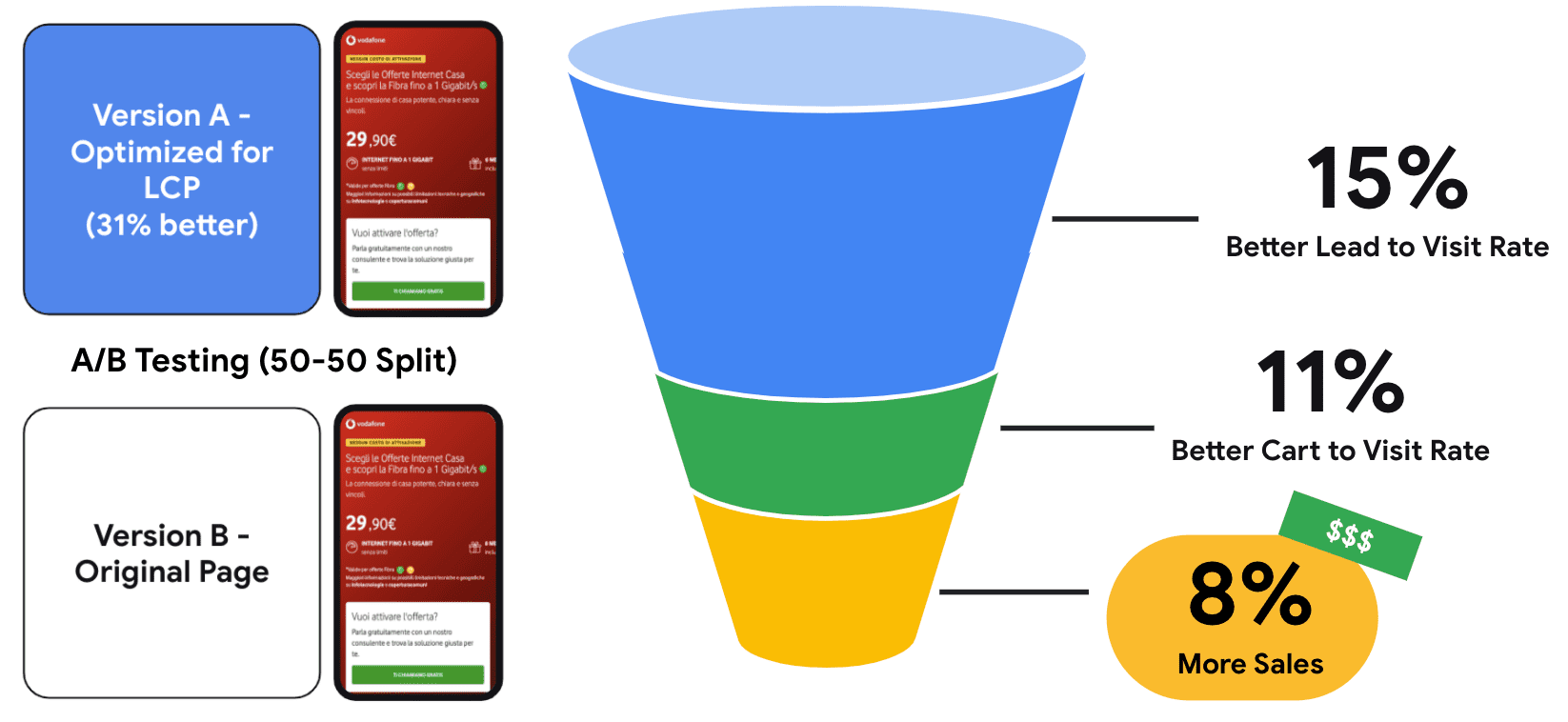
Vodafone (איטליה) שיפרה את LCP ב-31% והשיגה עלייה של 8% במכירות.

שיטות
- רינדור בצד השרת של ה-HTML הקריטי.
- הפחתת JavaScript שחוסם את העיבוד.
- שיטות לאופטימיזציה של תמונות.
- שינוי הגודל של התמונה הראשית (Hero); דחיית טעינה של משאבים לא חיוניים.
תובנות מרכזיות
- בדיקת A/B היא הדרך הטובה ביותר למדוד את ההשפעה המשמעותית.
- בדיקת ה-A/B צריכה להתבצע בצד השרת.
iCook
ב-iCook שיפרו את זמן הטעינה של דף הנחיתה ב-15% והגדילו את ההכנסות מפרסום ב-10%.

שיטות
- פחות תנודות בגודל של יחידות המודעות ומיקומי מודעות בגודל קבוע שמוקצים מראש בממשק המשתמש.
- לוגיקה אופטימית לטעינה של סקריפטים של מודעות, כדי לתת עדיפות לבידינג בכותרת ולדחות טעינה של קוד JS שאינו קריטי.
תובנות מרכזיות
יכול להיות שיהיה לכך השפעה על שיעור המילוי, אבל בסופו של דבר ההכנסות יגברו עם שיפור הניראות של המודעות.
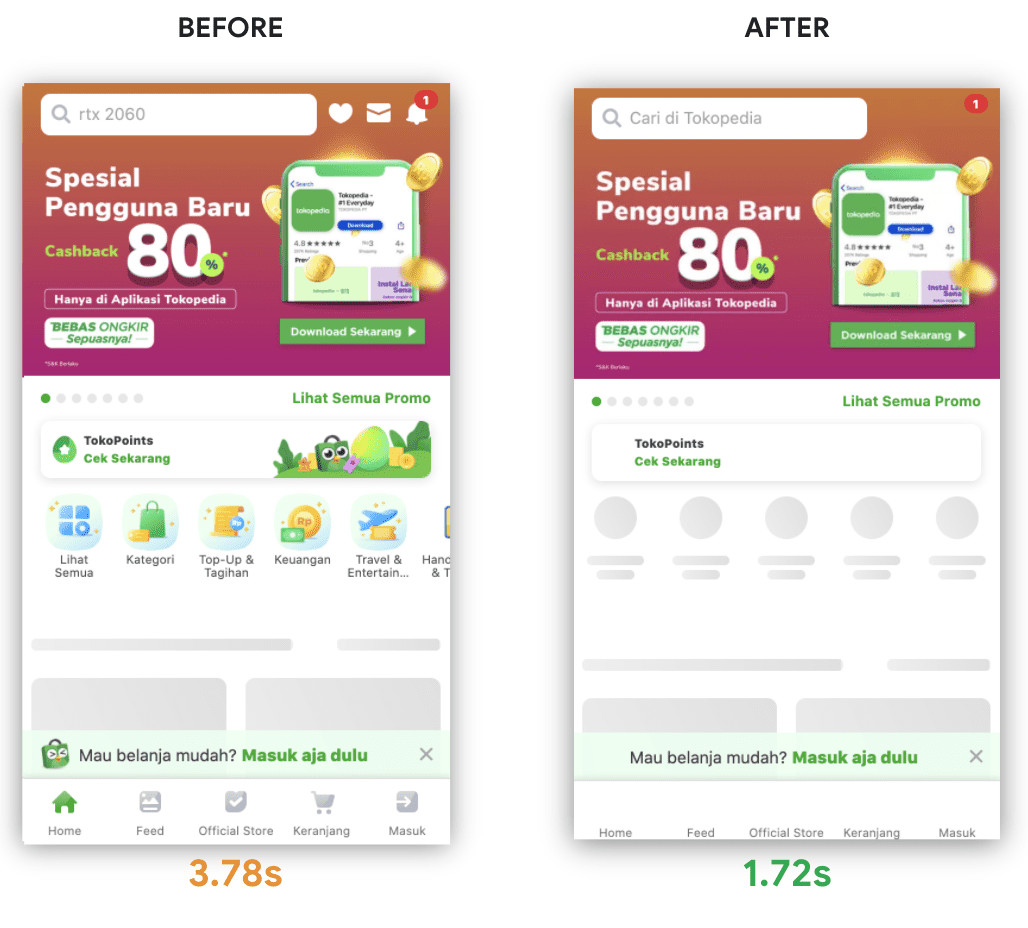
Tokopedia
ב-Tokopedia שיפרו את LCP ב-55% וראו שיפור של 23% במשך הסשן הממוצע.

שיטות
- רכיב LCP של רינדור בצד השרת (SSR).
- טעינה מראש של רכיב LCP.
- אופטימיזציה של תמונות (דחיסה, WebP, טעינה מדורגת של תמונות לא קריטיות).
תובנות מרכזיות
- יצרו לוח בקרה למעקב אחר ביצועים כדי לעקוב אחרי ההתקדמות וההשפעה על הצוותים השונים.
- ניסו שיטות שונות לעיבוד (לדוגמה, רכיב LCP ב-SSR לעומת תוכן SSR מעל למסך לעומת עיבוד מלא בצד הלקוח).
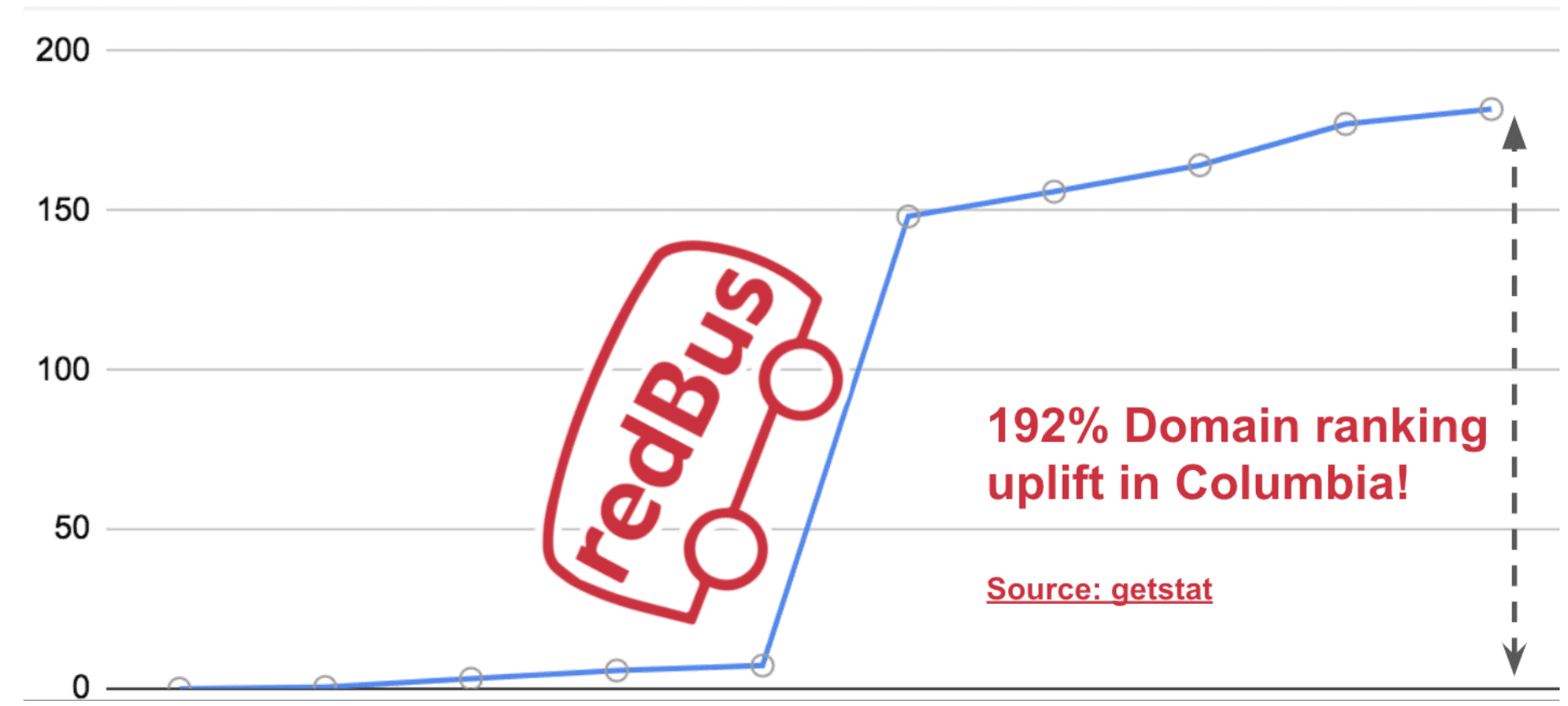
Redbus
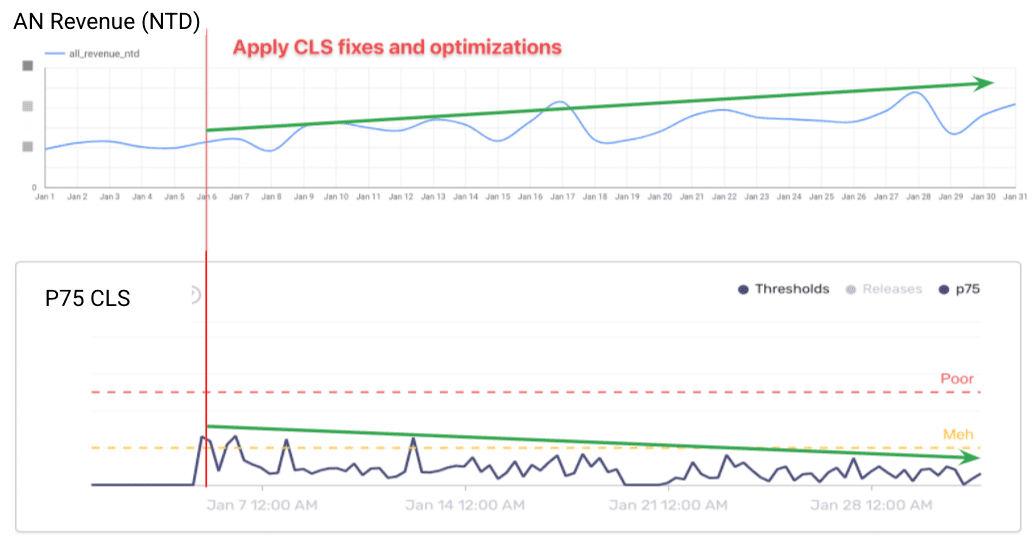
התיקונים של מדדי Core Web Vitals תרמו לעלייה של 80%-100% בשיעורי ההמרות בנייד (mCVR), ולשיפור משמעותי בדירוג הדומיין בנכסי השוק הגלובליים של Redbus.

שיטות
- תיקון חריגות בפריסת הרכיבים בדף והסרה של סקריפטים להוספת תגים ללא אופטימיזציה שיפרו את ה-CLS.
- אופטימיזציה של סקריפטים של צד שלישי ופיתוח מיקרו-שירותים לפי העיקרון של אחריות יחידה צמצמו באופן משמעותי את זמן הטעינה הראשוני ואת זמן הטעינה הממוצע.
תובנות מרכזיות
- ירידת ערך ה-CLS מ-1.65 ל-0 הובילה לעלייה משמעותית בדירוגי הדומיינים שלהם ברחבי העולם.
- הפחתת זמן הטעינה הראשוני מ-8 שניות לערך ל-4 שניות לערך, והפחתת זמן הטעינה הכולל מ-1,200 אלפיות השנייה לערך ל-700 אלפיות השנייה לערך, הובילו לעלייה של 80% עד 100% בשיעור ההמרה הממוצע בנכסים גלובליים.
- שימוש בכלים של RUM עזר לתעד את מדדי הביצועים בעולם האמיתי בשווקים ברמה נמוכה יותר.
- חשוב מאוד לאמץ תרבות של ביצועים כדי למנוע נסיגה. בנוסף, הקוד המותאם מביא לשיפור הפרודוקטיביות של הצוות, לפריסות מהירות יותר ולפחות בעיות בסביבת הייצור.
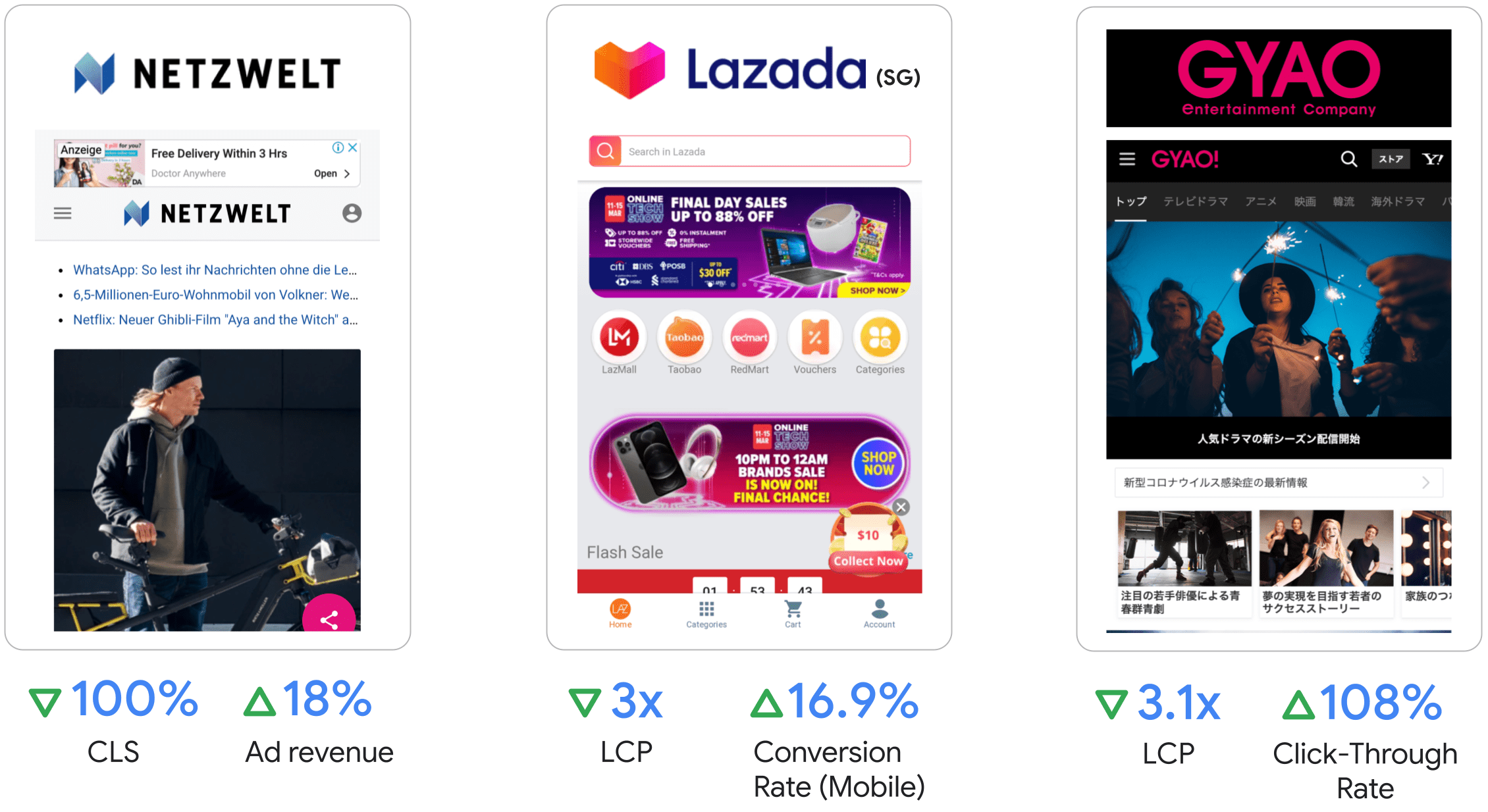
מקרי המחקר שלמעלה מראים שאפשר להשיג הרבה על ידי שימוש בשיטות המומלצות והטמעת שיפורים מהירים. ריכזנו כאן כמה דוגמאות נוספות לכך.

התוצאות שלמעלה הושגו על ידי ניצול הזדמנויות פשוטות, כמו:
| אופטימיזציה של תמונות | אופטימיזציה של JavaScript | מודעות ותוכן דינמי |
|---|---|---|
| שימוש בפורמט התמונה WebP | דחיית JavaScript של צד שלישי | הקצאת שטח למודעות בחלק העליון והקבוע של המסך |
| שימוש ברשתות CDN לתמונות | הסרה של קוד JavaScript שחוסם את העיבוד וקוד JavaScript שלא בשימוש | הגדרת גובה לתוכן דינמי |
| דחיסה | טעינה מדורגת של קוד JS לא קריטי | |
| דחיית תמונות לא קריטיות | טעינה מראש של קוד JS קריטי | |
| טעינת תמונות ראשיות מראש | ||
| ציון יחס גובה-רוחב |
שיטות מומלצות נוספות מפורטות בהנחיות בנושא מדדי Web Vitals. אתם יכולים להשתמש ב-PageSpeed Insights כדי לבדוק את האתר ולקבל המלצות מיידיות לפעולה.
יש עוד כמה מותגים גלובליים שהרוויחו מהשקעה במדדי הליבה לבדיקת חוויית המשתמש באתר.

- ב-Tencent Video ראו שיפור של 70% בשיעור הקליקים בסרטונים לאחר שהם עברו את דוח המדדים הבסיסיים של חוויית המשתמש.
- ב-Cdiscount שיפרו את כל 3 המדדים, וכתוצאה מכך הכנסות החברה עלו ב-6% במהלך מבצע בלאק פריידיי.
- ב-Wix הגדילו את מספר מקורות הנתונים בנייד שעומדים בדרישות של מדדי חוויית המשתמש הבסיסיים (Core Web Vitals) ביותר מ-250% בהשוואה לאותה התקופה בשנה הקודמת.
- ב-Nykaa גילו ששיפור של 40% ב-LCP הוביל לעלייה של 28% בתנועה האורגנית מערים ברמה 2 או 3.
- בעקבות השיפור של 18% במדד LCP באתר NIKKEI STYLE, מספר הצפיות בדפים לכל סשן גדל ב-9%.
- NDTV נהנתה מירידה של 50% בשיעור העזיבה אחרי שהפחיתה את זמן הטעינה של דף הנחיתה בחצי, יחד עם שינויים אחרים במוצר.
- השיפור של 70% ב-LCP ב-Agrofy Market הוליד ירידה של 76% בנטישה של טעינה.
- ב-Flipkart הצליחו להפחית את שיעור העזיבה ב-2.6% על ידי שיפור מדדי Core Web Vitals.
- ב-Ameba Manga הצליחו לשפר את מספר הקומיקסים שקראו המשתמשים פי 2-3 על ידי שיפור ציון ה-CLS פי 10.
- Yahoo! ב-Japan תוקנו בעיות ב-CLS, וכתוצאה מכך חלה ירידה של 98% במספר הדפים עם הביצועים הנמוכים ועלייה של 15% במספר הצפיות בדפים בכל סשן.
- ב-AliExpress שיפרו את מדד CLS פי 10 ואת מדד LCP פי 2, וכתוצאה מכך ירדו שיעורי העזיבה ב-15%.
- ב-GEDI ראו ירידה של 77% ב-CLS וירידה של 8% בשיעור העזיבה.
איך מתחילים עכשיו?
שלב 1: מתחילים למדוד
כדי להתחיל, צריך למדוד את נתוני השטח של האתר באמצעות כלים למעקב אחר משתמשים אמיתיים (RUM). כבר יש מגוון כלים של Google ושל צד שלישי (3P) למעקב אחר ביצועי משתמשים באתר.

הכלים של Google RUM
- Search Console
- PageSpeed Insights
- ספריית JavaScript של web-vitals
- הדוח לגבי חוויית המשתמש ב-Chrome (CrUX)
כלים של צד שלישי למעקב אחר משתמשים באתר
- Cloudflare
- New Relic
- Akamai
- Calibre
- משולש כחול
- Sentry
- SpeedCurve
- Raygun
בוחרים את הכלי שמתאים לכם. אפשר גם לשלב את המדדים עם Google Analytics 4 כדי למצוא מתאם בין מדדי Core Web Vitals לבין המדדים העסקיים שלכם.
שלב 2: משכנעים את בעלי העניין
- חשוב להסביר לשותפים העסקיים את החשיבות של שימוש במדדים הבסיסיים של חוויית המשתמש כדי לשפר את חוויית המשתמש, ואת הקשר שלהם למדדים העסקיים של החברה.
- למצוא נותן חסות פנימי כדי להתחיל ניסוי קטן.
- יוצרים יעד משותף בין בעלי העניין כדי לשפר את המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) בכל הצוותים.
שלב 3: מבצעים הטמעה מוצלחת בעזרת הטיפים הבאים
- תעדוף: בוחרים דף עם נפח תנועה גבוה או דף עם המרות משמעותיות כדי לקבל תוצאות משמעותיות (לדוגמה, דף נחיתה של מודעות, דף המרה או דפים פופולריים).
- בדיקת A/B: כדאי להשתמש בבדיקות בצד השרת כדי להימנע מעלות רינדור. השוואה בין התוצאות של גרסאות שעברו אופטימיזציה לבין גרסאות שלא עברו אופטימיזציה.
- מעקב: שימוש במעקב רציף כדי למנוע נסיגה.
לסיום, אנחנו מאמינים שהביצועים הם תהליך ולא יעד. לכן, אנחנו מתכננים לעדכן את המאמר הזה עם עיקרי הדברים מהסקירות האחרונות של מקרי המבחן. אם גם לכם יש הצלחה עסקית מרשימה ואתם רוצים להופיע במאמר הזה, תוכלו לשלוח הצעה לתוכן.



