Bu makale, kullanıcıları ve işletmeleri üzerinde olumlu etkiye sahip şirketlere örnekler vererek Core Web Vitals'ın temel işletme metrikleriyle ilişkisini anlamanıza yardımcı olacaktır.

Paydaşlarınızı Önemli Web Verileri'ni kullanmaya ikna etmekte zorlanıyor musunuz? Yoksa bu çözümün işletmenize gerçekten yardımcı olup olmadığını mı merak ediyorsunuz? Bu makale, kullanıcıları ve işletmeleri üzerinde olumlu etki görmüş olan şirketlere örnekler vererek Core Web Vitals'ın önemli işletme metrikleriyle ilişkisini anlamanıza yardımcı olacaktır.
Video kullanmayı tercih ediyorsanız Google I/O'daki şu konuşmaya göz atabilirsiniz:
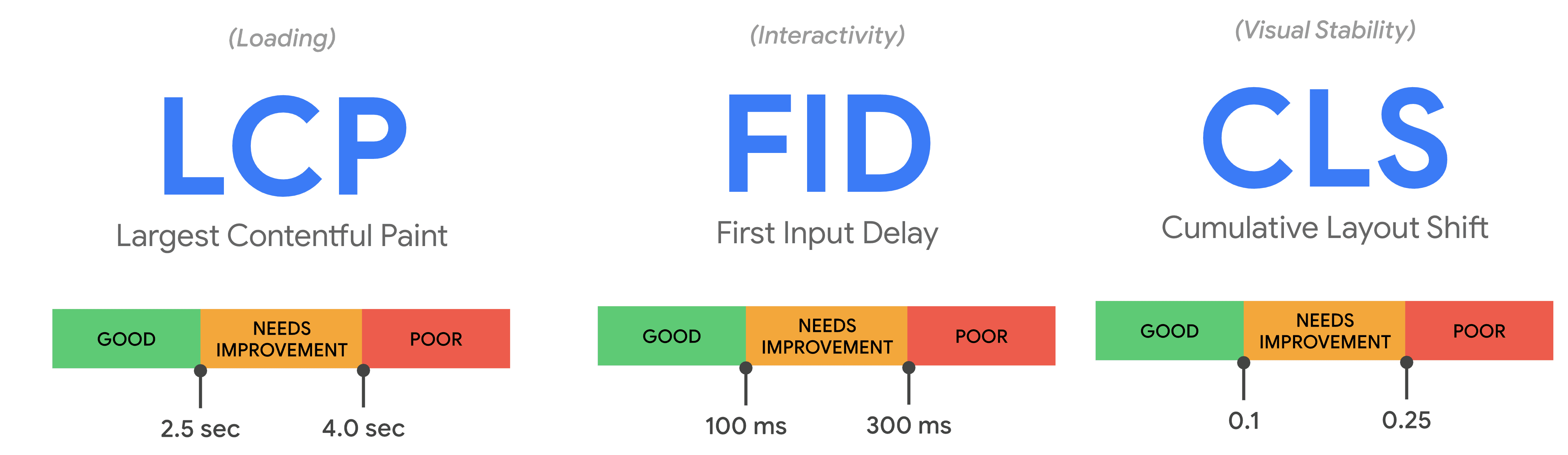
Core Web Vitals, kullanıcılarınız ve işletmeniz için neden önemlidir?
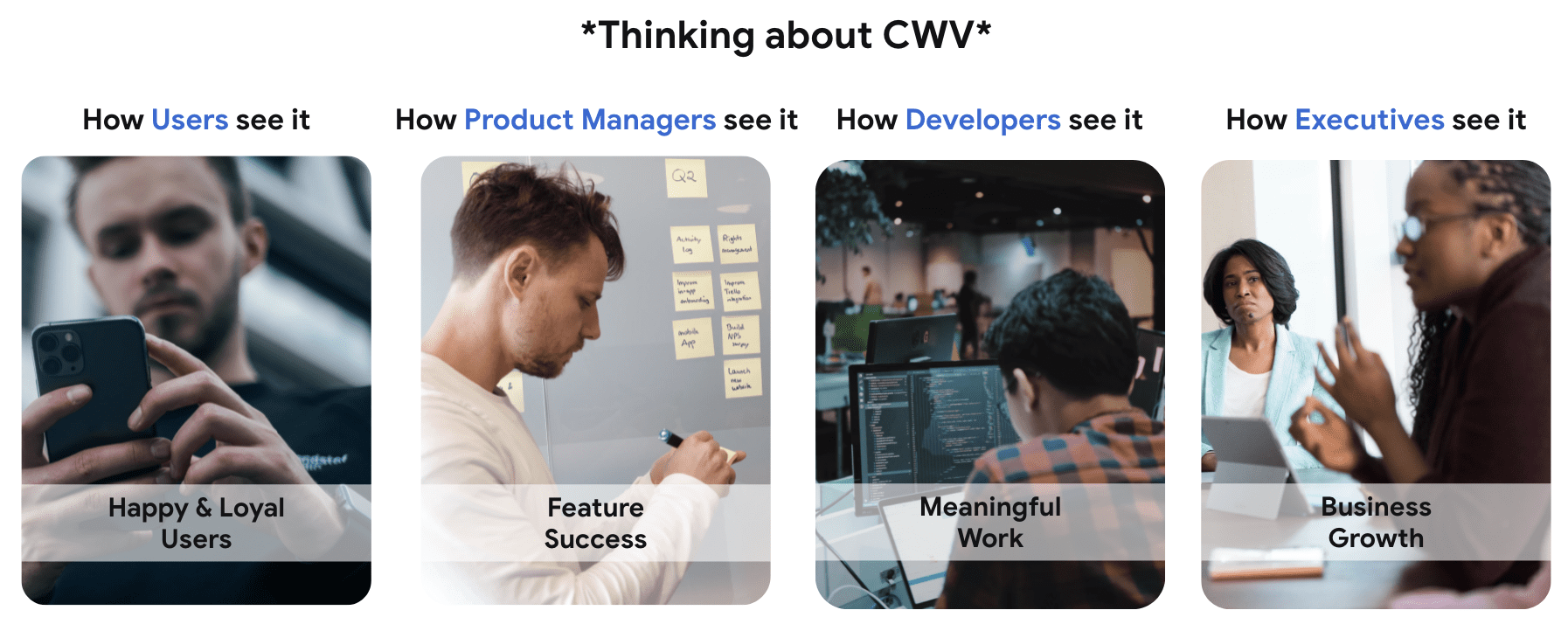
Bir kurumdaki farklı paydaşların farklı öncelikleri olabilir. Önemli Web Verileri, kullanıcı odaklı metrikleri optimize etmeye ve bunun sonucunda işinizin büyümesine odaklanarak hepsini aynı sayfaya taşıyabilir.

İyi Önemli Web Verileri'ne giden yol, performans yolculuğunun neresinde olduklarına ve site tasarımının ne kadar karmaşık olduğuna bağlı olarak siteden siteye değişebilir. Bu süreç, basit sonuçlara ulaşmaktan anlamlı sonuçlar elde etmekten zorlu sorunları düzelten karmaşık çözümler uygulamaya kadar değişiklik gösterebilir. Karar mercileri, harcanan süreden bağımsız olarak bunu işletmelerinin büyümesi için uzun vadeli bir yatırım olarak görmelidir. Hızlı ve sorunsuz bir gezinme deneyimi sunmak, kullanıcıları memnun eder ve onları sadık ve geri gelen müşterilere dönüştürmelerine yardımcı olur. Ürün yöneticileri için performans, yeni ürün özelliklerinin kalitesini ve başarısını tanımlayan önemli bir kriter olmalıdır. Ayrıca ürün mükemmelliği ve ilgi çekici zorluklar üzerinde çalışmak geliştirici memnuniyetini de artırır.
Bir sıralama sinyali olarak Önemli Web Verileri performansa zaman ayırmak için ek motivasyon sağlasa da Önemli Web Verileri'ni benimsemenin sıralama dışında birçok kısa ve uzun vadeli faydası vardır. Kullanıcı deneyimine odaklandığı için Core Web Vitals'ı (sıralamada etkisi olmadan önce) kullanmaya başlayan küresel ve yerel markalardan birkaç örnek olayı inceleyelim.
Örnek olaylar
Vodafone
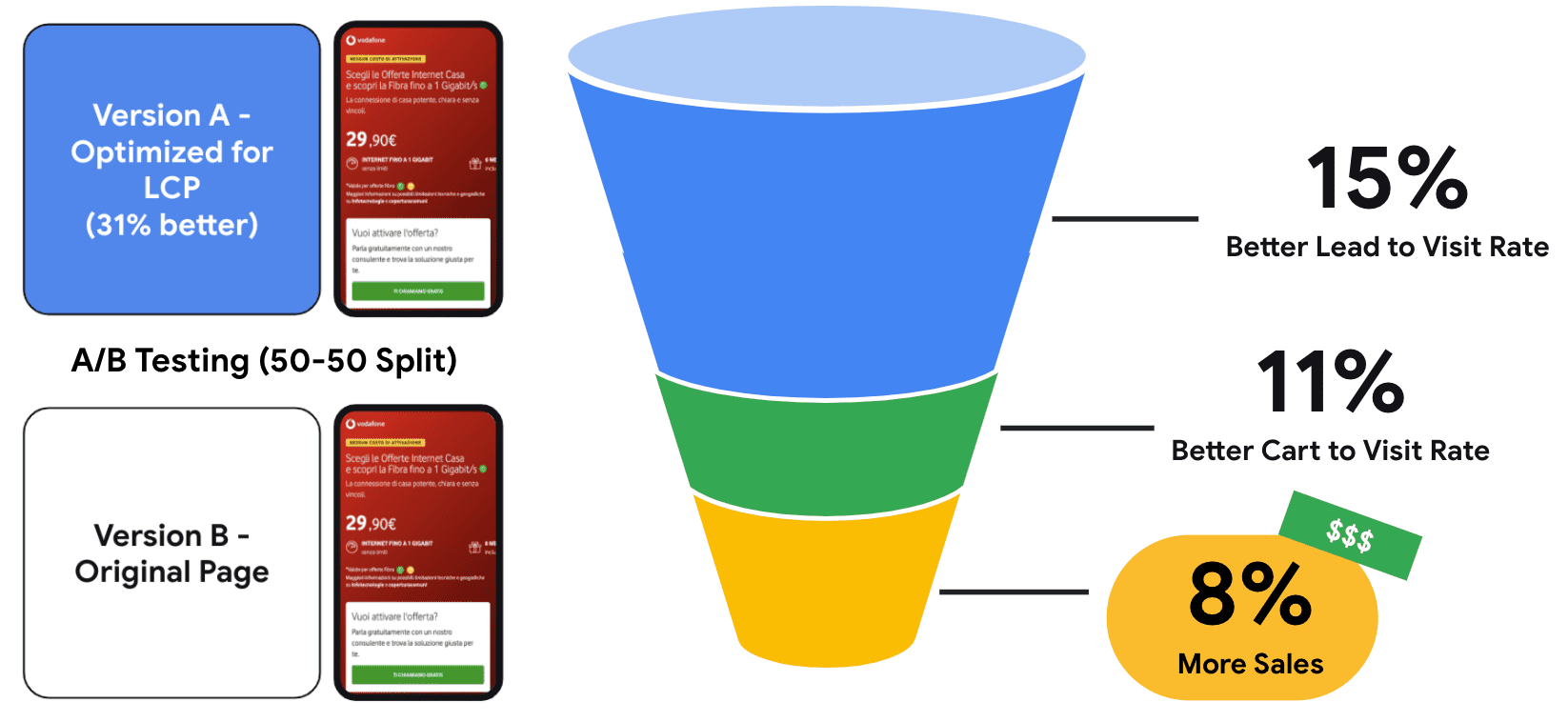
Vodafone (İtalya), %8 daha fazla satış elde etmek için LCP'yi % 31 iyileştirdi.

Teknikler
- Kritik HTML'yi Sunucu Tarafında Oluşturma.
- Oluşturmayı engelleyen JavaScript'i azaltın.
- Resim optimizasyon teknikleri.
- Lokomotif resmi yeniden boyutlandırın ve kritik olmayan kaynakları erteleyin.
Çıkarılan temel bilgiler
- A/B testi, anlamlı etkiyi ölçmenin en iyi yoludur.
- A/B, sunucu tarafı olmalıdır.
iCook
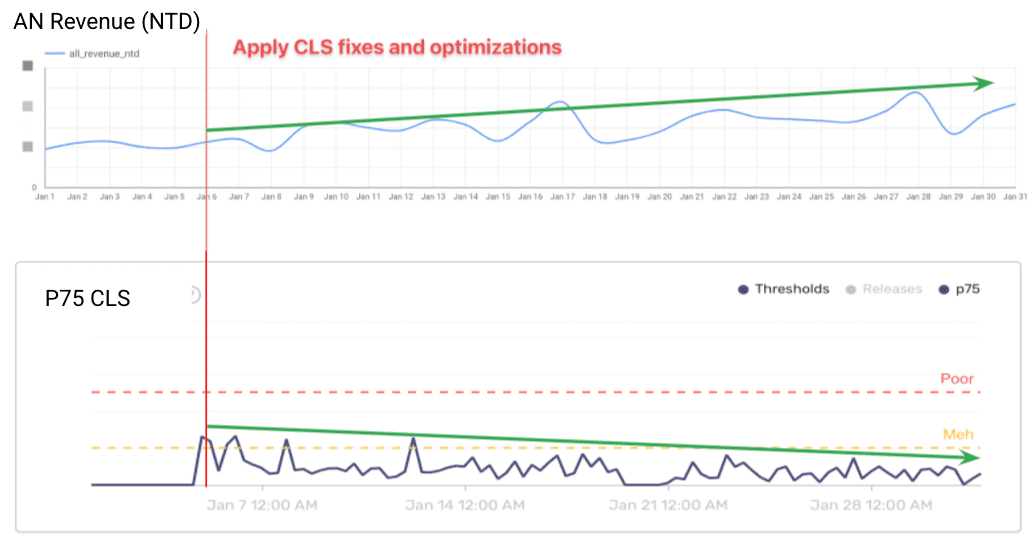
iCook% 10 daha fazla reklam geliri elde etmek için CLS'yi% 15 iyileştirdi.

Teknikler
- Kullanıcı arayüzünde önceden ayrılmış reklam birimi boyutu ve sabit boyutlu reklam alanları açısından daha az değişkenlik.
- Başlıktan teklif almaya öncelik vermek ve kritik olmayan JS'yi ertelemek için optimize edilmiş reklam komut dosyası yükleme mantığı.
Çıkarılan temel bilgiler
Doluluk oranı etkilenebilir ancak reklam görüntülenebilirliği iyileşmesiyle birlikte sonuçta gelir artar.
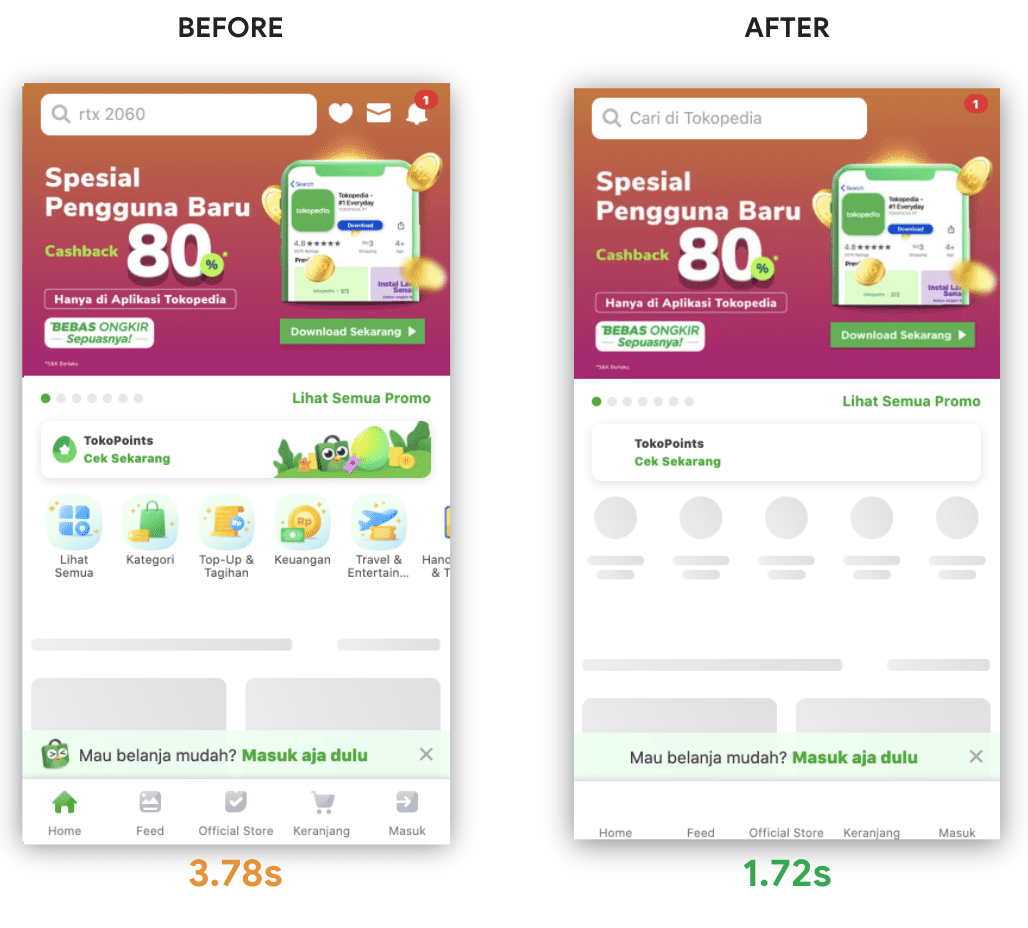
Tokopedia
Tokopedia, LCP'yi% 55, ortalama oturum süresini ise% 23 iyileştirdi.

Teknikler
- Sunucu tarafı oluşturma (SSR) LCP öğesi.
- LCP Öğesini önceden yükle.
- Resim optimizasyonu (sıkıştırma, WebP, kritik olmayan resimleri geç yükleme).
Çıkarılan temel bilgiler
- Ekipler genelinde ilerlemeyi ve etkiyi izlemek için performans izleme kontrol paneli oluşturuldu.
- Farklı oluşturma teknikleriyle denemeler yapıldı (örneğin, SSR LCP öğesi, ekranın üst kısmındaki SSR içeriği ve Tam istemci tarafı oluşturma).
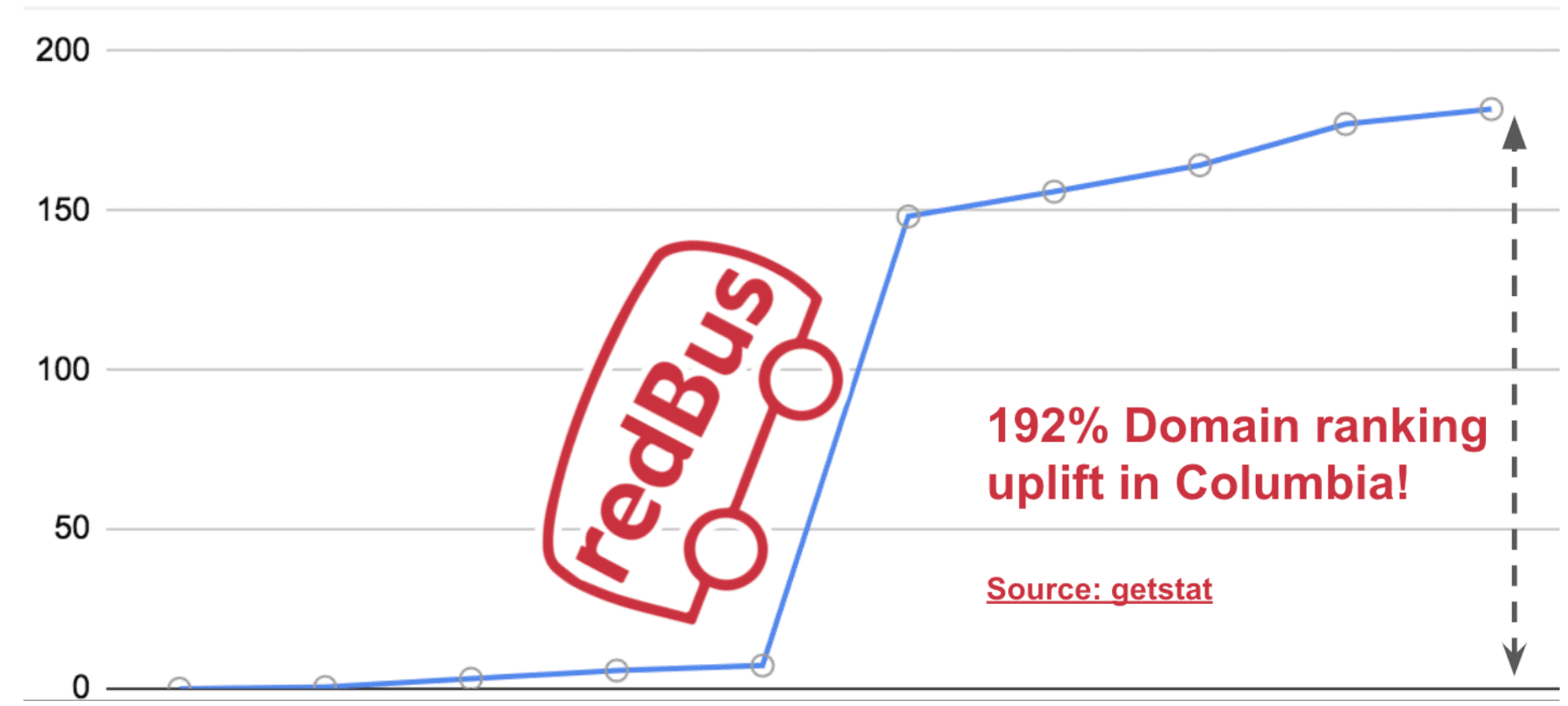
Redbus
Önemli Web Verileri düzeltmeleri, %80-100 mobil dönüşüm oranlarına (mobil DO) ve Redbus'un küresel pazar mülklerinde alan sıralamasında önemli düzeyde artışa katkıda bulundu.

Teknikler
- Sayfa bileşenleri için yuvalar düzeltildi ve optimize edilmemiş etiket ekleme komut dosyaları kaldırıldı CLS'yi iyileştirdi.
- Üçüncü taraf komut dosyalarını optimize etme ve tek sorumluluk ilkesiyle mikro hizmetler oluşturma, TTI ve TBT'yi önemli ölçüde azalttı.
Çıkarılan temel bilgiler
- CLS'nin 1,65'ten 0'a düşürülmesi, dünya genelinde alan adı sıralamasını önemli ölçüde yükseltti.
- TTI'nın yaklaşık 8 saniyeden yaklaşık 4 saniyeye ve TBT'nin yaklaşık 1.200 ms'den yaklaşık 700 ms'ye düşürülmesi, global mülklerde mobil DO'nun% 80-100 oranında artmasına katkıda bulundu.
- RUM araçlarının kullanılması, alt katmanlı pazarlarda gerçek dünyadan performans metriklerinin elde edilmesine yardımcı oldu.
- Regresyonu önlemek için performans kültürü benimsemek çok önemlidir. Bu yaklaşım, optimize edilmiş kod, daha hızlı yayınlar ve daha az üretim sorunu sayesinde ekibin üretkenliğini de artırır.
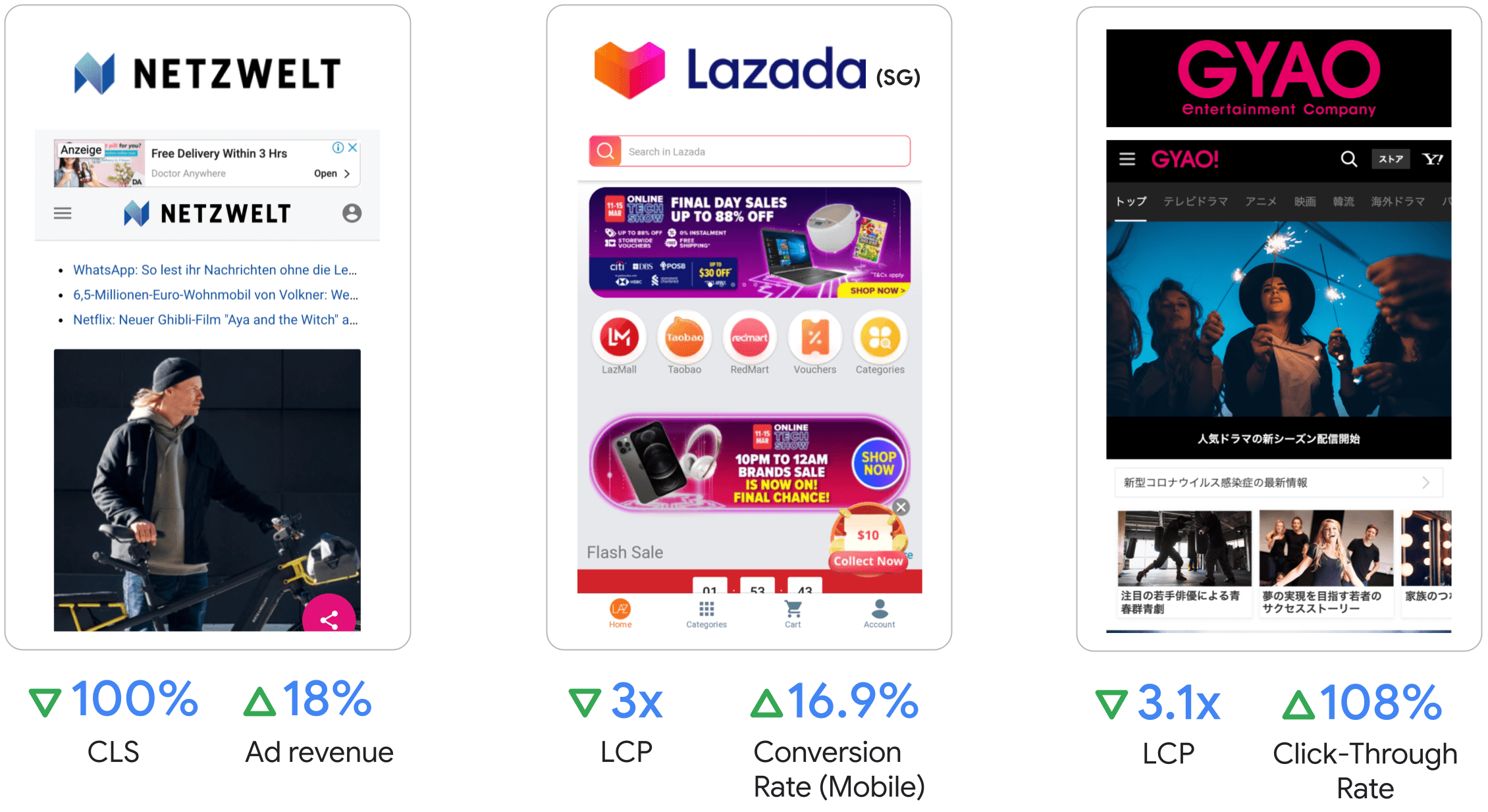
Yukarıdaki örnek olaylar, en iyi uygulamalardan yararlanıp hızlı kazanımları uygulayarak çok şey başarabileceğinizi gösteriyor. Aşağıda, bu noktanın gerçek hayattan birkaç örneği verilmiştir.

Yukarıdaki sonuçlar, aşağıdakiler gibi daha kolay gösterilen meyvelerin yakalanmasıyla elde edilmiştir:
| Resim optimizasyonu | JavaScript optimizasyonu | Reklamlar ve dinamik içerik |
|---|---|---|
| WebP resim biçimini kullanma | Üçüncü taraf JS'yi erteleme | Ekranın üst kısmındaki reklamlar için yer ayırma |
| Görüntü CDN'lerini kullanma | Oluşturmayı engelleyen ve kullanılmayan JS'leri kaldırma | Dinamik içerik için yükseklik ayarlama |
| Sıkıştırma | Kritik olmayan JS'yi geç yükleme | |
| Kritik olmayan resimleri erteleme | Kritik JS'yi önceden yükleme | |
| Lokomotif resimler önceden yükleniyor | ||
| En boy oranını belirtme |
Diğer en iyi uygulamalar için Web Verileri kılavuzuna göz atın. Web sitenizi denetlemek ve hemen uygulanabilir öneriler almak için PageSpeed Insights'ı kullanın.
Ayrıca Core Web Vitals'a yatırım yaparak fayda sağlayan birkaç global marka daha var.

- Tencent Video, Core Web Vitals'ı geçerek videolarda % 70 daha yüksek TO elde etti.
- Cdiscount, Black Friday indiriminde % 6 gelir artışına katkıda bulunan 3 metriği de iyileştirdi.
- Wix, Önemli Web Verileri'ni geçerek mobil kaynakları yıldan yıla% 250'nin üzerinde artırdı.
- Nykaa, LCP'deki% 40'lık iyileşmenin T2/T3 şehirlerinden % 28 daha fazla organik trafik sağladığını belirledi.
- NIKKEI STYLE'in% 18 LCP iyileştirmesi, oturum başına% 9 daha fazla sayfa görüntüleme sağladı.
- NDTV, diğer ürün değişikliklerinin yanı sıra LCP'yi yarıya indirdikten sonra % 50 daha iyi hemen çıkma oranı elde etti.
- Agrofy Market'in% 70 daha iyi LCP'si, yükten vazgeçme oranında% 76'lık bir düşüş sağladı.
- Flipkart, Core Web Vitals metriklerini iyileştirerek hemen çıkma oranında% 2,6 düşüş sağladı.
- Ameba Manga, CLS puanını 10 kat iyileştirerek okunan çizgi roman sayısını 2-3 kat artırdı.
- Yahoo! Japan CLS'yi düzelterek kötü sayfaların sayısı% 98 azaldı ve oturum başına sayfa görüntüleme sayısında% 15 artış sağladı.
- AliExpress, CLS'yi 10 kat, LCP'yi ise iki katına çıkararak hemen çıkma oranında% 15 düşüş sağladı.
- GEDI CLS'de% 77 ve hemen çıkma oranında% 8 azalma elde etti.
Hemen nasıl başlayabilirsiniz?
1. Adım: Ölçüme başlayın
Gerçek Kullanıcı İzleme (RUM) araçlarını kullanarak sitenizin alan verilerini ölçerek başlayın. Hâlihazırda çeşitli Google ve üçüncü taraf (3. taraf) RUM araçları mevcuttur.

Google RUM araçları
- Search Console
- PageSpeed Insights
- web-vitals JavaScript kitaplığı
- Chrome Kullanıcı Deneyimi Raporu (CrUX)
Üçüncü taraf RUM araçları
- Cloudflare
- New Relic
- Akamai
- Kalibre
- Mavi Üçgen
- Tırnaklı
- SpeedCurve
- Raygun
Sizin için en uygun aracı seçin. Bir adım daha ileri gidip Önemli Web Verileri'ni işletme metriklerinizle ilişkilendirmek için Google Analytics 4 ile entegrasyon yapabilirsiniz.
2. Adım: Paydaşlarınızı ikna edin
- Kullanıcı deneyimini iyileştirmek için Core Web Vitals'ı benimsemenin önemi ve bunun şirketin iş metrikleriyle olan ilişkisi hakkında paydaşlarınızı eğitin.
- Küçük bir deneme başlatmak için şirket içinden bir sponsor edinin.
- Önemli Web Verileri'ni ekipler genelinde iyileştirmek için paydaşlar arasında ortak bir hedef oluşturun.
3. Adım: Bu ipuçlarını kullanarak uygulamanın başarılı olmasını sağlayın
- Öncelik belirleyin: Anlamlı sonuçlar sunmak için yüksek trafik ve/veya dönüşüm değeri içeren bir sayfa seçin (örneğin, reklam açılış sayfası, dönüşüm sayfası veya popüler sayfalar).
- A/B Testi: Oluşturma maliyetinden kaçınmak için sunucu tarafı testini kullanın. Optimize edilmiş ve optimize edilmemiş sürümlerin sonuçlarını karşılaştırın.
- İzleyin: Regresyonları önlemek için sürekli izlemeyi kullanın.
Son olarak, performansın bir varış noktası değil, yolculuk olduğunu düşünüyoruz. Ayrıca bu makaleyi, öne çıkan en yeni örnek olaylarla güncellemeye devam etmeyi planlıyoruz. İşletmenizde etkileyici bir başarı elde ettiyseniz ve bu makalede yer almak istiyorsanız bir içerik teklifi gönderin.



