Neste artigo, você vai entender como as Core Web Vitals se correlacionam com as principais métricas de negócios, analisando exemplos de empresas que já tiveram um impacto positivo para os usuários e para os negócios.

Você está com dificuldades para convencer as partes interessadas a adotar as Core Web Vitals? Ou você quer saber se ele realmente ajuda sua empresa? Este artigo vai ajudar você a entender como as Core Web Vitals se correlacionam com as principais métricas de negócios, analisando exemplos de empresas que já tiveram um impacto positivo para os usuários e para os negócios.
Se você preferir vídeo, confira esta palestra do Google I/O:
Por que as Core Web Vitals são importantes para os usuários e para a empresa
Partes interessadas diferentes em uma organização podem ter prioridades diferentes. As Core Web Vitals podem reunir todos eles na mesma página, com foco na otimização de métricas centradas no usuário e no crescimento resultante do negócio.

O caminho para boas Core Web Vitals pode variar de site para site, dependendo de onde eles estão na jornada de performance e da complexidade do design do site. Pode variar desde a busca por resultados significativos até a implementação de soluções complexas que resolvem problemas desafiadores. Independentemente do tempo gasto, os tomadores de decisão devem tratar isso como um investimento de longo prazo para o crescimento dos negócios. Oferecer uma experiência de navegação rápida e simples encanta os usuários e ajuda a transformá-los em clientes fiéis e recorrentes. Para gerentes de produto, a performance precisa ser um critério importante que define a qualidade e o sucesso de novos recursos do produto. Além disso, a excelência do produto e o trabalho em desafios interessantes também aumentam a satisfação dos desenvolvedores.
Embora as Core Web Vitals como um indicador de classificação sejam uma motivação extra para investir tempo na performance, adotar as Core Web Vitals tem muitos outros benefícios de curto e longo prazo, além da classificação. Vamos conferir vários estudos de caso de marcas globais e locais que adotaram as Core Web Vitals (antes de elas afetarem o ranqueamento) devido ao foco na experiência do usuário.
Estudos de caso
Vodafone
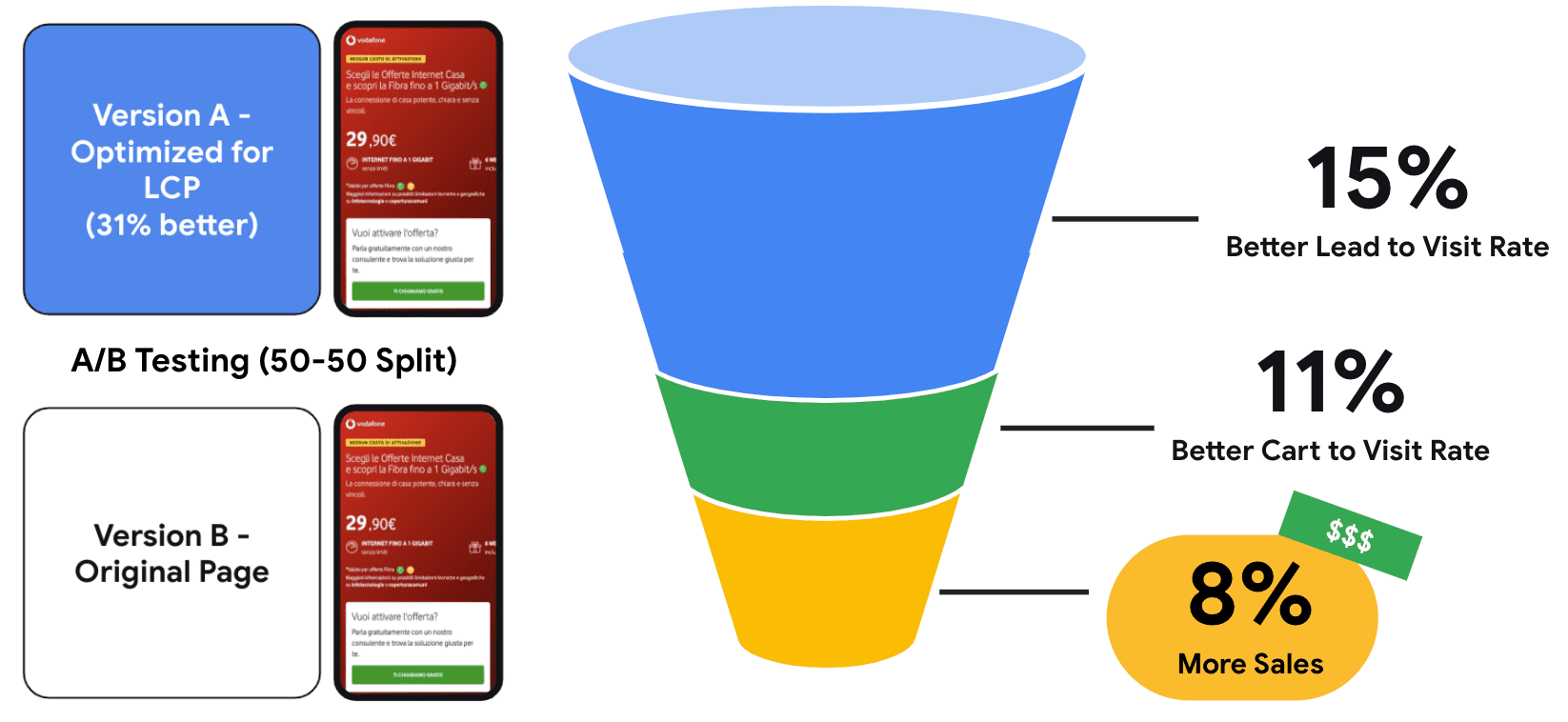
A Vodafone (Itália) melhorou o LCP em 31% para aumentar as vendas em 8% .

Técnicas
- Renderizar o HTML crítico do lado do servidor.
- Reduza o JavaScript que impede a renderização.
- Técnicas de otimização de imagens.
- Redimensione a imagem principal e adie os recursos não críticos.
principais pontos
- O teste A/B é a melhor maneira de medir o impacto significativo.
- O teste A/B precisa ser do lado do servidor.
iCook
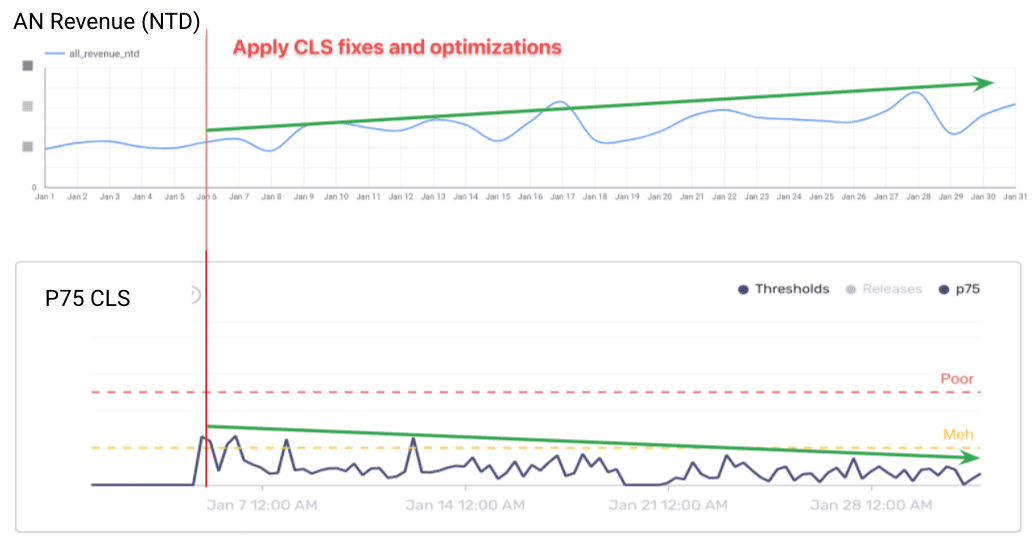
A iCook melhorou a CLS em 15% e teve 10% mais receita de publicidade.

Técnicas
- Menos variabilidade no tamanho do bloco de anúncios e nos espaços de anúncios de tamanho fixo pré-alocados na interface.
- A lógica de carregamento do script de anúncio foi otimizada para priorizar os lances do cabeçalho e adiar o JS não essencial.
principais pontos
A taxa de preenchimento pode ser afetada, mas a receita aumenta com a melhoria da visibilidade dos anúncios.
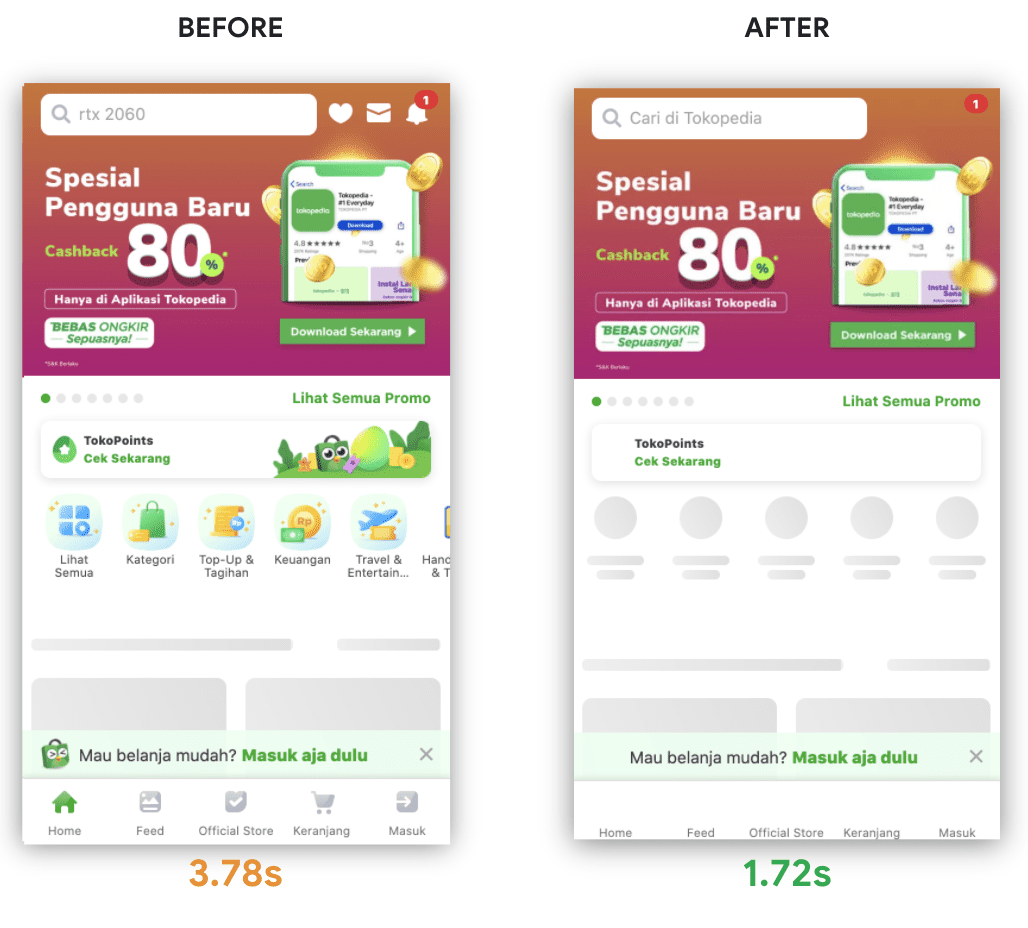
Tokopedia
A Tokopedia melhorou o LCP em 55% e teve uma melhoria de 23% na duração média da sessão.

Técnicas
- Elemento de LCP de renderização do lado do servidor (SSR, na sigla em inglês).
- Pré-carregar o elemento da LCP.
- Otimização de imagens (compactação, WebP, carregamento lento de imagens não críticas).
principais pontos
- Criou um painel de monitoramento de desempenho para acompanhar o progresso e o impacto em todas as equipes.
- Testou diferentes técnicas de renderização (por exemplo, elemento LCP de SSR x SSR acima do conteúdo da dobra x renderização completa do lado do cliente).
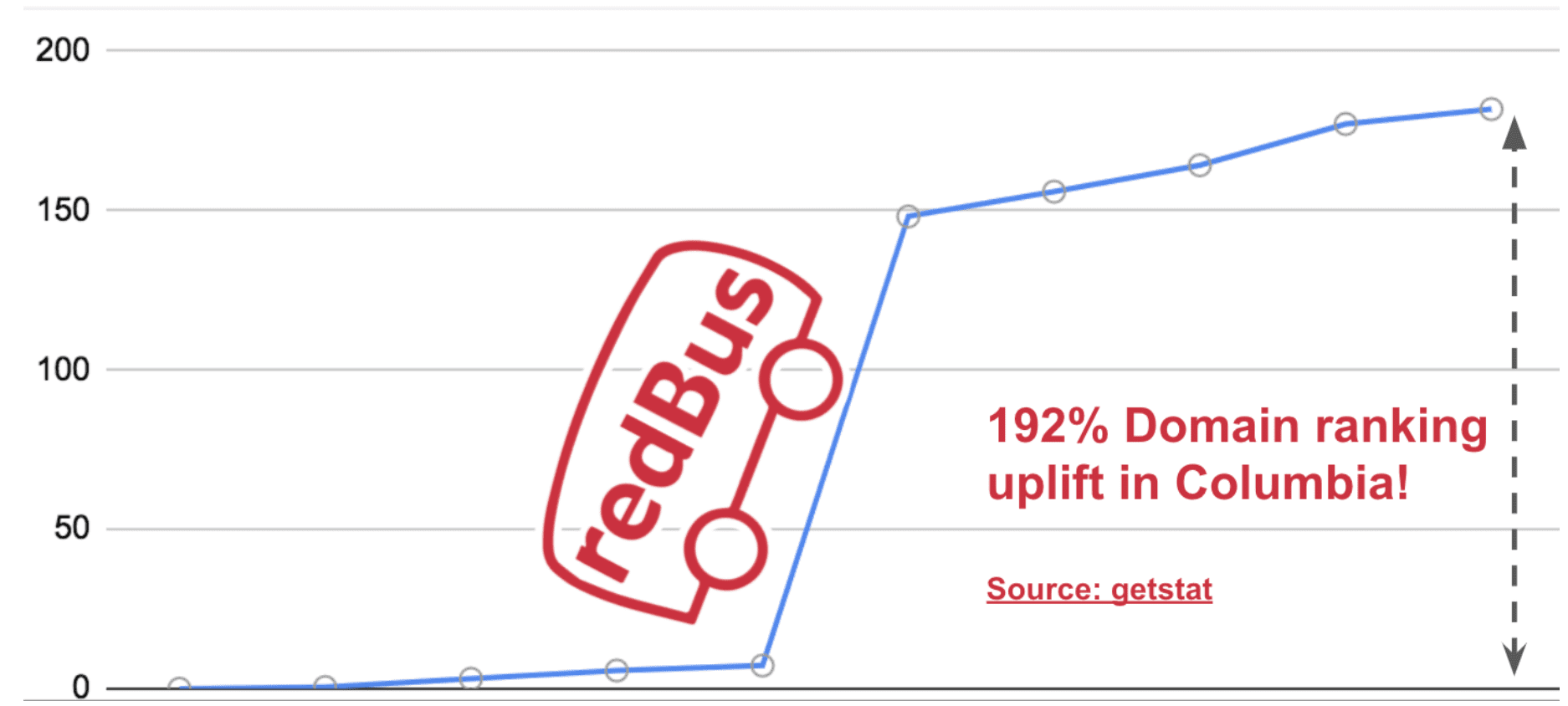
Redbus
As correções dos Core Web Vitals contribuíram para taxas de conversão em dispositivos móveis (mCVR) de 80% a 100% e um aumento significativo na classificação do domínio em todas as propriedades de mercado globais da Redbus.

Técnicas
- A correção de slots para componentes da página e a remoção de scripts de inserção de tags não otimizados melhoraram a CLS.
- A otimização de scripts de terceiros e a criação de microsserviços com o princípio de responsabilidade única reduziram significativamente o TTI e o TBT.
principais pontos
- Reduzir a CLS de 1,65 para 0 melhorou significativamente a classificação do domínio em todo o mundo.
- A redução do TTI de cerca de 8 para 4 segundos e do TBT de cerca de 1.200 para 700 milissegundos contribuiu para um aumento de 80 a 100% na mCVR em propriedades globais.
- O uso de ferramentas de RUM ajudou a capturar as métricas de desempenho do mundo real em mercados de nível inferior.
- Adotar uma cultura de performance é muito importante para evitar a regressão. Isso também melhora a produtividade da equipe graças ao código otimizado, às versões mais rápidas e a menos problemas de produção.
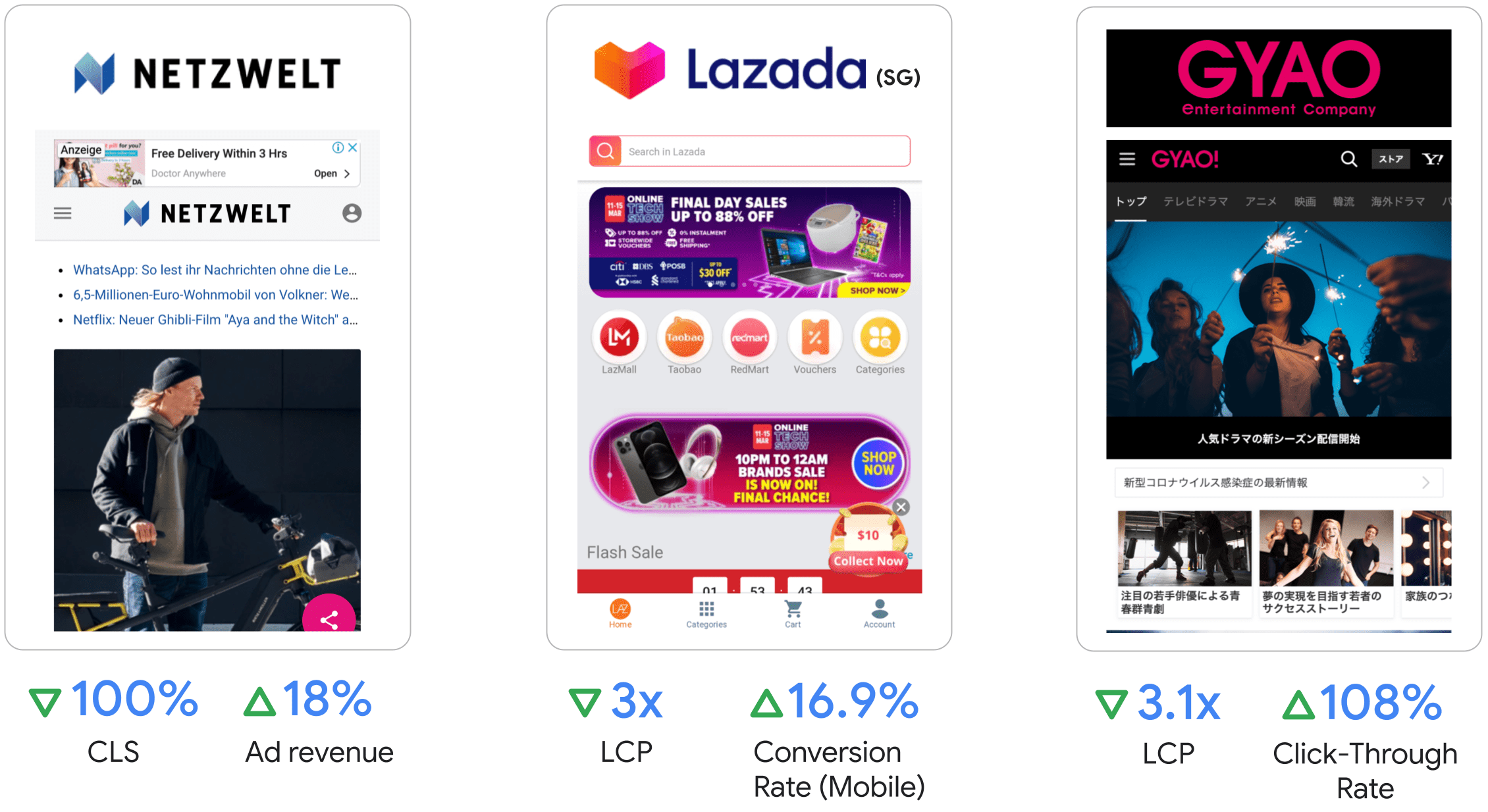
Os estudos de caso acima mostram que você pode alcançar muito adotando as práticas recomendadas e implementando vitórias rápidas. Confira alguns exemplos reais.

Os resultados acima foram alcançados com ações simples, como:
| Otimização de imagens | Otimização do JavaScript | Anúncios e conteúdo dinâmico |
|---|---|---|
| Como usar o formato de imagem WebP | Como adiar o JS de terceiros | Reservar espaço para anúncios acima da dobra |
| Como usar CDNs de imagem | Como remover JS que bloqueia a renderização e que não é usado | Como definir a altura do conteúdo dinâmico |
| Compactação | Carregamento lento de JS não essenciais | |
| Adiar imagens não críticas | Pré-carregar JS essencial | |
| Como pré-carregar imagens principais | ||
| Como especificar a proporção |
Para mais práticas recomendadas, confira as orientações do Web Vitals. Use o PageSpeed Insights para auditar seu site e receber recomendações práticas imediatamente.
Várias outras marcas globais também se beneficiaram ao investir nas Core Web Vitals.

- A Tencent Video teve uma CTR 70% melhor para vídeos ao atender aos requisitos das Core Web Vitals.
- A Cdiscount melhorou as três métricas, o que contribuiu para um aumento de 6% na receita na promoção de Black Friday.
- O Wix aumentou em mais de 250% ao ano as origens para dispositivos móveis que passaram nas Core Web Vitals.
- A Nykaa descobriu que uma melhoria de 40% no LCP levou a 28% mais tráfego orgânico de cidades de T2/T3.
- A melhoria de 18% na LCP da NIKKEI STYLE resultou em 9% mais visualizações de página por sessão.
- O NDTV teve uma melhoria de 50% na taxa de rejeição depois de reduzir pela metade o LCP, além de outras mudanças no produto..
- A melhoria de 70% no LCP do Agrofy Market se correlacionou a uma redução de 76% no abandono no carregamento.
- A Flipkart conseguiu reduzir a taxa de rejeição em 2,6% melhorando as métricas das Core Web Vitals.
- A Ameba Manga melhorou o número de quadrinhos lidos em 2 a 3 vezes melhorando a pontuação de CLS em 10 vezes.
- Yahoo! O Japão corrigiu a CLS, o que levou a uma redução de 98% nas páginas com problemas e um aumento de 15% nas visualizações de página por sessão.
- A AliExpress melhorou a CLS em 10 vezes e o LCP em dobro, o que resultou em 15% menos taxas de rejeição.
- A GEDI teve uma redução de 77% na CLS e uma redução de 8% na taxa de rejeição.
Como você pode começar agora?
Etapa 1: começar a medir
Comece medindo os dados de campo do seu site usando ferramentas de monitoramento de usuários reais (RUM). Já existem várias ferramentas de RUM do Google e de terceiros disponíveis.

Ferramentas do RUM do Google
- Search Console
- PageSpeed Insights
- Biblioteca JavaScript web-vitals
- Chrome User Experience Report (CrUX)
Ferramentas de RUM de terceiros
- Cloudflare
- New Relic
- Akamai
- Calibre
- Triângulo azul
- Sentry
- SpeedCurve
- Raygun
Escolha a ferramenta que funciona melhor para você. Você pode ir além e integrar com o Google Analytics 4 para correlacionar as Core Web Vitals com suas métricas de negócios.
Etapa 2: convencer as partes interessadas
- Ensine às partes interessadas a importância de adotar as Core Web Vitals para melhorar a experiência do usuário e a correlação com as métricas comerciais da empresa.
- Encontre um patrocinador interno para iniciar um pequeno experimento.
- Crie uma meta compartilhada entre as partes interessadas para melhorar as Core Web Vitals em todas as equipes.
Etapa 3: realizar uma implementação bem-sucedida usando estas dicas
- Priorizar: escolha uma página com alto tráfego e/ou conversão significativa para gerar resultados significativos (por exemplo, página de destino de anúncios, página de conversão ou páginas populares).
- Teste A/B: use testes no servidor para evitar custos de renderização. Compare os resultados entre as versões otimizadas e não otimizadas.
- Monitoramento: use o monitoramento contínuo para evitar regressões.
Por último, acreditamos que a performance é uma jornada, não um destino. Planejamos manter este artigo atualizado com os destaques mais recentes do estudo de caso. Se você também tiver uma vitória comercial interessante e quiser aparecer neste artigo, envie uma proposta de conteúdo.



