В этом тематическом исследовании описан пошаговый рабочий процесс отладки и улучшения INP в React, используемом Trendyol , с использованием таких инструментов Google, как PageSpeed Insights (PSI) , Chrome DevTools и API scheduler.yield .
Двумя важными компонентами любого веб-сайта электронной коммерции являются страница со списком продуктов (PLP) и страница сведений о продукте (PDP). Трафик электронной коммерции часто поступает со страниц со списком продуктов, будь то посредством рассылок по электронной почте, социальных сетей или рекламы. В результате очень важно обеспечить тщательное планирование процесса PLP, чтобы сократить время, необходимое для совершения покупки. Приоритизация качества пользовательского опыта имеет важное значение для достижения успеха. Исследовательские публикации, такие как «Миллисекунды зарабатывают миллионы», уже выявили значительное влияние производительности Интернета на готовность потребителей тратить деньги и взаимодействовать с брендами в Интернете.
Trendyol — это платформа электронной коммерции с около 30 миллионами клиентов и 240 000 продавцов, которая позволила нам стать первой компанией в Турции с оценкой более 10 миллиардов долларов и одной из лучших платформ электронной коммерции в мире.
Чтобы достичь своей цели — обеспечить максимально возможный пользовательский опыт в любом масштабе, сохраняя при этом гибкость контента и работая со старой версией React, Trendyol сосредоточился на взаимодействии с следующей отрисовкой (INP) как ключевом показателе для улучшения. В этом тематическом исследовании описывается путь Trendyol по улучшению INP в PLP, что привело к снижению INP на 50 % и повышению бизнес-показателей результатов поиска на 1 % .
Процесс расследования INP Trendyol
INP измеряет реакцию веб-сайта на действия пользователя. Хороший INP указывает на то, что браузер способен быстро и надежно реагировать на все действия пользователя и перерисовывать страницу, что является ключевым компонентом хорошего пользовательского опыта.
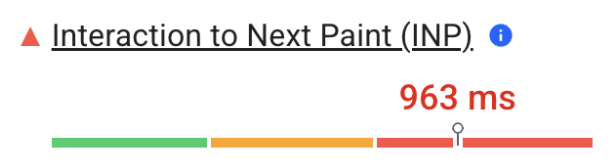
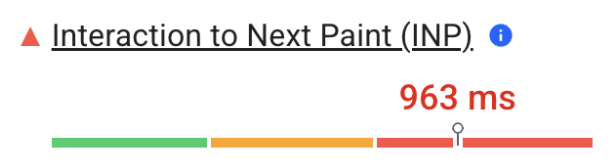
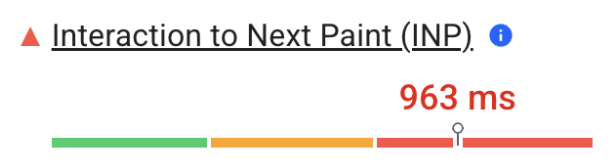
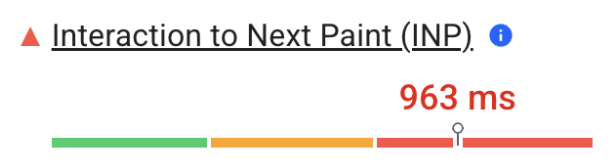
Путь Trendyol по улучшению INP в своем PLP начался с тщательного анализа пользовательского опыта перед внесением каких-либо улучшений. Согласно отчету PSI, реальный пользовательский опыт PLP составил 963 миллисекунды на мобильных устройствах , как показано на следующем рисунке.

Чтобы обеспечить хорошее реагирование, владельцы сайтов должны стремиться к INP ниже или на уровне 200 миллисекунд , что означает, что в то время INP Trendyol находился в «плохом» диапазоне.
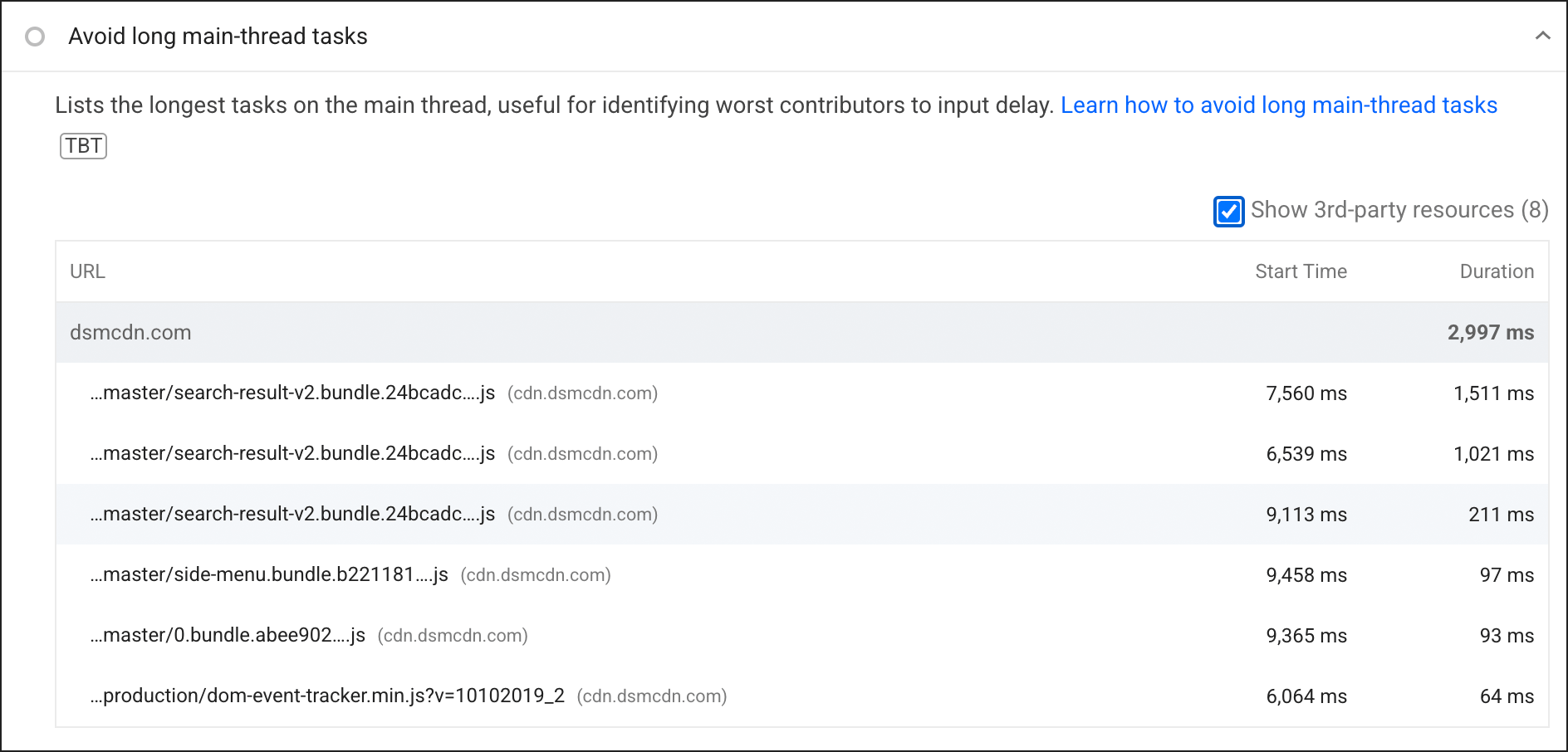
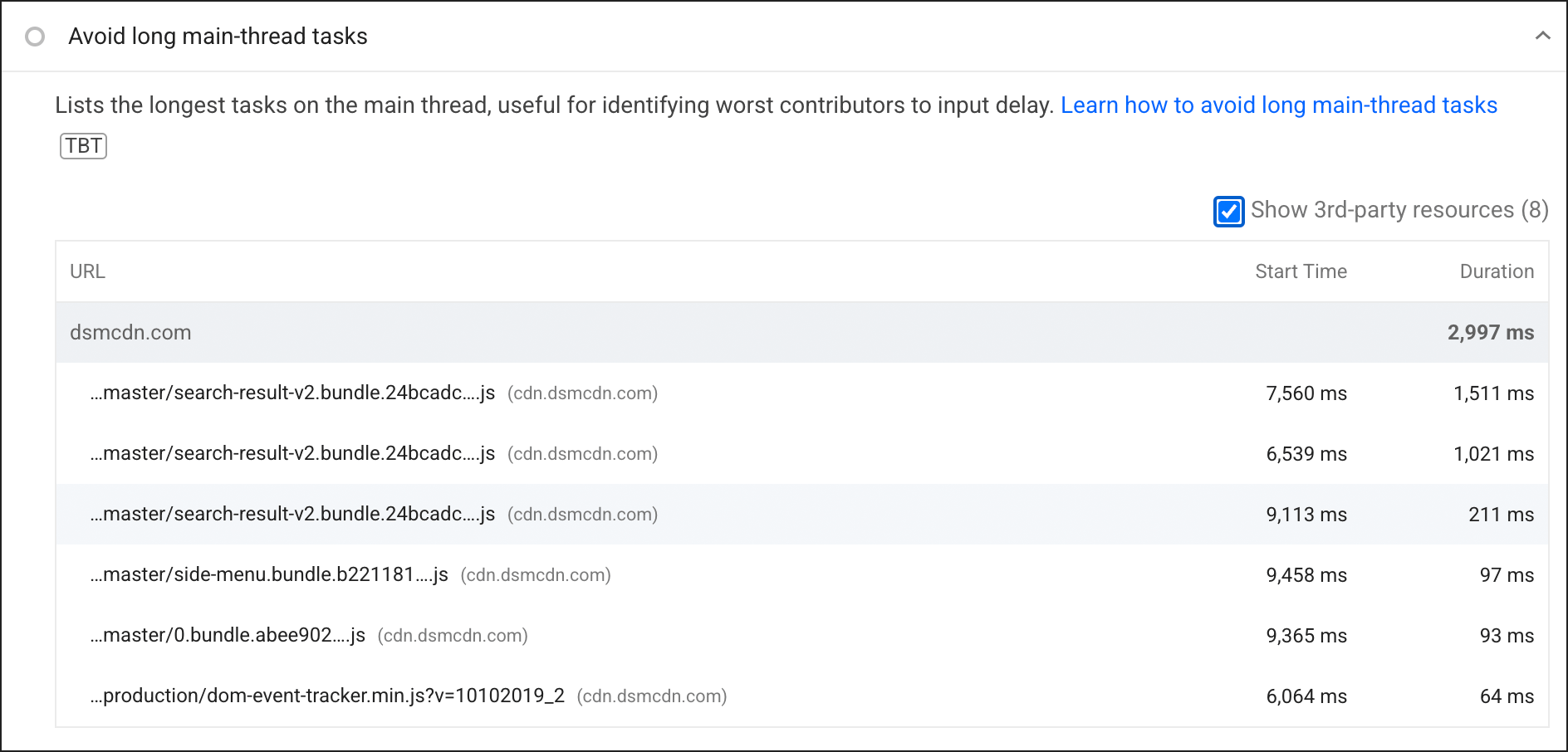
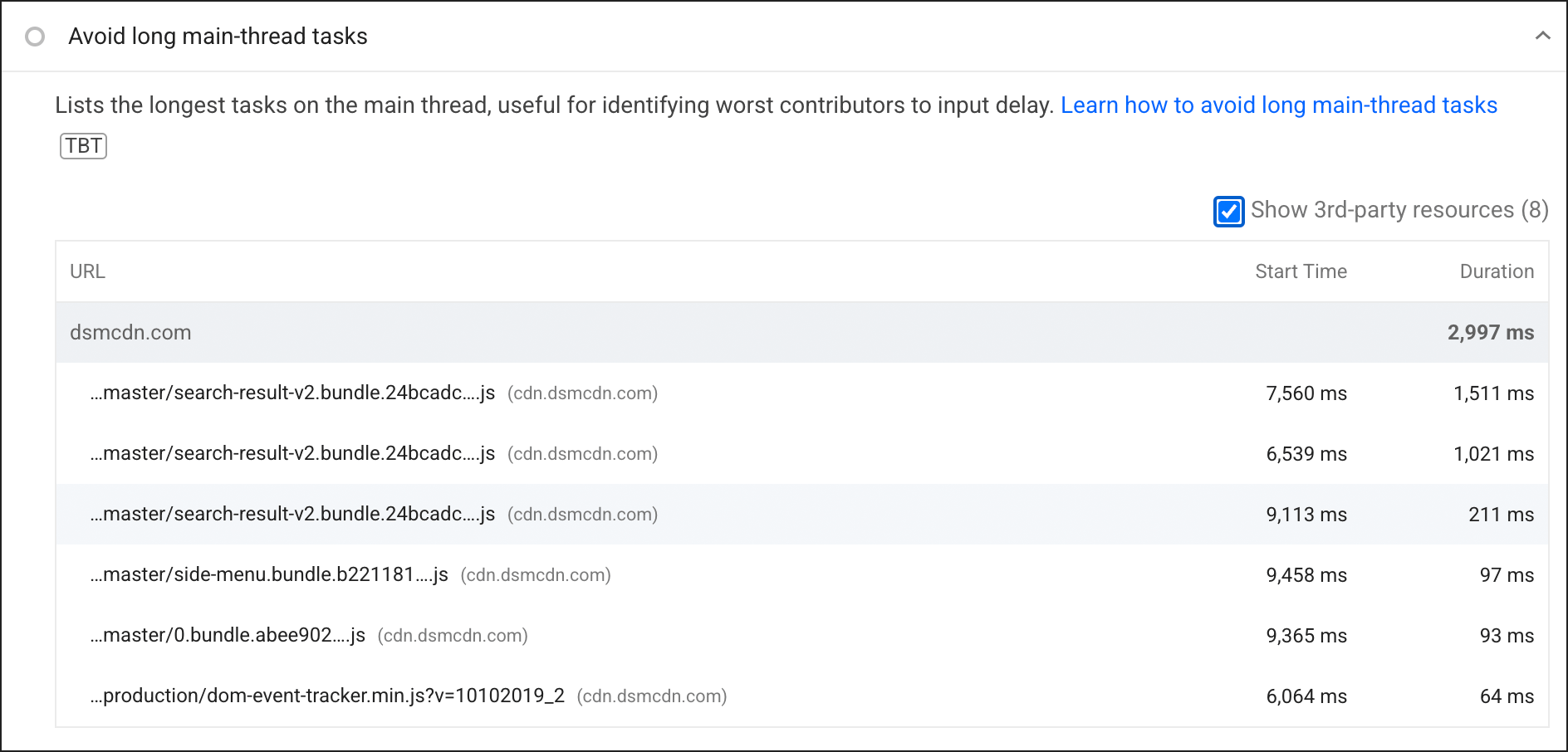
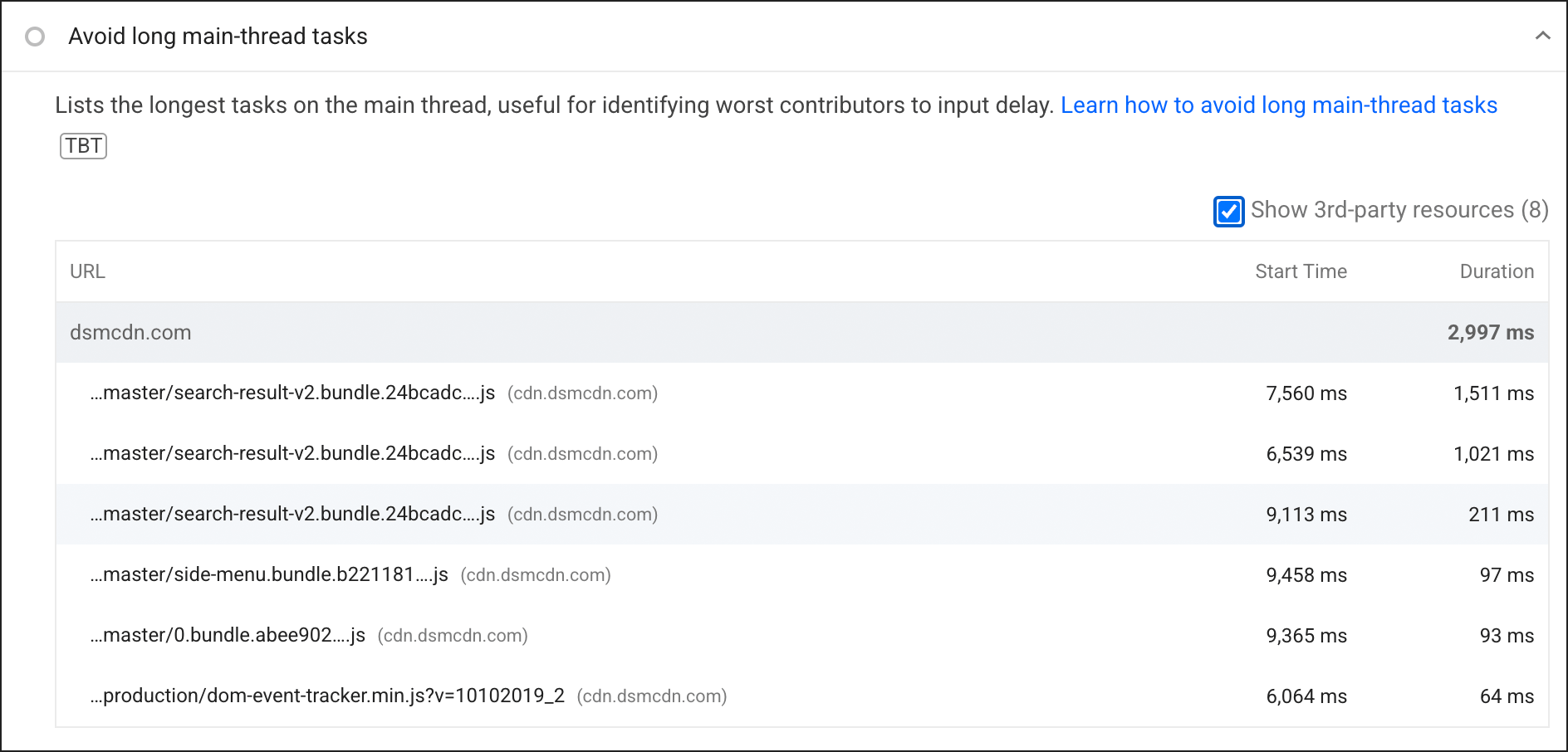
К счастью, PSI предоставляет как полевые данные для страниц, включенных в отчет об опыте пользователя Chrome (CrUX) , так и подробные данные лабораторной диагностики. Глядя на лабораторные данные, аудит времени выполнения JavaScript Lighthouse показал, что скрипт search-result-v2 занимал основной поток больше времени, чем другие скрипты на странице.

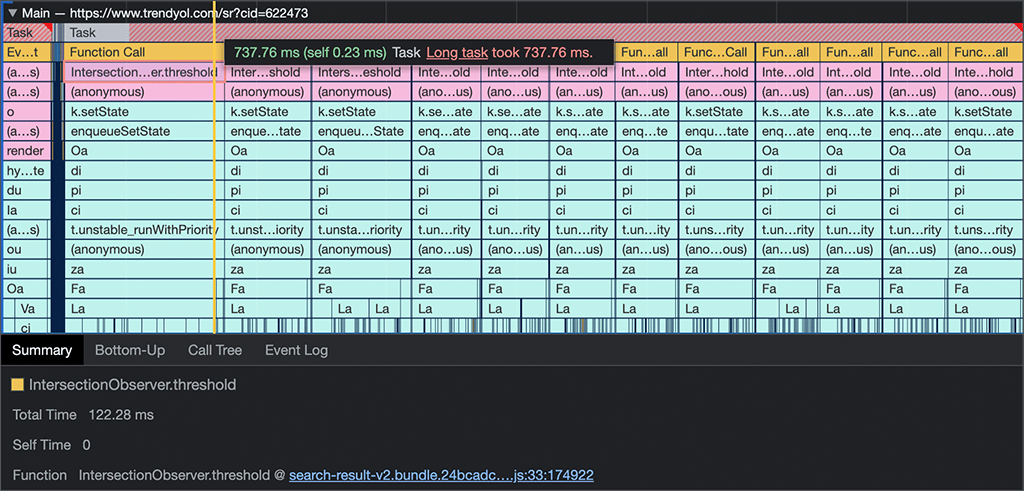
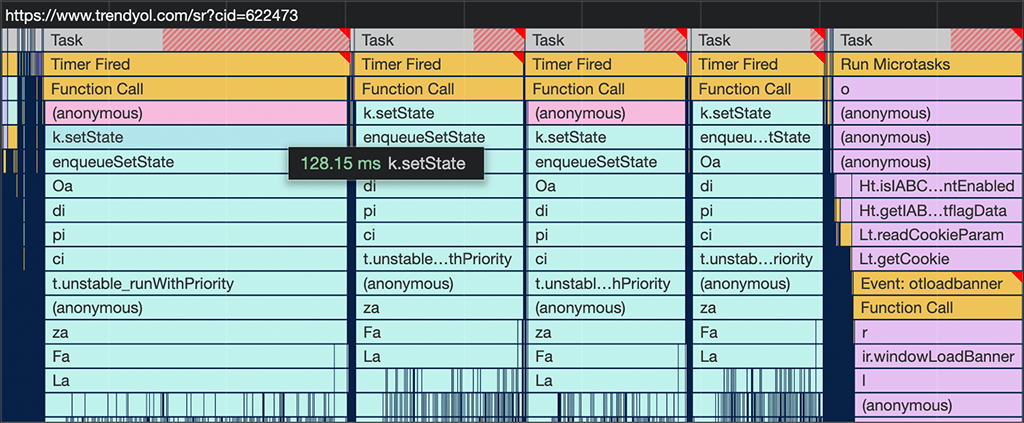
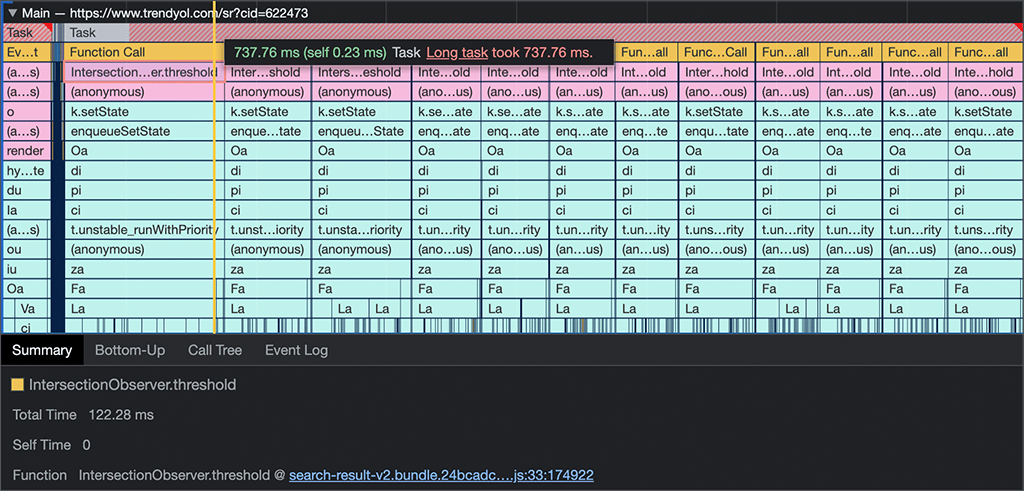
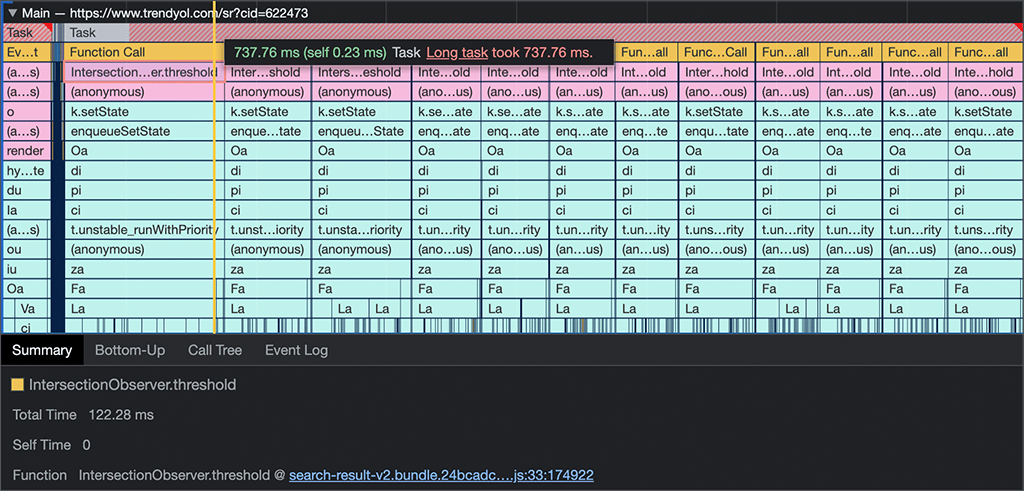
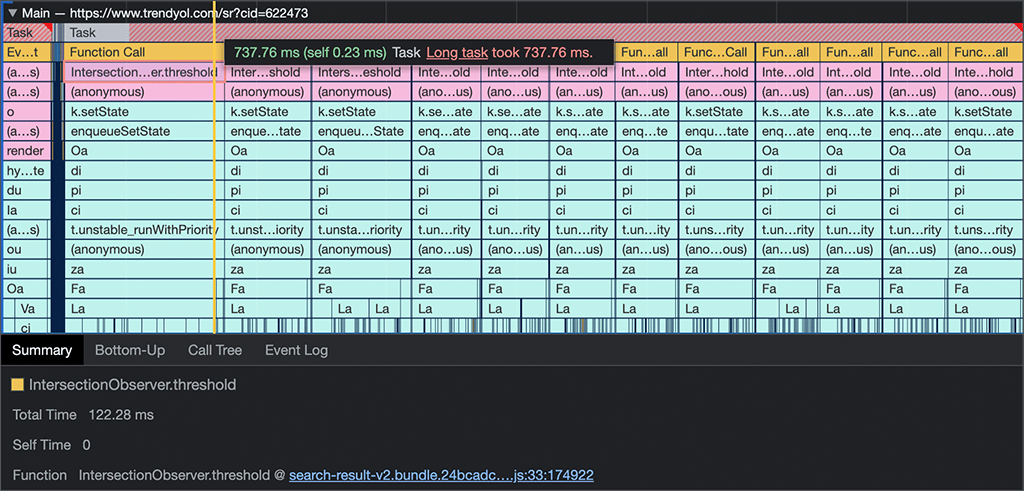
Чтобы выявить реальные узкие места, мы использовали панель производительности в Chrome DevTools, чтобы устранить неполадки в работе PLP и определить источник проблемы. Эмуляция производительности мобильных устройств с четырехкратным замедлением ЦП в Chrome DevTools выявила задачу продолжительностью 700-900 миллисекунд в основном потоке . Если основной поток занят другими задачами более 50 миллисекунд , он может не иметь возможности своевременно реагировать на ввод пользователя, что приведет к ухудшению пользовательского опыта.

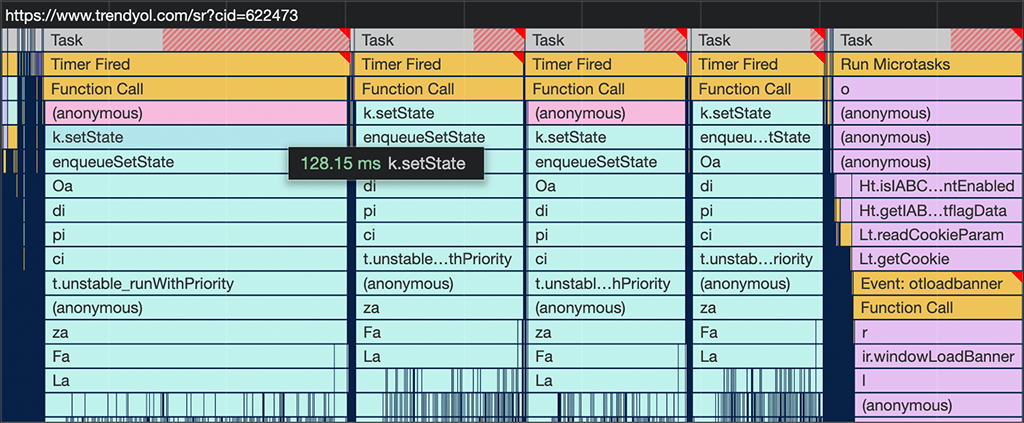
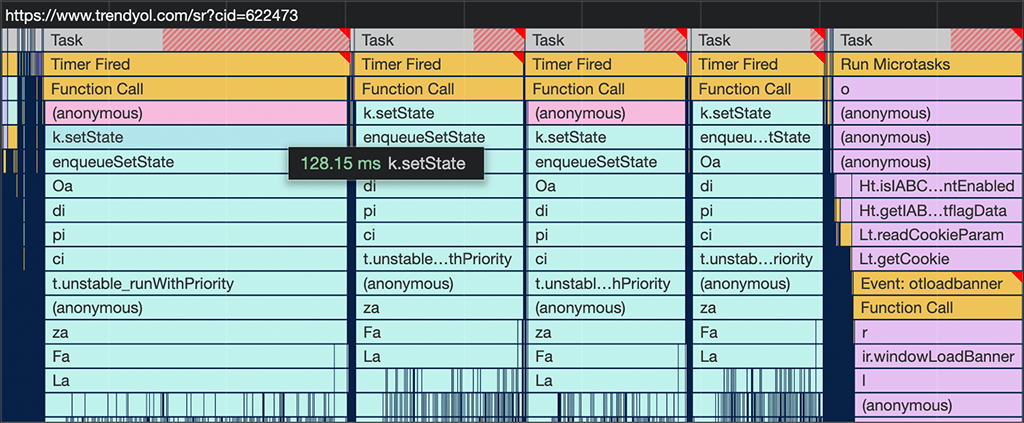
Самая длительная задача была вызвана обратным вызовом API Intersection Observer в скрипте результатов поиска внутри компонента React. На этом этапе мы начали рассматривать возможность разбить эту длинную задачу на небольшие части, чтобы дать браузеру больше возможностей реагировать на более приоритетную работу, включая взаимодействие с пользователем.
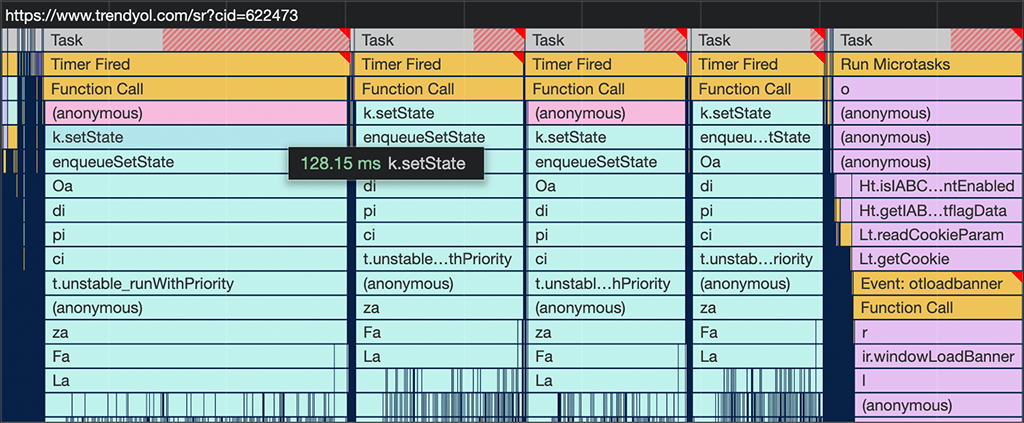
Оказывается, использование операции setState , которая запускает повторный рендеринг React внутри обратного вызова Intersection Observer, обходится дорого, что может быть проблематично для устройств младшего уровня, поскольку слишком долго занимает основной поток.
Один из методов, который разработчики использовали для разбиения задач на более мелкие, — это setTimeout . Мы использовали этот метод, чтобы перенести выполнение вызова setState в отдельную задачу. Хотя setTimeout позволяет отложить выполнение JavaScript, он не обеспечивает никакого контроля над приоритетом. Это побудило нас присоединиться к пробной версии scheduler.yield Origin , чтобы гарантировать продолжение выполнения нашего скрипта после перехода в основной поток:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
Добавление этого метода вывода в код PLP привело к улучшению INP, поскольку основная длинная задача была разделена на ряд более мелких, что позволяет выполнять работу с более высоким приоритетом, такую как взаимодействие с пользователем и последующую работу по рендерингу, раньше, чем в противном случае.

Обратите внимание, что Trendyol использует платформу PuzzleJs для реализации архитектуры микроинтерфейса с использованием React v16.9.0. С React 18 можно было бы достичь той же производительности, но по ряду причин Trendyol в настоящее время не может выполнить обновление.
Результаты бизнеса
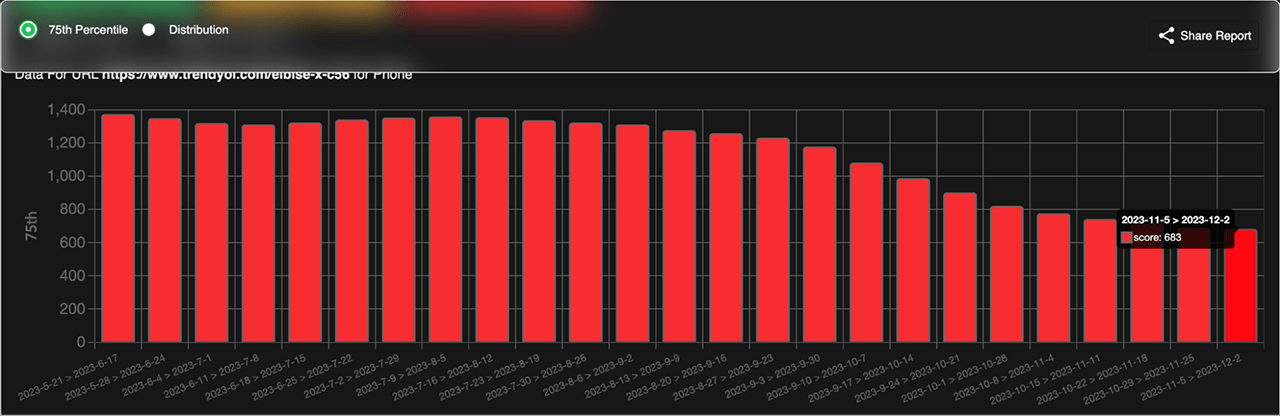
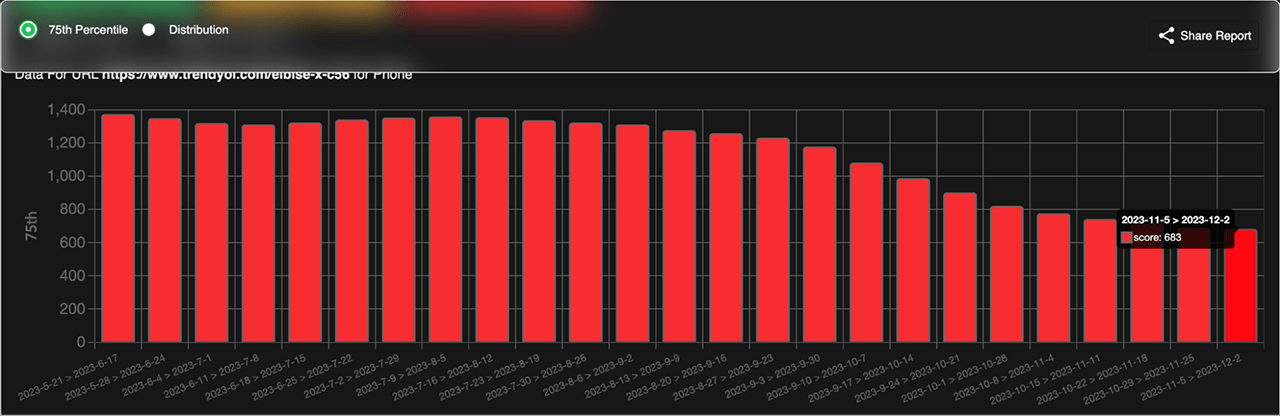
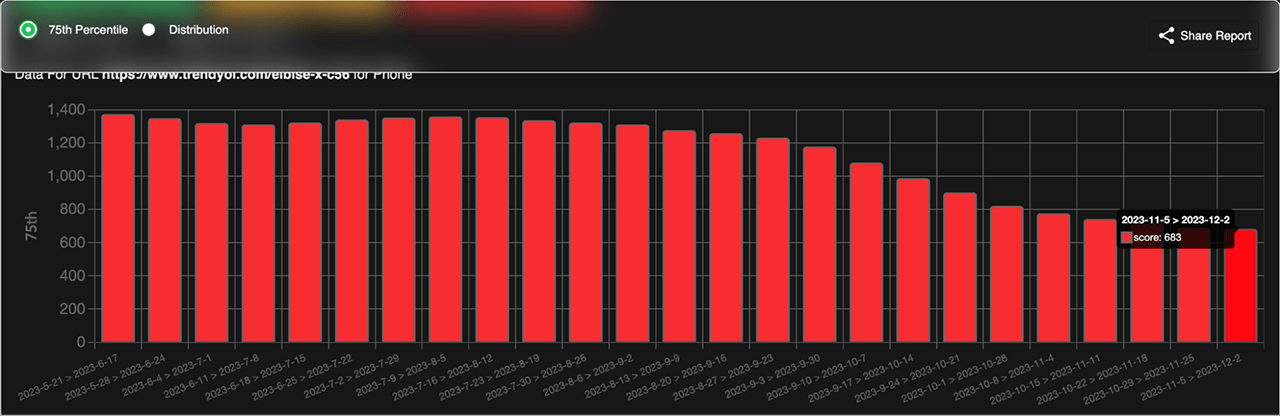
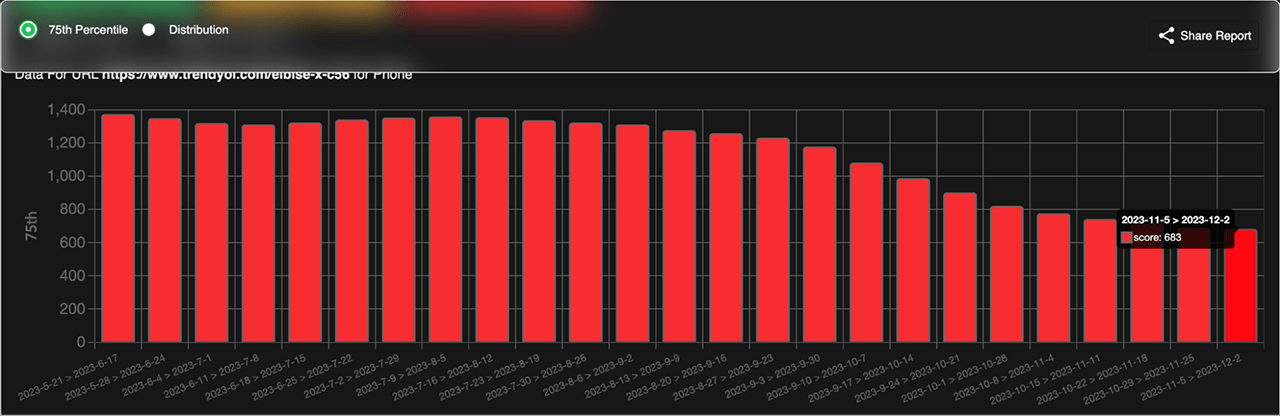
Чтобы измерить влияние реализованного улучшения INP, мы провели A/B-тестирование, чтобы увидеть, как это отразилось на бизнес-показателях. В целом наши изменения в PLP привели к значительному улучшению, включая сокращение INP на 50 %, а также повышение CTR на 1 % со страницы списков на страницу с подробными сведениями о продукте за сеанс пользователя. На следующем рисунке вы можете увидеть, как INP улучшил PLP с течением времени:

Заключение
Оптимизация INP — сложный и итеративный процесс, но его можно упростить с помощью четкого рабочего процесса. Простой подход к отладке и улучшению INP вашего веб-сайта зависит от того, собираете ли вы собственные полевые данные. Если нет, PSI и Lighthouse — хорошая отправная точка. После того как вы определили страницы с проблемами, вы можете использовать DevTools, чтобы копнуть глубже и попытаться воспроизвести проблемы.
Если время от времени переходить к основному потоку, чтобы дать браузеру больше возможностей для выполнения срочной работы, ваш веб-сайт станет более отзывчивым, что обеспечит лучший пользовательский опыт для ваших клиентов. Новые API планирования, такие как scheduler.yield() упрощают эту задачу.
Особая благодарность Джереми Вагнеру, Барри Полларду и Хусейну Джирде из Google, а также команде разработчиков Trendyol за их вклад в эту работу.
, В этом тематическом исследовании описан пошаговый рабочий процесс отладки и улучшения INP в React, используемом Trendyol , с использованием таких инструментов Google, как PageSpeed Insights (PSI) , Chrome DevTools и API scheduler.yield .
Двумя важными компонентами любого веб-сайта электронной коммерции являются страница со списком продуктов (PLP) и страница сведений о продукте (PDP). Трафик электронной коммерции часто поступает со страниц со списком продуктов, будь то посредством рассылок по электронной почте, социальных сетей или рекламы. В результате очень важно обеспечить тщательное планирование процесса PLP, чтобы сократить время, необходимое для совершения покупки. Приоритизация качества пользовательского опыта имеет важное значение для достижения успеха. Исследовательские публикации, такие как «Миллисекунды зарабатывают миллионы», уже выявили значительное влияние производительности Интернета на готовность потребителей тратить деньги и взаимодействовать с брендами в Интернете.
Trendyol — это платформа электронной коммерции с около 30 миллионами клиентов и 240 000 продавцов, которая позволила нам стать первой компанией в Турции с оценкой более 10 миллиардов долларов и одной из лучших платформ электронной коммерции в мире.
Чтобы достичь своей цели — обеспечить максимально возможный пользовательский опыт в любом масштабе, сохраняя при этом гибкость контента и работая со старой версией React, Trendyol сосредоточился на взаимодействии с следующей отрисовкой (INP) как ключевом показателе для улучшения. В этом тематическом исследовании описывается путь компании Trendyol по улучшению INP в PLP, что привело к снижению INP на 50 % и повышению бизнес-показателей результатов поиска на 1 % .
Процесс расследования INP Trendyol
INP измеряет реакцию веб-сайта на действия пользователя. Хороший INP указывает на то, что браузер способен быстро и надежно реагировать на все действия пользователя и перерисовывать страницу, что является ключевым компонентом хорошего пользовательского опыта.
Путь Trendyol по улучшению INP в своем PLP начался с тщательного анализа пользовательского опыта перед внесением каких-либо улучшений. Согласно отчету PSI, реальный пользовательский опыт PLP составил 963 миллисекунды на мобильных устройствах , как показано на следующем рисунке.

Чтобы обеспечить хорошее реагирование, владельцы сайтов должны стремиться к INP ниже или на уровне 200 миллисекунд , что означает, что в то время INP Trendyol находился в «плохом» диапазоне.
К счастью, PSI предоставляет как полевые данные для страниц, включенных в отчет об опыте пользователя Chrome (CrUX) , так и подробные данные лабораторной диагностики. Глядя на лабораторные данные, аудит времени выполнения JavaScript Lighthouse показал, что скрипт search-result-v2 занимал основной поток больше времени, чем другие скрипты на странице.

Чтобы выявить реальные узкие места, мы использовали панель производительности в Chrome DevTools, чтобы устранить неполадки в работе PLP и определить источник проблемы. Эмуляция производительности мобильных устройств с четырехкратным замедлением ЦП в Chrome DevTools выявила задачу продолжительностью 700-900 миллисекунд в основном потоке . Если основной поток занят другими задачами более 50 миллисекунд , он может не иметь возможности своевременно реагировать на ввод пользователя, что приведет к ухудшению пользовательского опыта.

Самая длительная задача была вызвана обратным вызовом API Intersection Observer в скрипте результатов поиска внутри компонента React. На этом этапе мы начали рассматривать возможность разбить эту длинную задачу на небольшие части, чтобы дать браузеру больше возможностей реагировать на более приоритетную работу, включая взаимодействие с пользователем.
Оказывается, использование операции setState , которая запускает повторную отрисовку React внутри обратного вызова Intersection Observer, обходится дорого, что может быть проблематично для устройств начального уровня, поскольку слишком долго занимает основной поток.
Один из методов, который разработчики использовали для разбиения задач на более мелкие, — это setTimeout . Мы использовали этот метод, чтобы перенести выполнение вызова setState в отдельную задачу. Хотя setTimeout позволяет отложить выполнение JavaScript, он не обеспечивает никакого контроля над приоритетом. Это побудило нас присоединиться к пробной версии scheduler.yield Origin , чтобы гарантировать продолжение выполнения нашего скрипта после перехода в основной поток:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
Добавление этого метода вывода в код PLP привело к улучшению INP, поскольку основная длинная задача была разделена на ряд более мелких, что позволяет выполнять работу с более высоким приоритетом, например взаимодействие с пользователем и последующую работу по рендерингу, раньше, чем в противном случае.

Обратите внимание, что Trendyol использует платформу PuzzleJs для реализации архитектуры микроинтерфейса с использованием React v16.9.0. С React 18 можно было бы достичь той же производительности, но по ряду причин Trendyol в настоящее время не может выполнить обновление.
Результаты бизнеса
Чтобы измерить влияние реализованного улучшения INP, мы провели A/B-тестирование, чтобы увидеть, как это отразилось на бизнес-показателях. В целом наши изменения в PLP привели к значительному улучшению, включая сокращение INP на 50 %, а также повышение CTR на 1 % со страницы списков на страницу с подробными сведениями о продукте за сеанс пользователя. На следующем рисунке вы можете увидеть, как INP улучшил PLP с течением времени:

Заключение
Оптимизация INP — сложный и итеративный процесс, но его можно упростить с помощью четкого рабочего процесса. Простой подход к отладке и улучшению INP вашего веб-сайта зависит от того, собираете ли вы собственные полевые данные. Если нет, PSI и Lighthouse — хорошая отправная точка. После того как вы определили страницы с проблемами, вы можете использовать DevTools, чтобы копнуть глубже и попытаться воспроизвести проблемы.
Если время от времени переходить к основному потоку, чтобы дать браузеру больше возможностей для выполнения срочной работы, ваш веб-сайт станет более отзывчивым, что обеспечит лучший пользовательский опыт для ваших клиентов. Новые API планирования, такие как scheduler.yield() упрощают эту задачу.
Особая благодарность Джереми Вагнеру, Барри Полларду и Хуссейну Джирде из Google, а также команде разработчиков Trendyol за их вклад в эту работу.
, В этом тематическом исследовании описан пошаговый рабочий процесс отладки и улучшения INP в React, используемом Trendyol , с использованием таких инструментов Google, как PageSpeed Insights (PSI) , Chrome DevTools и API scheduler.yield .
Двумя важными компонентами любого веб-сайта электронной коммерции являются страница со списком продуктов (PLP) и страница сведений о продукте (PDP). Трафик электронной коммерции часто поступает со страниц со списком продуктов, будь то посредством рассылок по электронной почте, социальных сетей или рекламы. В результате очень важно обеспечить тщательное планирование процесса PLP, чтобы сократить время, необходимое для совершения покупки. Приоритизация качества пользовательского опыта имеет важное значение для достижения успеха. Исследовательские публикации, такие как «Миллисекунды зарабатывают миллионы», уже выявили значительное влияние производительности Интернета на готовность потребителей тратить деньги и взаимодействовать с брендами в Интернете.
Trendyol — это платформа электронной коммерции с около 30 миллионами клиентов и 240 000 продавцов, которая позволила нам стать первой компанией в Турции с оценкой более 10 миллиардов долларов и одной из лучших платформ электронной коммерции в мире.
Чтобы достичь своей цели — обеспечить максимально возможный пользовательский опыт в любом масштабе, сохраняя при этом гибкость контента и работая со старой версией React, Trendyol сосредоточился на взаимодействии с следующей отрисовкой (INP) как ключевом показателе для улучшения. В этом тематическом исследовании описывается путь компании Trendyol по улучшению INP в PLP, что привело к снижению INP на 50 % и повышению бизнес-показателей результатов поиска на 1 % .
Процесс расследования INP Trendyol
INP измеряет реакцию веб-сайта на действия пользователя. Хороший INP указывает на то, что браузер способен быстро и надежно реагировать на все действия пользователя и перерисовывать страницу, что является ключевым компонентом хорошего пользовательского опыта.
Путь Trendyol по улучшению INP в своем PLP начался с тщательного анализа пользовательского опыта перед внесением каких-либо улучшений. Согласно отчету PSI, реальный пользовательский опыт PLP составил 963 миллисекунды на мобильных устройствах , как показано на следующем рисунке.

Чтобы обеспечить хорошее реагирование, владельцы сайтов должны стремиться к INP ниже или на уровне 200 миллисекунд , что означает, что в то время INP Trendyol находился в «плохом» диапазоне.
К счастью, PSI предоставляет как полевые данные для страниц, включенных в отчет об опыте пользователя Chrome (CrUX) , так и подробные данные лабораторной диагностики. Глядя на лабораторные данные, аудит времени выполнения JavaScript Lighthouse показал, что скрипт search-result-v2 занимал основной поток больше времени, чем другие скрипты на странице.

Чтобы выявить реальные узкие места, мы использовали панель производительности в Chrome DevTools, чтобы устранить неполадки в работе PLP и определить источник проблемы. Эмуляция производительности мобильных устройств с четырехкратным замедлением ЦП в Chrome DevTools выявила задачу продолжительностью 700-900 миллисекунд в основном потоке . Если основной поток занят другими задачами более 50 миллисекунд , он может не иметь возможности своевременно реагировать на ввод пользователя, что приведет к ухудшению пользовательского опыта.

Самая длительная задача была вызвана обратным вызовом API Intersection Observer в скрипте результатов поиска внутри компонента React. На этом этапе мы начали рассматривать возможность разбить эту длинную задачу на небольшие части, чтобы дать браузеру больше возможностей реагировать на более приоритетную работу, включая взаимодействие с пользователем.
Оказывается, использование операции setState , которая запускает повторный рендеринг React внутри обратного вызова Intersection Observer, обходится дорого, что может быть проблематично для устройств младшего уровня, поскольку слишком долго занимает основной поток.
Один из методов, который разработчики использовали для разбиения задач на более мелкие, — это setTimeout . Мы использовали этот метод, чтобы перенести выполнение вызова setState в отдельную задачу. Хотя setTimeout позволяет отложить выполнение JavaScript, он не обеспечивает никакого контроля над приоритетом. Это побудило нас присоединиться к пробной версии scheduler.yield Origin , чтобы гарантировать продолжение выполнения нашего скрипта после перехода в основной поток:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
Добавление этого метода вывода в код PLP привело к улучшению INP, поскольку основная длинная задача была разделена на ряд более мелких, что позволяет выполнять работу с более высоким приоритетом, такую как взаимодействие с пользователем и последующую работу по рендерингу, раньше, чем в противном случае.

Обратите внимание, что Trendyol использует платформу PuzzleJs для реализации архитектуры микроинтерфейса с использованием React v16.9.0. С React 18 можно было бы достичь той же производительности, но по ряду причин Trendyol в настоящее время не может выполнить обновление.
Результаты бизнеса
Чтобы измерить влияние реализованного улучшения INP, мы провели A/B-тестирование, чтобы увидеть, как это отразилось на бизнес-показателях. В целом наши изменения в PLP привели к значительному улучшению, включая сокращение INP на 50 %, а также повышение CTR на 1 % со страницы списков на страницу с подробными сведениями о продукте за сеанс пользователя. На следующем рисунке вы можете увидеть, как INP улучшил PLP с течением времени:

Заключение
Оптимизация INP — сложный и итеративный процесс, но его можно упростить с помощью четкого рабочего процесса. Простой подход к отладке и улучшению INP вашего веб-сайта зависит от того, собираете ли вы собственные полевые данные. Если нет, PSI и Lighthouse — хорошая отправная точка. После того как вы определили страницы с проблемами, вы можете использовать DevTools, чтобы копнуть глубже и попытаться воспроизвести проблемы.
Если время от времени переходить к основному потоку, чтобы дать браузеру больше возможностей для выполнения срочной работы, ваш веб-сайт станет более отзывчивым, что обеспечит лучший пользовательский опыт для ваших клиентов. Новые API планирования, такие как scheduler.yield() упрощают эту задачу.
Особая благодарность Джереми Вагнеру, Барри Полларду и Хуссейну Джирде из Google, а также команде разработчиков Trendyol за их вклад в эту работу.
, В этом тематическом исследовании описан пошаговый рабочий процесс отладки и улучшения INP в React, используемом Trendyol , с использованием таких инструментов Google, как PageSpeed Insights (PSI) , Chrome DevTools и API scheduler.yield .
Двумя важными компонентами любого веб-сайта электронной коммерции являются страница со списком продуктов (PLP) и страница сведений о продукте (PDP). Трафик электронной коммерции часто поступает со страниц со списком продуктов, будь то посредством рассылок по электронной почте, социальных сетей или рекламы. В результате очень важно обеспечить тщательное планирование процесса PLP, чтобы сократить время, необходимое для совершения покупки. Приоритизация качества пользовательского опыта имеет важное значение для достижения успеха. Исследовательские публикации, такие как «Миллисекунды зарабатывают миллионы», уже выявили значительное влияние производительности сети на готовность потребителей тратить деньги и взаимодействовать с брендами в Интернете.
Trendyol — это платформа электронной коммерции с около 30 миллионами клиентов и 240 000 продавцов, которая позволила нам стать первой компанией в Турции с оценкой более 10 миллиардов долларов и одной из лучших платформ электронной коммерции в мире.
Чтобы достичь своей цели — обеспечить максимально возможный пользовательский опыт в любом масштабе, сохраняя при этом гибкость контента и работая со старой версией React, Trendyol сосредоточила внимание на взаимодействии с следующей отрисовкой (INP) как ключевом показателе для улучшения. В этом тематическом исследовании описывается путь Trendyol по улучшению INP в PLP, что привело к снижению INP на 50 % и повышению бизнес-показателей результатов поиска на 1 % .
Процесс расследования INP Trendyol
INP измеряет реакцию веб-сайта на действия пользователя. Хороший INP указывает на то, что браузер способен быстро и надежно реагировать на все действия пользователя и перерисовывать страницу, что является ключевым компонентом хорошего пользовательского опыта.
Путь Trendyol по улучшению INP в своем PLP начался с тщательного анализа пользовательского опыта перед внесением каких-либо улучшений. Согласно отчету PSI, реальный пользовательский опыт PLP составил 963 миллисекунды на мобильных устройствах , как показано на следующем рисунке.

Чтобы обеспечить хорошее реагирование, владельцы сайтов должны стремиться к INP ниже или на уровне 200 миллисекунд , что означает, что в то время INP Trendyol находился в «плохом» диапазоне.
К счастью, PSI предоставляет как полевые данные для страниц, включенных в отчет об опыте пользователя Chrome (CrUX) , так и подробные данные лабораторной диагностики. Глядя на лабораторные данные, аудит времени выполнения JavaScript Lighthouse показал, что скрипт search-result-v2 занимал основной поток больше времени, чем другие скрипты на странице.

Чтобы выявить реальные узкие места, мы использовали панель производительности в Chrome DevTools, чтобы устранить неполадки в работе PLP и определить источник проблемы. Эмуляция производительности мобильных устройств с четырехкратным замедлением ЦП в Chrome DevTools выявила задачу продолжительностью 700-900 миллисекунд в основном потоке . Если основной поток занят другими задачами более 50 миллисекунд , он может не иметь возможности своевременно реагировать на ввод пользователя, что приведет к ухудшению пользовательского опыта.

Самая длительная задача была вызвана обратным вызовом API Intersection Observer в скрипте результатов поиска внутри компонента React. На этом этапе мы начали рассматривать возможность разбить эту длинную задачу на небольшие части, чтобы дать браузеру больше возможностей реагировать на более приоритетную работу, включая взаимодействие с пользователем.
Оказывается, использование операции setState , которая запускает повторную отрисовку React внутри обратного вызова Intersection Observer, обходится дорого, что может быть проблематично для устройств начального уровня, поскольку слишком долго занимает основной поток.
Один из методов, который разработчики использовали для разбиения задач на более мелкие, — это setTimeout . Мы использовали этот метод, чтобы перенести выполнение вызова setState в отдельную задачу. Хотя setTimeout позволяет отложить выполнение JavaScript, он не обеспечивает никакого контроля над приоритетом. Это побудило нас присоединиться к пробной версии scheduler.yield Origin , чтобы гарантировать продолжение выполнения нашего скрипта после перехода в основной поток:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
Добавление этого метода вывода в код PLP привело к улучшению INP, поскольку основная длинная задача была разделена на ряд более мелких, что позволяет выполнять работу с более высоким приоритетом, например взаимодействие с пользователем и последующую работу по рендерингу, раньше, чем в противном случае.

Обратите внимание, что Trendyol использует платформу PuzzleJs для реализации архитектуры микроинтерфейса с использованием React v16.9.0. С React 18 можно было бы достичь той же производительности, но по ряду причин Trendyol в настоящее время не может выполнить обновление.
Результаты бизнеса
Чтобы измерить влияние реализованного улучшения INP, мы провели A/B-тестирование, чтобы увидеть, как это отразилось на бизнес-показателях. В целом наши изменения в PLP привели к значительному улучшению, включая сокращение INP на 50 %, а также повышение CTR на 1 % со страницы списков на страницу с подробными сведениями о продукте за сеанс пользователя. На следующем рисунке вы можете увидеть, как INP улучшил PLP с течением времени:

Заключение
Оптимизация INP — сложный и итеративный процесс, но его можно упростить с помощью четкого рабочего процесса. Простой подход к отладке и улучшению INP вашего веб-сайта зависит от того, собираете ли вы собственные полевые данные. Если нет, PSI и Lighthouse — хорошая отправная точка. После того как вы определили страницы с проблемами, вы можете использовать DevTools, чтобы копнуть глубже и попытаться воспроизвести проблемы.
Если время от времени переходить к основному потоку, чтобы дать браузеру больше возможностей для выполнения срочной работы, ваш веб-сайт станет более отзывчивым, что обеспечит лучший пользовательский опыт для ваших клиентов. Новые API планирования, такие как scheduler.yield() упрощают эту задачу.
Особая благодарность Джереми Вагнеру, Барри Полларду и Хусейну Джирде из Google, а также команде разработчиков Trendyol за их вклад в эту работу.