Cette étude de cas décrit un workflow par étapes de débogage et d'amélioration de l'INP dans React utilisé par Trendyol en exploitant des outils Google tels que PageSpeed Insights (PSI), les Outils pour les développeurs Chrome et l'API scheduler.yield.
La page de liste de produits (PLP) et la page d'informations sur les produits (PDP) sont deux composants essentiels de tout site Web d'e-commerce. Le trafic d'e-commerce provient souvent de pages de fiches produit, que ce soit via des campagnes par e-mail, des réseaux sociaux ou des annonces. Il est donc essentiel de s'assurer que l'expérience PLP est soigneusement conçue pour réduire le temps nécessaire à l'achat. Prioriser la qualité de l'expérience utilisateur est essentiel pour réussir. Des publications de recherche telles que Milliseconds Make Millions ont déjà révélé l'impact significatif des performances Web sur la volonté des consommateurs de dépenser de l'argent et d'interagir avec les marques en ligne.
Trendyol est une plate-forme d'e-commerce qui compte environ 30 millions de clients et 240 000 vendeurs. Elle nous a propulsés au rang de première entreprise turque valorisée à plus de 10 milliards de dollars et de l'une des principales plates-formes d'e-commerce au monde.
Pour atteindre son objectif de fournir la meilleure expérience utilisateur possible à grande échelle, tout en conservant la flexibilité du contenu et en travaillant avec une ancienne version de React, Trendyol s'est concentré sur l'Interaction to Next Paint (INP) comme métrique clé à améliorer. Cette étude de cas décrit le parcours de Trendyol pour améliorer l'INP sur sa page produit linéaire, ce qui a permis de réduire l'INP de 50% et d'augmenter de 1% la métrique métier des résultats de recherche.
Processus d'enquête de Trendyol sur les produits non conformes
L'INP mesure la réactivité d'un site Web aux entrées utilisateur. Un bon INP indique que le navigateur est capable de répondre rapidement et de manière fiable à toutes les entrées utilisateur et de repeindre la page, ce qui est un élément clé d'une bonne expérience utilisateur.
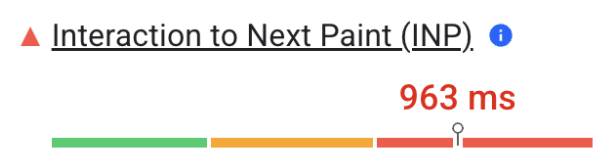
Le parcours de Trendyol visant à améliorer l'INP sur sa page produit a commencé par une analyse approfondie de l'expérience utilisateur avant toute amélioration. D'après un rapport PSI, l'expérience utilisateur réelle de la page produit localisé a enregistré un INP de 963 millisecondes sur mobile, comme illustré dans la figure suivante.

Pour garantir une bonne réactivité, les propriétaires de sites doivent viser un INP inférieur ou égal à 200 millisecondes. À ce moment-là, l'INP de Trendyol était dans la catégorie "médiocre".
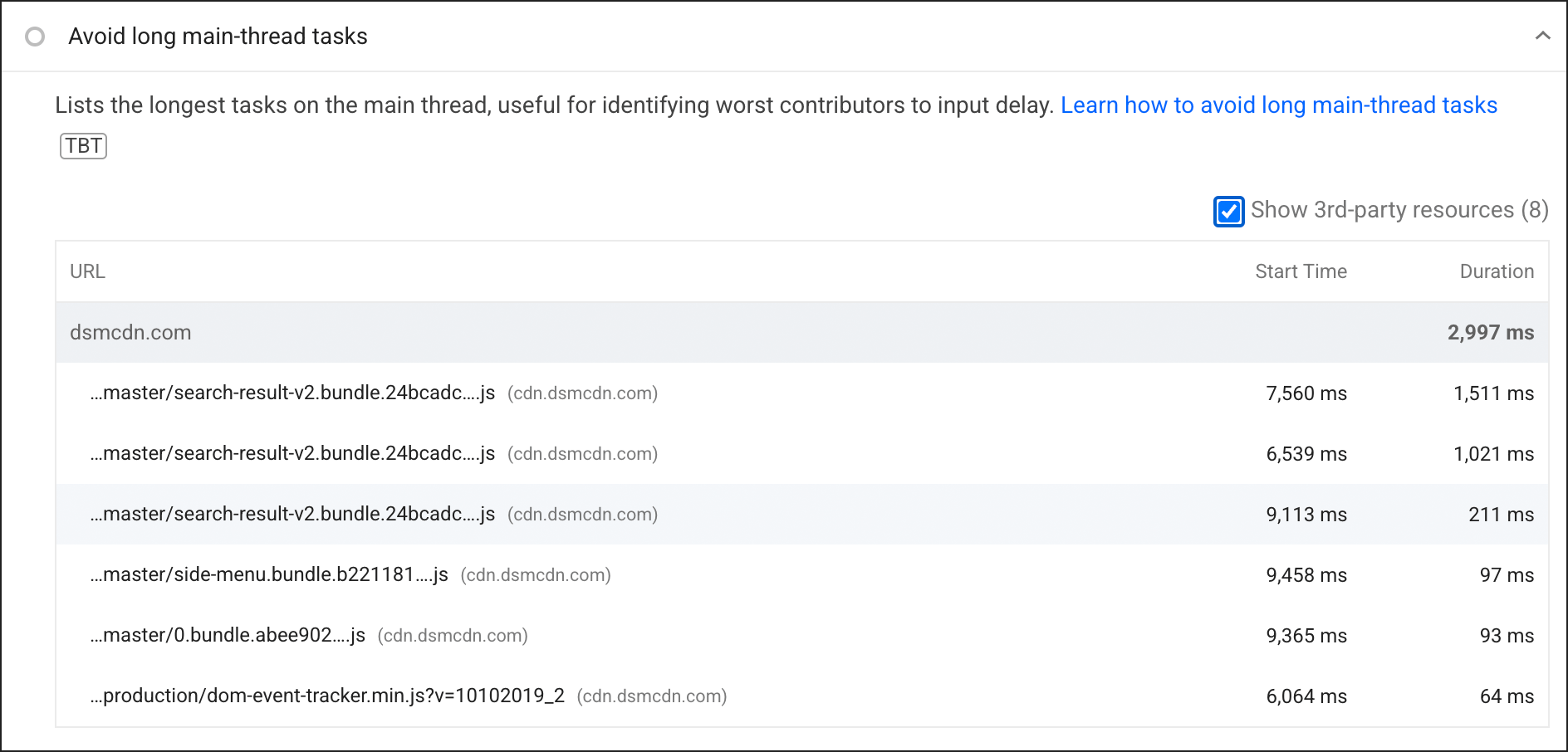
Heureusement, PSI fournit à la fois des données sur le terrain pour les pages incluses dans le rapport d'expérience utilisateur Chrome (CrUX) et des données de diagnostic détaillées en laboratoire. En examinant les données de laboratoire, l'audit du temps d'exécution JavaScript de Lighthouse a suggéré que le script search-result-v2 occupait le thread principal plus longtemps que les autres scripts de la page.

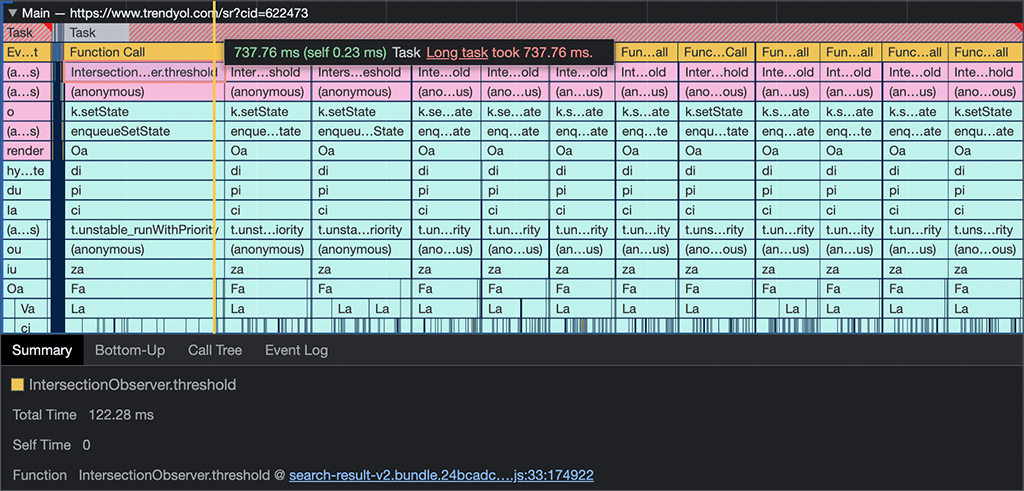
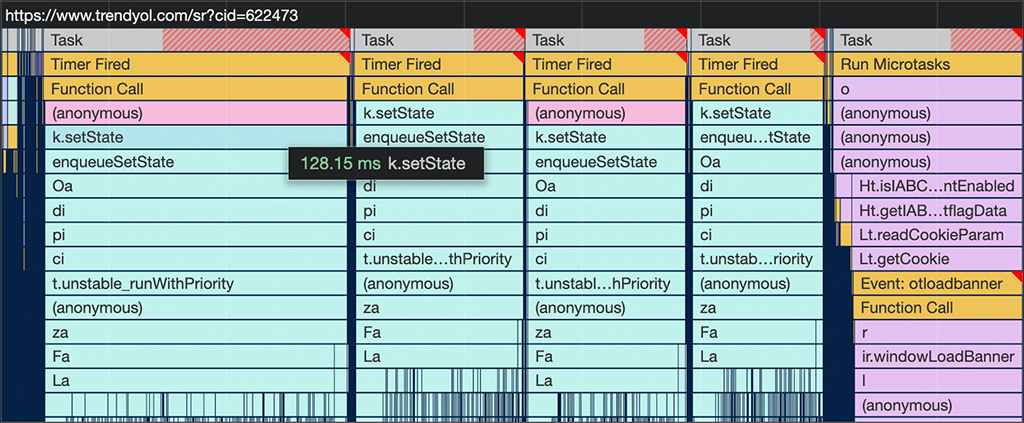
Pour identifier les goulots d'étranglement réels, nous avons utilisé le panneau des performances dans Chrome DevTools pour résoudre les problèmes liés à l'expérience PLP et identifier la source du problème. L'émulation des performances mobiles avec un ralentissement du processeur de 4 fois dans les outils de développement Chrome a révélé une tâche de 700 à 900 millisecondes sur le thread principal. Si le thread principal est occupé par d'autres tâches pendant plus de 50 millisecondes, il risque de ne pas pouvoir répondre à l'entrée utilisateur dans les meilleurs délais, ce qui entraînera une mauvaise expérience utilisateur.

La tâche la plus longue a été causée par un rappel de l'API Intersection Observer sur le script des résultats de recherche dans un composant React. À ce stade, nous avons commencé à diviser cette longue tâche en petits morceaux pour donner au navigateur plus d'occasions de répondre à des tâches de priorité plus élevée, y compris aux interactions utilisateur.
Il s'avère que l'utilisation de l'opération setState qui déclenche le rerendu React dans le rappel de l'observateur d'intersection est coûteuse, ce qui peut poser problème pour les appareils bas de gamme en occupant le thread principal trop longtemps.
Une méthode utilisée par les développeurs pour décomposer des tâches en tâches plus petites implique setTimeout. Nous avons utilisé cette technique pour différer l'exécution de l'appel setState dans une tâche distincte. Bien que setTimeout permette de différer l'exécution JavaScript, il ne permet pas de contrôler la priorité. Cela nous a amenés à rejoindre la phase d'évaluation de l'origine scheduler.yield afin de garantir la poursuite de l'exécution de notre script après avoir cédé au thread principal:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
L'ajout de cette méthode de rendement au code PLP a permis d'améliorer l'INP, car la tâche principale de longue durée a été divisée en une série de tâches plus petites, ce qui permet d'effectuer des tâches de priorité plus élevée (telles que les interactions utilisateur et le rendu ultérieur) plus tôt qu'elles ne l'auraient été autrement.

Notez que Trendyol utilise le framework PuzzleJs pour implémenter une architecture micro-frontend à l'aide de React v16.9.0. Avec React 18, les mêmes performances pourraient être obtenues, mais pour plusieurs raisons, Trendyol ne peut pas effectuer la mise à niveau pour le moment.
Résultats commerciaux
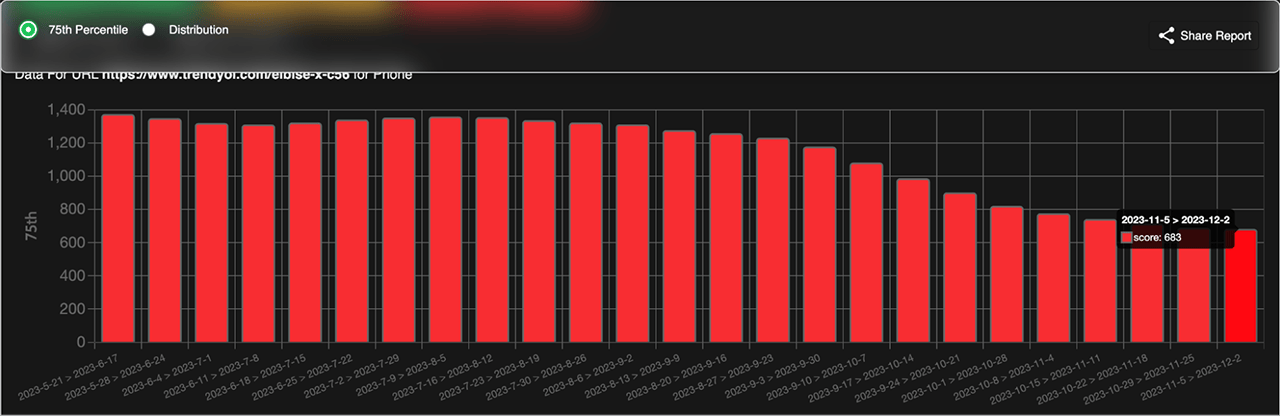
Pour mesurer l'impact de l'amélioration de l'INP implémentée, nous avons effectué un test A/B afin de voir comment les métriques commerciales étaient affectées. Globalement, nos modifications de la page produit ont entraîné une amélioration significative, y compris une réduction de 50% de l'INP et une augmentation de 1 % des taux de clics de la page des fiches vers la page d'informations détaillées sur le produit par session utilisateur. Dans la figure suivante, vous pouvez voir comment l'INP s'est amélioré sur le PLP au fil du temps:

Conclusion
L'optimisation de l'INP est un processus complexe et itératif, mais elle peut être facilitée par un workflow clair. Une approche simple pour déboguer et améliorer l'INP de votre site Web dépend de la collecte de vos propres données sur le terrain. Si ce n'est pas le cas, PSI et Lighthouse sont un bon point de départ. Une fois que vous avez identifié les pages présentant des problèmes, vous pouvez utiliser les outils de développement pour aller plus loin et tenter de les reproduire.
En renonçant de temps en temps au thread principal pour donner au navigateur plus d'occasions de réaliser des tâches urgentes, vous rendrez votre site Web plus réactif, ce qui garantira une meilleure expérience utilisateur pour vos clients. Les nouvelles API de planification telles que scheduler.yield() facilitent cette tâche.
Un merci tout particulier à Jeremy Wagner, Barry Pollard et Houssein Djirdeh de Google, ainsi qu'à l'équipe d'ingénieurs de Trendyol pour leur contribution à ce travail.




