改善 eBay 網站和應用程式的效能,提供更快速的使用者體驗。
速度是 eBay 在 2019 年全公司推動的計畫,許多團隊都致力於讓網站和應用程式盡可能以最快的速度為使用者服務。事實上,搜尋網頁載入時間每加快 100 毫秒,eBay 的「加入購物車」商品數量就會增加 0.5%。
100 毫秒
改善載入時間
0.5%
「加入購物車」次數增加
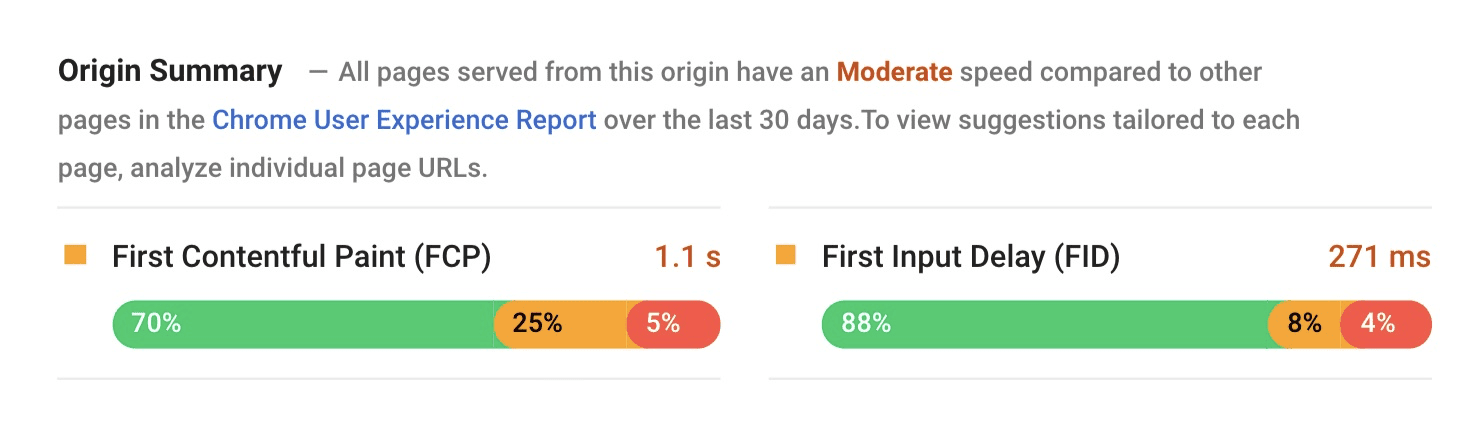
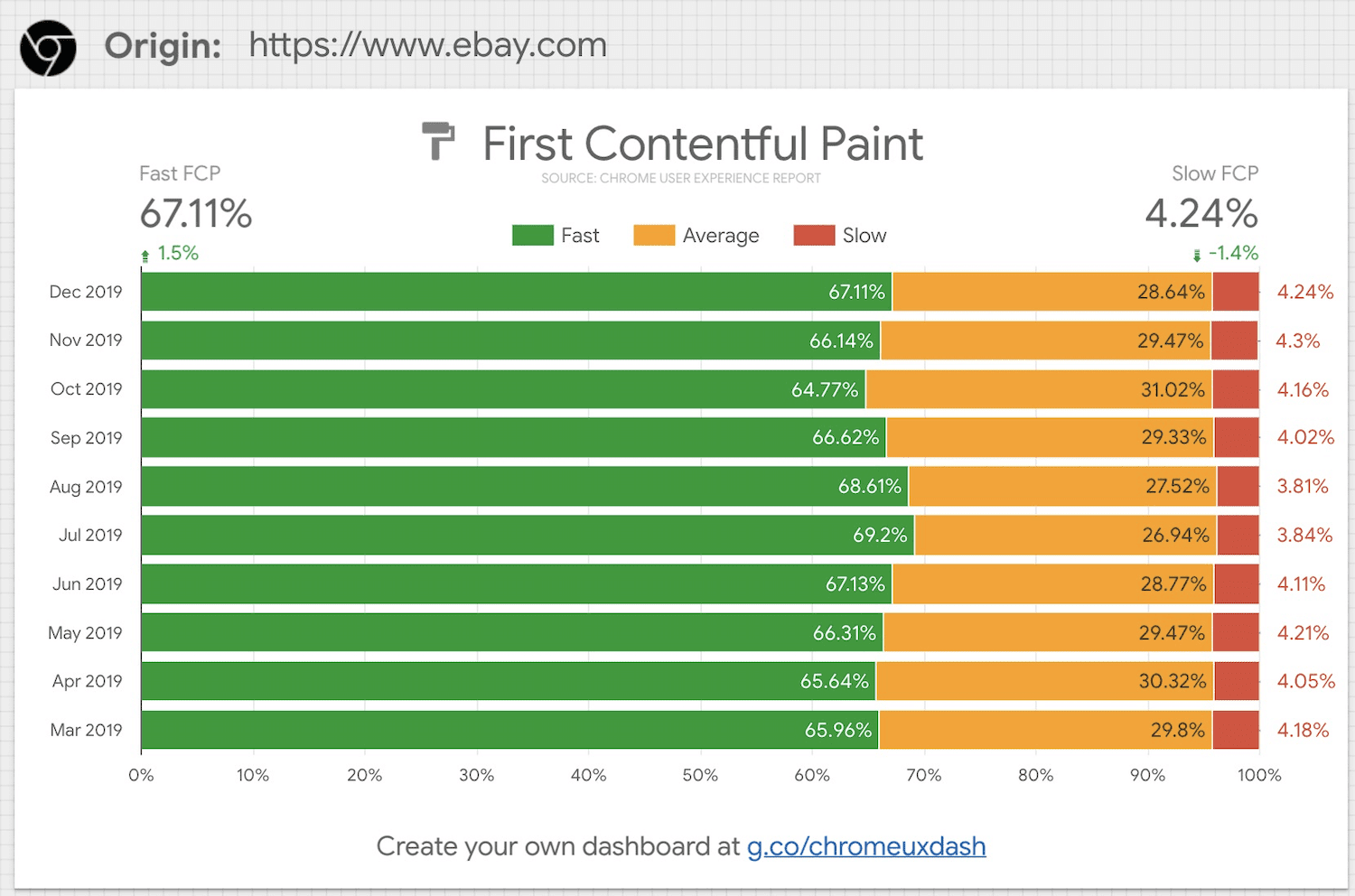
eBay 採用成效預算 (透過 Chrome 使用者體驗報告進行競爭研究後得出),並著重於以使用者為中心的成效指標,因此大幅改善了網站速度。

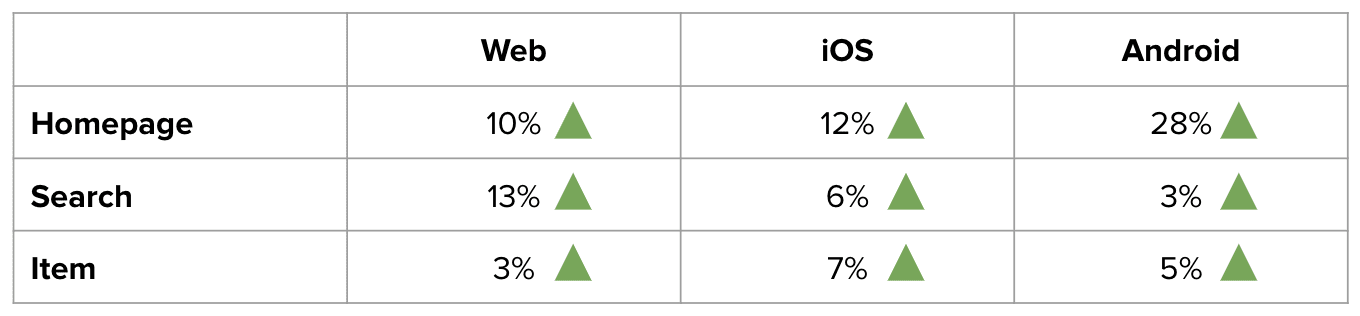
而 Chrome 使用者體驗報告的資料也突顯了這些改善。

我們仍有許多工作要做,但以下是 eBay 目前的學習成果。
網路效能「裁剪」
eBay 之所以能改善成效,是因為參與使用者旅程的各種實體數量和時間都減少了,本文涵蓋的內容與網頁開發人員社群相關,而非 eBay 專屬主題。
減少所有文字資源的酬載
減少載入的程式碼,是讓網站加快載入速度的其中一種方法。eBay 透過修剪所有 未使用的和不必要的位元組,來減少向使用者提供的 JavaScript、CSS、HTML 和 JSON 回應酬載。先前,每推出一項新功能,eBay 就會持續增加回應的酬載,但不會清理未使用的酬載。這會隨著時間累積,並成為效能瓶頸。團隊通常會拖延這項清理作業,但你會發現 eBay 因此省下了多少費用。
這裡的「切割」是指回應酬載中浪費的位元組。
針對上方內容進行關鍵路徑最佳化
畫面上的每個像素都同樣重要。相較於下方內容,上方內容更為重要。iOS/Android/電腦版和網頁版應用程式都瞭解這一點,但服務呢?eBay 的服務架構包含一個名為「Experience Services」的層級,前端 (平台特定應用程式和網頁伺服器) 會與這個層級互動。這個層是專門以檢視畫面或裝置為基礎,而非以商品、使用者或訂單等實體為基礎。接著,eBay 為 Experience Services 引進了關鍵路徑的概念。當這些服務收到要求時,會透過並行呼叫其他上游服務,立即取得折疊內容的資料。資料準備就緒後,系統會立即刷新資料。下方資料會在較晚的區塊中傳送,或以延遲載入的方式傳送。結果:使用者可以更快看到上方內容。
這裡的「切換」是指服務顯示相關內容所需的時間。
圖片最佳化
圖片是造成網頁膨脹的主要原因之一。即使是小幅最佳化也能帶來巨大效益。eBay 對圖片進行了兩項最佳化。
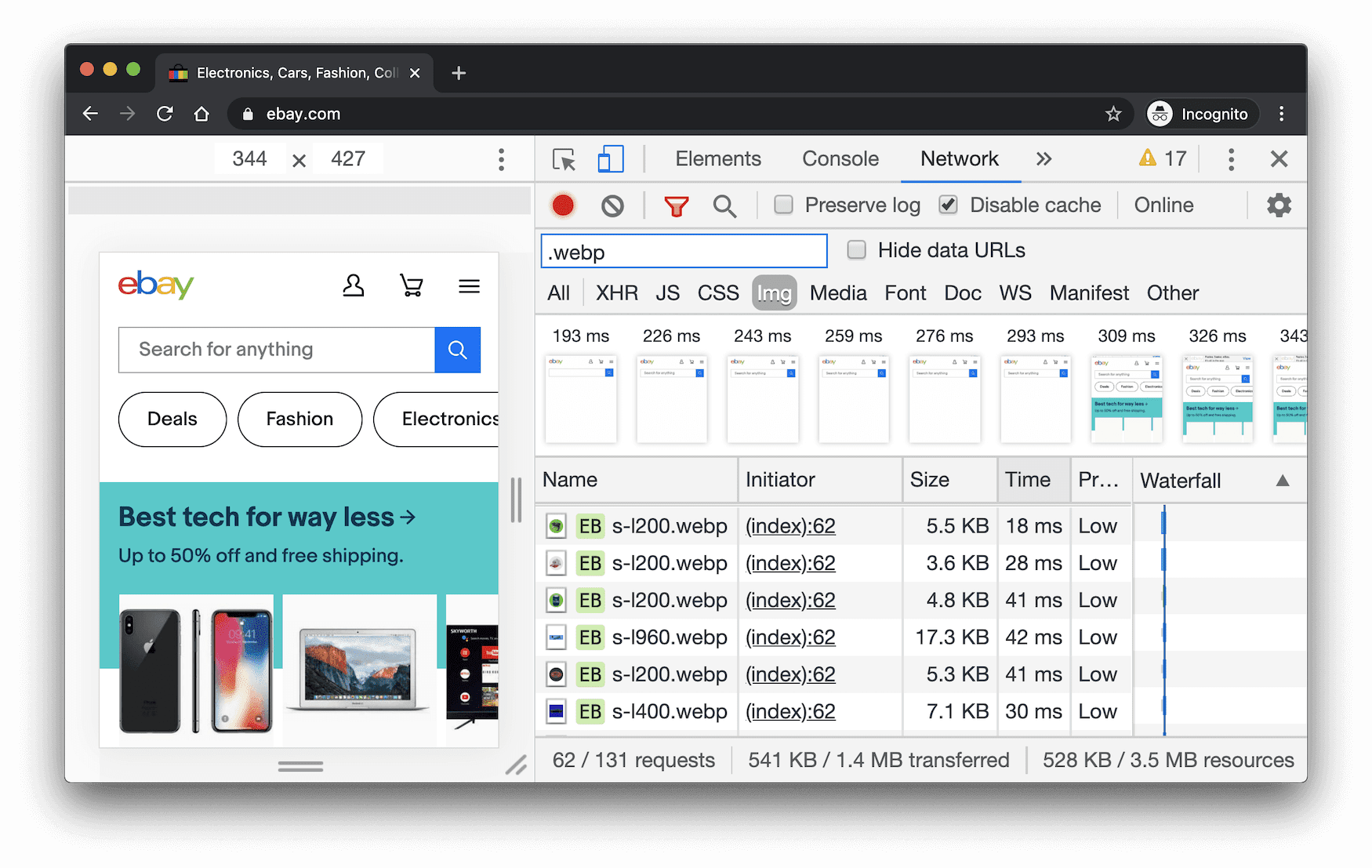
首先,eBay 將 WebP 圖片格式標準化,以便在所有平台 (包括 iOS、Android 和支援的瀏覽器) 上顯示搜尋結果。搜尋結果頁面是 eBay 上圖片密度最高的網頁,而且他們已經在使用 WebP,但並未採用一致的模式。

第二,雖然 eBay 的產品資訊圖片經過大量最佳化 (包括大小和格式),但精選圖片 (例如首頁上的頂端模組) 並未採用相同的嚴謹標準。eBay 有許多經過人工精選的圖片,這些圖片是透過各種工具上傳。先前最佳化作業由上傳者負責,但現在 eBay 會在工具中強制執行規則,因此所有上傳的圖片都會適當最佳化。
這裡的「裁剪」是指傳送給使用者的多餘圖片位元組。
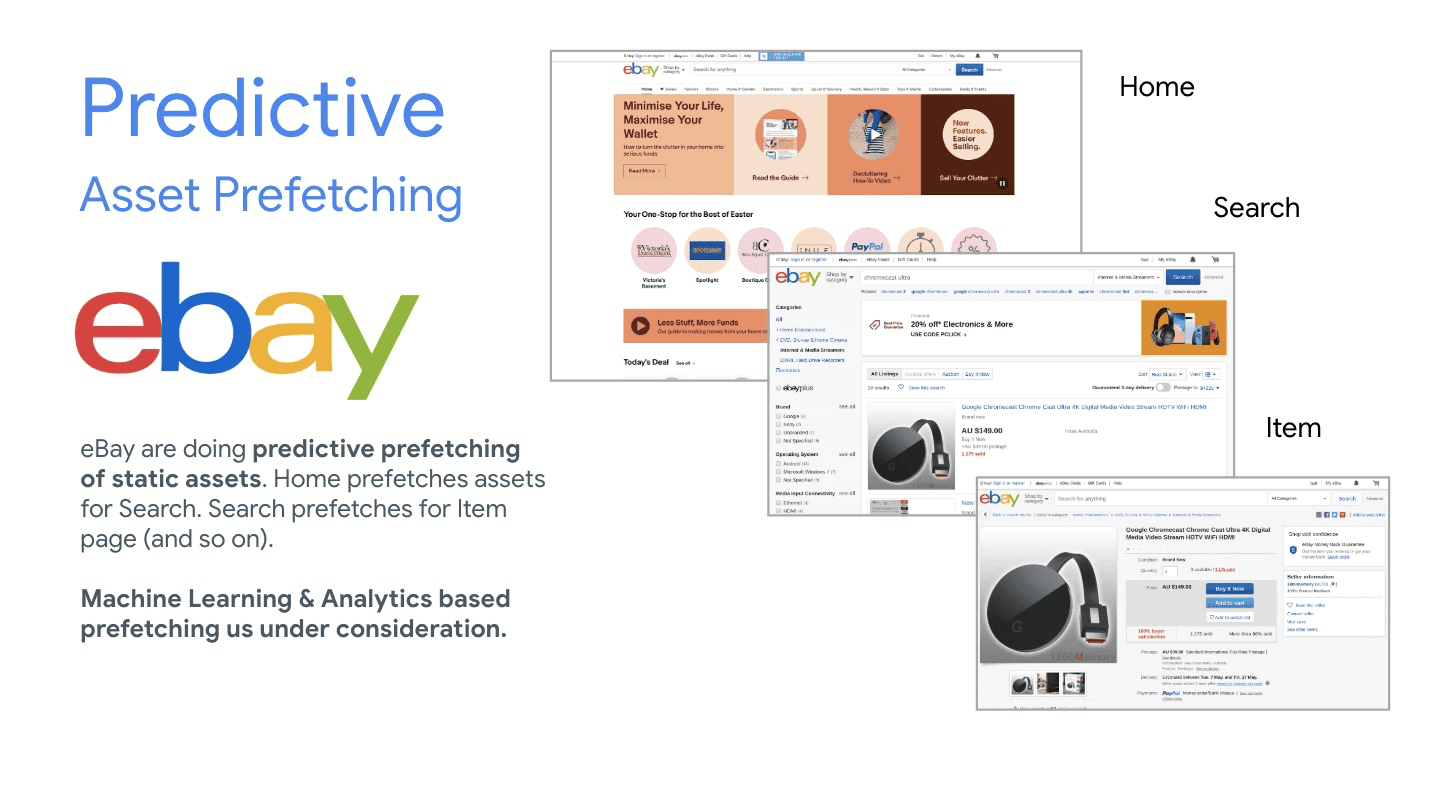
預測靜態素材資源的預先載入
eBay 上的使用者工作階段不只包含一個頁面。這就是流程。舉例來說,流程可以是從首頁導覽至搜尋頁面,再導覽至項目頁面。那麼,為什麼流程中的網頁無法互相協助?這就是預測式預先擷取的概念,其中一個網頁會預先擷取下一個可能網頁所需的靜態素材資源。
有了預測預先載入功能,當使用者前往預測的網頁時,素材資源就會儲存在瀏覽器快取中。這項作業適用於 CSS 和 JavaScript 素材資源,因為這類素材資源的網址可預先擷取。請注意,這項功能只適用於首次導航。在後續導覽中,靜態素材資源就會儲存在快取中。

這裡的「切割點」是指第一次導覽時,CSS 和 JavaScript 靜態資產的網路時間。
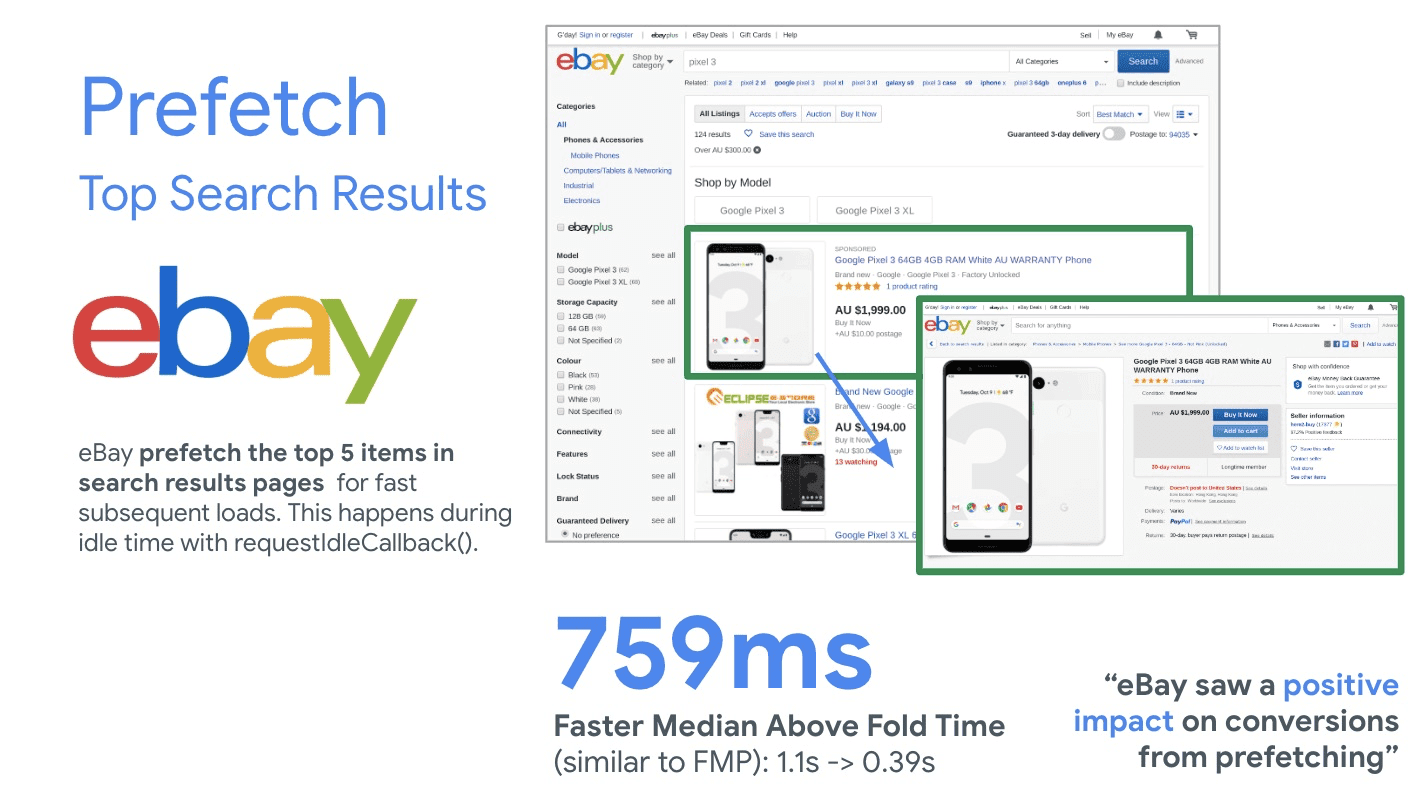
預先擷取熱門搜尋結果
使用者在 eBay 上搜尋商品時,eBay 的數據分析資料顯示,使用者很可能會前往搜尋結果的前 10 項商品。因此,eBay 會預先擷取搜尋結果中的商品,並在使用者瀏覽時準備好這些商品。預先載入作業會在兩個層級執行。
第一層是在伺服器端執行,項目服務會快取搜尋結果中的前 10 項項目。當使用者前往其中一個項目時,eBay 現在可節省伺服器處理時間。伺服器端快取功能可由特定平台的應用程式使用,並且會在全球推出。
另一個層級則發生在瀏覽器快取中,目前僅在澳洲推出。由於項目具有動態性質,因此項目預先擷取是一種進階最佳化功能。這項作業也包含許多細節,例如網頁曝光次數、容量、競價項目等等。如要進一步瞭解這項功能,請參閱 LinkedIn 的 Performance Engineering Meetup 簡報,或是等待 eBay 工程師針對這個主題撰寫的詳細網誌文章。

這裡的「切割點」可以是伺服器處理時間或網路時間,視項目快取的位置而定。
積極下載搜尋圖片
在搜尋結果頁面中,當查詢以高層級別發出時,會發生兩件事:第一個步驟是回憶/排名,會傳回與查詢最相關的項目。第二步是透過附加其他使用者背景資訊 (例如運費),擴充回復的項目。eBay 現在會立即將前 10 張商品圖片連同標頭,以一整個區塊的方式傳送至瀏覽器,因此在其他標記抵達前,即可開始下載。因此,圖片現在會更快顯示。這項異動已在全球的網頁平台上推出。
這裡的「cut」是指搜尋結果圖片的下載開始時間。
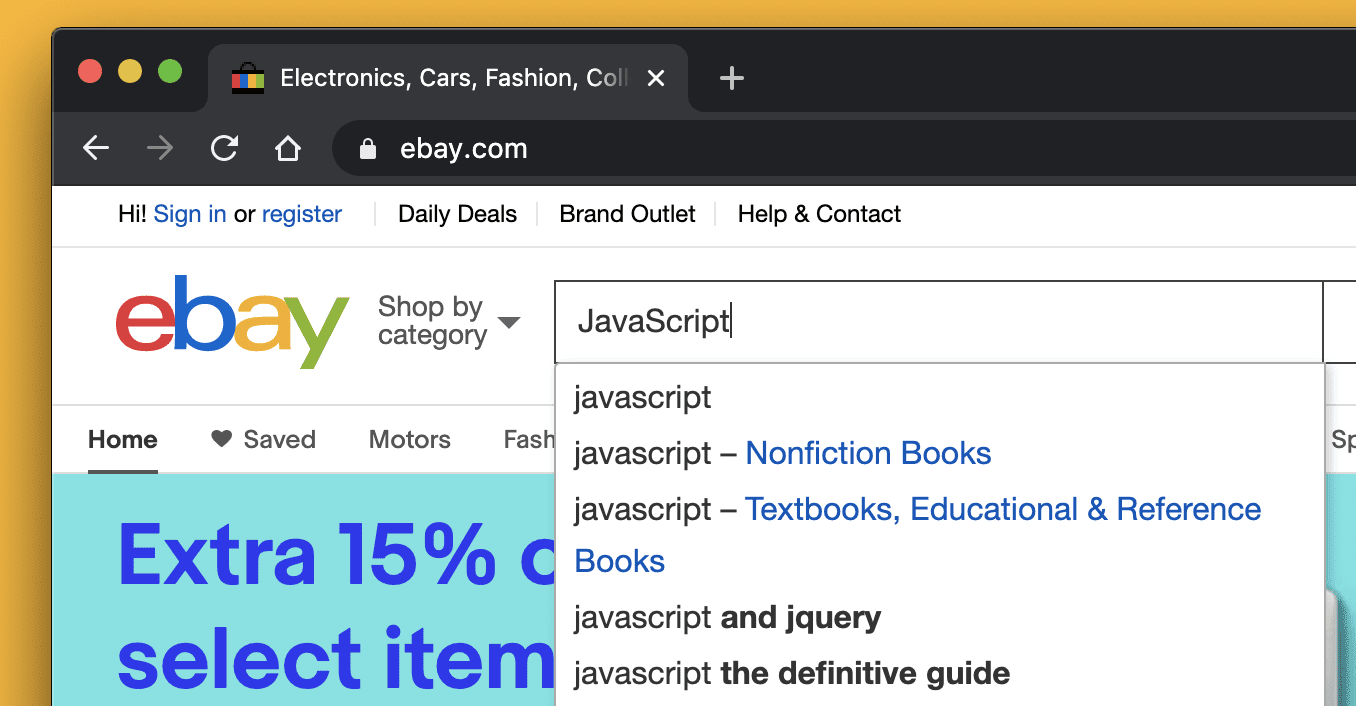
自動建議資料的邊緣快取
使用者在搜尋框中輸入字母時,系統會顯示建議內容。這些建議的字母組合不會在至少一天內變更。這些資料是理想的快取候選項目,可從 CDN 快取及提供 (最多 24 小時),而非要求直接傳送至資料中心。國際市場特別適合採用 CDN 快取功能。

不過,這裡有個陷阱。eBay 在建議彈出式視窗中加入了一些個人化元素,因此無法有效快取。所幸,在平台專屬應用程式中,這並非問題,因為個人化和建議的使用者介面可以分開。在國際市場中,網頁的延遲時間比個人化功能帶來的微小效益更重要。解決這個問題後,eBay 目前已針對全球特定平台應用程式和 eBay.com 的非美國市場,從 CDN 快取提供自動建議。
這裡的「切割」是指自動建議的網路延遲時間和伺服器處理時間。
針對無法識別的首頁使用者啟用邊緣快取
在網頁平台中,無法識別的使用者在特定區域的首頁內容會相同。這些使用者是首次使用 eBay 或開始新的工作階段,因此不會顯示個人化內容。雖然首頁廣告素材經常變更,但仍有快取空間。
eBay 決定在邊緣網路 (PoPs) 上快取無法識別的使用者內容 (HTML),時間不長。首次造訪的使用者現在可以從附近的伺服器取得首頁內容,而非從遠端資料中心取得。eBay 仍在國際市場進行這項功能的實驗,因為這項功能在國際市場的影響力較大。
這裡的「切割」是指不明使用者的網路延遲和伺服器處理時間。
其他平台的最佳化調整
iOS/Android 應用程式剖析功能改善
iOS/Android 應用程式會與後端服務通訊,後者回應格式通常為 JSON。這些 JSON 酬載可能會很大。eBay 並未剖析整個 JSON 以在畫面上顯示內容,而是導入了高效率的剖析演算法,針對需要立即顯示的內容進行最佳化。
使用者現在可以更快看到內容。此外,在 Android 應用程式中,只要使用者開始在搜尋框中輸入內容,eBay 就會開始初始化搜尋檢視控制器 (iOS 已實施這項最佳化調整)。在此之前,只有在使用者按下搜尋按鈕時,系統才會顯示這則訊息。使用者現在可以更快取得搜尋結果。這裡的「切換」是指裝置顯示相關內容所需的時間。
改善 Android 應用程式啟動時間
這項功能適用於 Android 應用程式的冷啟動時間最佳化。應用程式冷啟動時,OS 層級和應用程式層級都會執行許多初始化作業。在應用程式層級減少初始化時間,有助於讓使用者更快看到主畫面。eBay 進行了一些剖析,發現並非所有初始化作業都需要顯示內容,有些初始化作業可以延後執行。
更重要的是,eBay 發現有第三方數據分析呼叫會阻斷畫面轉譯作業,導致轉譯作業延遲。移除阻斷呼叫並使其為非同步,進一步縮短冷啟動時間。這裡的「切割」是指 Android 應用程式不必要的啟動時間。
結論
eBay 的所有成效「切割」都會共同促成成效提升,而且是經過一段時間才會發生。這些版本會在整年逐步推出,每個版本都會縮短數十毫秒的時間,最終達到目前的 eBay 速度:

效能是一種功能,也是競爭優勢。優化體驗可提高使用者參與度、轉換次數和投資報酬率。在 eBay 的情況下,這些最佳化措施從低難度到進階都有。
請參閱「千刀斬一劍」一文,進一步瞭解相關資訊,並密切留意 eBay 工程師近期將發表的詳細文章,瞭解他們在成效方面的工作。


