सर्विस वर्कर्स का सबसे अहम फ़ायदा यह है कि वे एसेट को कैश मेमोरी में सेव करने की प्रोसेस को पहले से कंट्रोल कर सकते हैं. यह फ़ायदा, परफ़ॉर्मेंस के लिहाज़ से सबसे अहम है. ऐसा वेब ऐप्लिकेशन जो अपने सभी ज़रूरी संसाधनों को कैश मेमोरी में सेव कर सकता है, वह बार-बार आने वाले लोगों के लिए काफ़ी तेज़ी से लोड होना चाहिए. लेकिन असल में, उपयोगकर्ताओं को ये फ़ायदे कैसे दिखते हैं? और इसे कैसे मेज़र किया जाता है?
Google I/O वेब ऐप्लिकेशन (छोटा नाम IOWA) एक प्रगतिशील वेब ऐप्लिकेशन है. इसमें, उपयोगकर्ताओं को ऐप्लिकेशन जैसा बेहतर अनुभव देने के लिए, सेवा वर्कर की ज़्यादातर नई सुविधाओं का फ़ायदा लिया गया है. साथ ही, इसने Google Analytics का इस्तेमाल करके, अपनी बड़ी और अलग-अलग ऑडियंस की परफ़ॉर्मेंस का अहम डेटा और इस्तेमाल के पैटर्न कैप्चर किए.
इस केस स्टडी में बताया गया है कि IOWA ने परफ़ॉर्मेंस से जुड़े अहम सवालों के जवाब पाने और सेवा वर्कर के असर की रिपोर्ट बनाने के लिए, Google Analytics का इस्तेमाल कैसे किया.
सवालों से शुरुआत करना
किसी वेबसाइट या ऐप्लिकेशन में Analytics लागू करते समय, यह ज़रूरी है कि आप उन सवालों की पहचान करें जिनका जवाब आपको इकट्ठा किए जा रहे डेटा से चाहिए.
हमारे पास कई सवाल थे जिनके जवाब हमें चाहिए थे. हालांकि, इस केस स्टडी के लिए, दो सबसे दिलचस्प सवालों पर फ़ोकस करते हैं.
1. क्या सभी ब्राउज़र में मौजूद एचटीटीपी कैशिंग के मौजूदा तरीकों की तुलना में, सेवा वर्कर कैशिंग की परफ़ॉर्मेंस बेहतर है?
हमें पहले से ही उम्मीद है कि नए लोगों की तुलना में, साइट पर वापस आने वाले लोगों के लिए पेज तेज़ी से लोड होंगे. ऐसा इसलिए, क्योंकि ब्राउज़र अनुरोधों को कैश मेमोरी में सेव कर सकते हैं और बार-बार आने पर उन्हें तुरंत दिखा सकते हैं.
सर्विस वर्कर, कैश मेमोरी में डेटा सेव करने की अन्य सुविधाएं उपलब्ध कराते हैं. इनकी मदद से, डेवलपर यह तय कर सकते हैं कि कैश मेमोरी में क्या और कैसे सेव किया जाए. हमने IOWA में, सेवा वर्कर को लागू करने के तरीके को ऑप्टिमाइज़ किया है, ताकि हर एसेट को कैश मेमोरी में सेव किया जा सके. इससे, वेबसाइट पर वापस आने वाले लोग ऐप्लिकेशन का इस्तेमाल पूरी तरह से ऑफ़लाइन कर पाएंगे.
हालांकि, क्या यह तरीका, ब्राउज़र के डिफ़ॉल्ट तौर पर काम करने के तरीके से बेहतर होगा? अगर हां, तो कितना बेहतर? 1
2. सेवा वर्कर का इस्तेमाल करने से, साइट लोड होने के अनुभव पर क्या असर पड़ता है?
दूसरे शब्दों में, साइट को लोड होने में लगने वाला असल समय, पेज लोड होने में लगने वाले समय की पारंपरिक मेट्रिक से मेज़र किया जाता है. इसके बावजूद, साइट को लोड होने में लगने वाला समय कितना लगता है?
किसी अनुभव के बारे में सवालों के जवाब देना आसान नहीं है. साथ ही, कोई भी मेट्रिक, इस तरह की भावना को पूरी तरह से नहीं दिखा सकती. हालांकि, कुछ मेट्रिक दूसरों से बेहतर होती हैं. इसलिए, सही मेट्रिक चुनना ज़रूरी है.
सही मेट्रिक चुनना
Google Analytics, डिफ़ॉल्ट रूप से किसी साइट पर आने वाले 1% लोगों के लिए, नेविगेशन टाइमिंग एपीआई की मदद से पेज लोड होने में लगने वाले समय को ट्रैक करता है. साथ ही, वह उस डेटा को औसत पेज लोड होने में लगने वाले समय जैसी मेट्रिक के ज़रिए उपलब्ध कराता है.
पेज लोड होने में लगने वाला औसत समय, हमारे पहले सवाल का जवाब देने के लिए एक अच्छी मेट्रिक है. हालांकि, यह दूसरे सवाल का जवाब देने के लिए खास तौर पर अच्छी मेट्रिक नहीं है. एक बात यह है कि load इवेंट ज़रूरी नहीं है कि उसी समय ट्रिगर हो जब उपयोगकर्ता ऐप्लिकेशन से इंटरैक्ट कर सकता है. इसके अलावा, एक जैसे लोड समय वाले दो ऐप्लिकेशन, ऐसा महसूस कर सकते हैं कि वे बहुत अलग तरीके से लोड होते हैं. उदाहरण के लिए, स्प्लैश स्क्रीन या लोडिंग इंडिकेटर वाली साइट, कुछ सेकंड तक खाली पेज दिखाने वाली साइट की तुलना में ज़्यादा तेज़ी से लोड होती है.
IOWA में, हमने स्प्लैश स्क्रीन पर काउंटडाउन वाला ऐनिमेशन दिखाया. मुझे लगता है कि इससे उपयोगकर्ता का मनोरंजन हुआ और ऐप्लिकेशन का बाकी हिस्सा बैकग्राउंड में लोड हो गया. इस वजह से, स्प्लैश स्क्रीन दिखने में लगने वाले समय को ट्रैक करना, लोड होने में लगने वाले समय की परफ़ॉर्मेंस को मेज़र करने के तरीके के तौर पर ज़्यादा सही होता है. यह वैल्यू पाने के लिए, हमने पहले पेज पेंट होने में लगने वाला समय मेट्रिक चुनी.
हमने उन सवालों पर फ़ैसला ले लिया था जिनका जवाब पाना था. साथ ही, उन मेट्रिक की पहचान कर ली थी जो इन सवालों के जवाब देने में काम की होंगी. इसके बाद, Google Analytics को लागू करने और मेज़रमेंट शुरू करने का समय आ गया था.
Analytics लागू करना
अगर आपने पहले Google Analytics का इस्तेमाल किया है, तो हो सकता है कि आपको सुझाए गए JavaScript ट्रैकिंग स्निपेट के बारे में पता हो. यह इस तरह दिखता है:
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src="https://www.google-analytics.com/analytics.js"></script>
ऊपर दिए गए कोड की पहली लाइन, ग्लोबल ga() फ़ंक्शन को शुरू करती है (अगर वह पहले से मौजूद नहीं है). वहीं, आखिरी लाइन, analytics.js लाइब्रेरी को असिंक्रोनस तरीके से डाउनलोड करती है.
बीच के हिस्से में ये दो लाइनें होती हैं:
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
ये दोनों कमांड ट्रैक करते हैं कि आपकी साइट पर आने वाले लोग किन पेजों पर जाते हैं. हालांकि, इससे ज़्यादा जानकारी नहीं मिलती. अगर आपको उपयोगकर्ता के अन्य इंटरैक्शन ट्रैक करने हैं, तो आपको खुद ऐसा करना होगा.
IOWA के लिए, हम दो और चीज़ों को ट्रैक करना चाहते थे:
- पेज के लोड होने की शुरुआत से लेकर, स्क्रीन पर पिक्सल दिखने के बीच लगने वाला समय.
- पेज को कोई सर्विस वर्कर कंट्रोल कर रहा है या नहीं. इस जानकारी की मदद से, हम अपनी रिपोर्ट को सेगमेंट में बांटकर, सेवा वर्कर के साथ और उसके बिना, दोनों स्थितियों में परफ़ॉर्मेंस की तुलना कर सकते हैं.
टाइम टू फ़र्स्ट पेंट कैप्चर करना
कुछ ब्राउज़र, स्क्रीन पर पहला पिक्सल पेंट होने का सटीक समय रिकॉर्ड करते हैं. साथ ही, वे यह समय डेवलपर के लिए उपलब्ध कराते हैं. नेविगेशन टाइमिंग एपीआई की मदद से एक्सपोज़ की गई navigationStart वैल्यू की तुलना में, यह वैल्यू हमें इस बात की सटीक जानकारी देती है कि उपयोगकर्ता ने पेज का अनुरोध करने के बाद, पहली बार कुछ देखने में कितना समय लगाया.
जैसा कि मैंने पहले बताया है, फ़र्स्ट पेंट में लगने वाला समय एक अहम मेट्रिक है, क्योंकि यह वह पहला पॉइंट होता है जब उपयोगकर्ता को आपकी साइट के लोड होने में लगने वाले समय का पता चलता है. यह उपयोगकर्ताओं को मिलने वाला पहला इंप्रेशन होता है. अगर यह इंप्रेशन अच्छा होता है, तो उपयोगकर्ता अनुभव पर इसका अच्छा असर पड़ सकता है.2
जिन ब्राउज़र में फ़र्स्ट पेंट वैल्यू दिखती है उनमें यह वैल्यू पाने के लिए, हमने getTimeToFirstPaintIfSupported यूटिलिटी फ़ंक्शन बनाया है:
function getTimeToFirstPaintIfSupported() {
// Ignores browsers that don't support the Performance Timing API.
if (window.performance && window.performance.timing) {
var navTiming = window.performance.timing;
var navStart = navTiming.navigationStart;
var fpTime;
// If chrome, get first paint time from `chrome.loadTimes`.
if (window.chrome && window.chrome.loadTimes) {
fpTime = window.chrome.loadTimes().firstPaintTime * 1000;
}
// If IE/Edge, use the prefixed `msFirstPaint` property.
// See http://msdn.microsoft.com/ff974719
else if (navTiming.msFirstPaint) {
fpTime = navTiming.msFirstPaint;
}
if (fpTime && navStart) {
return fpTime - navStart;
}
}
}
इसकी मदद से, अब हम एक और फ़ंक्शन लिख सकते हैं, जो नॉन-इंटरैक्शन इवेंट को भेजा है. इस इवेंट की वैल्यू के तौर पर, पेज के पहली बार पेंट होने में लगने वाला समय दिया गया है:3
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
});
}
}
इन दोनों फ़ंक्शन को लिखने के बाद, हमारा ट्रैकिंग कोड ऐसा दिखता है:
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
ध्यान दें कि ऊपर दिया गया कोड कब चलता है, इसके आधार पर हो सकता है कि स्क्रीन पर पिक्सल पहले से ही पेंट किए गए हों या नहीं. यह पक्का करने के लिए कि हम हमेशा पहली बार पेज पेंट होने के बाद ही यह कोड चलाएं, हमने sendTimeToFirstPaint() को कॉल करने की प्रोसेस को load इवेंट के बाद तक के लिए रोक दिया है. हमने पेज लोड होने तक, आंकड़ों का सारा डेटा भेजने का फ़ैसला लिया है. इससे यह पक्का किया जा सकेगा कि उन अनुरोधों की वजह से, दूसरे रिसॉर्स लोड होने में कोई रुकावट न आए.
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
ऊपर दिया गया कोड, Google Analytics को firstpaint बार रिपोर्ट करता है. हालांकि, यह पूरी जानकारी नहीं है. हमें अब भी सर्विस वर्कर की स्थिति को ट्रैक करना होगा. ऐसा न करने पर, हम सर्विस वर्कर के कंट्रोल वाले पेज और बिना कंट्रोल वाले पेज के फ़र्स्ट पेंट टाइम की तुलना नहीं कर पाएंगे.
सर्विस वर्कर का स्टेटस तय करना
सेवा वर्कर की मौजूदा स्थिति का पता लगाने के लिए, हमने एक यूटिलिटी फ़ंक्शन बनाया है. यह फ़ंक्शन इनमें से कोई एक वैल्यू दिखाता है:
- कंट्रोल किया जा रहा है: पेज को कोई सर्विस वर्कर कंट्रोल कर रहा है. IOWA के मामले में इसका मतलब यह भी है कि सभी एसेट कैश मेमोरी में सेव हो गई हैं और पेज ऑफ़लाइन काम करता है.
- काम करता है: ब्राउज़र में सर्विस वर्कर काम करता है, लेकिन सर्विस वर्कर अभी पेज को कंट्रोल नहीं कर रहा है. पहली बार आने वाले लोगों के लिए यह अनुमानित स्थिति होती है.
- काम नहीं करता: उपयोगकर्ता का ब्राउज़र, सेवा वर्कर के साथ काम नहीं करता.
function getServiceWorkerStatus() {
if ('serviceWorker' in navigator) {
return navigator.serviceWorker.controller ? 'controlled' : 'supported';
} else {
return 'unsupported';
}
}
इस फ़ंक्शन से हमें सेवा वर्कर का स्टेटस मिला; अगला चरण, इस स्टेटस को Google Analytics में भेजे जा रहे डेटा से जोड़ना था.
कस्टम डाइमेंशन की मदद से कस्टम डेटा ट्रैक करना
डिफ़ॉल्ट रूप से, Google Analytics आपको अपने कुल ट्रैफ़िक को उपयोगकर्ता, सेशन या इंटरैक्शन के एट्रिब्यूट के आधार पर ग्रुप में बांटने के कई तरीके देता है. इन एट्रिब्यूट को डाइमेंशन कहा जाता है. वेब डेवलपर को ब्राउज़र, ऑपरेटिंग सिस्टम या डिवाइस कैटगरी जैसे सामान्य डाइमेंशन की जानकारी चाहिए.
सेवा वर्कर का स्टेटस, Google Analytics का डिफ़ॉल्ट डाइमेंशन नहीं है. हालांकि, Google Analytics आपको अपने कस्टम डाइमेंशन बनाने और उन्हें अपनी पसंद के मुताबिक तय करने की सुविधा देता है.
IOWA के लिए, हमने सेवा वर्कर का स्टेटस नाम का कस्टम डाइमेंशन बनाया और उसका दायरा हिट (यानी हर इंटरैक्शन) पर सेट किया.4 Google Analytics में बनाए गए हर कस्टम डाइमेंशन को उस प्रॉपर्टी में एक यूनीक इंडेक्स दिया जाता है. साथ ही, अपने ट्रैकिंग कोड में उस डाइमेंशन को उसके इंडेक्स से रेफ़र किया जा सकता है. उदाहरण के लिए, अगर अभी बनाए गए डाइमेंशन का इंडेक्स 1 है, तो सेवा वर्कर की स्थिति शामिल करने के लिए firstpaint इवेंट भेजने के लिए, अपने लॉजिक को यहां दिए गए तरीके से अपडेट किया जा सकता है:
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true,
// Sets the current service worker status as the value of
// `dimension1` for this event.
dimension1: getServiceWorkerStatus()
});
यह काम करता है, लेकिन यह सिर्फ़ इस खास इवेंट के साथ सेवा वर्कर का स्टेटस जोड़ेगा. Service Worker का स्टेटस, किसी भी इंटरैक्शन के लिए जानना संभावित रूप से फ़ायदेमंद होता है. इसलिए, Google Analytics को भेजे गए सभी डेटा में इसे शामिल करना सबसे अच्छा होता है.
इस जानकारी को सभी हिट (उदाहरण के लिए, सभी पेज व्यू, इवेंट वगैरह) में शामिल करने के लिए, हम Google Analytics को कोई भी डेटा भेजने से पहले, ट्रैकर ऑब्जेक्ट पर कस्टम डाइमेंशन की वैल्यू सेट करते हैं.
ga('set', 'dimension1', getServiceWorkerStatus());
सेट होने के बाद, यह वैल्यू मौजूदा पेज लोड के लिए, उसके बाद के सभी हिट के साथ भेजी जाती है. अगर उपयोगकर्ता बाद में पेज को फिर से लोड करता है, तो getServiceWorkerStatus() फ़ंक्शन से एक नई वैल्यू मिल सकती है. साथ ही, वह वैल्यू ट्रैकर ऑब्जेक्ट पर सेट हो जाएगी.
कोड को साफ़ तौर पर समझने और पढ़ने के बारे में खास जानकारी: हो सकता है कि इस कोड को देखने वाले दूसरे लोगों को यह पता न हो कि dimension1 का क्या मतलब है. इसलिए, हमेशा ऐसा वैरिएबल बनाएं जो काम के डाइमेंशन के नामों को उन वैल्यू से मैप करता हो जिनका इस्तेमाल analytics.js करेगा.
// Creates a map between custom dimension names and their index.
// This is particularly useful if you define lots of custom dimensions.
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1'
};
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sets the service worker status on the tracker,
// so its value is included in all future hits.
ga('set', customDimensions.SERVICE_WORKER_STATUS, getServiceWorkerStatus());
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
जैसा कि मैंने बताया था, हर हिट के साथ Service Worker का स्टेटस डाइमेंशन भेजने से, हम किसी भी मेट्रिक की रिपोर्टिंग करते समय उसका इस्तेमाल कर सकते हैं.
जैसा कि आप देख सकते हैं कि IOWA के लिए, करीब 85% पेज व्यू ऐसे ब्राउज़र से मिले थे जिनमें सेवा वर्कर की सुविधा काम करती है.
नतीजे: हमारे सवालों के जवाब
अपने सवालों के जवाब पाने के लिए डेटा इकट्ठा करने के बाद, हम नतीजे देखने के लिए उस डेटा की रिपोर्ट बना सकते थे. (ध्यान दें: यहां दिखाया गया Google Analytics का सारा डेटा, 16 से 22 मई, 2016 के बीच IOWA साइट पर आने वाले असल वेब ट्रैफ़िक को दिखाता है).
हमारा पहला सवाल था: क्या सभी ब्राउज़र में मौजूद, एचटीटीपी कैश मेमोरी के मौजूदा तरीकों की तुलना में, सेवा वर्कर कैश मेमोरी बेहतर परफ़ॉर्म करती है?
इस सवाल का जवाब देने के लिए, हमने एक कस्टम रिपोर्ट बनाई. इसमें अलग-अलग डाइमेंशन के लिए, पेज लोड होने में लगने वाला औसत समय मेट्रिक को देखा गया. इस सवाल का जवाब देने के लिए, यह मेट्रिक सबसे सही है, क्योंकि load इवेंट सिर्फ़ तब ट्रिगर होता है, जब सभी शुरुआती संसाधन डाउनलोड हो जाते हैं. इसलिए, यह सीधे तौर पर साइट के सभी ज़रूरी रिसॉर्स के लोड होने में लगने वाले कुल समय को दिखाता है.5
हमने ये डाइमेंशन चुने थे:
- हमारा कस्टम Service Worker की स्थिति डाइमेंशन.
- उपयोगकर्ता का टाइप, इससे पता चलता है कि उपयोगकर्ता पहली बार साइट पर आया है या वह पहले भी साइट पर आया है. (ध्यान दें: किसी नए विज़िटर के लिए कोई संसाधन कैश मेमोरी में सेव नहीं होगा. हालांकि, किसी पुराने विज़िटर के लिए ऐसा हो सकता है.)
- डिवाइस कैटगरी, जिसकी मदद से मोबाइल और डेस्कटॉप पर दिखने वाले नतीजों की तुलना की जा सकती है.
हमने अपनी क्वेरी को सिर्फ़ उन ब्राउज़र पर सीमित कर दिया है जो सेवा वर्कर के साथ काम करते हैं. ऐसा इसलिए किया गया, ताकि सेवा वर्कर से जुड़े न होने वाले फ़ैक्टर, लोड होने में लगने वाले समय के नतीजों को गलत न कर सकें.
जैसा कि आप देख सकते हैं, सर्विस वर्कर के कंट्रोल में होने पर, हमारे ऐप्लिकेशन पर की गई विज़िट, बिना कंट्रोल वाली विज़िट की तुलना में काफ़ी तेज़ी से लोड हुईं. यहां तक कि उन उपयोगकर्ताओं की विज़िट भी तेज़ी से लोड हुईं जो पहले भी हमारे ऐप्लिकेशन पर आ चुके थे और जिनके पास पेज के ज़्यादातर संसाधन कैश मेमोरी में सेव थे. यह भी दिलचस्प है कि सेवा वर्कर की मदद से मोबाइल पर आने वाले विज़िटर को, डेस्कटॉप पर आने वाले नए विज़िटर की तुलना में, औसतन पेज तेज़ी से लोड हुआ.
"…सर्विस वर्कर के कंट्रोल में होने पर, हमारे ऐप्लिकेशन पर आने वाले उपयोगकर्ताओं के डिवाइसों पर ऐप्लिकेशन तेज़ी से लोड होता है. वहीं, बिना कंट्रोल वाले उपयोगकर्ताओं के डिवाइसों पर ऐप्लिकेशन धीरे लोड होता है…"
ज़्यादा जानकारी के लिए, यहां दी गई दो टेबल देखें:
| पेज लोड होने में लगने वाला औसत समय (डेस्कटॉप) | |||
|---|---|---|---|
| सर्विस वर्कर की स्थिति | उपयोगकर्ता टाइप | औसत पेज लोड समय (मि.से.) | सैंपल साइज़ |
| नियंत्रित किया | वेबसाइट पर पहले भी आ चुका व्यक्ति | 2568 | 30860 |
| इनकी अनुमति है | वेबसाइट पर पहले भी आ चुका व्यक्ति | 3612 | 1289 |
| इनकी अनुमति है | वेबसाइट पर आने वाला नया व्यक्ति | 4664 | 21991 |
| पेज लोड होने में लगने वाला औसत समय (मोबाइल) | |||
|---|---|---|---|
| सर्विस वर्कर की स्थिति | उपयोगकर्ता टाइप | औसत पेज लोड समय (मि.से.) | सैंपल साइज़ |
| नियंत्रित किया | वेबसाइट पर पहले भी आ चुका व्यक्ति | 3760 | 8162 |
| इनकी अनुमति है | वेबसाइट पर पहले भी आ चुका व्यक्ति | 4843 | 676 |
| इनकी अनुमति है | वेबसाइट पर आने वाला नया व्यक्ति | 6158 | 5779 |
हो सकता है कि आप सोच रहे हों कि किसी ऐसे वेबसाइट पर वापस आने वाले व्यक्ति के लिए, जिसका ब्राउज़र सर्विस वर्कर के साथ काम करता है, यह कैसे मुमकिन है कि वह कभी भी बिना कंट्रोल वाली स्थिति में हो. इसकी कुछ वजहें हो सकती हैं:
- सर्विस वर्कर के शुरू होने से पहले, उपयोगकर्ता ने पहली विज़िट पर पेज छोड़ दिया.
- उपयोगकर्ता ने डेवलपर टूल की मदद से, सेवा वर्कर को अनइंस्टॉल कर दिया है.
ये दोनों स्थितियां काफ़ी कम होती हैं. चौथे कॉलम में पेज लोड सैंपल वैल्यू देखकर, डेटा में यह देखा जा सकता है. ध्यान दें कि बीच की पंक्तियों में, अन्य दो पंक्तियों की तुलना में सैंपल काफ़ी कम है.
हमारा दूसरा सवाल था: सेवा वर्कर का इस्तेमाल करने से, साइट लोड होने के अनुभव पर क्या असर पड़ता है?
इस सवाल का जवाब देने के लिए, हमने इवेंट की औसत वैल्यू मेट्रिक के लिए एक और कस्टम रिपोर्ट बनाई. साथ ही, नतीजों को फ़िल्टर करके सिर्फ़ अपने firstpaint इवेंट शामिल किए. हमने डिवाइस कैटगरी डाइमेंशन और अपने कस्टम सेवा वर्कर की स्थिति डाइमेंशन का इस्तेमाल किया.
मुझे उम्मीद थी कि मोबाइल पर, पेज लोड होने में लगने वाले समय के मुकाबले, पेज के पहले पेंट होने में लगने वाले समय पर, सेवा वर्कर का असर ज़्यादा होगा. हालांकि, ऐसा नहीं हुआ.
"…मोबाइल पर, पेज के लोड होने में लगने वाले समय की तुलना में, पेज के पहले पेंट होने में लगने वाले समय पर, सेवा वर्कर का असर बहुत कम पड़ा."
ऐसा क्यों है, यह जानने के लिए हमें डेटा की बारीकी से जांच करनी होगी. सामान्य जानकारी और खास जानकारी के लिए, औसत आंकड़े अच्छे हो सकते हैं. हालांकि, यह जानने के लिए कि ये संख्याएं उपयोगकर्ताओं की अलग-अलग कैटगरी के हिसाब से कैसे बंटती हैं, हमें firstpaint बार के डिस्ट्रिब्यूशन को देखना होगा.
Google Analytics में किसी मेट्रिक का डिस्ट्रिब्यूशन पाना
firstpaint बार दिखने की जानकारी पाने के लिए, हमें हर इवेंट के अलग-अलग नतीजों का ऐक्सेस चाहिए. माफ़ करें, Google Analytics में ऐसा करना आसान नहीं है.
Google Analytics की मदद से, किसी रिपोर्ट को अपने हिसाब से किसी भी डाइमेंशन के हिसाब से बांटा जा सकता है. हालांकि, इसकी मदद से रिपोर्ट को मेट्रिक के हिसाब से नहीं बांटा जा सकता. इसका मतलब यह नहीं है कि यह असंभव है. इसका मतलब है कि हमें अपनी पसंद के नतीजे पाने के लिए, इसे लागू करने के तरीके को थोड़ा और कस्टमाइज़ करना पड़ा.
रिपोर्ट के नतीजों को सिर्फ़ डाइमेंशन के हिसाब से बांटा जा सकता है. इसलिए, हमें इवेंट पर मेट्रिक वैल्यू (इस मामले में firstpaint समय) को कस्टम डाइमेंशन के तौर पर सेट करना पड़ा. ऐसा करने के लिए, हमने मेट्रिक वैल्यू नाम का एक और कस्टम डाइमेंशन बनाया. साथ ही, अपने firstpaint ट्रैकिंग लॉजिक को इस तरह अपडेट किया:
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1',
<strong>METRIC_VALUE: 'dimension2'</strong>
};
// ...
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
var fields = {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
}
<strong>// Sets the event value as a dimension to allow for breaking down the
// results by individual metric values at reporting time.
fields[customDimensions.METRIC_VALUE] = String(fields.eventValue);</strong>
ga('send', 'event', fields);
}
}
फ़िलहाल, Google Analytics के वेब इंटरफ़ेस में, अपनी पसंद के मुताबिक मेट्रिक वैल्यू के डिस्ट्रिब्यूशन को विज़ुअलाइज़ करने का कोई तरीका नहीं है. हालांकि, Google Analytics कोर रिपोर्टिंग API और Google Charts लाइब्रेरी की मदद से, हम रॉ नतीजों के लिए क्वेरी कर सकते हैं और फिर खुद ही हिस्टोग्राम बना सकते हैं.
उदाहरण के लिए, नीचे दिए गए एपीआई अनुरोध कॉन्फ़िगरेशन का इस्तेमाल, बिना कंट्रोल वाले सेवा वर्कर की मदद से डेस्कटॉप पर firstpaint वैल्यू का डिस्ट्रिब्यूशन पाने के लिए किया गया था.
{
dateRanges: [{startDate: '2016-05-16', endDate: '2016-05-22'}],
metrics: [{expression: 'ga:totalEvents'}],
dimensions: [{name: 'ga:dimension2'}],
dimensionFilterClauses: [
{
operator: 'AND',
filters: [
{
dimensionName: 'ga:eventAction',
operator: 'EXACT',
expressions: ['firstpaint']
},
{
dimensionName: 'ga:dimension1',
operator: 'EXACT',
expressions: ['supported']
},
{
dimensionName: 'ga:deviceCategory',
operator: 'EXACT',
expressions: ['desktop']
}
],
}
],
orderBys: [
{
fieldName: 'ga:dimension2',
orderType: 'DIMENSION_AS_INTEGER'
}
]
}
यह एपीआई अनुरोध, वैल्यू का एक कलेक्शन दिखाता है, जो इस तरह दिखता है (ध्यान दें: ये सिर्फ़ पांच नतीजे हैं). नतीजों को सबसे छोटे से लेकर सबसे बड़े तक के क्रम में लगाया जाता है. इसलिए, ये पंक्तियां सबसे कम समय दिखाती हैं.
| एपीआई रिस्पॉन्स के नतीजे (पहली पांच पंक्तियां) | |
|---|---|
| ga:dimension2 | ga:totalEvents |
| 4 | 3 |
| 5 | 2 |
| 6 | 10 |
| 7 | 8 |
| 8 | 10 |
इन नतीजों का मतलब साफ़ तौर पर यहां बताया गया है:
- ऐसे तीन इवेंट थे जिनमें
firstpaintकी वैल्यू 4 मिलीसेकंड थी - ऐसे दो इवेंट थे जिनमें
firstpaintकी वैल्यू 5 मिलीसेकंड थी - ऐसे 10 इवेंट थे जिनमें
firstpaintकी वैल्यू 6 मिलीसेकंड थी - ऐसे आठ इवेंट थे जिनमें
firstpaintवैल्यू 7 मिलीसेकंड थी - ऐसे 10 इवेंट थे जिनमें
firstpaintvalue8 मिलीसेकंड का था - वगैरह
इन नतीजों से, हम हर इवेंट के लिए firstpaint वैल्यू का अनुमान लगा सकते हैं और डिस्ट्रिब्यूशन का हिस्टोग्राम बना सकते हैं. हमने अपनी सभी क्वेरी के लिए ऐसा किया.
यहां बताया गया है कि डेस्कटॉप पर, बिना कंट्रोल किए गए (लेकिन काम करने वाले) सर्विस वर्कर के साथ डिस्ट्रिब्यूशन कैसा दिखता है:

ऊपर दिए गए डिस्ट्रिब्यूशन के लिए, firstpaint का औसत समय 912 मि॰से॰ है.
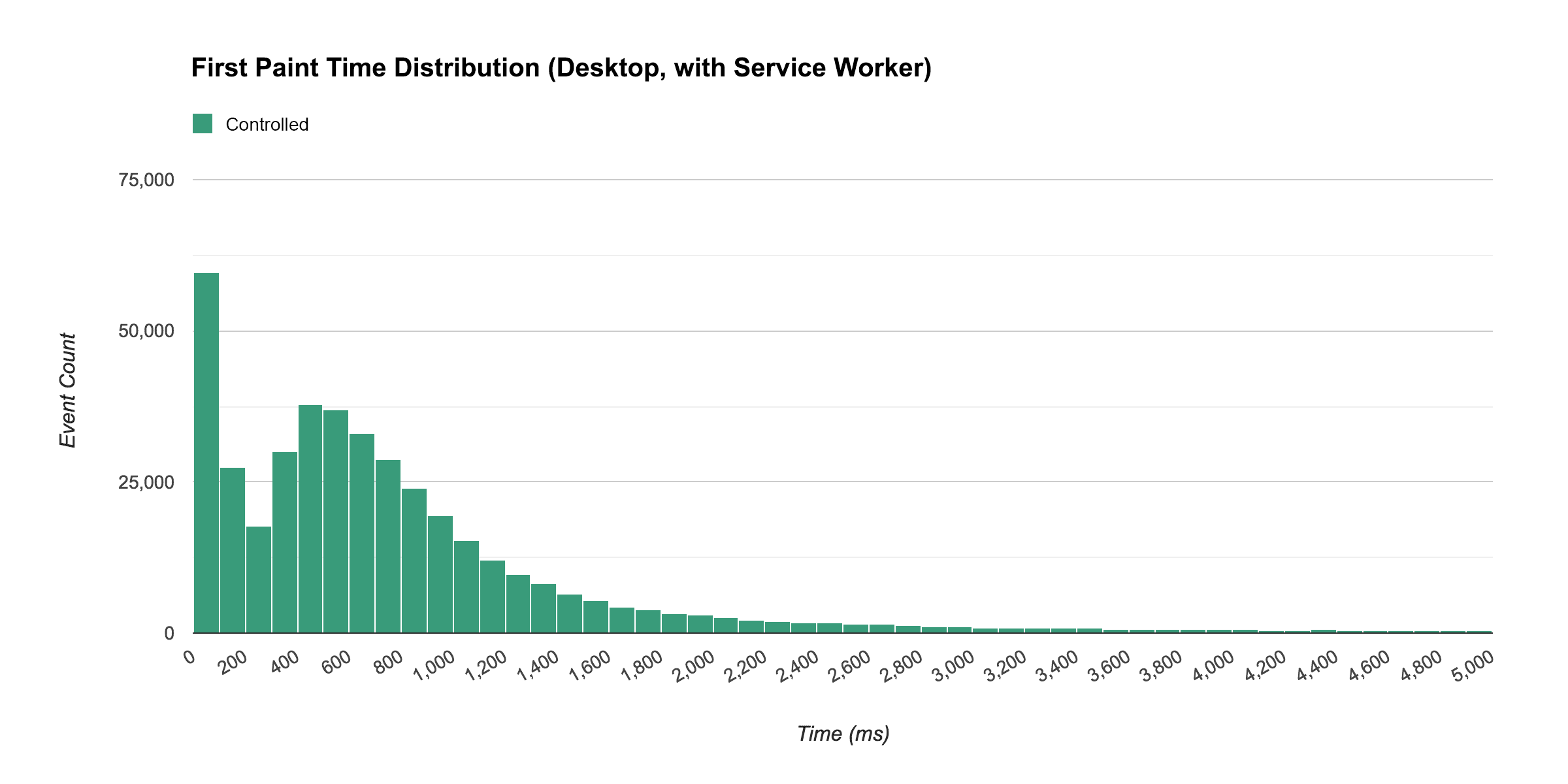
लोड होने में लगने वाले समय के डिस्ट्रिब्यूशन के लिए, इस कर्व का आकार काफ़ी सामान्य होता है. इसकी तुलना नीचे दिए गए हिस्टोग्राम से करें. इसमें उन विज़िट के लिए, फ़र्स्ट पेंट इवेंट का डिस्ट्रिब्यूशन दिखाया गया है जिनमें पेज को कोई सेवा वर्कर कंट्रोल कर रहा था.

ध्यान दें कि जब पेज को सर्विस वर्कर कंट्रोल कर रहा था, तब कई विज़िटर को फ़र्स्ट पेंट तुरंत दिखने लगा. इसका औसत समय 583 मिलीसेकंड था.
"…जब कोई सर्विस वर्कर पेज को कंट्रोल कर रहा था, तब कई विज़िटर को पेज का फ़र्स्ट पेंट तुरंत दिख गया…"
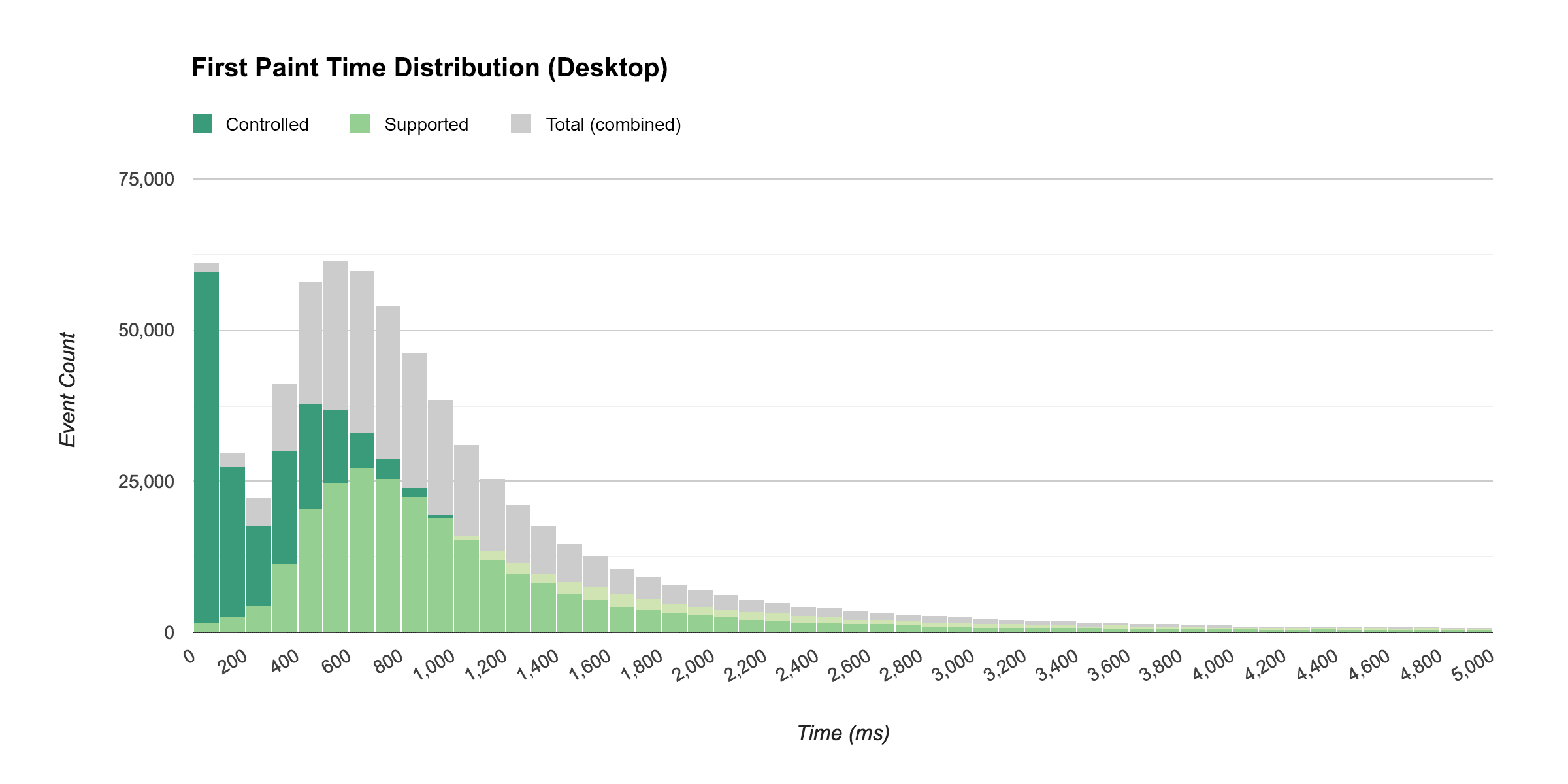
इन दोनों डिस्ट्रिब्यूशन की तुलना करने के लिए, अगले चार्ट में दोनों का मर्ज किया गया व्यू दिखाया गया है. कंट्रोल नहीं किए गए सर्विस वर्कर विज़िट दिखाने वाला हिस्टोग्राम, कंट्रोल किए गए विज़िट दिखाने वाले हिस्टोग्राम के ऊपर ओवरले किया जाता है. साथ ही, दोनों को एक साथ दिखाने वाले हिस्टोग्राम के ऊपर ओवरले किया जाता है.

मुझे इन नतीजों में एक बात दिलचस्प लगी. शुरुआती स्पाइक के बाद भी, कंट्रोल किए गए सेवा वर्कर के डिस्ट्रिब्यूशन में बेल के आकार का कर्व था. मुझे शुरुआत में ज़्यादा ट्रैफ़िक मिलने और फिर धीरे-धीरे कम होने की उम्मीद थी. मुझे नहीं पता था कि ग्राफ़ में दूसरी बार ट्रैफ़िक बढ़ेगा.
मैंने इसकी वजह जानने के लिए जांच की, तो मुझे पता चला कि भले ही कोई सर्विस वर्कर किसी पेज को कंट्रोल कर सकता है, लेकिन उसकी थ्रेड इनऐक्टिव हो सकती है. ब्राउज़र ऐसा संसाधनों को बचाने के लिए करता है. यह ज़रूरी नहीं है कि आपने जिस भी साइट पर विज़िट किया है उसके लिए हर सेवा वर्कर चालू और तैयार हो. इससे डिस्ट्रिब्यूशन की टेल के बारे में पता चलता है. कुछ उपयोगकर्ताओं के लिए, सेवा वर्कर थ्रेड शुरू होने में देरी हुई.
हालांकि, डिस्ट्रिब्यूशन से पता चलता है कि शुरुआती देरी के बावजूद, सेवा वर्कर वाले ब्राउज़र ने नेटवर्क का इस्तेमाल करने वाले ब्राउज़र की तुलना में कॉन्टेंट को तेज़ी से डिलीवर किया.
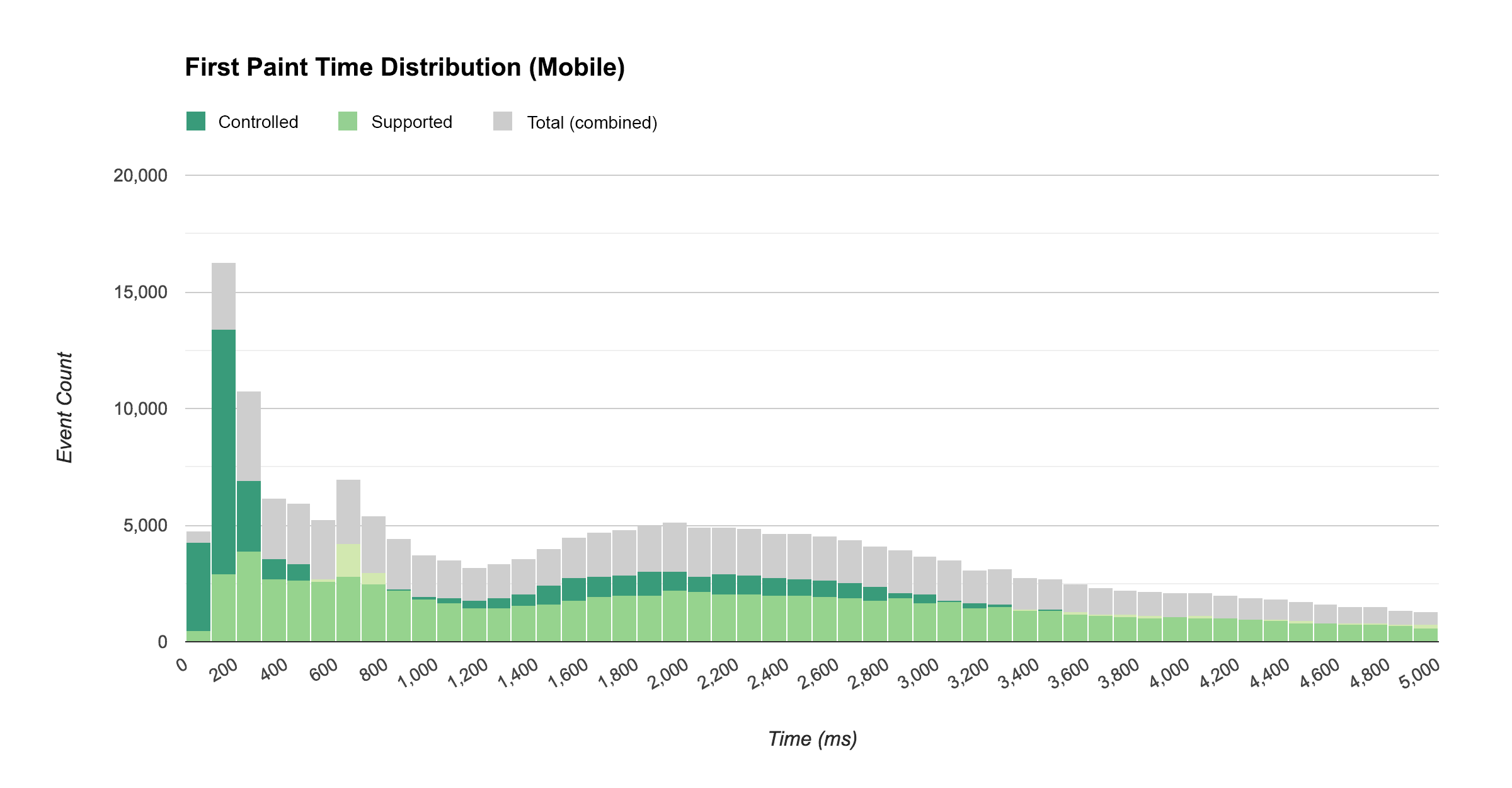
मोबाइल पर यह सुविधा इस तरह दिखती थी:

हालांकि, हमें अब भी पेज लोड होने में लगने वाले समय में काफ़ी बढ़ोतरी हुई है, लेकिन पेज लोड होने में लगने वाला कुल समय पहले के मुकाबले ज़्यादा है. ऐसा इसलिए हो सकता है, क्योंकि मोबाइल पर, डेस्कटॉप की तुलना में कोई भी काम न करने वाली सेवा वर्कर थ्रेड शुरू करने में ज़्यादा समय लगता है. इससे यह भी पता चलता है कि औसत firstpaint समय में उतना अंतर क्यों नहीं था जितना मुझे उम्मीद थी (ऊपर चर्चा की गई).
"…मोबाइल पर, डेस्कटॉप के मुकाबले कोई भी सेवा वर्कर थ्रेड शुरू करने में ज़्यादा समय लगता है."
यहां मोबाइल और डेस्कटॉप पर, पहले पेंट के औसत समय में हुए बदलावों की जानकारी दी गई है. इन बदलावों को सेवा वर्कर के स्टेटस के हिसाब से ग्रुप किया गया है:
| फ़र्स्ट पेंट में लगने वाला मीडियन समय (मिलीसेकंड) | ||
|---|---|---|
| सर्विस वर्कर की स्थिति | डेस्कटॉप | मोबाइल |
| नियंत्रित किया | 583 | 1634 |
| काम करता है (कंट्रोल नहीं किया जा सकता) | 912 | 1933 |
Google Analytics में कस्टम रिपोर्ट बनाने के मुकाबले, डिस्ट्रिब्यूशन विज़ुअलाइज़ेशन बनाने में ज़्यादा समय और मेहनत लगती है. हालांकि, इनसे हमें यह समझने में काफ़ी मदद मिलती है कि सेवा वर्कर हमारी साइट की परफ़ॉर्मेंस पर किस तरह असर डालते हैं.
सर्विस वर्कर का अन्य असर
परफ़ॉर्मेंस पर असर डालने के अलावा, सेवा वर्कर कई अन्य तरीकों से भी उपयोगकर्ता अनुभव पर असर डालते हैं. इनका आकलन Google Analytics की मदद से किया जा सकता है.
बिना इंटरनेट के इस्तेमाल
सर्विस वर्कर की मदद से, उपयोगकर्ता ऑफ़लाइन रहते हुए भी आपकी साइट से इंटरैक्ट कर सकते हैं. हालांकि, किसी भी प्रगतिशील वेब ऐप्लिकेशन के लिए, ऑफ़लाइन सहायता की ज़रूरत होती है. हालांकि, आपके मामले में यह तय करना कि यह कितनी ज़रूरी है, यह इस बात पर निर्भर करता है कि ऑफ़लाइन कितनी बार इस्तेमाल किया जा रहा है. लेकिन हम इसे कैसे मेज़र करें?
Google Analytics को डेटा भेजने के लिए इंटरनेट कनेक्शन की ज़रूरत होती है. हालांकि, इंटरैक्शन होने के ठीक उसी समय डेटा भेजना ज़रूरी नहीं है. Google Analytics, qt पैरामीटर की मदद से टाइम ऑफ़सेट तय करके, इंटरैक्शन डेटा को बाद में भेजने की सुविधा देता है.
पिछले दो सालों से IOWA, सर्विस वर्कर्स स्क्रिप्ट का इस्तेमाल कर रहा है. यह स्क्रिप्ट, उपयोगकर्ता के ऑफ़लाइन होने पर Google Analytics में हिट न होने का पता लगाती है और बाद में उन्हें qt पैरामीटर के साथ फिर से चलाती है.
उपयोगकर्ता ऑनलाइन है या ऑफ़लाइन, यह ट्रैक करने के लिए हमने ऑनलाइन नाम का कस्टम डाइमेंशन बनाया और उसे navigator.onLine की वैल्यू पर सेट किया. इसके बाद, हमने online और offline इवेंट को सुनकर, डाइमेंशन को उसी हिसाब से अपडेट किया.
साथ ही, यह जानने के लिए कि IOWA का इस्तेमाल करते समय, उपयोगकर्ताओं के ऑफ़लाइन रहने की संभावना कितनी थी, हमने एक सेगमेंट बनाया. इसमें, कम से कम एक ऑफ़लाइन इंटरैक्शन वाले उपयोगकर्ताओं को टारगेट किया गया. हमें पता चला कि करीब 5% उपयोगकर्ताओं ने ऐसा किया था.
पुश नोटिफ़िकेशन
सेवा वर्कर की मदद से, उपयोगकर्ता पुश नोटिफ़िकेशन पाने के लिए ऑप्ट-इन कर सकते हैं. IOWA में, उपयोगकर्ताओं को शेड्यूल किए गए सेशन के शुरू होने से पहले सूचना दी जाती थी.
सूचनाओं के किसी भी फ़ॉर्म के लिए, यह ज़रूरी है कि उपयोगकर्ता को फ़ायदा पहुंचाने और उसे परेशान करने के बीच संतुलन बनाया जाए. यह समझने के लिए कि क्या हो रहा है, यह ट्रैक करना ज़रूरी है कि उपयोगकर्ता इन सूचनाओं को पाने के लिए ऑप्ट-इन कर रहे हैं या नहीं. साथ ही, यह भी ट्रैक करना ज़रूरी है कि सूचनाएं मिलने पर, वे उनसे जुड़ रहे हैं या नहीं. इसके अलावा, यह भी ट्रैक करना ज़रूरी है कि पहले ऑप्ट-इन करने वाले उपयोगकर्ताओं ने अपनी प्राथमिकता बदलकर ऑप्ट-आउट किया है या नहीं.
हमने IOWA में, उपयोगकर्ता के हिसाब से बनाए गए शेड्यूल से जुड़ी सूचनाएं ही भेजी थीं. ऐसा सिर्फ़ लॉग इन किए हुए उपयोगकर्ता ही कर सकते थे. इससे, उन उपयोगकर्ताओं के सेट को सीमित किया गया जिन्हें सूचनाएं मिल सकती थीं. ये ऐसे उपयोगकर्ता थे जिन्होंने साइन इन किया है नाम के कस्टम डाइमेंशन के ज़रिए ट्रैक किया गया था. साथ ही, जिनके ब्राउज़र पर पुश नोटिफ़िकेशन काम करते थे. इन उपयोगकर्ताओं को सूचना की अनुमति नाम के दूसरे कस्टम डाइमेंशन के ज़रिए ट्रैक किया गया था.
यह रिपोर्ट, उपयोगकर्ता मेट्रिक और सूचना की अनुमति वाले हमारे कस्टम डाइमेंशन पर आधारित है. इसे उन उपयोगकर्ताओं के हिसाब से सेगमेंट में बांटा गया है जिन्होंने किसी समय साइन इन किया था और जिनके ब्राउज़र पर पुश नोटिफ़िकेशन काम करते हैं.
यह देखकर खुशी हो रही है कि साइन इन किए हुए हमारे आधे से ज़्यादा उपयोगकर्ताओं ने पुश नोटिफ़िकेशन पाने का विकल्प चुना है.
ऐप्लिकेशन इंस्टॉल करने को बढ़ावा देने वाले बैनर
अगर कोई प्रगतिशील वेब ऐप्लिकेशन शर्तों को पूरा करता है और उसका इस्तेमाल उपयोगकर्ता अक्सर करता है, तो उसे ऐप्लिकेशन इंस्टॉल करने का बैनर दिखाया जा सकता है. इससे उसे ऐप्लिकेशन को अपनी होम स्क्रीन पर जोड़ने का अनुरोध मिलता है.
IOWA में, हमने इस कोड की मदद से ट्रैक किया कि उपयोगकर्ता को ये प्रॉम्प्ट कितनी बार दिखाए गए और उन्हें स्वीकार किया गया या नहीं:
window.addEventListener('beforeinstallprompt', function(event) {
// Tracks that the user saw a prompt.
ga('send', 'event', {
eventCategory: 'installprompt',
eventAction: 'fired'
});
event.userChoice.then(function(choiceResult) {
// Tracks the users choice.
ga('send', 'event', {
eventCategory: 'installprompt',
// `choiceResult.outcome` will be 'accepted' or 'dismissed'.
eventAction: choiceResult.outcome,
// `choiceResult.platform` will be 'web' or 'android' if the prompt was
// accepted, or '' if the prompt was dismissed.
eventLabel: choiceResult.platform
});
});
});
ऐप्लिकेशन इंस्टॉल करने का बैनर देखने वाले उपयोगकर्ताओं में से करीब 10% ने इसे अपनी होम स्क्रीन पर जोड़ने का विकल्प चुना.
ट्रैकिंग में संभावित सुधार (अगली बार के लिए)
इस साल IOWA से इकट्ठा किया गया आंकड़ों का डेटा बहुत अहम था. हालांकि, बाद में हमेशा यह पता चलता है कि क्या-क्या गलत हुआ और अगली बार क्या-क्या बेहतर किया जा सकता है. इस साल का विश्लेषण करने के बाद, मुझे लगता है कि हमने दो चीज़ें अलग तरह से करनी चाहिए थीं. अगर आप भी ऐसी ही रणनीति लागू करना चाहते हैं, तो इन बातों का ध्यान रखें:
1. लोड होने के अनुभव से जुड़े ज़्यादा इवेंट ट्रैक करना
हमने कई ऐसे इवेंट ट्रैक किए हैं जो किसी तकनीकी मेट्रिक से जुड़े हैं.जैसे, HTMLImportsLoaded, WebComponentsReady वगैरह. हालांकि, ज़्यादातर लोड असिंक्रोनस तरीके से हुआ था. इसलिए, यह ज़रूरी नहीं है कि इन इवेंट के ट्रिगर होने का समय, लोड होने के पूरे अनुभव के किसी खास पॉइंट से मेल खाता हो.
लोड से जुड़ा मुख्य इवेंट, जिसे हमने ट्रैक नहीं किया (हालांकि, हमें उसे ट्रैक करना चाहिए था), वह वह पॉइंट है जब स्प्लैश स्क्रीन गायब हो गई और उपयोगकर्ता को पेज का कॉन्टेंट दिखने लगा.
2. Analytics क्लाइंट आईडी को IndexedDB में सेव करना
डिफ़ॉल्ट रूप से, analytics.js ब्राउज़र की कुकी में क्लाइंट आईडी फ़ील्ड को सेव करता है. माफ़ करें, सर्विस वर्कर स्क्रिप्ट कुकी को ऐक्सेस नहीं कर सकतीं.
सूचना ट्रैकिंग की सुविधा लागू करने के दौरान, हमें इस समस्या का सामना करना पड़ा. हम चाहते थे कि जब भी किसी उपयोगकर्ता को सूचना भेजी जाए, तो मेज़रमेंट प्रोटोकॉल की मदद से, सेवा वर्कर से एक इवेंट भेजा जाए. इसके बाद, अगर उपयोगकर्ता ने उस सूचना पर क्लिक करके ऐप्लिकेशन में वापस आ गया, तो उस सूचना की वजह से उपयोगकर्ता के फिर से जुड़ने की सफलता को ट्रैक किया जाए.
हम utm_source कैंपेन पैरामीटर की मदद से, सामान्य तौर पर सूचनाओं की सफलता को ट्रैक कर पाए. हालांकि, हम किसी खास उपयोगकर्ता के लिए, फिर से जुड़ाव वाले किसी खास सेशन को नहीं जोड़ पाए.
इस सीमा को हल करने के लिए, हमने अपने ट्रैकिंग कोड में IndexedDB के ज़रिए क्लाइंट आईडी को सेव किया. इसके बाद, उस वैल्यू को सेवा वर्कर स्क्रिप्ट से ऐक्सेस किया जा सकता था.
3. सर्विस वर्कर को ऑनलाइन/ऑफ़लाइन स्टेटस की रिपोर्ट करने की अनुमति दें
navigator.onLine की जांच करने से आपको पता चलेगा कि आपका ब्राउज़र, राउटर या लोकल एरिया नेटवर्क से कनेक्ट हो पा रहा है या नहीं. हालांकि, इससे यह पता नहीं चलेगा कि उपयोगकर्ता के पास इंटरनेट कनेक्शन है या नहीं. साथ ही, हमारी ऑफ़लाइन Analytics सेवा वर्कर्स स्क्रिप्ट, बिना किसी बदलाव या 'पूरा नहीं हुआ' के तौर पर मार्क किए गए हिट को फिर से चलाती है. इसलिए, हो सकता है कि हम ऑफ़लाइन इस्तेमाल की रिपोर्ट कम दिखा रहे हों.
आने वाले समय में, हमें navigator.onLine के स्टेटस के साथ-साथ यह भी ट्रैक करना चाहिए कि शुरुआती नेटवर्क गड़बड़ी की वजह से, सर्विस वर्कर ने हिट को फिर से चलाया था या नहीं. इससे हमें ऑफ़लाइन इस्तेमाल की सटीक जानकारी मिलेगी.
आखिर में खास जानकारी
इस केस स्टडी से पता चला है कि सेवा वर्कर का इस्तेमाल करने से, Google I/O वेबऐप्लिकेशन की लोडिंग परफ़ॉर्मेंस में काफ़ी सुधार हुआ. यह सुधार, कई तरह के ब्राउज़र, नेटवर्क, और डिवाइसों पर हुआ. इससे यह भी पता चला है कि अलग-अलग ब्राउज़र, नेटवर्क, और डिवाइसों पर लोड डेटा के डिस्ट्रिब्यूशन को देखने पर, आपको इस बात की ज़्यादा जानकारी मिलती है कि यह टेक्नोलॉजी असल दुनिया के हालातों को कैसे मैनेज करती है. साथ ही, आपको परफ़ॉर्मेंस की ऐसी विशेषताएं मिलती हैं जिनकी शायद आपने उम्मीद न की हो.
IOWA रिसर्च से मिली कुछ अहम जानकारी यहां दी गई है:
- जब पेज को सर्विस वर्कर कंट्रोल कर रहा था, तब पेज औसतन ज़्यादा तेज़ी से लोड हुए. यह तुलना, नए और पहले से मौजूद उपयोगकर्ताओं, दोनों के लिए की गई है.
- सर्विस वर्कर के कंट्रोल वाले पेजों पर विज़िट करने पर, कई उपयोगकर्ताओं के लिए पेज तुरंत लोड हो गए.
- इनऐक्टिव होने पर, सर्विस वर्कर को शुरू होने में थोड़ा समय लगता था. हालांकि, कोई सर्विस वर्कर न होने के मुकाबले, बंद सर्विस वर्कर की परफ़ॉर्मेंस बेहतर रही.
- इनऐक्टिव सर्विस वर्कर के स्टार्टअप में लगने वाला समय, डेस्कटॉप के मुकाबले मोबाइल पर ज़्यादा था.
किसी खास ऐप्लिकेशन में परफ़ॉर्मेंस में हुए सुधारों को, आम तौर पर बड़ी डेवलपर कम्यूनिटी को रिपोर्ट करने के लिए इस्तेमाल किया जाता है. हालांकि, यह ध्यान रखना ज़रूरी है कि ये नतीजे, IOWA साइट (इवेंट साइट) और IOWA की ऑडियंस (ज़्यादातर डेवलपर) के टाइप के हिसाब से होते हैं.
अगर आपको अपने ऐप्लिकेशन में सर्विस वर्कर लागू करना है, तो अपनी मेज़रमेंट रणनीति लागू करना ज़रूरी है. इससे आपको अपनी परफ़ॉर्मेंस का आकलन करने और आने वाले समय में परफ़ॉर्मेंस में गिरावट आने से रोकने में मदद मिलेगी. अगर ऐसा है, तो कृपया अपने नतीजे शेयर करें, ताकि सभी को इसका फ़ायदा मिल सके!
फ़ुटनोट
- सिर्फ़ एचटीटीपी कैश की मदद से हमारी साइट की परफ़ॉर्मेंस की तुलना, सेवा वर्कर कैश लागू करने की परफ़ॉर्मेंस से करना पूरी तरह सही नहीं है. हम सेवा वर्कर के लिए IOWA को ऑप्टिमाइज़ कर रहे थे. इसलिए, हमने एचटीटीपी कैश मेमोरी को ऑप्टिमाइज़ करने में ज़्यादा समय नहीं बिताया. अगर ऐसा होता, तो शायद नतीजे अलग होते. एचटीटीपी कैश मेमोरी के लिए अपनी साइट को ऑप्टिमाइज़ करने के बारे में ज़्यादा जानने के लिए, कॉन्टेंट को बेहतर तरीके से ऑप्टिमाइज़ करना लेख पढ़ें.
- आपकी साइट अपनी स्टाइल और कॉन्टेंट को कैसे लोड करती है, इसके आधार पर हो सकता है कि ब्राउज़र, कॉन्टेंट या स्टाइल उपलब्ध होने से पहले ही पेज को पेंट कर दे. ऐसे मामलों में,
firstpaintका मतलब खाली सफ़ेद स्क्रीन से हो सकता है.firstpaintका इस्तेमाल करने पर, यह पक्का करना ज़रूरी है कि यह आपकी साइट के संसाधनों को लोड करने के दौरान किसी अहम पॉइंट से जुड़ा हो. - तकनीकी तौर पर, हम इवेंट के बजाय इस जानकारी को कैप्चर करने के लिए, टाइमिंग हिट भेज सकते हैं. ये हिट डिफ़ॉल्ट रूप से इंटरैक्शन नहीं होते. असल में, Google Analytics में टाइमिंग हिट खास तौर पर इस तरह की लोड मेट्रिक को ट्रैक करने के लिए जोड़े गए थे. हालांकि, प्रोसेसिंग के समय टाइमिंग हिट का ज़्यादा सैंपलिंग किया जाता है और उनकी वैल्यू का इस्तेमाल सेगमेंट में नहीं किया जा सकता. मौजूदा सीमाओं को देखते हुए, नॉन-इंटरैक्शन इवेंट बेहतर विकल्प हैं.
- Google Analytics में कस्टम डाइमेंशन का दायरा क्या होना चाहिए, यह बेहतर तरीके से समझने के लिए Analytics सहायता केंद्र के कस्टम डाइमेंशन सेक्शन पर जाएं. Google Analytics के डेटा मॉडल को समझना भी ज़रूरी है. इसमें उपयोगकर्ता, सेशन, और इंटरैक्शन (हिट) शामिल होते हैं. ज़्यादा जानने के लिए, Google Analytics डेटा मॉडल के बारे में Analytics Academy का लेसन देखें.
- इसमें, लोड इवेंट के बाद धीरे-धीरे लोड होने वाले संसाधनों की गिनती नहीं की जाती.


