Salah satu manfaat paling signifikan dari pekerja layanan (setidaknya dari perspektif performa) adalah kemampuannya untuk mengontrol penyimpanan dalam cache aset secara proaktif. Aplikasi web yang dapat meng-cache semua resource yang diperlukan akan dimuat jauh lebih cepat untuk pengunjung yang kembali. Namun, seperti apa sebenarnya peningkatan ini bagi pengguna sebenarnya? Lalu, bagaimana cara mengukurnya?
Aplikasi web Google I/O (disingkat IOWA) adalah progressive web app yang memanfaatkan sebagian besar kemampuan baru yang ditawarkan oleh pekerja layanan untuk memberikan pengalaman yang kaya dan mirip aplikasi kepada penggunanya. Perusahaan ini juga menggunakan Google Analytics untuk mengumpulkan data performa utama dan pola penggunaan dari audiens penggunanya yang besar dan beragam.
Studi kasus ini mengeksplorasi cara IOWA menggunakan Google Analytics untuk menjawab pertanyaan performa utama dan melaporkan dampak pekerja layanan di dunia nyata.
Memulai dengan pertanyaan
Setiap kali Anda menerapkan analisis di situs atau aplikasi, penting untuk memulai dengan mengidentifikasi pertanyaan yang ingin Anda jawab dari data yang akan dikumpulkan.
Meskipun kita memiliki beberapa pertanyaan yang ingin dijawab, untuk tujuan studi kasus ini, mari kita fokus pada dua pertanyaan yang lebih menarik.
1. Apakah cache pekerja layanan memiliki performa yang lebih baik daripada mekanisme cache HTTP yang ada di semua browser?
Kami sudah memperkirakan bahwa halaman akan dimuat lebih cepat untuk pengunjung yang kembali daripada pengunjung baru karena browser dapat meng-cache permintaan dan menayangkannya secara instan pada kunjungan berulang.
Pekerja layanan menawarkan kemampuan penyimpanan dalam cache alternatif yang memberi developer kontrol terperinci atas apa dan bagaimana penyimpanan dalam cache dilakukan. Di IOWA, kami mengoptimalkan penerapan pekerja layanan sehingga setiap aset akan di-cache, sehingga pengunjung yang kembali dapat menggunakan aplikasi sepenuhnya secara offline.
Namun, apakah upaya ini akan lebih baik daripada yang sudah dilakukan browser secara default? Jika ya, seberapa jauh peningkatannya? 1
2. Bagaimana dampak pekerja layanan terhadap pengalaman pemuatan situs?
Dengan kata lain, seberapa cepat terasa pemuatan situs, terlepas dari waktu pemuatan sebenarnya yang diukur oleh metrik pemuatan halaman tradisional?
Menjawab pertanyaan tentang perasaan pengguna saat menggunakan suatu produk jelas bukan tugas yang mudah, dan tidak ada metrik yang akan mewakili sentimen subjektif tersebut dengan sempurna. Meskipun demikian, pasti ada beberapa metrik yang lebih baik daripada yang lain, jadi memilih metrik yang tepat adalah hal yang penting.
Memilih metrik yang tepat
Secara default, Google Analytics melacak waktu pemuatan halaman (melalui Navigation Timing API) untuk 1% pengunjung situs, dan menyediakan data tersebut melalui metrik seperti Rata2 Waktu Pemuatan Halaman.
Rata2 Waktu Muat Halaman adalah metrik yang baik untuk menjawab pertanyaan pertama, tetapi bukan metrik yang baik untuk menjawab pertanyaan kedua. Salah satunya adalah peristiwa load tidak selalu sesuai dengan momen saat pengguna benar-benar dapat berinteraksi dengan aplikasi. Selain itu, dua aplikasi dengan waktu pemuatan yang sama persis mungkin terasa seperti dimuat dengan cara yang sangat berbeda. Misalnya, situs dengan layar pembuka atau indikator pemuatan mungkin terasa lebih cepat dimuat daripada situs yang hanya menampilkan halaman kosong selama beberapa detik.
Di IOWA, kami menampilkan animasi hitung mundur layar pembuka yang (menurut saya) sangat berhasil menghibur pengguna saat aplikasi lainnya dimuat di latar belakang. Oleh karena itu, melacak waktu yang diperlukan layar pembuka untuk muncul akan jauh lebih masuk akal sebagai cara untuk mengukur performa pemuatan yang dirasakan. Kami memilih metrik waktu hingga gambar pertama untuk mendapatkan nilai ini.
Setelah menentukan pertanyaan yang ingin dijawab dan mengidentifikasi metrik yang akan berguna dalam menjawabnya, sekarang saatnya menerapkan Google Analytics dan mulai mengukur.
Penerapan analisis
Jika pernah menggunakan Google Analytics, Anda mungkin sudah terbiasa dengan cuplikan pelacakan JavaScript yang direkomendasikan. Tampilannya terlihat seperti ini:
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src="https://www.google-analytics.com/analytics.js"></script>
Baris pertama dalam kode di atas menginisialisasi fungsi ga() global (jika belum ada), dan baris terakhir mendownload library analytics.js secara asinkron.
Bagian tengah berisi dua baris ini:
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
Kedua perintah ini melacak halaman yang dikunjungi oleh orang yang membuka situs Anda, tetapi tidak lebih dari itu. Jika ingin melacak interaksi pengguna tambahan, Anda harus melakukannya sendiri.
Untuk IOWA, kami ingin melacak dua hal tambahan:
- Waktu yang berlalu antara saat halaman pertama kali mulai dimuat dan saat piksel muncul di layar.
- Apakah pekerja layanan mengontrol halaman atau tidak. Dengan informasi ini, kita dapat menyegmentasikan laporan untuk membandingkan hasil dengan dan tanpa pekerja layanan.
Merekam waktu untuk first paint
Beberapa browser mencatat waktu yang tepat saat piksel pertama digambar ke layar, dan menyediakan waktu tersebut kepada developer. Nilai tersebut, dibandingkan dengan nilai navigationStart yang ditampilkan melalui Navigation Timing API, memberi kita perhitungan yang sangat akurat tentang jumlah waktu yang telah berlalu antara saat pengguna awalnya meminta halaman dan saat mereka pertama kali melihat sesuatu.
Seperti yang telah saya sebutkan, waktu hingga tampilan pertama adalah metrik penting untuk diukur karena merupakan titik pertama saat pengguna merasakan kecepatan pemuatan situs Anda. Ini adalah kesan pertama yang didapatkan pengguna, dan kesan pertama yang baik dapat memengaruhi pengalaman pengguna lainnya secara positif.2
Untuk mendapatkan nilai cat pertama di browser yang mengeksposnya, kita membuat fungsi utilitas getTimeToFirstPaintIfSupported:
function getTimeToFirstPaintIfSupported() {
// Ignores browsers that don't support the Performance Timing API.
if (window.performance && window.performance.timing) {
var navTiming = window.performance.timing;
var navStart = navTiming.navigationStart;
var fpTime;
// If chrome, get first paint time from `chrome.loadTimes`.
if (window.chrome && window.chrome.loadTimes) {
fpTime = window.chrome.loadTimes().firstPaintTime * 1000;
}
// If IE/Edge, use the prefixed `msFirstPaint` property.
// See http://msdn.microsoft.com/ff974719
else if (navTiming.msFirstPaint) {
fpTime = navTiming.msFirstPaint;
}
if (fpTime && navStart) {
return fpTime - navStart;
}
}
}
Dengan ini, kita sekarang dapat menulis fungsi lain yang mengirim peristiwa non-interaksi dengan waktu untuk pertama kali digambar sebagai nilainya:3
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
});
}
}
Setelah menulis kedua fungsi ini, kode pelacakan kita akan terlihat seperti ini:
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
Perhatikan bahwa bergantung pada waktu kode di atas berjalan, piksel mungkin sudah atau belum digambar ke layar. Untuk memastikan kita selalu menjalankan kode ini setelah proses gambar pertama terjadi, kita menunda panggilan ke sendTimeToFirstPaint() hingga setelah peristiwa load. Bahkan, kami memutuskan untuk menunda pengiriman semua data analisis hingga setelah halaman dimuat untuk memastikan permintaan tersebut tidak bersaing dengan pemuatan resource lainnya.
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
Kode di atas melaporkan firstpaint kali ke Google Analytics, tetapi itu baru setengahnya. Kita masih perlu melacak status pekerja layanan; jika tidak, kita tidak akan dapat membandingkan waktu gambar pertama halaman yang dikontrol pekerja layanan dan halaman yang tidak dikontrol.
Menentukan status pekerja layanan
Untuk menentukan status pekerja layanan saat ini, kita membuat fungsi utilitas yang menampilkan salah satu dari tiga nilai:
- dikontrol: pekerja layanan mengontrol halaman. Dalam kasus IOWA, hal ini juga berarti semua aset telah di-cache dan halaman berfungsi secara offline.
- didukung: browser mendukung pekerja layanan, tetapi pekerja layanan belum mengontrol halaman. Ini adalah status yang diharapkan untuk pengunjung pertama kali.
- tidak didukung: browser pengguna tidak mendukung pekerja layanan.
function getServiceWorkerStatus() {
if ('serviceWorker' in navigator) {
return navigator.serviceWorker.controller ? 'controlled' : 'supported';
} else {
return 'unsupported';
}
}
Fungsi ini mendapatkan status pekerja layanan untuk kita; langkah berikutnya adalah mengaitkan status ini dengan data yang kita kirim ke Google Analytics.
Melacak data kustom dengan dimensi kustom
Secara default, Google Analytics memberi Anda banyak cara untuk membagi total traffic menjadi beberapa grup berdasarkan atribut pengguna, sesi, atau interaksi. Atribut ini dikenal sebagai dimensi. Dimensi umum yang penting bagi developer web adalah hal-hal seperti Browser, Sistem Operasi, atau Kategori Perangkat.
Status pekerja layanan bukanlah dimensi yang disediakan Google Analytics secara default; namun, Google Analytics memberi Anda kemampuan untuk membuat dimensi kustom Anda sendiri dan menentukannya sesuai keinginan Anda.
Untuk IOWA, kami membuat dimensi kustom bernama Status Pekerja Layanan dan menetapkan cakupannya ke hit (yaitu per interaksi).4 Setiap dimensi kustom yang Anda buat di Google Analytics diberi indeks unik dalam properti tersebut, dan dalam kode pelacakan, Anda dapat mereferensikan dimensi tersebut berdasarkan indeksnya. Misalnya, jika indeks dimensi yang baru saja kita buat adalah 1, kita dapat memperbarui logika sebagai berikut untuk mengirim peristiwa firstpaint guna menyertakan status pekerja layanan:
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true,
// Sets the current service worker status as the value of
// `dimension1` for this event.
dimension1: getServiceWorkerStatus()
});
Cara ini berfungsi, tetapi hanya akan mengaitkan status pekerja layanan dengan peristiwa tertentu ini. Karena Status Pekerja Layanan adalah sesuatu yang berpotensi berguna untuk diketahui dalam interaksi apa pun, sebaiknya sertakan status ini dengan semua data yang dikirim ke Google Analytics.
Untuk menyertakan informasi ini di semua hit (misalnya, semua kunjungan halaman, peristiwa, dll.), kami menetapkan nilai dimensi kustom pada objek pelacak itu sendiri, sebelum mengirim data apa pun ke Google Analytics.
ga('set', 'dimension1', getServiceWorkerStatus());
Setelah ditetapkan, nilai ini akan dikirim dengan semua hit berikutnya untuk pemuatan halaman saat ini. Jika pengguna memuat halaman lagi nanti, nilai baru kemungkinan akan ditampilkan dari fungsi getServiceWorkerStatus(), dan nilai tersebut akan ditetapkan pada objek pelacak.
Catatan singkat tentang kejelasan dan keterbacaan kode: karena orang lain yang melihat kode ini mungkin tidak tahu apa yang dimaksud dengan dimension1, sebaiknya buat variabel yang memetakan nama dimensi yang bermakna ke nilai yang akan digunakan analytics.js.
// Creates a map between custom dimension names and their index.
// This is particularly useful if you define lots of custom dimensions.
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1'
};
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sets the service worker status on the tracker,
// so its value is included in all future hits.
ga('set', customDimensions.SERVICE_WORKER_STATUS, getServiceWorkerStatus());
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
Seperti yang saya sebutkan, pengiriman dimensi Status Pekerja Layanan dengan setiap hit memungkinkan kita menggunakannya saat melaporkan metrik apa pun.
Seperti yang dapat Anda lihat, hampir 85% dari semua kunjungan halaman untuk IOWA berasal dari browser yang mendukung pekerja layanan.
Hasilnya: menjawab pertanyaan kami
Setelah mulai mengumpulkan data untuk menjawab pertanyaan, kita dapat melaporkan data tersebut untuk melihat hasilnya. (Catatan: semua data Google Analytics yang ditampilkan di sini mewakili traffic web sebenarnya ke situs IOWA dari 16-22 Mei 2016).
Pertanyaan pertama yang kami miliki adalah: Apakah cache pekerja layanan memiliki performa yang lebih baik daripada mekanisme cache HTTP yang ada di semua browser?
Untuk menjawab pertanyaan tersebut, kami membuat laporan kustom yang melihat metrik Rata2 Waktu Muat Halaman di berbagai dimensi. Metrik ini sangat cocok untuk menjawab pertanyaan ini karena peristiwa load hanya diaktifkan setelah semua resource awal didownload. Dengan demikian, ini secara langsung mencerminkan total waktu pemuatan untuk semua resource penting situs.5
Dimensi yang kami pilih adalah:
- Dimensi Status Pekerja Layanan kustom kami.
- Jenis Pengguna, yang menunjukkan apakah ini adalah kunjungan pertama pengguna ke situs atau apakah mereka kembali. (Catatan: pengunjung baru tidak akan memiliki resource yang di-cache; pengunjung yang kembali mungkin memilikinya.)
- Kategori Perangkat, yang memungkinkan kita membandingkan hasil di seluruh perangkat seluler dan desktop.
Untuk mengontrol kemungkinan bahwa faktor non-terkait pekerja layanan mendistorsi hasil waktu pemuatan, kami membatasi kueri agar hanya menyertakan browser yang mendukung pekerja layanan.
Seperti yang dapat Anda lihat, kunjungan ke aplikasi kami saat dikontrol oleh pekerja layanan dimuat jauh lebih cepat daripada kunjungan yang tidak dikontrol, bahkan kunjungan dari pengguna yang kembali yang kemungkinan memiliki sebagian besar resource halaman yang di-cache. Hal yang menarik juga untuk diperhatikan adalah, rata-rata, pengunjung di perangkat seluler dengan pekerja layanan melihat pemuatan yang lebih cepat daripada pengunjung desktop baru.
"…kunjungan ke aplikasi kami saat dikontrol oleh pekerja layanan dimuat jauh lebih cepat daripada kunjungan yang tidak dikontrol…"
Anda dapat melihat detail selengkapnya dalam dua tabel berikut:
| Rata2 Waktu Muat Halaman (Desktop) | |||
|---|---|---|---|
| Status Pekerja Layanan | Jenis Pengguna | Waktu Muat Halaman Rta. (milidetik) | Ukuran Sampel |
| Terkontrol | Pengunjung yang Kembali | 2568 | 30860 |
| Didukung | Pengunjung yang Kembali | 3612 | 1289 |
| Didukung | Pengunjung Baru | 4664 | 21991 |
| Rata2 Waktu Muat Halaman (Perangkat Seluler) | |||
|---|---|---|---|
| Status Pekerja Layanan | Jenis Pengguna | Waktu Muat Halaman Rta. (milidetik) | Ukuran Sampel |
| Terkontrol | Pengunjung yang Kembali | 3760 | 8162 |
| Didukung | Pengunjung yang Kembali | 4843 | 676 |
| Didukung | Pengunjung Baru | 6158 | 5779 |
Anda mungkin bertanya-tanya bagaimana pengunjung yang kembali dan browsernya mendukung pekerja layanan dapat berada dalam status yang tidak dikontrol. Ada beberapa kemungkinan penjelasan untuk hal ini:
- Pengguna meninggalkan halaman pada kunjungan awal sebelum pekerja layanan memiliki kesempatan untuk menyelesaikan inisialisasi.
- Pengguna meng-uninstal pekerja layanan melalui alat developer.
Kedua situasi ini relatif jarang terjadi. Kita dapat melihatnya dalam data dengan melihat nilai Sampel Pemuatan Halaman di kolom keempat. Perhatikan bahwa baris tengah memiliki sampel yang jauh lebih kecil daripada dua baris lainnya.
Pertanyaan kedua kami adalah: Bagaimana dampak pekerja layanan terhadap pengalaman pemuatan situs?
Untuk menjawab pertanyaan ini, kami membuat laporan kustom lain untuk metrik Rata2. Nilai Peristiwa dan memfilter hasilnya agar hanya menyertakan peristiwa firstpaint. Kami menggunakan dimensi Kategori Perangkat dan dimensi Status Pekerja Layanan kustom.
Berbeda dengan yang saya harapkan, pekerja layanan di perangkat seluler memiliki dampak yang jauh lebih kecil pada waktu hingga tampilan pertama daripada pada pemuatan halaman secara keseluruhan.
"…service worker di perangkat seluler memiliki dampak yang jauh lebih kecil pada waktu hingga tampilan pertama daripada pada pemuatan halaman secara keseluruhan."
Untuk mengetahui penyebabnya, kita harus mempelajari data lebih lanjut. Rata-rata dapat berguna untuk ringkasan umum dan gambaran luas, tetapi untuk benar-benar memahami bagaimana angka ini dikelompokkan di berbagai pengguna, kita perlu melihat distribusi firstpaint kali.
Mendapatkan distribusi metrik di Google Analytics
Untuk mendapatkan distribusi frekuensi firstpaint, kita memerlukan akses ke setiap hasil untuk setiap peristiwa. Sayangnya, Google Analytics tidak memudahkan hal ini.
Google Analytics memungkinkan kita mengelompokkan laporan menurut dimensi apa pun yang kita inginkan, tetapi tidak memungkinkan kita mengelompokkan laporan menurut metrik. Bukan berarti hal itu tidak mungkin, tetapi kita harus menyesuaikan penerapannya sedikit lebih banyak untuk mendapatkan hasil yang diinginkan.
Karena hasil laporan hanya dapat dikelompokkan menurut dimensi, kita harus menetapkan nilai metrik (dalam hal ini waktu firstpaint) sebagai dimensi kustom pada peristiwa. Untuk melakukannya, kita membuat dimensi kustom lain yang disebut Nilai Metrik dan memperbarui logika pelacakan firstpaint sebagai berikut:
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1',
<strong>METRIC_VALUE: 'dimension2'</strong>
};
// ...
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
var fields = {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
}
<strong>// Sets the event value as a dimension to allow for breaking down the
// results by individual metric values at reporting time.
fields[customDimensions.METRIC_VALUE] = String(fields.eventValue);</strong>
ga('send', 'event', fields);
}
}
Antarmuka web Google Analytics saat ini tidak menyediakan cara untuk memvisualisasikan distribusi nilai metrik arbitrer, tetapi dengan bantuan Google Analytics Core Reporting API dan library Google Charts, kita dapat membuat kueri untuk hasil mentah, lalu membuat histogram sendiri.
Misalnya, konfigurasi permintaan API berikut digunakan untuk mendapatkan distribusi nilai firstpaint di desktop dengan pekerja layanan yang tidak dikontrol.
{
dateRanges: [{startDate: '2016-05-16', endDate: '2016-05-22'}],
metrics: [{expression: 'ga:totalEvents'}],
dimensions: [{name: 'ga:dimension2'}],
dimensionFilterClauses: [
{
operator: 'AND',
filters: [
{
dimensionName: 'ga:eventAction',
operator: 'EXACT',
expressions: ['firstpaint']
},
{
dimensionName: 'ga:dimension1',
operator: 'EXACT',
expressions: ['supported']
},
{
dimensionName: 'ga:deviceCategory',
operator: 'EXACT',
expressions: ['desktop']
}
],
}
],
orderBys: [
{
fieldName: 'ga:dimension2',
orderType: 'DIMENSION_AS_INTEGER'
}
]
}
Permintaan API ini menampilkan array nilai yang terlihat seperti ini (Catatan: ini hanya lima hasil pertama). Hasil diurutkan dari yang terkecil hingga terbesar, sehingga baris ini mewakili waktu tercepat.
| Hasil Respons API (lima baris pertama) | |
|---|---|
| ga:dimension2 | ga:totalEvents |
| 4 | 3 |
| 5 | 2 |
| 6 | 10 |
| 7 | 8 |
| 8 | 10 |
Berikut adalah arti hasil ini dalam bahasa Indonesia:
- Ada 3 peristiwa dengan nilai
firstpaint4 md - Ada 2 peristiwa dengan nilai
firstpaint5 md - Ada 10 peristiwa dengan nilai
firstpaint6 md - Ada 8 peristiwa dengan nilai
firstpaint7 md - Ada 10 peristiwa dengan
firstpaintvalue8 md - dll.
Dari hasil ini, kita dapat mengekstrapolasi nilai firstpaint untuk setiap peristiwa dan membuat histogram distribusi. Kami melakukannya untuk setiap kueri yang dijalankan.
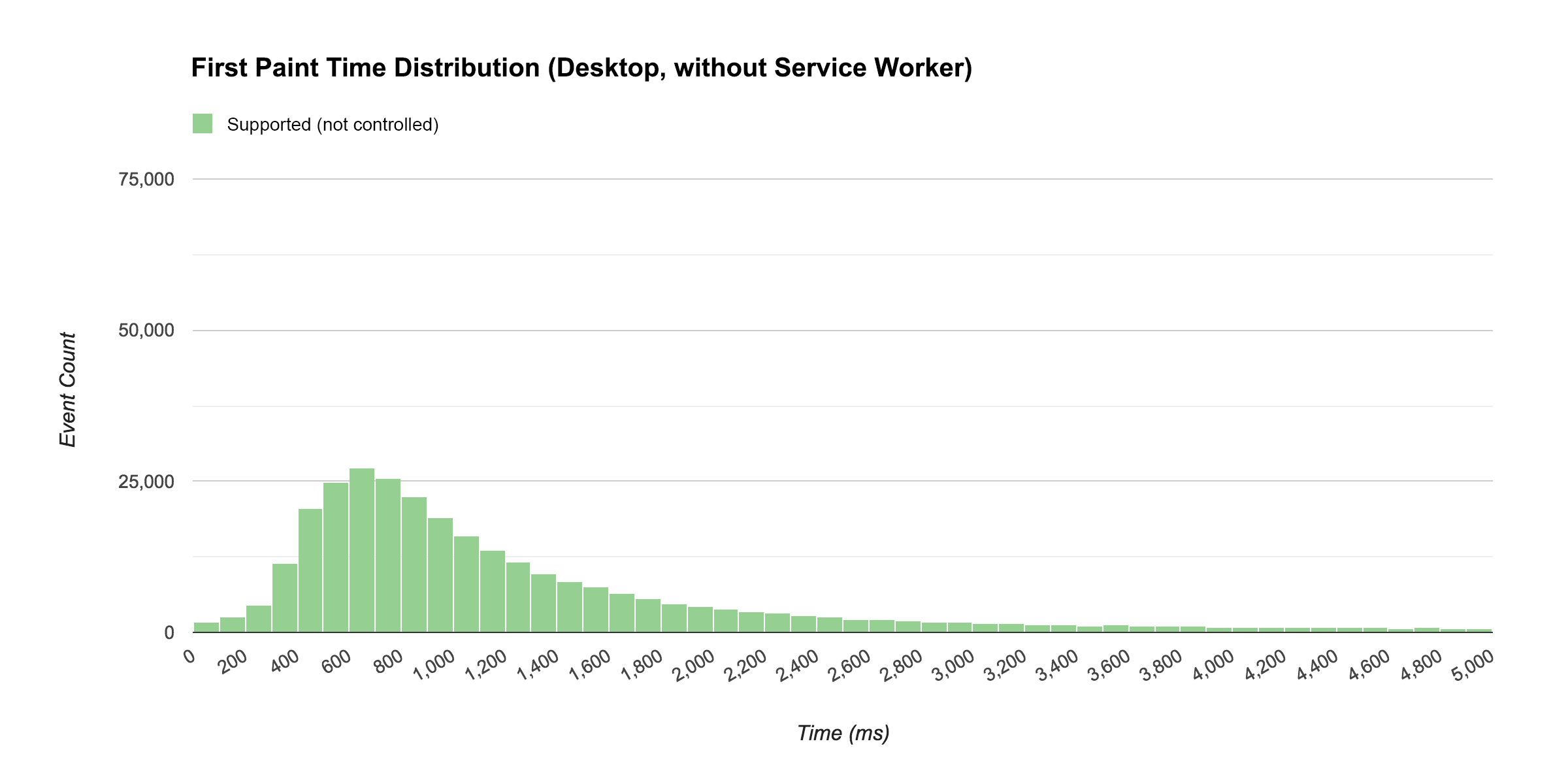
Berikut adalah tampilan distribusi di desktop dengan pekerja layanan yang tidak dikontrol (tetapi didukung):

Waktu firstpaint median untuk distribusi di atas adalah 912 md.
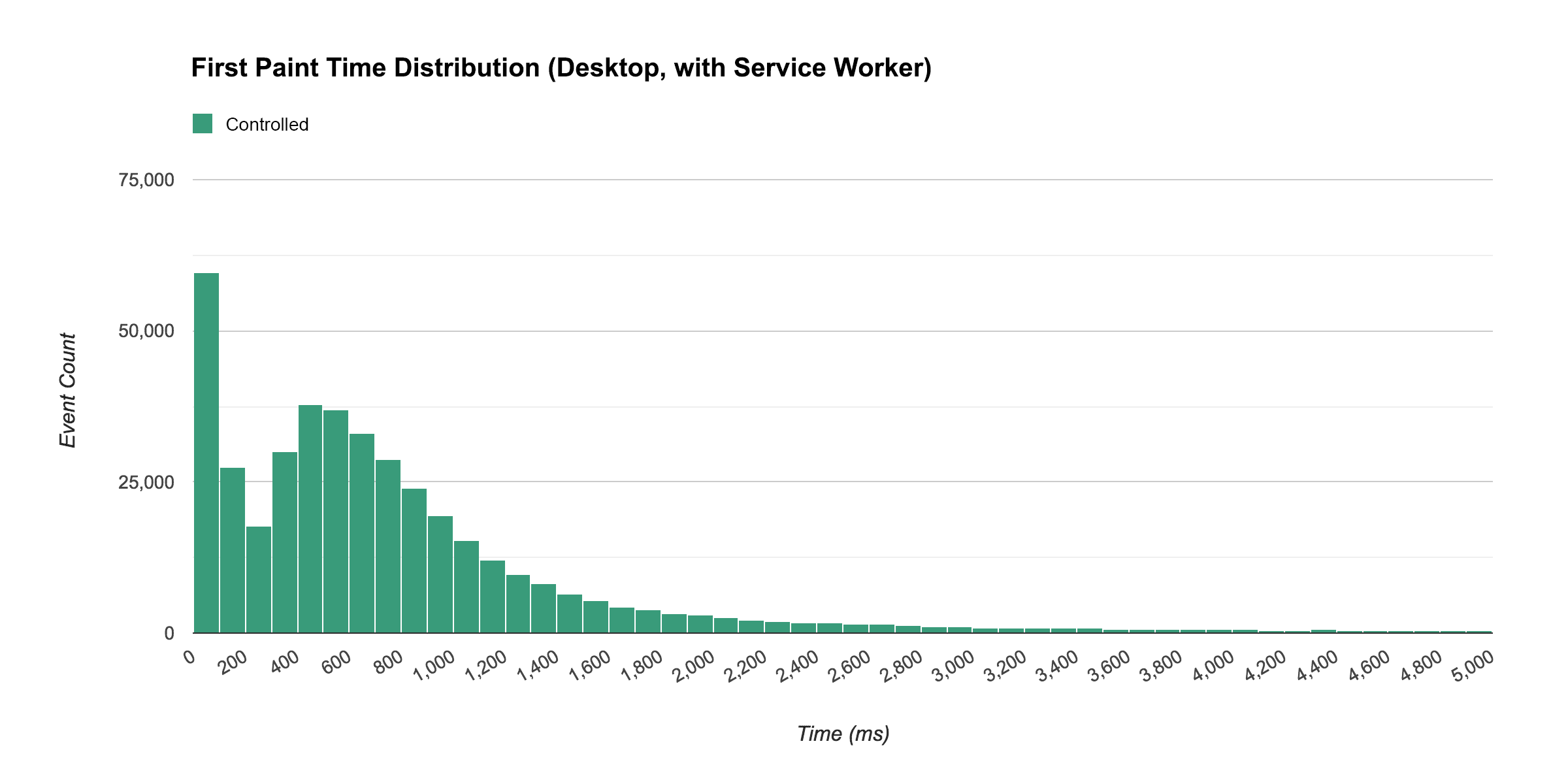
Bentuk kurva ini cukup umum untuk distribusi waktu pemuatan. Bandingkan dengan histogram di bawah yang menunjukkan distribusi peristiwa first paint untuk kunjungan saat pekerja layanan mengontrol halaman.

Perhatikan bahwa saat pekerja layanan mengontrol halaman, banyak pengunjung mengalami first paint yang hampir langsung, dengan median 583 md.
"…saat pekerja layanan mengontrol halaman, banyak pengunjung mengalami proses rendering pertama yang hampir langsung…"
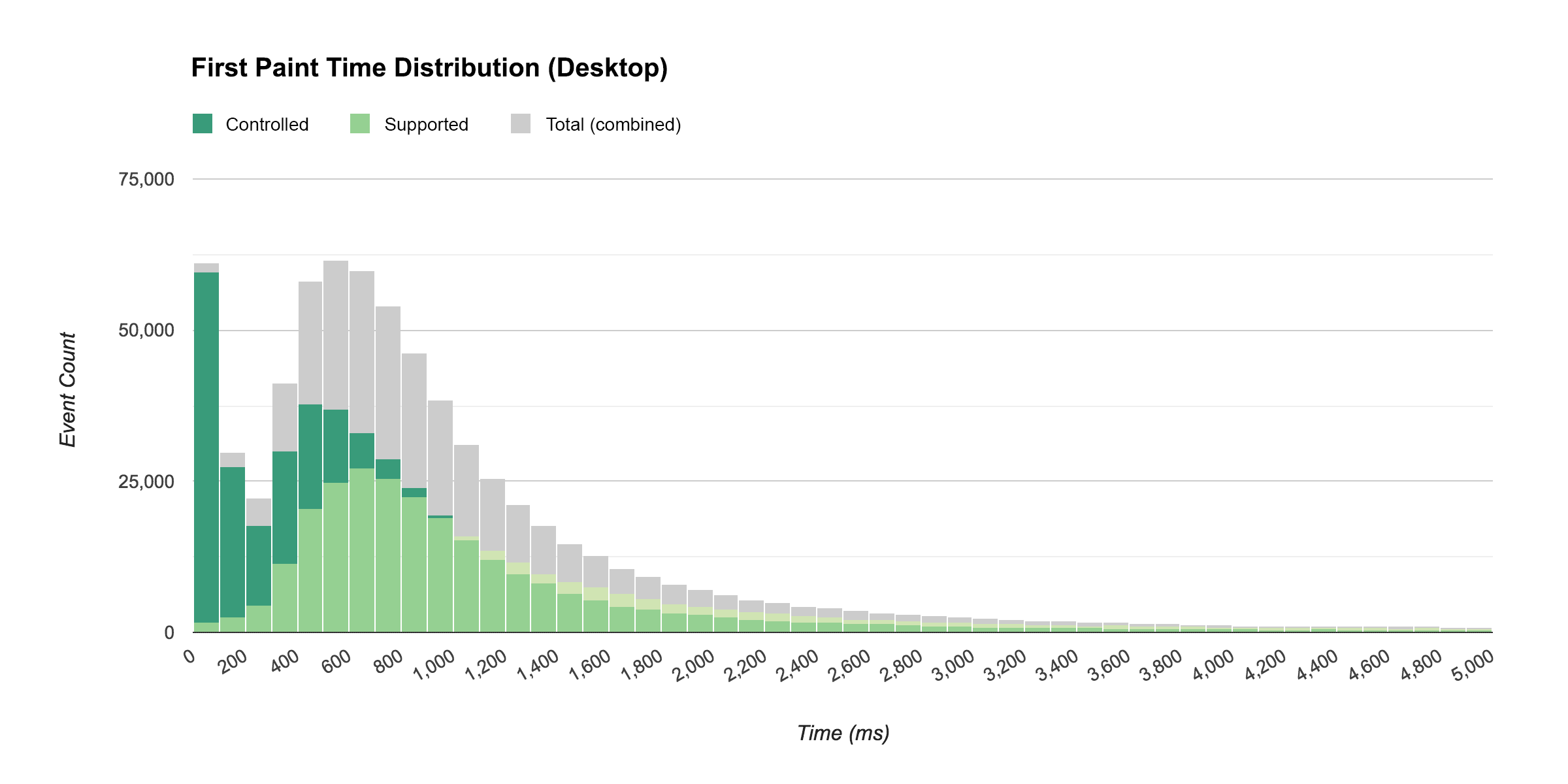
Untuk mendapatkan gambaran yang lebih baik tentang perbandingan kedua distribusi ini, diagram berikutnya menunjukkan tampilan gabungan dari keduanya. Histogram yang menampilkan kunjungan service worker yang tidak dikontrol ditempatkan di atas histogram yang menampilkan kunjungan yang dikontrol, dan keduanya ditempatkan di atas histogram yang menampilkan gabungan keduanya.

Satu hal yang saya temukan menarik dari hasil ini adalah distribusi dengan pekerja layanan terkontrol masih memiliki kurva berbentuk lonceng setelah lonjakan awal. Saya mengharapkan lonjakan awal yang besar, lalu penurunan bertahap, dan saya tidak mengharapkan puncak kedua dalam kurva.
Saat memeriksa penyebabnya, saya mengetahui bahwa meskipun pekerja layanan dapat mengontrol halaman, thread-nya dapat tidak aktif. Browser melakukan hal ini untuk menghemat resource - jelas Anda tidak memerlukan setiap pekerja layanan untuk setiap situs yang pernah Anda kunjungi agar aktif dan siap kapan saja. Hal ini menjelaskan ekor distribusi. Untuk beberapa pengguna, ada penundaan saat thread pekerja layanan dimulai.
Namun, seperti yang dapat Anda lihat dari distribusi, meskipun dengan penundaan awal ini, browser dengan pekerja layanan mengirimkan konten lebih cepat daripada browser yang melalui jaringan.
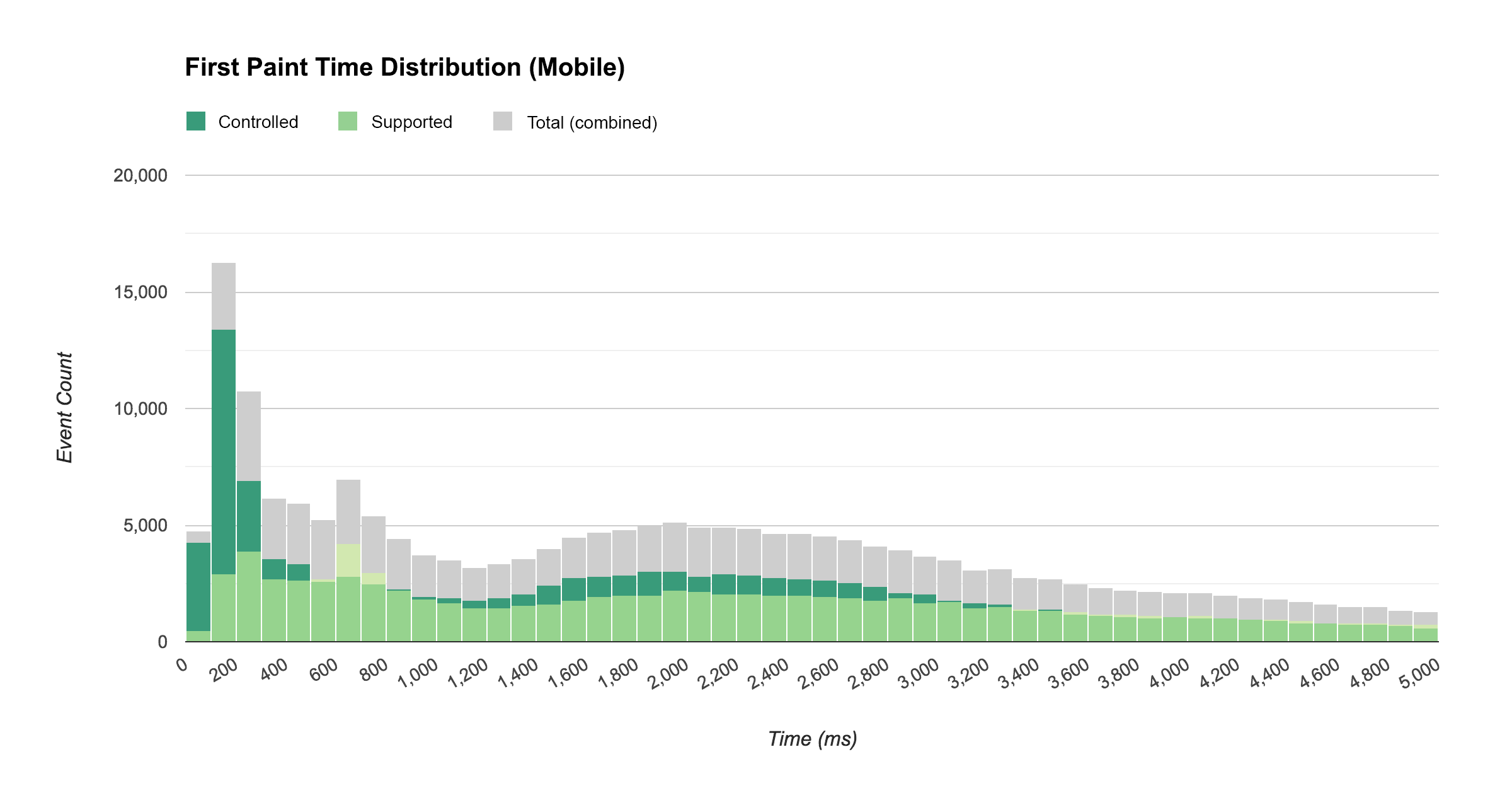
Berikut tampilannya di perangkat seluler:

Meskipun kami masih mengalami peningkatan yang cukup besar dalam waktu first paint yang hampir langsung, ekornya sedikit lebih besar dan lebih lama. Hal ini mungkin karena, di perangkat seluler, memulai thread pekerja layanan yang tidak ada aktivitas memerlukan waktu lebih lama daripada di desktop. Hal ini juga menjelaskan mengapa perbedaan antara waktu firstpaint rata-rata tidak sebesar yang saya harapkan (dibahas di atas).
"…di perangkat seluler, memulai thread pekerja layanan yang tidak ada aktivitas memerlukan waktu lebih lama daripada di desktop."
Berikut adalah pengelompokan berdasarkan status pekerja layanan dari variasi waktu render pertama median ini di perangkat seluler dan desktop:
| Median Waktu hingga First Paint (md) | ||
|---|---|---|
| Status Pekerja Layanan | Desktop | Seluler |
| Terkontrol | 583 | 1634 |
| Didukung (tidak dikontrol) | 912 | 1933 |
Meskipun pembuatan visualisasi distribusi ini memerlukan waktu dan upaya yang sedikit lebih lama daripada membuat laporan kustom di Google Analytics, visualisasi ini memberi kita gambaran yang jauh lebih baik tentang pengaruh pekerja layanan terhadap performa situs kita daripada rata-rata saja.
Dampak lain dari Pekerja Layanan
Selain dampak performa, pekerja layanan juga memengaruhi pengalaman pengguna dengan beberapa cara lain yang dapat diukur dengan Google Analytics.
Akses offline
Pekerja layanan memungkinkan pengguna berinteraksi dengan situs Anda saat offline, dan meskipun dukungan offline mungkin penting untuk aplikasi web progresif, menentukan seberapa penting dukungan tersebut dalam kasus Anda sebagian besar bergantung pada seberapa banyak penggunaan yang terjadi secara offline. Namun, bagaimana cara mengukurnya?
Pengiriman data ke Google Analytics memerlukan koneksi internet, tetapi data tidak harus dikirim pada waktu persis saat interaksi terjadi. Google Analytics mendukung pengiriman data interaksi setelah peristiwa terjadi dengan menentukan offset waktu (melalui parameter qt).
Selama dua tahun terakhir, IOWA telah menggunakan skrip pekerja layanan yang mendeteksi hit yang gagal ke Google Analytics saat pengguna offline dan memutarnya lagi nanti dengan parameter qt.
Untuk melacak apakah pengguna sedang online atau offline, kami membuat dimensi kustom bernama Online dan menetapkannya ke nilai navigator.onLine, lalu memproses peristiwa online dan offline dan memperbarui dimensi yang sesuai.
Selain itu, untuk mengetahui seberapa sering pengguna offline saat menggunakan IOWA, kami membuat segmen yang menargetkan pengguna dengan setidaknya satu interaksi offline. Ternyata, hampir 5% pengguna yang melakukannya.
Notifikasi push
Pekerja layanan memungkinkan pengguna memilih untuk menerima notifikasi push. Di IOWA, pengguna diberi tahu saat sesi dalam jadwal mereka akan dimulai.
Seperti halnya bentuk notifikasi apa pun, penting untuk menemukan keseimbangan antara memberikan nilai kepada pengguna dan mengganggu mereka. Untuk lebih memahami mana yang terjadi, penting untuk melacak apakah pengguna memilih untuk menerima notifikasi ini, apakah mereka berinteraksi dengan notifikasi tersebut saat diterima, dan apakah ada pengguna yang sebelumnya memilih untuk menerima notifikasi tersebut mengubah preferensi mereka dan memilih untuk tidak menerimanya.
Di IOWA, kami hanya mengirim notifikasi yang terkait dengan jadwal yang dipersonalisasi pengguna, yang hanya dapat dibuat oleh pengguna yang login. Hal ini membatasi kumpulan pengguna yang dapat menerima notifikasi ke pengguna yang login (dilacak melalui dimensi kustom yang disebut Login) yang browser-nya mendukung notifikasi push (dilacak melalui dimensi kustom lain yang disebut Izin Notifikasi).
Laporan berikut didasarkan pada metrik Pengguna dan dimensi kustom Izin Notifikasi kami, yang disegmentasikan menurut pengguna yang pernah login dan browsernya mendukung notifikasi push.
Kami senang melihat bahwa lebih dari setengah pengguna yang login memilih untuk menerima notifikasi push.
Banner instal aplikasi
Jika progressive web app memenuhi kriteria dan sering digunakan oleh pengguna, pengguna tersebut mungkin akan melihat banner penginstalan aplikasi, yang memintanya untuk menambahkan aplikasi ke layar utama.
Di IOWA, kami melacak seberapa sering perintah ini ditampilkan kepada pengguna (dan apakah perintah tersebut diterima) dengan kode berikut:
window.addEventListener('beforeinstallprompt', function(event) {
// Tracks that the user saw a prompt.
ga('send', 'event', {
eventCategory: 'installprompt',
eventAction: 'fired'
});
event.userChoice.then(function(choiceResult) {
// Tracks the users choice.
ga('send', 'event', {
eventCategory: 'installprompt',
// `choiceResult.outcome` will be 'accepted' or 'dismissed'.
eventAction: choiceResult.outcome,
// `choiceResult.platform` will be 'web' or 'android' if the prompt was
// accepted, or '' if the prompt was dismissed.
eventLabel: choiceResult.platform
});
});
});
Dari pengguna yang melihat banner penginstalan aplikasi, sekitar 10% memilih untuk menambahkannya ke layar utama mereka.
Kemungkinan peningkatan pelacakan (untuk lain kali)
Data analisis yang kami kumpulkan dari IOWA tahun ini sangat berharga. Namun, melihat ke belakang selalu akan mengungkapkan kekurangan dan peluang untuk meningkatkan kualitas pada masa mendatang. Setelah menyelesaikan analisis tahun ini, berikut dua hal yang seharusnya kami lakukan secara berbeda dan dapat dipertimbangkan oleh pembaca yang ingin menerapkan strategi serupa:
1. Melacak lebih banyak peristiwa yang terkait dengan pengalaman pemuatan
Kami melacak beberapa peristiwa yang sesuai dengan metrik teknis (misalnya, HTMLImportsLoaded, WebComponentsReady, dll.), tetapi karena sebagian besar pemuatan dilakukan secara asinkron, titik saat peristiwa ini diaktifkan tidak selalu sesuai dengan momen tertentu dalam keseluruhan pengalaman pemuatan.
Peristiwa utama terkait pemuatan yang tidak kami lacak (tetapi ingin kami lacak) adalah titik saat layar pembuka menghilang dan pengguna dapat melihat konten halaman.
2. Menyimpan client ID analisis di IndexedDB
Secara default, analytics.js menyimpan kolom client ID di cookie browser; sayangnya, skrip pekerja layanan tidak dapat mengakses cookie.
Hal ini menimbulkan masalah bagi kami saat mencoba menerapkan pelacakan notifikasi. Kami ingin mengirim peristiwa dari pekerja layanan (melalui Measurement Protocol) setiap kali notifikasi dikirim ke pengguna, lalu melacak keberhasilan re-engagement notifikasi tersebut jika pengguna mengkliknya dan kembali ke aplikasi.
Meskipun kami dapat melacak keberhasilan notifikasi secara umum melalui parameter kampanye utm_source, kami tidak dapat mengaitkan sesi re-engagement tertentu ke pengguna tertentu.
Yang dapat kita lakukan untuk mengatasi batasan ini adalah menyimpan client ID melalui IndexedDB dalam kode pelacakan, lalu nilai tersebut akan dapat diakses oleh skrip pekerja layanan.
3. Memungkinkan pekerja layanan melaporkan status online/offline
Dengan memeriksa navigator.onLine, Anda akan mengetahui apakah browser dapat terhubung ke router atau jaringan area lokal, tetapi hal ini tidak selalu menunjukkan apakah pengguna memiliki konektivitas yang sebenarnya. Selain itu, karena skrip pekerja layanan analisis offline kami hanya memutar ulang hit yang gagal (tanpa mengubahnya, atau menandainya sebagai gagal), kami mungkin kurang melaporkan penggunaan offline.
Di masa mendatang, kita harus melacak status navigator.onLine serta apakah hit diputar ulang oleh pekerja layanan karena kegagalan jaringan awal. Hal ini akan memberi kita gambaran yang lebih akurat tentang penggunaan offline yang sebenarnya.
Menyelesaikan
Studi kasus ini telah menunjukkan bahwa penggunaan pekerja layanan memang meningkatkan performa pemuatan webapp Google I/O di berbagai browser, jaringan, dan perangkat. Hal ini juga menunjukkan bahwa saat Anda melihat distribusi data pemuatan di berbagai browser, jaringan, dan perangkat, Anda akan mendapatkan lebih banyak insight tentang cara teknologi ini menangani skenario dunia nyata, dan Anda akan menemukan karakteristik performa yang mungkin tidak Anda harapkan.
Berikut adalah beberapa poin penting dari studi IOWA:
- Rata-rata, halaman dimuat jauh lebih cepat saat pekerja layanan mengontrol halaman daripada tanpa pekerja layanan, baik untuk pengunjung baru maupun pengunjung yang kembali.
- Kunjungan ke halaman yang dikontrol oleh pekerja layanan dimuat hampir secara instan untuk banyak pengguna.
- Pekerja layanan, jika tidak aktif, memerlukan waktu sedikit untuk memulai. Namun, pekerja layanan yang tidak aktif masih berperforma lebih baik daripada tidak ada pekerja layanan.
- Waktu startup untuk pekerja layanan yang tidak aktif lebih lama di perangkat seluler daripada di desktop.
Meskipun peningkatan performa yang diamati dalam satu aplikasi tertentu umumnya berguna untuk dilaporkan kepada komunitas developer yang lebih besar, penting untuk diingat bahwa hasil ini khusus untuk jenis situs IOWA (situs acara) dan jenis audiens yang dimiliki IOWA (sebagian besar developer).
Jika Anda menerapkan pekerja layanan di aplikasi, Anda harus menerapkan strategi pengukuran Anda sendiri agar dapat menilai performa Anda sendiri dan mencegah regresi di masa mendatang. Jika ya, bagikan hasilnya agar semua orang dapat memperoleh manfaat.
Catatan kaki
- Tidak sepenuhnya adil untuk membandingkan performa penerapan cache pekerja layanan dengan performa situs kami dengan cache HTTP saja. Karena kami mengoptimalkan IOWA untuk pekerja layanan, kami tidak menghabiskan banyak waktu untuk mengoptimalkan cache HTTP. Jika kita melakukannya, hasilnya mungkin akan berbeda. Untuk mempelajari lebih lanjut cara mengoptimalkan situs Anda untuk cache HTTP, baca Mengoptimalkan Konten secara Efisien.
- Bergantung pada cara situs Anda memuat gaya dan kontennya, browser mungkin dapat merender sebelum konten atau gaya tersedia. Dalam kasus tersebut,
firstpaintmungkin sesuai dengan layar putih kosong. Jika Anda menggunakanfirstpaint, pastikanfirstpaintsesuai dengan titik yang bermakna dalam pemuatan resource situs Anda. - Secara teknis, kita dapat mengirim hit timing (yang merupakan non-interaksi secara default) untuk mengambil informasi ini, bukan peristiwa. Faktanya, hit waktu ditambahkan ke Google Analytics secara khusus untuk melacak metrik pemuatan seperti ini; namun, hit waktu diambil sampelnya secara intensif pada waktu pemrosesan, dan nilainya tidak dapat digunakan di segmen. Mengingat batasan saat ini, peristiwa non-interaksi tetap lebih sesuai.
- Untuk lebih memahami cakupan yang akan diberikan dimensi kustom di Google Analytics, lihat bagian Dimensi Kustom di pusat bantuan Analytics. Penting juga untuk memahami model data Google Analytics, yang terdiri dari pengguna, sesi, dan interaksi (hit). Untuk mempelajari lebih lanjut, tonton pelajaran Analytics Academy tentang Model Data Google Analytics.
- Hal ini tidak memperhitungkan resource yang dimuat secara lambat setelah peristiwa pemuatan.


