Nhóm nghiên cứu đã phân tích dữ liệu từ 10 triệu lượt truy cập trên các trang đích của họ và nhận thấy có mối tương quan mạnh mẽ giữa Thời gian hiển thị nội dung lớn nhất và tỷ lệ chuyển đổi.
Groupe Renault là một nhà sản xuất ô tô đa quốc gia của Pháp, có mặt tại hơn 130 quốc gia. Đối với một tập đoàn ô tô như Renault, các trang web thương hiệu hiệu quả giúp tăng mức độ tương tác và số lượt chuyển đổi của người dùng, từ đó tăng doanh nghiệp. Tất cả trang web thương hiệu của họ đều hướng đến việc mang lại trải nghiệm tốt nhất cho người dùng trên quy mô lớn, đồng thời duy trì tính linh hoạt của nội dung và tính năng cho các trang web được bản địa hoá. Trong bối cảnh này, việc giám sát hiệu suất là một yếu tố quan trọng đối với nhóm trải nghiệm khách hàng, nhóm này chịu trách nhiệm phát triển và duy trì nền tảng toàn cầu.
Đo lường tác động của Các chỉ số quan trọng về trang web đối với hoạt động kinh doanh
Đo lường trong Google Analytics
Cùng với fifty-five, đối tác dữ liệu toàn cầu của mình, Renault đã thiết lập thư viện web-vitals. Thư viện này cho phép gửi tất cả chỉ số Web Vitals từ người dùng thực tế đến Google Analytics theo cách khớp chính xác với cách Chrome đo lường và báo cáo các chỉ số đó cho các công cụ khác của Google.
Bản phân tích sau đây cho thấy một tập dữ liệu được thu thập bằng các công cụ này trong 4 tháng, từ tháng 12 năm 2020 đến tháng 3 năm 2021.
LCP được tối ưu hoá có liên quan chặt chẽ đến mức độ tương tác của người dùng và các chỉ số kinh doanh
Các nhóm đã xác định được mối tương quan đặc biệt chặt chẽ giữa Thời gian hiển thị nội dung lớn nhất (LCP) thấp và tỷ lệ thoát và tỷ lệ chuyển đổi thuận lợi, như minh hoạ trong hình ảnh dưới đây.

Tập dữ liệu này thu thập hơn 10 triệu lượt truy cập ở 33 quốc gia trong vòng 4 tháng và cho thấy mối tương quan giữa các chỉ số LCP thấp hơn với:
- Tỷ lệ thoát thấp hơn
- Tăng số lượt chuyển đổi (biểu mẫu khách hàng tiềm năng đã hoàn tất)
Điều thú vị là vì trang web chạy dưới dạng Ứng dụng trang đơn (SPA), nên tất cả các chỉ số này chỉ được ghi lại trên trang đích. Dữ liệu cho thấy bạn nên tối ưu hoá trang web cho đến khi LCP đạt dưới 1 giây. Bạn không bao giờ được tối ưu hoá quá mức các trang web thương hiệu của nhóm!
Tập dữ liệu này không chỉ cho thấy mối tương quan âm giữa LCP và các chỉ số kinh doanh, mà còn nêu bật sự khác biệt về hiệu suất giữa các trang đích hoạt động hiệu quả nhất. Trong bối cảnh của trang web này, việc giảm LCP xuống dưới 1 giây sẽ giúp tăng đáng kể số lượt chuyển đổi và giảm tỷ lệ thoát.
Eja Rakotoarimanana, Cố vấn, 55 tuổi
Việc cải thiện LCP thêm 1 giây có thể giúp giảm 14 điểm phần trăm (ppt) tỷ lệ thoát và tăng 13% số lượt chuyển đổi.
| Cải thiện LCP thêm 1 giây | Kết quả |
|---|---|
| LCP khoảng 1 giây | Tỷ lệ chuyển đổi tăng 13% |
| LCP dưới 1,6 giây | Tỷ lệ thoát giảm 14 ppt |
| LCP trên 1,6 giây | Tỷ lệ thoát giảm 5 ppt |
Phương pháp của Renault để tối ưu hoá Các chỉ số quan trọng về trang web trên quy mô lớn
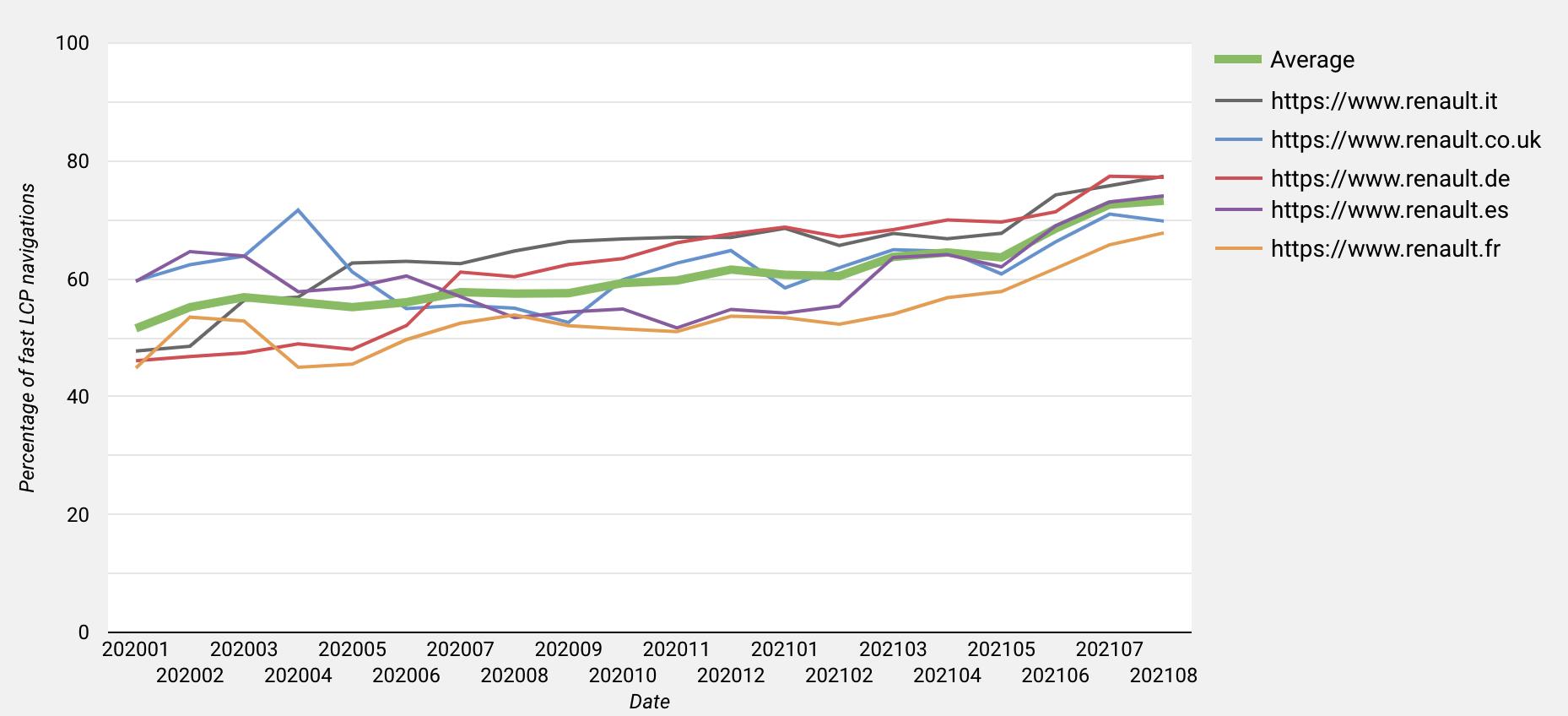
Kể từ đầu năm 2020, tại 5 thị trường hàng đầu của thương hiệu ở Châu Âu, số lượng khách truy cập trải nghiệm LCP nhanh (dưới 2,5 giây) đã cải thiện trung bình 22 ppt cho các miền của Renault (từ 51% lên 73%).

Sau đây là cách họ đã giải quyết vấn đề này.
Tối ưu hoá trung tâm của SPA
Từ quan điểm của nền tảng, hiệu suất luôn là ưu tiên hàng đầu trong nhiều năm qua và việc đưa Các chỉ số quan trọng về trang web vào làm chỉ số chính là một quá trình suôn sẻ. Các nhóm trung tâm đã thiết lập một giải pháp giám sát toàn diện (bằng Google Lighthouse và Chrome UX Report API) và xây dựng một văn hoá hiệu suất trên toàn tổ chức. Có một số chiến lược để tối ưu hoá Ứng dụng một trang, bao gồm:
- Hiển thị phía máy chủ (SSR) để đảm bảo Hiển thị nội dung đầu tiên (FCP) nhanh.
- Phân tách mã để chỉ phân phối các phần JS và CSS cần thiết cho trang đích (để cải thiện LCP và FID).
- CDN có mức độ lưu vào bộ nhớ đệm tài nguyên cao (bao gồm cả Lambda@Edge để sắp xếp và xoá các tham số truy vấn không cần thiết). Điều này giúp tránh được các hạn chế của SSR (TTFB chậm hơn do tính toán máy chủ) và phân phối nội dung gần hơn với người dùng cuối (để có TTFB và LCP tốt hơn).
- Tối ưu hoá việc nén bằng brotli để giảm kích thước mã.
- HTTP2 để cho phép truyền tải nhiều yêu cầu và phản hồi.
- Sử dụng hình ảnh thích ứng có tính năng hỗ trợ WebP và thuộc tính
srcsetvàsizesđể phân phát kích thước và định dạng hình ảnh phù hợp nhất cho người dùng. - Tải hình ảnh, video và iframe theo từng phần bằng
IntersectionObservervà FPOs (hình thu nhỏ 1 KB). - Xoá các tập lệnh chặn và điều chỉnh quá trình chuyển đổi sang các mục tiêu trình duyệt để giảm kích thước tệp JS (bằng cách tránh các polyfill không cần thiết).
- Giảm kích thước vùng chứa Trình quản lý thẻ của Google để chỉ tải tập lệnh của bên thứ ba ở nơi và khi cần.
- Giảm số lượng phông chữ tuỳ chỉnh, sử dụng định dạng woff/woff2 với unicode-range và
font-display:swapđể giảm kích thước tệp phông chữ và hiển thị văn bản sớm nhất có thể ngay cả khi chưa có phông chữ tuỳ chỉnh. - Tải trước hình ảnh chính, thường là các phần tử LCP.
Nhóm chúng tôi vẫn đang nỗ lực cải thiện trong tương lai, chẳng hạn như:
- Công nghệ đẩy của máy chủ để cải thiện FCP bằng cách phân phối CSS nhanh hơn. (Đang chờ xử lý do thiếu dịch vụ hỗ trợ AWS và đề xuất ngừng sử dụng.
- Tăng cường dần để cải thiện FID.
- Hỗ trợ mô-đun ES6 để mang lại trải nghiệm nhanh hơn bằng cách sử dụng các bản dựng ES6 cho trình duyệt hiện đại.
Phương pháp SPA có thể có lợi cho hiệu suất vì không cần tải lại toàn bộ trang khi người dùng di chuyển giữa các trang. Tuy nhiên, phương pháp đo lường Các chỉ số quan trọng về trang web hiện tại trên SPA có thể được coi là một điểm yếu vì không đo lường được quá trình chuyển đổi tuyến; do đó, tốc độ tải trang nhanh hơn tương đối trong một phiên (do lưu vào bộ nhớ đệm giao diện người dùng) sẽ không được tính đến. Điều này cũng khiến bạn khó so sánh Core Web Vitals với trang web của đối thủ cạnh tranh có Ứng dụng nhiều trang, trong đó bộ nhớ đệm ấm sẽ làm giảm các chỉ số trên mỗi trang mà người dùng sẽ duyệt xem trong một phiên. Đọc Câu hỏi thường gặp về Web Vitals SPA để biết thêm thông tin chi tiết.
Đây là những hạn chế đã biết mà các nhóm sản phẩm Chrome đang điều tra. Chúng tôi đã phát hành bản cập nhật cho chỉ số CLS để cải thiện khả năng đo lường trên SPA.
Bạn cần phải liên tục theo dõi hiệu suất vì nhiều nhóm kỹ thuật có thể tác động đến hiệu suất. Mặc dù có những hạn chế trong cách đo lường các chỉ số này trên SPA, nhưng Core Web Vitals cho phép chúng tôi theo dõi tác động của các hành động mà nhóm chúng tôi thực hiện. Hy vọng chúng tôi sẽ sớm xem xét việc chuyển đổi tuyến đường!
Cedric Bazureau, Trưởng nhóm công nghệ, Renault
Nguyên tắc địa phương khuyến khích việc tối ưu hoá hiệu suất là trách nhiệm chung
Hiệu suất được thông báo là trách nhiệm toàn cầu (trung tâm) và trách nhiệm cục bộ. Các nhóm đã tổng hợp một loạt các phương pháp hay nhất mà chủ sở hữu nội dung địa phương cần làm theo. Sau đây là một số ví dụ về các nguyên tắc này:
- Tối ưu hoá vùng chứa Trình quản lý thẻ của Google cục bộ để cải thiện hiệu suất trang web. Ví dụ: kích hoạt một số thẻ nhất định theo điều kiện.
- Giới hạn kích thước nội dung video bằng cách nén nội dung đó bằng các công cụ nội bộ hoặc lưu trữ nội dung đó trên một nền tảng bên ngoài (chẳng hạn như YouTube).
- Tránh tải ảnh lên thông qua Trình quản lý thẻ của Google.
Việc hiểu rõ hiệu suất kỹ thuật số là yếu tố then chốt để đảm bảo việc liên tục tối ưu hoá các trang web thương hiệu của chúng tôi. Phương pháp của nhóm trải nghiệm khách hàng là cung cấp một nền tảng toàn cầu có tác động tích cực đến kết quả kinh doanh của các nhóm địa phương, đồng thời trao quyền cho các nhóm này bằng các nguyên tắc và phương pháp hay nhất để duy trì hiệu suất ở mức cao.
Alexandre Perruche, Trưởng bộ phận Hiệu suất, Renault
Tóm lại, hiệu suất trang web luôn là ưu tiên hàng đầu của Renault và nền tảng trang web của họ liên tục được tối ưu hoá. Việc đo lường Các chỉ số quan trọng về trang web cùng với các chỉ số kinh doanh đã giúp họ quảng bá chủ đề này như một trách nhiệm chung trên toàn cầu, đồng thời các nguyên tắc tại địa phương giúp các nhóm có thể tham gia vào nỗ lực có lợi này.




