Ekip, açılış sayfalarına yapılan 10 milyon ziyaretten elde edilen verileri analiz etti ve Largest Contentful Paint ile dönüşüm oranı arasında güçlü bir ilişki olduğunu tespit etti.
Groupe Renault, 130'dan fazla ülkede faaliyet gösteren Fransız çok uluslu bir otomobil üreticisidir. Renault gibi bir otomotiv grubu için daha fazla kullanıcı etkileşimi ve dönüşüm sağlayan yüksek performanslı marka siteleri daha fazla iş anlamına gelir. Tüm marka siteleri, yerelleştirilmiş siteler için içerik ve özelliklerde esnekliği korurken geniş ölçekte en iyi kullanıcı deneyimini sağlamayı amaçlar. Bu bağlamda performans izleme, global platformu geliştirme ve sürdürmekten sorumlu müşteri deneyimi ekibi için önemli bir konudur.
Core Web Vitals'ın işletme üzerindeki etkisini ölçme
Google Analytics'te ölçüm
Renault, küresel veri iş ortağı fifty-five ile birlikte çalışarak web-vitals kitaplığını oluşturdu. Bu kitaplık, gerçek kullanıcılardan gelen tüm Web Vitals metriklerinin Google Analytics'e Chrome tarafından ölçülmeleri ve diğer Google araçlarına raporlanmaları ile tam olarak eşleşen bir şekilde gönderilmesine olanak tanır.
Aşağıdaki analizde, Aralık 2020 ile Mart 2021 arasında dört ay boyunca bu araçlar kullanılarak yakalanan bir veri kümesi gösterilmektedir.
Optimize edilmiş LCP, kullanıcı etkileşimi ve işletme metrikleriyle güçlü bir ilişkiye sahiptir
Ekipler, düşük Largest Contentful Paint (LCP) ile olumlu hemen çıkma oranları ve dönüşüm oranları arasında özellikle güçlü bir ilişki tespit etti. Bu ilişki aşağıdaki görselde gösterilmektedir.

Veri kümesi, dört ay boyunca 33 ülkede 10 milyondan fazla ziyareti yakalar ve daha düşük LCP ölçümlerinin aşağıdakilerle nasıl ilişkili olduğunu gösterir:
- Daha düşük hemen çıkma oranları
- Daha fazla dönüşüm (potansiyel müşteri formları tamamlandı)
İlginç bir şekilde, web sitesi tek sayfalık uygulama (SPA) olarak çalıştığından bu ölçümlerin tümü yalnızca açılış sayfalarında yakalanır. Veriler, LCP 1 saniyenin altına düşene kadar web sitesini optimize etmenin faydalı olduğunu gösteriyor. Grubun marka siteleri hiçbir zaman çok fazla optimize edilemez.
Bu veri kümesi, yalnızca LCP ile işletme metrikleri arasındaki negatif korelasyona değil, aynı zamanda en iyi performans gösteren açılış sayfaları arasındaki performans tutarsızlıklarına da dikkat çeker. Bu web sitesi bağlamında, LCP'nin 1 saniyenin altına indirilmesi dönüşümlerde büyük artışlara ve hemen çıkma oranında düşüşe yol açıyor.
Eja Rakotoarimanana, Danışman, elli beş yaşında
1 saniyelik LCP iyileştirmesi, hemen çıkma oranında 14 yüzde puanı (ypp) düşüşe ve dönüşümlerde% 13 artışa neden olabilir.
| 1 saniyelik LCP iyileştirmesi | Sonuç |
|---|---|
| Yaklaşık 1 saniyelik LCP | %13 daha yüksek DO |
| LCP 1,6 saniyenin altında | -14 ppt hemen çıkma oranı |
| LCP 1,6 saniyenin üzerinde | -5 ppt hemen çıkma oranı |
Renault'un Core Web Vitals'ı geniş ölçekte optimize etme yaklaşımı
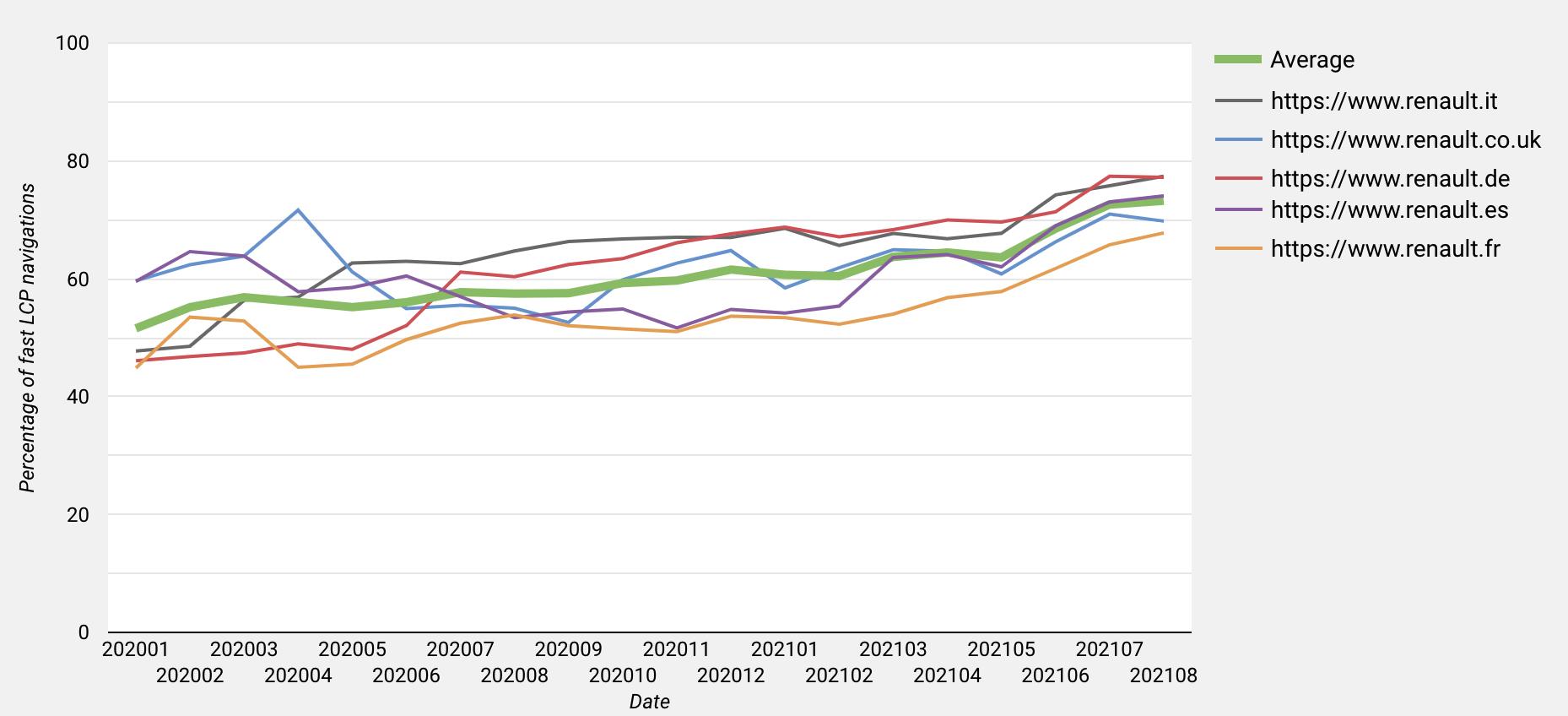
2020'nin başlarından bu yana, markanın Avrupa'daki en büyük 5 pazarında hızlı LCP (2,5 saniyeden kısa) deneyimleyen ziyaretçi sayısı, Renault alan adları için ortalama 22 puan arttı (%51'den %73'e).

Bu konuya nasıl yaklaştıklarını aşağıda görebilirsiniz.
SPA'nın merkezi bir şekilde optimize edilmesi
Platform açısından performans, yıllardır öncelikli bir konudur ve Core Web Vitals'ı temel metrikler olarak dahil etmek sorunsuz bir süreçti. Merkezi ekipler, kapsamlı bir izleme çözümü (Google Lighthouse ve Chrome UX Report API ile) oluşturdu ve kuruluş genelinde bir performans kültürü oluşturdu. Tek sayfalık uygulamalarını optimize etmek için kullanabilecekleri birkaç strateji vardı:
- Hızlı bir İlk Zengin İçerikli Boyama (FCP) sağlamak için sunucu tarafı oluşturma (SSR).
- Yalnızca açılış sayfası için gereken JS ve CSS parçalarını yayınlamak üzere kod bölme (daha iyi LCP ve FID için).
- Yüksek düzeyde kaynak önbelleğe alma özelliğine sahip CDN (gereksiz sorgu parametrelerini sıralamak ve kaldırmak için bir Lambda@Edge dahil). Bu sayede SSR'nin dezavantajlarından (sunucu hesaplaması nedeniyle daha yavaş TTFB) kaçınıldı ve içeriğin nihai kullanıcıya daha yakın bir şekilde sunulması sağlandı (daha iyi TTFB ve LCP için).
- Kod boyutunu azaltmak için brotli ile sıkıştırmayı optimize etme.
- İstekler ve yanıtların çoğullama özelliğini etkinleştirmek için HTTP2.
- Kullanıcılara en uygun resim boyutunu ve biçimini sunmak için WebP desteği ve
srcsetvesizesözelliğiyle duyarlı resimler kullanın. IntersectionObserverve FPOs (1 KB'lık küçük resimler) kullanarak resimleri, videoları ve iframe'leri yavaş yükleme.- Engelleyici komut dosyalarını kaldırma ve JS dosya boyutlarını küçültmek için dönüştürmeyi tarayıcı hedeflerine göre ayarlama (gereksiz polyfill'lerden kaçınarak).
- Üçüncü taraf komut dosyalarını yalnızca gerektiğinde ve ihtiyaç duyulan yerde yüklemek için Google Etiket Yöneticisi kapsayıcısının boyutunu küçültme.
- Özel yazı tipi sayısını azaltma, unicode-range ile woff/woff2 biçimlerini kullanma ve
font-display:swapkullanarak yazı tipi dosya boyutlarını küçültme ve özel yazı tipleri henüz mevcut olmasa bile metni en kısa sürede gösterme. - Genellikle LCP öğeleri olan hero resimlerini önceden yükleme.
Ekip, aşağıdakiler gibi gelecekteki iyileştirmeler üzerinde çalışmaya devam ediyor:
- CSS'yi daha hızlı sunarak FCP'yi iyileştirmek için sunucu itme. (AWS desteği ve desteği sonlandırma önerisi olmadığı için beklemede.
- FID'yi iyileştirmek için kademeli hidrasyon.
- Modern tarayıcılar için ES6 derlemeleri kullanarak daha hızlı bir deneyim sunmak üzere ES6 modülü desteği.
Kullanıcılar sayfalar arasında gezinirken sayfanın tamamının yeniden yüklenmesi gerekmediğinden SPA yaklaşımı performans açısından yararlı olabilir. Bununla birlikte, SPA'lardaki mevcut Core Web Vitals ölçüm metodolojileri, rota geçişleri ölçülmediği için bir dezavantaj olarak algılanabilir. Bu nedenle, kullanıcı arayüzü önbelleğe alma nedeniyle oturumdaki sayfa yüklemelerinin nispeten daha hızlı olması dikkate alınmaz. Ayrıca, Core Web Vitals'ı, sıcak önbelleğin kullanıcının oturum sırasında göz atacağı her sayfadaki ölçümleri düşüreceği çok sayfalı bir uygulama rakip web sitesiyle karşılaştırmayı da zorlaştırır. Daha fazla bilgi için Web Vitals SPA SSS bölümünü okuyun.
Bunlar, Chrome ürün ekipleri tarafından araştırılan bilinen sınırlamalardır. SPA'larda ölçümü iyileştirmek için CLS metriğinde bir güncelleme kullanıma sunulmuştur.
Performans, çeşitli teknik ekipler tarafından etkilenebileceğinden sürekli olarak izlenmelidir. SPA'larda ölçüm şekliyle ilgili sınırlamalara rağmen Core Web Vitals, ekiplerimizin gerçekleştirdiği işlemlerin etkisini izlememize olanak tanır. Rota geçişlerinin yakında dikkate alınacağını umuyoruz.
Cedric Bazureau, Teknoloji Lideri, Renault
Performans optimizasyonunu ortak sorumluluk olarak teşvik eden yerel kurallar
Performans hem küresel (merkezi) hem de yerel bir sorumluluk olarak iletilir. Ekipler, yerel içerik sahiplerinin uygulaması gereken bir dizi en iyi uygulama derlemiştir. Bu kurallara dair birkaç örnek aşağıda verilmiştir:
- Site performansını iyileştirmek için yerel Google Etiket Yöneticisi kapsayıcısını optimize edin. Örneğin, belirli etiketleri koşullu olarak tetikleyin.
- Dahili araçları kullanarak sıkıştırarak veya harici bir platformda (YouTube gibi) barındırarak video içeriğinin boyutunu sınırlayın.
- Resimleri Google Etiket Yöneticisi üzerinden yüklemekten kaçının.
Dijital performansımızı derinlemesine anlamak, marka sitelerimizin sürekli olarak optimize edilmesini sağlamanın anahtarıdır. Müşteri deneyimi ekibimizin yaklaşımı, yerel ekiplerin iş sonuçlarını olumlu yönde etkileyen bir küresel platform sunarken bu ekipleri bu performansı yüksek düzeyde tutmak için yönergeler ve en iyi uygulamalarla güçlendirmektir.
Alexandre Perruche, Performans Müdürü, Renault
Sonuç olarak, web sitesi performansı Renault için her zaman öncelikli olmuştur ve web sitesi platformu sürekli olarak optimize edilmektedir. Core Web Vitals'ı işletme metrikleriyle birlikte ölçmek, bu konuyu dünya genelinde paylaşılan bir sorumluluk olarak tanıtmalarına olanak tanıdı. Yerel yönergeler ise ekiplerin bu yararlı çalışmaya katılmasına olanak tanıyor.




