チームは、ランディング ページへの 1,000 万件のアクセスに関するデータを分析し、Largest Contentful Paint とコンバージョン率の間に強い相関があることを発見しました。
Groupe Renault は、130 か国以上に拠点を置くフランスの多国籍自動車メーカーです。Renault のような自動車グループにとって、ユーザーのエンゲージメントとコンバージョンを促進するパフォーマンスの高いブランドサイトは、ビジネスの拡大につながります。すべてのブランドサイトは、ローカライズされたサイトのコンテンツと機能の柔軟性を維持しながら、大規模に最高のユーザー エクスペリエンスを提供することを目標としています。このコンテキストにおいて、パフォーマンス モニタリングは、グローバル プラットフォームの開発とメンテナンスを行うカスタマー エクスペリエンス チームにとって重要な要素です。
Core Web Vitals がビジネスに与える影響を測定する
Google アナリティクスでの測定
Renault は、グローバル データ パートナーの fifty-five と連携して web-vitals ライブラリを設定しました。これにより、Chrome で測定され、他の Google ツールにレポートされる方法と正確に一致する方法で、実際のユーザーからのすべてのウェブに関する指標を Google アナリティクスに送信できるようになりました。
次の分析は、2020 年 12 月から 2021 年 3 月までの 4 か月間にこれらのツールを使用して収集されたデータセットを示しています。
最適化された LCP は、ユーザー エンゲージメントとビジネス指標と強く相関しています
チームは、Largest Contentful Paint(LCP)が低いページと、高い離脱率とコンバージョン率との間に特に強い相関関係があることを特定しました。この相関関係を次の図に示します。

このデータセットは、4 か月間に 33 か国で発生した 1,000 万件以上のアクセスを収集しており、LCP の低い値が以下の項目とどのように関連しているかを示しています。
- 直帰率の低下
- コンバージョンの増加(リードフォームの完了)
興味深いことに、このウェブサイトはシングルページ アプリケーション(SPA)として動作しているため、これらの指標はすべてランディング ページでのみ取得されます。データによると、LCP が 1 秒未満になるまでウェブサイトを最適化すると効果的です。グループのブランドサイトを最適化しても、やり過ぎになることはありません。
このデータセットは、LCP とビジネス指標の負の相関関係を示すだけでなく、パフォーマンスが最も高いランディング ページ間のパフォーマンスの差異も示しています。このウェブサイトの場合、LCP を 1 秒未満にすると、コンバージョン数が大幅に増加し、直帰率が減少します。
Eja Rakotoarimanana、コンサルタント、55 歳
LCP を 1 秒改善すると、直帰率が 14% 低下し、コンバージョン数が 13% 増加する可能性があります。
| LCP の改善が 1 秒 | 結果 |
|---|---|
| LCP が 1 秒前後 | CVR 13% 向上 |
| LCP が 1.6 秒未満 | -14 ポイントの直帰率 |
| LCP が 1.6 秒を超える | 直帰率が 5 ポイント低下 |
Renault による Core Web Vitals の大規模な最適化アプローチ
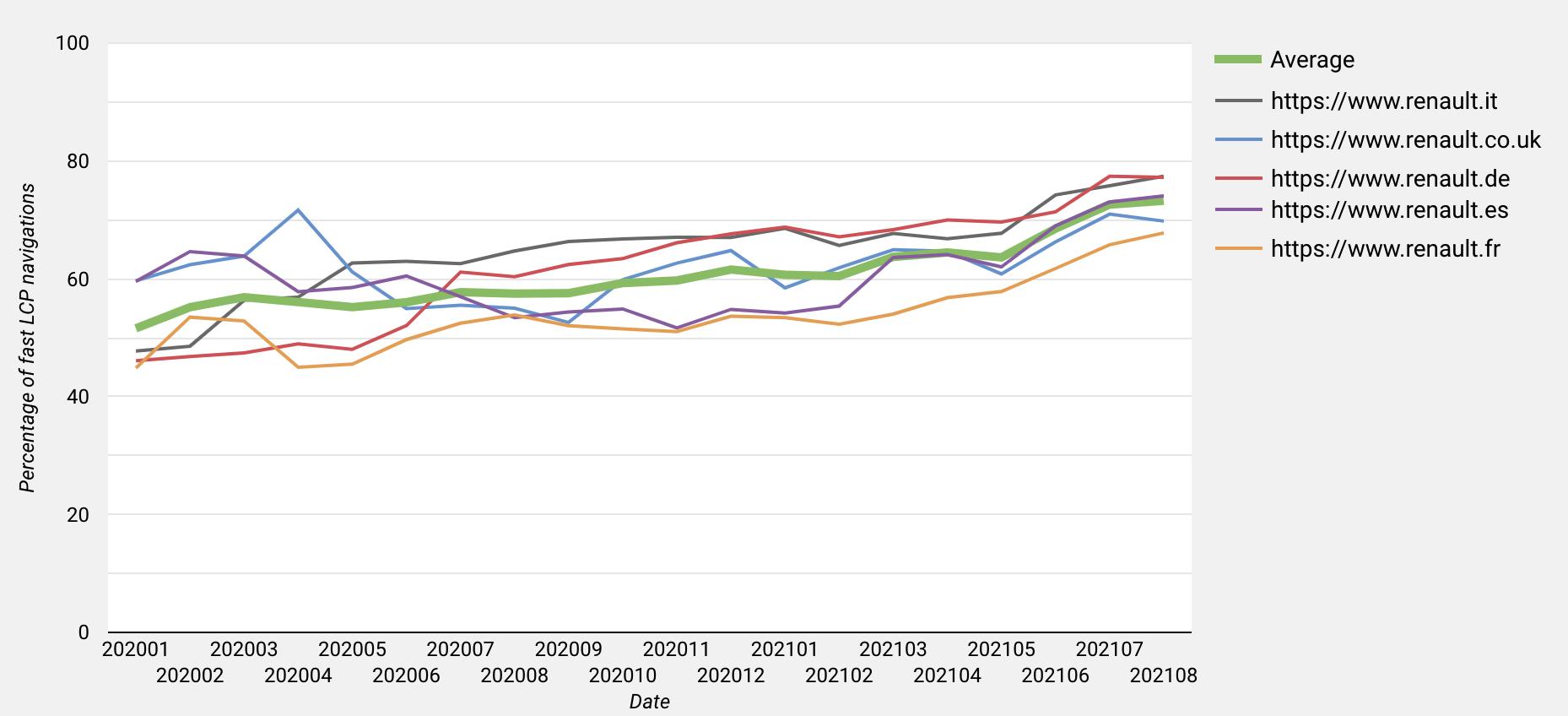
2020 年初頭以降、同ブランドのヨーロッパのトップ 5 市場において、LCP が速い(2.5 秒未満)訪問者の数は、Renault のドメインで平均 22% 向上しました(51% から 73%)。

以下に、その取り組みについて説明します。
SPA の中央管理による最適化
プラットフォームの観点から、パフォーマンスは長年にわたって優先事項であり、ウェブに関する主な指標として Core Web Vitals を含めることはスムーズなプロセスでした。中央チームは、包括的なモニタリング ソリューション(Google Lighthouse と Chrome UX Report API を使用)を設定し、組織全体にパフォーマンス文化を確立しました。シングルページ アプリケーションを最適化するための戦略はいくつかあります。
- サーバーサイド レンダリング(SSR): First Contentful Paint(FCP)を高速化します。
- コード分割: ランディング ページに必要な JS と CSS のチャンクのみ配信します(LCP と FID の改善)。
- リソース キャッシュを高度に活用する CDN(不要なクエリ パラメータを並べ替えて削除する Lambda@Edge など)。これにより、SSR のデメリット(サーバー計算による TTFB の遅延)を回避し、最終ユーザーに近い場所でコンテンツを提供できるようになりました(TTFB と LCP の改善)。
- brotli による圧縮の最適化により、コードサイズを削減。
- HTTP2: リクエストとレスポンスを多重化できます。
- WebP サポートと
srcset属性とsizes属性を使用してレスポンシブ画像を使用し、ユーザーに最も適した画像サイズと形式を配信する。 IntersectionObserverと FPO(小さな 1 KB のサムネイル)を使用して、画像、動画、iframe を遅延読み込みする。- ブロック スクリプトを削除し、ブラウザ ターゲットに合わせてトランスパイルを調整して、(不要なポリフィルを回避することで)JS ファイルサイズを削減。
- Google タグ マネージャー コンテナのサイズを削減し、サードパーティ スクリプトを必要な場所とタイミングでのみ読み込む。
- カスタム フォントの数を減らす、unicode-range で woff/woff2 形式を使用する、
font-display:swapを使用してフォント ファイルのサイズを小さくし、カスタム フォントがまだ利用できない場合でもできるだけ早くテキストを表示します。 - ヘッダー画像のプリロード。多くの場合、LCP 要素です。
担当チームは、今後、以下の改善に取り組んでまいります。
- サーバー プッシュ: CSS をより速く配信することで FCP を改善します。(AWS のサポートがないことと非推奨化の提案のため保留中)。
- プログレッシブ ハイドレーションにより FID を改善。
- ES6 モジュールのサポート: 最新のブラウザ向けの ES6 ビルドを使用して、より高速なエクスペリエンスを提供します。
SPA アプローチは、ユーザーがページ間を移動するときにページ全体を再読み込みする必要がないため、パフォーマンスにメリットがあります。ただし、SPA での現在の Core Web Vitals の測定方法は、ルート遷移が測定されないため、UI キャッシュによりセッション内のページ読み込みが比較的速くなることが考慮されないというデメリットがあります。また、ウェブに関する主な指標をマルチページ アプリケーションの競合ウェブサイトと比較することも難しくなります。マルチページ アプリケーションの競合ウェブサイトでは、キャッシュが温まっているため、ユーザーがセッション中に閲覧する各ページの指標が低下します。詳しくは、Core Web Vitals の SPA に関するよくある質問をご覧ください。
これらは Chrome プロダクト チームが調査している既知の制限事項です。SPA の測定を改善するために、CLS 指標の更新がすでにリリースされています。
パフォーマンスはさまざまな技術チームの影響を受けるため、継続的にモニタリングする必要があります。SPA での測定方法には制限がありますが、Core Web Vitals を使用すると、チームが行ったアクションの影響をトラッキングできます。ルートの遷移もまもなく考慮される予定です。
Cedric Bazureau、ルノー テクニカル リード
パフォーマンスの最適化を責任共有として推進するローカル ガイドライン
パフォーマンスは、グローバル(中央)とローカルの両方の責任として伝えられます。YouTube のチームは、ローカル コンテンツ所有者が遵守すべき一連のベスト プラクティスをまとめています。以下に、これらのガイドラインの例をいくつか示します。
- ローカルの Google タグ マネージャー コンテナを最適化して、サイトのパフォーマンスを改善します。たとえば、特定のタグを条件付きでトリガーします。
- 内部ツールを使用して動画コンテンツを圧縮するか、外部プラットフォーム(YouTube など)でホストすることで、動画コンテンツのサイズを制限します。
- Google タグ マネージャー経由で写真をアップロードしないでください。
ブランドサイトを継続的に最適化するには、デジタル パフォーマンスを深く理解することが重要です。カスタマー エクスペリエンス チームのアプローチは、ローカルチームのビジネス成果にプラスの影響を与えるグローバル プラットフォームを提供するとともに、このパフォーマンスを高いレベルで維持するためのガイドラインとベスト プラクティスをローカルチームに提供することを目指しています。
ルノーのパフォーマンス担当責任者、Alexandre Perruche 氏
結論として、ルノーではウェブサイトのパフォーマンスが常に最優先事項であり、ウェブサイト プラットフォームは継続的に最適化されています。ビジネス指標とともに Core Web Vitals を測定することで、このトピックをグローバルに共有される責任として推進できるようになりました。また、ローカル ガイドラインにより、チームはこの有益な取り組みに参加できるようになりました。




