Tim tersebut menganalisis data dari 10 juta kunjungan di halaman landing-nya dan menemukan korelasi yang kuat antara Largest Contentful Paint dan rasio konversi.
Groupe Renault adalah produsen mobil multinasional asal Prancis yang hadir di lebih dari 130 negara. Bagi grup otomotif seperti Renault, situs merek yang berperforma baik yang mendorong lebih banyak engagement pengguna dan konversi berarti lebih banyak bisnis. Semua situs mereknya bertujuan untuk memberikan pengalaman pengguna terbaik dalam skala besar sekaligus mempertahankan fleksibilitas konten dan fitur untuk situs yang dilokalkan. Dalam konteks ini, pemantauan performa adalah hal penting bagi tim pengalaman pelanggan yang bertanggung jawab untuk mengembangkan dan mengelola platform global.
Mengukur dampak bisnis Data Web Inti
Pengukuran di Google Analytics
Bekerja sama dengan fifty-five, partner data globalnya, Renault menyiapkan library web-vitals, yang memungkinkan pengiriman semua metrik Data Web dari pengguna sebenarnya ke Google Analytics dengan cara yang secara akurat cocok dengan cara metrik tersebut diukur oleh Chrome dan dilaporkan ke alat Google lainnya.
Analisis berikut menampilkan set data yang diambil menggunakan alat ini selama empat bulan antara Desember 2020 dan Maret 2021.
LCP yang dioptimalkan berkorelasi kuat dengan engagement pengguna dan metrik bisnis
Tim telah mengidentifikasi korelasi yang sangat kuat antara Largest Contentful Paint (LCP) yang rendah dan rasio pantulan serta rasio konversi yang menguntungkan, yang ditunjukkan dalam visualisasi di bawah.

Set data ini mencakup lebih dari 10 juta kunjungan di 33 negara selama empat bulan dan menunjukkan korelasi antara pengukuran LCP yang lebih rendah dengan:
- Rasio pantulan yang lebih rendah
- Lebih banyak konversi (formulir prospek selesai)
Menariknya, karena situs berjalan sebagai Aplikasi Web Satu Halaman (SPA), semua tindakan ini hanya dicatat di halaman landing. Data menunjukkan bahwa situs tersebut perlu dioptimalkan hingga LCP mencapai di bawah 1 detik. Situs merek grup tidak akan pernah terlalu dioptimalkan.
Set data ini tidak hanya menunjukkan korelasi negatif antara LCP dan metrik bisnis, tetapi juga menyoroti perbedaan performa di antara halaman landing berperforma terbaik. Dalam konteks situs ini, mendapatkan LCP di bawah 1 detik akan menghasilkan peningkatan konversi yang besar dan penurunan rasio pantulan.
Eja Rakotoarimanana, Konsultan, lima puluh lima tahun
Peningkatan LCP sebesar 1 detik dapat menyebabkan penurunan rasio pantulan sebesar 14 poin persentase (ppt) dan peningkatan konversi sebesar 13%.
| Peningkatan LCP 1 detik | Hasil |
|---|---|
| LCP sekitar 1 detik | +13% CVR |
| LCP di bawah 1,6 detik | -14 ppt rasio pantulan |
| LCP di atas 1,6 dtk | -5 ppt rasio pantulan |
Pendekatan Renault untuk mengoptimalkan Core Web Vitals dalam skala besar
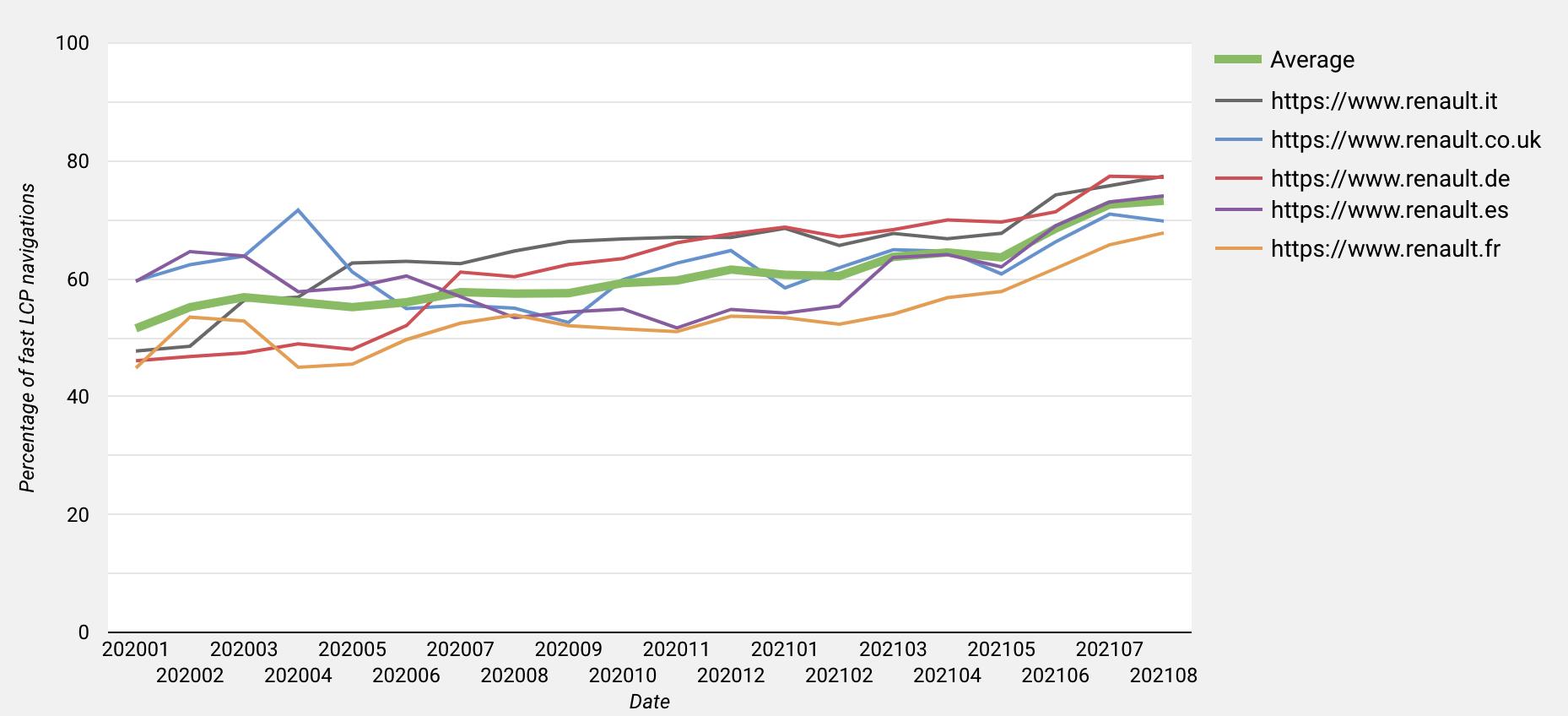
Sejak awal tahun 2020, di 5 pasar Eropa teratas merek ini, jumlah pengunjung yang mengalami LCP cepat (di bawah 2,5 detik) meningkat rata-rata 22 ppt untuk domain Renault (dari 51% menjadi 73%).

Berikut cara mereka melakukannya.
Pengoptimalan SPA terpusat
Dari sudut pandang platform, performa telah menjadi prioritas selama bertahun-tahun dan menyertakan Core Web Vitals sebagai metrik utama adalah proses yang lancar. Tim pusat telah menyiapkan solusi pemantauan komprehensif (dengan Google Lighthouse dan Chrome UX Report API) serta membangun budaya performa di seluruh organisasi. Ada beberapa strategi untuk mengoptimalkan Aplikasi Web Satu Halaman, termasuk:
- Rendering sisi server (SSR) untuk memastikan First Contentful Paint (FCP) yang cepat.
- Pembagian kode untuk hanya mengirimkan bagian JS dan CSS yang diperlukan untuk halaman landing (untuk LCP dan FID yang lebih baik).
- CDN dengan tingkat penyimpanan cache resource yang tinggi (termasuk Lambda@Edge untuk mengurutkan dan menghapus parameter kueri yang tidak diperlukan). Hal ini membantu menghindari kelemahan SSR (TTFB yang lebih lambat karena komputasi server) dan mengirimkan konten lebih dekat ke pengguna akhir (untuk TTFB dan LCP yang lebih baik).
- Mengoptimalkan kompresi dengan brotli untuk mengurangi ukuran kode.
- HTTP2 untuk mengaktifkan multipleks permintaan dan respons.
- Menggunakan gambar responsif dengan dukungan WebP serta atribut
srcsetdansizesuntuk menayangkan ukuran dan format gambar yang paling sesuai kepada pengguna. - Memuat gambar, video, dan iframe secara lambat menggunakan
IntersectionObserverdan FPOs (thumbnail kecil 1 KB). - Menghapus skrip pemblokiran dan menyesuaikan transpilasi ke target browser untuk mengurangi ukuran file JS (dengan menghindari polyfill yang tidak perlu).
- Mengurangi ukuran penampung Google Tag Manager untuk memuat skrip pihak ketiga hanya jika dan saat diperlukan.
- Mengurangi jumlah font kustom, menggunakan format woff/woff2 dengan rentang unicode, dan
font-display:swapuntuk mengurangi ukuran file font dan menampilkan teks sesegera mungkin meskipun font kustom belum tersedia. - Melakukan pramuat gambar hero yang sering kali merupakan elemen LCP.
Tim kami masih berupaya untuk meningkatkan kualitas di masa mendatang seperti:
- Push server untuk meningkatkan FCP dengan mengirimkan CSS lebih cepat. (Dalam status siaga karena kurangnya dukungan AWS dan proposal penghentian layanan.
- Hidrasi progresif untuk meningkatkan FID.
- Dukungan Modul ES6 untuk memberikan pengalaman yang lebih cepat dengan menggunakan build ES6 untuk browser modern.
Pendekatan SPA dapat bermanfaat untuk performa karena pemuatan ulang halaman penuh tidak diperlukan saat pengguna membuka berbagai halaman. Meskipun demikian, metodologi pengukuran Data Web Inti saat ini di SPA dapat dianggap sebagai kelemahan karena transisi rute tidak diukur; sehingga pemuatan halaman yang relatif lebih cepat dalam sesi, karena caching UI, tidak diperhitungkan. Hal ini juga menyulitkan perbandingan Data Web Inti dengan situs pesaing Aplikasi Multi-Halaman, tempat cache hangat akan menurunkan pengukuran di setiap halaman yang akan dijelajahi pengguna selama sesi. Baca FAQ SPA Web Vitals untuk mengetahui detail selengkapnya.
Berikut adalah batasan umum yang sedang diselidiki oleh tim produk Chrome. Pembaruan pada metrik CLS telah dikirim untuk meningkatkan pengukuran di SPA.
Performa memerlukan pemantauan yang konstan karena berbagai tim teknis dapat memengaruhinya. Meskipun ada batasan dalam cara pengukurannya di SPA, Core Web Vitals memungkinkan kami melacak dampak tindakan yang dilakukan tim kami. Semoga transisi rute akan segera dipertimbangkan.
Cedric Bazureau, Tech Lead, Renault
Panduan lokal yang mempromosikan pengoptimalan performa sebagai tanggung jawab bersama
Performa dikomunikasikan sebagai tanggung jawab global (pusat) dan lokal. Tim kami telah menyusun serangkaian praktik terbaik yang harus diikuti oleh pemilik konten lokal. Berikut beberapa contoh dari panduan ini:
- Mengoptimalkan penampung Google Tag Manager lokal untuk meningkatkan performa situs. Misalnya, memicu tag tertentu secara kondisional.
- Batasi ukuran konten video dengan mengompresi menggunakan alat internal atau menghostingnya di platform eksternal (seperti YouTube).
- Hindari mengupload gambar melalui Google Tag Manager.
Pemahaman mendalam tentang performa digital kami adalah kunci untuk memastikan pengoptimalan situs brand kami secara berkelanjutan. Pendekatan tim pengalaman pelanggan kami adalah menyediakan platform global yang berdampak positif pada hasil bisnis tim lokal sekaligus memberdayakan tim ini dengan panduan dan praktik terbaik untuk mempertahankan performa ini pada tingkat tinggi.
Alexandre Perruche, Head of Performance, Renault
Sebagai kesimpulan, performa situs selalu menjadi prioritas di Renault, dan platform situsnya terus dioptimalkan. Dengan mengukur Core Web Vitals bersama metrik bisnis, mereka dapat mempromosikan topik ini sebagai tanggung jawab bersama secara global, dan panduan lokal membekali tim dengan kemampuan untuk berpartisipasi dalam upaya yang bermanfaat ini.




