L'équipe a analysé les données de 10 millions de visites sur ses pages de destination et a constaté une forte corrélation entre la valeur "Largest Contentful Paint" et le taux de conversion.
Groupe Renault est un constructeur automobile multinational français présent dans plus de 130 pays. Pour un groupe automobile comme Renault, des sites de marque performants qui génèrent plus d'engagement et de conversions signifient plus de chiffre d'affaires. Tous ses sites de marques visent à offrir la meilleure expérience utilisateur à grande échelle, tout en conservant la flexibilité des contenus et des fonctionnalités pour les sites localisés. Dans ce contexte, la surveillance des performances est un enjeu clé pour l'équipe chargée de l'expérience client, qui est chargée de développer et de gérer la plate-forme mondiale.
Mesurer l'impact commercial des métriques Core Web Vitals
Mesure dans Google Analytics
En collaboration avec fifty-five, son partenaire de données mondial, Renault a configuré la bibliothèque web-vitals, qui permet d'envoyer à Google Analytics toutes les métriques Web Vitals provenant d'utilisateurs réels, de manière à correspondre précisément à la façon dont elles sont mesurées par Chrome et transmises à d'autres outils Google.
L'analyse suivante présente un ensemble de données collecté à l'aide de ces outils sur quatre mois, entre décembre 2020 et mars 2021.
Un LCP optimisé est fortement corrélé à l'engagement des utilisateurs et aux métriques commerciales.
Les équipes ont identifié une corrélation particulièrement forte entre un LCP (Largest Contentful Paint) faible et des taux de rebond et de conversion favorables, comme illustré dans la visualisation ci-dessous.

Cet ensemble de données comprend plus de 10 millions de visites dans 33 pays sur quatre mois et montre comment les mesures LCP plus faibles sont corrélées aux éléments suivants:
- Taux de rebond plus faibles
- Conversions supplémentaires (formulaires pour prospects remplis)
Fait intéressant, comme le site Web s'exécute en tant qu'application monopage (SPA), toutes ces mesures ne sont collectées que sur les pages de destination. Les données montrent qu'il est intéressant d'optimiser le site Web jusqu'à ce que le LCP soit inférieur à une seconde. Les sites de la marque du groupe ne peuvent jamais être trop optimisés.
Ce jeu de données montre non seulement la corrélation négative entre le LCP et les métriques commerciales, mais met également en évidence les écarts de performances entre les pages de destination les plus performantes. Dans le contexte de ce site Web, un LCP inférieur à une seconde entraîne une forte augmentation des conversions et une diminution du taux de rebond.
Eja Rakotoarimanana, consultant, 55 ans
Une amélioration de 1 seconde du LCP peut entraîner une diminution de 14 points de pourcentage du taux de rebond et une augmentation de 13% du nombre de conversions.
| Amélioration du LCP de 1 seconde | Résultat |
|---|---|
| LCP d'environ 1 s | Taux de conversion +13 % |
| LCP inférieur à 1,6 s | -14 points de pourcentage de taux de rebond |
| LCP supérieur à 1,6 s | Taux de rebond de -5 pts |
L'approche de Renault pour optimiser les Core Web Vitals à grande échelle
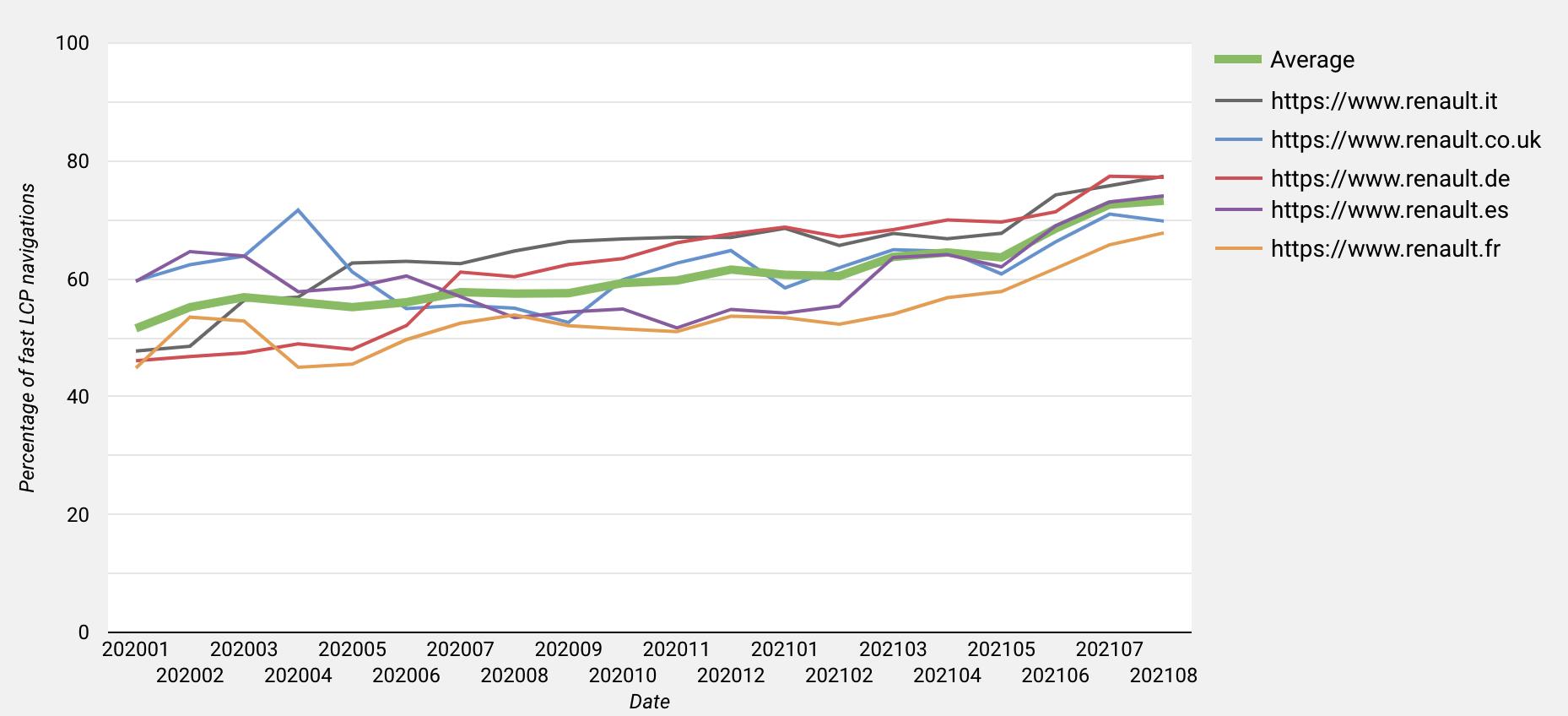
Depuis début 2020, sur les cinq principaux marchés européens de la marque, le nombre de visiteurs qui ont vu un temps de chargement de la page LCP (moins de 2,5 s) rapide a augmenté de 22 points de pourcentage en moyenne pour les domaines Renault (de 51% à 73%).

Voici comment ils ont procédé.
Optimisation centrale de l'application SPA
Du point de vue de la plate-forme, les performances sont une priorité depuis des années. L'inclusion des métriques Core Web Vitals en tant que métriques clés s'est donc faite sans difficulté. Les équipes centrales ont mis en place une solution de surveillance complète (avec Google Lighthouse et l'API Chrome UX Report) et ont établi une culture de performance dans l'ensemble de l'entreprise. Plusieurs stratégies ont été mises en œuvre pour optimiser l'application monopage, dont les suivantes:
- Le rendu côté serveur (SSR) pour assurer un First Contentful Paint (FCP) rapide.
- Division du code pour ne diffuser que les segments de code JS et CSS nécessaires à la page de destination (pour améliorer les métriques LCP et FID).
- CDN avec un niveau élevé de mise en cache des ressources (y compris un Lambda@Edge pour trier et supprimer les paramètres de requête inutiles). Cela a permis d'éviter les inconvénients du SSR (temps de réponse au premier octet plus lent en raison du calcul du serveur) et de diffuser le contenu plus près de l'utilisateur final (pour un meilleur temps de réponse au premier octet et un meilleur LCP).
- Optimisation de la compression avec brotli pour réduire la taille du code.
- HTTP2 pour permettre le multiplexage des requêtes et des réponses.
- Utilisez des images responsives avec la compatibilité avec WebP et les attributs
srcsetetsizespour diffuser la taille et le format d'image les plus adaptés aux utilisateurs. - Chargement différé des images, des vidéos et des iFrames à l'aide de
IntersectionObserveret des FPOs (petites miniatures de 1 ko). - Suppression des scripts bloquants et ajustement de la transpilation aux cibles de navigateur pour réduire la taille des fichiers JS (en évitant les polyfills inutiles).
- Réduire la taille du conteneur Google Tag Manager pour ne charger les scripts tiers que là et quand cela est nécessaire.
- Réduisez le nombre de polices personnalisées, utilisez les formats woff/woff2 avec unicode-range et
font-display:swappour réduire la taille des fichiers de police et afficher le texte dès que possible, même si les polices personnalisées ne sont pas encore disponibles. - Précharger les images héros, qui sont souvent des éléments LCP
L'équipe travaille toujours sur de futures améliorations, par exemple:
- Server push pour améliorer le FCP en diffusant les CSS plus rapidement. (En attente en raison de l'absence de prise en charge par AWS et de la proposition d'abandon.
- Hydratation progressive pour améliorer le FID.
- Compatibilité avec les modules ES6 pour offrir une expérience plus rapide en utilisant des builds ES6 pour les navigateurs modernes.
L'approche SPA peut être bénéfique pour les performances, car le rechargement complet de la page n'est pas nécessaire lorsque les utilisateurs naviguent entre les pages. Cela dit, les méthodes de mesure actuelles des Core Web Vitals sur les SPA peuvent être perçues comme un inconvénient, car les transitions de route ne sont pas mesurées. Par conséquent, les chargements de pages plus rapides dans une session, en raison du cache de l'interface utilisateur, ne sont pas pris en compte. Il est également difficile de comparer les Core Web Vitals à un site Web concurrent d'une application multipage, où un cache chaud réduirait les mesures sur chaque page consultée par un utilisateur au cours d'une session. Pour en savoir plus, consultez les questions fréquentes sur les SPA Web Vitals.
Il s'agit de limites connues que les équipes produit Chrome étudient. Une mise à jour de la métrique CLS a déjà été publiée pour améliorer les mesures sur les SPA.
Les performances nécessitent une surveillance constante, car elles peuvent être affectées par différentes équipes techniques. Malgré les limites de leur mesure sur les SPA, les Core Web Vitals nous permettent de suivre l'impact des actions de nos équipes. Nous espérons que les transitions de trajet seront bientôt prises en compte.
Cédric Bazureau, responsable technique, Renault
Consignes locales promouvant l'optimisation des performances comme une responsabilité partagée
Les performances sont communiquées comme une responsabilité globale (centrale) et locale. Nos équipes ont établi une série de bonnes pratiques que les propriétaires de contenus locaux doivent suivre. Voici quelques exemples tirés de ces consignes:
- Optimisez le conteneur Google Tag Manager local pour améliorer les performances du site (par exemple, déclenchez certaines balises de manière conditionnelle).
- Limitez la taille des contenus vidéo en les compressant à l'aide d'outils internes ou en les hébergeant sur une plate-forme externe (comme YouTube).
- Évitez d'importer des images via Google Tag Manager.
Une compréhension approfondie de nos performances numériques est essentielle pour optimiser en permanence nos sites de marque. L'approche de notre équipe chargée de l'expérience client consiste à fournir une plate-forme mondiale qui a un impact positif sur les résultats commerciaux des équipes locales, tout en leur fournissant des consignes et des bonnes pratiques pour maintenir ces performances à un niveau élevé.
Alexandre Perruche, responsable des performances, Renault
Pour conclure, les performances du site Web ont toujours été une priorité pour Renault, et sa plate-forme est optimisée en permanence. En mesurant les Core Web Vitals en plus des métriques commerciales, Google a pu promouvoir ce sujet comme une responsabilité partagée à l'échelle mondiale. Les consignes locales permettent aux équipes de participer à cet effort bénéfique.




