Das Team analysierte Daten von 10 Millionen Besuchen auf seinen Landingpages und fand eine starke Korrelation zwischen Largest Contentful Paint und Conversion-Rate.
Die Renault-Gruppe ist ein französischer multinationaler Automobilhersteller mit einer Präsenz in über 130 Ländern. Für eine Automobilgruppe wie Renault bedeuten leistungsstarke Markenwebsites, die mehr Nutzerinteraktionen und Conversions generieren, mehr Umsatz. Alle Markenwebsites sollen Nutzern eine bestmögliche Nutzererfahrung bieten und gleichzeitig die Flexibilität von Inhalten und Funktionen für lokalisierte Websites beibehalten. In diesem Zusammenhang ist die Leistungsüberwachung ein wichtiger Faktor für das Customer Experience-Team, das für die Entwicklung und Pflege der globalen Plattform verantwortlich ist.
Geschäftsliche Auswirkungen von Core Web Vitals messen
Messung in Google Analytics
In Zusammenarbeit mit seinem globalen Datenpartner fifty-five hat Renault die Web Vitals-Bibliothek eingerichtet. Damit können alle Web Vitals-Messwerte von echten Nutzern an Google Analytics gesendet werden, und zwar so, dass sie genau mit den Werten übereinstimmen, die in Chrome erfasst und in anderen Google-Tools erfasst werden.
In der folgenden Analyse wird ein Datensatz verwendet, der mit diesen Tools in den vier Monaten zwischen Dezember 2020 und März 2021 erfasst wurde.
Eine optimierte LCP steht in engem Zusammenhang mit dem Nutzer-Engagement und Geschäftsmesswerten.
Die Teams haben eine besonders starke Korrelation zwischen einem niedrigen LCP (Largest Contentful Paint) und niedrigen Ausstiegs- und Conversion-Raten festgestellt, wie in der folgenden Visualisierung zu sehen ist.

Der Datensatz umfasst über 10 Millionen Besuche in 33 Ländern über einen Zeitraum von vier Monaten und zeigt, wie niedrigere LCP-Werte mit folgenden Faktoren korrelieren:
- Niedrigere Absprungraten
- Mehr Conversions (ausgefüllte Lead-Formulare)
Da die Website als Single-Page-Anwendung (SPA) ausgeführt wird, werden alle diese Messwerte nur auf Landingpages erfasst. Die Daten zeigen, dass es sich lohnt, die Website so zu optimieren, dass der LCP unter 1 Sekunde liegt. Die Markenwebsites der Gruppe können nie zu optimiert sein.
Diese Datensätze zeigen nicht nur die negative Korrelation zwischen LCP und Geschäftsmesswerten, sondern auch Leistungsabweichungen zwischen den leistungsstärksten Landingpages. Im Kontext dieser Website führt ein LCP von unter einer Sekunde zu einer deutlichen Steigerung der Conversions und einer Verringerung der Absprungrate.
Eja Rakotoarimanana, Beraterin, 55 Jahre
Eine Verbesserung des LCP um eine Sekunde kann zu einer Senkung der Absprungrate um 14 % und einer Steigerung der Conversions um 13 % führen.
| 1 Sekunde LCP-Verbesserung | Ergebnis |
|---|---|
| LCP ca. 1 Sekunde | +13% CVR |
| LCP unter 1,6 Sekunden | -14 %P Absprungrate |
| LCP über 1,6 Sekunden | -5 %P Absprungrate |
Der Ansatz von Renault zur Optimierung der Core Web Vitals im großen Umfang
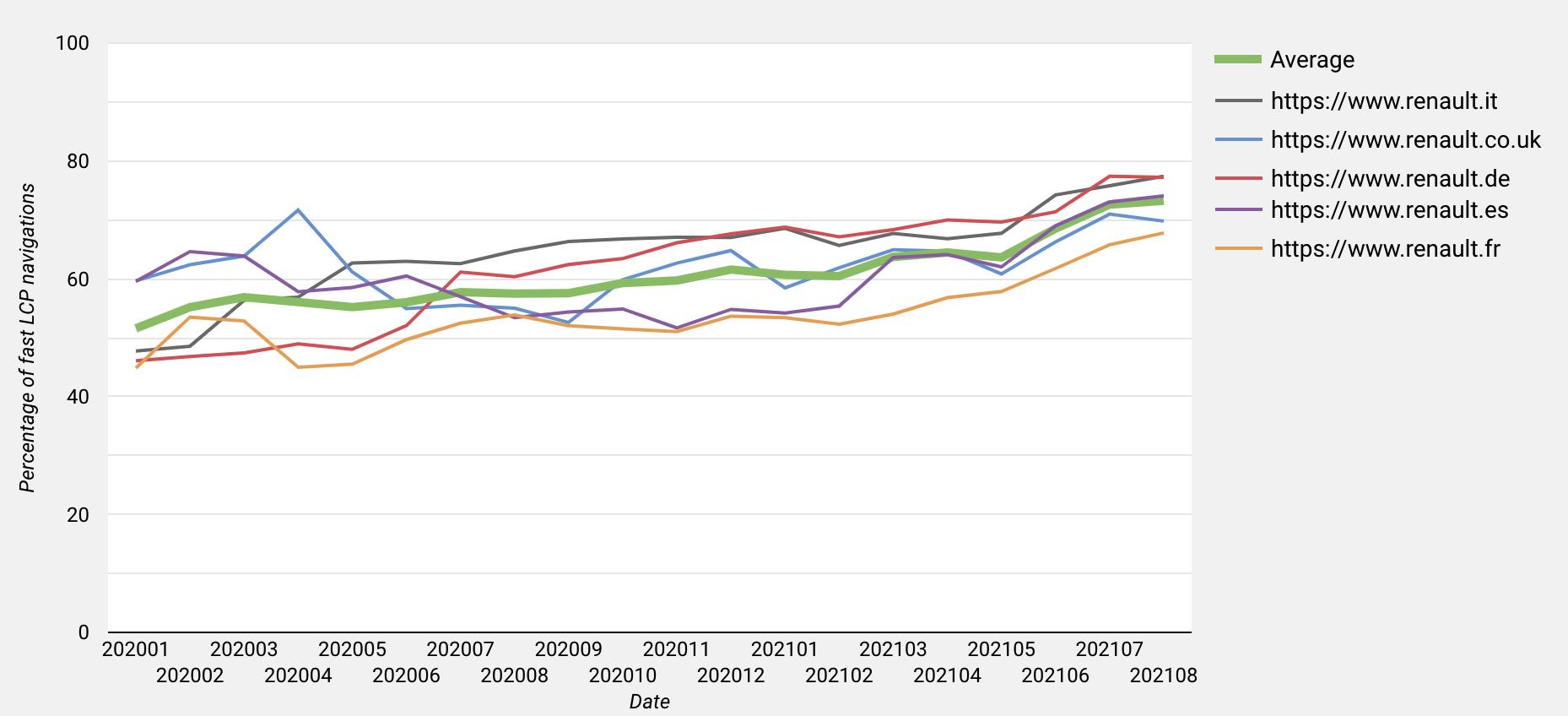
Seit Anfang 2020 hat sich in den fünf wichtigsten europäischen Märkten der Marke die Anzahl der Besucher mit einer schnellen LCP (unter 2,5 Sekunden) für Renault-Domains um durchschnittlich 22 % verbessert (von 51 % auf 73 %).

So haben sie das gemacht:
Zentrale Optimierung der SPA
Die Leistung hat für Google seit Jahren Priorität. Die Aufnahme der Core Web Vitals als wichtige Messwerte war daher ein reibungsloser Prozess. Zentrale Teams haben eine umfassende Monitoringlösung mit Google Lighthouse und der Chrome UX Report API eingerichtet und eine unternehmensweite Leistungskultur etabliert. Es gab mehrere Strategien zur Optimierung der Single-Page-Anwendung, darunter:
- Serverseitiges Rendering (SSR), um einen schnellen First Contentful Paint (FCP) zu ermöglichen.
- Codeaufteilung, um nur die für die Landingpage erforderlichen JS- und CSS-Chunks zu senden (für eine bessere LCP und FID).
- CDN mit hohem Ressourcen-Caching (einschließlich Lambda@Edge zum Sortieren und Entfernen unnötiger Abfrageparameter) So konnten die Nachteile von SSR (längere TTFB aufgrund von Serverberechnungen) vermieden und Inhalte näher am Endnutzer bereitgestellt werden (für eine bessere TTFB und LCP).
- Komprimierung mit brotli optimieren, um die Codegröße zu reduzieren.
- HTTP2, um das Multiplexing von Anfragen und Antworten zu ermöglichen.
- Verwende responsive Bilder mit WebP-Unterstützung und den Attributen
srcsetundsizes, um Nutzern die am besten geeignete Bildgröße und das am besten geeignete Format zu präsentieren. - Lazy Loading von Bildern, Videos und Iframes mit
IntersectionObserverund FPOs (kleine 1-KB-Thumbnails) - Entfernen von blockierenden Scripts und Anpassen der Transpilierung an Browserziele, um die Größe von JS-Dateien zu reduzieren (durch Vermeidung unnötiger Polyfills).
- Verringern Sie die Größe des Google Tag Manager-Containers, damit Drittanbieter-Scripts nur dort und dann geladen werden, wenn sie benötigt werden.
- Reduzieren Sie die Anzahl der benutzerdefinierten Schriftarten, verwenden Sie WOFF-/WOFF2-Formate mit Unicode-Bereich und
font-display:swap, um die Größe der Schriftartdateien zu verringern und Text so schnell wie möglich anzuzeigen, auch wenn benutzerdefinierte Schriftarten noch nicht verfügbar sind. - Vorabladen von Hero-Bildern, die oft LCP-Elemente sind.
Das Team arbeitet noch an folgenden Verbesserungen:
- Server-Push zur Verbesserung des FCP durch schnellere Bereitstellung von CSS. (In der Schwebe, da keine AWS-Unterstützung und Einstellungsvorschlag vorhanden sind.
- Progressive Flüssigkeitszufuhr, um die FID zu verbessern.
- Unterstützung von ES6-Modulen, um mit ES6-Builds für moderne Browser eine schnellere Leistung zu erzielen.
Der SPA-Ansatz kann sich positiv auf die Leistung auswirken, da beim Wechseln zwischen Seiten nicht die gesamte Seite neu geladen werden muss. Die aktuellen Methoden zur Messung der Core Web Vitals in SPAs können jedoch als Nachteil angesehen werden, da Routenübergänge nicht gemessen werden. Daher werden auch vergleichsweise schnellere Seitenladezeiten innerhalb einer Sitzung aufgrund des UI-Cachings nicht berücksichtigt. Außerdem ist es schwierig, Core Web Vitals mit einer Website einer mehrseitigen Anwendung eines Mitbewerbers zu vergleichen, bei der ein aktiver Cache die Messwerte auf jeder Seite senken würde, die ein Nutzer während einer Sitzung aufruft. Weitere Informationen finden Sie in den häufig gestellten Fragen zu Web Vitals für SPAs.
Dies sind bekannte Einschränkungen, die von den Chrome-Produktteams untersucht werden. Zur Verbesserung der Messung in SPAs wurde bereits ein Update des CLS-Messwerts veröffentlicht.
Die Leistung muss ständig überwacht werden, da verschiedene technische Teams sich darauf auswirken können. Trotz der Einschränkungen bei der Messung in SPAs können wir mit Core Web Vitals die Auswirkungen der Maßnahmen unserer Teams verfolgen. Wir hoffen, dass Routenübergänge bald berücksichtigt werden.
Cedric Bazureau, Tech Lead, Renault
Lokale Richtlinien, in denen die Leistungsoptimierung als gemeinsame Verantwortung dargestellt wird
Die Leistung wird sowohl als globale (zentrale) als auch als lokale Verantwortung dargestellt. Die Teams haben eine Reihe von Best Practices zusammengestellt, die Rechteinhaber von lokalen Inhalten beachten sollten. Hier einige Beispiele aus diesen Richtlinien:
- Optimieren Sie den lokalen Google Tag Manager-Container, um die Websiteleistung zu verbessern, z. B. durch bedingtes Auslösen bestimmter Tags.
- Begrenzen Sie die Größe von Videoinhalten, indem Sie sie mithilfe interner Tools komprimieren oder auf einer externen Plattform (z. B. YouTube) hosten.
- Laden Sie Bilder nicht über Google Tag Manager hoch.
Ein umfassendes Verständnis unserer digitalen Leistung ist entscheidend für die kontinuierliche Optimierung unserer Markenwebsites. Unser Customer-Experience-Team möchte eine globale Plattform bereitstellen, die sich positiv auf die Geschäftsergebnisse der lokalen Teams auswirkt. Gleichzeitig erhalten diese Teams Richtlinien und Best Practices, um diese Leistung auf einem hohen Niveau zu halten.
Alexandre Perruche, Head of Performance, Renault
Die Websiteleistung hat bei Renault immer einen hohen Stellenwert und die Websiteplattform wird kontinuierlich optimiert. Durch die Messung der Core Web Vitals zusammen mit Geschäftsmesswerten konnte das Team dieses Thema als globale gemeinsame Verantwortung bewerben. Dank der lokalen Richtlinien können Teams an dieser nützlichen Initiative teilnehmen.




