حلّل الفريق بيانات 10 مليون زيارة على صفحاته المقصودة، وتوصّل إلى أنّ هناك ارتباطًا قويًا بين "سرعة عرض أكبر جزء من المحتوى على الصفحة" ومعدّل الإحالات الناجحة.
"مجموعة رينو" هي شركة فرنسية متعددة الجنسيات لتصنيع السيارات، وهي موجودة في أكثر من 130 بلدًا. بالنسبة إلى مجموعة شركات السيارات مثل Renault، تعني مواقع العلامات التجارية العالية الأداء التي تحقّق المزيد من تفاعل المستخدمين والإحالات الناجحة زيادةً في النشاط التجاري. تهدف جميع مواقع العلامات التجارية التابعة لها إلى تقديم أفضل تجربة ممكنة للمستخدمين على نطاق واسع مع الحفاظ على مرونة المحتوى والميزات للمواقع الإلكترونية المترجَمة. في هذا السياق، تُعدّ مراقبة الأداء عاملاً رئيسيًا لفريق تجربة العملاء المسؤول عن تطوير المنصة العالمية والحفاظ عليها.
قياس تأثير "مؤشرات أداء الويب الأساسية" في النشاط التجاري
القياس في "إحصاءات Google"
بالتعاون مع شركة fifty-five، شريك البيانات العالمي، أعدّت شركة Renault مكتبة web-vitals التي تتيح إرسال جميع مقاييس Web Vitals من المستخدِمين الفعليين إلى "إحصاءات Google" بطريقة تتطابق بدقة مع الطريقة التي يقيس بها Chrome هذه المقاييس ويُبلغ عنها في أدوات Google الأخرى.
يعرض التحليل التالي مجموعة بيانات تم تسجيلها باستخدام هذه الأدوات على مدار أربعة أشهر بين كانون الأول (ديسمبر) 2020 وآذار (مارس) 2021.
يرتبط مقياس LCP المحسّن ارتباطًا وثيقًا بتفاعل المستخدِمين ومقاييس النشاط التجاري.
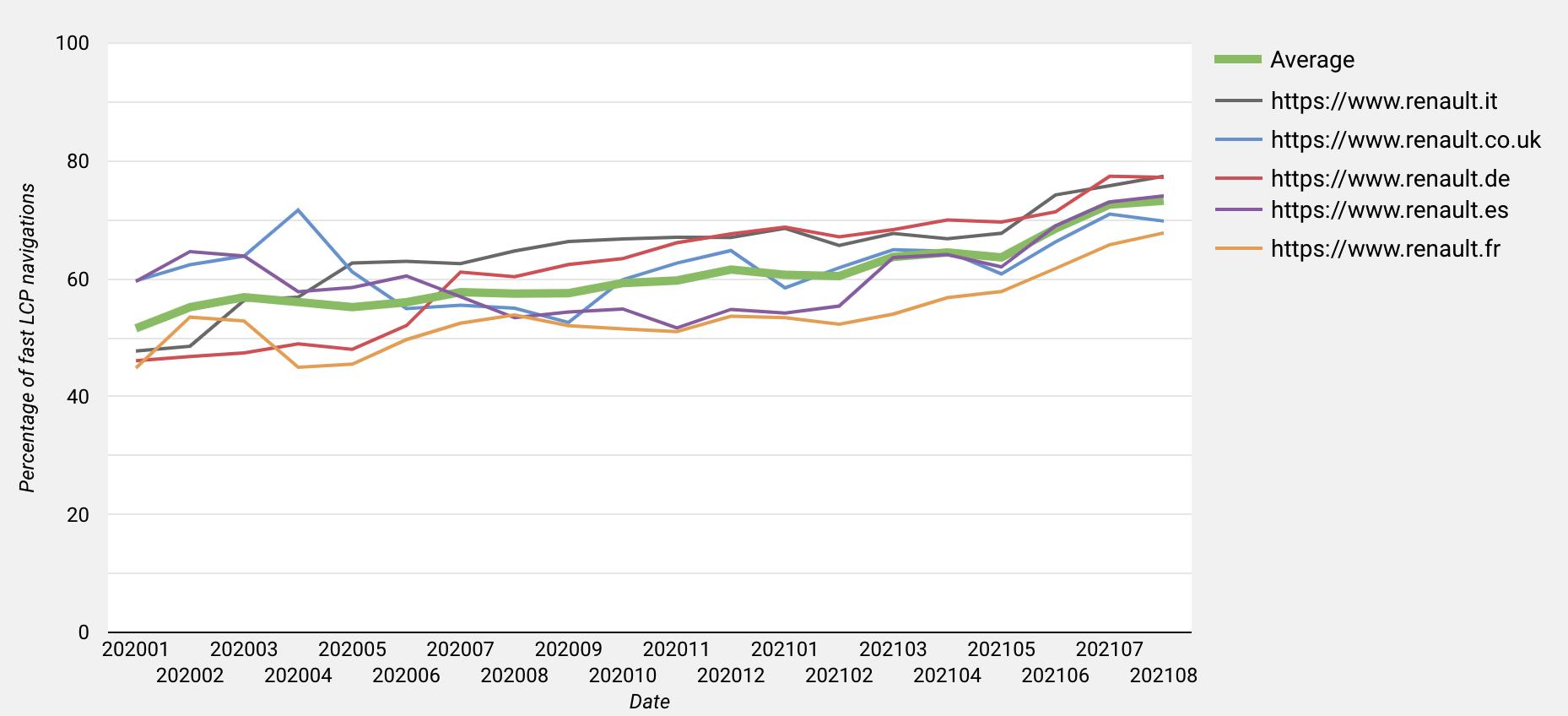
وقد رصدت الفِرق ارتباطًا قويًا بشكل خاص بين انخفاض مقياس "سرعة عرض أكبر محتوى مرئي" (LCP) ومعدّلات الارتداد والإحالات الناجحة المواتية، كما هو موضّح في الرسم البياني أدناه.

تسجِّل مجموعة البيانات أكثر من 10 مليون زيارة في 33 بلدًا على مدار أربعة أشهر، وتوضّح مدى ارتباط مقاييس LCP المنخفضة بما يلي:
- انخفاض معدّلات الارتداد
- المزيد من الإحالات الناجحة (نماذج العملاء المحتملين المكتملة)
ومن المثير للاهتمام أنّه بما أنّ الموقع الإلكتروني يعمل كتطبيق من صفحة واحدة (SPA)، يتم تسجيل كل هذه المقاييس على الصفحات المقصودة فقط. وتُظهر البيانات أنّه من المفيد تحسين الموقع الإلكتروني إلى أن يصل مقياس LCP إلى أقل من ثانية واحدة. لا يمكن أبدًا تحسين مواقع العلامات التجارية للمجموعة بشكلٍ كبير.
لا تعرض مجموعة البيانات هذه الارتباط السلبي بين مقياس "سرعة عرض أكبر جزء من المحتوى على الصفحة" ومقاييس النشاط التجاري فحسب، بل تُبرز أيضًا الاختلافات في الأداء بين الصفحات المقصودة الأفضل أداءً. في سياق هذا الموقع الإلكتروني، يؤدّي الحصول على سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) أقل من ثانية واحدة إلى زيادات كبيرة في الإحالات الناجحة وانخفاضات في معدّلات الارتداد.
إجا راكوتاريمانا، مستشارة، عمرها 55 عامًا
يمكن أن يؤدي تحسين LCP بمقدار ثانية واحدة إلى انخفاض في معدّل الارتداد بنسبة 14 نقطة مئوية وزيادة في الإحالات الناجحة بنسبة 13%.
| تحسين سرعة LCP بمقدار ثانية واحدة | النتيجة |
|---|---|
| سرعة عرض أكبر محتوى مرئي تبلغ ثانية واحدة تقريبًا | زيادة بنسبة 13% في معدّل الإحالات الناجحة |
| سرعة عرض أكبر محتوى مرئي (LCP) أقل من 1.6 ثانية | انخفاض بنسبة 14 نقطة مئوية في معدّل الارتداد |
| سرعة عرض أكبر محتوى مرئي أعلى من 1.6 ثانية | انخفاض بنسبة %5 في معدّل الارتداد |
نهج Renault لتحسين "مؤشرات أداء الويب الأساسية" على نطاق واسع
منذ أوائل عام 2020، في أهم 5 أسواق أوروبية للعلامة التجارية، تحسّن عدد الزوّار الذين يواجهون LCP سريعًا (أقل من 2.5 ثانية) بنسبة %22 في المتوسّط لنطاقات Renault (من %51 إلى %73).

في ما يلي كيفية تعاملهم مع هذه المشكلة.
تحسين مركزي لصفحة المنتج في خدمة مقارنة الأسعار
من وجهة نظر المنصة، كان الأداء يُعدّ أولوية منذ سنوات، وكان تضمين "مؤشرات أداء الويب الأساسية" كمقاييس رئيسية عملية سلسة. أعدّت الفِرق المركزية حلّ مراقبة شاملاً (باستخدام Google Lighthouse وChrome UX Report API) وأرست ثقافة الأداء في المؤسسة. تمّ اتّباع العديد من الاستراتيجيات لتحسين تطبيقه المكوّن من صفحة واحدة، بما في ذلك:
- العرض من جهة الخادم (SSR) لضمان سرعة عرض أول محتوى مرئي (FCP)
- تقسيم الرموز البرمجية لعرض أجزاء JavaScript وCSS المطلوبة فقط للصفحة المقصودة (لتحسين LCP وFID)
- CDN ذات مستوى عالٍ من ذاكرة التخزين المؤقت للموارد (بما في ذلك Lambda@Edge لترتيب معلَمات طلبات البحث غير الضرورية وإزالتها) وقد ساعد ذلك في تجنُّب عيوب تقنية SSR (وقت استجابة خادم أبطأ بسبب العمليات الحسابية على الخادم) وعرض المحتوى بشكل أقرب إلى المستخدم النهائي (لتحسين وقت استجابة الخادم ووقت عرض المحتوى).
- تحسين الضغط باستخدام brotli لتقليل حجم الرمز البرمجي
- HTTP2 لتفعيل مضاعفة توجيه الإشارات للطلبات والاستجابات
- استخدام صور متجاوبة مع مختلف الأجهزة مع توافق WebP وسمتَي
srcsetوsizesلعرض حجم الصورة وتنسيقها الأنسب للمستخدمين - تأخير تحميل الصور والفيديوهات وإطارات iframe باستخدام
IntersectionObserverوFPOs (صور مصغّرة صغيرة بحجم 1 كيلوبايت) - إزالة النصوص البرمجية المحظورة وتعديل عملية التحويل إلى JavaScript لتتوافق مع استهدافات المتصفّح لتقليل أحجام ملفات JavaScript (من خلال تجنُّب استخدام polyfills غير الضرورية)
- تقليل حجم حاوية أداة "إدارة العلامات من Google" لتحميل النصوص البرمجية التابعة لجهات خارجية فقط في المكان والوقت المناسبَين
- تقليل عدد الخطوط المخصّصة، واستخدام تنسيقات woff/woff2 مع نطاق unicode، و
font-display:swapلتقليل أحجام ملفات الخطوط وعرض النص في أقرب وقت ممكن حتى إذا لم تكن الخطوط المخصّصة متاحة بعد - التحميل المُسبَق للصور الرئيسية التي غالبًا ما تكون عناصر LCP
لا يزال الفريق يعمل على إجراء تحسينات مستقبلية، مثل:
- الدفع من الخادم لتحسين وقت عرض الصفحة من خلال عرض ملف CSS بشكل أسرع (في انتظار المراجعة بسبب عدم توفّر دعم AWS واقتراح الإيقاف النهائي)
- زيادة تدريجية في شرب السوائل لتحسين مقياس FID
- إتاحة استخدام وحدات ES6 لتقديم تجربة أسرع من خلال استخدام إصدارات ES6 للمتصفّحات الحديثة
يمكن أن يكون منهج التطبيقات المُدمجة في الصفحات مفيدًا للأداء، لأنّه ليس من الضروري إعادة تحميل الصفحة بالكامل عندما ينتقل المستخدمون بين الصفحات. ومع ذلك، يمكن اعتبار منهجيات قياس "مؤشرات أداء الويب الأساسية" الحالية في التطبيقات المُنشِئة للصفحات الواحدة (SPA) بمثابة عيوب، لأنّه لا يتم قياس عمليات النقل بين المسارات، وبالتالي لا يتم أخذ عمليات تحميل الصفحات الأسرع نسبيًا ضمن جلسة معيّنة في الاعتبار، وذلك بسبب ذاكرة التخزين المؤقت لواجهة المستخدم. ويصعّب ذلك أيضًا مقارنة "مؤشرات أداء الويب الأساسية" بموقع إلكتروني منافس لتطبيق متعدّد الصفحات، حيث تؤدي ذاكرة التخزين المؤقت المتوفّرة في الوقت الحالي إلى خفض المقاييس في كل صفحة يتصفّحها المستخدِم خلال جلسة. اطّلِع على الأسئلة الشائعة حول تطبيقات الويب التي تعمل بالاستضافة في خادم موحّد (SPA) في "مؤشرات أداء الويب" للحصول على مزيد من التفاصيل.
هذه هي القيود المعروفة التي يجري فِرق منتجات Chrome التحقيق فيها. سبق أن تم طرح تعديل على مقياس متغيّرات التصميم التراكمية (CLS) لتحسين عملية القياس في تطبيقات الويب التي تعمل على صفحات ويب واحدة.
يتطلّب الأداء مراقبة مستمرة لأنّ فِرقًا فنية مختلفة يمكن أن تؤثّر فيه. على الرغم من القيود المفروضة على كيفية قياسها في تطبيقات الويب المتقدّمة، تسمح لنا "مؤشرات أداء الويب الأساسية" بتتبُّع تأثير الإجراءات التي تتّخذها فِرقنا. نأمل أن يتم أخذ عمليات النقل بين المسارات في الاعتبار قريبًا.
سيدريك بازوراو، رئيس فريق التكنولوجيا في شركة Renault
إرشادات محلية تروّج لتحسين الأداء كمسؤولية مشتركة
ويتم التعبير عن الأداء على أنّه مسؤولية عالمية (مركزية) ومحلية. وقد أعدّت الفِرق سلسلة من أفضل الممارسات التي من المفترض أن يتّبعها مالكو المحتوى المحلي. في ما يلي بعض الأمثلة من هذه الإرشادات:
- تحسين حاوية "إدارة العلامات من Google" المحلية لتحسين أداء الموقع الإلكتروني، على سبيل المثال، تنشيط علامات معيّنة بشكل مشروط
- الحد من حجم محتوى الفيديو عن طريق ضغطه باستخدام أدوات داخلية أو استضافته على منصة خارجية (مثل YouTube)
- تجنَّب تحميل الصور من خلال أداة "إدارة العلامات من Google".
إنّ الفهم العميق لأداءنا الرقمي هو المفتاح لضمان تحسين مستمر لمواقع علاماتنا التجارية. يعتمد فريق تجربة العملاء لدينا منهجًا يهدف إلى توفير منصة عالمية تؤثر بشكل إيجابي في نتائج نشاطات التجارية للفرق المحلية، مع تزويد هذه الفِرق بإرشادات وأفضل الممارسات للحفاظ على هذا الأداء على مستوى عالٍ.
ألكسندر بيروش، رئيس قسم الأداء في شركة Renault
في الختام، كان أداء الموقع الإلكتروني دائمًا من الأولويات في Renault، ويتم تحسين منصة موقعها الإلكتروني باستمرار. من خلال قياس "مؤشرات أداء الويب الأساسية" إلى جانب مقاييس النشاط التجاري، تمكّنت هذه الشركات من الترويج لهذا الموضوع باعتباره مسؤولية مشتركة على مستوى العالم، وتوفّر الإرشادات المحلية للفرق إمكانية المشاركة في هذا الجهد المفيد.




