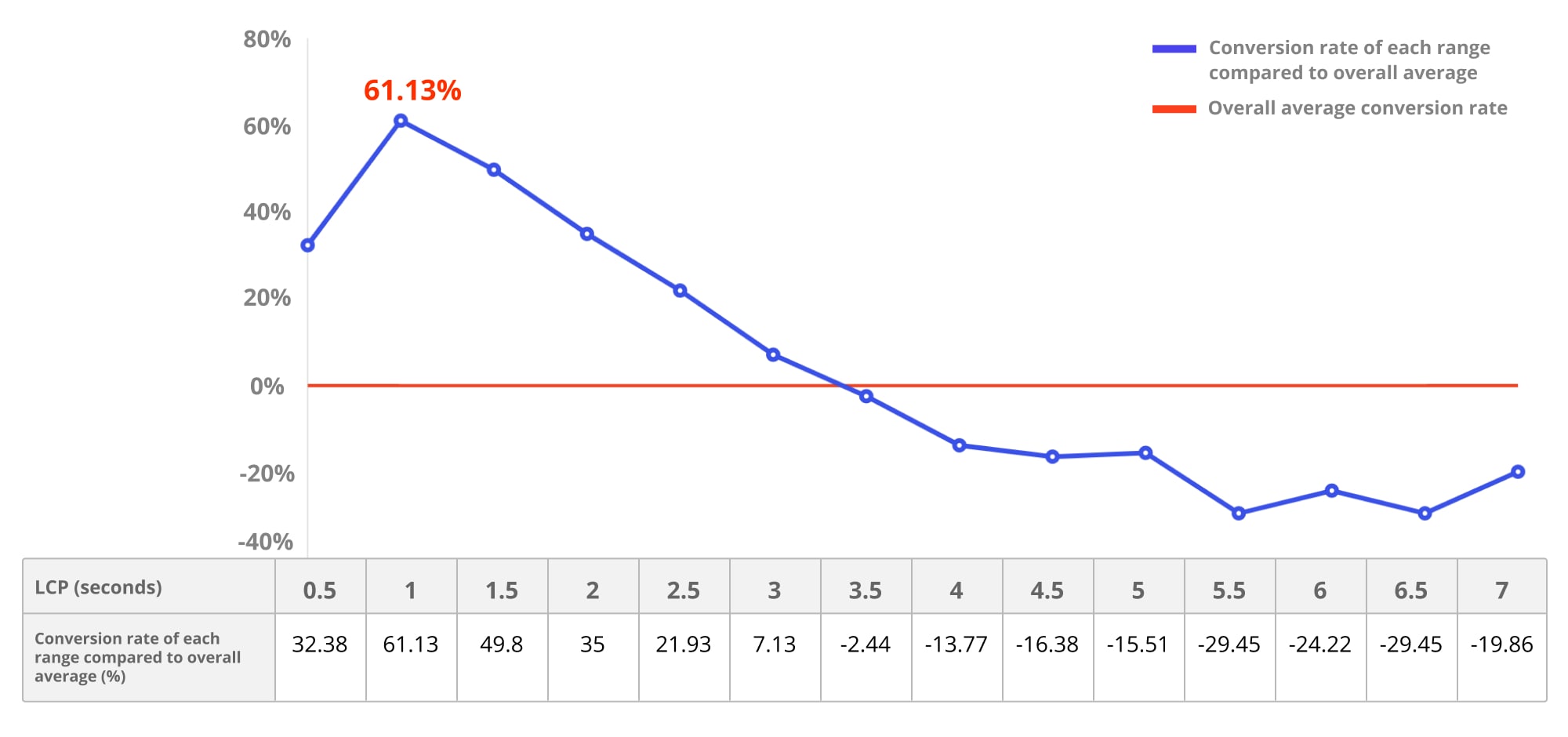
Rakuten 24 也透過評估實際使用者的網站使用體驗核心指標,發現良好的最大內容繪製 (LCP) 指標可提高 61.13% 的轉換率。
Rakuten 24 是一家線上商店,與主要跨國和國內消費品製造商合作,提供各式各樣的日常必需品,包括保健、飲料、寵物用品、嬰兒用品等。這個商店由 Rakuten Group, Inc. 提供,該公司是全球網際網路服務龍頭,也是日本數位市集平台上表現最佳的業者之一。
Rakuten 24 團隊瞭解網站效能對使用者體驗的影響,因此持續評估、改善及監控 Core Web Vitals 和其他指標。
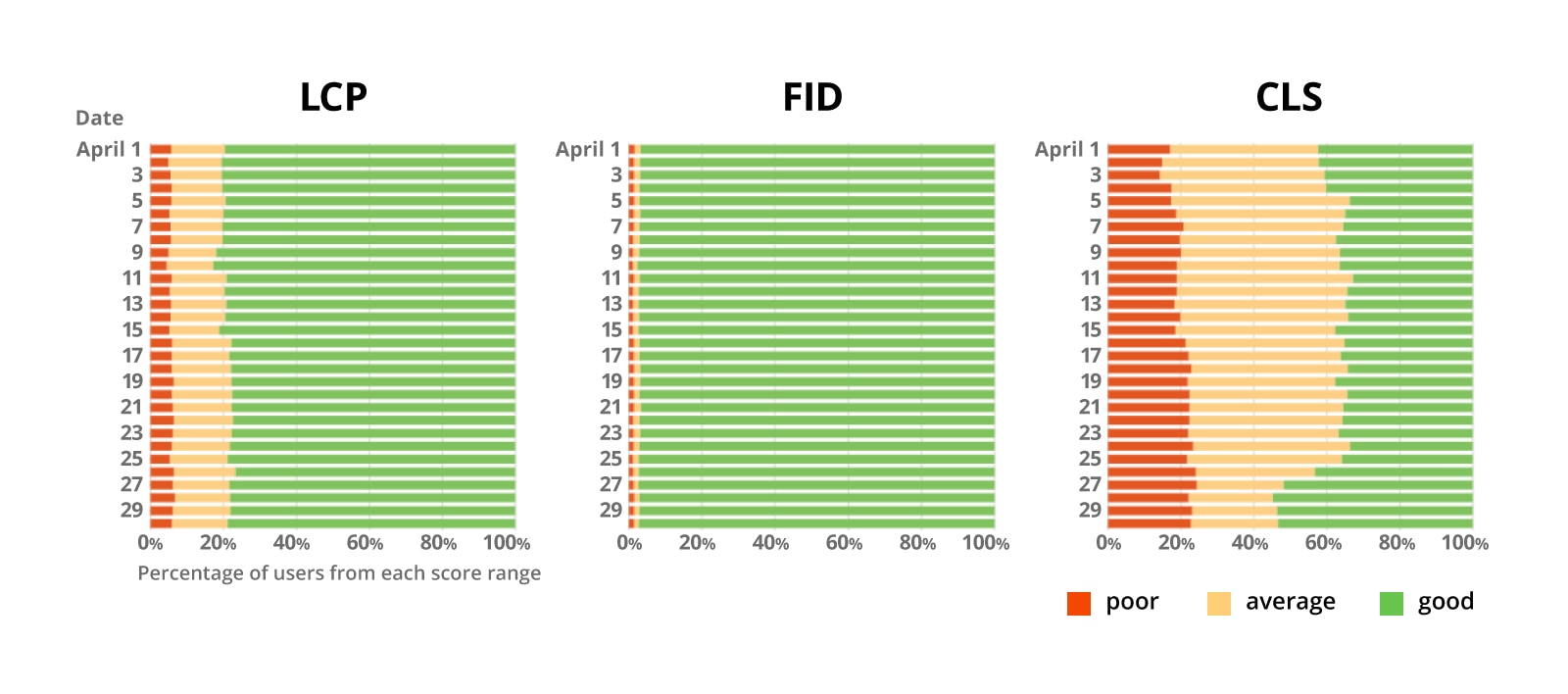
因此,超過 75% 的使用者都能享有良好的最大內容繪製 (LCP)、首次輸入延遲時間 (FID) 和首次顯示內容所需時間 (FCP)。不過,他們仍在改善累積版面配置位移 (CLS)。
Rakuten 24 分析首頁資料後,發現 LCP 分數高有助於:
- 轉換率提升幅度最高達 61.13%。
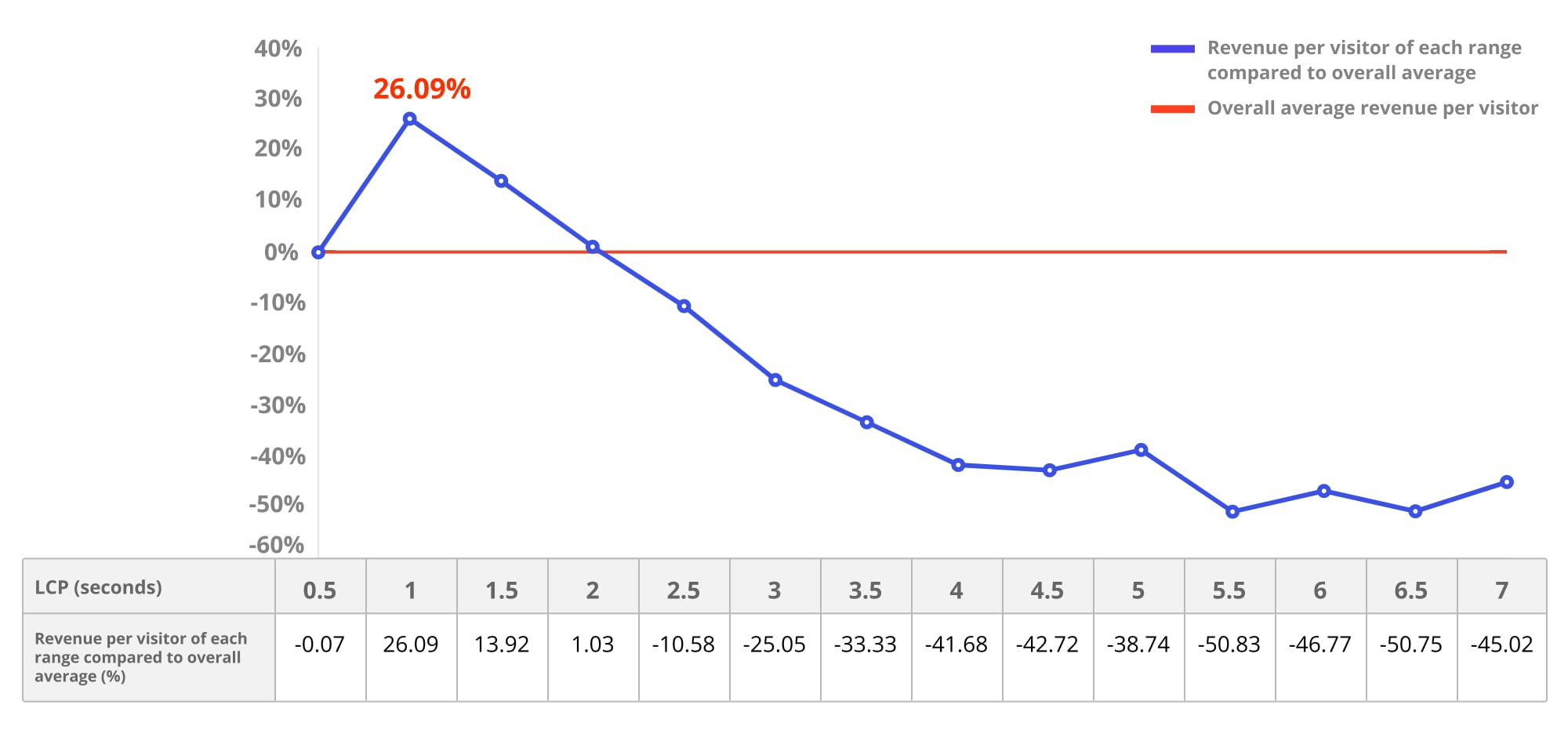
- 每位訪客平均收益為 26.09%。
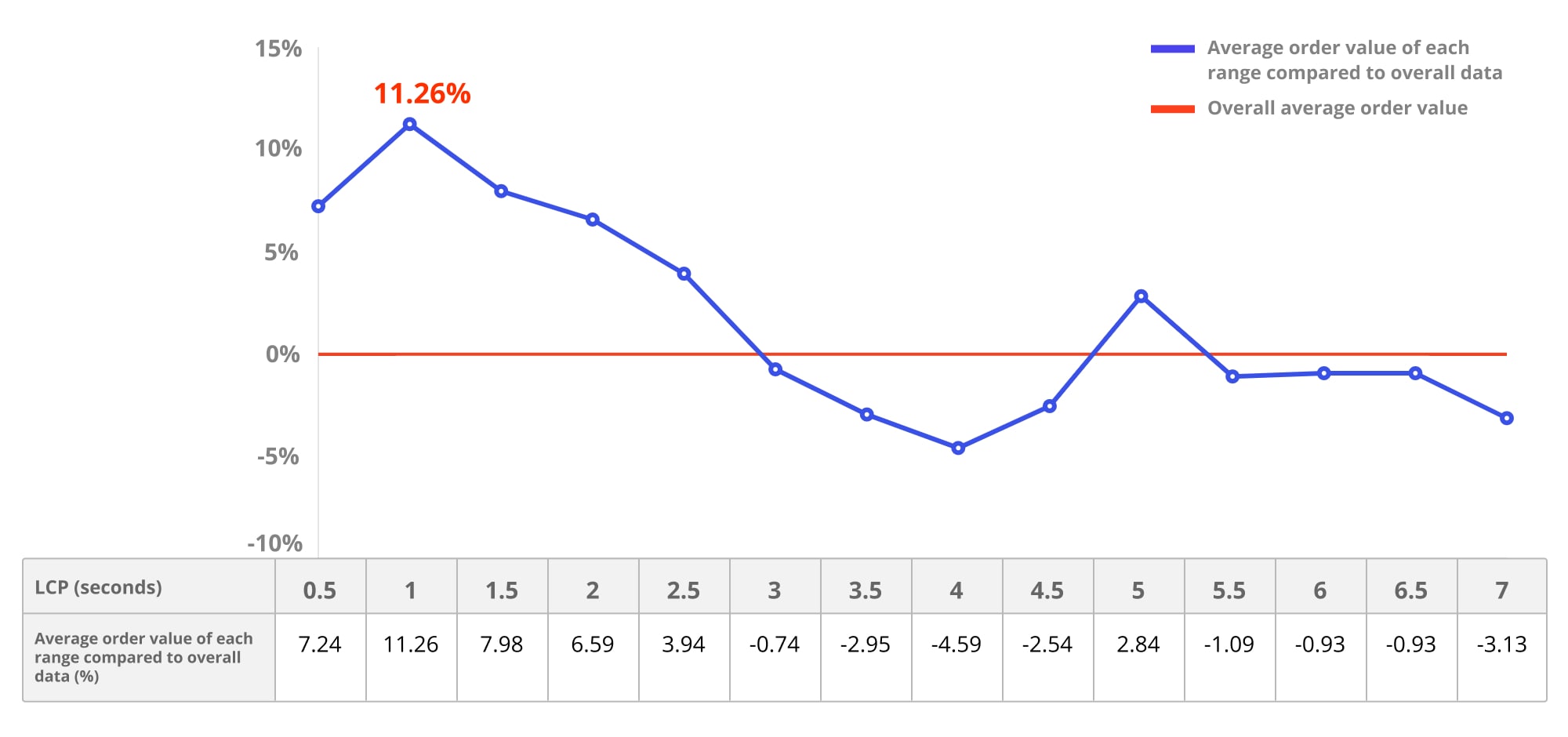
- 平均訂單價值增加 11.26%。
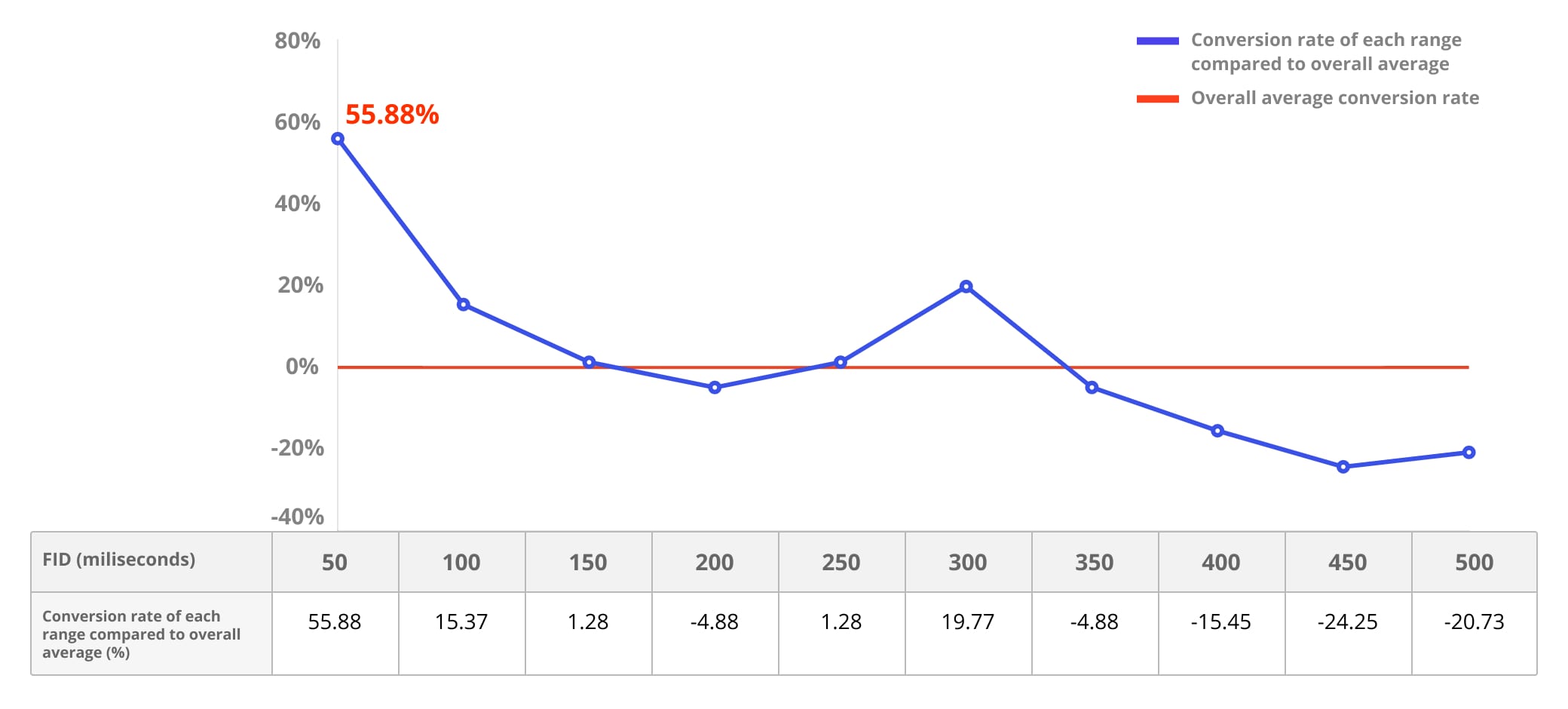
- 良好的 FID 分數可讓轉換率提高至多 55.88%。
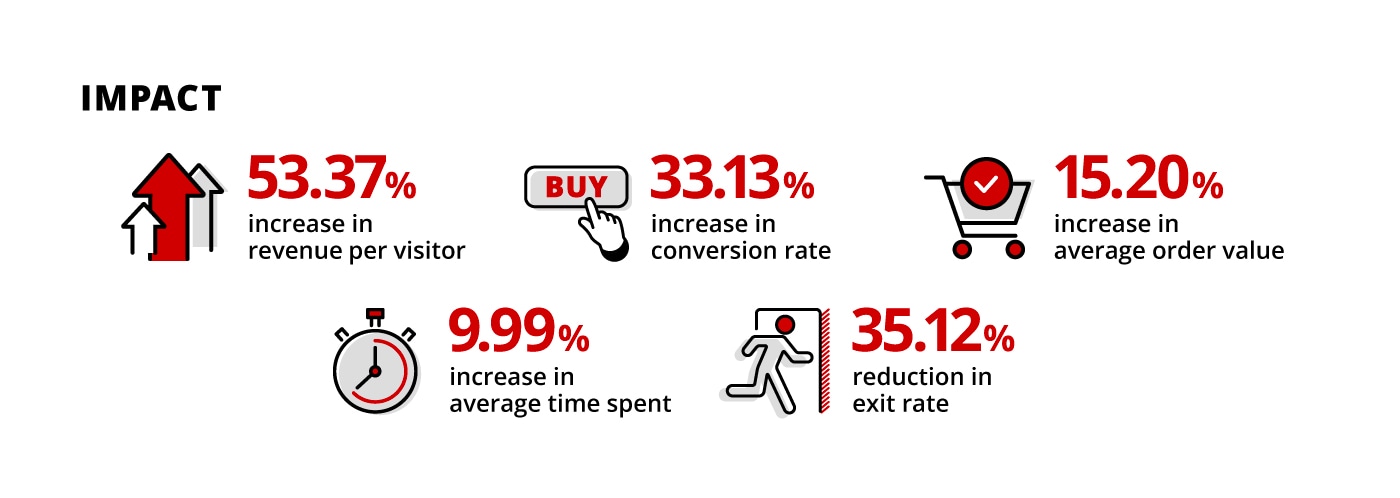
為了進一步將網站使用體驗核心指標和業務指標連結起來,樂天 24 也進行了 A/B 測試,專注於改善網站使用體驗核心指標和相關指標,並發現以下指標有所改善:
- 單次訪客平均收益為 53.37%。
- 轉換率為 33.13%。
- 平均訂單價值增加 15.20%。
- 平均停留時間 9.99%。
- 離開率降低 35.12%。
強調商機
雖然改善網站效能是提升使用者體驗和業務成長的明智投資,但 Rakuten 24 團隊瞭解說服利害關係人採用 Core Web Vitals 並專注於網站效能,有多麼困難。他們認為,向利害關係人展示效能最佳化可帶來的投資報酬率 (ROI) 是爭取他們支持的最佳方式。
樂天 24 是相對新穎且獨立的服務,因此善用彈性優勢來迎接挑戰。他們認為,這項研究的結果有助於他們日後做出更多以資料為導向的決策,並協助其他開發人員評估其工作的影響,說服利益相關者,讓他們知道改善成效是值得投資的項目。請參閱這篇文章,瞭解他們是如何辦到的。

最佳化 JavaScript 和資源
- 排除會妨礙顯示的資源。
- 分割程式碼並使用動態
import()。 - 將所有內容拆分為個別部分,並延後載入折疊下方的 HTML 檔案。
- 依需求執行及載入 JavaScript。
- 在
<script>標記上使用 async 屬性,並盡早建立與重要來源的連線 (dns-prefetch、preconnect和preload等資源提示),藉此找出速度緩慢的 JavaScript 資源,並最佳化載入程序。 - 移除未使用的程式碼,並壓縮程式碼。
- 使用 CDN。
- 使用 Workbox 透過 Service Worker 控管快取功能。
最佳化圖片
- 延遲載入位於需捲動位置的圖片。
- 使用 CDN 最佳化圖片、提供適當大小的圖片、壓縮圖片,並採用適合工作內容的圖片格式 (WebP、SVG、Web 字體)。
最佳化 CLS
- 使用 CSS
aspect-ratio在圖片載入時保留所需的圖片空間。 - 使用 CSS
min-height,在元素延遲載入時盡量減少版面配置位移。
效能評估
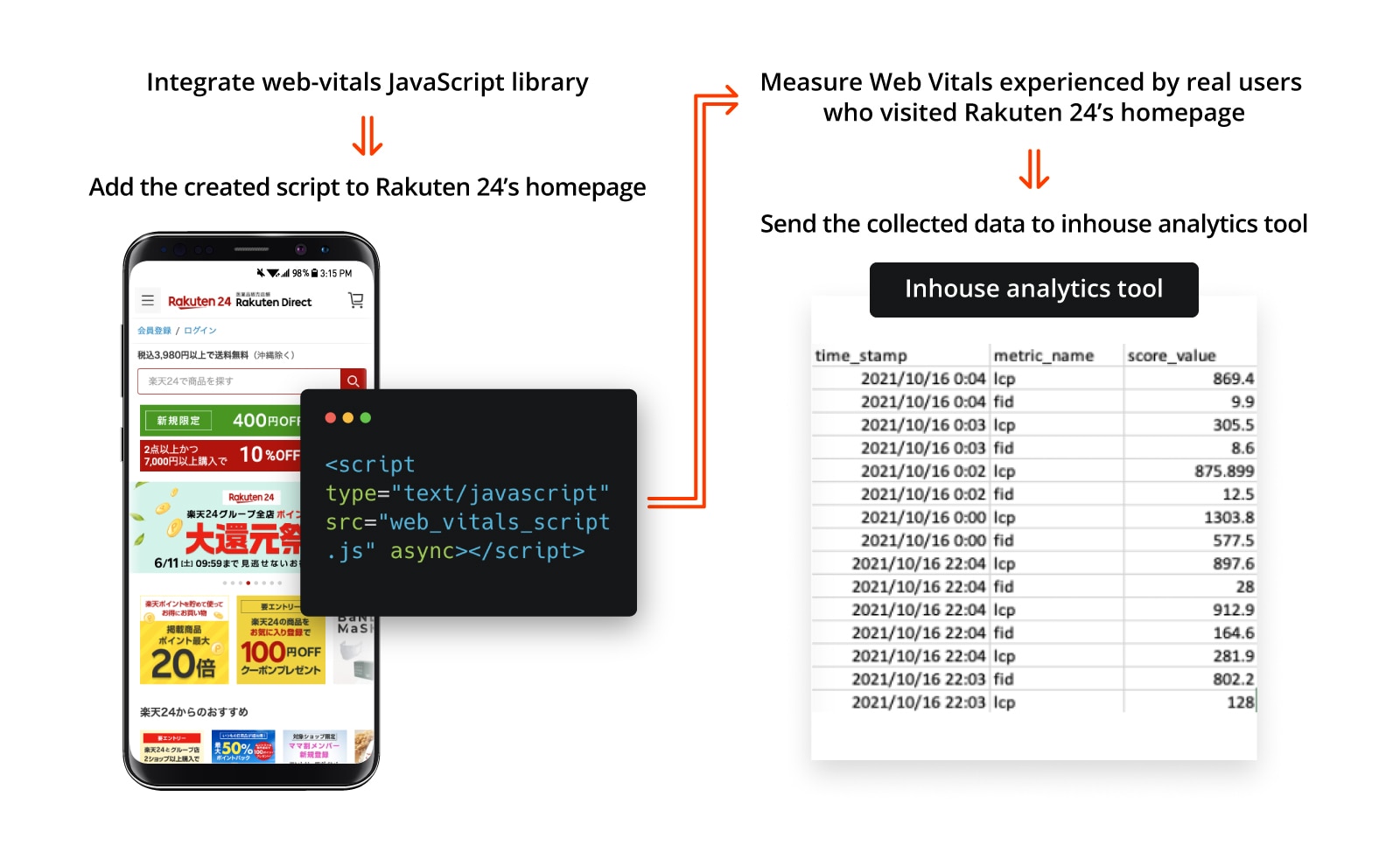
除了使用 PageSpeed Insights 稽核網站之外,該團隊也想找出更有效的方法,瞭解使用者在實際環境中實際體驗到的情形。因此,樂天 24 決定使用 web-vitals JavaScript 程式庫來評估 Core Web Vitals 和其他欄位指標,並將資料傳送至自家分析工具。

效能分析
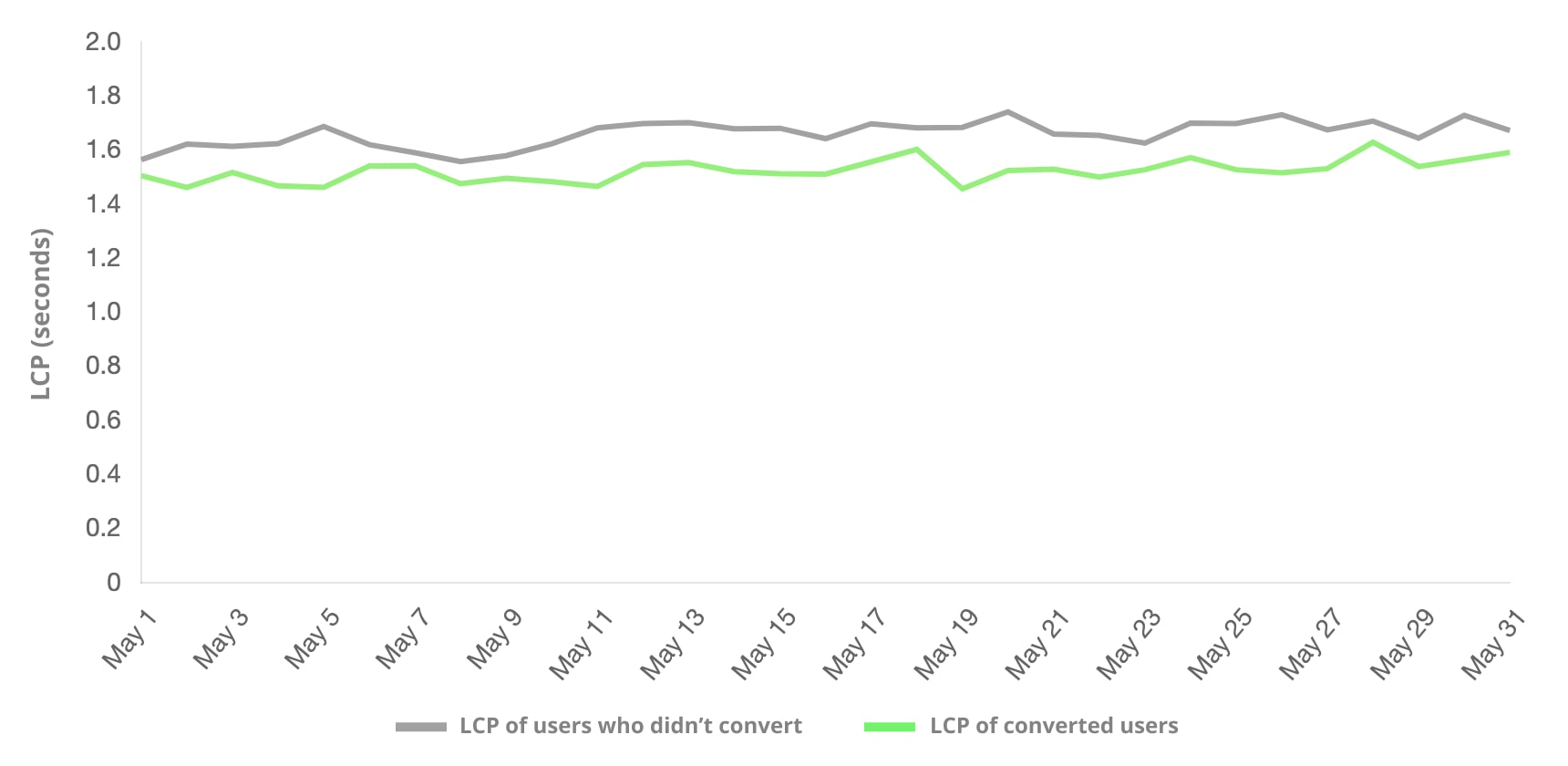
團隊分析收集到的現場資料,判斷網站體驗核心指標與主要業務指標之間是否有任何關聯。他們發現,相較於未完成轉換的使用者,完成轉換的使用者通常會獲得更好的 LCP 體驗。

收集到的資料也顯示:
- 良好的 LCP 可讓轉換率提高最多 61.13%、每位訪客的收益提高 26.09%,以及平均訂單價值提高 11.26%。
- 相較於整體平均資料,良好的 FID 可讓轉換率提高最多 55.88%。




Performance Monitoring
團隊使用在現場收集的資料和商業智慧工具,建立了成效監控資訊主頁。這對於監控進度和防止回歸至關重要。

A/B 測試
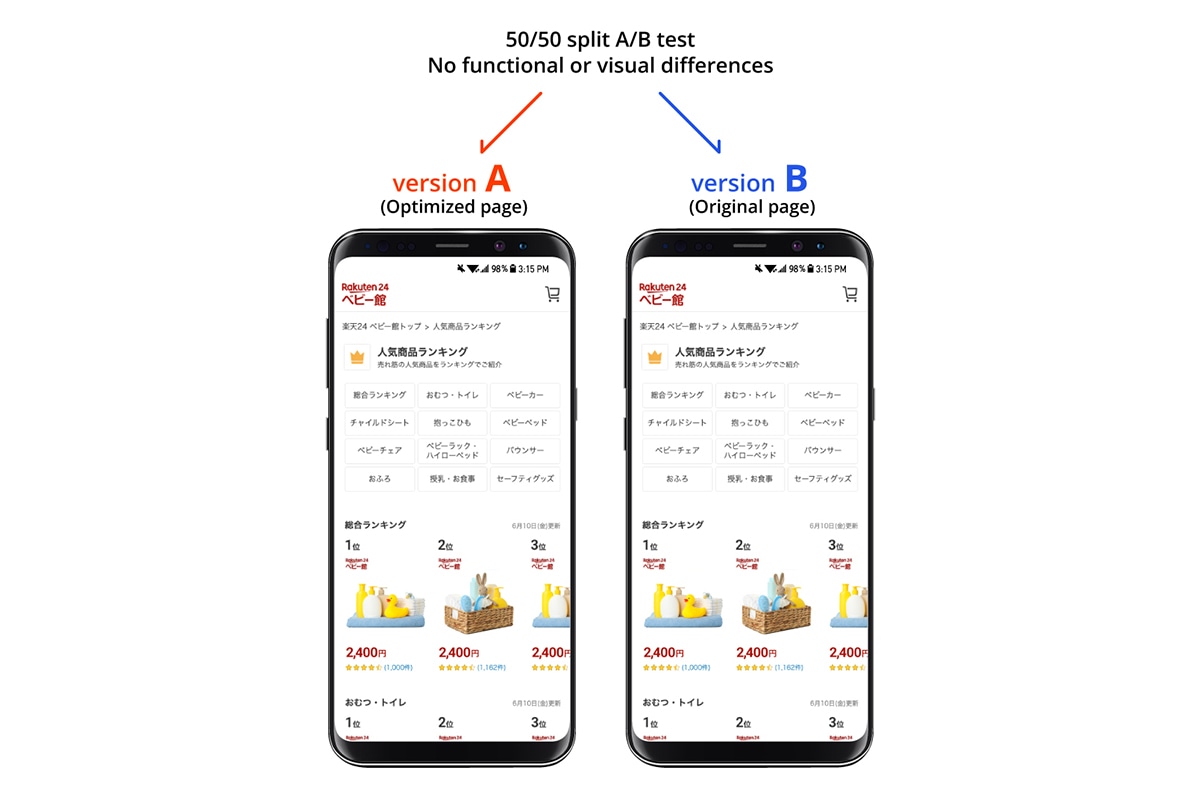
團隊認為 A/B 版本測試是評估成效最佳化對業務影響的絕佳方式,因此針對其中一個到達網頁進行 Core Web Vitals 最佳化,然後透過 A/B 版本測試,比較經過最佳化後的版本與原始網頁,測試時間為一個月。他們選擇流量和轉換量都很高的到達網頁,以便測試能否取得有意義的結果。在測試期間,50% 的流量會傳送至經過最佳化的到達網頁 (版本 A),而 50% 的流量會傳送至原始網頁 (版本 B)。版本 A 和版本 B 唯一的差異在於,版本 A 是針對 Core Web Vitals 進行最佳化,其他功能或視覺差異皆相同。

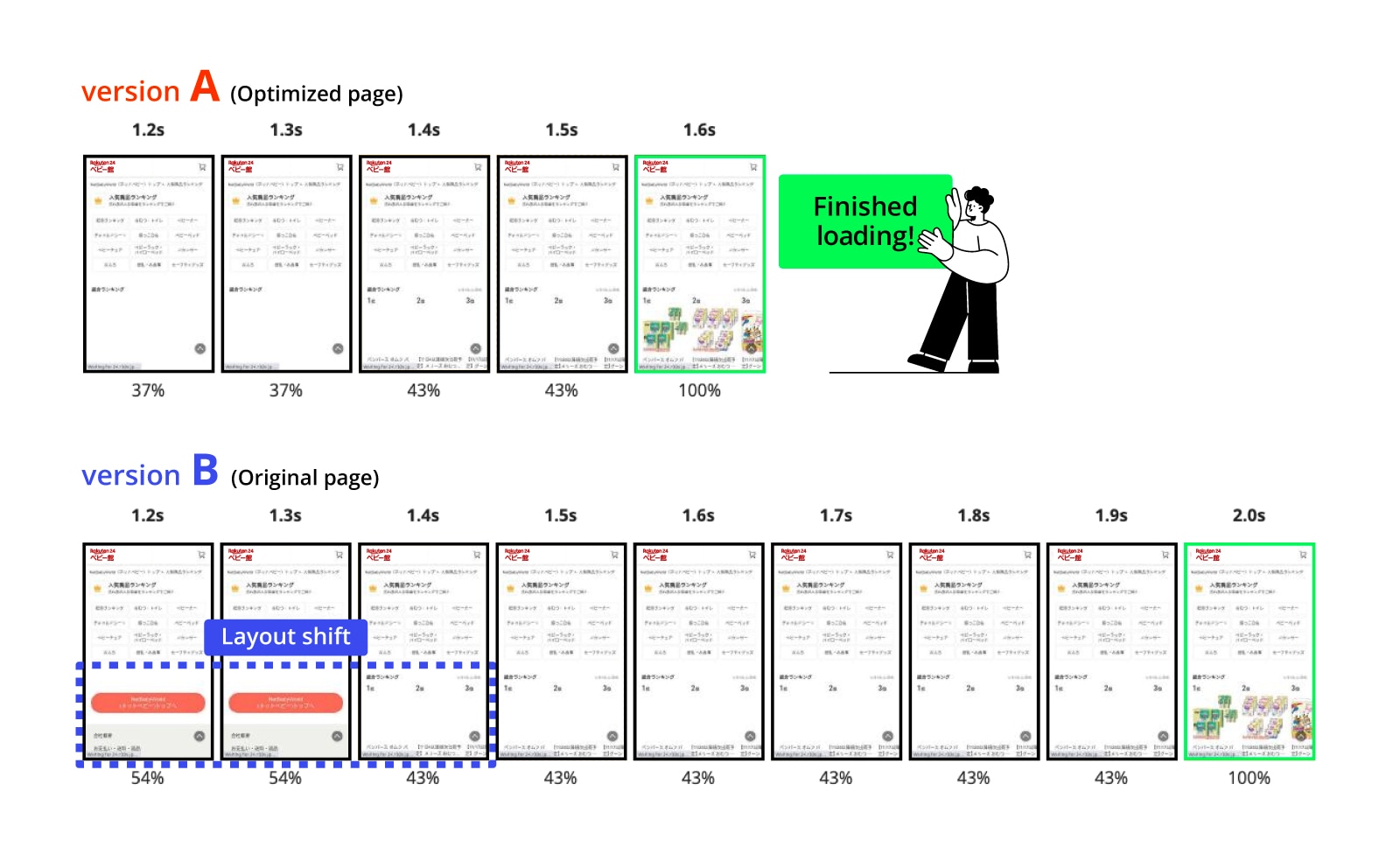
經過最佳化的版本 A 在行動裝置負載測試中提早 0.4 秒完成載入,且沒有明顯的版面配置位移。事實上,相較於版本 B,版本 A 的 CLS 改善幅度達到 92.72%。其他網站體驗核心指標分數也獲得改善:FID 提升 7.95%、FCP 提升 8.45%,以及 TTFB 提升 18.03%。

Rakuten 24 比較經過最佳化處理的版本 A 與未經最佳化處理的版本 B,發現版本 A 可帶來以下效益:
- 單次造訪收益增加 53.37%。
- 轉換率提升 33.13%。
- 平均訂單價值增加 15.20%。
- 平均停留時間增加 9.99%。
- 離開率降低 35.12%。

結論
雖然網站效能最佳化是一項艱鉅的挑戰,但成效顯著。Rakuten 24 採用資料導向做法,成功提供更優質的使用者體驗,並為業務帶來正面影響。他們瞭解這只是購物歷程的一部分,並非終點,因此會持續改善網站,為線上購物者提供更愉快的體驗。
最佳化需要共同努力,開發人員不必獨自完成這趟旅程。Rakuten 24 希望透過分享自身的困難和成就,讓更多開發人員使用 Core Web Vitals 資料,與利害關係人共同努力,打造優質使用者體驗並推動業務成長。





