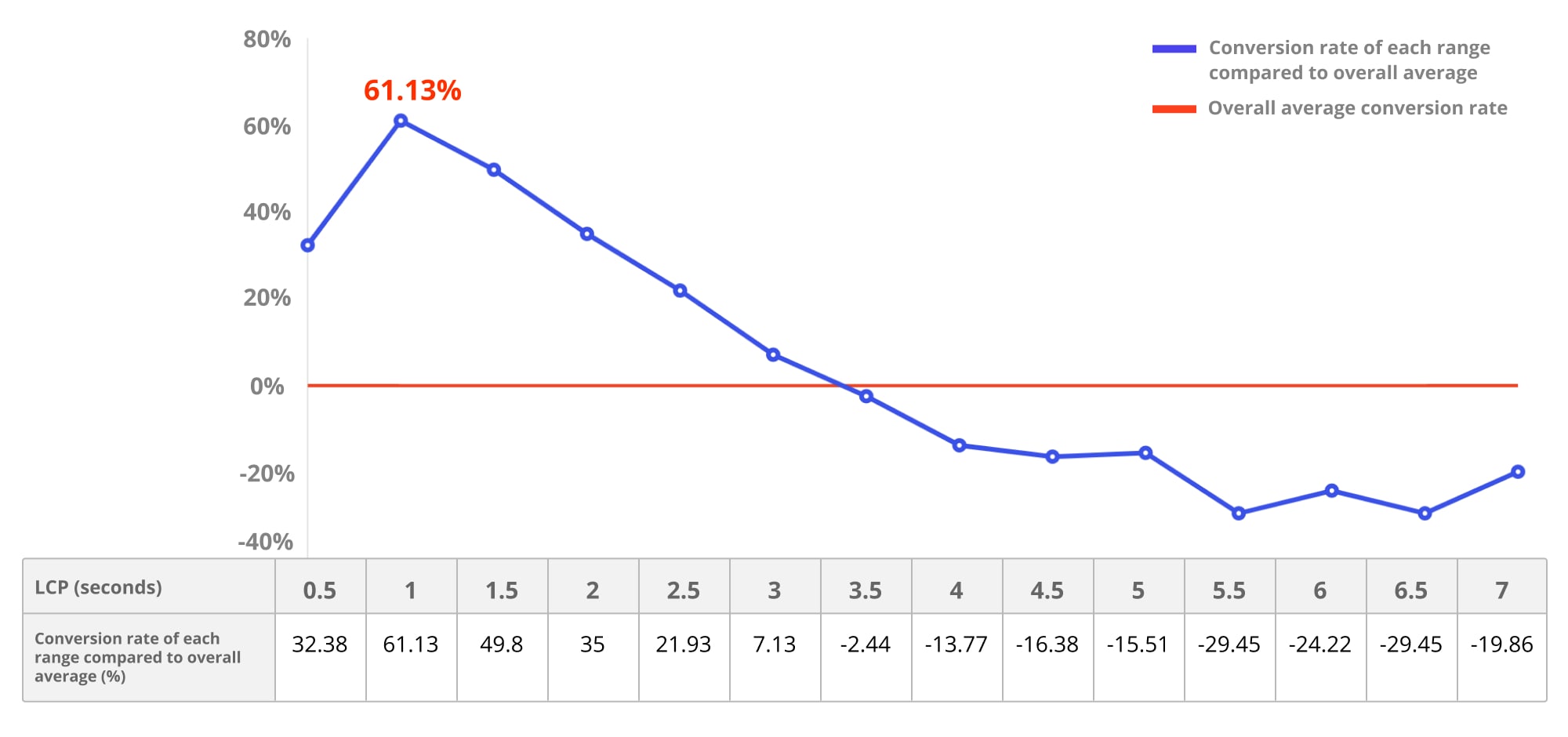
Bằng cách đo lường Chỉ số quan trọng chính của trang web của người dùng thực tế, Rakuten 24 cũng nhận thấy rằng chỉ số Nội dung lớn nhất hiển thị (LCP) tốt có thể làm tăng tỷ lệ chuyển đổi thêm 61,13%.
Rakuten 24 là một cửa hàng trực tuyến hợp tác với cả các nhà sản xuất hàng tiêu dùng lớn trong nước và đa quốc gia để cung cấp nhiều mặt hàng thiết yếu hàng ngày, bao gồm cả các sản phẩm chăm sóc sức khoẻ, đồ uống, đồ dùng cho thú cưng, sản phẩm dành cho trẻ em, v.v. Cửa hàng này do Rakuten Group, Inc. cung cấp. Đây là một công ty hàng đầu thế giới về dịch vụ Internet và là một trong những công ty hoạt động hiệu quả nhất trên nền tảng trang web thương mại điện tử của họ tại Nhật Bản.
Hiểu rõ tác động của hiệu suất web đối với trải nghiệm người dùng, nhóm Rakuten 24 đã liên tục đo lường, tối ưu hoá và theo dõi Chỉ số quan trọng chính của trang web cũng như các chỉ số khác.
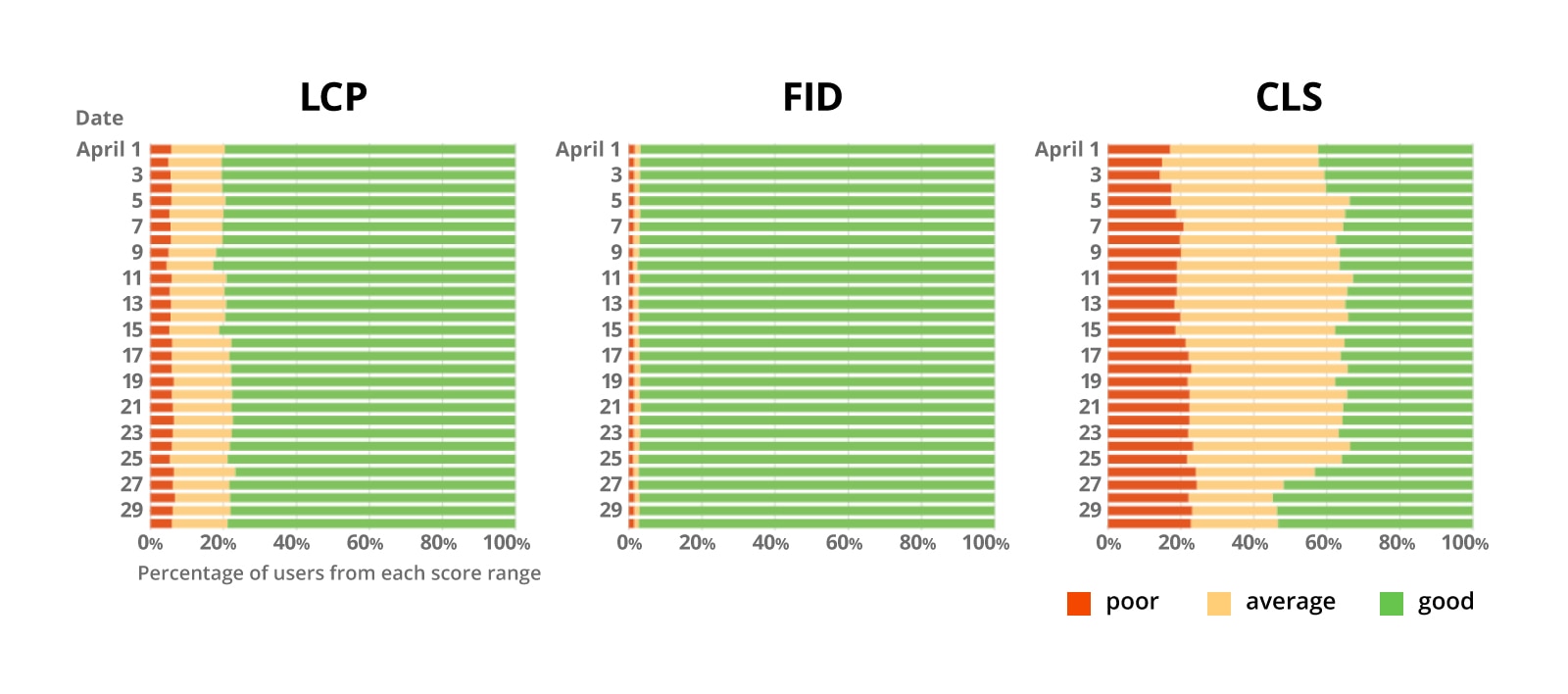
Do đó, hơn 75% người dùng của họ đang có trải nghiệm tốt về Thời gian hiển thị nội dung lớn nhất (LCP), Thời gian phản hồi lần tương tác đầu tiên (FID) và Thời gian hiển thị nội dung đầu tiên (FCP). Tuy nhiên, họ vẫn đang nỗ lực cải thiện Điểm số tổng hợp về mức thay đổi bố cục (CLS).
Sau khi phân tích dữ liệu trang chủ, Rakuten 24 nhận thấy rằng điểm LCP cao có thể giúp:
- Tỷ lệ chuyển đổi tăng tối đa 61,13%.
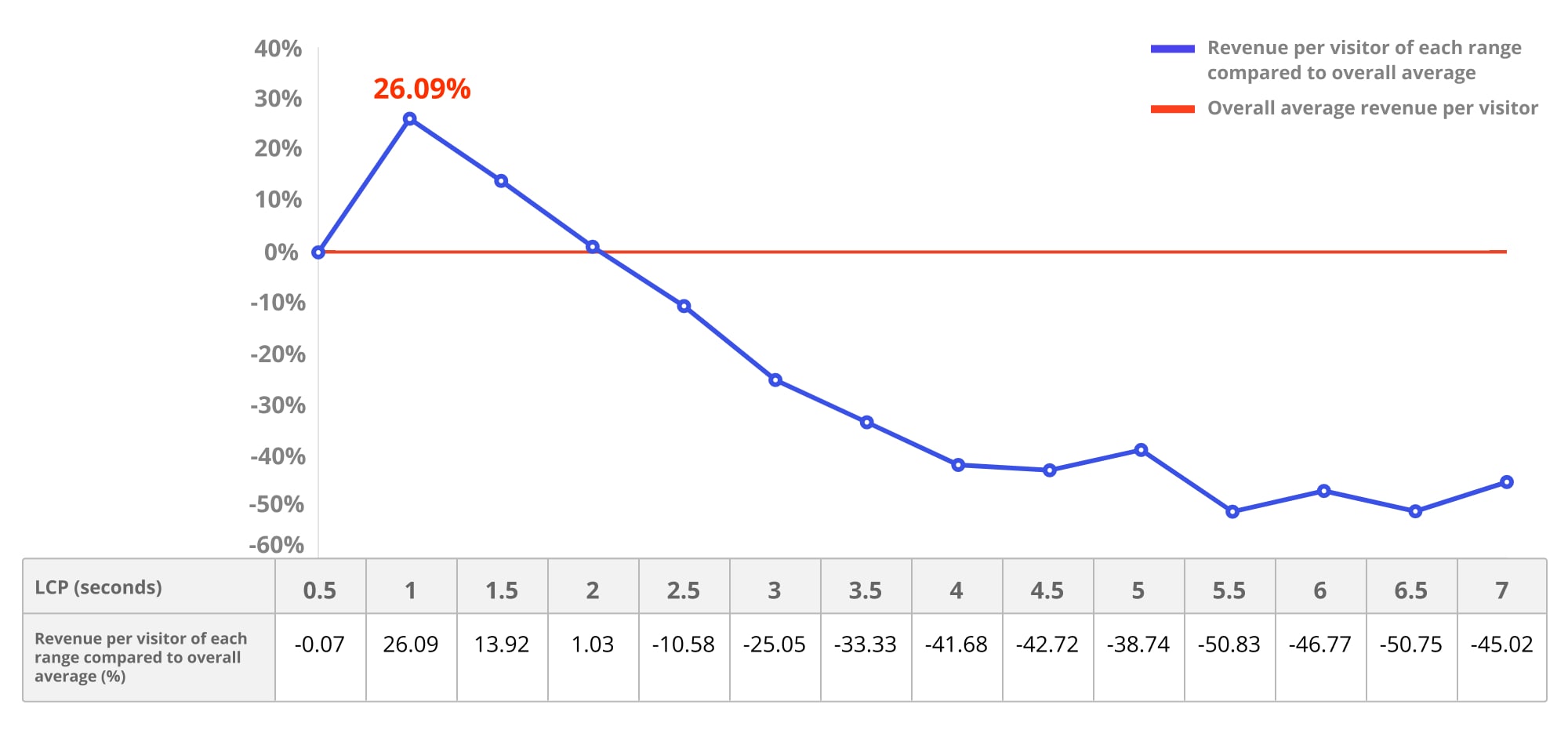
- 26,09% doanh thu trên mỗi khách truy cập.
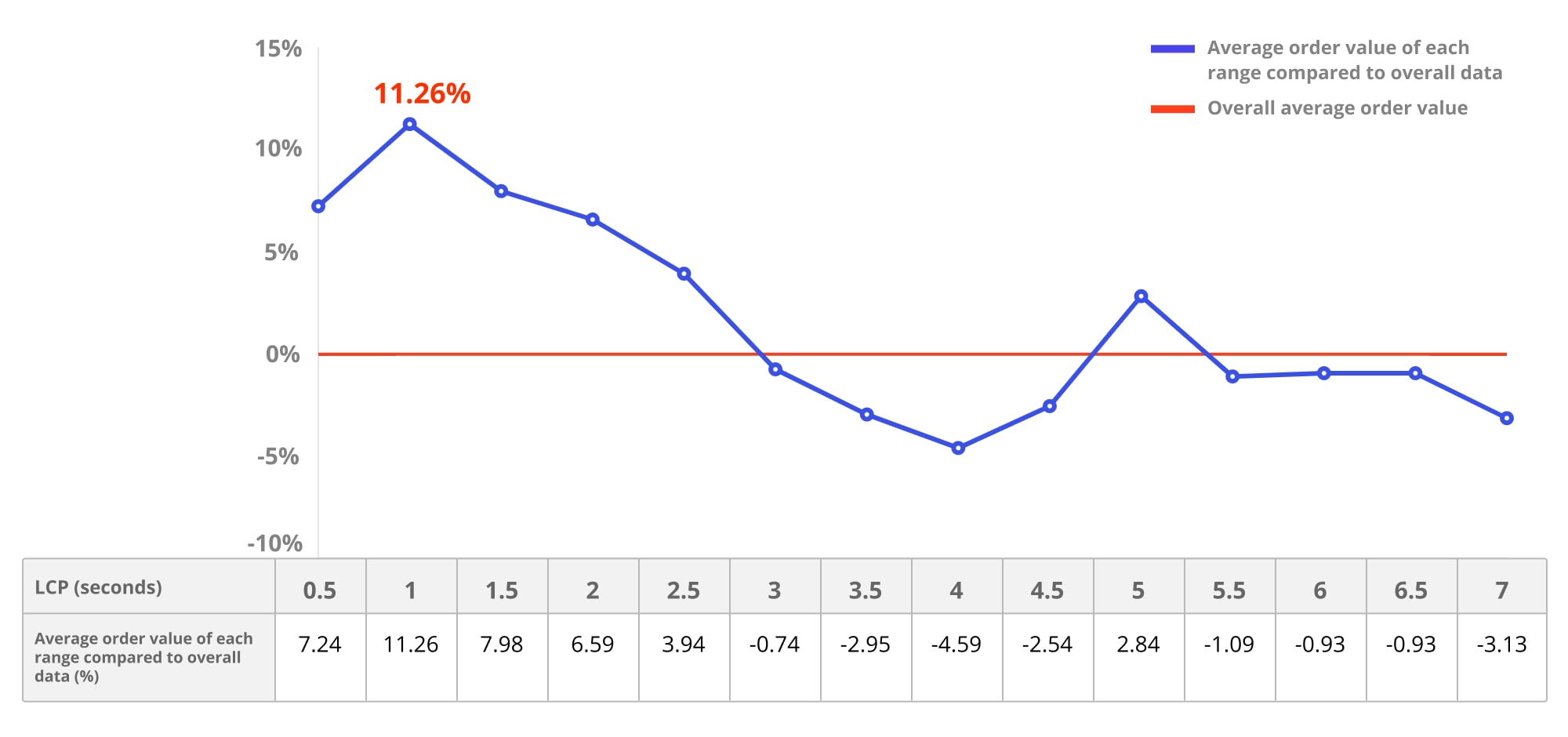
- 11,26% về giá trị trung bình của đơn đặt hàng.
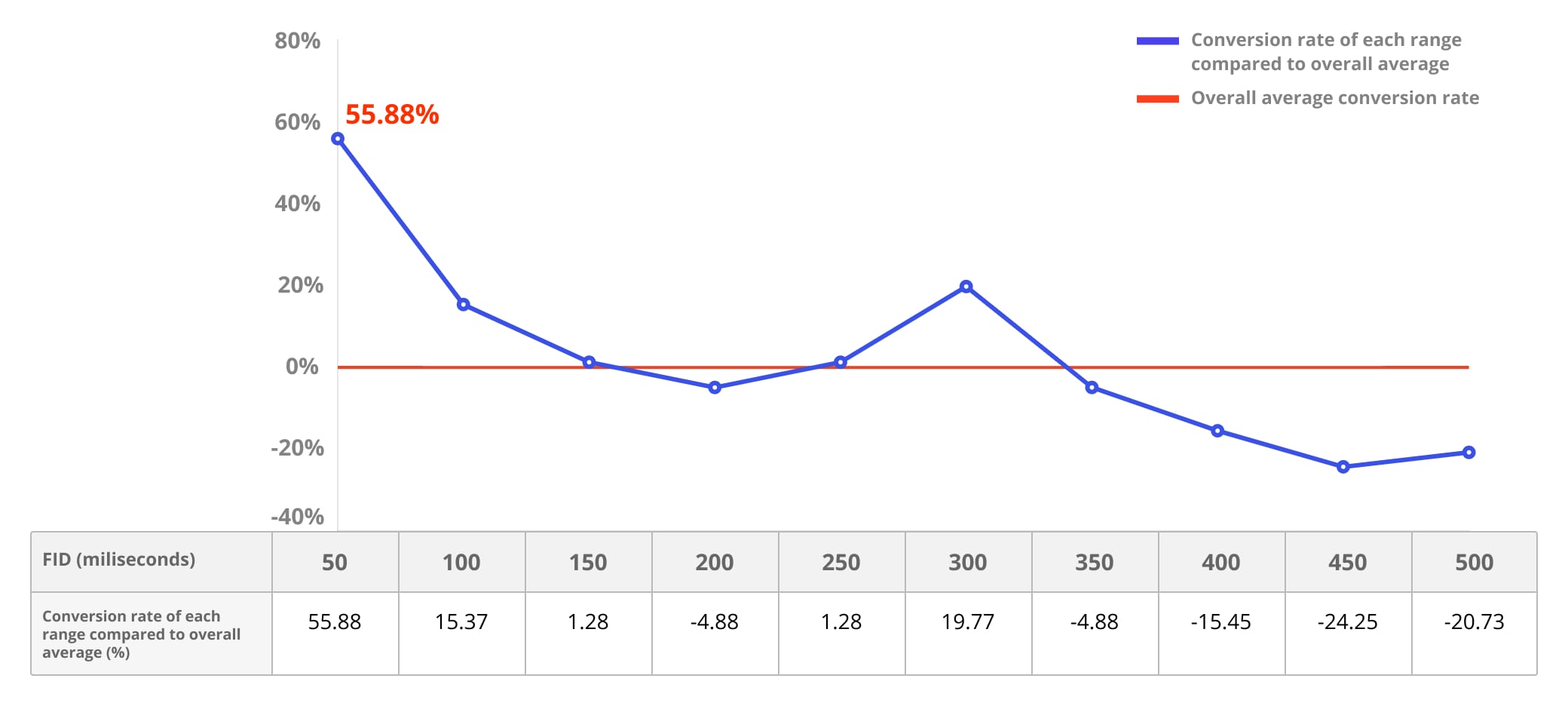
- Điểm FID cao có thể giúp tăng tỷ lệ chuyển đổi lên đến 55,88%.
Để liên kết chặt chẽ hơn giữa Chỉ số quan trọng chính của trang web và các chỉ số kinh doanh, Rakuten 24 cũng đã chạy một thử nghiệm A/B tập trung vào việc tối ưu hoá Chỉ số quan trọng chính của trang web và các chỉ số có liên quan, nhờ đó cải thiện:
- 53,37% doanh thu trên mỗi khách truy cập.
- 33,13% về tỷ lệ chuyển đổi.
- 15,20% về giá trị trung bình của đơn đặt hàng.
- 9,99% thời gian trung bình.
- Giảm 35,12% tỷ lệ thoát.
Làm nổi bật cơ hội
Mặc dù việc tối ưu hoá hiệu suất web là một khoản đầu tư thông minh để cải thiện trải nghiệm người dùng và tăng trưởng kinh doanh, nhưng nhóm Rakuten 24 hiểu rằng việc thuyết phục các bên liên quan áp dụng Chỉ số quan trọng chính của trang web và tập trung vào hiệu suất web có thể rất khó khăn. Họ tin rằng cách tốt nhất để thuyết phục các bên liên quan là cho họ thấy chính xác lợi tức đầu tư (ROI) mà hoạt động tối ưu hoá hiệu suất có thể mang lại.
Là một dịch vụ tương đối mới và độc lập, Rakuten 24 đã tận dụng lợi thế về tính linh hoạt để vượt qua thử thách. Họ tin rằng kết quả của nghiên cứu điển hình này sẽ giúp họ đưa ra nhiều quyết định dựa trên dữ liệu hơn trong tương lai, cũng như giúp các nhà phát triển khác đo lường tác động của công việc và thuyết phục các bên liên quan rằng việc cải thiện hiệu suất là đáng đầu tư. Hãy tìm hiểu cách họ làm trong bài đăng này.

Tối ưu hoá JavaScript và tài nguyên
- Loại bỏ các tài nguyên chặn hiển thị.
- Phân tách mã và sử dụng
import()động. - Tách tất cả nội dung thành các phần riêng biệt và tải lười các tệp HTML bên dưới màn hình.
- Thực thi và tải JavaScript theo yêu cầu.
- Xác định các tài nguyên JavaScript bị chậm và tối ưu hoá quá trình tải bằng cách sử dụng thuộc tính không đồng bộ trên thẻ
<script>và thiết lập kết nối sớm với các nguồn quan trọng (Gợi ý tài nguyên nhưdns-prefetch,preconnectvàpreload). - Xoá mã không dùng đến và rút gọn và nén mã.
- Sử dụng CDN.
- Kiểm soát việc lưu vào bộ nhớ đệm bằng Trình chạy dịch vụ thông qua Workbox.
Tối ưu hóa hình ảnh
- Tải từng phần hình ảnh dưới màn hình đầu tiên.
- Tối ưu hoá hình ảnh bằng CDN, phân phối hình ảnh có kích thước phù hợp, nén hình ảnh và sử dụng định dạng hình ảnh phù hợp cho công việc (WebP, SVG, Phông chữ web).
Tối ưu hoá CLS
- Sử dụng CSS
aspect-ratiođể đặt trước không gian cần thiết cho hình ảnh trong khi hình ảnh đang tải. - Sử dụng CSS
min-heightđể giảm thiểu sự thay đổi bố cục trong khi các phần tử được tải từng phần.
Đo lường hiệu suất
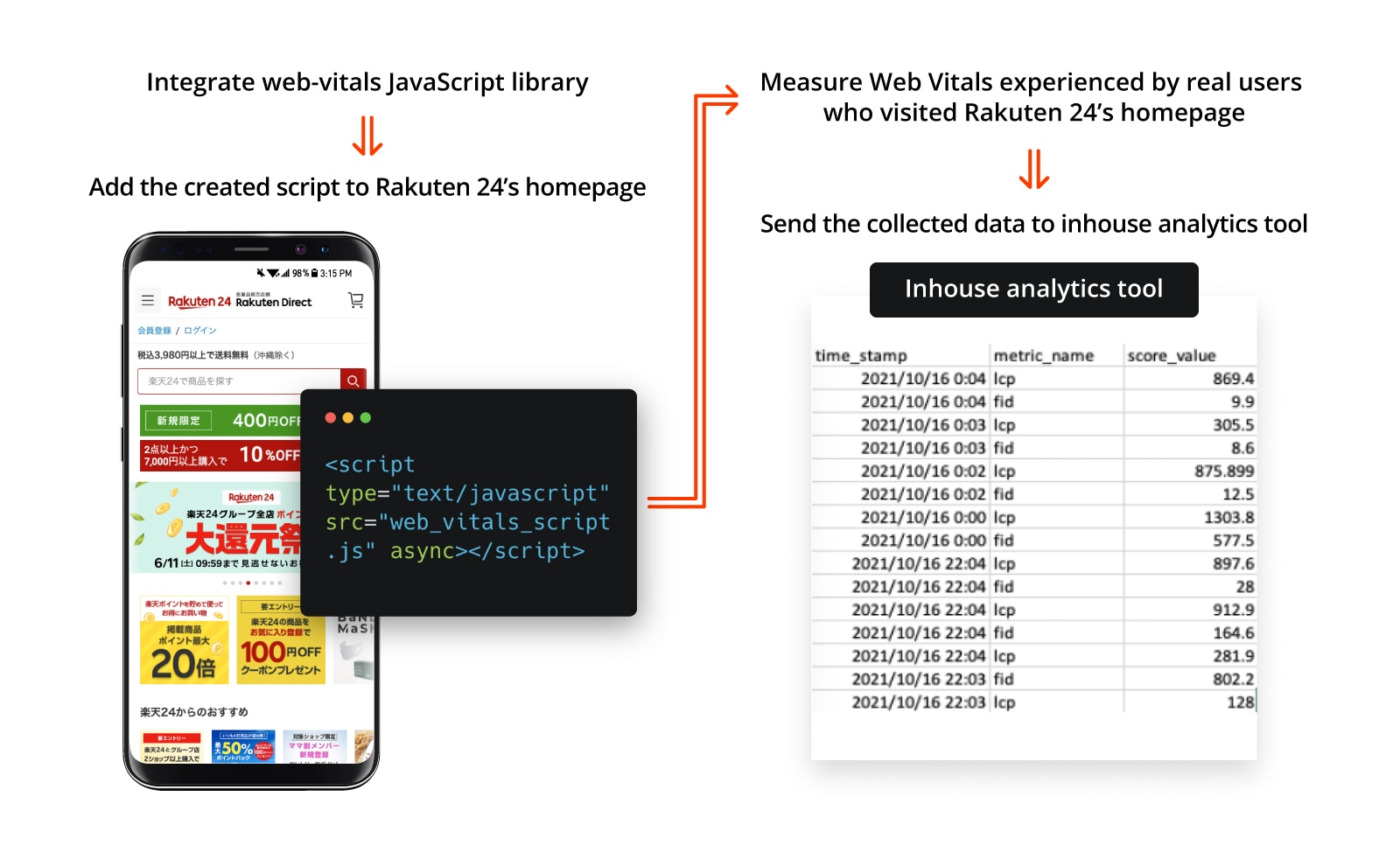
Ngoài việc sử dụng PageSpeed Insights để kiểm tra trang web của họ, nhóm nghiên cứu muốn tìm một cách tốt hơn để biết người dùng thực sự đang trải nghiệm điều gì trong thực tế. Do đó, Rakuten 24 đã quyết định sử dụng thư viện JavaScript web-vitals để đo lường Các chỉ số quan trọng về trang web và các chỉ số khác trong trường hợp thực tế, đồng thời gửi dữ liệu đến công cụ phân tích nội bộ.

Phân tích hiệu suất
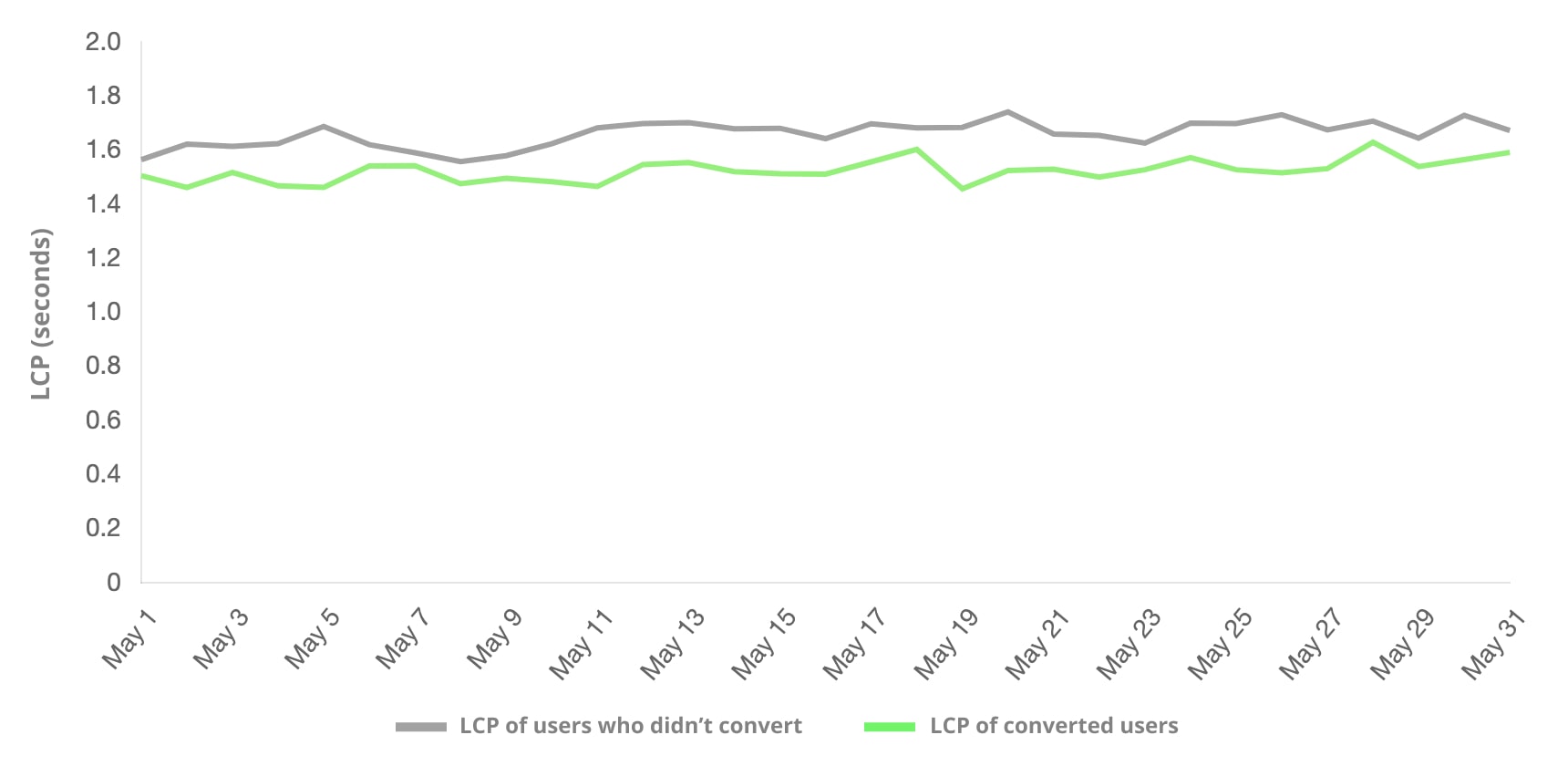
Nhóm nghiên cứu đã phân tích dữ liệu thực tế đã thu thập được để xác định xem có mối tương quan nào giữa Các chỉ số quan trọng về trang web và các chỉ số kinh doanh chính hay không. Họ nhận thấy rằng những người dùng đã chuyển đổi có xu hướng trải nghiệm LCP tốt hơn so với những người dùng không chuyển đổi.

Dữ liệu được thu thập cũng cho thấy:
- Chỉ số LCP tốt có thể giúp tăng tỷ lệ chuyển đổi lên đến 61,13%, doanh thu trên mỗi khách truy cập lên 26,09% và giá trị trung bình của đơn đặt hàng lên 11,26%.
- FID tốt có thể giúp tăng tỷ lệ chuyển đổi lên đến 55,88% so với dữ liệu trung bình tổng thể.




Giám sát hiệu suất
Nhóm đã xây dựng một trang tổng quan giám sát hiệu suất bằng cách sử dụng dữ liệu được thu thập tại hiện trường và công cụ thông tin kinh doanh. Điều này rất quan trọng để theo dõi tiến trình và ngăn chặn sự hồi quy.

Thử nghiệm A/B
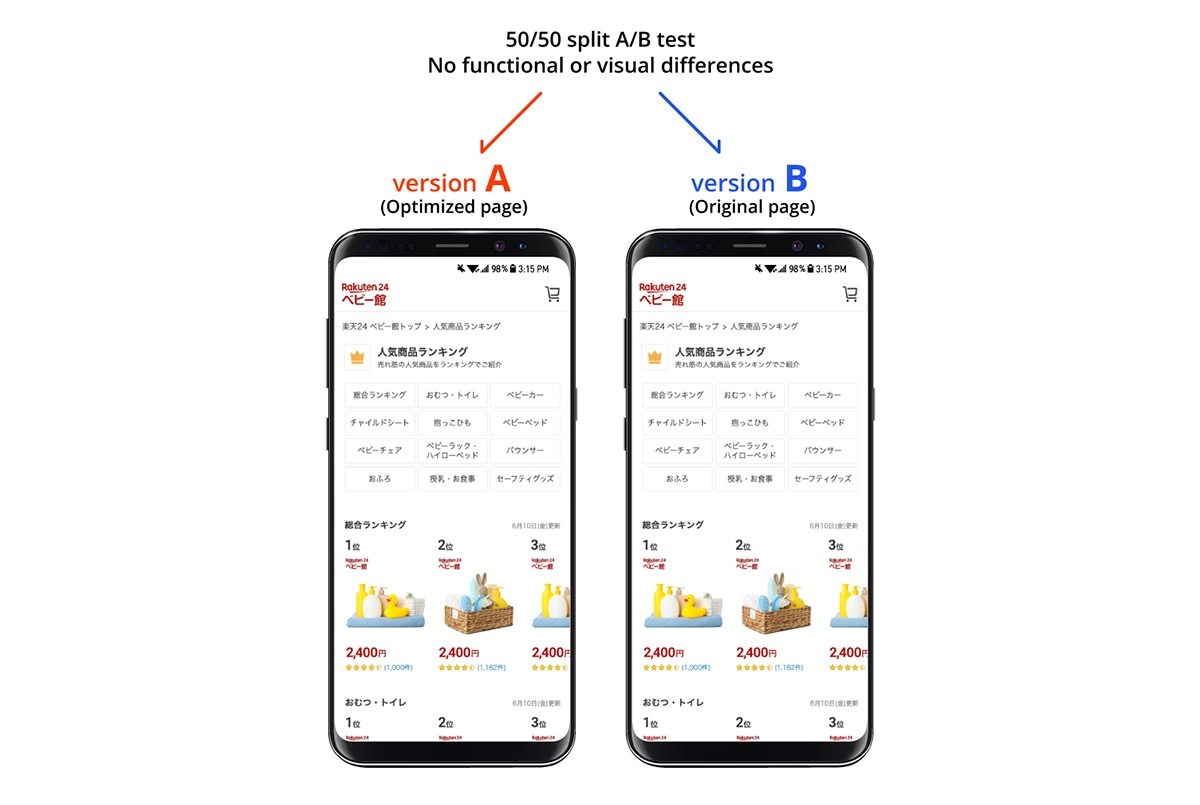
Tin rằng thử nghiệm A/B là một cách hay để đo lường tác động của việc tối ưu hoá hiệu suất đối với hoạt động kinh doanh, nhóm này đã tối ưu hoá một trong các trang đích của họ cho các chỉ số quan trọng về trang web, sau đó so sánh phiên bản được tối ưu hoá với trang ban đầu thông qua thử nghiệm A/B trong một tháng. Họ đã chọn một trang đích có lưu lượng truy cập và lượt chuyển đổi đáng kể để thử nghiệm có thể đạt được kết quả có ý nghĩa. Trong thời gian thử nghiệm, 50% lưu lượng truy cập được gửi đến trang đích được tối ưu hoá (phiên bản A) và 50% được gửi đến trang ban đầu (phiên bản B). Điểm khác biệt duy nhất giữa phiên bản A và phiên bản B là phiên bản A được tối ưu hoá cho Core Web Vitals và không có sự khác biệt nào về chức năng hoặc hình ảnh.

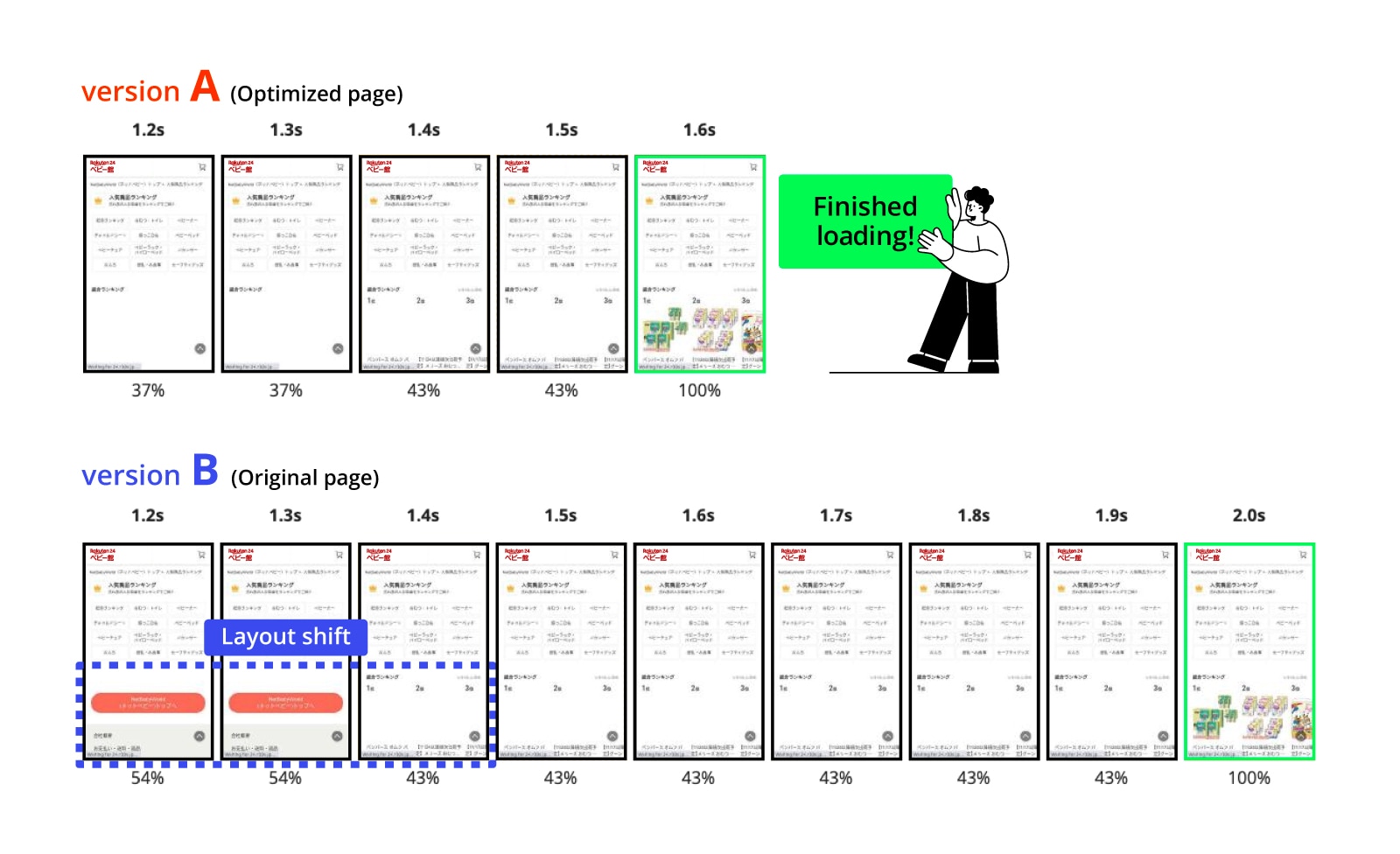
Phiên bản A được tối ưu hoá đã hoàn tất quá trình tải sớm hơn 0,4 giây trong thử nghiệm tải trên thiết bị di động và không cho thấy sự thay đổi bố cục đáng kể nào. Trên thực tế, CLS của phiên bản A đã cải thiện 92,72% so với phiên bản B. Các điểm số khác của Chỉ số quan trọng về trang web cũng được cải thiện: FID tăng 7,95%, FCP tăng 8,45% và TTFB tăng 18,03%.

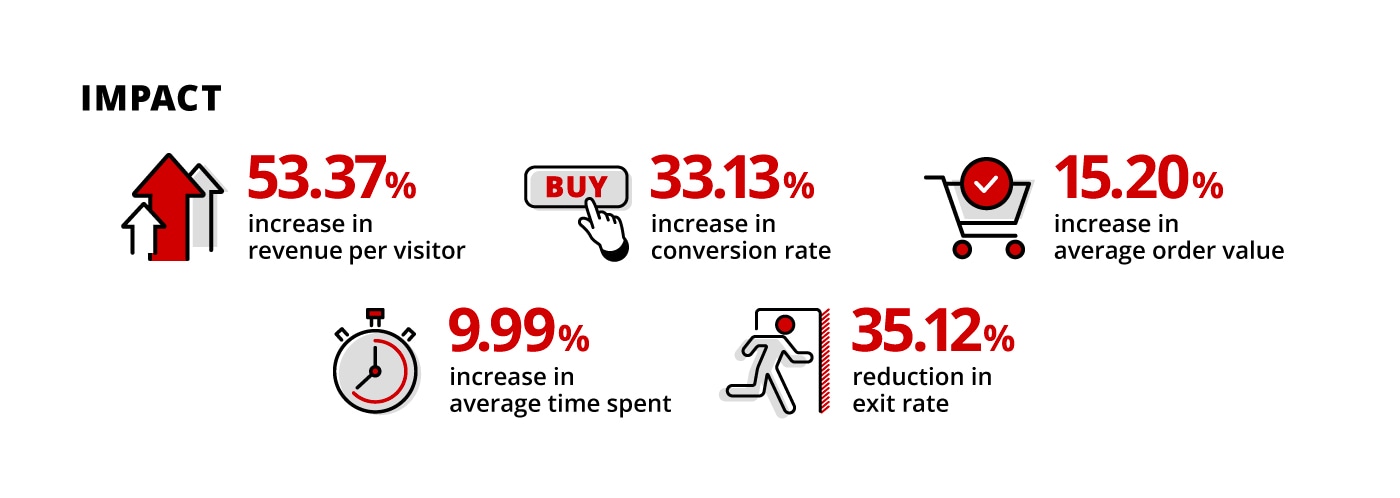
Khi so sánh phiên bản A được tối ưu hoá với phiên bản B chưa được tối ưu hoá, Rakuten 24 nhận thấy phiên bản A mang lại:
- Doanh thu trên mỗi khách truy cập tăng 53,37%.
- Tỷ lệ chuyển đổi tăng 33,13%.
- Giá trị trung bình của đơn đặt hàng tăng 15,20%.
- Thời gian sử dụng trung bình tăng 9,99%.
- Giảm 35,12% tỷ lệ thoát.

Kết luận
Việc tối ưu hoá hiệu suất web là một thách thức nhưng cũng mang lại nhiều lợi ích. Bằng cách áp dụng phương pháp dựa trên dữ liệu, Rakuten 24 đã thành công trong việc mang lại trải nghiệm tốt hơn cho người dùng, đồng thời đo lường được tác động tích cực đối với hoạt động kinh doanh của họ. Họ hiểu rằng đây chỉ là một phần của hành trình chứ không phải đích đến, nên họ sẽ tiếp tục cải thiện trang web để mang đến cho người mua sắm trực tuyến trải nghiệm thú vị hơn.
Việc tối ưu hoá đòi hỏi nỗ lực chung và nhà phát triển không phải tự mình thực hiện hành trình này. Bằng cách chia sẻ những khó khăn và thành tích của mình, Rakuten 24 hy vọng rằng nhiều nhà phát triển hơn có thể sử dụng dữ liệu Core Web Vitals để cùng các bên liên quan hiểu rõ nhau hơn, sau đó cùng nhau nỗ lực hướng tới trải nghiệm người dùng chất lượng cao và sự phát triển của doanh nghiệp.





