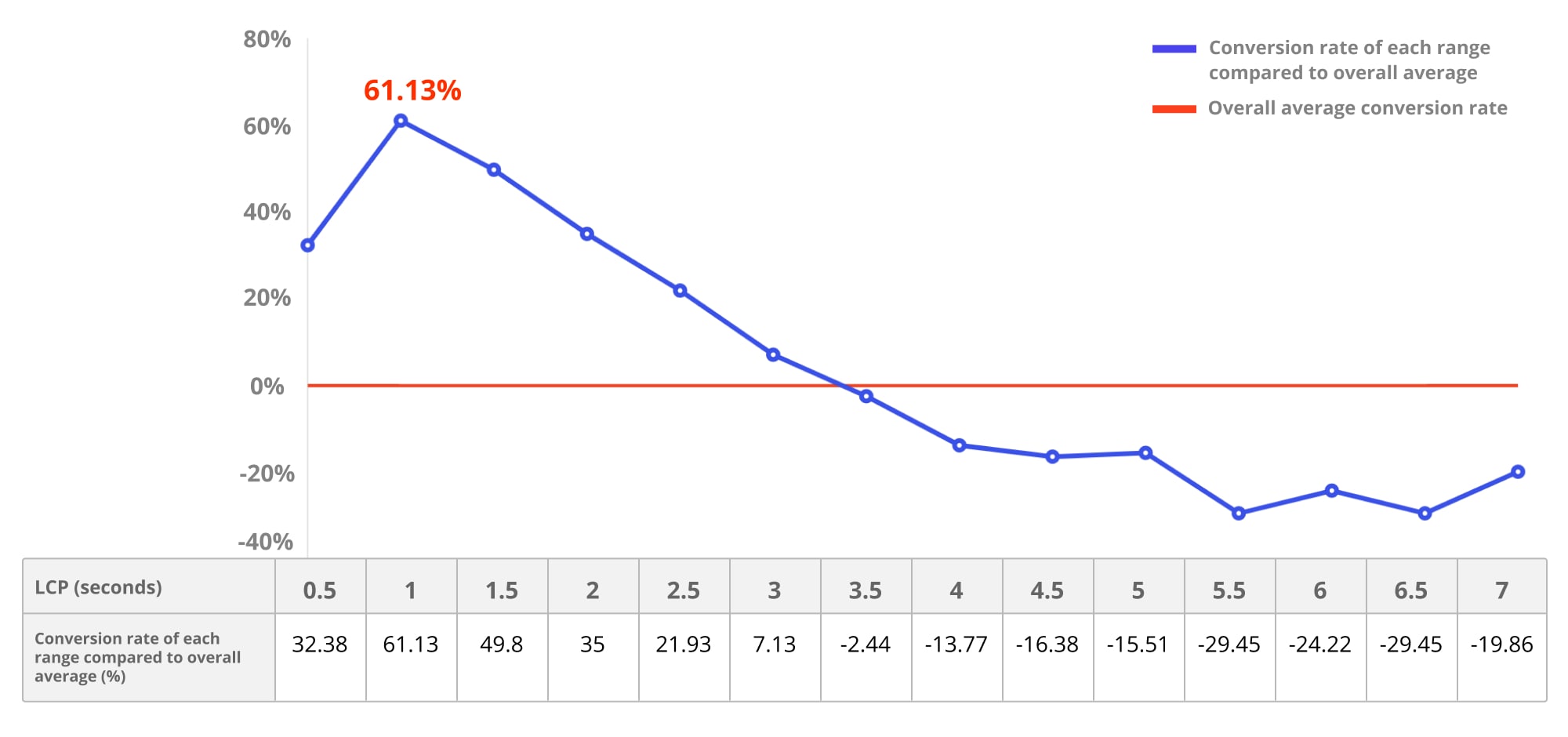
Ao medir as Core Web Vitals de usuários reais, a Rakuten 24 também descobriu que uma boa Maior exibição de conteúdo (LCP, na sigla em inglês) pode levar a um aumento de 61,13% na taxa de conversão.
A Rakuten 24 é uma loja on-line que colabora com os principais fabricantes de bens de consumo nacionais e multinacionais para oferecer uma grande variedade de itens de uso diário, incluindo produtos de saúde, bebidas, suprimentos para animais de estimação, produtos para bebês e muito mais. Essa loja é fornecida pela Rakuten Group, Inc., líder global em serviços de Internet e uma das melhores plataformas de marketplace digital do Japão.
Para entender o impacto da performance da Web na experiência do usuário, a equipe da Rakuten 24 tem medido, otimizado e monitorado continuamente as Core Web Vitals e outras métricas.
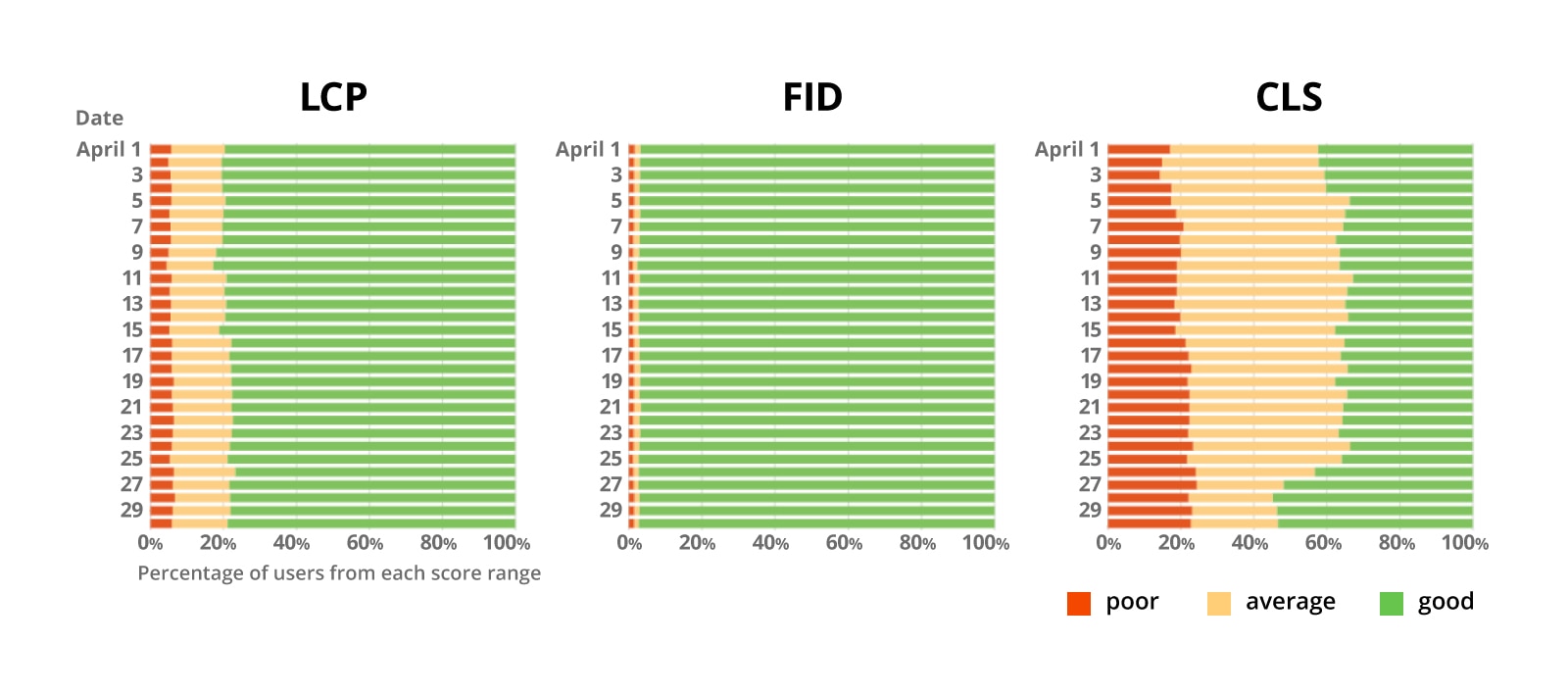
Como resultado, mais de 75% dos usuários têm uma boa Maior exibição de conteúdo (LCP), First Input Delay (FID) e First Contentful Paint (FCP). No entanto, eles ainda estão trabalhando em melhorias no Cumulative Layout Shift (CLS).
Depois de analisar os dados da página inicial, a Rakuten 24 descobriu que uma boa pontuação de LCP pode levar a:
- Aumento de até 61,13% na taxa de conversão.
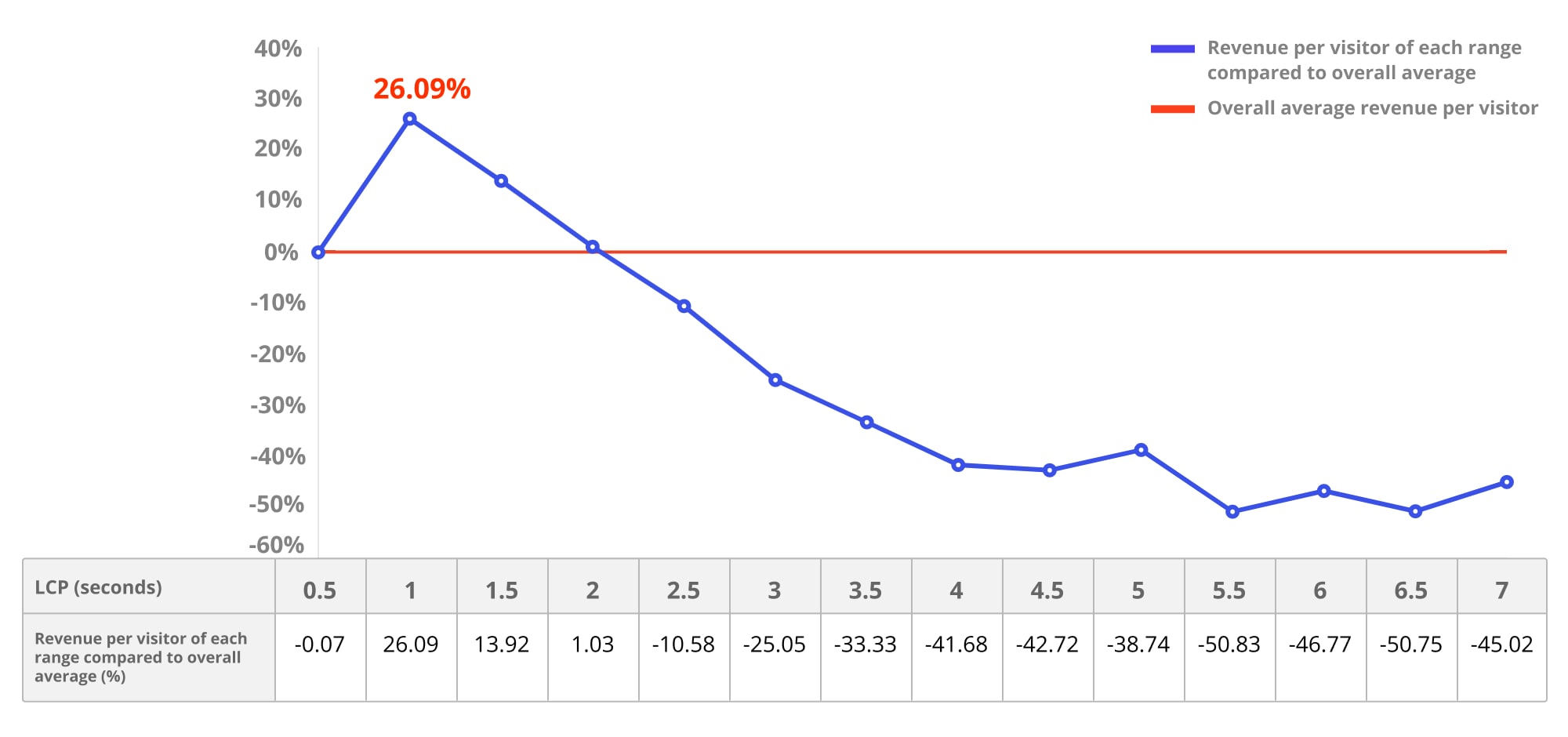
- 26,09% na receita por visitante.
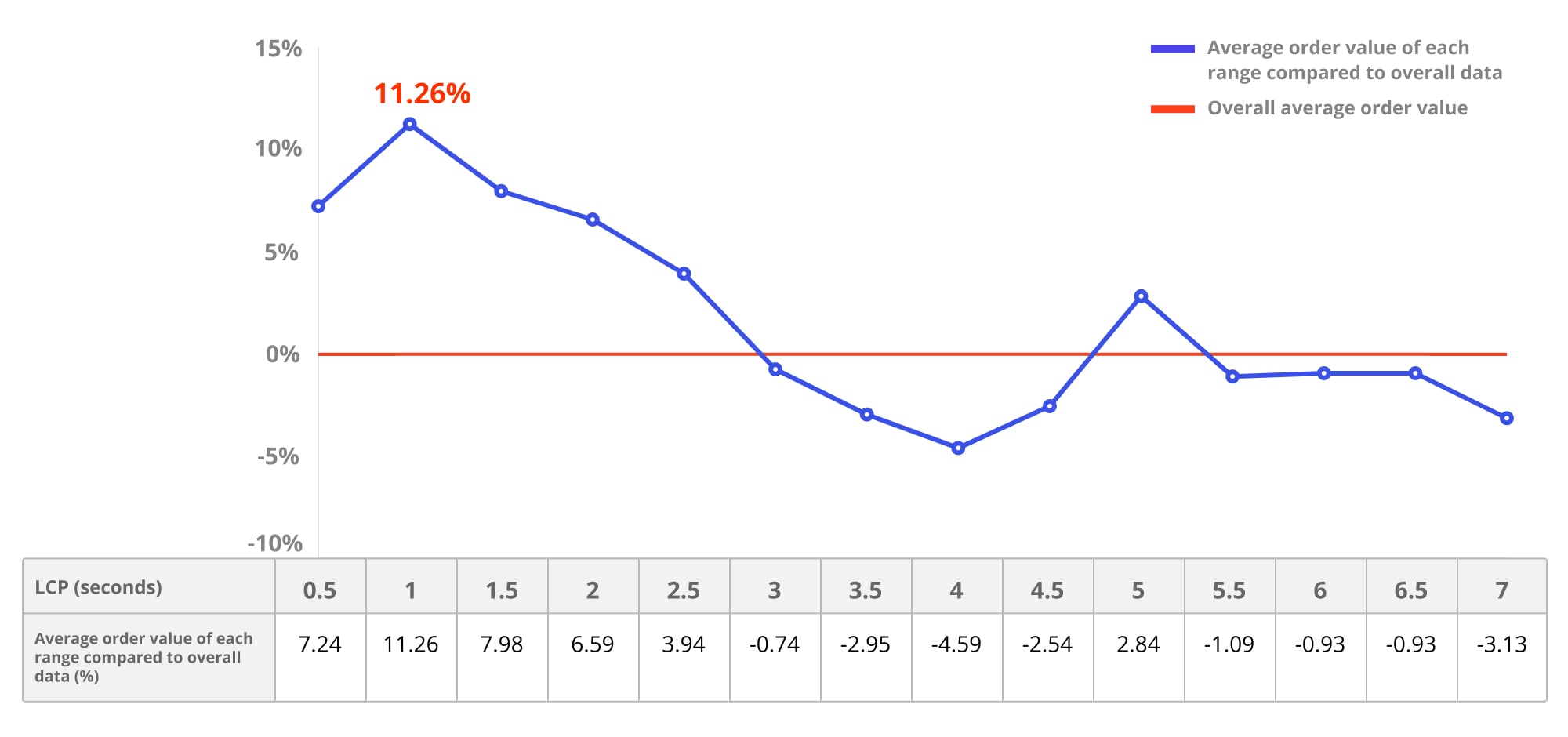
- 11,26% no valor médio do pedido.
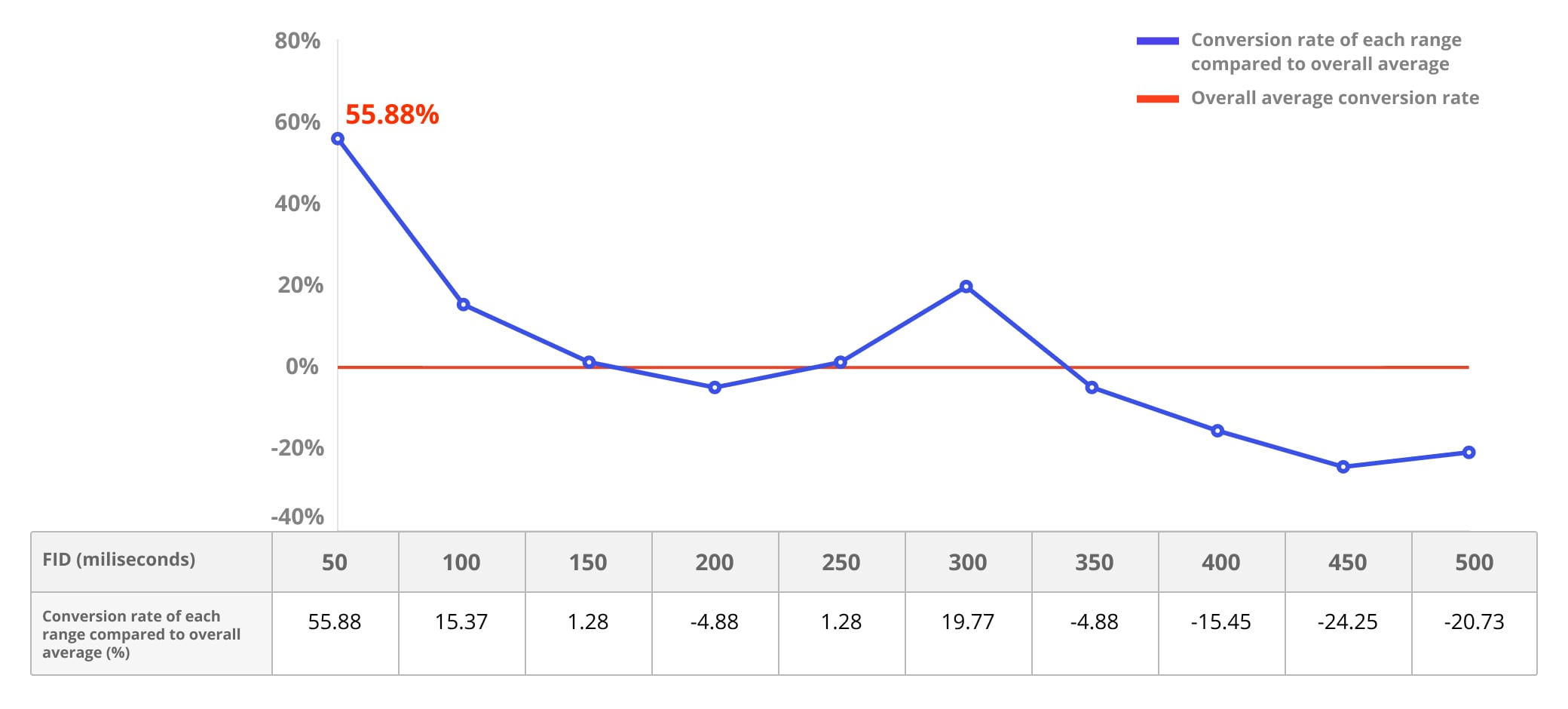
- Uma boa pontuação de FID pode levar a um aumento de até 55,88% na taxa de conversão.
Para correlacionar ainda mais as Core Web Vitals e as métricas comerciais, a Rakuten 24 também realizou um teste A/B com foco na otimização das Core Web Vitals e das métricas relacionadas, e notou uma melhoria em:
- 53,37% na receita por visitante.
- 33,13% na taxa de conversão.
- 15,20% no valor médio do pedido.
- 9,99% no tempo médio gasto.
- Uma redução de 35,12% na taxa de saída.
Destacar a oportunidade
Embora a otimização da performance da Web seja um investimento inteligente para melhorar a experiência do usuário e o crescimento do negócio, a equipe da Rakuten 24 entende como pode ser difícil convencer as partes interessadas a adotar as Core Web Vitals e se concentrar na performance da Web. Ela acredita que mostrar às partes interessadas exatamente que tipo de retorno sobre o investimento (ROI) a otimização de performance pode trazer é a melhor maneira de fazer com que elas participem.
Como um serviço relativamente novo e independente, a Rakuten 24 usou a vantagem da flexibilidade para enfrentar o desafio. Eles acreditam que o resultado do estudo de caso vai ajudar a tomar decisões mais orientadas a dados no futuro, além de ajudar outros desenvolvedores a medir o impacto do trabalho e convencer as partes interessadas de que vale a pena investir na melhoria de performance. Saiba como eles fizeram isso nesta postagem.

Otimizar JavaScript e recursos
- Elimine recursos que impedem a renderização.
- Divida o código e use
import()dinâmico. - Divida todo o conteúdo em partes separadas e faça o carregamento lento de arquivos HTML abaixo da dobra.
- Executar e carregar JavaScript sob demanda.
- Identifique recursos lentos de JavaScript e otimize o processo de carregamento usando o atributo assíncrono nas tags
<script>e estabelecendo conexões antecipadas a origens importantes (dicas de recursos, comodns-prefetch,preconnectepreload). - Remova o código não utilizado e minifique e compacte o código.
- Use uma CDN.
- Controle o armazenamento em cache usando o service worker com o Workbox.
Otimizar imagens
- Carregamento lento de imagens abaixo da dobra.
- Otimize as imagens com um CDN, forneça imagens com o tamanho adequado, compacte imagens e use os formatos certos para o trabalho (WebP, SVG, Web Fonts).
Otimizar CLS
- Use o CSS
aspect-ratiopara reservar o espaço necessário para as imagens enquanto elas estão sendo carregadas. - Use o CSS
min-heightpara minimizar as mudanças de layout enquanto os elementos são carregados de forma lenta.
Medição de performance
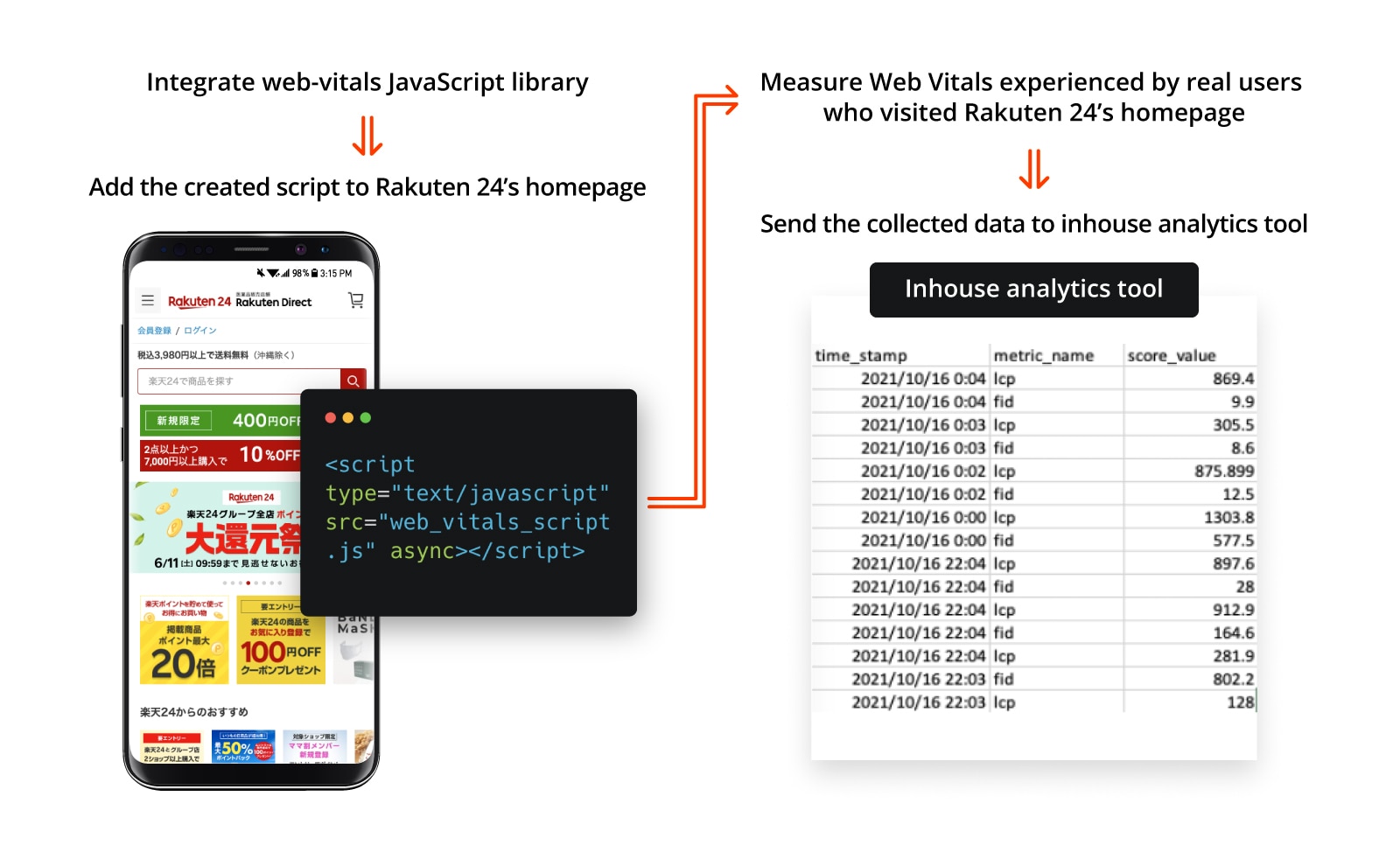
Além de usar o PageSpeed Insights para auditar o site, a equipe queria encontrar uma maneira melhor de saber o que os usuários estão realmente vivenciando no campo. Portanto, a Rakuten 24 decidiu usar a biblioteca JavaScript web-vitals para medir as Core Web Vitals e outras métricas no campo e enviar os dados para a ferramenta de análise interna.

Análise de desempenho
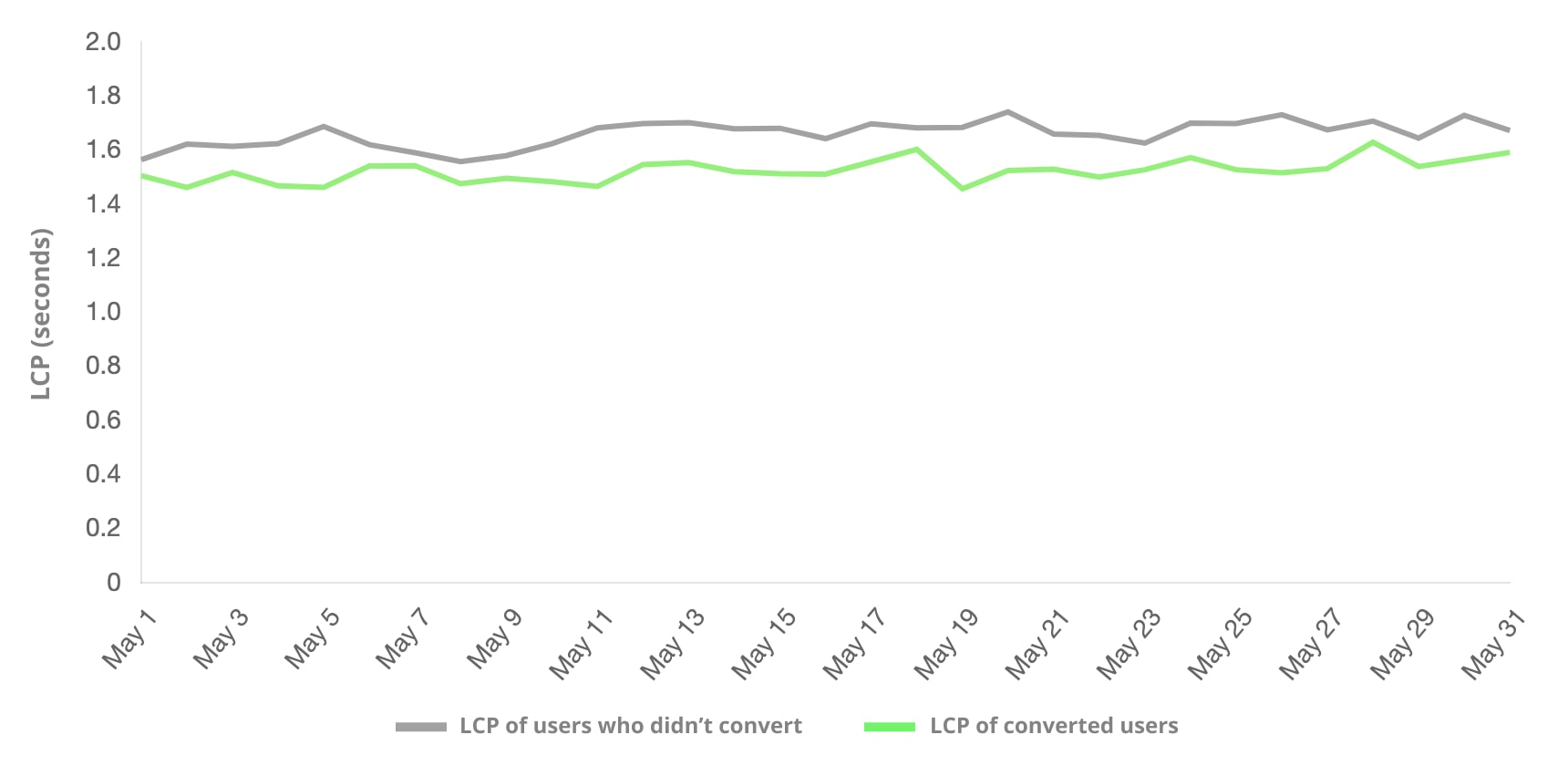
A equipe analisou os dados de campo coletados para determinar se há alguma correlação entre as Core Web Vitals e as principais métricas comerciais. Eles descobriram que os usuários convertidos tendem a ter uma LCP melhor do que os usuários que não converteram.

Os dados coletados também revelaram que:
- Um bom LCP pode aumentar a taxa de conversão em até 61,13%, a receita por visitante em 26,09% e o valor médio do pedido em 11,26%.
- Um bom FID pode aumentar a taxa de conversão em até 55,88% em comparação com a média geral.




Monitoramento de desempenho
A equipe criou um painel de monitoramento de desempenho usando os dados coletados no campo e a ferramenta de business intelligence. Isso é importante para monitorar o progresso e evitar regressões.

Teste A/B
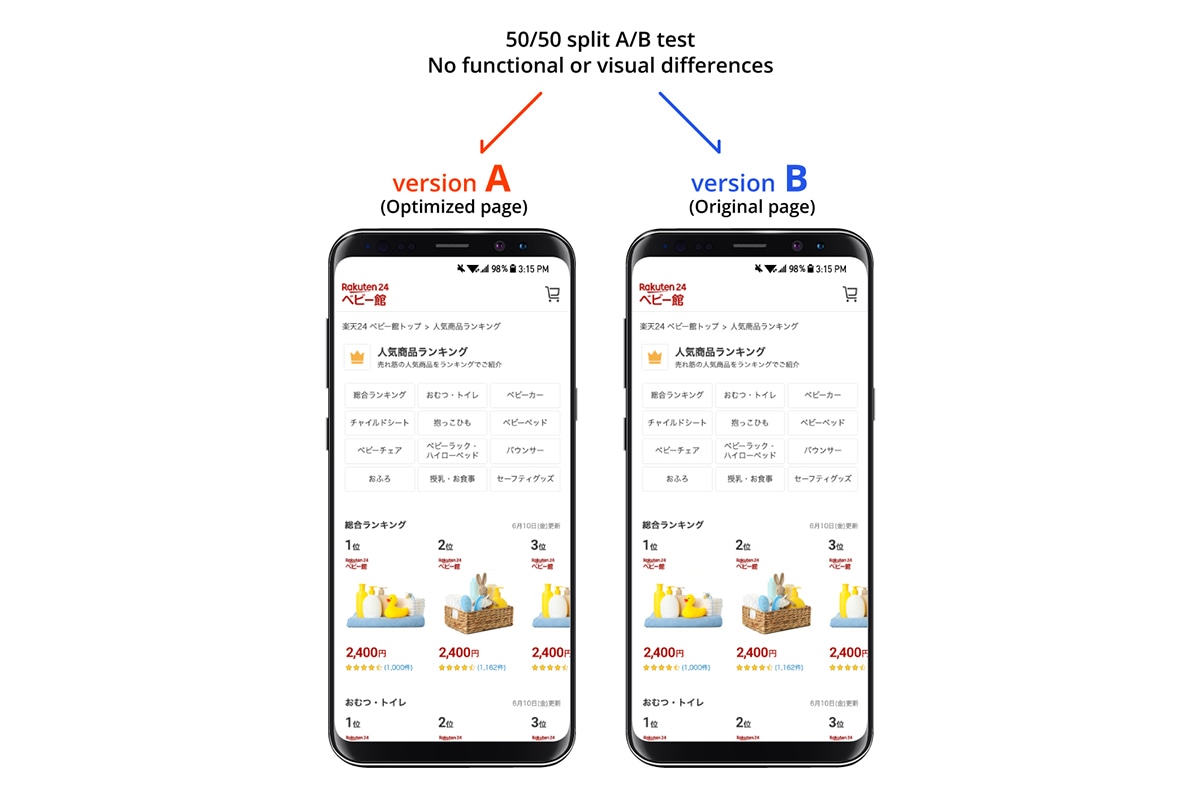
Acreditando que os testes A/B são uma boa maneira de medir o impacto comercial das otimizações de performance, a equipe fez ajustes em uma das páginas de destino para os Core Web Vitals e comparou a versão otimizada com a página original por um mês. Eles escolheram uma página de destino com tráfego e conversão significativos para que o teste pudesse alcançar resultados significativos. Durante o teste, 50% do tráfego foi enviado para a página de destino otimizada (versão A) e 50% para a página original (versão B). A única diferença entre a versão A e a versão B é que a versão A foi otimizada para os Core Web Vitals e não houve outras diferenças funcionais ou visuais.

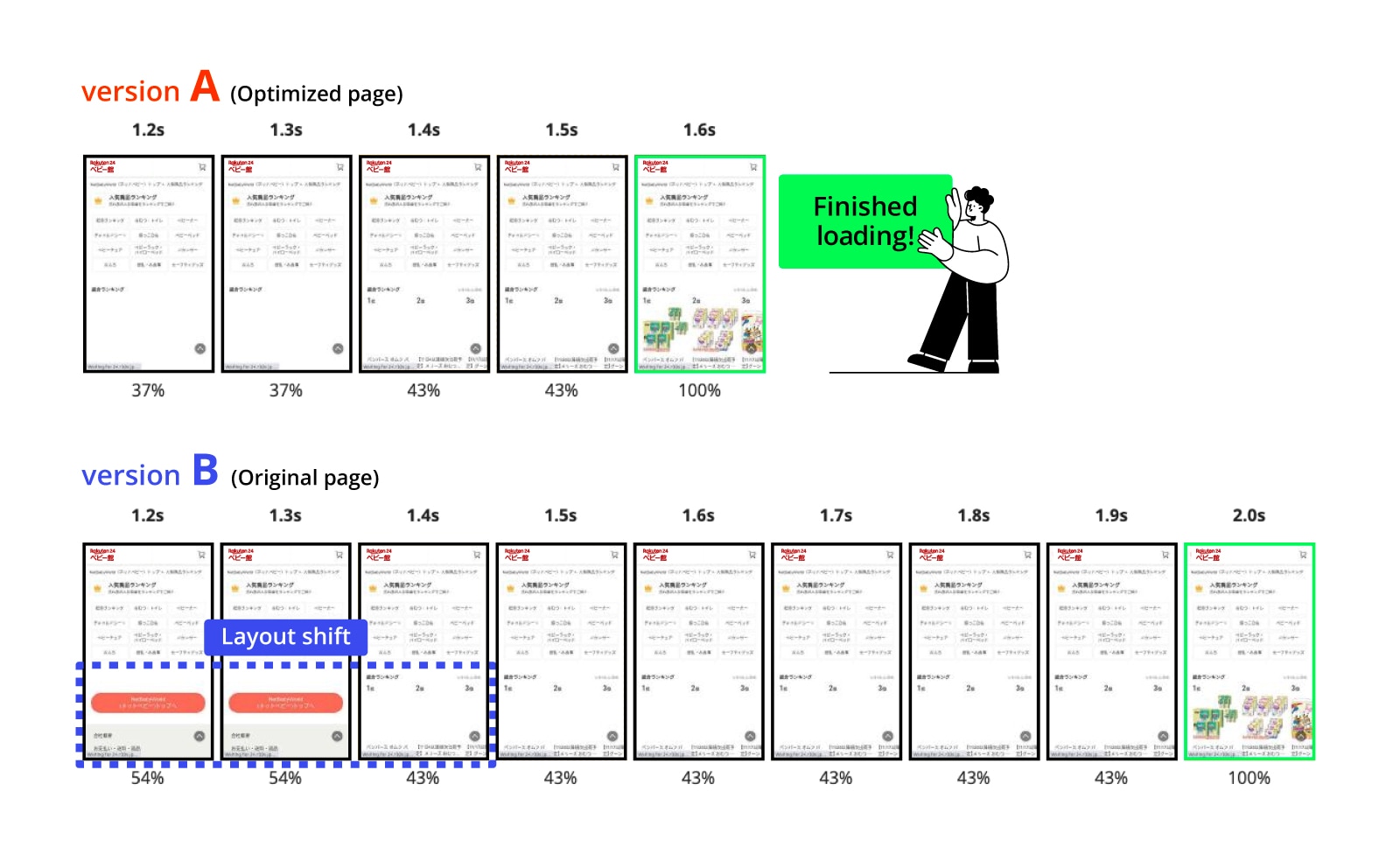
A versão otimizada A terminou de carregar 0,4 segundos antes no teste de carregamento para dispositivos móveis e não mostra uma mudança significativa no layout. Na verdade, o CLS da versão A melhorou em 92,72% em comparação com a versão B. Outras pontuações das Core Web Vitals também melhoraram: FID melhorou 7,95%, FCP melhorou 8,45% e TTFB melhorou 18,03%.

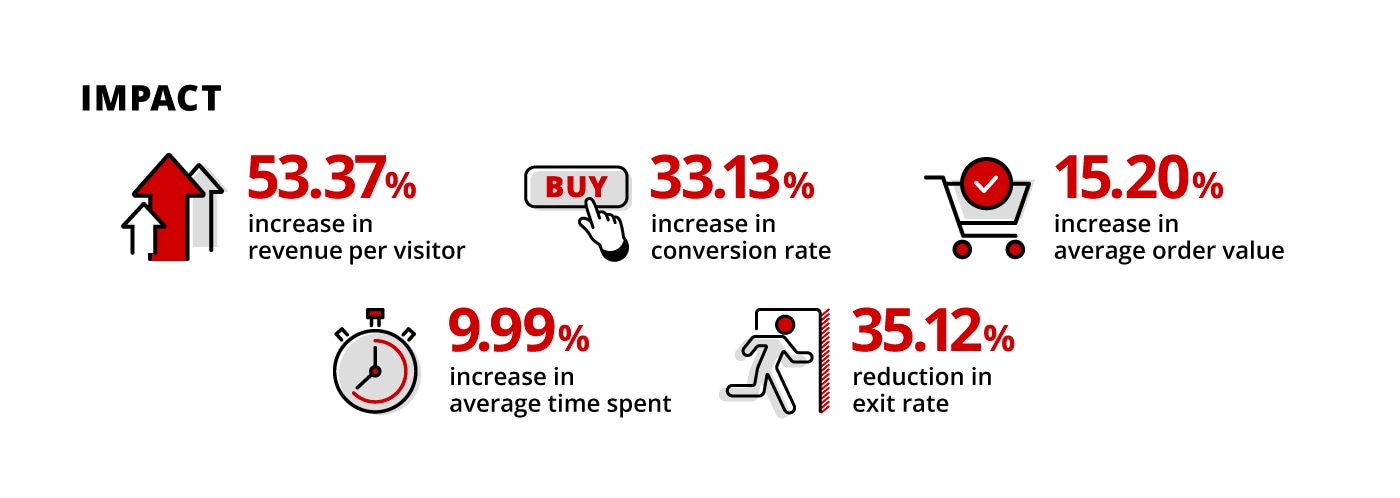
Comparando a versão otimizada A com a versão não otimizada B, a Rakuten 24 descobriu que a versão A traz:
- 53,37% de aumento na receita por visitante.
- 33,13% de aumento na taxa de conversão.
- Aumento de 15,20% no valor médio do pedido.
- Aumento de 9,99% no tempo médio gasto.
- Redução de 35,12% na taxa de saída.

Conclusão
A otimização de desempenho da Web é desafiadora, mas recompensadora. Com uma abordagem orientada por dados, a Rakuten 24 conseguiu melhorar a experiência do usuário e medir o impacto positivo nos negócios. Sabendo que isso é apenas uma parte da jornada, e não o destino, ela vai continuar melhorando o site para oferecer experiências mais agradáveis aos compradores on-line.
A otimização requer um esforço conjunto, e os desenvolvedores não precisam estar sozinhos nessa jornada. Ao compartilhar as dificuldades e conquistas, a Rakuten 24 espera que mais desenvolvedores usem os dados das Core Web Vitals para entender melhor as partes interessadas e trabalhar em conjunto para oferecer uma experiência do usuário de alta qualidade e crescimento do negócio.





