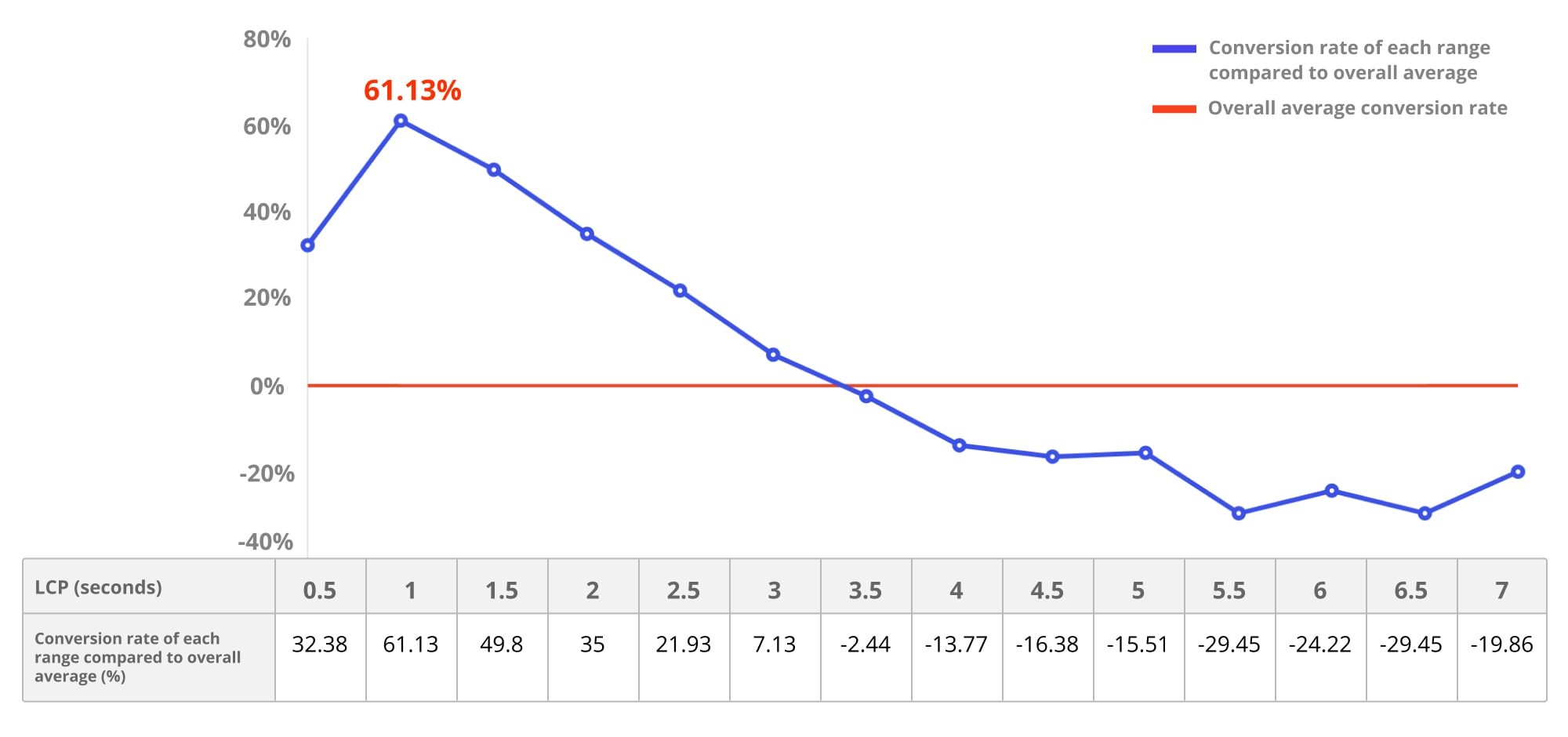
또한 Rakuten 24는 실제 사용자의 웹 바이탈을 측정하여 최대 콘텐츠 렌더링 시간 (LCP)이 우수하면 전환율이 61.13% 증가할 수 있다는 사실을 발견했습니다.
Rakuten 24는 주요 다국적 기업 및 국내 소비재 제조업체와 협력하여 의료, 음료, 반려동물용품, 아기용품 등 다양한 일상용품을 제공하는 온라인 상점입니다. 이 스토어는 인터넷 서비스의 글로벌 리더인 Rakuten Group, Inc.에서 제공하며, 일본의 디지털 마켓플레이스 플랫폼에서 실적이 우수한 매장 중 하나입니다.
웹 성능이 사용자 환경에 미치는 영향을 이해한 Rakuten 24팀은 Core Web Vitals 및 기타 측정항목을 지속적으로 측정, 최적화, 모니터링해 왔습니다.
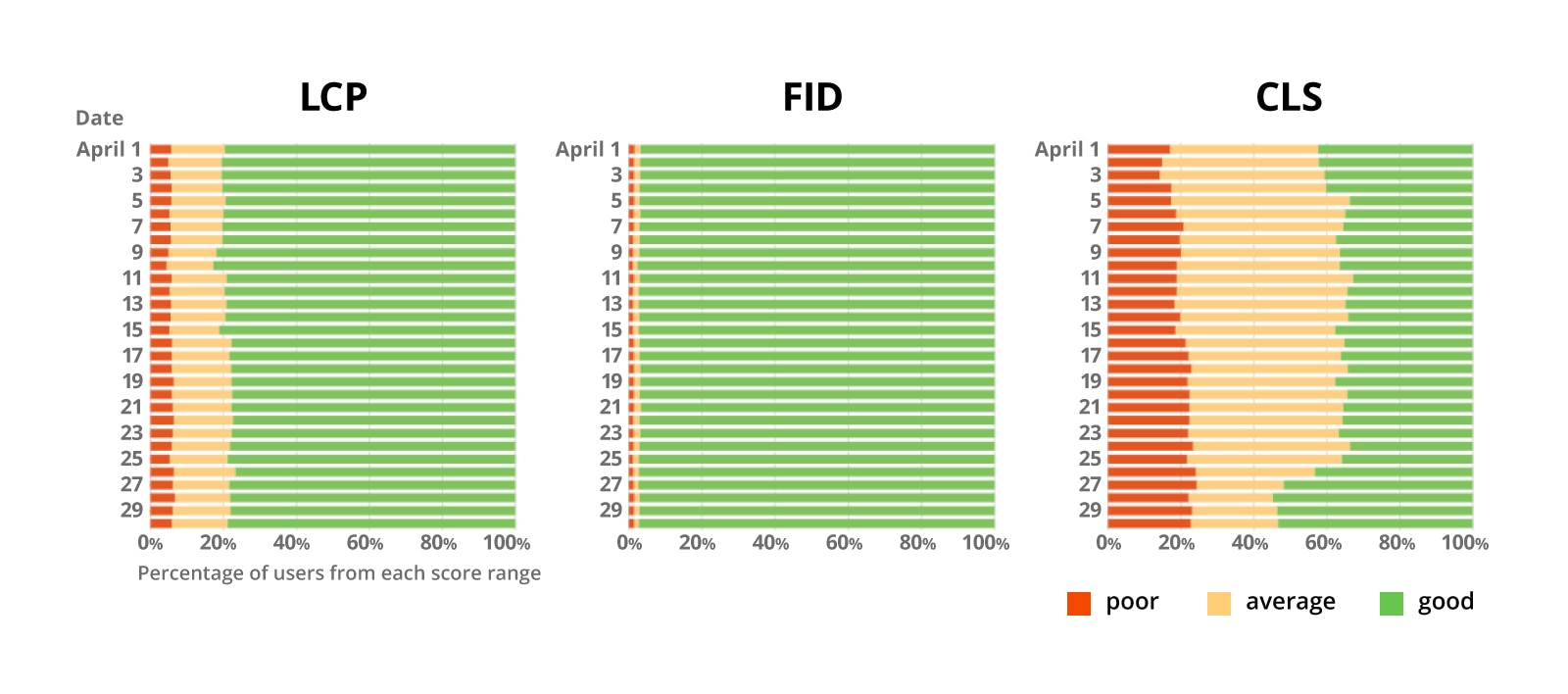
그 결과 사용자의 75% 이상이 콘텐츠가 포함된 최대 페인트 (LCP), 최초 입력 지연 시간 (FID), 콘텐츠가 포함된 첫 페인트 (FCP)를 양호하게 경험하고 있습니다. 하지만 누적 레이아웃 이동 (CLS) 개선을 위해 계속 노력하고 있습니다.
Rakuten 24는 홈페이지 데이터를 분석한 결과, LCP 점수가 우수하면 다음과 같은 이점이 있다는 사실을 발견했습니다.
- 전환율이 최대 61.13% 증가했습니다.
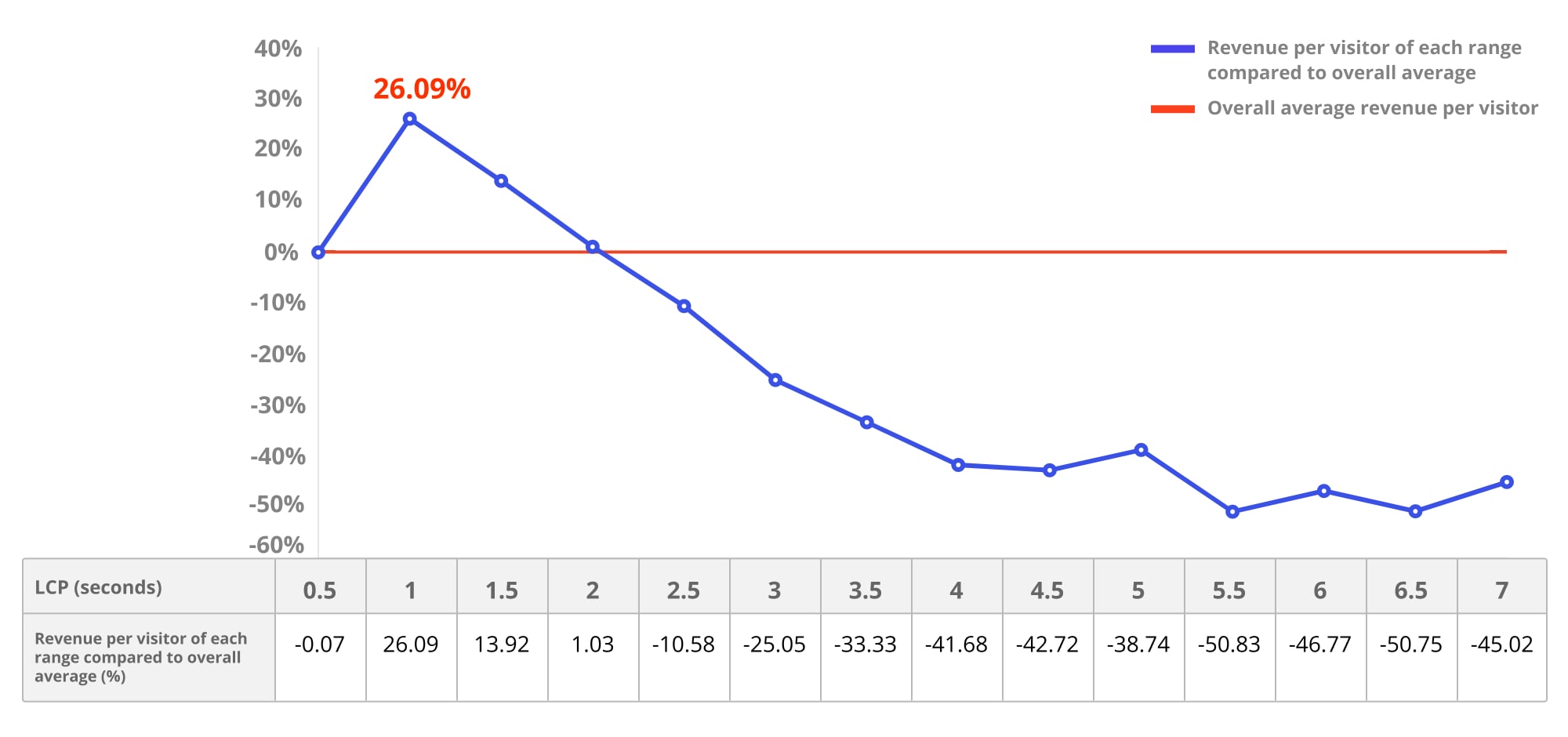
- 방문자당 수익 26.09%
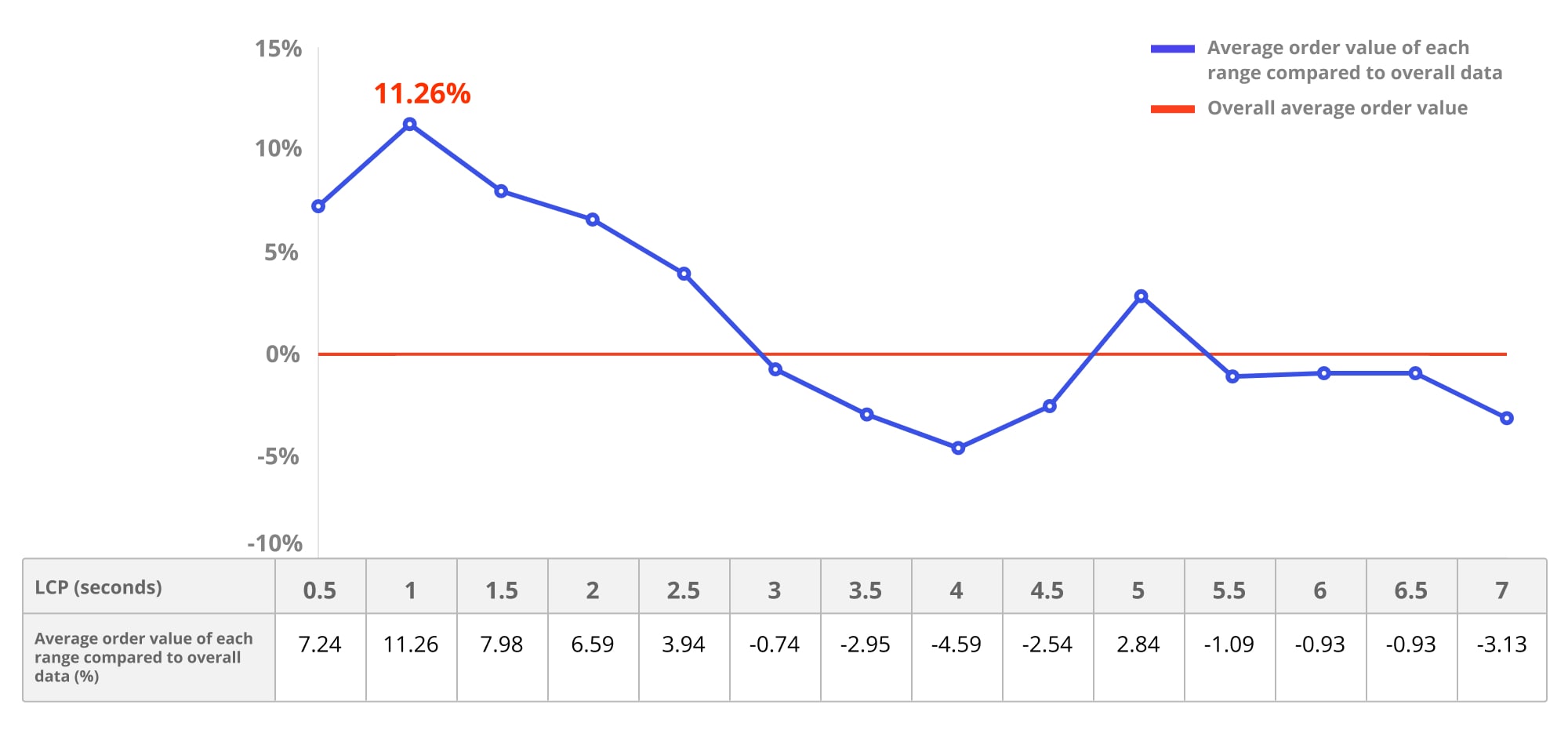
- 평균 주문 금액이 11.26% 증가했습니다.
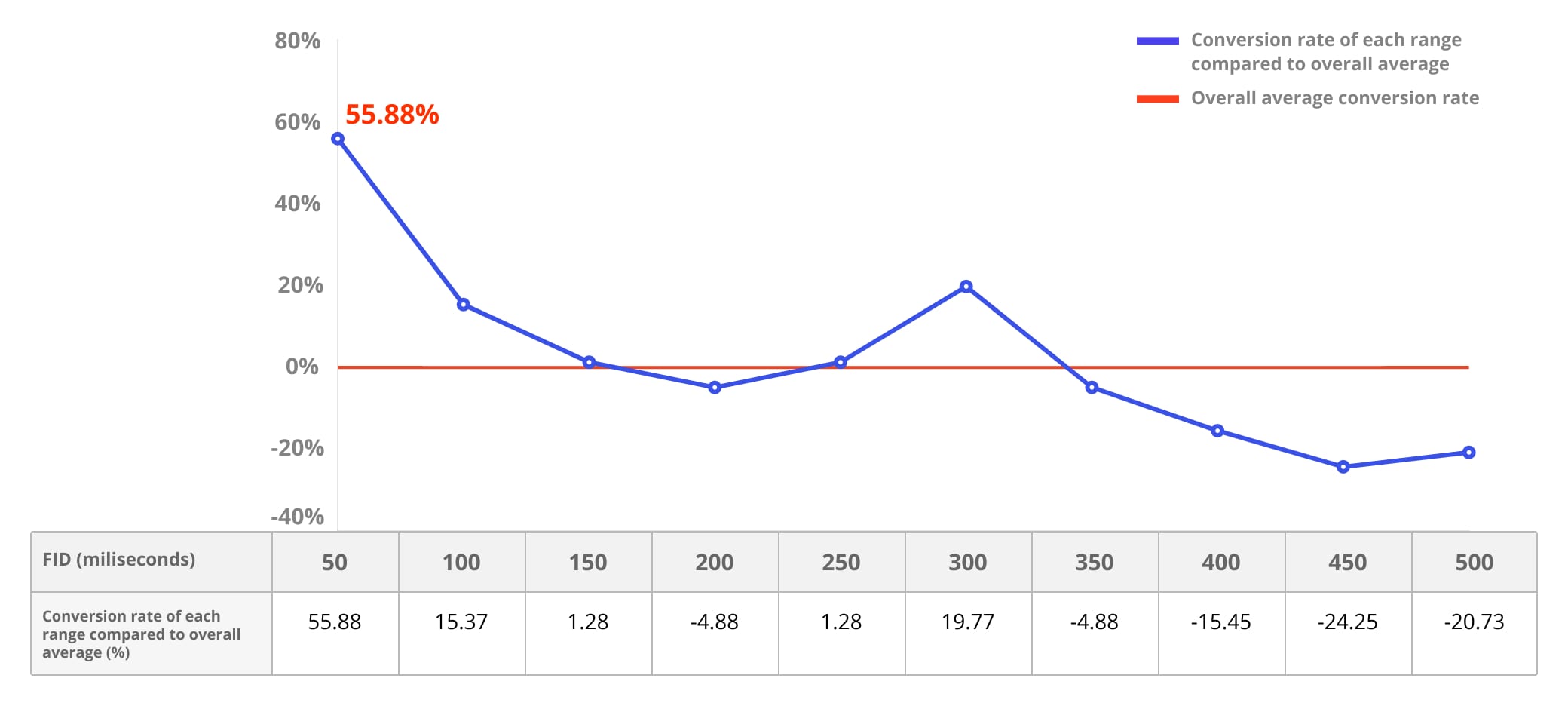
- FID 점수가 좋으면 전환율이 최대 55.88% 증가할 수 있습니다.
Core Web Vitals와 비즈니스 측정항목 간의 상관성을 더욱 높이기 위해 Rakuten 24는 Core Web Vitals 및 관련 측정항목 최적화에 중점을 둔 A/B 테스트도 진행했으며 다음과 같은 개선사항을 확인했습니다.
- 방문자당 수익이 53.37% 증가했습니다.
- 전환율 33.13%
- 15.20% 증가했습니다.
- 평균 이용 시간 9.99%
- 이탈율이 35.12% 감소했습니다.
기회 강조
웹 성능 최적화는 사용자 환경과 비즈니스 성장을 개선하기 위한 현명한 투자이지만, 이해관계자가 Core Web Vitals를 채택하고 웹 성능에 집중하도록 설득하는 것이 얼마나 어려운지 Rakuten 24팀은 잘 알고 있습니다. 실적 최적화가 어떤 종류의 투자수익 (ROI)을 가져올 수 있는지 정확하게 보여주는 것이 이해관계자의 참여를 유도하는 가장 좋은 방법이라고 생각합니다.
비교적 새롭고 독립적인 서비스인 Rakuten 24는 유연성을 활용하여 이 문제를 해결했습니다. Google은 이 케이스 연구의 결과가 향후 더 많은 데이터 중심의 결정을 내리는 데 도움이 될 뿐만 아니라 다른 개발자가 자신의 작업의 영향을 측정하고 이해관계자에게 실적 개선이 투자할 만한 가치가 있다고 설득하는 데 도움이 될 것이라고 생각합니다. 이 게시물에서 그 방법을 알아보세요.

JavaScript 및 리소스 최적화
- 렌더링을 차단하는 리소스를 제거합니다.
- 코드를 분할하고 동적
import()를 사용합니다. - 모든 콘텐츠를 별도의 부분으로 분할하고 화면 아래 HTML 파일을 지연 로드합니다.
- 주문형으로 JavaScript를 실행하고 로드합니다.
<script>태그에서 async 속성을 사용하고 중요한 출처 (dns-prefetch,preconnect,preload과 같은 리소스 힌트)에 대한 초기 연결을 설정하여 느린 JavaScript 리소스를 식별하고 로드 프로세스를 최적화합니다.- 사용하지 않는 코드를 삭제하고 코드를 축소 및 압축합니다.
- CDN 사용
- Workbox를 사용하여 서비스 워커를 통해 캐싱을 제어합니다.
이미지 최적화
- 스크롤해야 볼 수 있는 부분의 이미지를 지연 로드합니다.
- CDN으로 이미지를 최적화하고, 적절한 크기의 이미지를 게재하고, 이미지를 압축하고, 작업에 적합한 이미지 형식 (WebP, SVG, 웹 글꼴)을 채택합니다.
CLS 최적화
- CSS
aspect-ratio를 사용하여 이미지가 로드되는 동안 이미지에 필요한 공간을 예약합니다. - CSS
min-height를 사용하여 요소가 지연 로드되는 동안 레이아웃 전환을 최소화합니다.
실적 측정
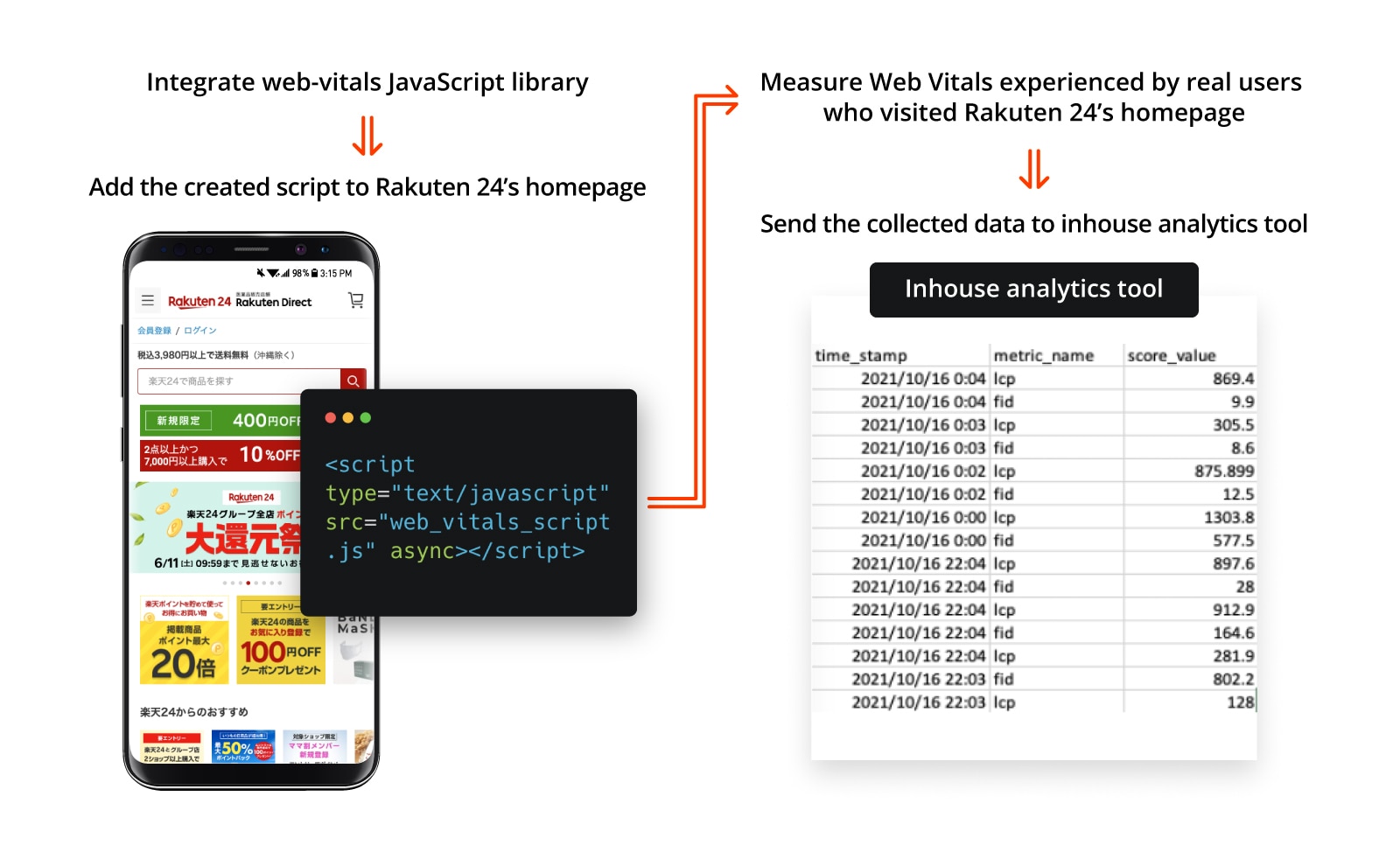
팀은 PageSpeed Insights를 사용하여 웹사이트를 감사하는 것 외에도 사용자가 실제로 현장에서 어떤 경험을 하고 있는지 파악할 수 있는 더 나은 방법을 찾고자 했습니다. 이에 따라 Rakuten 24는 web-vitals JavaScript 라이브러리를 사용하여 현장에서 Core Web Vitals 및 기타 측정항목을 측정하고 데이터를 사내 분석 도구로 전송하기로 결정했습니다.

성능 분석
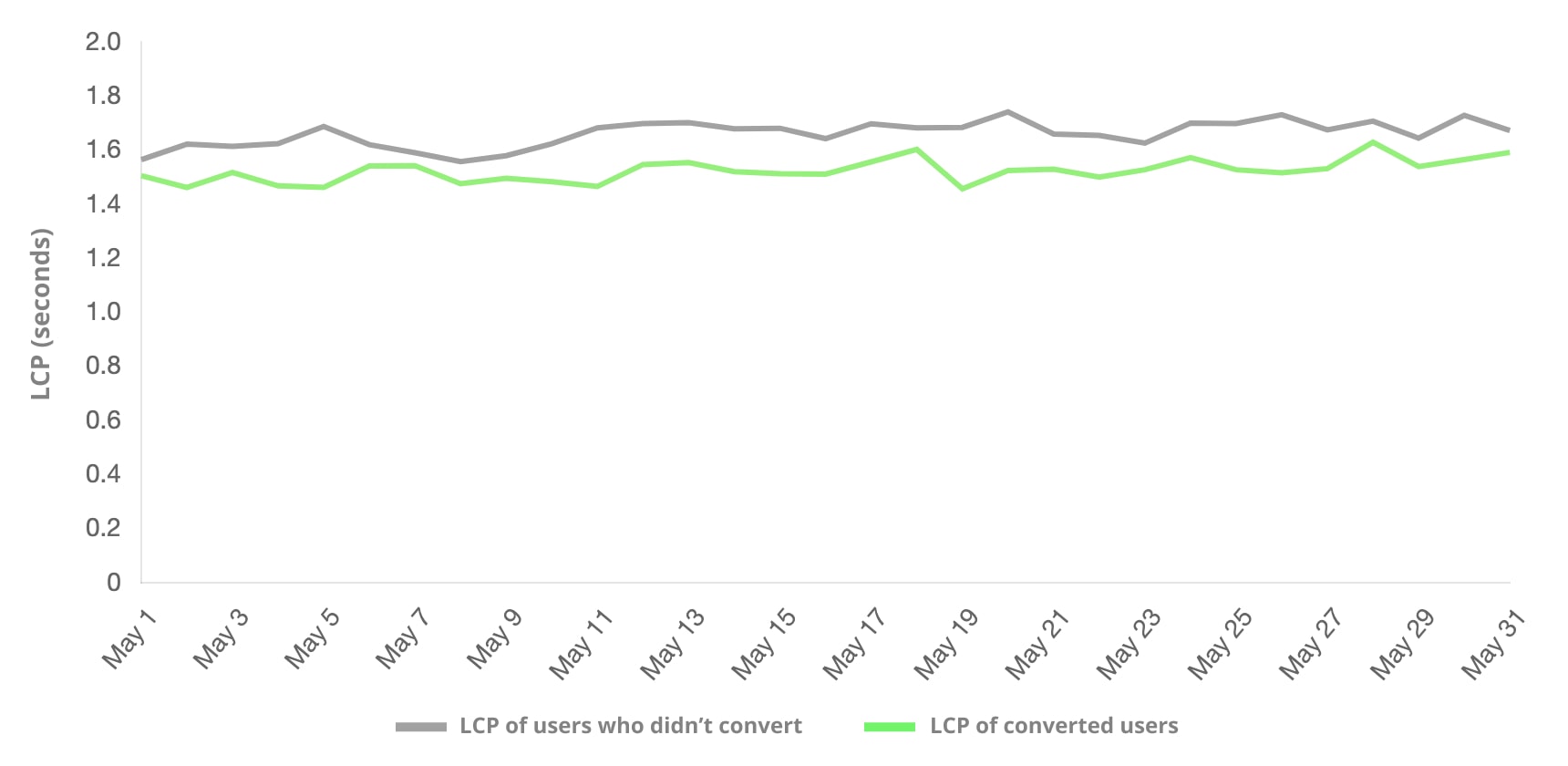
팀은 수집된 현장 데이터를 분석하여 Core Web Vitals와 주요 비즈니스 측정항목 간에 상관성이 있는지 확인했습니다. 전환한 사용자는 전환하지 않은 사용자보다 LCP가 더 우수한 경향이 있는 것으로 나타났습니다.

수집된 데이터에서 다음과 같은 사실도 확인되었습니다.
- LCP가 우수하면 전환율이 최대 61.13%, 방문자당 수익이 26.09%, 평균 주문 금액이 11.26% 증가할 수 있습니다.
- FID가 우수하면 전반적인 평균 데이터에 비해 전환율이 최대 55.88% 증가할 수 있습니다.




성능 모니터링
팀은 현장에서 수집한 데이터와 비즈니스 인텔리전스 도구를 사용하여 실적 모니터링 대시보드를 구축했습니다. 이는 진행 상황을 모니터링하고 회귀를 방지하는 데 중요합니다.

A/B 테스트
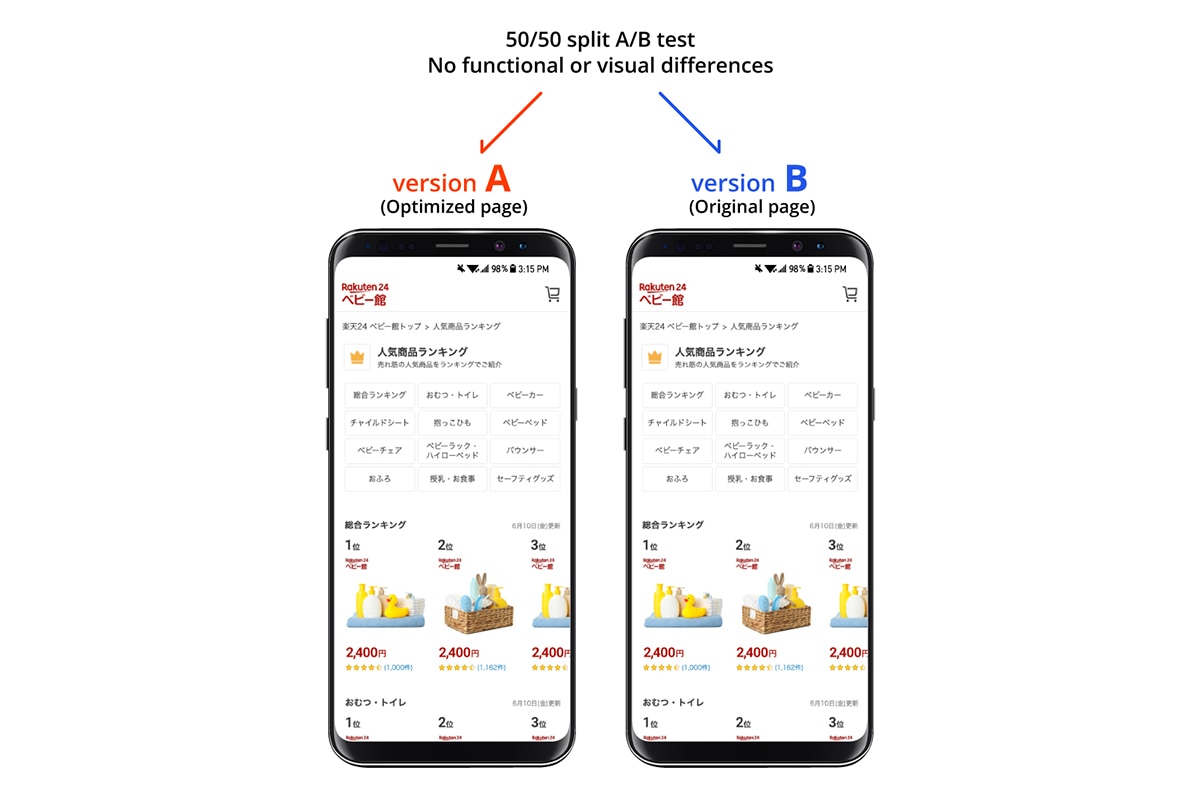
A/B 테스트가 성능 최적화의 비즈니스 영향을 측정하는 좋은 방법이라고 생각한 이 팀은 Core Web Vitals에 맞게 방문 페이지 중 하나를 최적화한 후 한 달 동안 A/B 테스트를 통해 최적화된 버전과 원본 페이지를 비교했습니다. 테스트에서 의미 있는 결과를 얻을 수 있도록 트래픽과 전환이 많은 방문 페이지를 선택했습니다. 테스트 기간 동안 트래픽의 50% 는 최적화된 방문 페이지 (버전 A)로, 50% 는 원래 페이지 (버전 B)로 전송되었습니다. 버전 A와 버전 B의 유일한 차이점은 버전 A가 Core Web Vitals에 최적화되었다는 점이며 다른 기능적 또는 시각적 차이는 없었습니다.

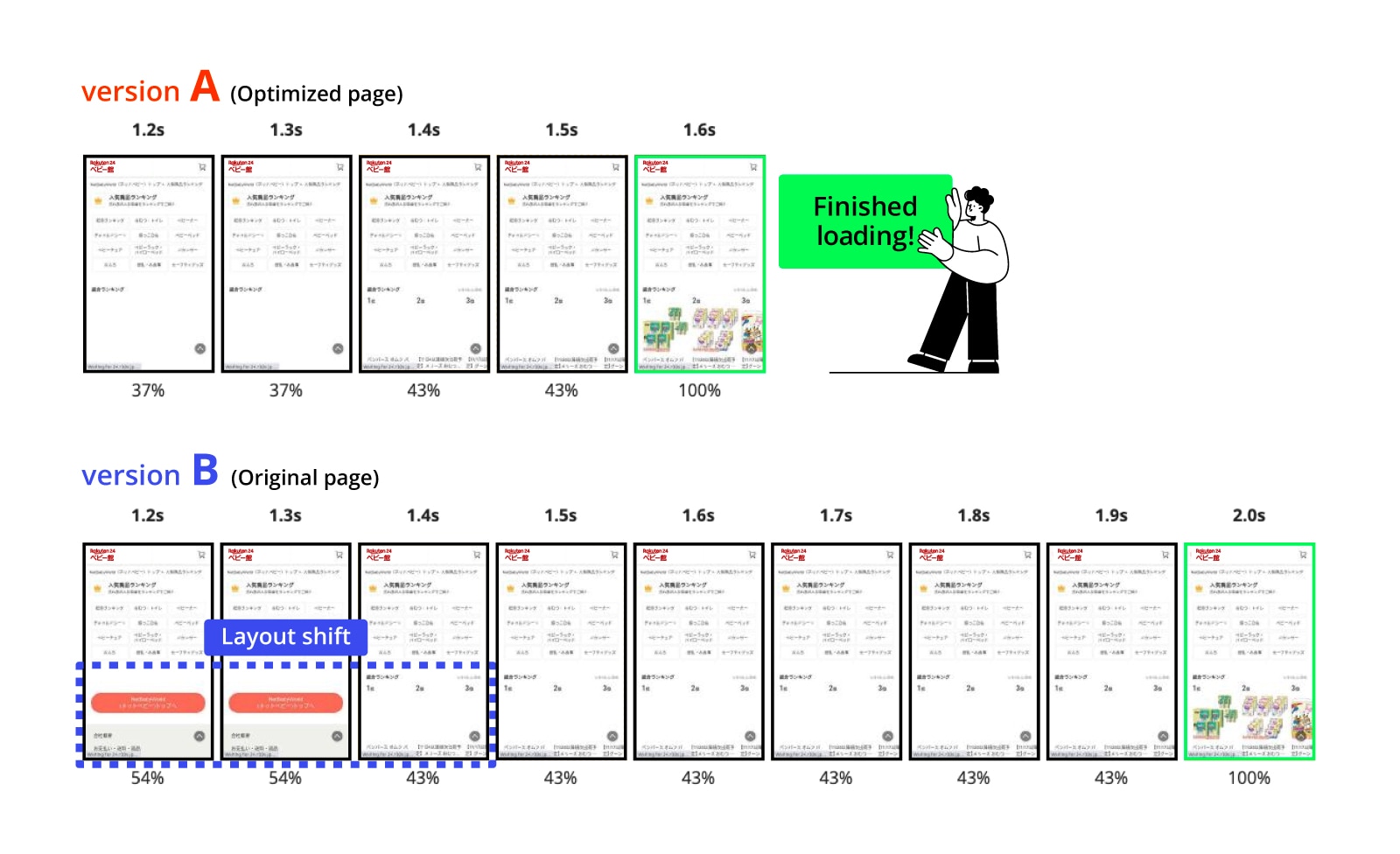
최적화된 버전 A는 모바일 로드 테스트에서 0.4초 더 일찍 로드가 완료되었으며 레이아웃이 크게 변경되지 않았습니다. 실제로 버전 A의 CLS는 버전 B에 비해 92.72% 개선되었습니다. 다른 웹 바이탈 점수도 개선되었습니다. FID가 7.95%개선, FCP가 8.45%개선, TTFB가 18.03%개선되었습니다.

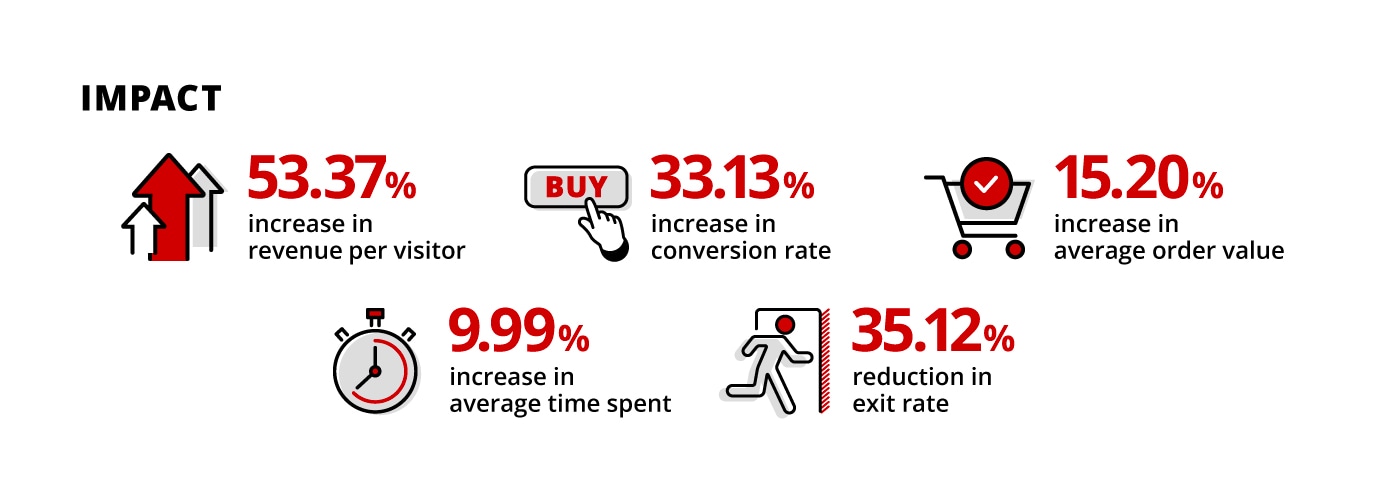
최적화된 버전 A와 최적화되지 않은 버전 B를 비교한 결과, Rakuten 24는 버전 A가 다음과 같은 이점을 제공한다는 사실을 발견했습니다.
- 방문자당 수익이 53.37% 증가했습니다.
- 전환율이 33.13% 증가했습니다.
- 평균 주문 금액이 15.20% 증가했습니다.
- 평균 머문 시간 9.99% 증가
- 이탈률이 35.12% 감소했습니다.

결론
웹 성능 최적화는 쉽지 않지만 보람을 느낄 수 있습니다. Rakuten 24는 데이터 기반 접근 방식을 통해 더 나은 사용자 환경을 제공하고 비즈니스에 긍정적인 영향을 측정했습니다. 이 인증이 여정의 일부일 뿐 최종 목표가 아니라는 점을 잘 알고 있는 이들은 온라인 쇼핑객에게 더 만족스러운 경험을 제공하기 위해 웹사이트를 계속 개선할 것입니다.
최적화에는 공동의 노력이 필요하며 개발자가 이 여정을 혼자서 걸을 필요는 없습니다. Rakuten 24는 어려움과 성과를 공유함으로써 더 많은 개발자가 핵심 성능 보고서 데이터를 사용하여 이해관계자와 상호 이해를 도모하고 양질의 사용자 환경과 비즈니스 성장을 위해 협력할 수 있기를 바랍니다.





