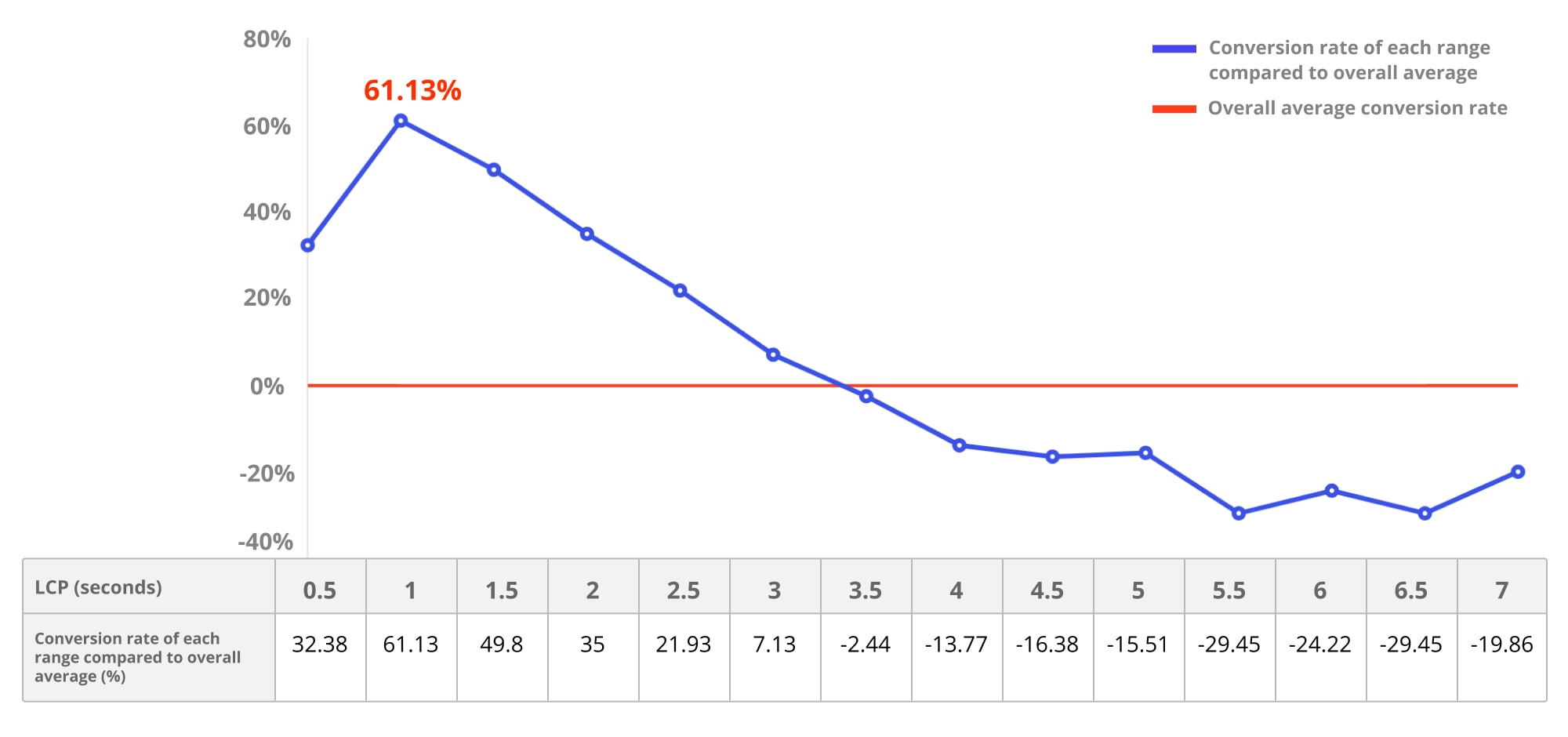
また、Rakuten 24 は実際のユーザーの Core Web Vitals を測定することで、Largest Contentful Paint(LCP)が良好な場合、コンバージョン率が 61.13% 上昇する可能性があることも確認しました。
楽天 24 は、大手多国籍消費財メーカーと国内消費財メーカーの両方と連携して、ヘルスケア、飲料、ペット用品、ベビー用品など、さまざまな日用品を提供するオンライン ストアです。このストアは、インターネット サービスのグローバル リーダーである楽天グループ株式会社が提供しており、日本のデジタル マーケットプレイス プラットフォームでトップクラスのパフォーマンスを誇っています。
ウェブ パフォーマンスがユーザー エクスペリエンスに与える影響を理解している楽天 24 チームは、Core Web Vitals などの指標を継続的に測定、最適化、モニタリングしてきました。
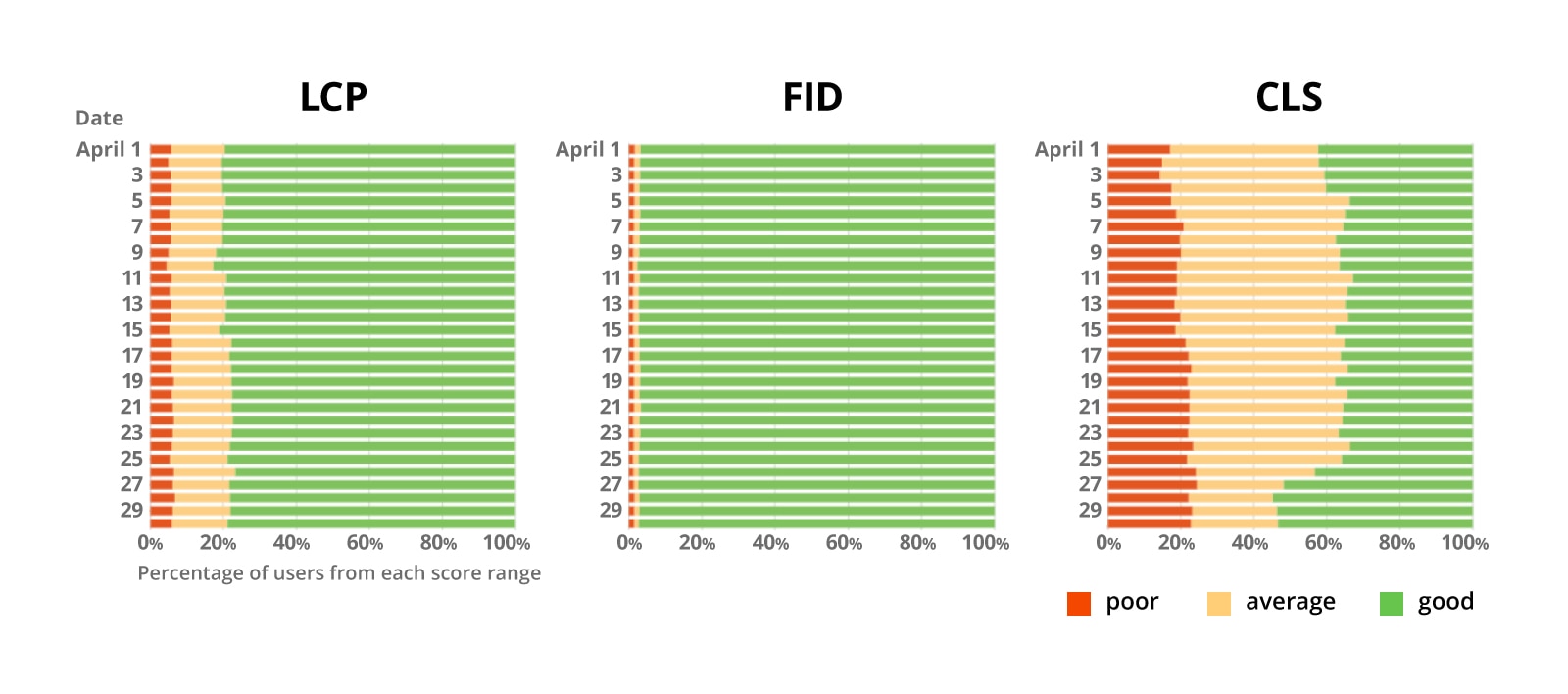
その結果、75% を超えるユーザーで、Largest Contentful Paint(LCP)、First Input Delay(FID)、First Contentful Paint(FCP)のパフォーマンスが良好です。ただし、Cumulative Layout Shift(CLS)の改善には引き続き取り組んでいます。
楽天 24 はホームページのデータを分析した結果、LCP スコアが高いと次のような効果が得られることがわかりました。
- コンバージョン率が最大 61.13% 上昇。
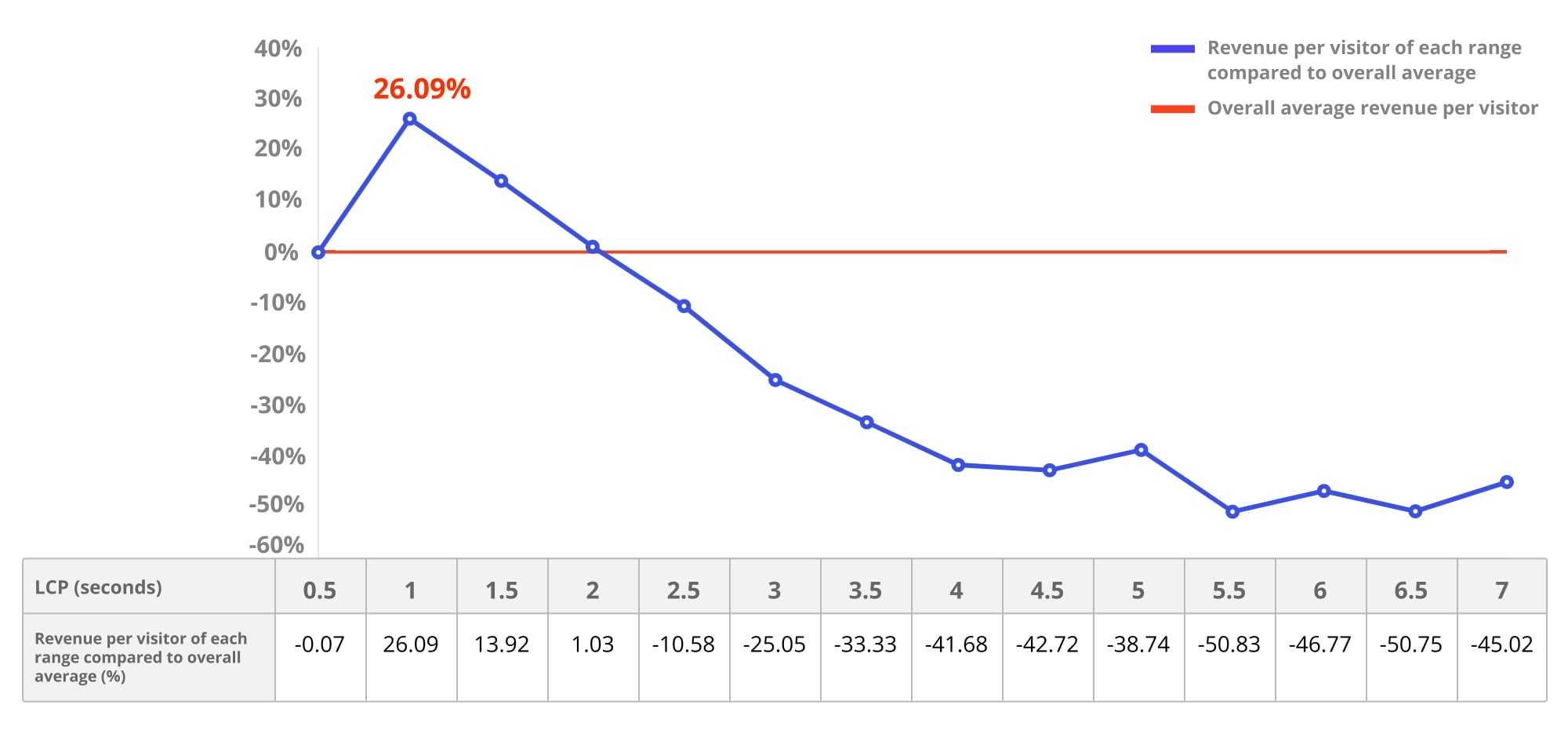
- 訪問者あたりの収益が 26.09% 増加しました。
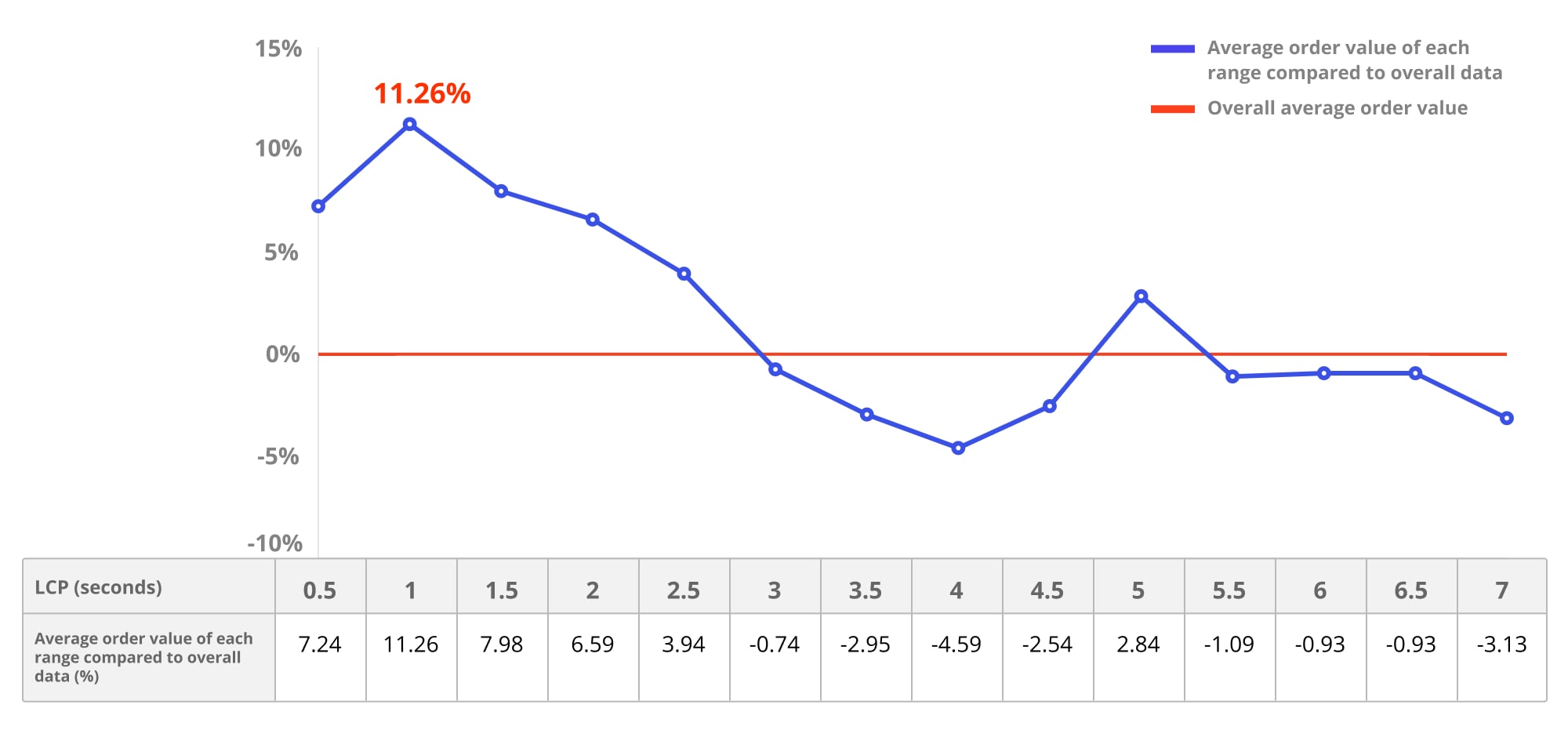
- 11.26% 上昇
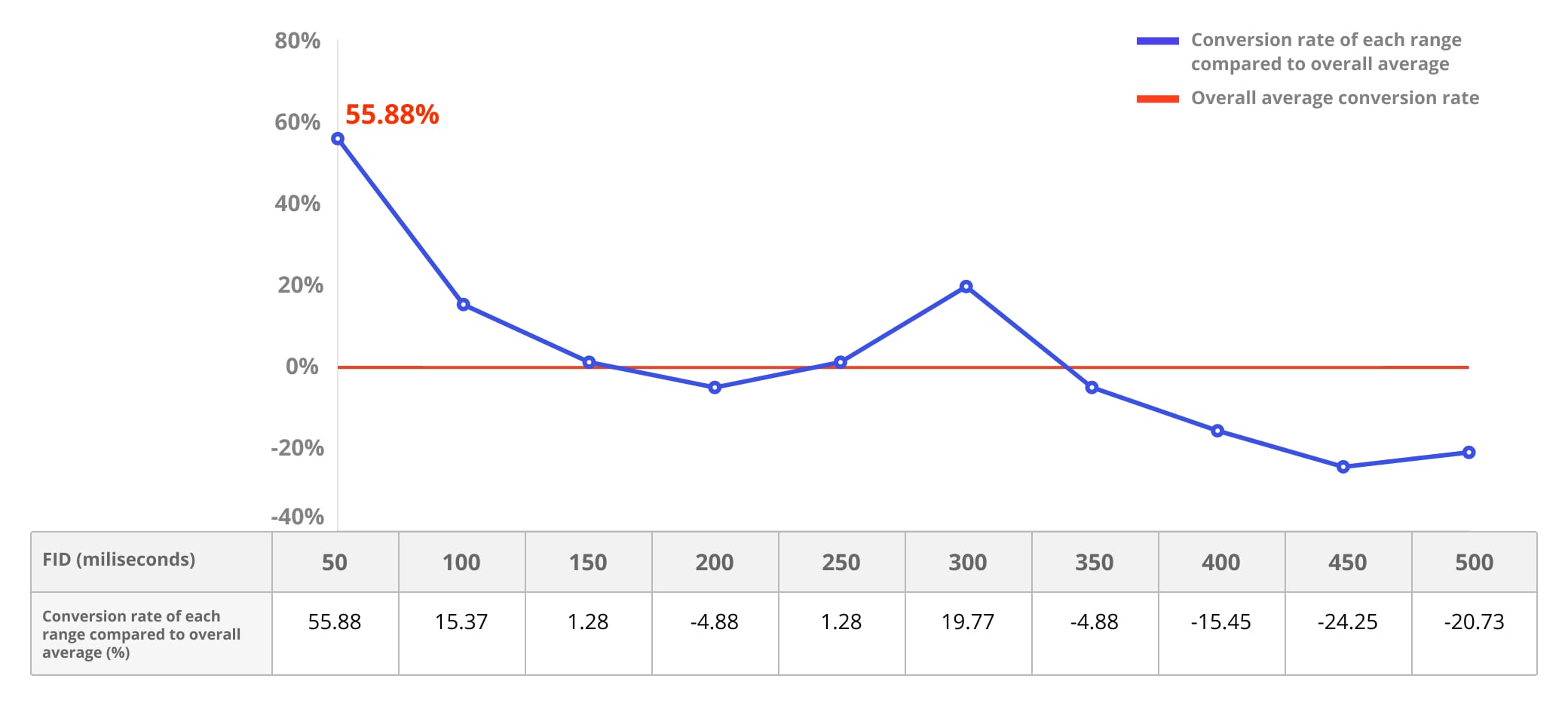
- FID スコアが高いと、コンバージョン率が最大 55.88% 向上する可能性があります。
Core Web Vitals とビジネス指標の関連性をさらに高めるために、楽天 24 は Core Web Vitals と関連指標の最適化に重点を置いた A/B テストも実施し、次のような改善が見られました。
- 訪問者あたりの収益が 53.37% 増加しました。
- 33.13% コンバージョン率
- 15.20% 上昇
- 9.99% の平均滞在時間の増加。
- 離脱率が 35.12% 減少。
商談の機会を強調する
ウェブ パフォーマンスを最適化することは、ユーザー エクスペリエンスの向上とビジネスの成長につながる賢い投資ですが、Rakuten 24 チームは、ステークホルダーにウェブに関する主な指標を導入してウェブ パフォーマンスに注力するよう説得するのが難しいことを理解しています。パフォーマンスの最適化によって得られる費用対効果(ROI)をステークホルダーに正確に示すことが、ステークホルダーの協力を得る最善の方法であると考えています。
比較的新しい独立したサービスである楽天 24 は、柔軟性を活かしてこの課題に取り組みました。彼らは、このケーススタディの結果が、今後よりデータ指向の意思決定を行ううえで役立つと考えています。また、他のデベロッパーが自分の仕事の影響を測定し、パフォーマンスの向上が投資に見合う価値があることをステークホルダーに納得させるうえでも役立つと考えています。詳しくは、こちらの投稿をご覧ください。

JavaScript とリソースを最適化する
- レンダリングを妨げるリソースを除外する。
- コードを分割し、動的
import()を使用します。 - すべてのコンテンツを個別の部分に分割し、スクロールして表示される HTML ファイルを遅延読み込みします。
- JavaScript をオンデマンドで実行して読み込む。
<script>タグに async 属性を使用し、重要なオリジン(dns-prefetch、preconnect、preloadなどのリソースヒント)に早期に接続することで、遅い JavaScript リソースを特定し、読み込みプロセスを最適化します。- 未使用のコードを削除し、コードを圧縮します。
- CDN を使用する。
- Workbox を使用して Service Worker によるキャッシュ処理を制御する。
画像を最適化する
- スクロールしなければ見えない範囲の画像を遅延読み込みする。
- CDN を使用して画像を最適化し、適切なサイズの画像を配信し、画像を圧縮し、ジョブに適した画像形式(WebP、SVG、ウェブフォント)を採用します。
CLS を最適化する
- CSS
aspect-ratioを使用して、画像の読み込み中に画像に必要なスペースを予約します。 - CSS
min-heightを使用して、要素が遅延読み込みされている間のレイアウトのずれを最小限に抑えます。
パフォーマンスの測定
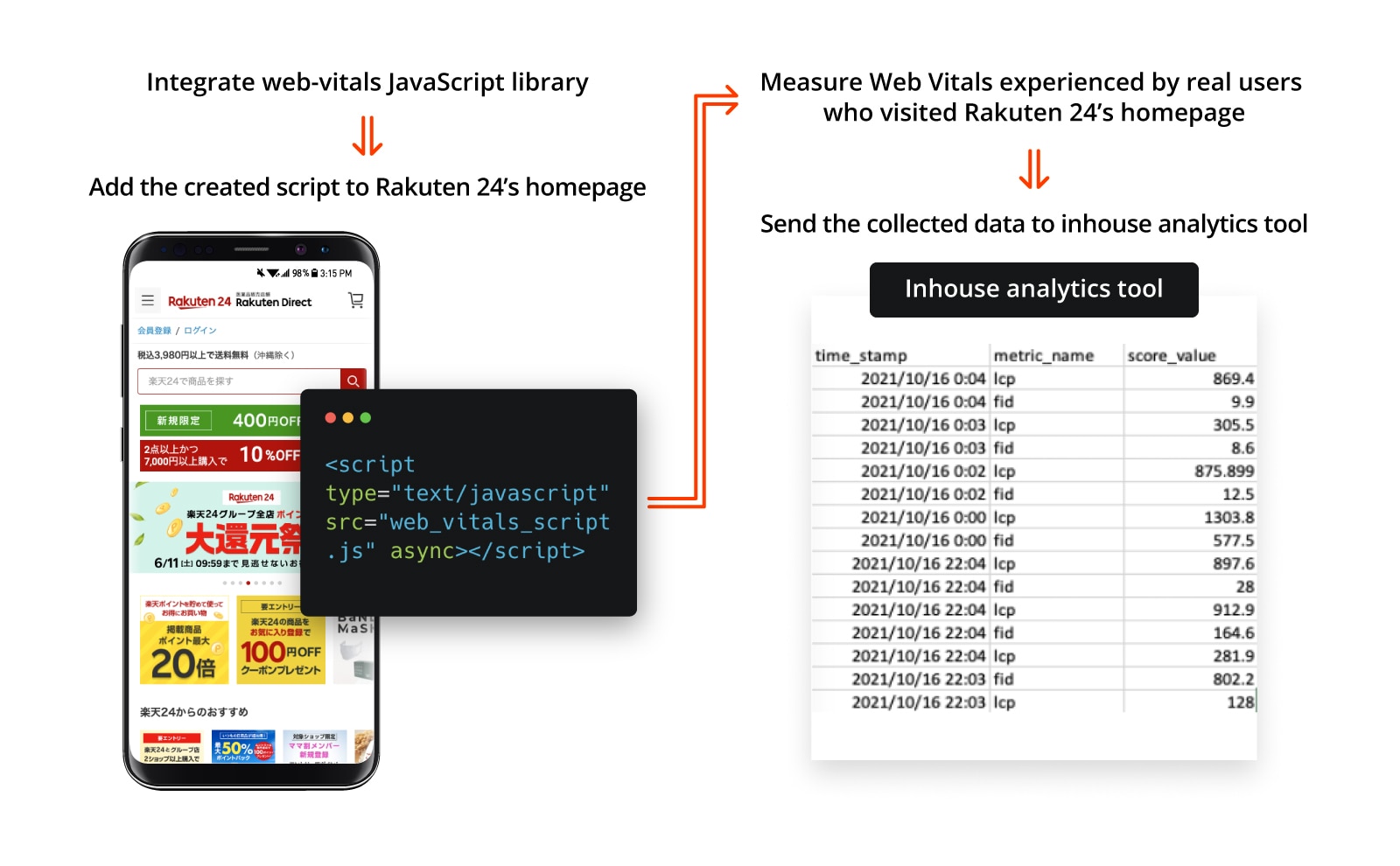
チームは、PageSpeed Insights を使用してウェブサイトを監査するだけでなく、ユーザーが実際に現場でどのようなエクスペリエンスを体験しているかを把握するためのより良い方法を見つけたいと考えていました。そのため、楽天 24 は、web-vitals JavaScript ライブラリを使用して、現場で Core Web Vitals などの指標を測定し、データを社内分析ツールに送信することにしました。

パフォーマンス分析
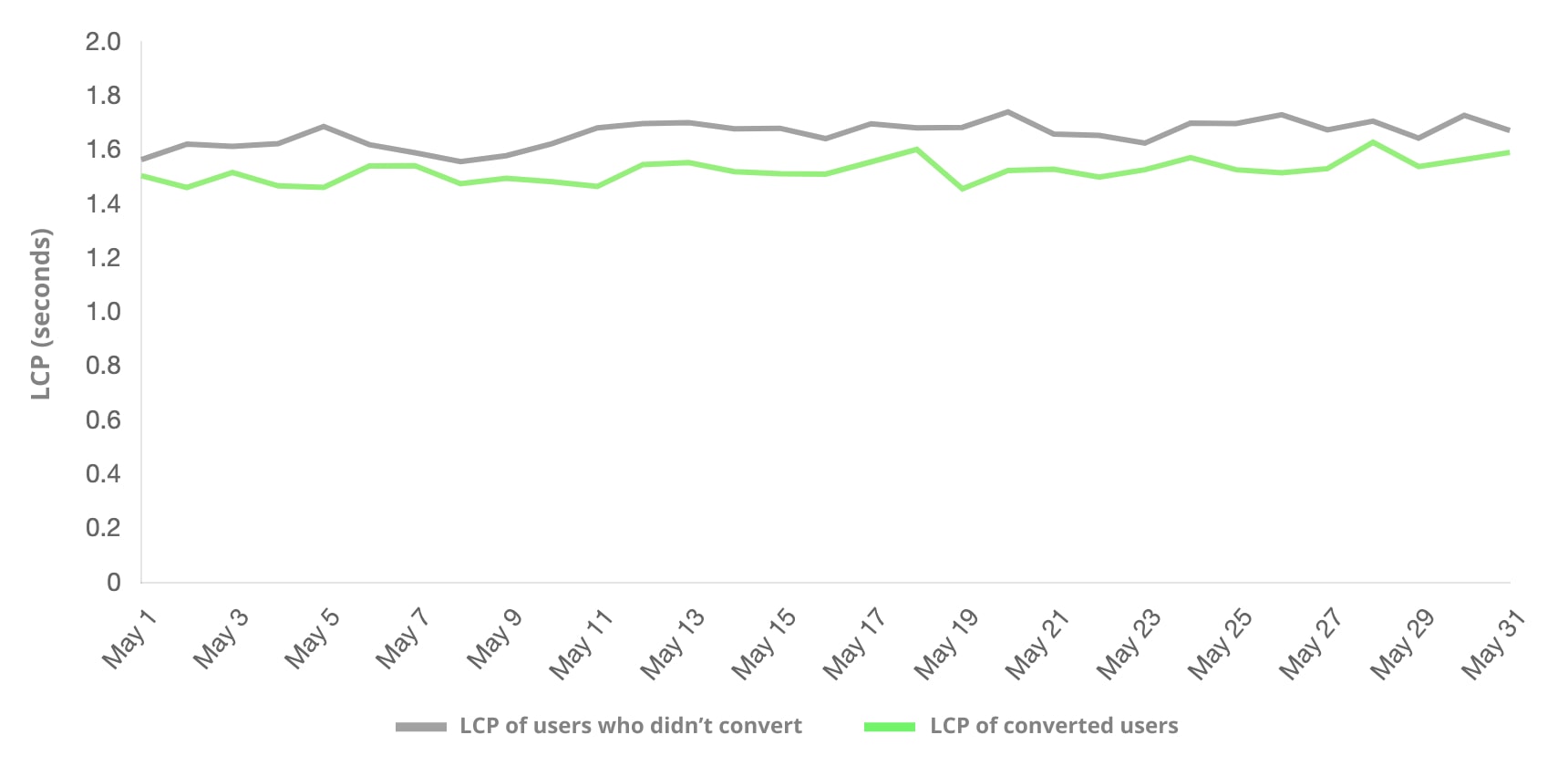
チームは、収集したフィールドデータを分析して、ウェブに関する主な指標と主要なビジネス指標の間に相関関係があるかどうかを判断しました。コンバージョンに至ったユーザーは、コンバージョンに至らなかったユーザーよりも LCP が短い傾向があることがわかりました。

収集されたデータから、次のことがわかりました。
- 優れた LCP は、コンバージョン率を最大 61.13%、訪問者あたりの収益を 26.09%、平均注文額を 11.26% 増加させる可能性があります。
- FID が良好な場合、全体的な平均データと比較してコンバージョン率が最大 55.88% 上昇する可能性があります。




パフォーマンス モニタリング
チームは、現場で収集されたデータとビジネス インテリジェンス ツールを使用して、パフォーマンス モニタリング ダッシュボードを構築しました。これは、進行状況のモニタリングとリグレッションの防止に重要です。

A/B テスト
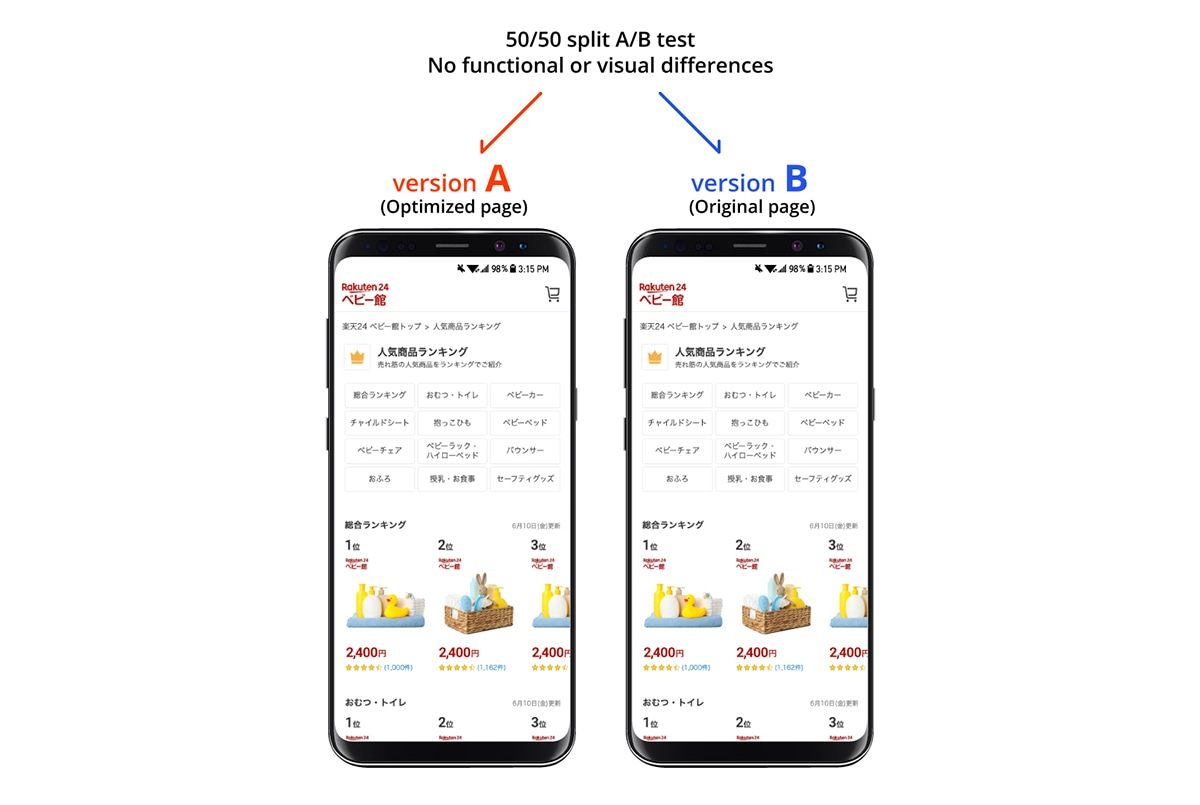
パフォーマンスの最適化によるビジネスへの影響を測定するのに A/B テストが有効と考えたチームは、ランディング ページの 1 つを Core Web Vitals 向けに最適化し、最適化後のバージョンと元のページを 1 か月間 A/B テストで比較しました。テストで有意な結果が得られるように、トラフィックとコンバージョンが十分にあるランディング ページを選択しました。テスト期間中、トラフィックの 50% は最適化されたランディング ページ(バージョン A)に、50% は元のページ(バージョン B)に送信されました。バージョン A とバージョン B の唯一の違いは、バージョン A が Core Web Vitals 向けに最適化されていることであり、機能や視覚的な違いはありませんでした。

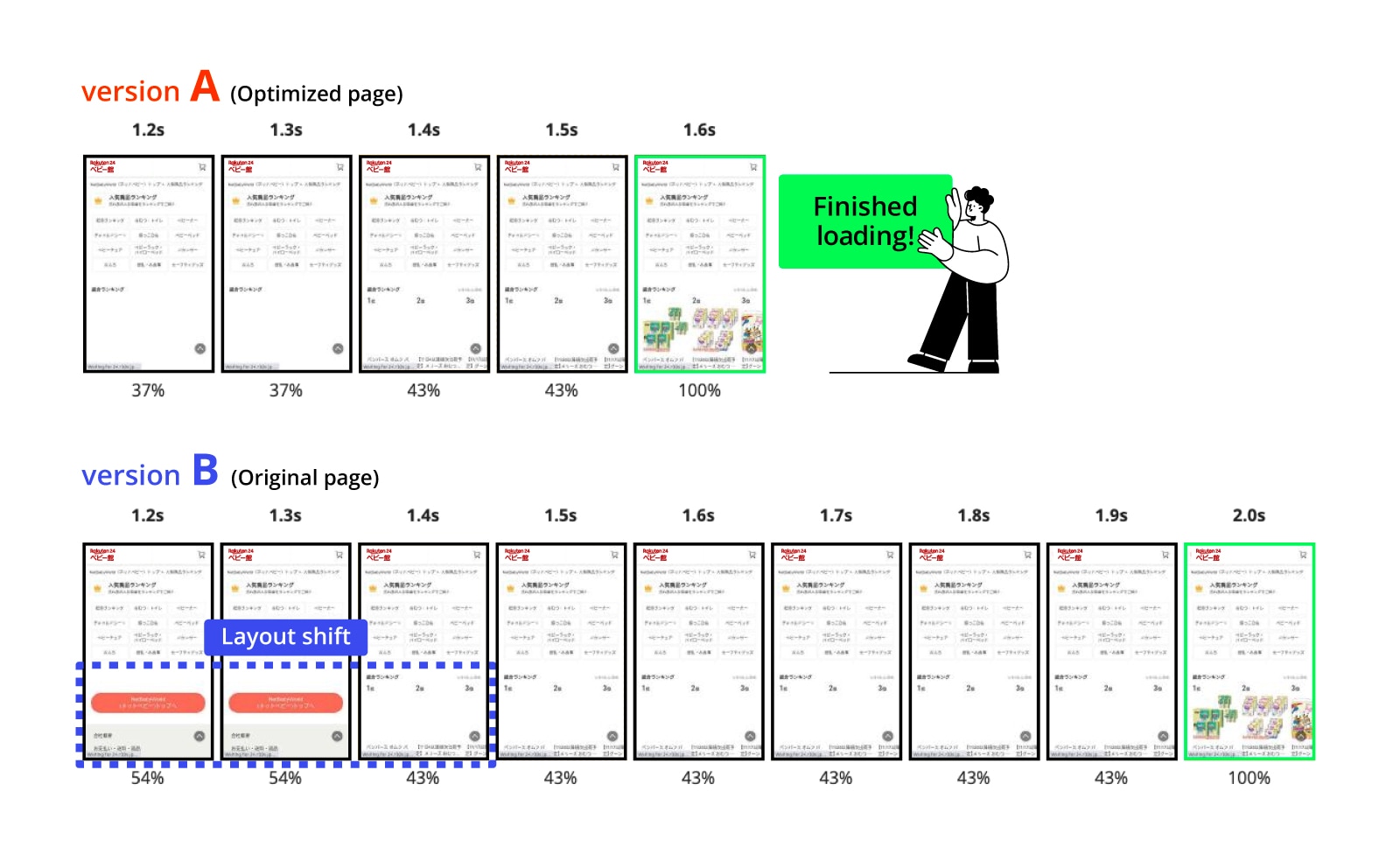
最適化されたバージョン A は、モバイル ロードテストで 0.4 秒早く読み込みが完了し、レイアウトの大幅なずれは見られません。実際、バージョン A の CLS はバージョン B と比較して 92.72% 向上しました。その他のウェブに関する主な指標のスコアも改善されました。FID は 7.95%改善、FCP は 8.45%改善、TTFB は 18.03%改善しました。

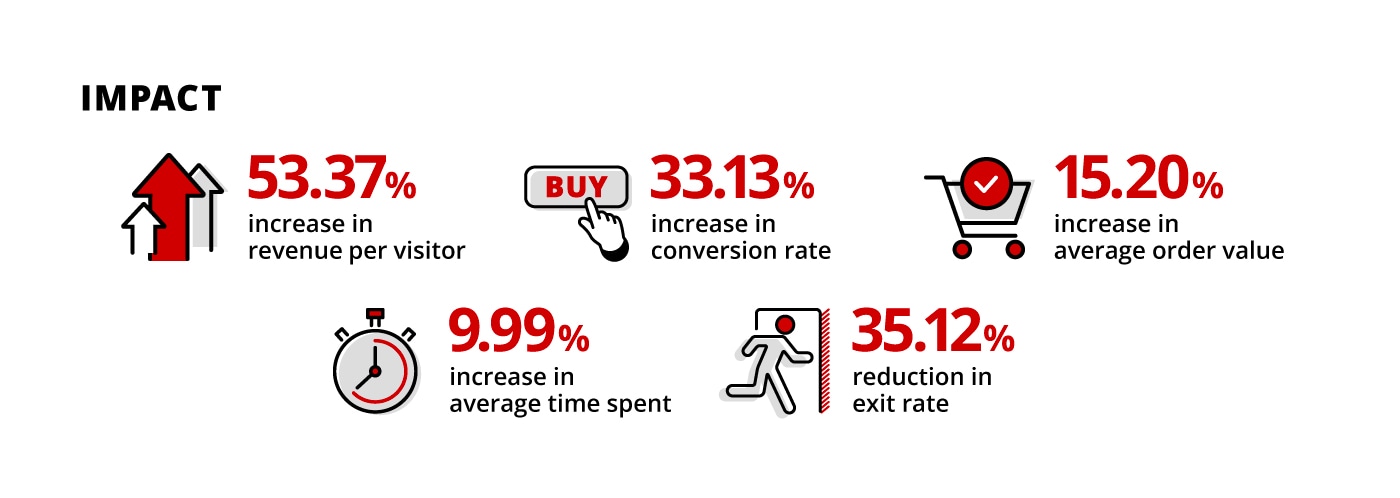
最適化済みバージョン A と最適化されていないバージョン B を比較したところ、Rakuten 24 はバージョン A が次のような効果をもたらすことを発見しました。
- 訪問者あたりの収益が 53.37% 増加。
- コンバージョン率が 33.13% 上昇しました。
- 平均注文額が 15.20% 増加。
- 平均滞在時間が 9.99% 増加。
- 離脱率が 35.12% 減少。

まとめ
ウェブ パフォーマンスの最適化は困難ですが、やりがいがあります。データドリブンなアプローチを採用することで、楽天 24 はユーザー エクスペリエンスの向上を実現し、ビジネスへのプラスの影響を測定しました。これがゴールではなく、ジャーニーの一部であることを理解し、オンライン ショッピングの利便性を高めるためにウェブサイトの改善を継続しています。
最適化には共同作業が必要です。デベロッパーがこの取り組みを単独で行う必要はありません。楽天 24 は、苦労と成果を共有することで、より多くのデベロッパーがウェブに関する主な指標のデータを使用してステークホルダーとの相互理解を深め、質の高いユーザー エクスペリエンスとビジネスの成長に向けて協力することを願っています。





