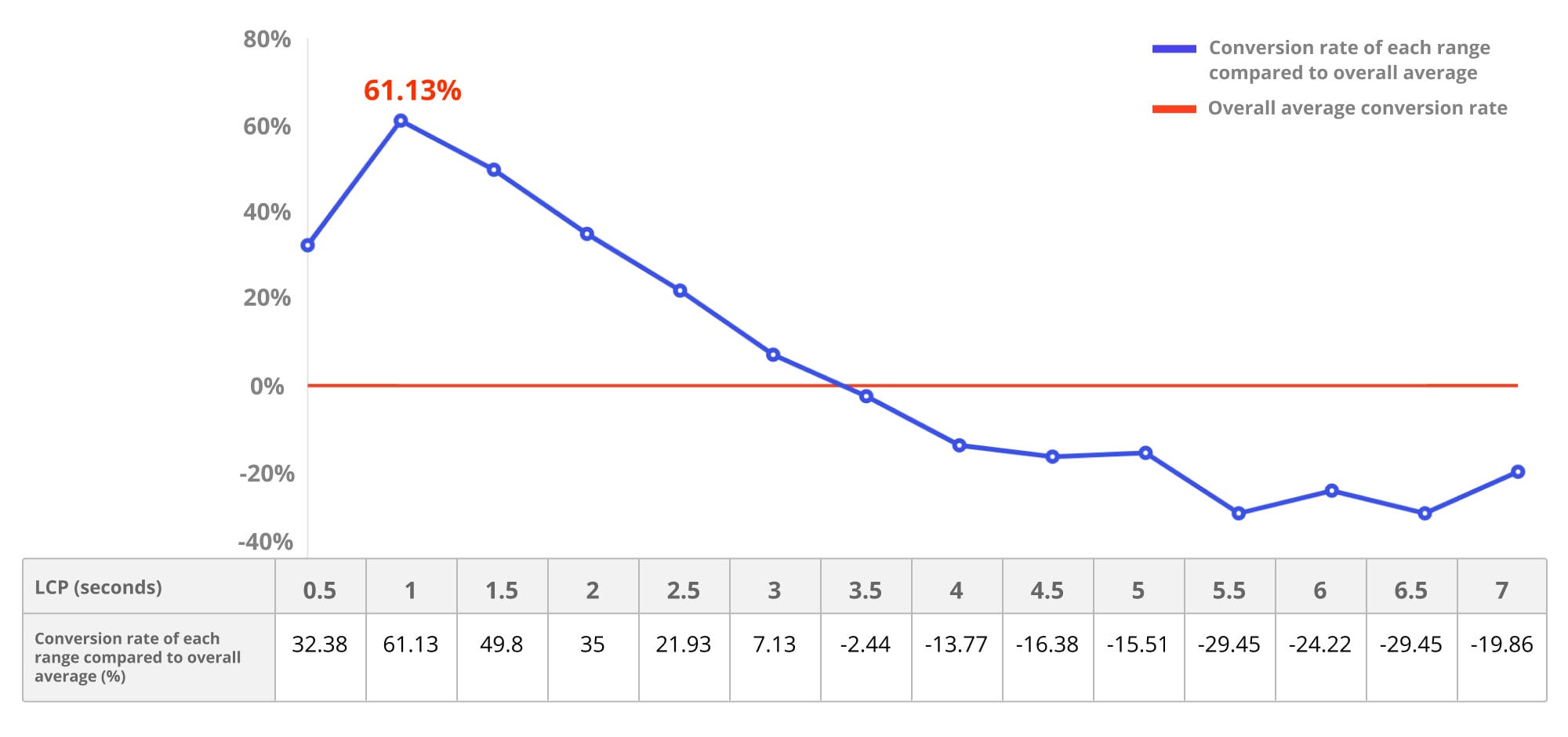
En mesurant les Web Vitals des utilisateurs réels, Rakuten 24 a également constaté qu'un bon Largest Contentful Paint (LCP) pouvait entraîner une augmentation du taux de conversion de 61,13%.
Rakuten 24 est une boutique en ligne qui collabore avec de grands fabricants multinationaux et nationaux de produits de consommation pour proposer une grande variété de produits de première nécessité, y compris des produits de santé, des boissons, des articles pour animaux, des produits pour bébés, etc. Cette boutique est fournie par Rakuten Group, Inc., un leader mondial des services Internet, et figure parmi les meilleures performances sur sa plate-forme de place de marché numérique au Japon.
Consciente de l'impact des performances Web sur l'expérience utilisateur, l'équipe Rakuten 24 mesure, optimise et surveille en permanence les Core Web Vitals et d'autres métriques.
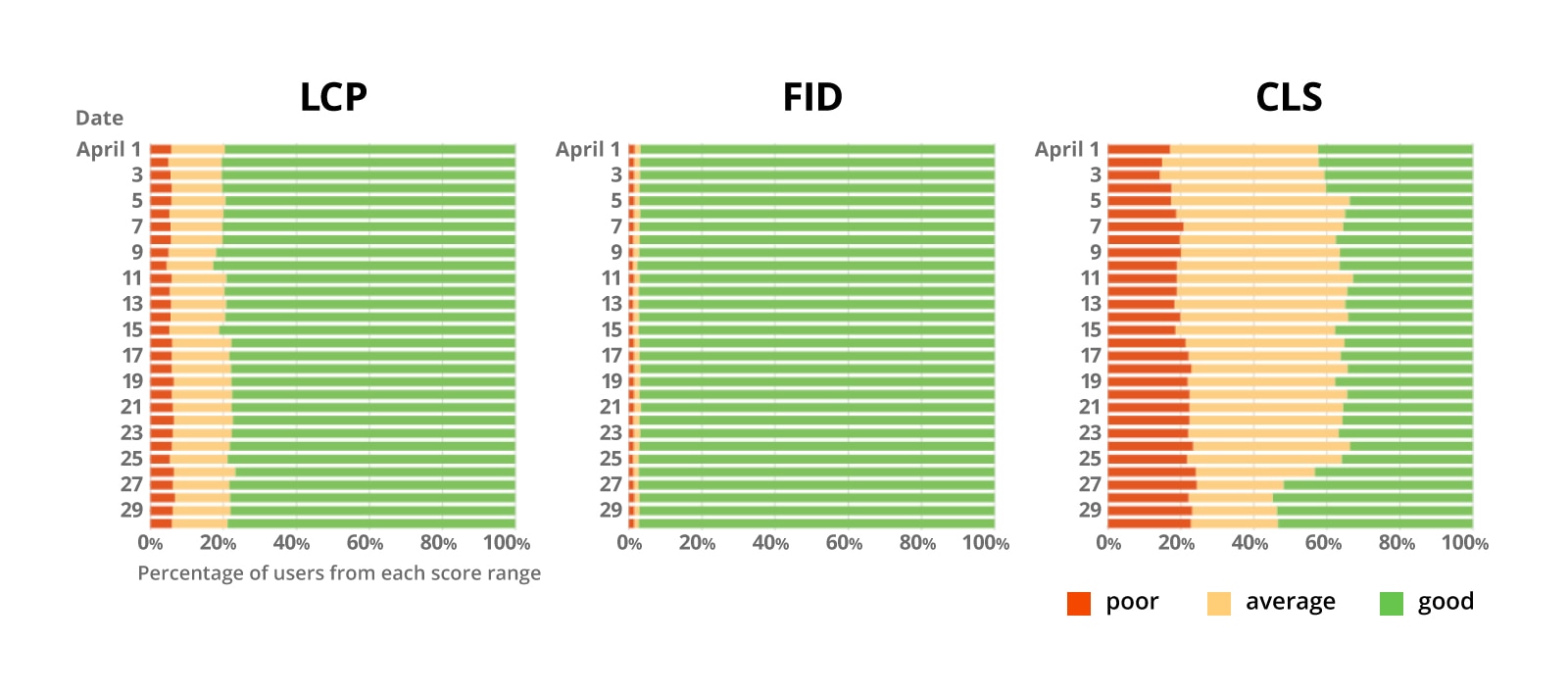
Par conséquent, plus de 75% de ses utilisateurs bénéficient d'un LCP (Largest Contentful Paint), d'un FID (First Input Delay) et d'un FCP (First Contentful Paint) satisfaisants. Cependant, ils travaillent toujours à améliorer le Cumulative Layout Shift (CLS).
Après avoir analysé les données de la page d'accueil, Rakuten 24 a constaté qu'un bon score LCP pouvait entraîner les résultats suivants:
- une augmentation du taux de conversion pouvant atteindre 61,13 % ;
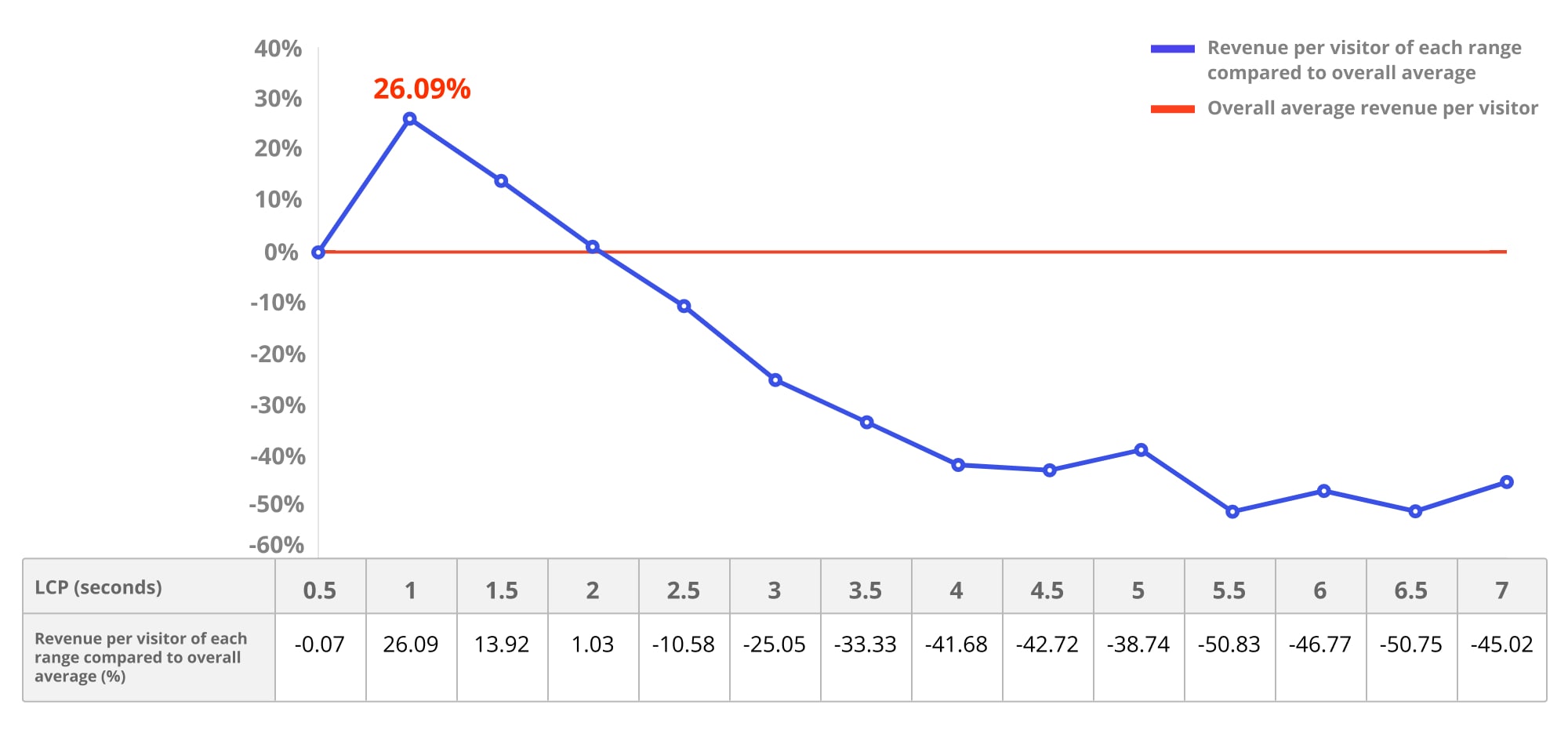
- 26,09% de revenus par visiteur.
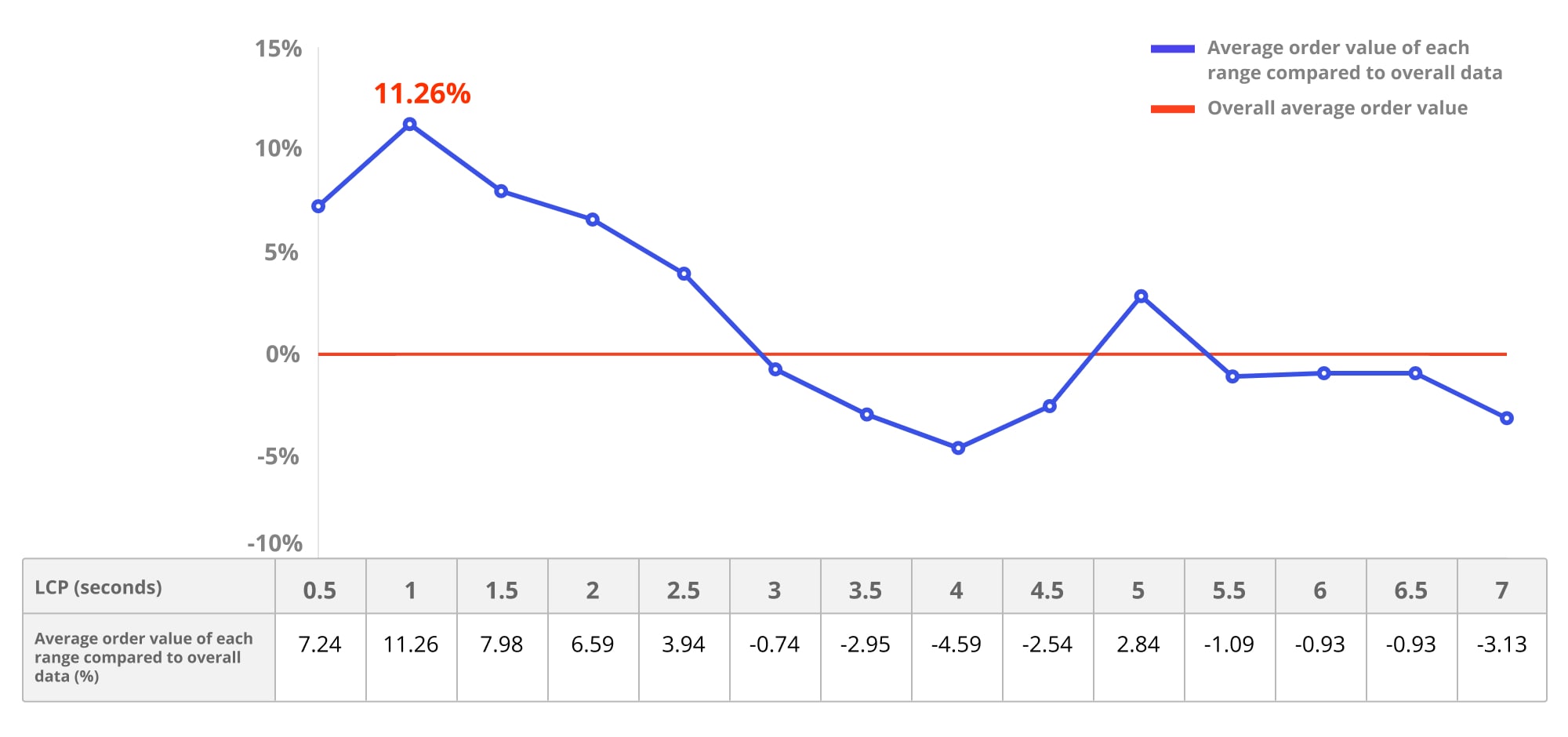
- 11,26% de hausse du panier moyen.
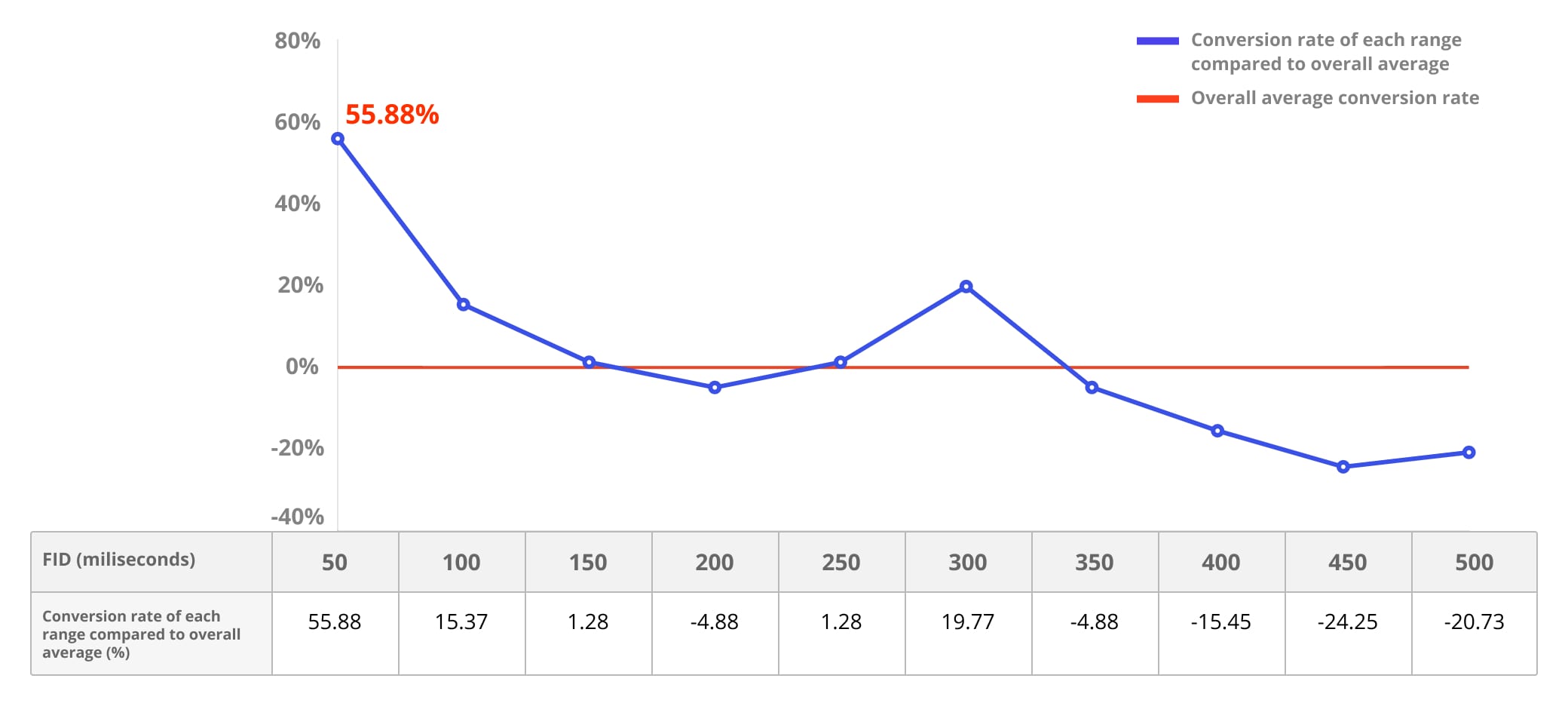
- Un bon score FID peut entraîner une augmentation du taux de conversion de 55,88% maximum.
Pour mieux corréler les Core Web Vitals et les métriques métier, Rakuten 24 a également effectué un test A/B axé sur l'optimisation des Core Web Vitals et des métriques associées. Il a ainsi constaté une amélioration des éléments suivants:
- 53,37% de revenus par visiteur.
- 33,13% de taux de conversion.
- 15,20% de la valeur moyenne de la commande.
- 9,99% de temps passé en moyenne.
- Réduction de 35,12% du taux de sortie
Mettre en avant l'opportunité
Bien que l'optimisation des performances Web soit un investissement judicieux pour améliorer l'expérience utilisateur et la croissance de l'entreprise, l'équipe Rakuten 24 comprend à quel point il peut être difficile de convaincre les personnes concernées d'adopter les Core Web Vitals et de se concentrer sur les performances Web. Il pense que le meilleur moyen de les convaincre est de leur montrer exactement quel type de retour sur investissement (ROI) l'optimisation des performances peut leur apporter.
En tant que service relativement nouveau et indépendant, Rakuten 24 a utilisé sa flexibilité pour relever le défi. Il pense que les résultats de son étude de cas l'aideront à prendre des décisions plus axées sur les données à l'avenir, et à aider d'autres développeurs à mesurer l'impact de leur travail et à convaincre leurs partenaires que l'amélioration des performances vaut la peine d'être investie. Découvrez comment dans cet article.

Optimiser le code JavaScript et les ressources
- Éliminez les ressources bloquant l'affichage.
- Divisez le code et utilisez un
import()dynamique. - Divisez tout le contenu en parties distinctes et chargez de manière différée les fichiers HTML situés en dessous de la ligne de flottaison.
- Exécutez et chargez JavaScript à la demande.
- Identifiez les ressources JavaScript lentes et optimisez le processus de chargement à l'aide de l'attribut async sur les balises
<script>et en établissant des connexions précoces avec des origines importantes (indices de ressources tels quedns-prefetch,preconnectetpreload). - Supprimez le code inutilisé, puis minimisez et compressez le code.
- Utilisez un CDN.
- Contrôlez la mise en cache à l'aide d'un service worker avec Workbox.
Optimiser les images
- Utilisez le chargement différé des images en dessous de la ligne de flottaison.
- Optimisez les images avec un CDN, diffusez des images de taille appropriée, compressez-les et adoptez les formats d'image adaptés à la tâche (WebP, SVG, polices Web).
Optimiser le CLS
- Utilisez CSS
aspect-ratiopour réserver l'espace requis pour les images pendant leur chargement. - Utilisez CSS
min-heightpour réduire les décalages de mise en page lorsque les éléments sont chargés de manière différée.
Mesure des performances
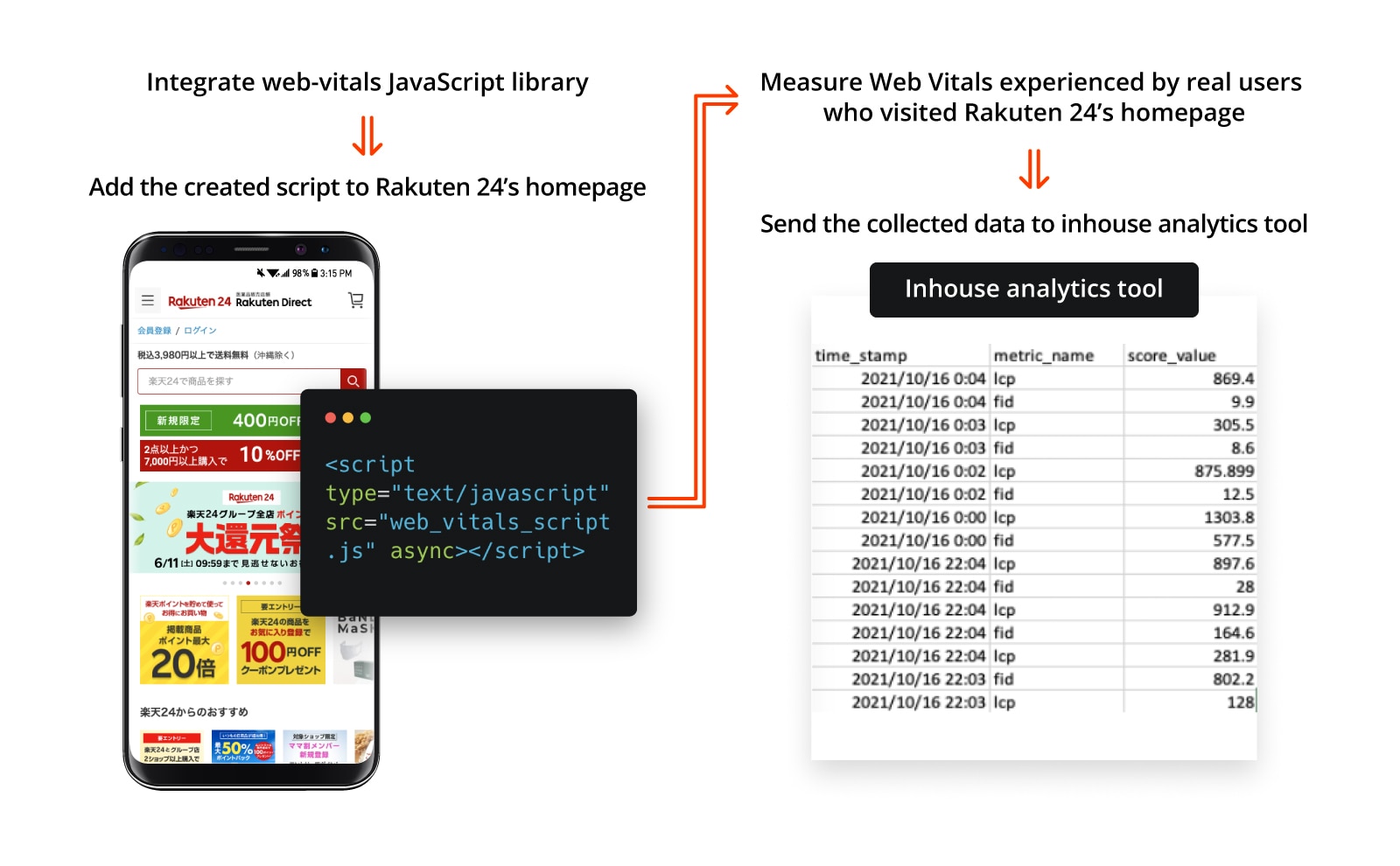
En plus d'utiliser PageSpeed Insights pour auditer son site Web, l'équipe voulait trouver un meilleur moyen de savoir ce que les utilisateurs vivent réellement sur le terrain. Rakuten 24 a donc décidé d'utiliser la bibliothèque JavaScript web-vitals pour mesurer les Core Web Vitals et d'autres métriques sur le terrain, puis d'envoyer les données à l'outil d'analyse interne.

Analyse des performances
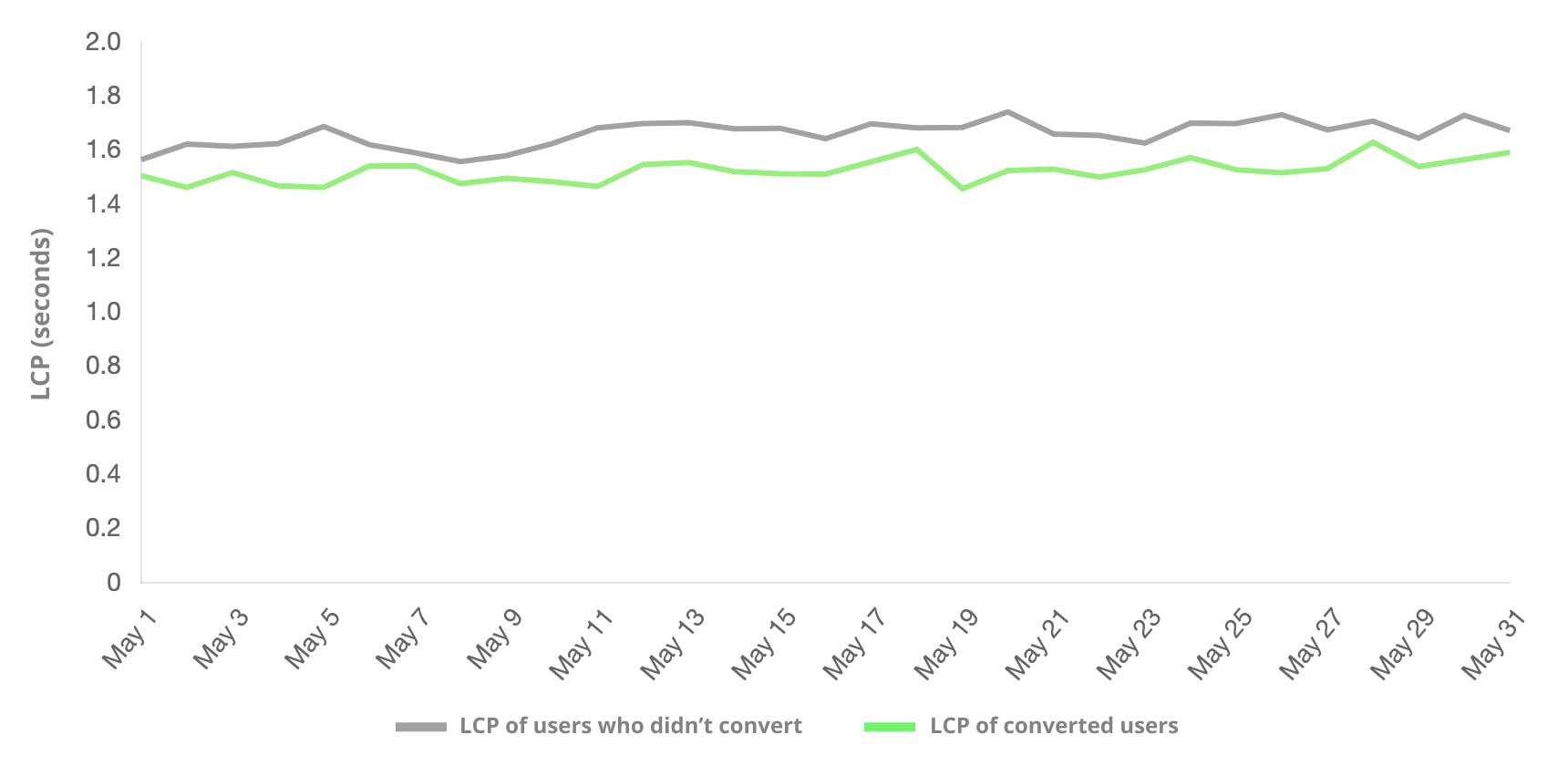
L'équipe a analysé les données sur le terrain collectées pour déterminer s'il existe une corrélation entre les Core Web Vitals et les principales métriques métier. Il a constaté que les utilisateurs ayant réalisé une conversion ont tendance à bénéficier d'un LCP plus élevé que les utilisateurs qui n'ont pas effectué de conversion.

Les données collectées ont également révélé que:
- Un bon LCP peut entraîner une augmentation de 61,13% du taux de conversion, de 26,09% des revenus par visiteur et de 11,26% de la valeur moyenne des commandes.
- Un bon FID peut entraîner une augmentation du taux de conversion de 55,88% par rapport aux données moyennes globales.




Surveillance des performances
L'équipe a créé un tableau de bord de surveillance des performances à l'aide des données collectées sur le terrain et d'un outil d'intelligence décisionnelle. Cela est important pour surveiller la progression et éviter les régressions.

Tests A/B
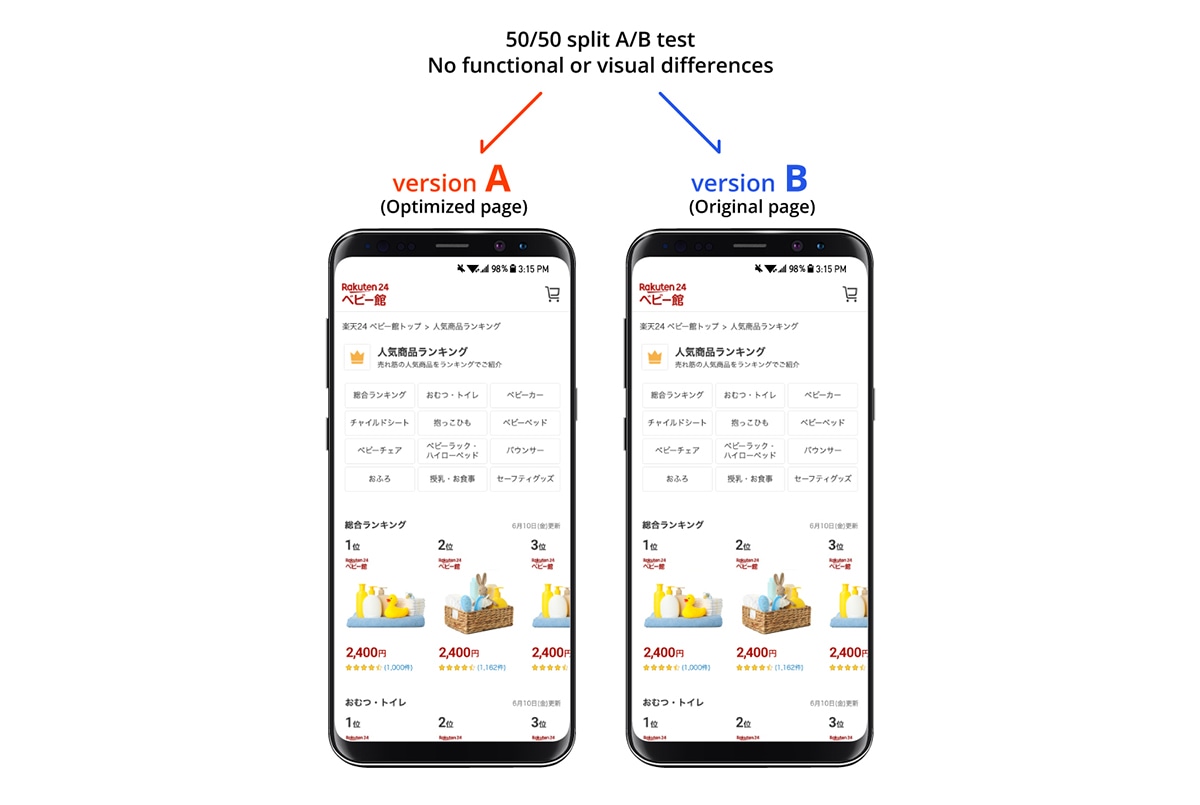
Considérant que les tests A/B sont un bon moyen de mesurer l'impact commercial des optimisations des performances, l'équipe a optimisé l'une de ses pages de destination pour les métriques Core Web Vitals, puis a comparé la version optimisée à la page d'origine via un test A/B pendant un mois. Il a choisi une page de destination générant un trafic et des conversions importants pour que le test puisse obtenir des résultats significatifs. Pendant la durée du test, 50% du trafic a été envoyé vers la page de destination optimisée (version A) et 50% vers la page d'origine (version B). La seule différence entre les versions A et B était que la version A était optimisée pour les Core Web Vitals. Il n'y avait aucune autre différence fonctionnelle ou visuelle.

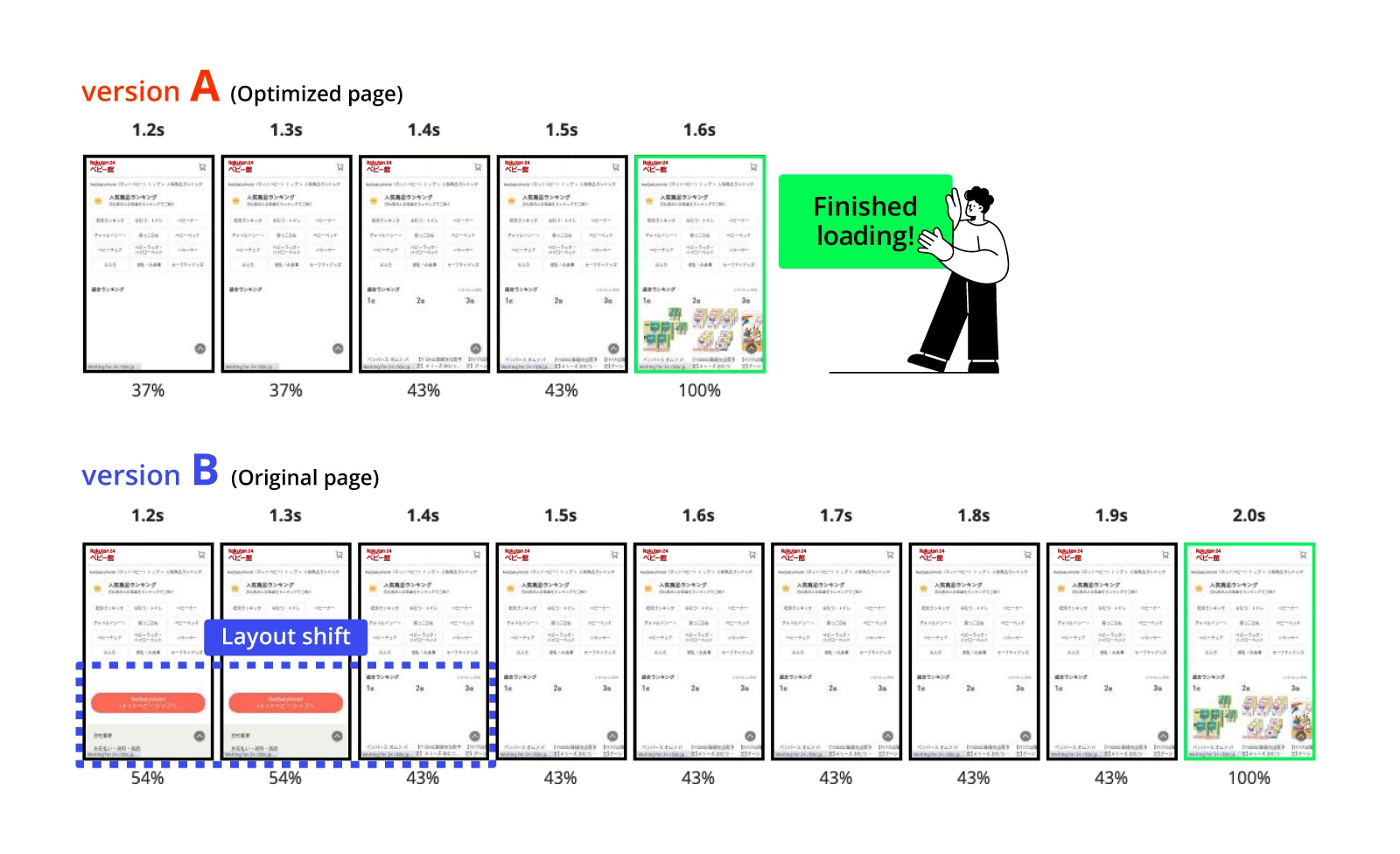
La version A optimisée a terminé le chargement 0,4 seconde plus tôt lors du test de chargement sur mobile et ne présente aucun décalage de mise en page significatif. En fait, le CLS de la version A a augmenté de 92,72% par rapport à la version B. Les autres scores Web Vitals ont également augmenté: le FID a augmenté de 7,95%, le FCP de 8,45% et le TTFB de 18,03%.

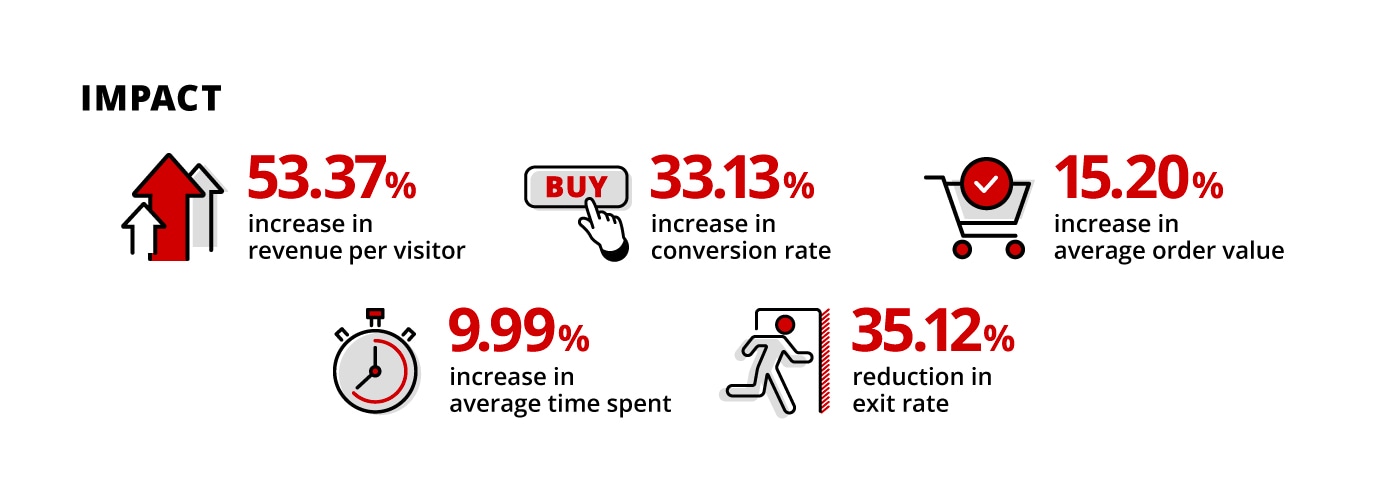
En comparant la version optimisée A à la version non optimisée B, Rakuten 24 a constaté que la version A apportait les avantages suivants:
- Augmentation de 53,37% des revenus par visiteur.
- Augmentation de 33,13% du taux de conversion
- Augmentation de 15,20% de la valeur moyenne des commandes.
- Augmentation de 9,99% du temps passé en moyenne
- Réduction de 35,12% du taux de sortie

Conclusion
L'optimisation des performances Web est un défi, mais elle est aussi gratifiante. En adoptant une approche basée sur les données, Rakuten 24 a réussi à améliorer l'expérience utilisateur et à mesurer l'impact positif sur son activité. Conscient que ce n'est qu'une partie du parcours et non la destination, il continuera d'améliorer son site Web pour offrir une expérience plus agréable aux acheteurs en ligne.
L'optimisation nécessite un effort commun, et les développeurs ne doivent pas être seuls dans ce processus. En partageant ses difficultés et ses réussites, Rakuten 24 espère que davantage de développeurs pourront utiliser les données Core Web Vitals pour développer une compréhension mutuelle avec les personnes concernées, puis travailler ensemble pour offrir une expérience utilisateur de haute qualité et développer leur activité.





